在互聯(lián)網(wǎng)領(lǐng)域中,人機(jī)之間的互動(dòng)過程就是交互。交互也有一些可預(yù)測(cè)的、重復(fù)出現(xiàn)的規(guī)律,作者總結(jié)了其中常見的七種C端交互模式,可以提高大家的工作效率,分享給大家。

前段時(shí)間有個(gè)產(chǎn)品童鞋,他剛加我就問了一大串問題。
什么是模式(Pattern)?什么是模版(Template)?這兩個(gè)概念有什么區(qū)別?
作為一個(gè)熱心好學(xué)、樂于助人的產(chǎn)品仔,我當(dāng)然和他暢聊了一個(gè)多小時(shí),順便總結(jié)下聊天內(nèi)容。
你是不是也經(jīng)常在生活工作中,碰到類似“行為模式、設(shè)計(jì)模式、語言模式、文檔模版、表格模版”等名詞。
但又搞不清它們有什么區(qū)別,搞懂了又有什么用?
別急,我們花幾分鐘,先來嘮嘮什么是模式。
可預(yù)測(cè)、重復(fù)出現(xiàn)的現(xiàn)象或規(guī)律,通過歸納總結(jié),就變成了某一種模式。
我們的生活中,就有許多模式的影子。
比如常見的商業(yè)模式、營銷模式、行為模式、數(shù)學(xué)模式、語言模式等。
舉個(gè)例子:
簡單說下行為模式,它分為了“習(xí)慣模式、消費(fèi)模式、學(xué)習(xí)模式”等等。
苦逼打工仔普遍的消費(fèi)模式,一般是工作日花錢少,到了周末都愛到商場(chǎng)逛街和購物。
但又有特例,我有個(gè)朋友就特別宅,他只喜歡在上班的時(shí)候,摸魚逛淘寶下單,簡直離譜~
掌握模式,有什么用?
當(dāng)你掌握了模式的概念,并嘗試在生活中使用,相信你一定能感受到這 7 個(gè)好處。
我們?cè)囍倥e個(gè)例子,加深下對(duì)模式的理解,順便學(xué)學(xué)交互設(shè)計(jì)。
什么是交互?
簡單來說,交互指的是在互聯(lián)網(wǎng)領(lǐng)域中,人、機(jī)之間的一系列互動(dòng)過程。
我還提煉了 3 種常見模式(簡單反饋、數(shù)據(jù)操作、業(yè)務(wù)判斷),比較粗糙湊合也能用。
現(xiàn)在試著再系統(tǒng)總結(jié)下,我常用的 7 種 C 端交互模式,主要有:導(dǎo)航模式、搜索模式、反饋模式、輸入模式、編輯模式、分享模式、引導(dǎo)模式。
學(xué)完就能用,趕緊卷起來~
有人就問了,還有更多交互模式嗎?
確實(shí)可以有,等我有時(shí)間再編幾個(gè)。。
話說回來,如果是一些特別復(fù)雜的業(yè)務(wù)規(guī)則,可能會(huì)涉及到 N 個(gè)交互模式的任意組合。
常見的導(dǎo)航模式有按鈕組合、標(biāo)簽菜單、宮格布局、列表視圖等。
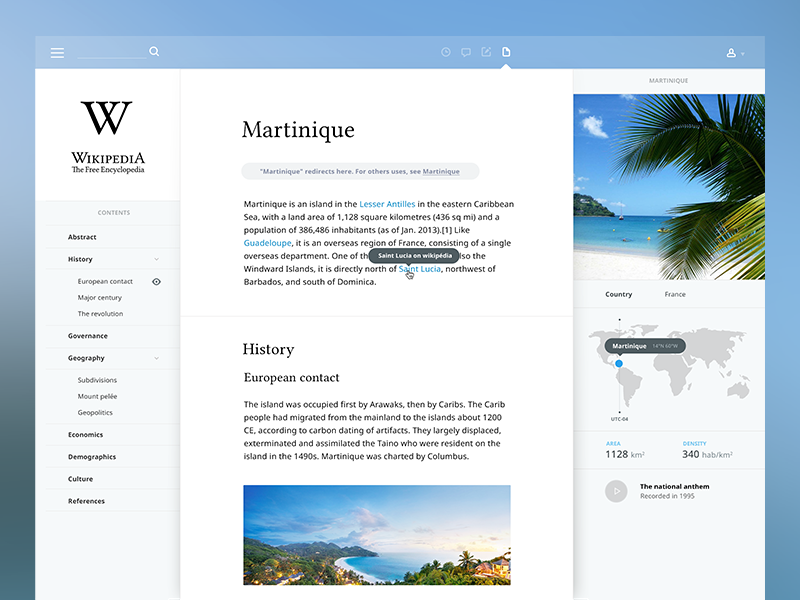
導(dǎo)航模式的主要作用是,告知用戶當(dāng)前在網(wǎng)站的位置,以及接下來到哪些頁面,這有點(diǎn)像地圖 APP。

上面這張圖中,包含了幾種導(dǎo)航組件呢?
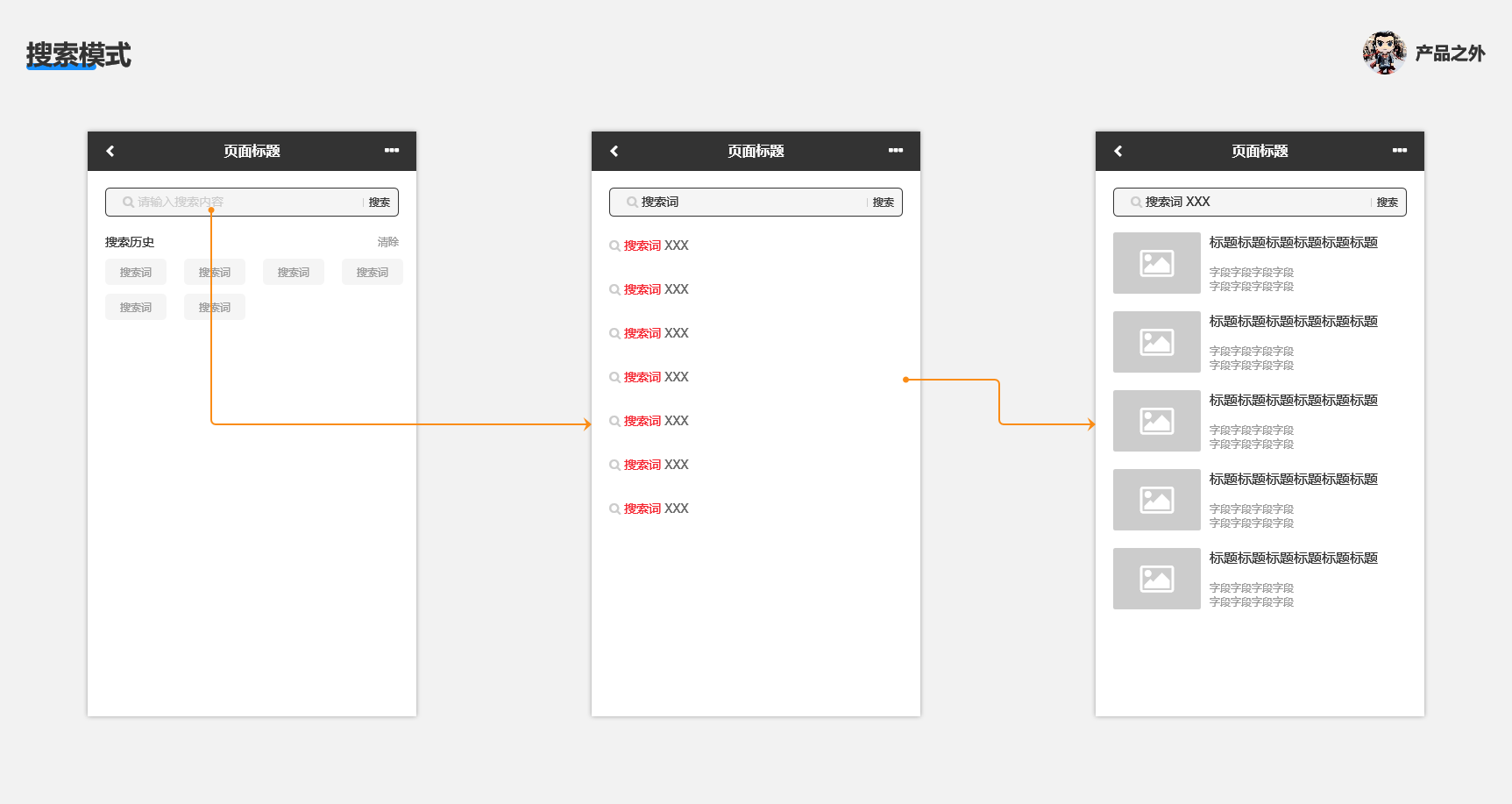
搜索,是各大電商 APP 常見的交互模式。
搜索模式允許用戶輸入關(guān)鍵詞,然后系統(tǒng)返回搜索結(jié)果。

打個(gè)比方,這有點(diǎn)像在 Navicat 中寫了一段 SQL 查詢。
SELECT id, name, age
FROM users
WHERE age > 18
這段 SQL 的作用是,查詢大于 18 歲的用戶信息,包含序號(hào)、名稱、年齡。
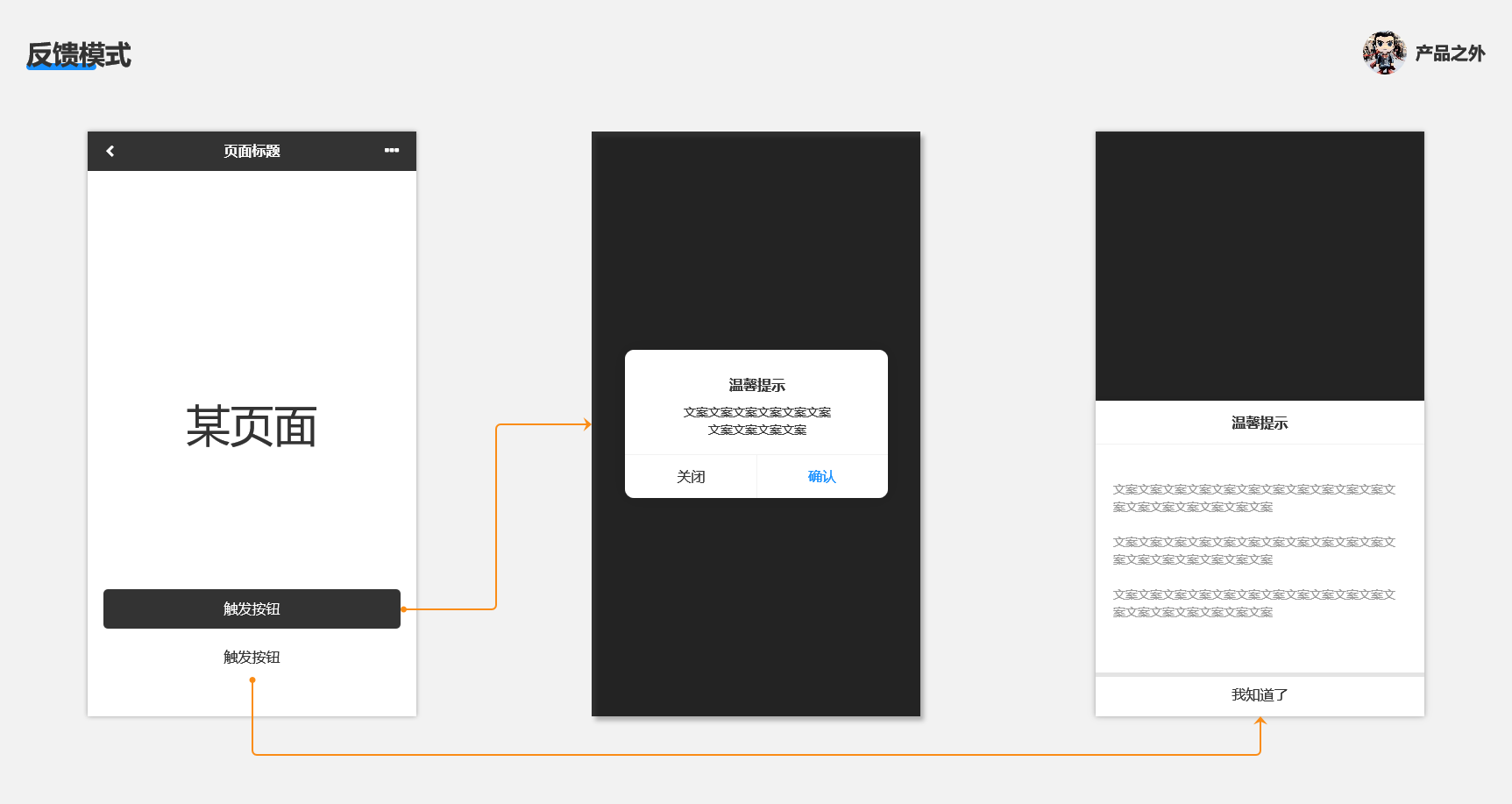
常見的反饋模式組件,涉及了對(duì)話框、吐司提示、氣泡提示等。

反饋模式用的比較多的場(chǎng)景是,告知用戶一些信息或提示,比如“輸入密碼錯(cuò)了、展示訂單取消的注意事項(xiàng)”等。
輸入模式主要用于新數(shù)據(jù)創(chuàng)建,例如淘寶下單時(shí),你新增了一個(gè)收貨地址。

打開美團(tuán)叫個(gè)外賣,整個(gè)訂單創(chuàng)建流程,也是輸入模式。
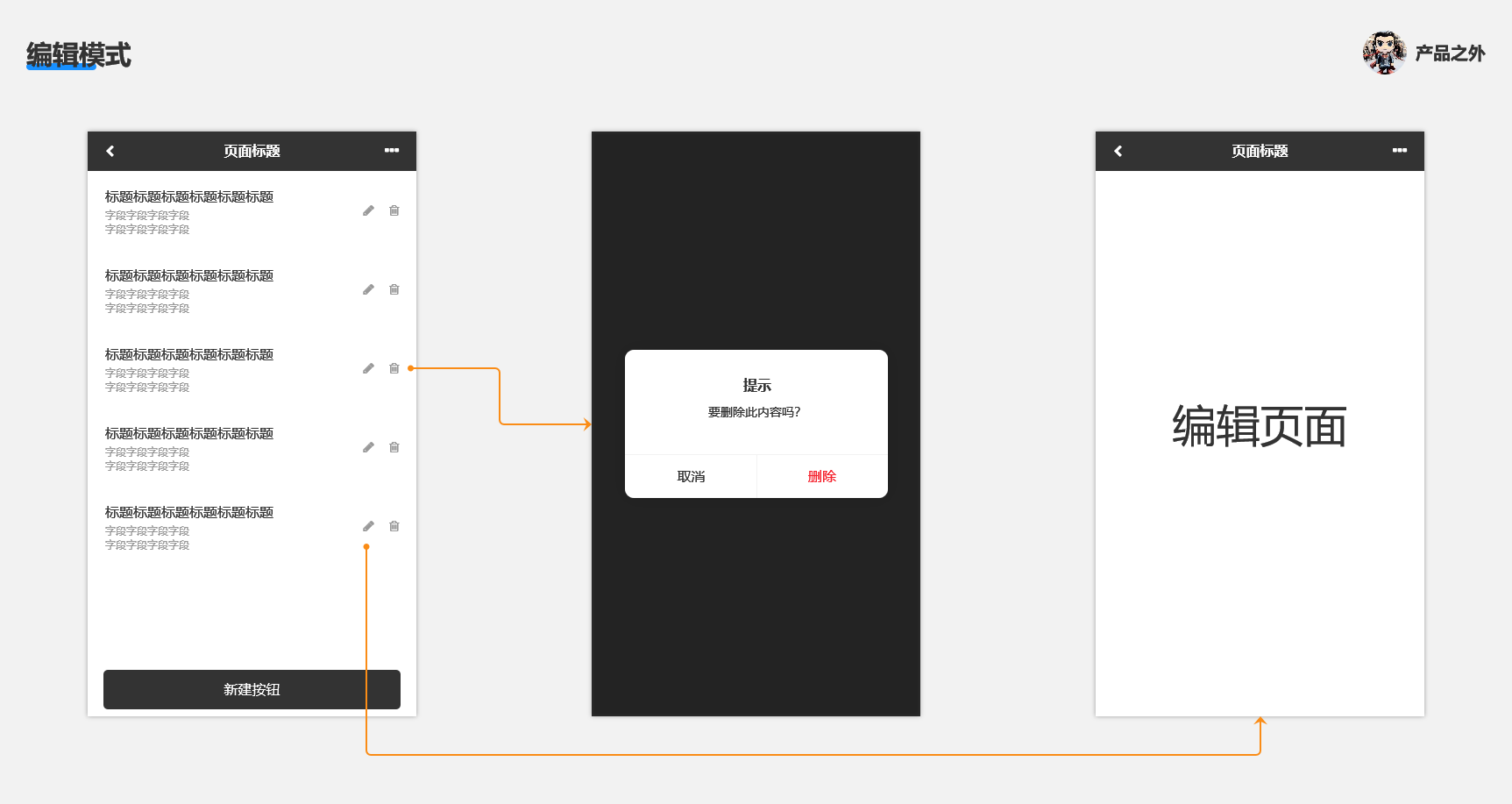
有很多人可能會(huì)把輸入模式和編輯模式搞混。

區(qū)別它們的一個(gè)方法是,交互流程涉及新數(shù)據(jù)創(chuàng)建,還是改舊數(shù)據(jù)。
改數(shù)據(jù)的話,那就是編輯模式。
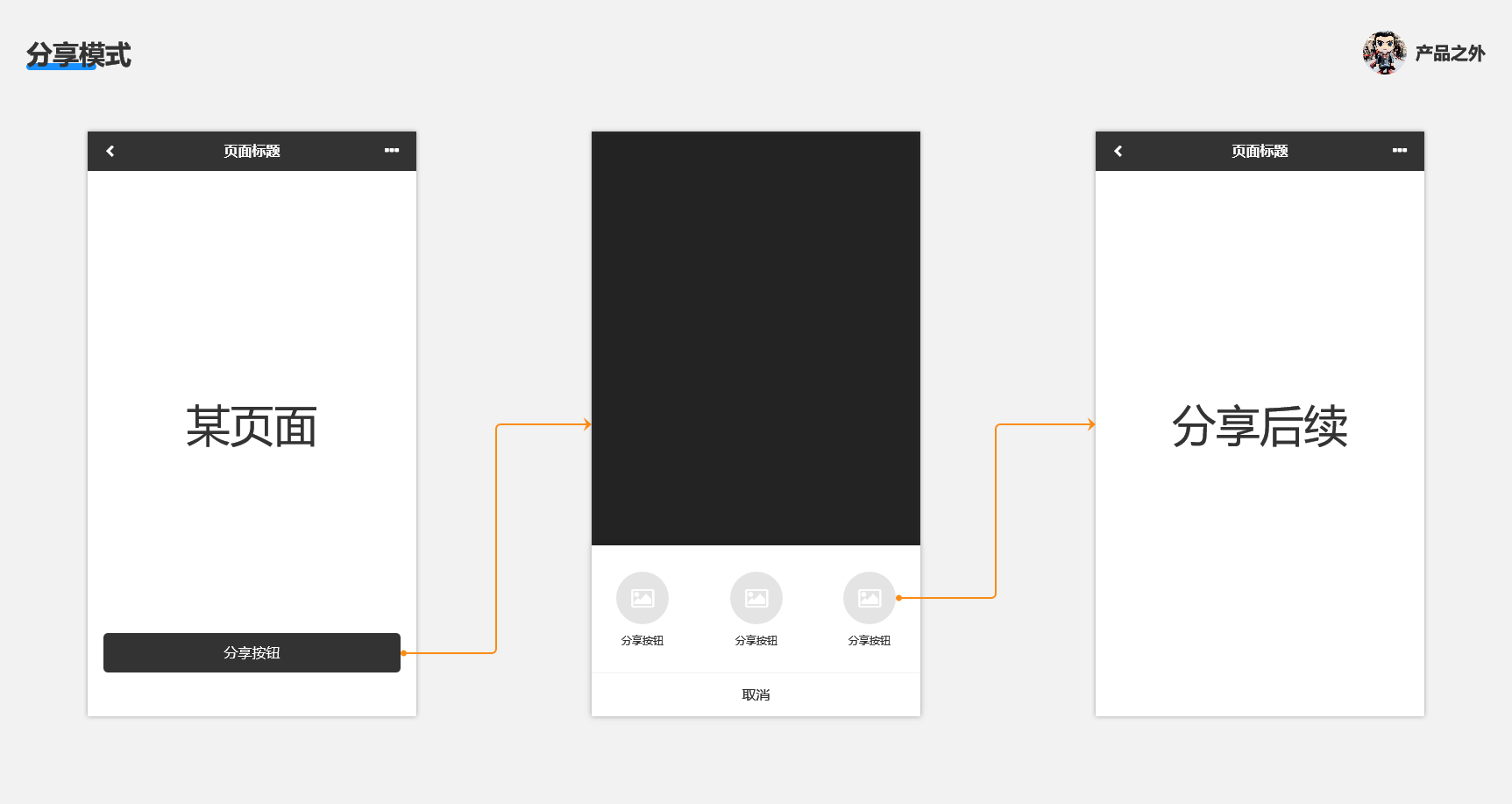
我們?cè)诳吹揭恍└韶浳恼拢蚝糜玫男〕绦蛳胍D(zhuǎn)發(fā)給朋友,那就要用到分享模式。

分享模式可以很簡單,也可以往復(fù)雜了做,看產(chǎn)品階段去實(shí)現(xiàn)。
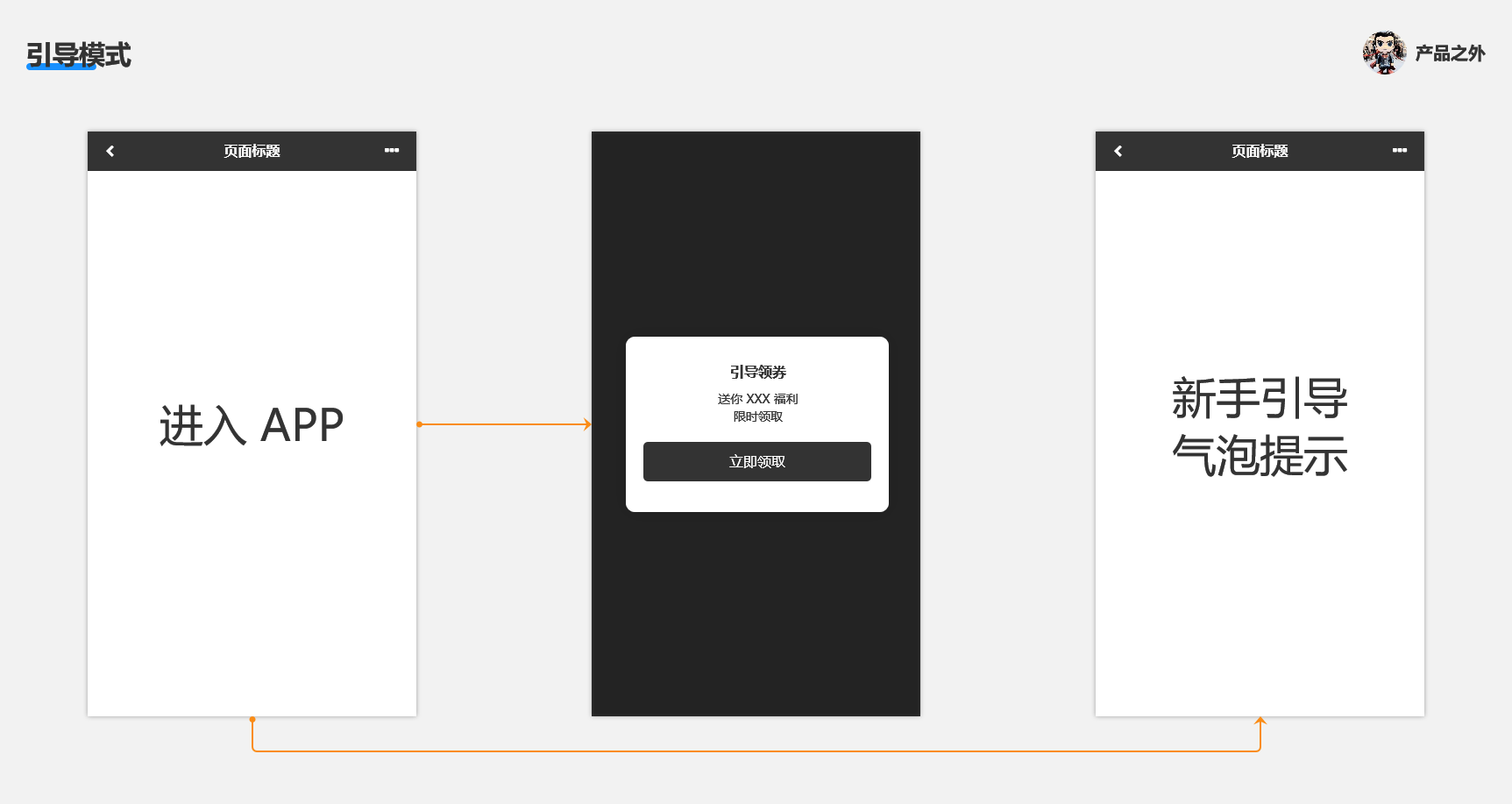
引導(dǎo)模式和反饋模式有點(diǎn)像,都是展示特定的內(nèi)容。

那怎么分辨它們呢?
以設(shè)計(jì)師視角來看,反饋模式需要用戶觸發(fā),系統(tǒng)被動(dòng)顯示。
而要讓用戶特別關(guān)注的信息,那就是引導(dǎo)模式。
模式,即抽象的規(guī)律。——好夕雷
說了這么多概念和例子,你是不是對(duì)模式的認(rèn)知更清晰了呢?
模式運(yùn)用在產(chǎn)品領(lǐng)域,就有了這 7 種交互模式,分別是“導(dǎo)航模式、搜索模式、反饋模式、輸入模式、編輯模式、分享模式、引導(dǎo)模式”。
如果學(xué)會(huì)了模式,那么無論生活還是工作,相信你一定能輕松應(yīng)對(duì)、事半功倍。
本文由 @好夕雷 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載
題圖來自Unsplash,基于CC0協(xié)議
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺(tái)僅提供信息存儲(chǔ)空間服務(wù)。
資深UI設(shè)計(jì)者 B端ui設(shè)計(jì)文章及欣賞
這些是一些創(chuàng)新和不同尋常的B端系統(tǒng)界面設(shè)計(jì)思路,可以根據(jù)具體的業(yè)務(wù)需求和用戶群體的特點(diǎn)進(jìn)行定制和調(diào)整。希望這些思路能夠?yàn)槟鷰硇碌撵`感和想法!
前面的文章我們分享了交互設(shè)計(jì)思維,這篇文章,我們來看看用戶目標(biāo)與交互目標(biāo)。交互設(shè)計(jì)的核心,就是幫用戶拆解這些目標(biāo)并找到最優(yōu)路徑,讓他們覺得“這事兒沒那么難”。

在交互設(shè)計(jì)中,用戶的目標(biāo)可以理解為他們希望通過使用產(chǎn)品完成的事情。換句話說,就是用戶打開你的產(chǎn)品時(shí)“心里想要達(dá)成的事”。這個(gè)目標(biāo)可能是很直接的,比如在外賣App上訂一份喜歡的午餐;也可能是抽象的,比如通過一款學(xué)習(xí)軟件提升自己的外語水平。無論目標(biāo)是什么,用戶都期望在操作的過程中高效、順暢且愉快地達(dá)成目標(biāo)。
交互設(shè)計(jì)的核心,就是幫用戶拆解這些目標(biāo)并找到最優(yōu)路徑,讓他們覺得“這事兒沒那么難”。比如,如果用戶的目標(biāo)是查找一條航班信息,設(shè)計(jì)師需要確保他們可以快速找到搜索入口,并在最短的時(shí)間內(nèi)完成查詢,而不是在復(fù)雜的頁面中迷路。
除了完成任務(wù),用戶還有情感上的目標(biāo),比如體驗(yàn)愉悅感、安全感或滿足感。舉個(gè)例子,當(dāng)用戶在付款時(shí),他們的功能性目標(biāo)是完成支付,而情感性目標(biāo)可能是確認(rèn)交易安全或者支付方式簡單快捷。這就是為什么很多支付產(chǎn)品會(huì)在完成支付后彈出一個(gè)愉快的提示動(dòng)畫,比如一個(gè)小勾或一個(gè)成功的笑臉——它不僅告訴用戶任務(wù)完成了,還讓他們感到一種心理上的正反饋。
因此,交互設(shè)計(jì)思維的本質(zhì)是站在用戶的視角去思考:他們想要完成什么,他們需要如何完成,以及我們?nèi)绾巫屵@個(gè)過程變得簡單、高效和愉悅。滿足用戶目標(biāo),才是設(shè)計(jì)的成功所在。

在交互設(shè)計(jì)中,產(chǎn)品不僅是幫助用戶完成任務(wù)的工具,更是一個(gè)信息傳遞的媒介。那么,產(chǎn)品需要傳遞的信息到底是什么呢?簡單來說,就是**“我是什么”“我能做什么”“你現(xiàn)在在哪兒”“接下來該怎么做”**這幾大核心信息。
首先,產(chǎn)品需要明確地告訴用戶“我是什么”。比如,你打開一個(gè)外賣App,頁面上醒目的美食圖片和“搜索餐廳”的提示,就在告訴你,這個(gè)App的核心功能是幫助你找到食物并下單。如果用戶對(duì)產(chǎn)品的功能感到困惑,那設(shè)計(jì)就失去了它的基礎(chǔ)價(jià)值。
接著,產(chǎn)品要傳遞“我能做什么”的信息。也就是說,用戶需要很清楚地知道,這個(gè)產(chǎn)品能為他們提供哪些服務(wù),或者有哪些功能可以用。比如在拍照App中,用戶可能會(huì)關(guān)心是否有濾鏡或編輯功能。設(shè)計(jì)師要通過直觀的界面布局和易識(shí)別的圖標(biāo)來傳遞這些功能信息,避免用戶四處尋找。
再來是“你現(xiàn)在在哪兒”。用戶在使用產(chǎn)品的過程中,需要隨時(shí)了解自己在操作流程中的位置,比如是剛開始填寫訂單信息,還是已經(jīng)進(jìn)入支付環(huán)節(jié)。這種清晰的路徑感,可以通過導(dǎo)航欄、進(jìn)度條等設(shè)計(jì)元素來實(shí)現(xiàn),讓用戶有一種“掌控感”。
最后,也是最重要的,產(chǎn)品需要告訴用戶“接下來該怎么做”。交互設(shè)計(jì)的一個(gè)關(guān)鍵點(diǎn),就是要引導(dǎo)用戶完成操作,避免他們卡在某一步不知所措。例如,當(dāng)用戶填寫表單時(shí),如果某項(xiàng)信息漏填了,產(chǎn)品需要用清晰的提示信息,比如紅色邊框或彈窗,告訴用戶哪里需要修正。通過明確的反饋,用戶會(huì)感到流程是流暢的,而不是無頭緒的。
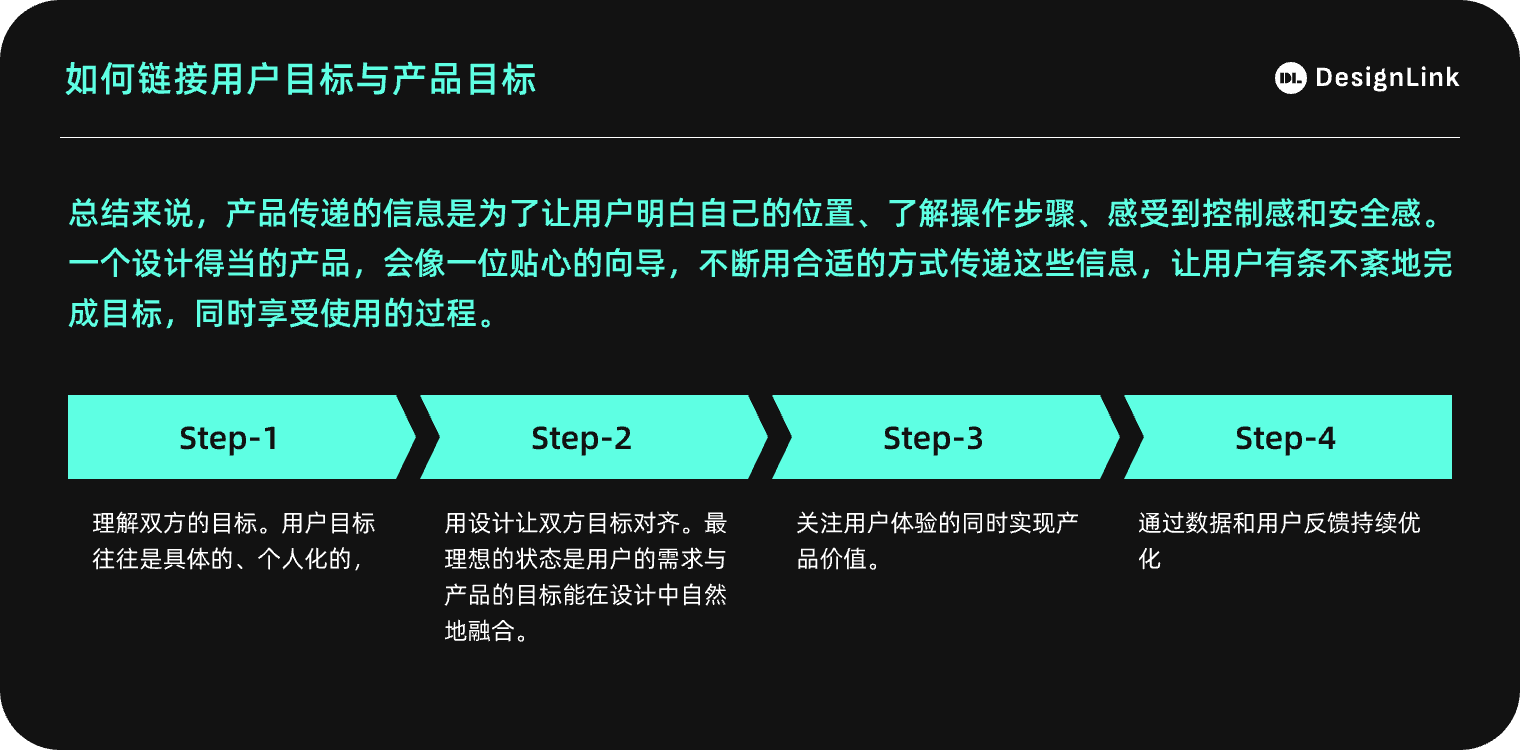
總結(jié)來說,產(chǎn)品傳遞的信息是為了讓用戶明白自己的位置、了解操作步驟、感受到控制感和安全感。一個(gè)設(shè)計(jì)得當(dāng)?shù)漠a(chǎn)品,會(huì)像一位貼心的向?qū)В粩嘤煤线m的方式傳遞這些信息,讓用戶有條不紊地完成目標(biāo),同時(shí)享受使用的過程。

在交互設(shè)計(jì)中,找到用戶目標(biāo)與產(chǎn)品目標(biāo)之間的平衡點(diǎn)就像搭建一座橋——一邊是用戶的需求和期望,另一邊是產(chǎn)品的商業(yè)目標(biāo)和核心價(jià)值。設(shè)計(jì)的任務(wù),就是讓這座橋既穩(wěn)固又通暢,讓用戶愿意通過產(chǎn)品實(shí)現(xiàn)他們的目標(biāo),同時(shí)產(chǎn)品也能達(dá)成自己的目標(biāo)。

總結(jié)來說,設(shè)計(jì)師的職責(zé)是成為用戶和產(chǎn)品目標(biāo)之間的“調(diào)解員”,用設(shè)計(jì)語言找到兩者的共贏點(diǎn)。一個(gè)成功的設(shè)計(jì),不僅能讓用戶滿意,還能幫助產(chǎn)品實(shí)現(xiàn)長遠(yuǎn)的發(fā)展目標(biāo)。這種平衡并不容易,但通過不斷洞察、嘗試和優(yōu)化,就能讓產(chǎn)品和用戶之間建立起良性連接。
本文由 @ DesignLink 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)作者許可,禁止轉(zhuǎn)載
題圖來自Unsplash,基于CC0協(xié)議
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺(tái)僅提供信息存儲(chǔ)空間服務(wù)
ui設(shè)計(jì)分享達(dá)人 系統(tǒng)UI設(shè)計(jì)文章及欣賞
天宇 移動(dòng)端UI設(shè)計(jì)文章及欣賞
編輯導(dǎo)語:設(shè)計(jì)師如何創(chuàng)建一個(gè)大放異彩的UI?好的UI設(shè)計(jì)不僅是讓軟件變得有個(gè)性有品位,還要讓軟件的操作變得舒適簡單、自由,充分體現(xiàn)軟件的定位和特點(diǎn)。本文詳細(xì)地給大家整理了UI設(shè)計(jì)的四大原則。一起來看看吧。

是什么讓一個(gè)好的 UI 設(shè)計(jì)易于閱讀?是什么讓用戶輕松瀏覽?設(shè)計(jì)師如何創(chuàng)建一個(gè)大放異彩的UI?用戶界面是任何軟件產(chǎn)品的關(guān)鍵部分。
好的UI設(shè)計(jì),用戶甚至?xí)雎运?/p>
如果做得不好,會(huì)成為用戶使用產(chǎn)品路上的絆腳石。
為了更高效地設(shè)計(jì)能滿足用戶使用的UI,大多數(shù)設(shè)計(jì)師都遵循界面設(shè)計(jì)原則。
本期我們就帶你了解UI設(shè)計(jì)四大原則!
為了創(chuàng)建視覺美學(xué)UI通常有以下這些小規(guī)則:
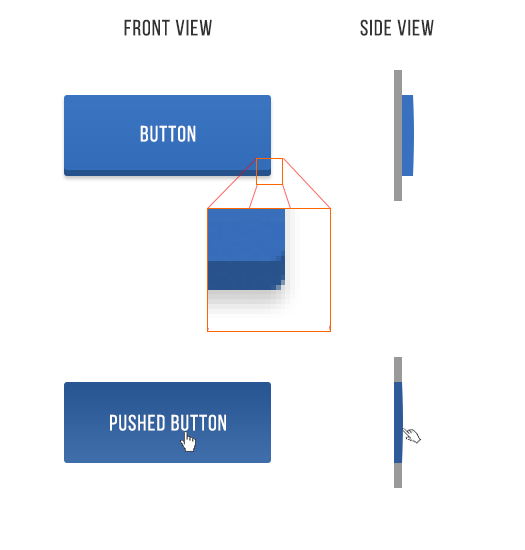
陰影是告訴我們正在查看哪些用戶界面元素的寶貴線索。
當(dāng)光從天而降時(shí),它照亮事物的頂部并在其下方投下陰影。
事物的頂部較輕,底部較暗。UI 也是如此。
就像我們所有面部特征的所有底面都有小陰影一樣,幾乎每個(gè) UI 元素的底面都有陰影。
我們的屏幕是平面的,但細(xì)節(jié)設(shè)計(jì)會(huì)讓屏幕上幾乎所有東西看起來都是立體的。


在添加顏色之前進(jìn)行灰度設(shè)計(jì)可以簡化視覺設(shè)計(jì)中最復(fù)雜的元素,這樣設(shè)計(jì)師可以專注于間距和布局元素。
首先設(shè)計(jì)黑白。從更難的問題開始,讓應(yīng)用程序在各個(gè)方面都美觀且可用,但不需要顏色的幫助,最后再添加顏色。
這是讓應(yīng)用程序看起來“干凈”和“簡單”的可靠的簡單方法。在太多地方有太多顏色是往往容易搞砸設(shè)計(jì)。
而在此之后,向灰度站點(diǎn)添加一種顏色可以簡單有效地吸引眼球。
通過修改單一色調(diào)的飽和度和亮度,可以生成多種顏色——深色、淺色、背景、強(qiáng)調(diào)色、引人注目的顏色,但這樣不會(huì)讓人眼花繚亂。
使用一種或兩種基本色調(diào)中的多種顏色是突出或中和元素且不會(huì)使設(shè)計(jì)混亂的可靠方法。


為了使 UI 看起來很有設(shè)計(jì)感,需要增加很多喘息的空間。
空白是構(gòu)成出色視覺布局的最容易被忽視和未充分利用的元素之一。
很多時(shí)候,空白被視為空白空間,因此浪費(fèi)了屏幕空間。
空格對(duì)于制作更好和簡化的布局是必要的,因?yàn)樗罱K使用戶專注于本來打算看到的內(nèi)容。大量的空白可以使一些雜亂的界面看起來簡單又容易吸引人。

強(qiáng)調(diào)是一種策略,是想要將觀眾的注意力吸引到特定的設(shè)計(jì)元素上。這可能是內(nèi)容區(qū)域、圖像、鏈接或按鈕等。
我們看到大多數(shù)設(shè)計(jì)領(lǐng)域都會(huì)注重焦點(diǎn)的創(chuàng)建,包括建筑、景觀設(shè)計(jì)和時(shí)裝設(shè)計(jì)。


為了通過視覺元素傳遞給用戶信息并導(dǎo)航準(zhǔn)確,不讓用戶迷失方向,通常有以下幾點(diǎn)規(guī)則:
始終以盡可能少的步驟和屏幕為目標(biāo)。
使用諸如底部工作表和模式窗口之類的覆蓋來壓縮數(shù)據(jù)并減少應(yīng)用程序的占用空間。同時(shí),確保自主和獨(dú)立的方式組織信息。可以將將任務(wù)和子任務(wù)組合在一起。
重要的是,不要將子任務(wù)隱藏在用戶想不到的頁面上。根據(jù)清晰且合乎邏輯的分類組織屏幕及其內(nèi)容。
同樣,始終將完成任務(wù)所需的步驟數(shù)量減少到最小值。
當(dāng)只需要一兩個(gè)操作時(shí),不要讓用戶經(jīng)歷繁瑣的點(diǎn)擊障礙。三擊規(guī)則是最實(shí)用的 UI 設(shè)計(jì)原則之一,它指出用戶應(yīng)該能夠通過在應(yīng)用程序內(nèi)的任何位置單擊不超過 3 次來實(shí)現(xiàn)任何操作或訪問他們需要的任何信息。
最重要的是,永遠(yuǎn)不要要求用戶重新輸入他們已經(jīng)提供的信息。這可能讓用戶扔掉他們的設(shè)備,直接放棄使用。
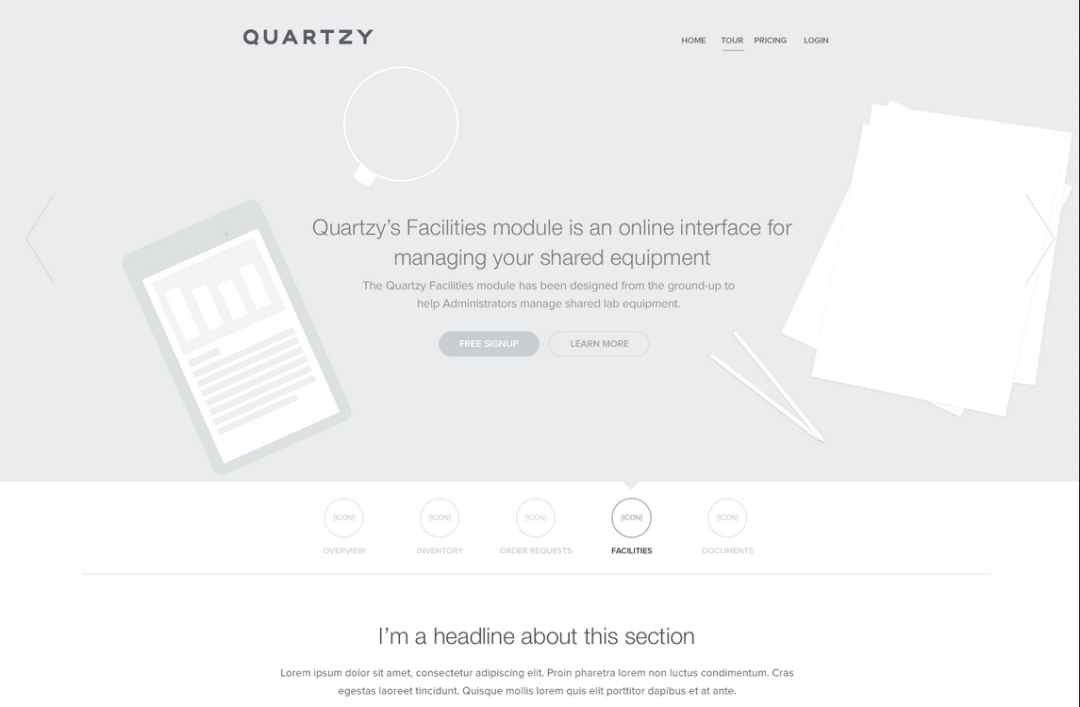
這條原則涉及直觀的布局和清晰的信息標(biāo)簽。瀏覽應(yīng)用程序不應(yīng)以任何方式令人困惑,即使初次使用的用戶也是如此。
相反,對(duì)界面的探索應(yīng)該是有趣的,并在不知不覺中舒適地學(xué)會(huì)。
確保頁面架構(gòu)簡單、合乎邏輯且有清晰的標(biāo)示。
用戶永遠(yuǎn)不應(yīng)該懷疑他們?cè)谲浖械奈恢茫膊粦?yīng)該不斷思考才能確定如何到達(dá)他們想去的位置。
良好的視覺組織提高了可用性和易讀性,使用戶能夠快速找到他們正在尋找的信息并更有效地使用界面。
設(shè)計(jì)布局時(shí),避免一次在屏幕上顯示太多信息。構(gòu)建網(wǎng)格系統(tǒng)設(shè)計(jì)以避免視覺混亂。
應(yīng)用內(nèi)容組織的一般原則,例如將相似的項(xiàng)目組合在一起、對(duì)項(xiàng)目進(jìn)行編號(hào)以及使用標(biāo)題和提示文本。

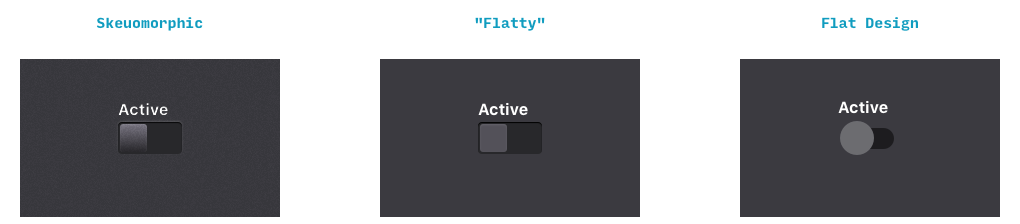
簡化視覺認(rèn)知,讓用戶能盡快“認(rèn)識(shí)”界面,圖形元素符合用戶對(duì)真實(shí)世界的聯(lián)想,更符合用戶對(duì)于界面的慣性認(rèn)知。
在 UI 設(shè)計(jì)中使用隱喻可以讓用戶在現(xiàn)實(shí)世界和數(shù)字體驗(yàn)之間建立聯(lián)系。
好的隱喻會(huì)與用戶腦海中真實(shí)世界的過去體驗(yàn)產(chǎn)生強(qiáng)烈的聯(lián)系。隱喻常用于使不熟悉的事物變得熟悉。
以桌面上的回收站為例,它包含已刪除的文件——但它不是真正的垃圾箱,它以一種可以幫助用戶更輕松地理解概念的方式進(jìn)行可視化表示。
在為 UI 選擇隱喻時(shí),選擇能夠讓用戶掌握概念模型最精細(xì)細(xì)節(jié)的隱喻。
例如,在詢問用于支付處理的信用卡詳細(xì)信息時(shí),可以參考現(xiàn)實(shí)世界的實(shí)體卡作為示例。


視覺設(shè)計(jì)要讓用戶感受到是用戶在控制界面,而不是被界面所控制。
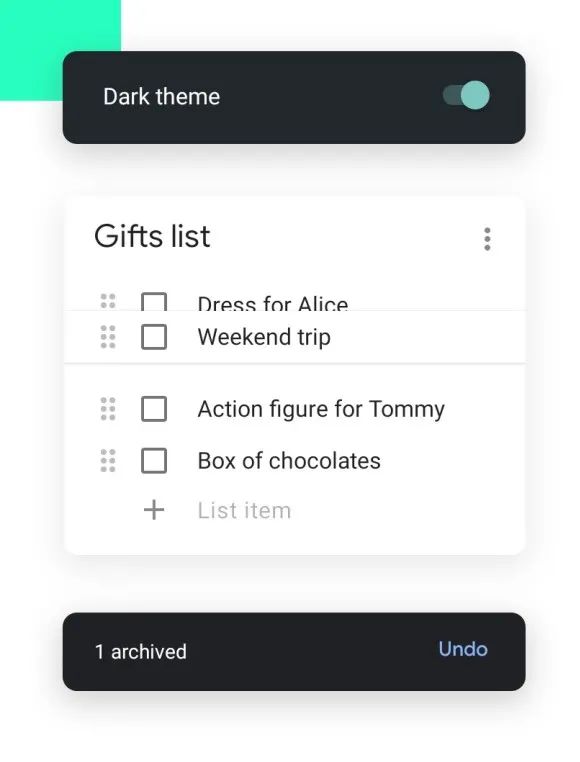
用戶應(yīng)該始終能夠快速回溯他們正在做的任何事情。這允許用戶探索產(chǎn)品而不必?fù)?dān)心失敗,當(dāng)用戶知道錯(cuò)誤可以很容易地撤消時(shí),這鼓勵(lì)了對(duì)不熟悉的選項(xiàng)的探索。
相反,如果用戶必須對(duì)他們采取的每一個(gè)動(dòng)作都非常小心,這會(huì)導(dǎo)致探索速度變慢且令人不安。
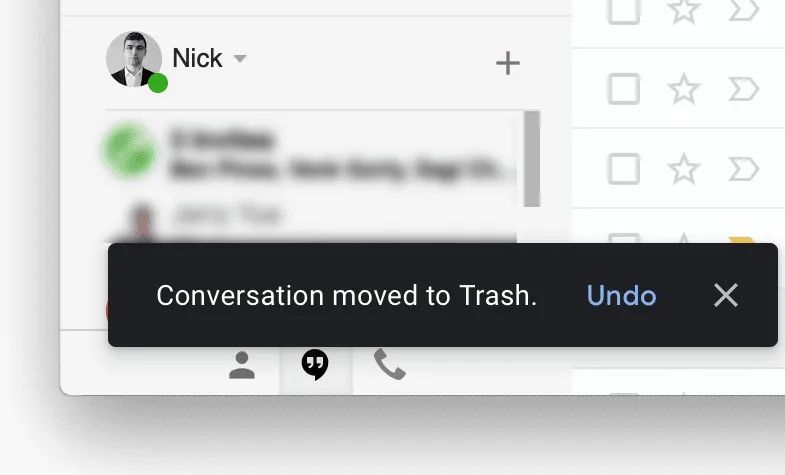
當(dāng)用戶錯(cuò)誤地選擇系統(tǒng)功能時(shí),“撤消”會(huì)非常有用。在這種情況下,撤消功能用作“緊急出口”,允許用戶離開不需要的狀態(tài)。
例如,當(dāng)用戶意外刪除電子郵件時(shí),Gmail 的通知消息帶有撤消選項(xiàng)。


不同技能水平的用戶應(yīng)該能夠與不同水平的產(chǎn)品進(jìn)行交互。不要為了新手或臨時(shí)用戶的易于使用的界面而犧牲專家用戶。
相反,要嘗試針對(duì)不同用戶的需求進(jìn)行設(shè)計(jì),因此,用戶是專家還是新手并不重要。
添加教程和解釋等功能對(duì)新手用戶非常有幫助。
一旦用戶熟悉了產(chǎn)品,用戶就會(huì)尋找快捷方式來加快常用操作的速度。
設(shè)計(jì)師應(yīng)該讓有經(jīng)驗(yàn)的用戶使用快捷方式,從而為他們提供快速路徑。
作者:格格學(xué)姐
本文由 @空兩格 授權(quán)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自 Pexels,基于CC0協(xié)議。

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
在B端產(chǎn)品設(shè)計(jì)中,中后臺(tái)UI設(shè)計(jì)規(guī)范的建立對(duì)于提升設(shè)計(jì)效率、保證用戶體驗(yàn)一致性以及優(yōu)化開發(fā)流程至關(guān)重要。本文從設(shè)計(jì)規(guī)范的意義、原子設(shè)計(jì)理論、后臺(tái)設(shè)計(jì)系統(tǒng)搭建以及Design Token應(yīng)用實(shí)踐四個(gè)方面,詳細(xì)總結(jié)了B端中后臺(tái)設(shè)計(jì)的要點(diǎn)和方法,供大家參考學(xué)習(xí)。

今天從以下4個(gè)方面,結(jié)合7年B端設(shè)計(jì)工作經(jīng)驗(yàn),為大家分享原子設(shè)計(jì)理論和中后臺(tái)設(shè)計(jì)系統(tǒng)搭建的應(yīng)用實(shí)踐。
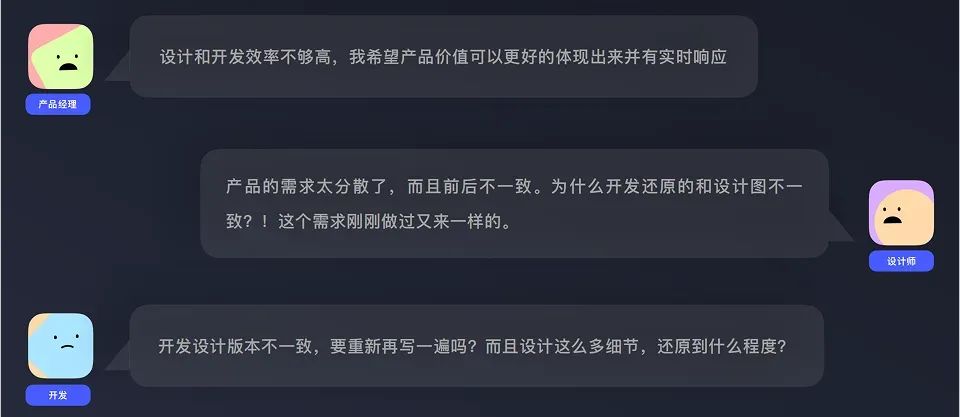
分別站在整個(gè)產(chǎn)品設(shè)計(jì)研發(fā)流程中各個(gè)角色的不同角度,在工作中可能會(huì)有以下“抱怨時(shí)刻”:

由此,體現(xiàn)出搭建設(shè)計(jì)規(guī)范的作用和意義:

① 產(chǎn)品側(cè)
?個(gè)產(chǎn)品不同分?多個(gè)團(tuán)隊(duì)完成的時(shí)候,可以保證產(chǎn)品團(tuán)隊(duì)使?同?份設(shè)計(jì)規(guī)范快速完成產(chǎn)品原型設(shè)計(jì)。保證可復(fù)?模塊的交互體驗(yàn)的?致性。
② 設(shè)計(jì)側(cè)
通過設(shè)計(jì)規(guī)范去解決?部分需求,極?提?效率解放雙?,讓設(shè)計(jì)師能去做?些更發(fā)揮創(chuàng)意和想象?的設(shè)計(jì)。
③ 開發(fā)側(cè)
形成開發(fā)資產(chǎn),可以提升研發(fā)效率,降低維護(hù)成本。開發(fā)?程師?需再重復(fù)開發(fā)同?個(gè)組件,只需要去組件庫?調(diào)?即可,配合業(yè)務(wù)邏輯,?效完成界?開發(fā),做到開箱即?。
④ 測(cè)試側(cè)
標(biāo)準(zhǔn)化的設(shè)計(jì)規(guī)范,是測(cè)試?員最喜歡看到的。例如,設(shè)計(jì)規(guī)范規(guī)定彈窗 footer 區(qū)按鈕組居右,那么測(cè)試?員只要測(cè)到不居右,就可以給產(chǎn)品提優(yōu)化建議了。
設(shè)計(jì)規(guī)范中具像化的環(huán)節(jié)是設(shè)計(jì)組件化,最早可以追溯到?業(yè)?命時(shí)期,福特創(chuàng)造的流?線?產(chǎn)?式。福特將汽?分解成零部件,再把零部件模塊化組裝,這?創(chuàng)舉極?的提?了?產(chǎn)效率。

根據(jù)資料顯示,T型?是世界第?款?量使?通?零部件,并進(jìn)??規(guī)模流?線裝配的汽?。這種?式極?地提?了T型??產(chǎn)效率,降低了?產(chǎn)成本。
1914年,福特已經(jīng)可以做到93分鐘?產(chǎn)?輛汽?,?同期其他所有汽??商的?產(chǎn)能?總和也不及于此。
到了1920年代,T型?的價(jià)格甚?降到300美元?輛(問世之初T型?的售價(jià)僅需850美元,?同期的競(jìng)爭對(duì)?則通常為2000-3000美元?輛)。
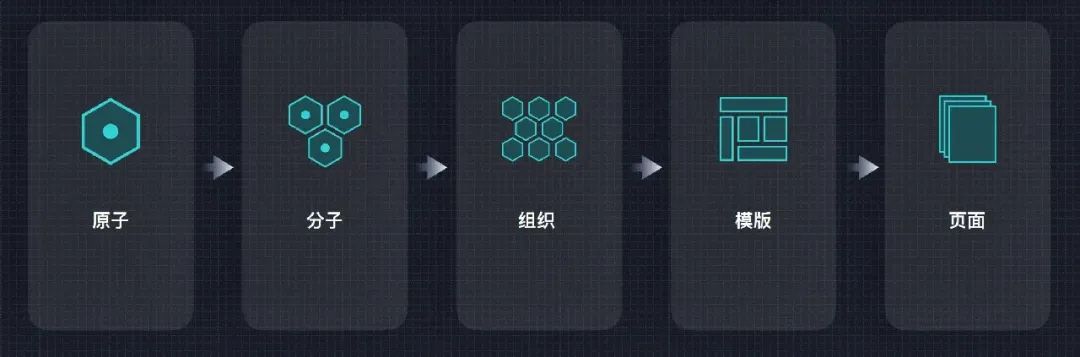
原子設(shè)計(jì)理論最初來源于化學(xué)領(lǐng)域,這一點(diǎn)從名字可以聽出來。在化學(xué)中,所有的物體都是由原?構(gòu)成,原?組合構(gòu)成分?,分?組合構(gòu)成有機(jī)物,最終形成了宇宙萬物。

2013年前端?程師 Brad Forst將此理論運(yùn)?在界?設(shè)計(jì)中,形成?套設(shè)計(jì)系統(tǒng),包含 5 個(gè)層?:原?、分?、組織、模板、??。當(dāng)公司的業(yè)務(wù)產(chǎn)品逐漸擴(kuò)?時(shí),我們就需要制定?套完整的設(shè)計(jì)系統(tǒng),提升設(shè)計(jì)和開發(fā)的協(xié)作效率,統(tǒng)?所有設(shè)計(jì)師的輸出物。
總之,將設(shè)計(jì)拆分成?些基本元素,例如?個(gè)按鈕、?個(gè)彈窗,再根據(jù)業(yè)務(wù)需求、產(chǎn)品邏輯重新組裝,形成最終的產(chǎn)品,這就是原?設(shè)計(jì)理論(組件化設(shè)計(jì)),區(qū)別于整體設(shè)計(jì)制造的?種新的?作流程。

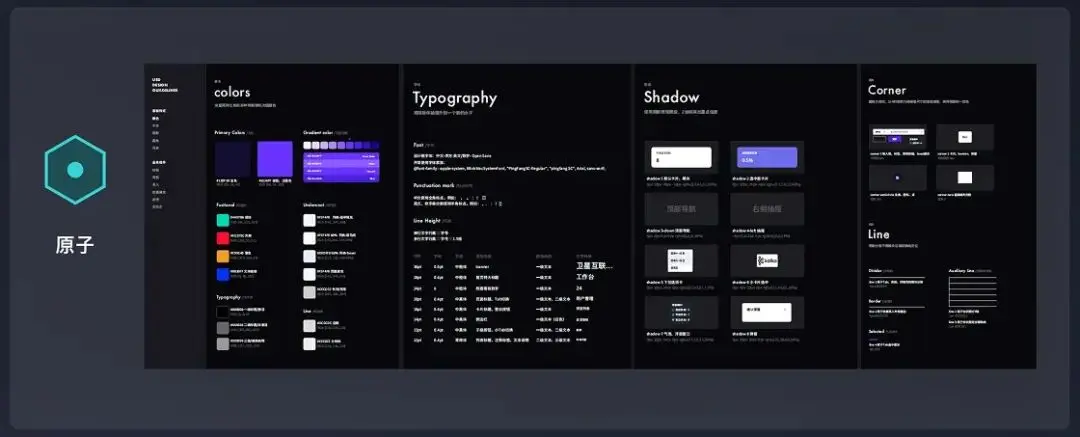
原?是物質(zhì)的基礎(chǔ)組成部分,是構(gòu)成設(shè)計(jì)系統(tǒng)的最基礎(chǔ)元素。
在界?中以「元素」的形式存在,例如:顏?、?字、圖標(biāo)、分割線、間距、圓?、陰影等。

色彩體系
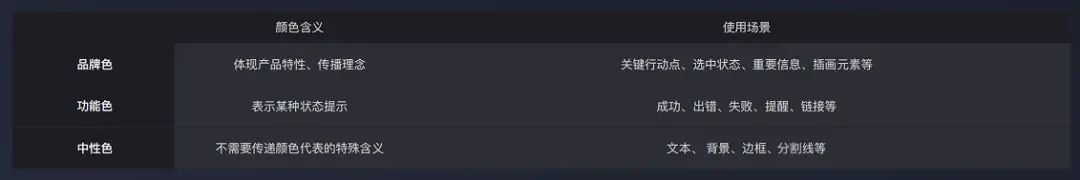
中后臺(tái)產(chǎn)品的?彩體系主要分為3類:品牌?、功能?、中性?。

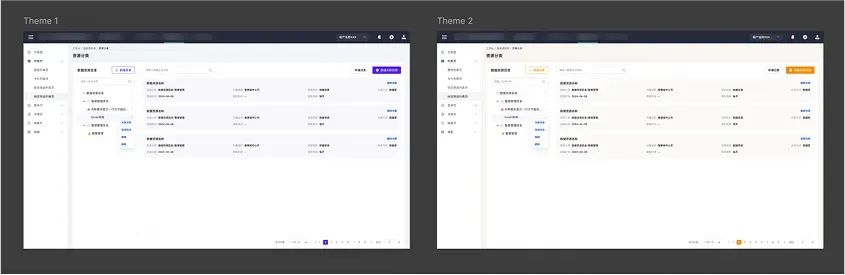
B端網(wǎng)站體現(xiàn)理性和效率特性,往往會(huì)使中性色占據(jù)九成以上,應(yīng)用在背景、邊框、文本和分割線。下圖為顏色定義示例(考慮暗色模式)。

文字體系
B端產(chǎn)品的?字系統(tǒng)設(shè)計(jì)?標(biāo):增強(qiáng)閱讀體驗(yàn)、提升信息獲取效率,字體是體系化界?設(shè)計(jì)中最基本的構(gòu)成之?。
字體的??、字重、?彩區(qū)分體現(xiàn)界?信息的層級(jí)關(guān)系。
下圖為字階應(yīng)用規(guī)范示意:

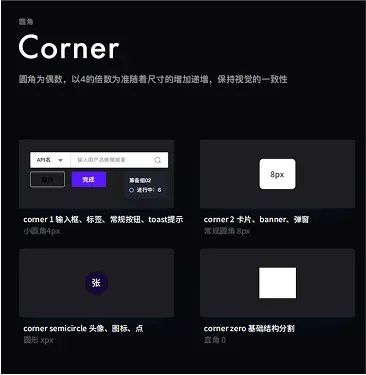
陰影、圓角、線條
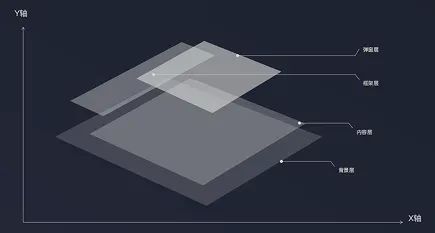
陰影:在B端界?中,有些特殊的元素會(huì)使?到陰影,從陰影中我們可以看出物體距離平?的?度,距離平?越?的物體陰影越?;

圓角:從直?到圓?給?帶來從嚴(yán)謹(jǐn)冰冷到柔和親切的?理感受,在B端界? 中,常?2-8px圓?;

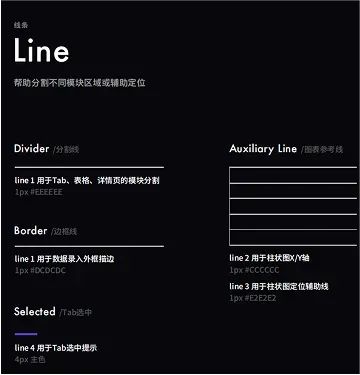
線條:分割模塊及輔助定位。

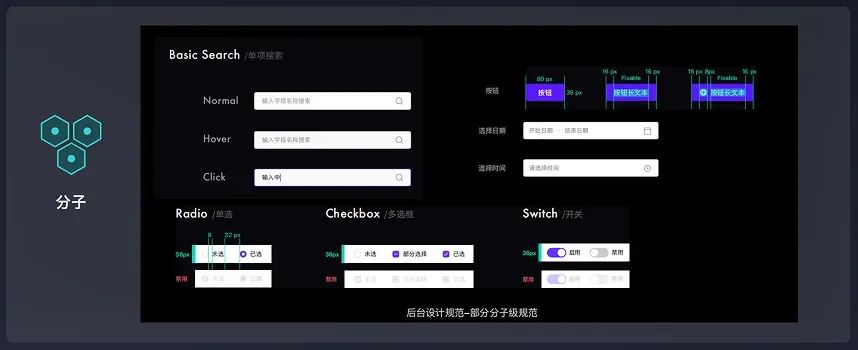
在界?中,分?是按照規(guī)律組合起來的元素,如:按鈕、搜索框、選擇器等。
以按鈕為例,?字、?塊、圖標(biāo)和間距這些抽象的原?產(chǎn)?關(guān)聯(lián)組合成分?:圖標(biāo)、?字傳達(dá)含義;顏?、圓?傳遞特性;間距、尺?定義規(guī)范。

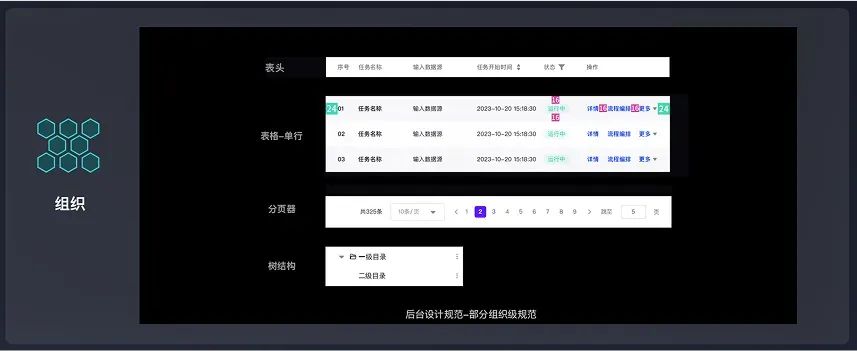
分?+原?組合成更復(fù)雜和可拓展的組織(區(qū)塊組件),如搜索區(qū)、卡?列表區(qū)、表單區(qū)、數(shù)據(jù)統(tǒng)計(jì)區(qū)等。

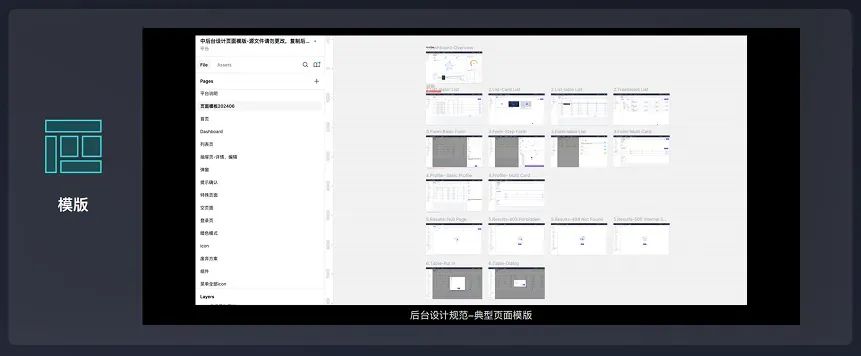
由原?+分?+組織構(gòu)成的更復(fù)雜更具拓展性的模塊,構(gòu)成了典型??模板,如列表?、詳情?、異常?、Dashboard等。模板在設(shè)計(jì)系統(tǒng)中承載的作?就是保證設(shè)計(jì)?案在原型各階段的?致性,專注??底層架構(gòu),并?具體??。

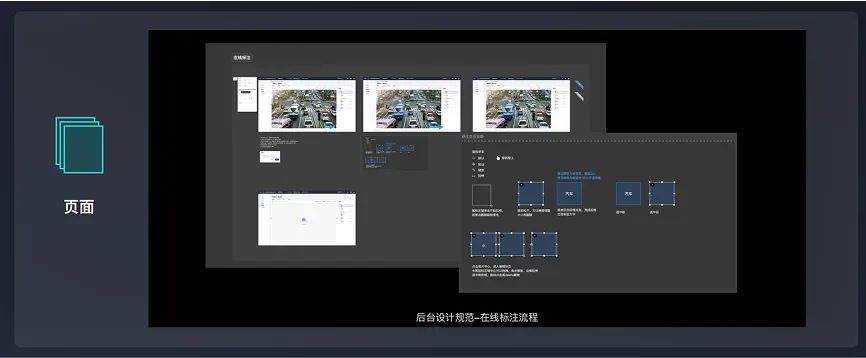
帶業(yè)務(wù)邏輯的場(chǎng)景案例,如標(biāo)注場(chǎng)景、權(quán)限管理、詳情設(shè)置等,將??模板填充真實(shí)的?字、圖?后形成??,即帶交互邏輯的?保真原型圖,真實(shí)內(nèi)容使設(shè)計(jì)系統(tǒng)有了“?命” 。

雖然通過設(shè)計(jì)規(guī)范可以對(duì)產(chǎn)研流程提效,但在開發(fā)還原中還是會(huì)經(jīng)常遇到?些棘?的問題。
開發(fā)還原準(zhǔn)確度難以保證,走查幾輪還有有細(xì)節(jié)問題沒有修復(fù);
領(lǐng)導(dǎo)要求開發(fā)暗色模式,或者客戶要求換一套主題色,找到替換的工作量巨大;
設(shè)計(jì)一處變更,涉及多個(gè)頁面模塊,維護(hù)工作量大。

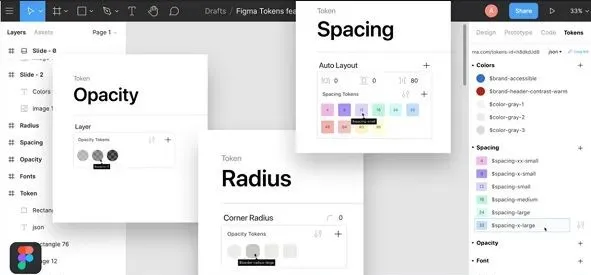
為了解決和優(yōu)化上述的問題,Design Token 應(yīng)運(yùn)??。它可以解決產(chǎn)品設(shè)計(jì)和開發(fā)過程中的細(xì)節(jié)、變更和?格?致性的問題,有效提?產(chǎn)研團(tuán)隊(duì)設(shè)計(jì)質(zhì)量和協(xié)作效率。
“Token”原本的意思是“令牌,指令”,與 Design 連在?起指“設(shè)計(jì)變量”。在?程邏輯中?于?戶身份與服務(wù)器端進(jìn)?驗(yàn)證,?在設(shè)計(jì)體系中,Design Token 則可以簡單理解為封裝的視覺樣式參數(shù)。它通過規(guī)定樣式參數(shù),并通過?套符合設(shè)計(jì)師、?程師理解的統(tǒng)?的命名規(guī)則,為這些樣式參數(shù)的定義名稱。

Design Token優(yōu)勢(shì)
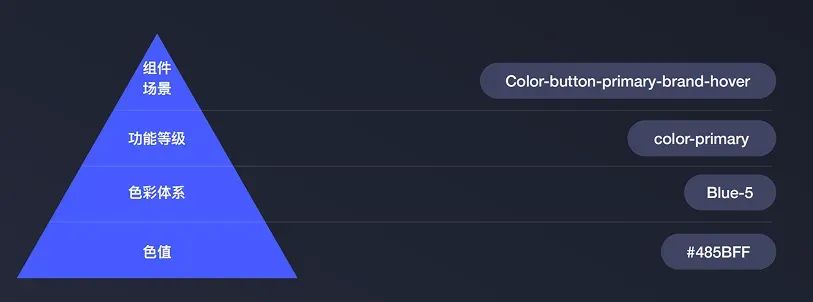
設(shè)計(jì)語義更易理解:幫助設(shè)計(jì)師和開發(fā)建?統(tǒng)?語?,設(shè)計(jì)?案更加?致。從下到上的Design Token命名思路。

主題?膚?鍵替換:主題?膚的替換可以?在兩個(gè)維度,?是淺?模式和暗?模式的替換,?是不同品牌?之間的替換。我們可以將不同主題的同?個(gè)場(chǎng)景下的顏?使?同?個(gè) Token 命名,達(dá)到?鍵換膚的效果適配不同客戶?案。

設(shè)計(jì)變更?效維護(hù):替代傳統(tǒng)?作流?鍵替換效果。例如修改二級(jí)文本的顏色,傳統(tǒng)工作流需要先修改設(shè)計(jì)規(guī)范,修改設(shè)計(jì)稿,然后輸出給開發(fā),開發(fā)逐一更新代碼,完成后提交給設(shè)計(jì)師進(jìn)行走查驗(yàn)收。而當(dāng)使用Token之后,只需要更新Token參數(shù),就可以直接導(dǎo)出JSON給開發(fā),一鍵自動(dòng)更新。提高效率不止一點(diǎn)點(diǎn)。

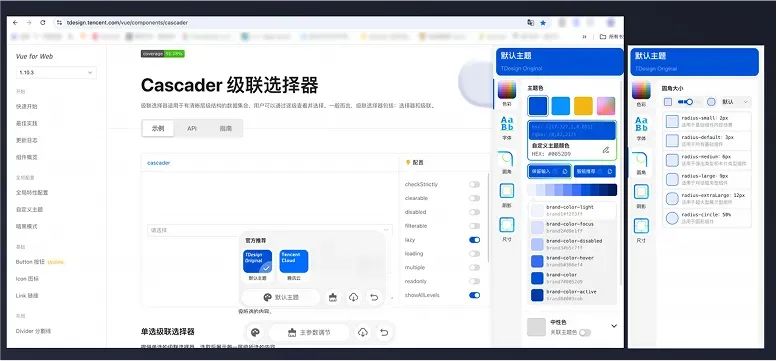
設(shè)計(jì)效果精準(zhǔn)還原:代碼編輯器?動(dòng)化提示顏?選擇,如不正確則產(chǎn)?報(bào)錯(cuò)。

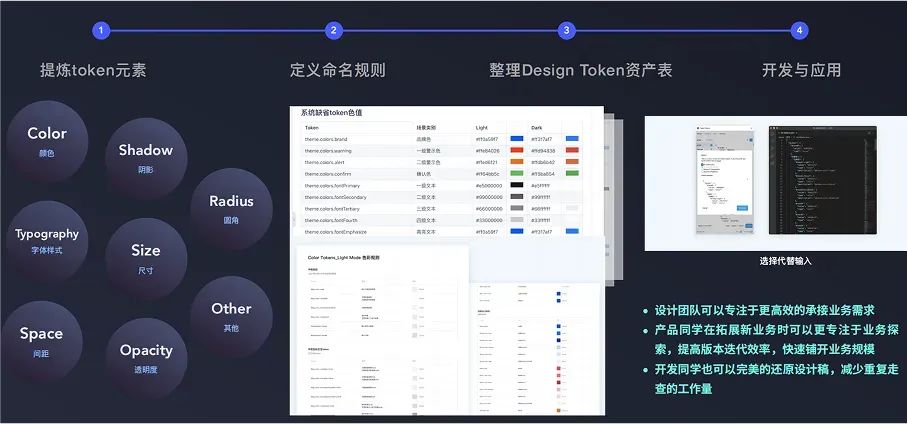
總結(jié)一下使用Token開發(fā)的優(yōu)勢(shì):
第一步:提煉token元素;
第二步:定義命名規(guī)則;
第三步:整理Design Token資產(chǎn)表;
第四步:開發(fā)與應(yīng)用。

接下來具體說說如何為Design Token命名,命名方式目前并沒有絕對(duì)統(tǒng)一的要求,不過有一定的邏輯規(guī)則,可以由設(shè)計(jì)師找前端開發(fā)一起商量出一個(gè)都能通俗易懂便于理解的命名規(guī)則,
舉個(gè)例子:
1.Token名稱由大到小排序,中間用“-”分隔;
2.Token前綴可自定義添加公司簡稱,如“–el-xx” 、“–ant-xx”、“–td-xx”。

為了更好的統(tǒng)一規(guī)范,應(yīng)用Token,建議成熟的互聯(lián)網(wǎng)公司設(shè)計(jì)團(tuán)隊(duì)搭建自己的低代碼平臺(tái)。一鍵更換主題,盡在指尖。

以上就是從四個(gè)方面歸納的B端設(shè)計(jì)規(guī)范定義和總結(jié),希望對(duì)你有所幫助!
本文由人人都是產(chǎn)品經(jīng)理作者【Clippp】,原創(chuàng)/授權(quán) 發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于 CC0 協(xié)議。

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
天宇 移動(dòng)端UI設(shè)計(jì)文章及欣賞
編輯導(dǎo)語:我們平常會(huì)使用很多APP,久而久之我們會(huì)發(fā)現(xiàn)一些APP的設(shè)計(jì)非常的相似;一個(gè)有新意、精致的APP界面可以讓用戶產(chǎn)生很深的影響,對(duì)產(chǎn)品的形象也有一定的幫助;本文作者分享了關(guān)于如何提升UI設(shè)計(jì)的高級(jí)感的方法,我們一起來看一下。

在互聯(lián)網(wǎng)產(chǎn)品日趨成熟的今天,你會(huì)發(fā)現(xiàn)所有的App越來越像,似乎是同一套模版設(shè)計(jì)出來的產(chǎn)品;而這種普適化的設(shè)計(jì)會(huì)導(dǎo)致同質(zhì)化嚴(yán)重,使得設(shè)計(jì)不精致,產(chǎn)品沒有氣質(zhì)和品牌感。
一個(gè)App設(shè)計(jì)是否精致,是否富有設(shè)計(jì)感,在于它的細(xì)節(jié),這就意味著我們?cè)谶M(jìn)行設(shè)計(jì)的時(shí)候,要從細(xì)微之處著手,從多方面去鉆研如何創(chuàng)造出打動(dòng)人心的UI設(shè)計(jì)。
本文總結(jié)了12個(gè)簡單直觀的提升設(shè)計(jì)感的小細(xì)節(jié),一起來學(xué)習(xí)。
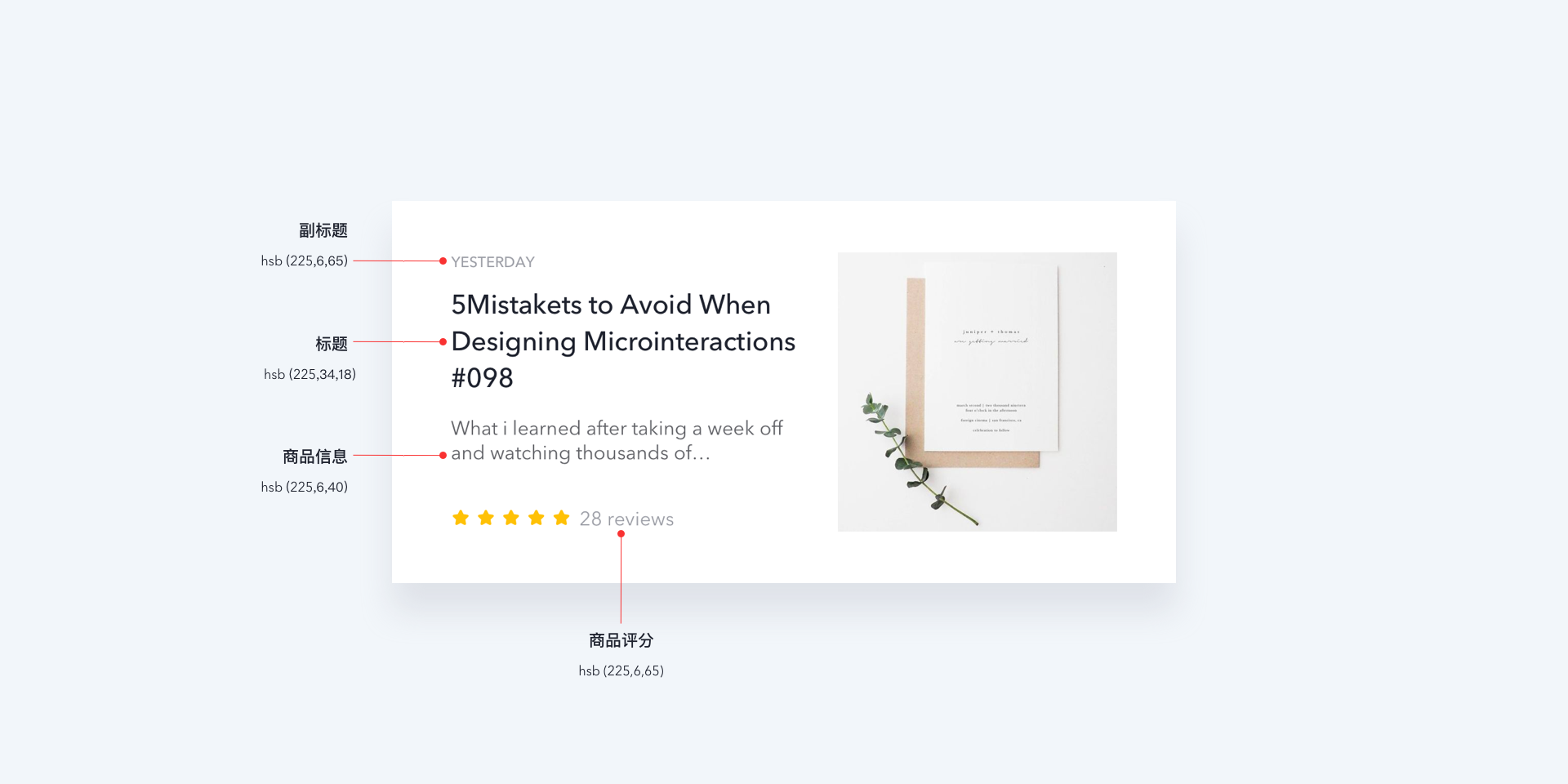
在對(duì)UI 文本進(jìn)行樣式控制的時(shí)候,最常見的錯(cuò)誤莫過于過度依賴字體大小差異來營造對(duì)比;單純使用字體大小對(duì)比,所營造的對(duì)比并不夠,嘗試結(jié)合色彩和字重來營造更好的對(duì)比效果。

每種顏色都有一個(gè)視覺權(quán)重,這有助于在內(nèi)容中建立層次結(jié)構(gòu);通過使用顏色的深淺,為元素賦予不同的重要性。
如果可以的話,你甚至可以采用兩到三種顏色:

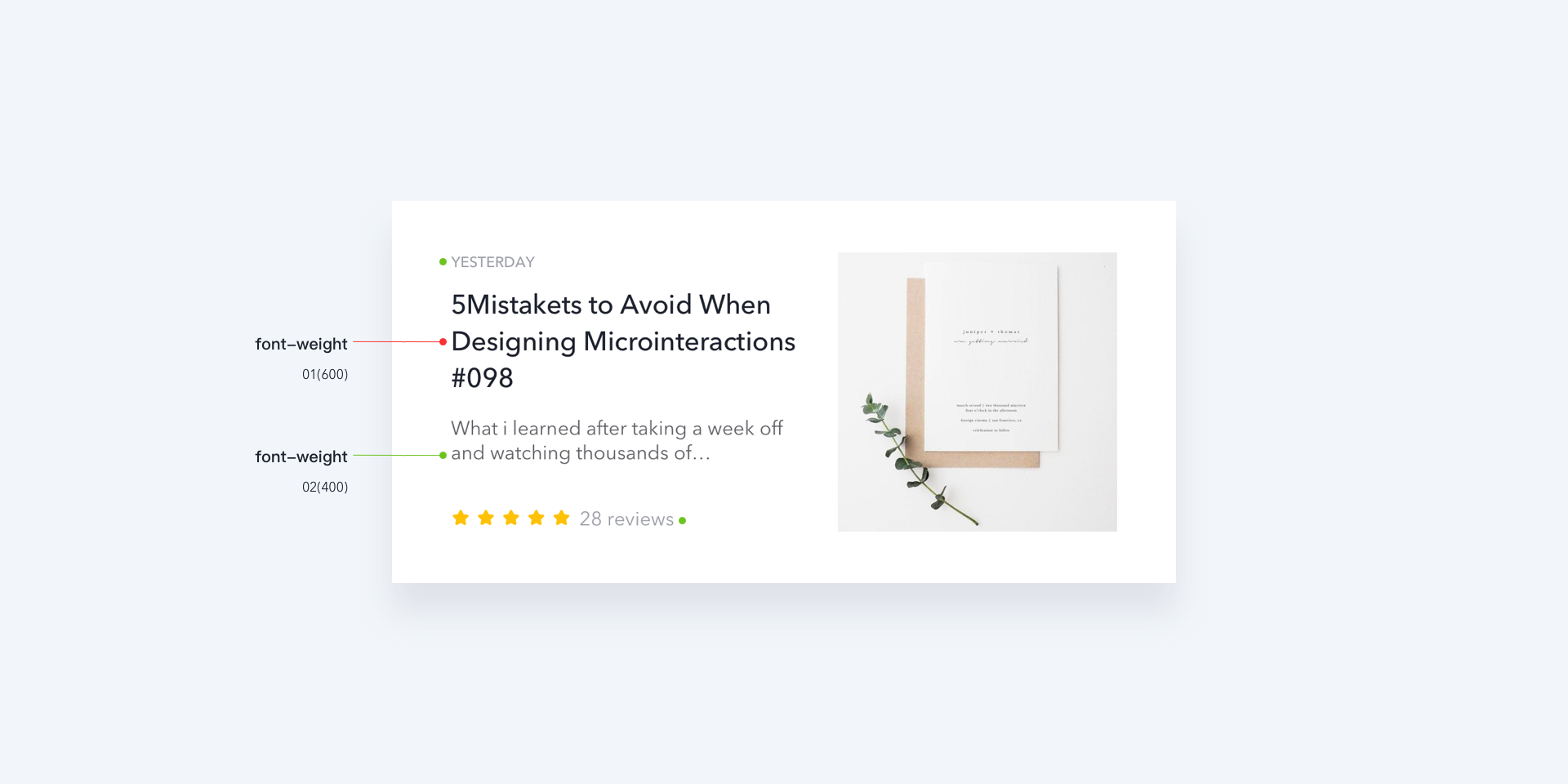
類似的,在UI設(shè)計(jì)的時(shí)候,通常兩種不同的字重足以營造出優(yōu)秀的層次感:

▲主標(biāo)題字重為600,其他標(biāo)綠點(diǎn)的文字字重都為400
應(yīng)當(dāng)盡量不要讓正文部分字重低于400,因?yàn)檫@一部分字體本身尺寸已經(jīng)較小,低于400會(huì)使得可讀性不佳。
如果你依然需要降低字重,那么不妨讓字體色彩更淺一點(diǎn),或者替換成其他識(shí)別度較強(qiáng)、字重相對(duì)較小的字體。
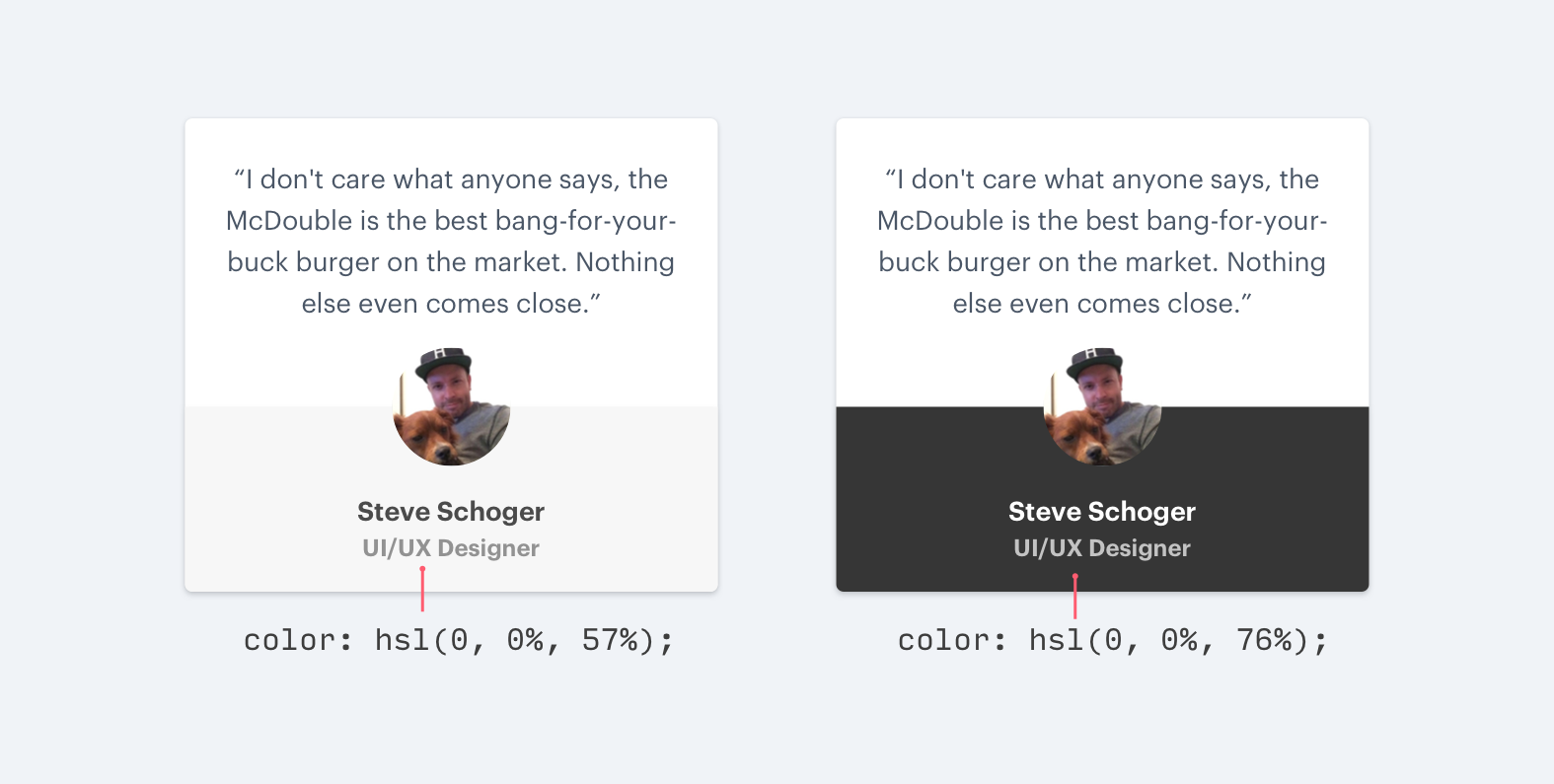
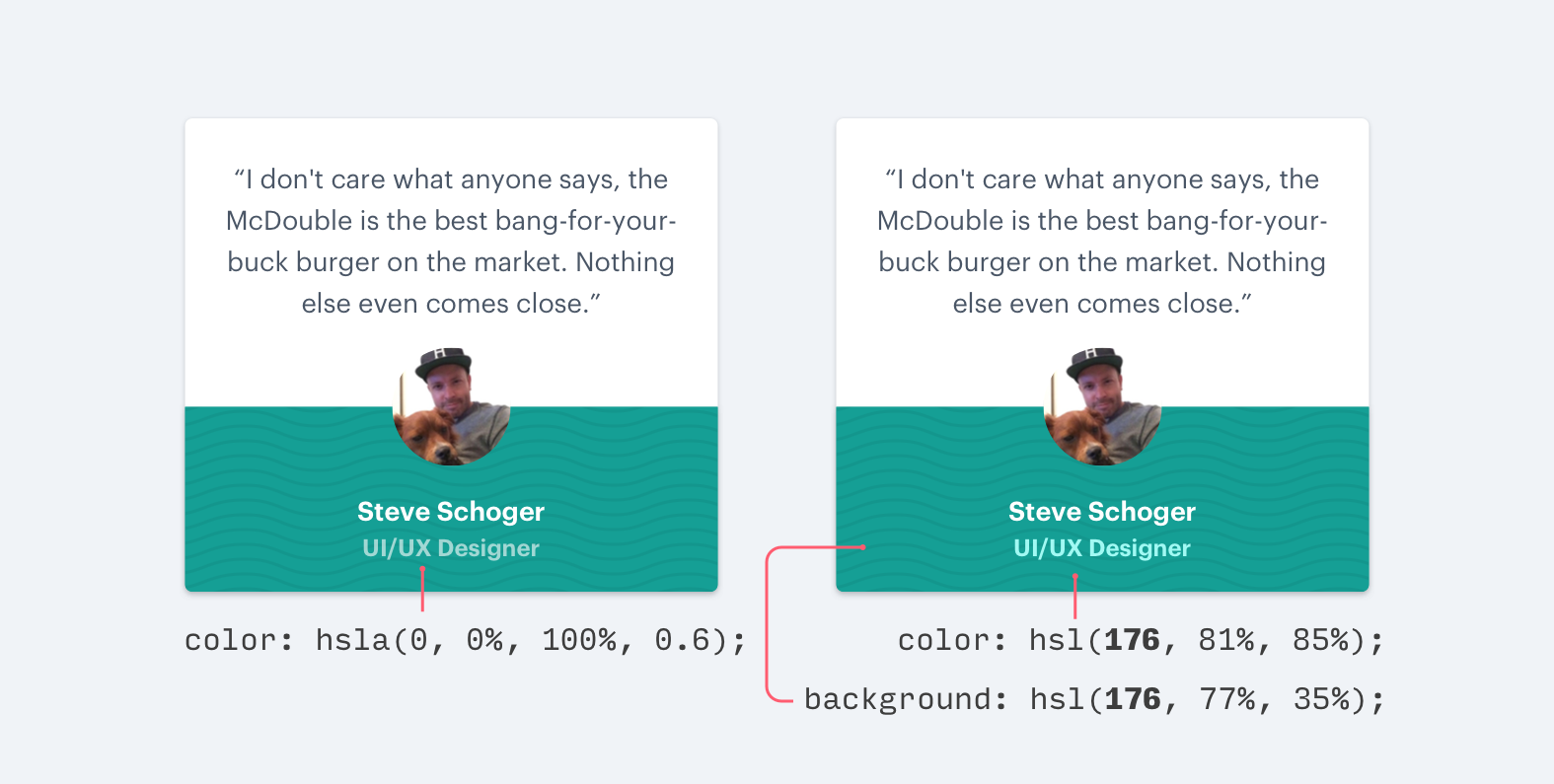
灰色文字在無彩/彩色背景下要分開處理:

不要在有色背景上使用灰色的文本,在白色背景下,將黑色的文本改成灰色(或者在黑色背景下使用灰色文本),是不錯(cuò)的淡化其視覺效果的做法。

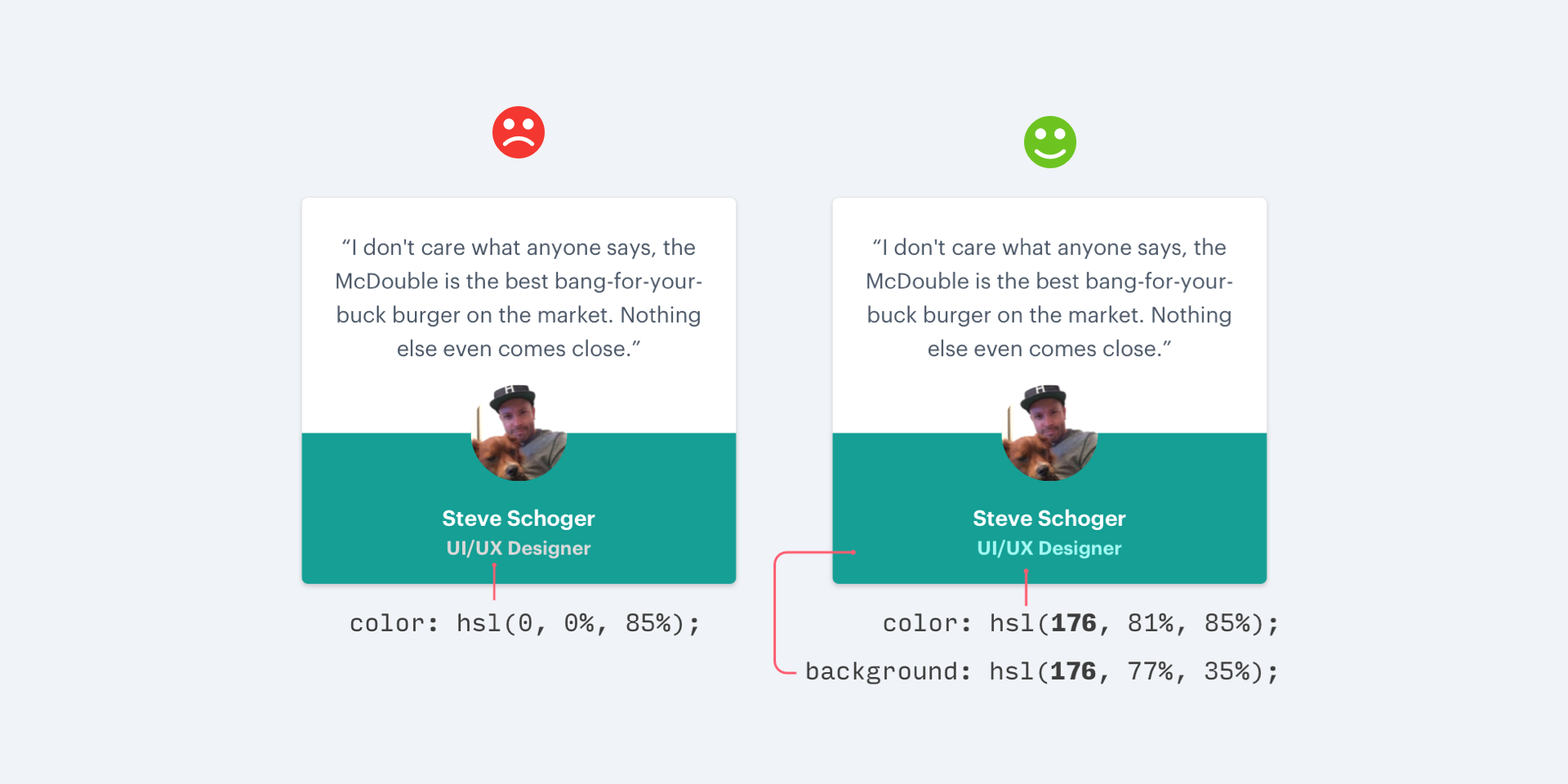
但是在彩色背景下,想要降低和背景色之間的對(duì)比,通常有兩種方法:
一是降低白色文本的不透明度;二是讓文本逐步接近背景色,而不是改為灰色。

▲左圖設(shè)計(jì)師職位信息為白色文字降低不透明度,右圖為和背景同色相高明度的顏色
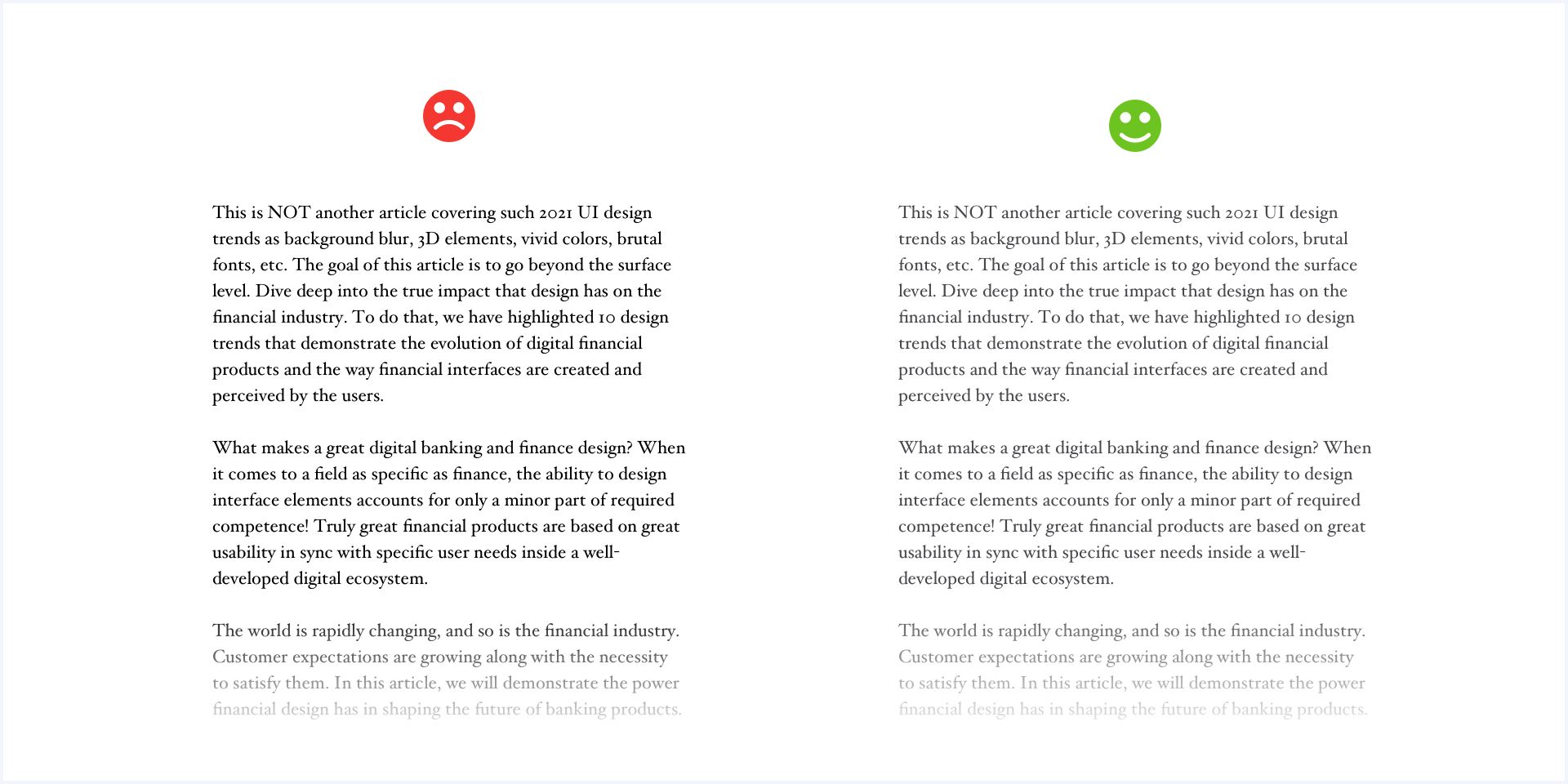
其次當(dāng)涉及長篇內(nèi)容時(shí),大面積的深色粗體字會(huì)給人一種沉重感,而且很跳躍;通過選擇類似深灰色(#4F4F4F)這樣的顏色可以很容易地解決這個(gè)問題,使文字更容易被識(shí)別。

選擇一種基礎(chǔ)色,再調(diào)整色調(diào)和顏色深淺來增加均衡;設(shè)計(jì)時(shí)避免用過多的顏色。如果項(xiàng)目允許,只需使用固定的色板,通過調(diào)整基礎(chǔ)色的飽和度和明度,利用這種簡單的方式為設(shè)計(jì)增加一致性。

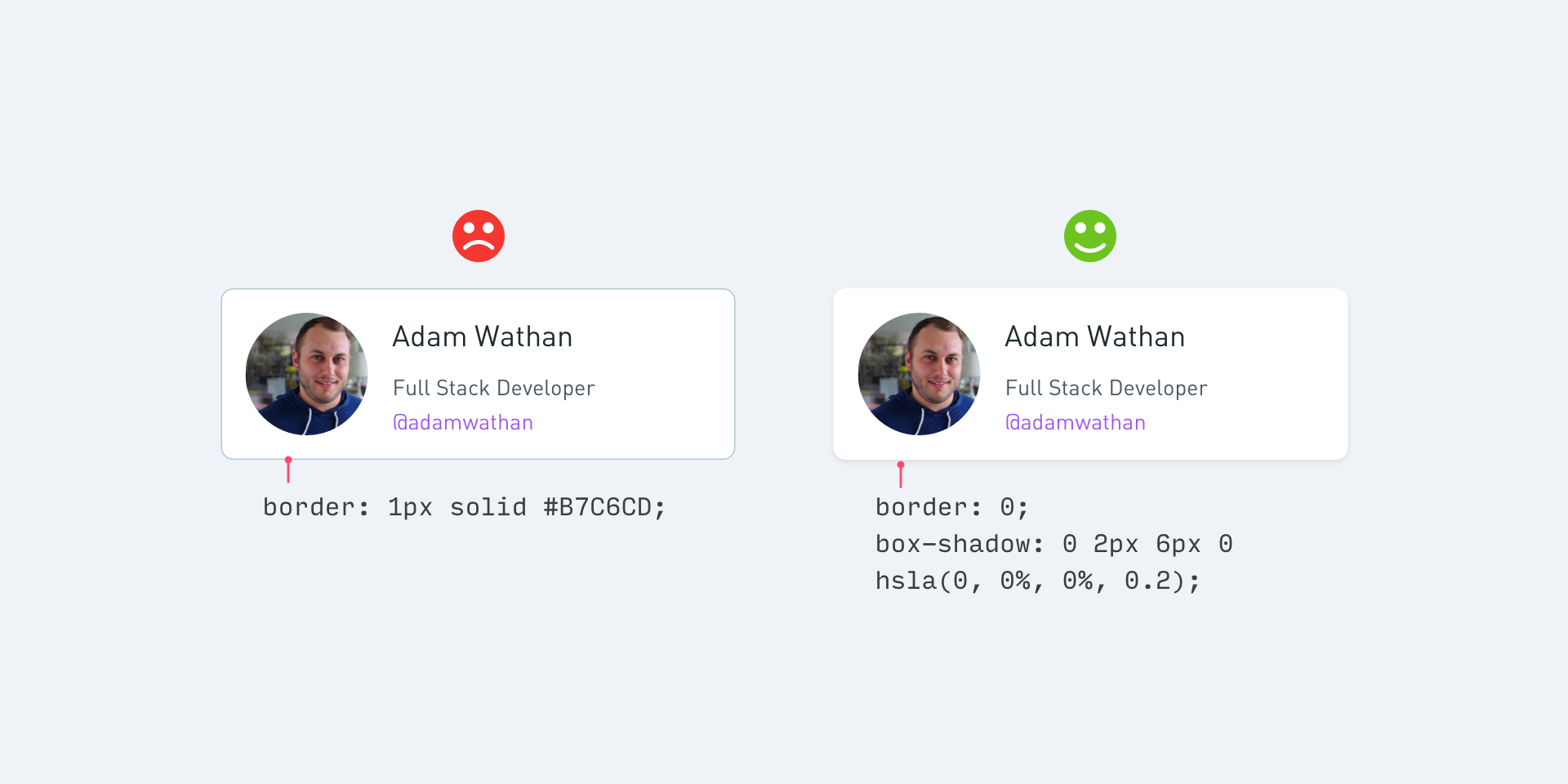
陰影是UI設(shè)計(jì)中最常見的視覺表現(xiàn)手法,它可以增加元素的深度,使其從背景中脫穎而出,引起用戶的注意力,同時(shí)也能增強(qiáng)畫面的視覺層次感。
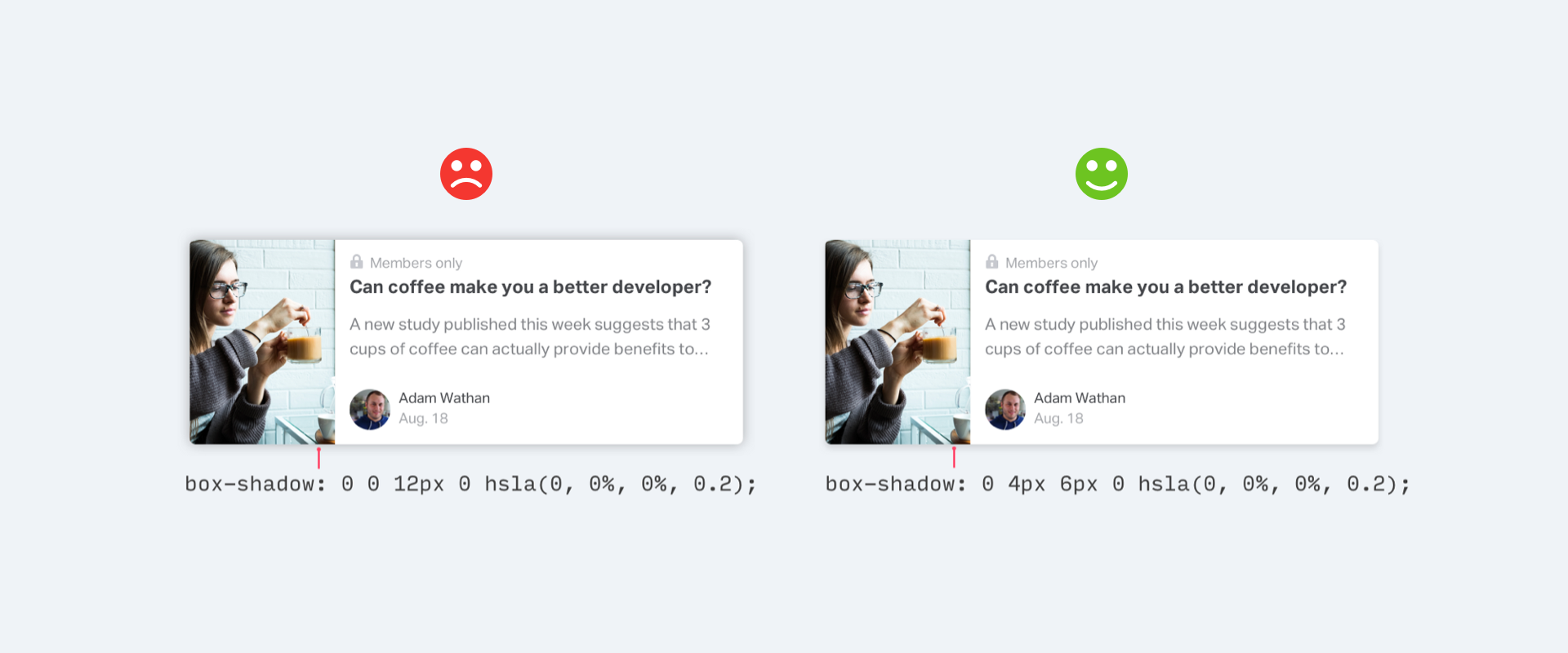
相比于采用大范圍的擴(kuò)散模糊陰影,使用微妙的垂直偏移陰影效果更明顯,更自然,它模擬了最常見的光源特征,光線從上往下照下來所營造的陰影效果。

這種輕柔的陰影呈現(xiàn)出的干凈,增加了畫面的精致;如果陰影的范圍太小或顏色太深,位置也沒有偏移,而是聚集在元素的四周,就會(huì)讓畫面更加扁平,讓視覺變得厚重,呈現(xiàn)出不精致的畫面感。

陰影不一定是黑色的,還有一種擴(kuò)算陰影是模擬元素本身的顏色投射在背景上,由于陰影與元素的色調(diào)一致,因此呈現(xiàn)出十分融洽的畫面感。
在UI設(shè)計(jì)中,這種手法不宜過多使用,否則呈現(xiàn)出的各種色彩搭配會(huì)讓人眼花繚亂。
合格的設(shè)計(jì)師能夠繪制風(fēng)格統(tǒng)一的圖標(biāo),而優(yōu)秀的設(shè)計(jì)師能夠創(chuàng)造風(fēng)格獨(dú)特的圖標(biāo)。
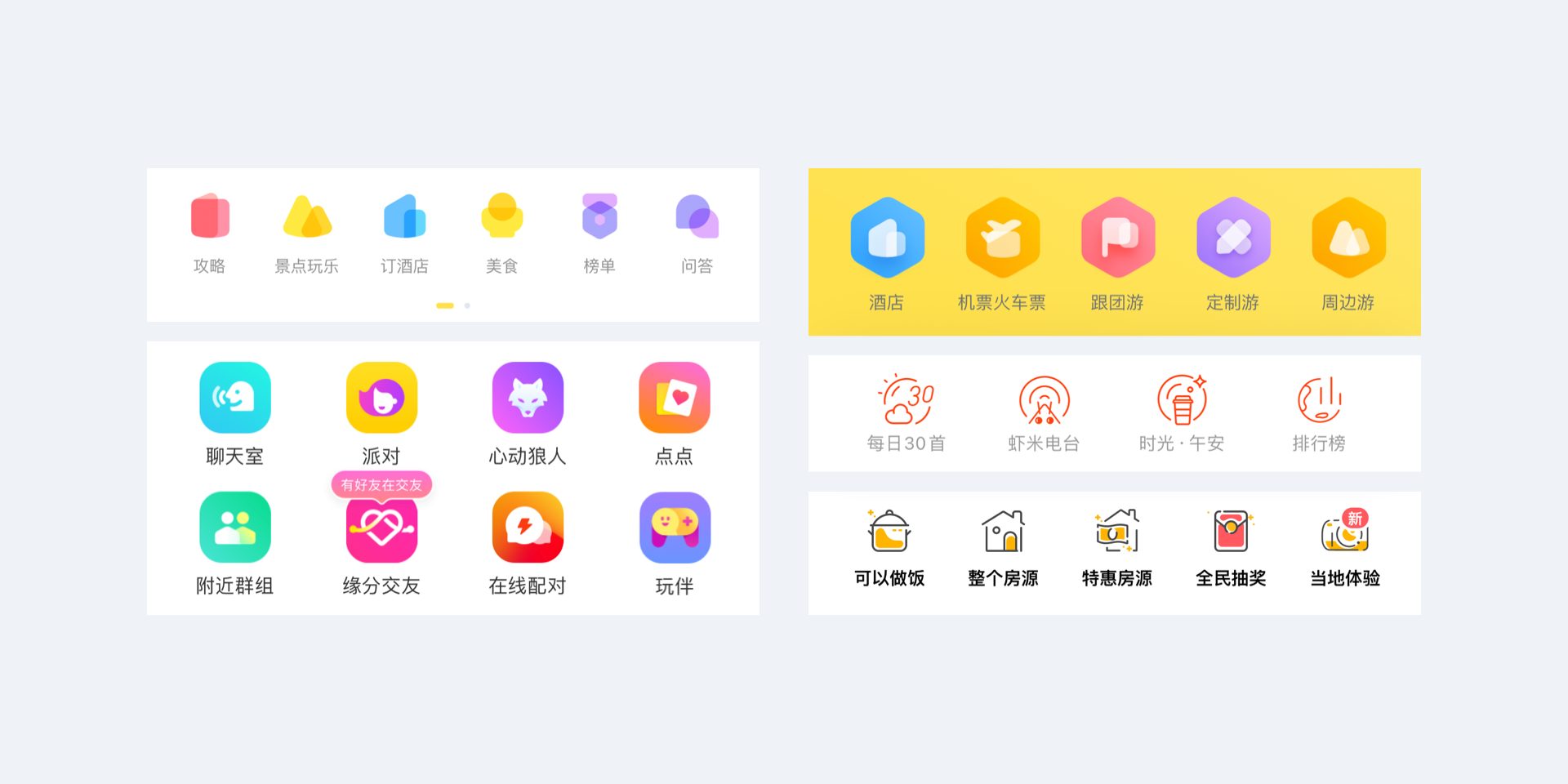
我們能否在追求大小一致,圓角一致,線寬一致和配色一致的同時(shí),為它的視覺表現(xiàn)力加入更多的創(chuàng)意呢?例如下面這組圖標(biāo)設(shè)計(jì),無論是在圖形上的創(chuàng)新,還是顏色搭配上都呈現(xiàn)出無與倫比的創(chuàng)意。

標(biāo)簽欄作為一個(gè)App的全局導(dǎo)航起著至關(guān)重要的作用,它的設(shè)計(jì)影響著整個(gè)產(chǎn)品的視覺風(fēng)格。
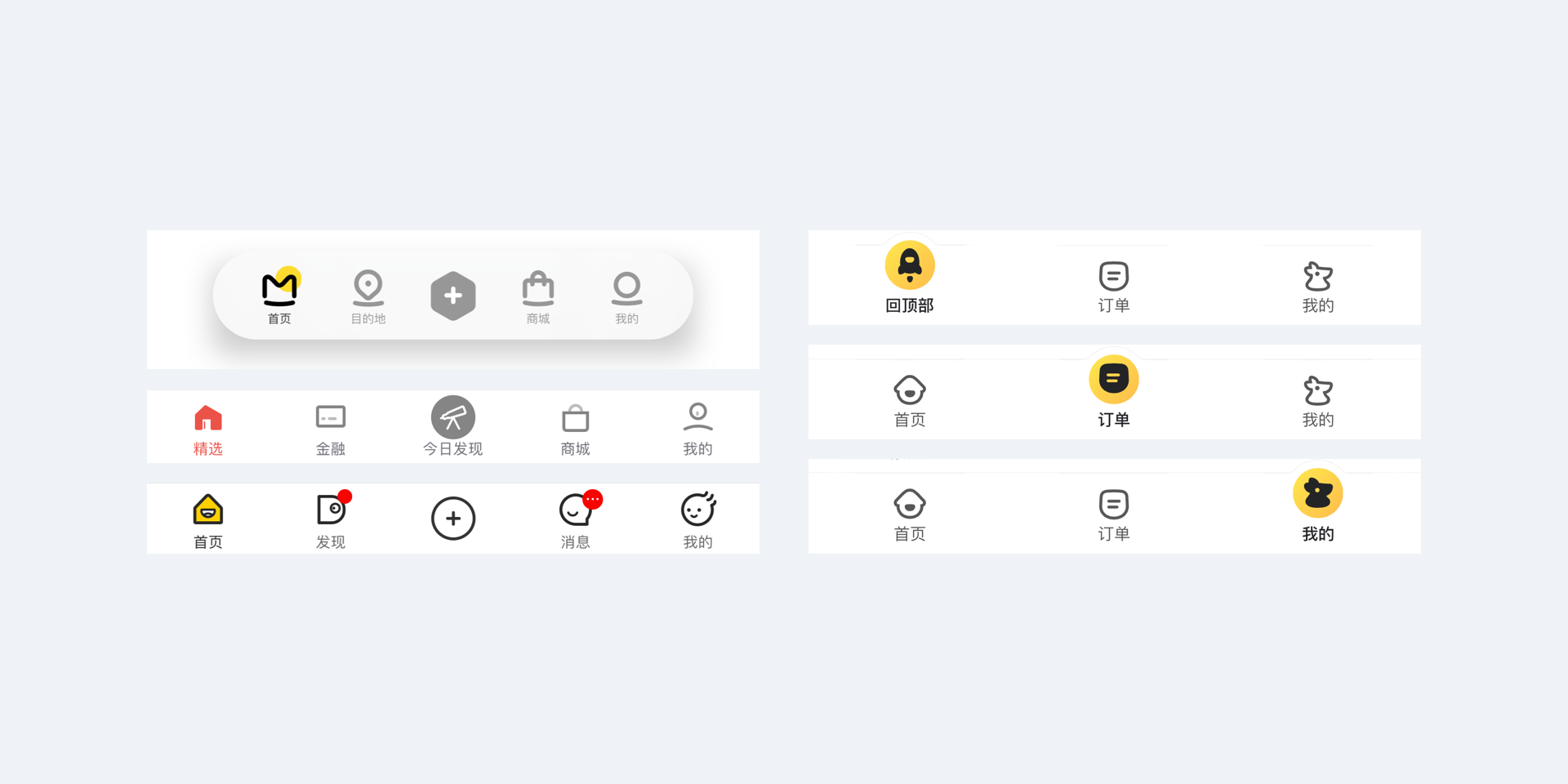
通常,大多數(shù)App都是使用iOS規(guī)范的設(shè)計(jì)樣式(默認(rèn)灰色,選中填充品牌色),這樣的設(shè)計(jì)太普通,太常見了;要想讓標(biāo)簽欄圖標(biāo)設(shè)計(jì)精致和富有個(gè)性,可以豐富每一個(gè)選中態(tài)圖標(biāo)的視覺表現(xiàn),例如給圖標(biāo)加上背景和表情,即顯得生動(dòng)有趣,又增加了用戶的好感,給人留下深刻的印象。

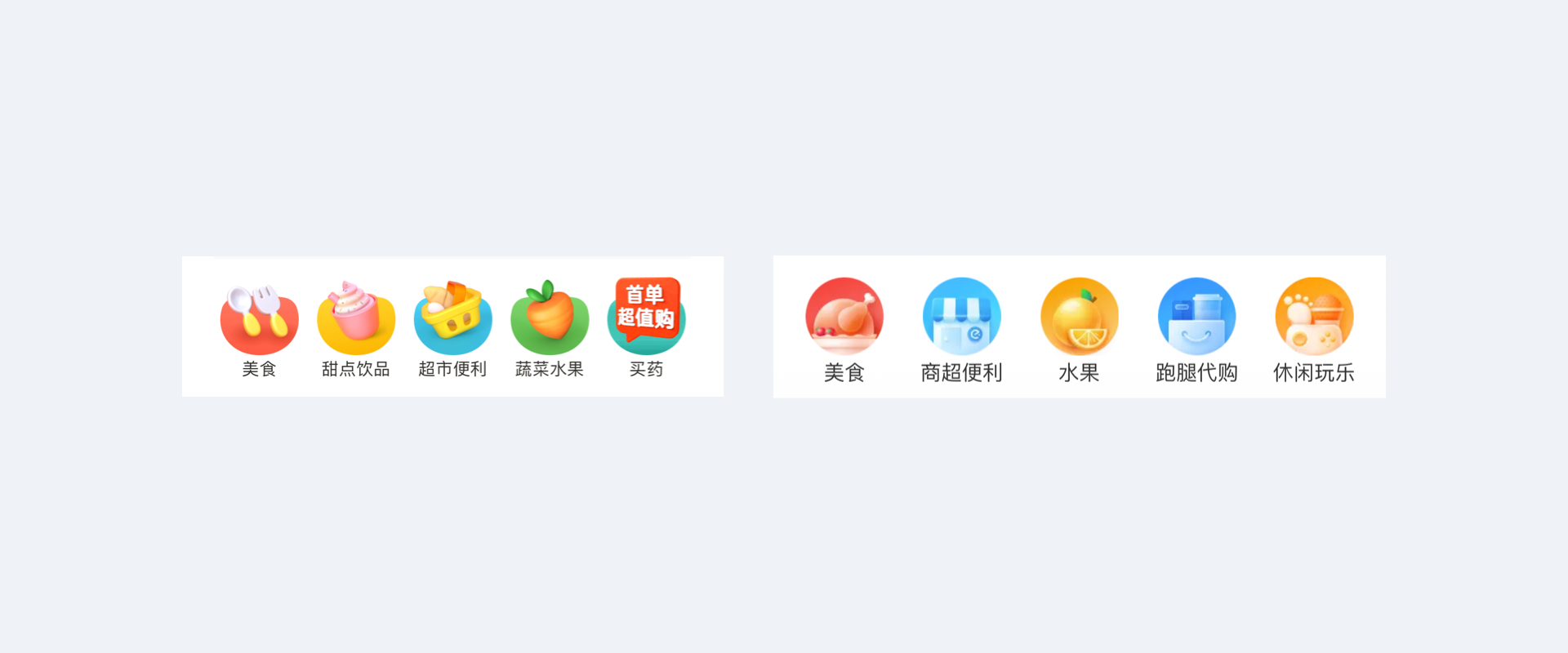
3D立體圖標(biāo)設(shè)計(jì)是近幾年來的流行趨勢(shì),看上去十分精致、華麗,但是看久了會(huì)讓人產(chǎn)生輕微的視覺疲勞,同時(shí)因其復(fù)雜的結(jié)構(gòu)會(huì)增加用戶的認(rèn)知成本,一般在外賣美食類應(yīng)用中比較常見。

Tab是App設(shè)計(jì)中最常見的控件之一,它源自Material Design的設(shè)計(jì)規(guī)范;現(xiàn)在很多iOS產(chǎn)品當(dāng)中也開始使用這種導(dǎo)航欄樣式來進(jìn)行設(shè)計(jì),而原本屬于iOS規(guī)范當(dāng)中的分段選擇器變得不那么常見了。
在視覺表現(xiàn)形式上,Tab和標(biāo)簽欄同樣也分為選中態(tài)和未選態(tài),它的設(shè)計(jì)較為簡單,通常是使用一組文字標(biāo)簽,通過顏色或在標(biāo)簽下加上小長條來區(qū)分兩者的狀態(tài);因?yàn)樗唵危瑓s越難設(shè)計(jì)出彩,要發(fā)揮極大的設(shè)計(jì)想象力,跳脫出設(shè)計(jì)規(guī)范的限制,才能找到完美的方案。
例如蝦米音樂的Tab選中態(tài)是一段音頻波線,再配合文字的大小對(duì)比,一個(gè)富有設(shè)計(jì)感又符合產(chǎn)品特征的Tabs就被創(chuàng)造出來了。

我們還可以從品牌基因中獲取靈感,品牌作為用戶熟知的形象是個(gè)絕佳的來源。
從品牌形象中提取具有獨(dú)特氣質(zhì)的視覺富豪作為Tab選中態(tài)的小長條,這樣就建立起視覺上的聯(lián)系,讓用戶產(chǎn)生由內(nèi)而外的一致感受;例如馬蜂窩品牌形象中的微笑符號(hào)和飛豬旅行品牌形象中的豬頭都被延伸到Tab的設(shè)計(jì)上,既讓界面視覺獨(dú)一無二,又進(jìn)一步強(qiáng)化了用戶對(duì)品牌形象的認(rèn)知。
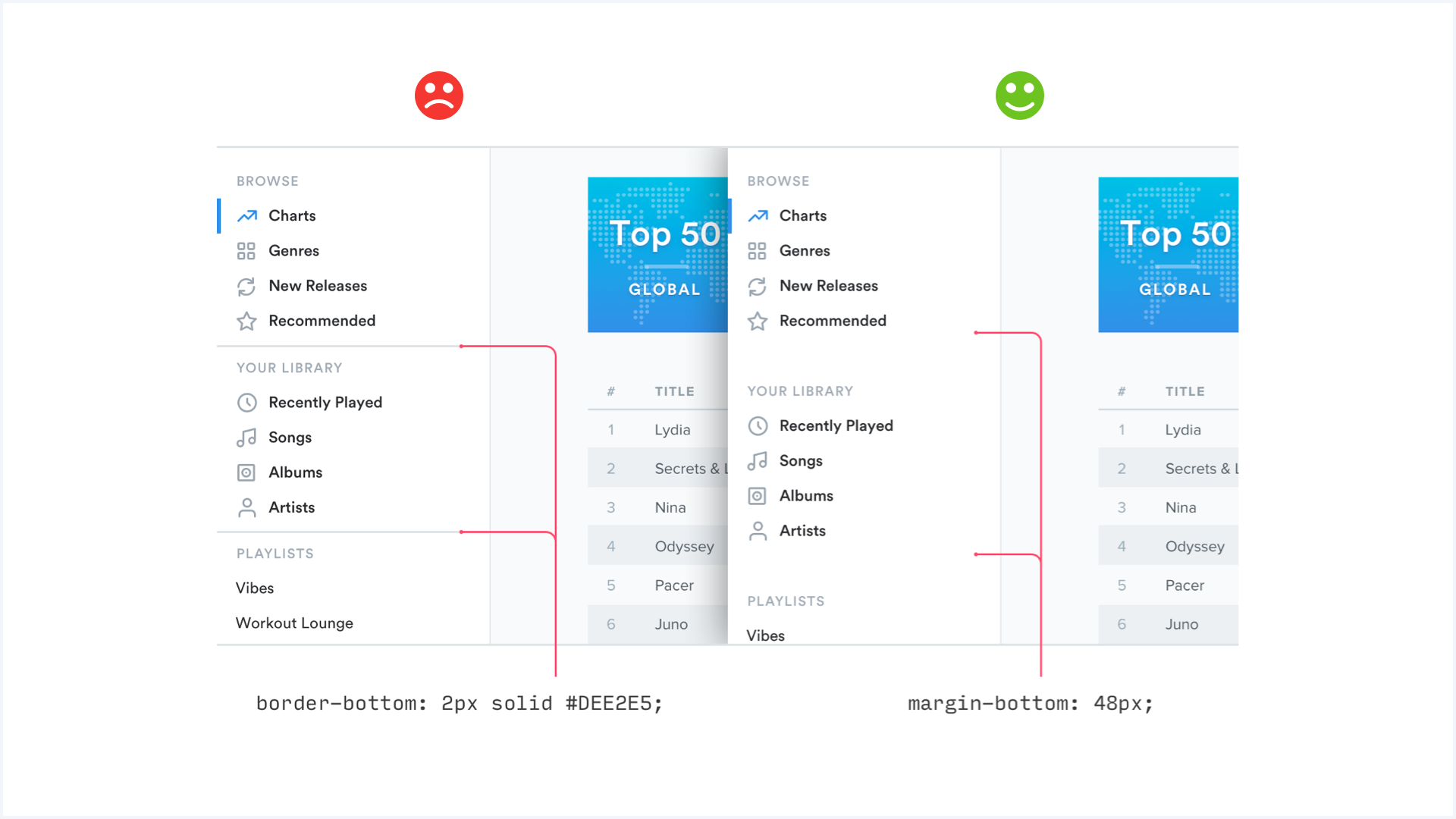
在UI設(shè)計(jì)中,有許多的裝飾元素,如卡片的邊框、列表的分割線等,雖然邊框,分割線是分隔兩個(gè)元素的好辦法,但是它不是唯一的方法;使用過多會(huì)讓整個(gè)布局的設(shè)計(jì)感降低,或多或少都會(huì)干擾用戶瀏覽的視線,讓信息內(nèi)容失去注意力,因此可以減少不必要的裝飾元素。
我們可以通過以下幾個(gè)方法來劃分元素的視覺層次,讓畫面變得干凈,整齊:
1)使用陰影
陰影同樣可以營造出邊界感,而且相比邊框分割線更加微妙,并不會(huì)顯得突兀,不會(huì)分散用戶的注意力,讓內(nèi)容更聚焦。

2)使用不同的背景色來區(qū)分
通常,相鄰的元素背景只需要有微妙的差別就能夠讓人對(duì)他們進(jìn)行區(qū)分;所以,你所需要做的就是在不同的區(qū)塊采用不同的背景色,并且嘗試刪除分割線,因?yàn)槟愀静恍枰?/p>

3)增加額外的留白
創(chuàng)建元素之間的分離效果,并不一定要通過線框來表現(xiàn),只要增加留白,讓它們分隔開就行了,通過留白和間距來實(shí)現(xiàn)元素分組是UI設(shè)計(jì)中的常用手法。

在App中的每一個(gè)界面都有許多元素,那些同類的元素應(yīng)保持統(tǒng)一的設(shè)計(jì)樣式。
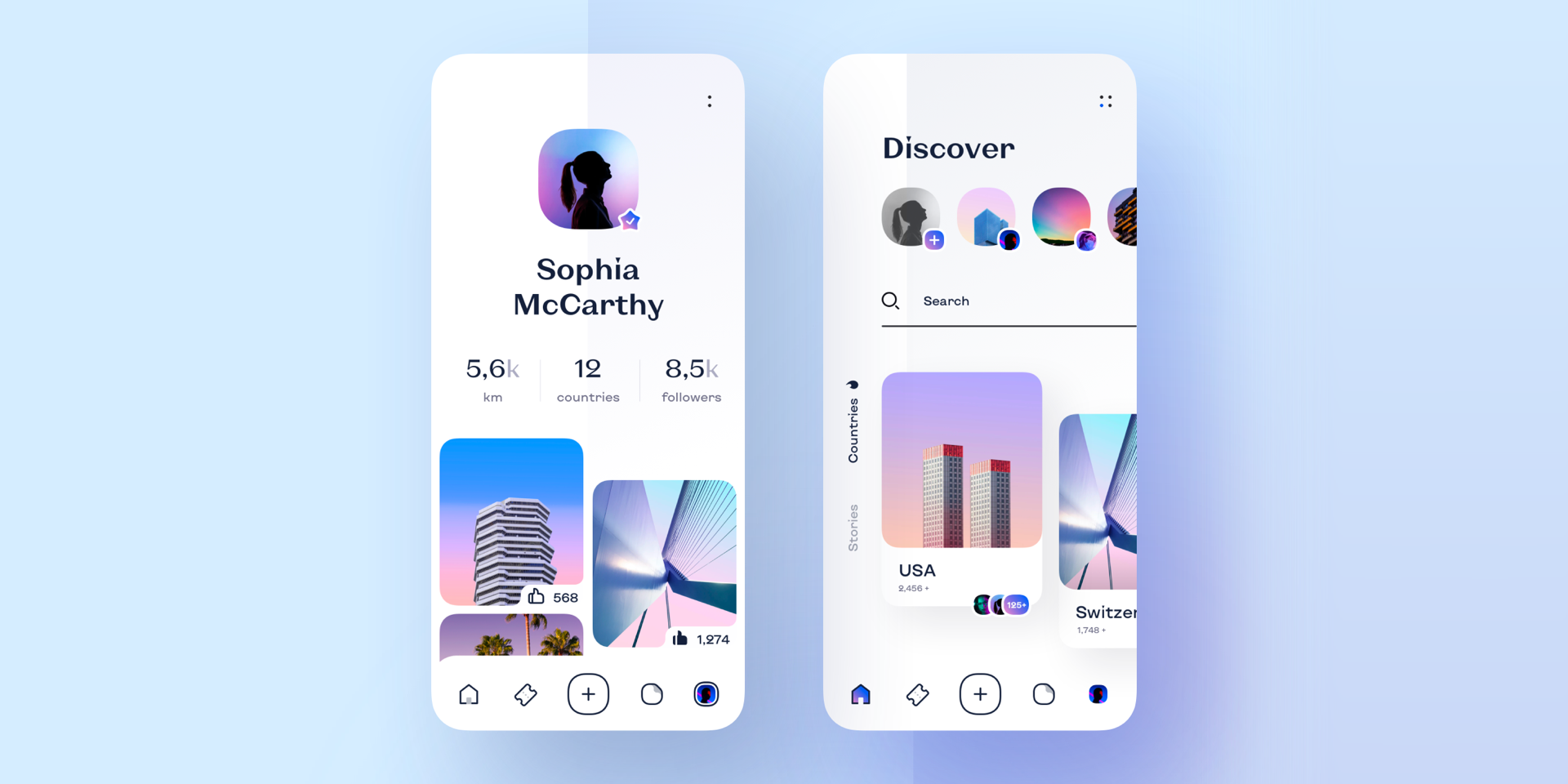
通常個(gè)人中心的標(biāo)簽欄圖標(biāo)是一個(gè)人形剪影,它代表著用戶,因此可以在展示用戶頭像和用戶形象的界面中延續(xù)使用。
如果圖形擁有獨(dú)特的外觀,如橢圓矩形,也可以作為視覺符號(hào)的一種,延續(xù)到其他界面中,成為圖形或按鈕的外觀;這樣,整個(gè)界面就被統(tǒng)一的設(shè)計(jì)元素聯(lián)系起來了,給用戶始終如一的一致感。

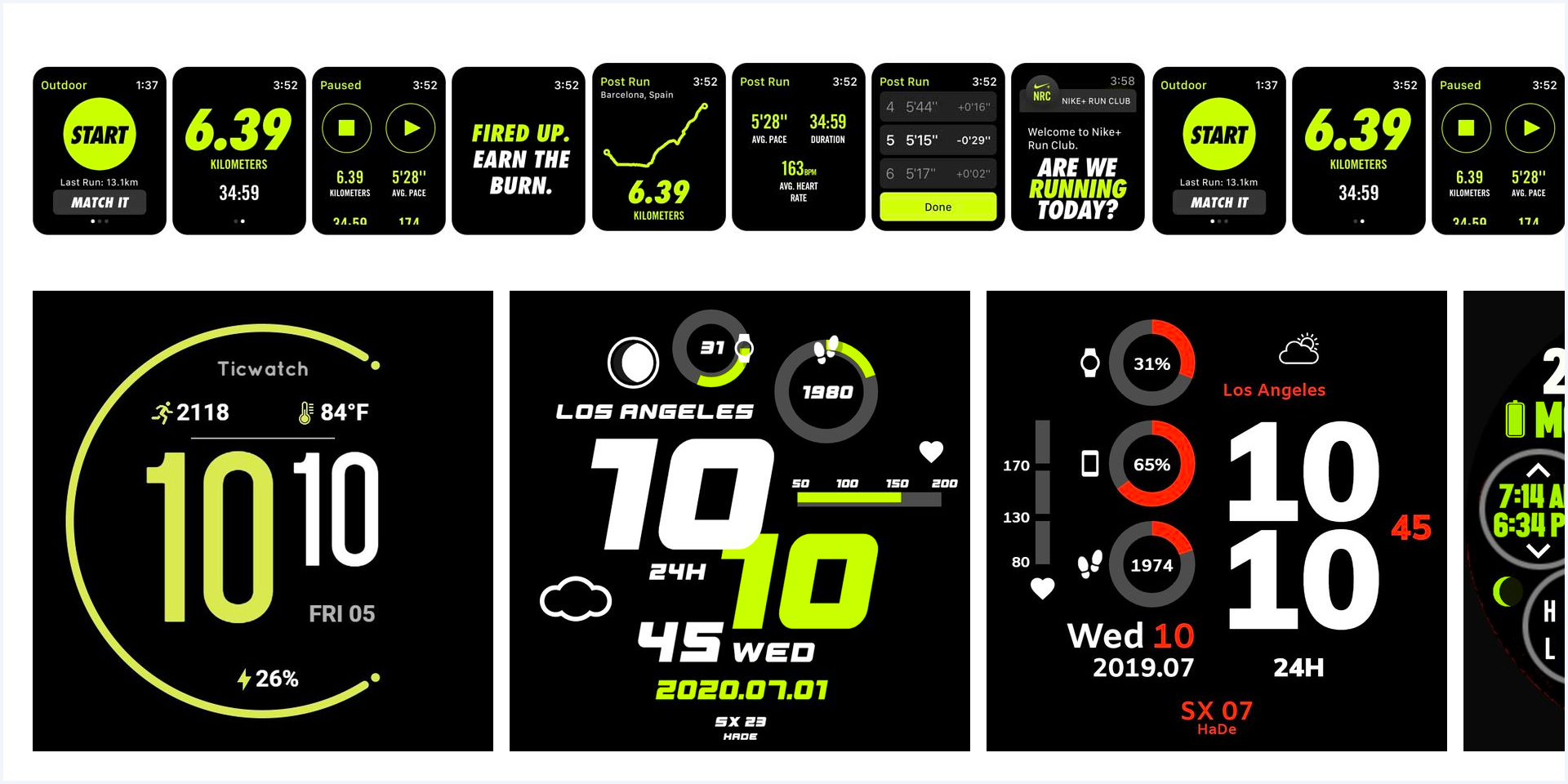
選擇符合產(chǎn)品氣質(zhì)的字體,可以與產(chǎn)品的定位相吻合,傳遞給用戶正確的情感意識(shí)。
雖然默認(rèn)字體可以滿足大多數(shù)App 的設(shè)計(jì)需求,但會(huì)出現(xiàn)一個(gè)問題就是——系統(tǒng)字體的普適性并沒有什么特色,在一些特定的情境下就顯得收效甚微;例如在運(yùn)動(dòng)類App中更適合粗壯的斜體來傳遞力量、爆發(fā)力、速度的感覺,換成系統(tǒng)字體后,整體感覺在氣勢(shì)上就變?nèi)趿撕芏唷?/p>

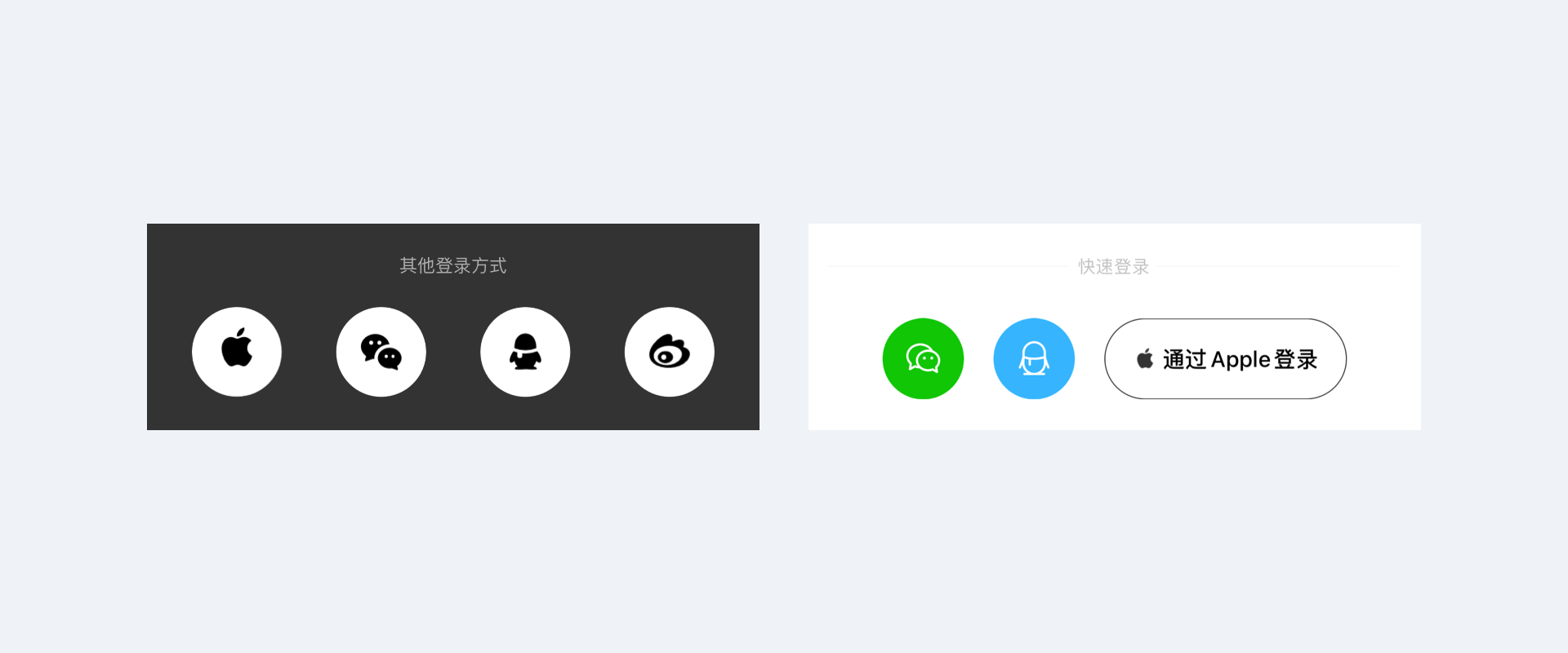
大多數(shù)App都支持三方登陸,他可以減輕用戶注冊(cè)的時(shí)間成本。
通常是在注冊(cè)登陸頁的底部展示第三方圖標(biāo)入口,這也是設(shè)計(jì)師最常忽略的內(nèi)容,往往是直接將第三方圖標(biāo)調(diào)整一致大小和擺放整齊位置,沒有針對(duì)它們?cè)僭O(shè)計(jì);一個(gè)設(shè)計(jì)精致的App不應(yīng)漏過任何的細(xì)節(jié),我們可以以自家App的圖標(biāo)風(fēng)格為依據(jù),對(duì)第三方圖標(biāo)進(jìn)行優(yōu)化設(shè)計(jì)。

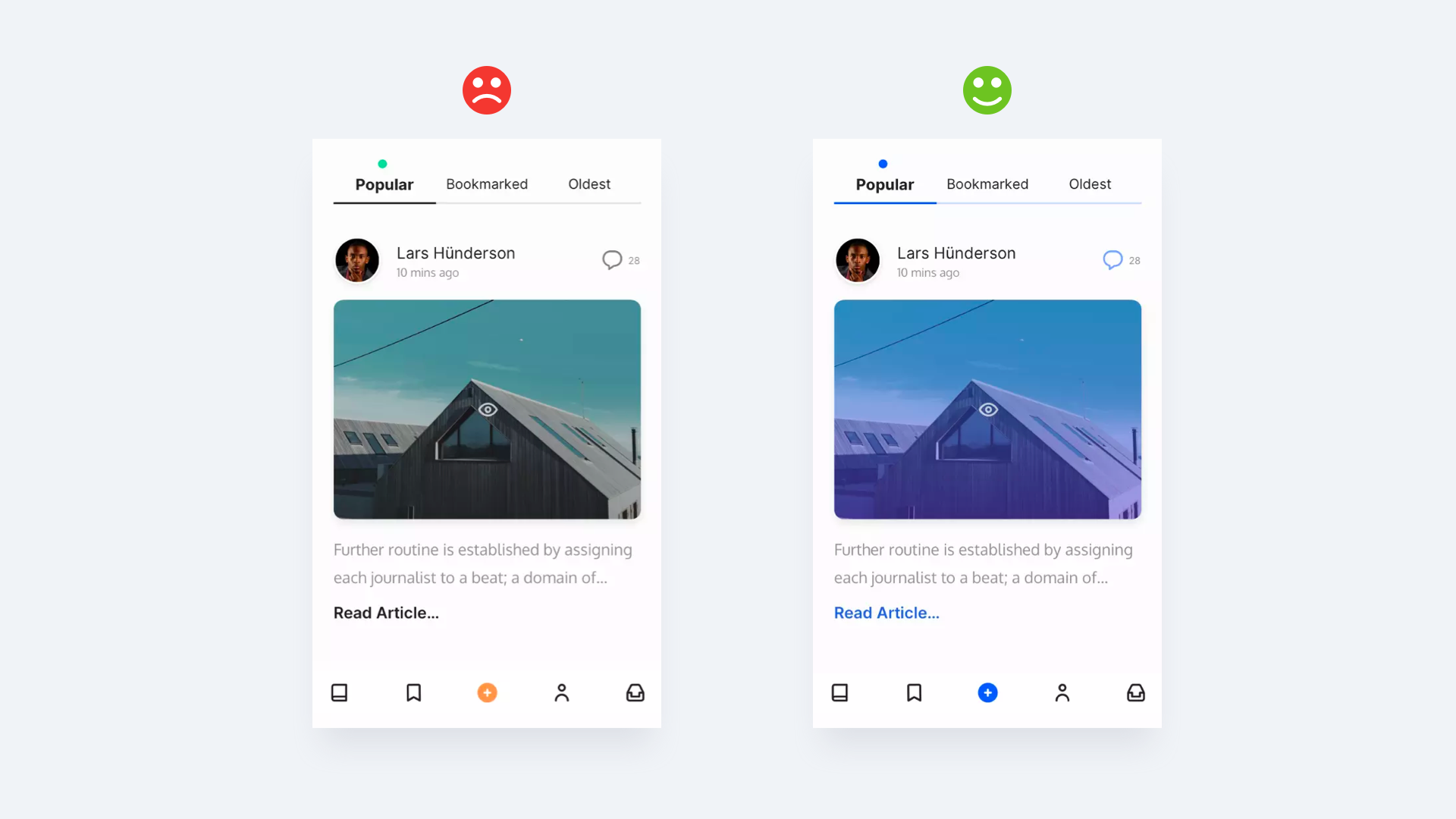
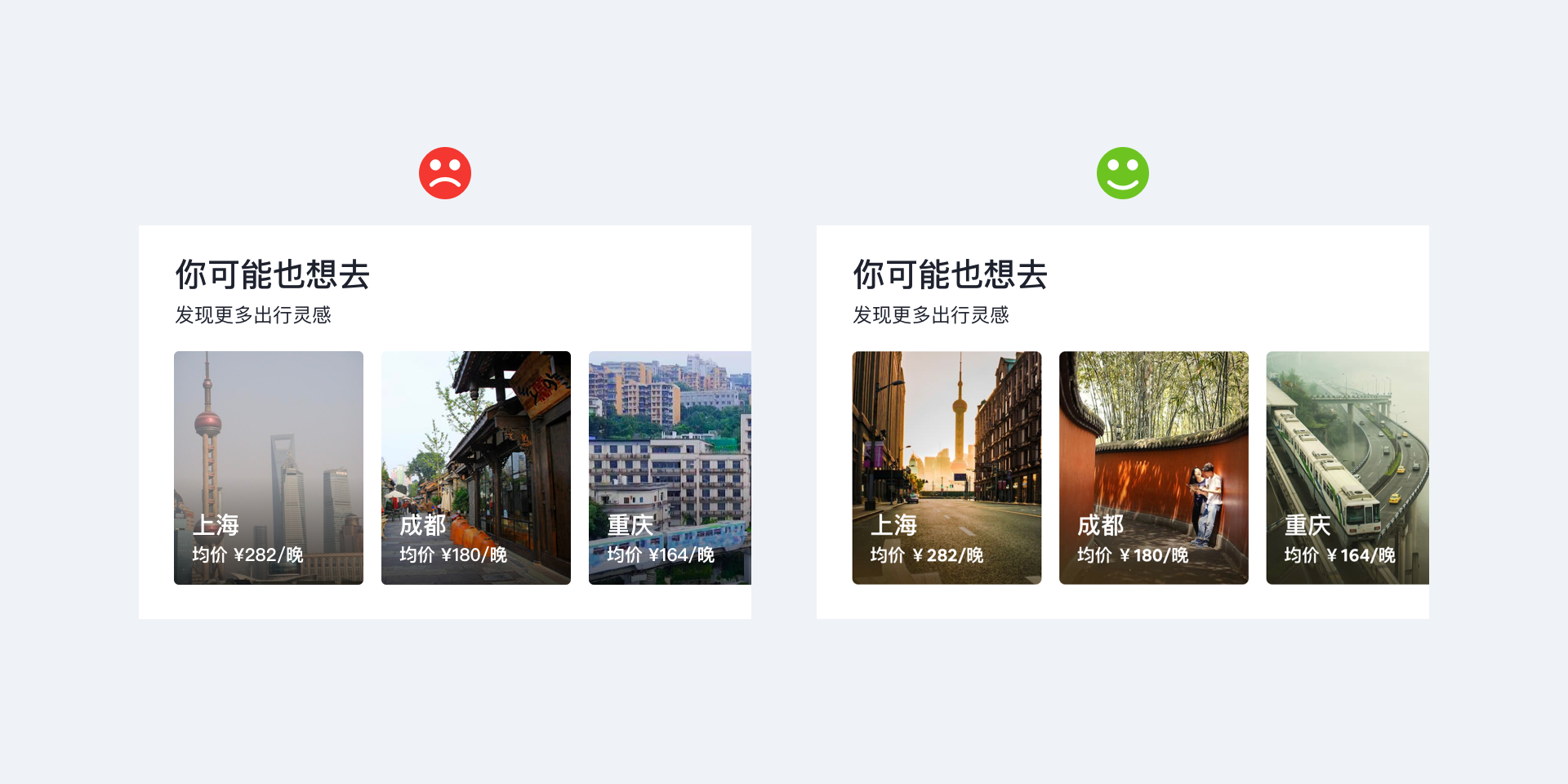
App中優(yōu)美的圖文設(shè)計(jì),能帶給用戶如沐春風(fēng)的視覺享受,它非常重要。我們經(jīng)常看到文字疊加在圖片背景上的設(shè)計(jì)樣式;為了減少復(fù)雜圖片背景對(duì)文字的干擾,通常的做法是疊加半透明度的黑色蒙版,讓白色文字清晰可見,但這不是最優(yōu)的辦法。
我們可以從圖片中提取主色調(diào)用于疊加背景的填充色,這樣就使文字、色塊和圖片融入到一起了,畫面變得高級(jí)和富有設(shè)計(jì)感。

圖片的質(zhì)量影響著整個(gè)App的格調(diào)和用戶的情緒,高品質(zhì)的圖片給人愉悅的視覺享受,產(chǎn)生美好的聯(lián)想;而低品質(zhì)的圖片會(huì)瞬間拉低App的質(zhì)感。
在App設(shè)計(jì)中,一張漂亮的圖片從收集到上線,需要經(jīng)過裁剪,調(diào)色等過程才能被使用;即使是普通的商品圖片,我們將它摳圖后調(diào)整成統(tǒng)一大小,再加上干凈的背景,就能立刻提升商品的美感,界面視覺也會(huì)變得美觀、整潔。

現(xiàn)在的UI界面設(shè)計(jì)中,卡片式設(shè)計(jì)已經(jīng)是一種非常常見的設(shè)計(jì)形式,它有利于信息分層和整合,劃分出更加清晰的組織結(jié)構(gòu),實(shí)現(xiàn)復(fù)雜內(nèi)容的簡化處理,提高空間利用率;同時(shí)卡片式設(shè)計(jì)通常很依賴視覺元素,很強(qiáng)的視覺元素正是卡片式設(shè)計(jì)的一種優(yōu)勢(shì),也是提升設(shè)計(jì)品質(zhì)感的良方。

作者:Fyin印跡;公眾號(hào):印跡拾光
本文由 @Fyin印跡 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)作者許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于CC0協(xié)議

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
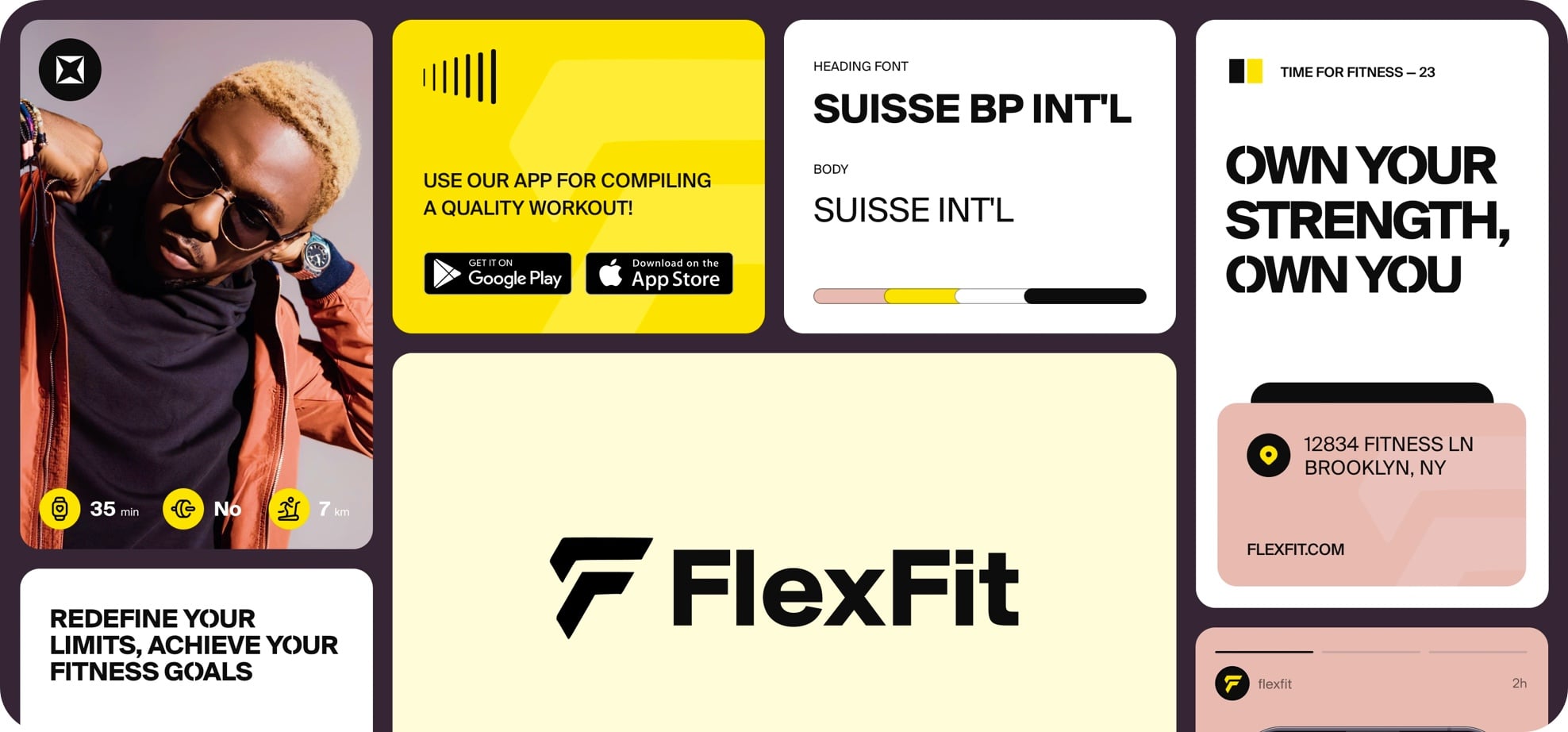
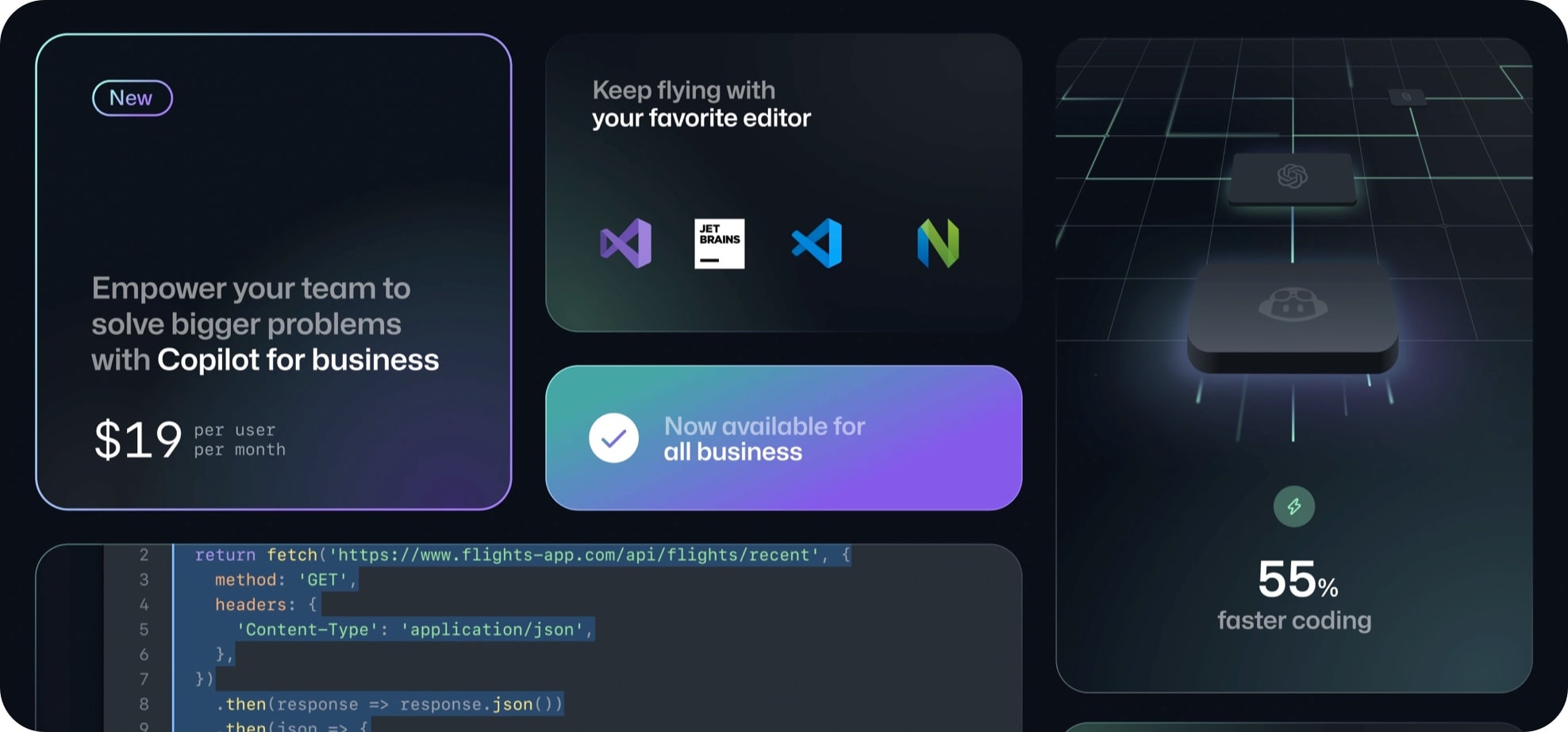
Bento UI其實(shí)流行已經(jīng)有一段時(shí)間了,但是近一兩年來才展現(xiàn)出發(fā)展的勢(shì)頭,Bento UI的體驗(yàn)和用戶友好性在設(shè)計(jì)中的價(jià)值不斷被認(rèn)識(shí)與驗(yàn)證。本文就Bento UI設(shè)計(jì)風(fēng)格進(jìn)行分析總結(jié),希望能給你一些啟發(fā)。

Bento UI的流行已經(jīng)有一段時(shí)間,但直到最近一兩年,它才真正展現(xiàn)出強(qiáng)勁的發(fā)展勢(shì)頭。這是因?yàn)樵O(shè)計(jì)師們逐漸認(rèn)識(shí)到,Bento UI的體驗(yàn)和用戶友好性在設(shè)計(jì)中的價(jià)值。
關(guān)于Bento UI的起源存在一些爭議,就像許多設(shè)計(jì)趨勢(shì)一樣。有人認(rèn)為Bento UI的成功應(yīng)歸功于蘋果公司,因?yàn)樘O果在其UI元素中采用了類似的風(fēng)格。另一些人則指出,微軟的Metro UI實(shí)際上就是Bento UI的一種體現(xiàn)。不管它的來源如何,毋庸置疑,Bento UI正變得越來越受歡迎。隨著其使用量的增加,它作為一種UI風(fēng)格的可靠性也在不斷得到驗(yàn)證。
Bento UI 的靈感來自便當(dāng)盒(一種精心布置且視覺上吸引人的日本料理)概念,提供了令人耳目一新的設(shè)計(jì)。它不僅僅是一個(gè)設(shè)計(jì)框架,而是一種兼顧用戶需求和視覺吸引力的整體理念。這篇文章讓我?guī)闵钊胙芯恳幌?Bento UI 如何實(shí)現(xiàn)實(shí)用性與美觀的相互融合。

Bento UI設(shè)計(jì)的優(yōu)點(diǎn)多種多樣,它將實(shí)用性和美學(xué)完美融合,為用戶帶來出色的體驗(yàn)。
1. 強(qiáng)調(diào)模塊化和可重用性: Bento UI將界面元素拆分為模塊化的組件,使得設(shè)計(jì)師可以輕松地組合、調(diào)整和重用這些組件,從而提高了設(shè)計(jì)效率和一致性。
2. 簡潔而美觀的外觀: Bento UI注重簡約、現(xiàn)代和美學(xué)的結(jié)合,帶來干凈、清晰且視覺吸引人的界面。這有助于提升用戶的第一印象,增加用戶停留時(shí)間和參與度。
3. 良好的用戶體驗(yàn): Bento UI注重用戶導(dǎo)向,通過清晰的布局、直觀的導(dǎo)航和有趣的交互元素,為用戶創(chuàng)造出愉悅和流暢的瀏覽體驗(yàn)。

4. 強(qiáng)化品牌形象: Bento UI可以根據(jù)品牌的風(fēng)格和價(jià)值觀進(jìn)行定制,從而增強(qiáng)品牌在用戶心中的形象和認(rèn)知。一致的設(shè)計(jì)元素有助于塑造品牌的獨(dú)特性。
5. 強(qiáng)調(diào)交互和動(dòng)畫: Bento UI強(qiáng)調(diào)微交互和動(dòng)畫效果,為用戶創(chuàng)造出更加生動(dòng)和有趣的互動(dòng)體驗(yàn)。這不僅吸引用戶的注意,還增強(qiáng)了用戶的參與感。
6. 提升移動(dòng)設(shè)備體驗(yàn): Bento UI通常是響應(yīng)式的,可以自適應(yīng)不同的屏幕尺寸和設(shè)備類型。這為移動(dòng)用戶提供了更好的體驗(yàn),無論是在手機(jī)、平板還是桌面電腦上。
要設(shè)計(jì)出成功的Bento UI,首先需要理解其核心原則。簡約、模塊化和活力交互是Bento UI的靈魂。簡約的設(shè)計(jì)風(fēng)格能夠使界面更加清晰明了,而模塊化的組件則讓設(shè)計(jì)師能夠靈活構(gòu)建頁面,快速滿足不同需求。活力交互,包括動(dòng)畫效果和微交互,能夠增強(qiáng)用戶與界面的互動(dòng)感,提升用戶體驗(yàn)。
在Bento UI中,清晰的布局是至關(guān)重要的。界面元素應(yīng)該有明確的排列,避免過于擁擠和混亂。通過合理的分區(qū)和對(duì)齊,可以將信息有序地呈現(xiàn)給用戶,使其能夠快速獲取所需信息。此外,清晰的布局還能夠增強(qiáng)用戶的舒適感,使其更樂意與界面互動(dòng)。

Bento UI倡導(dǎo)使用鮮明的顏色和獨(dú)特的圖標(biāo)設(shè)計(jì)。色彩可以傳達(dá)情感和品牌特點(diǎn),因此選擇適合項(xiàng)目風(fēng)格的顏色是至關(guān)重要的。同時(shí),圖標(biāo)作為界面的視覺元素,能夠直觀地傳達(dá)信息,提高用戶的使用效率。確保顏色和圖標(biāo)的使用既美觀又有意義,能夠?yàn)橛脩魩砀玫囊曈X體驗(yàn)。

Bento UI的動(dòng)畫效果和微交互是設(shè)計(jì)中的亮點(diǎn)之一。動(dòng)畫可以增強(qiáng)用戶與界面的互動(dòng)感,使用戶感受到界面的活力。微交互則能夠提供反饋,引導(dǎo)用戶完成操作。設(shè)計(jì)師可以巧妙地運(yùn)用過渡效果、淡入淡出和其他動(dòng)畫元素,使界面變得更加生動(dòng)有趣。

在整個(gè)設(shè)計(jì)過程中,保持一致性和用戶友好性至關(guān)重要。界面的風(fēng)格、字體和元素應(yīng)該保持統(tǒng)一,以確保用戶在瀏覽不同頁面時(shí)能夠感受到一致的視覺效果。另外,界面的導(dǎo)航和操作也應(yīng)該簡單明了,讓用戶能夠輕松找到所需內(nèi)容。
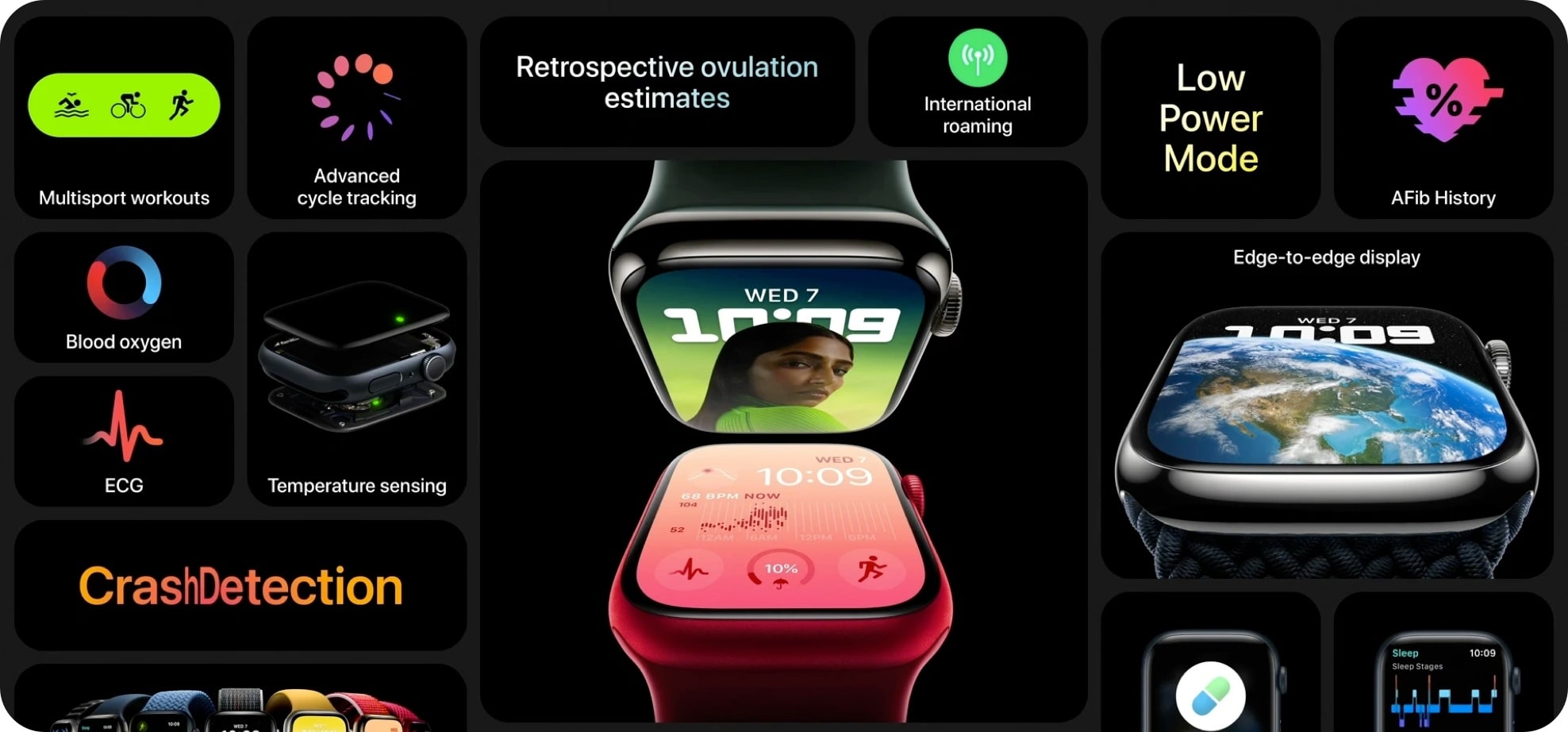
一些案例:
iPhone 14 Pro介紹頁面中,您將看到以這種方式呈現(xiàn)的高級(jí)功能介紹,并通??過多種視覺處理來保持有趣。雖然有不同的視覺處理,但由于使用大小和漸變文本有效地引導(dǎo)用戶的眼睛,內(nèi)容不會(huì)相互沖突。
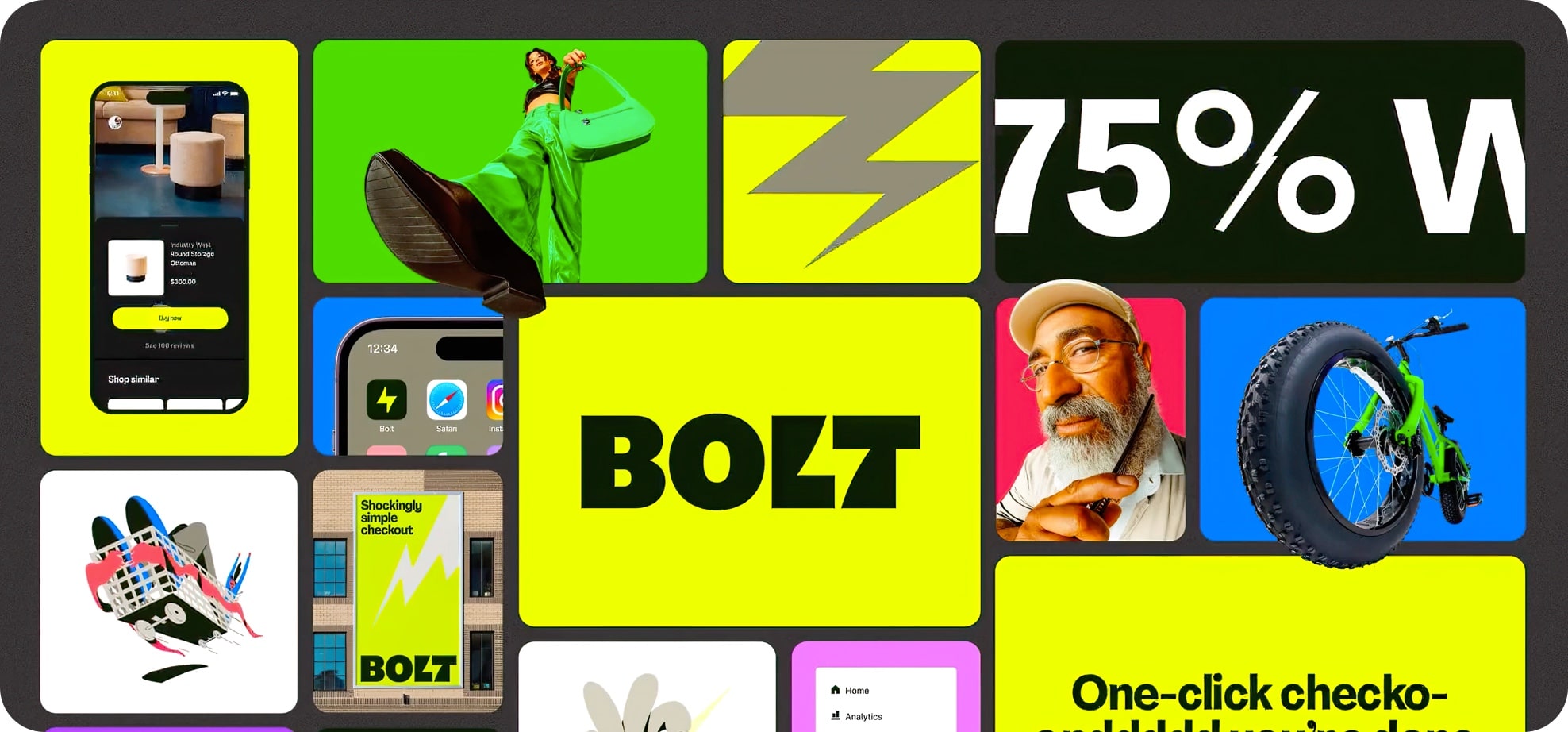
Bolt對(duì)每個(gè)圖塊使用了更加一致的視覺方法,以使內(nèi)容更易于瀏覽。這對(duì)于傳達(dá)功能并引導(dǎo)他們?cè)谧詈蟛榭锤鄡?nèi)容非常有用!
Linear的設(shè)計(jì)師也采用了Bento UI的設(shè)計(jì)風(fēng)格,我個(gè)人很喜歡他們這樣的設(shè)計(jì)。
Iconwerk使用Bento UI風(fēng)格來展示他們最好的圖標(biāo)設(shè)計(jì)。每個(gè)內(nèi)容框都保持得非常小,這樣當(dāng)它們?nèi)糠旁谝黄饡r(shí),就不會(huì)感到擁擠。
Traf使用Bento UI以時(shí)尚的深色主題設(shè)計(jì)來布局他的作品集作品。
是否選擇應(yīng)用Bento UI取決于您的項(xiàng)目需求和目標(biāo)。如果您追求引人入勝的界面、活力的交互和用戶友好性,Bento UI可能是一個(gè)理想的選擇。特別是對(duì)于品牌展示、產(chǎn)品推廣和互動(dòng)性強(qiáng)的網(wǎng)頁,Bento UI能夠?yàn)槟捻?xiàng)目增添獨(dú)特的魅力和吸引力。然而,設(shè)計(jì)師應(yīng)該根據(jù)項(xiàng)目特點(diǎn),靈活運(yùn)用Bento UI的元素,以確保最終的設(shè)計(jì)能夠滿足用戶需求并達(dá)到預(yù)期效果。
但是Bento UI并非適用于所有項(xiàng)目。它最適合于擁有簡潔層次結(jié)構(gòu)的項(xiàng)目,因此,如果您的項(xiàng)目層次結(jié)構(gòu)較為復(fù)雜,Bento UI可能并不適合。不過,如果您的項(xiàng)目存在復(fù)雜層次結(jié)構(gòu),或許是時(shí)候改變這一現(xiàn)狀了。

Bento UI的設(shè)計(jì)和感覺極具現(xiàn)代氛圍,我預(yù)測(cè)它將在未來一段時(shí)間內(nèi)持續(xù)受歡迎。隨著蘋果等專業(yè)設(shè)計(jì)團(tuán)隊(duì)的使用還有諸如Vision Pro等新技術(shù)的出現(xiàn),它甚至可能發(fā)展成我們目前尚未能夠預(yù)見的新形態(tài)。
Bento UI是一種引人注目的設(shè)計(jì)風(fēng)格,簡約美學(xué)、動(dòng)感交互和模塊化創(chuàng)造力為設(shè)計(jì)帶來了新的可能性。作為一種新興的設(shè)計(jì)趨勢(shì),Bento UI正在成為越來越多設(shè)計(jì)師和品牌的選擇。
通過將Bento UI的理念融入設(shè)計(jì)中,我們能夠?yàn)橛脩魟?chuàng)造出令人難忘的體驗(yàn),將品牌價(jià)值傳達(dá)得更加生動(dòng)而深刻,從而實(shí)現(xiàn)更好的用戶參與和品牌傳播效果。
本文由 @收手的阿祖 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載
題圖來自 Unsplash,基于 CC0 協(xié)議
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺(tái)僅提供信息存儲(chǔ)空間服務(wù)。

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
天宇 移動(dòng)端UI設(shè)計(jì)文章及欣賞
互聯(lián)網(wǎng)時(shí)代,我們所看到的屏幕有許多的尺寸,如果設(shè)計(jì)師為每個(gè)尺寸都單獨(dú)進(jìn)行設(shè)計(jì),那將是一個(gè)大工程。那如果減少設(shè)計(jì)的工作量呢?讓我們來跟著作者學(xué)習(xí)一下移動(dòng)端UI設(shè)計(jì)的適配吧~

在互聯(lián)網(wǎng)時(shí)代,產(chǎn)品形態(tài)是多種多樣的,就手機(jī)行業(yè)而言,設(shè)計(jì)師需要面對(duì)的屏幕尺寸至少也有一兩百種,我們不可能為每一種屏幕尺寸單獨(dú)進(jìn)行,巨大的工作量是我們無法承受的。
需要一些方法或者說是手段,幫助我們縮減巨大的工作量,這些方法手段的集合就是——UI設(shè)計(jì)適配。UI設(shè)計(jì)適配幫助設(shè)計(jì)師只需要維護(hù)幾種尺寸的設(shè)計(jì)稿,就可以兼容市面上絕大多數(shù)的屏幕尺寸,達(dá)到不同屏幕尺寸下,視覺效果接近一致的目的。
本篇文章我們主要關(guān)注移動(dòng)端應(yīng)用的UI設(shè)計(jì)適配,將從以下幾點(diǎn)來介紹:
那么下面,我們進(jìn)入正式內(nèi)容。
UI設(shè)計(jì)適配是指將同一款應(yīng)用或網(wǎng)頁的用戶界面針對(duì)不同的設(shè)備、分辨率、屏幕尺寸、操作系統(tǒng)等因素進(jìn)行調(diào)整,以確保用戶界面的一致性和可用性。
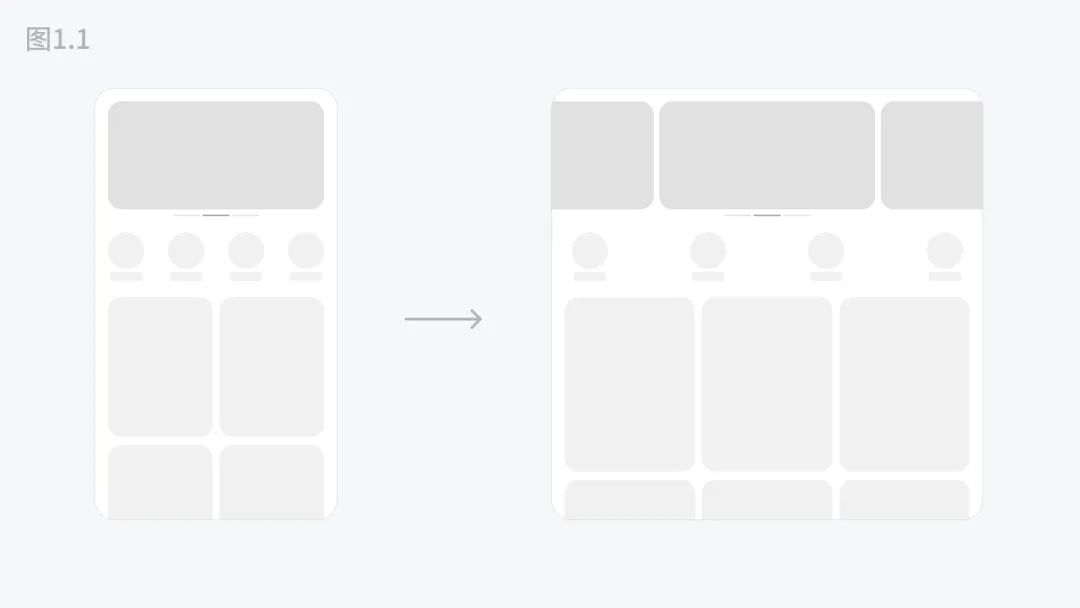
這段定義包含了一些專業(yè)名詞,還是讓人有點(diǎn)難理解,如果我們隱藏那些專業(yè)名詞,用圖形化的方式去解釋這個(gè)定義,如圖1.1,左邊是一個(gè)16:9屏幕尺寸的設(shè)計(jì)稿,我們需要將它轉(zhuǎn)變?yōu)橐粋€(gè)1:1屏幕尺寸的設(shè)計(jì)稿。你要如何處理?

在開始設(shè)計(jì)前,就需要考慮可能存在屏幕尺寸和比例差異較大情況,就如同圖1.1,應(yīng)當(dāng)如何適配;設(shè)計(jì)中,就會(huì)考慮得更細(xì)致,頂部輪播Banner是固定的寬度,還是根據(jù)不同的屏幕尺寸寬度自適應(yīng)寬度,圖1.1是選擇了固定寬度;而在設(shè)計(jì)之后,有可能開發(fā)時(shí)會(huì)發(fā)現(xiàn),如果只有兩個(gè)Banner圖,沒法像設(shè)計(jì)稿中展示3個(gè)Banner圖,這時(shí)又需要你思考要如何處理。
以上,我們談到這三個(gè)場(chǎng)景中你思考和處理問題的過程,就是在進(jìn)行UI設(shè)計(jì)適配。
由此看出,適配是UI設(shè)計(jì)中的過程,卻不是一個(gè)具體的環(huán)節(jié),不像是標(biāo)注切圖是固定的流程。它融入在整個(gè)UI設(shè)計(jì)的過程中。在設(shè)計(jì)前,設(shè)計(jì)中,設(shè)計(jì)后都可能會(huì)考慮UI設(shè)計(jì)適配問題。
為了用戶體驗(yàn)的一致性。
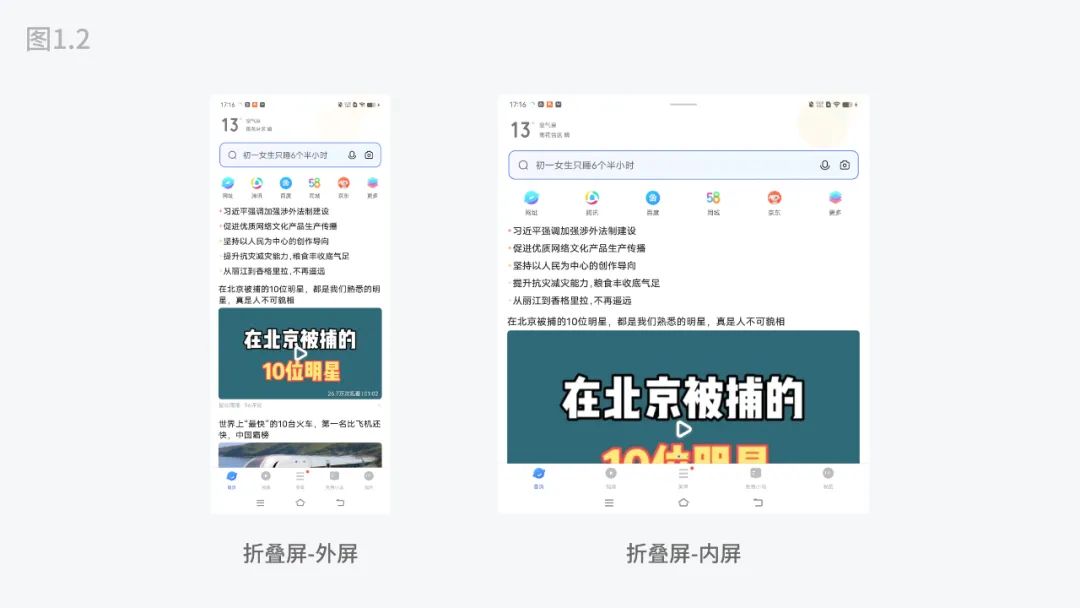
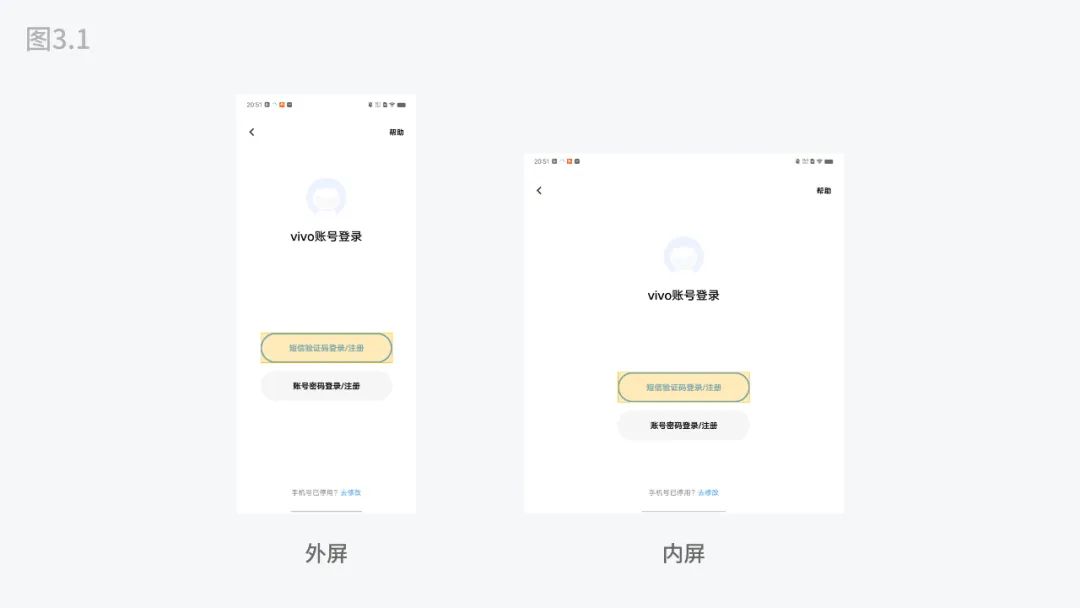
這里的「一致性」主要關(guān)注的是視覺表現(xiàn)層是否一致。如圖1.2,是「vivo瀏覽器」在「vivoX Fold 2」機(jī)型上,內(nèi)屏與外屏的首頁截圖。整個(gè)頁面在布局結(jié)構(gòu),控件類型和元素尺寸以及間距都是基本一致的。

用戶體驗(yàn)中,視覺表現(xiàn)層的一致性是基礎(chǔ)中的基礎(chǔ)。保證了「一致性」,就會(huì)有效地降低用戶的使用成本,即使用戶更換了不同的設(shè)備,也不會(huì)有使用的困難。UI設(shè)計(jì)適配則是達(dá)成這一目標(biāo)的重要方法之一。
不過,也請(qǐng)大家注意,這里說的「有幾乎相同的用戶體驗(yàn)」是限定在屏幕尺寸接近的電子設(shè)備上。比如說,我們不能要求一個(gè)屏幕尺寸7英寸的手機(jī)應(yīng)用和一臺(tái)27英寸的PC電腦客戶端,視覺表現(xiàn)層基本一致,即便他們的是同一個(gè)應(yīng)用,也會(huì)因?yàn)榻换シ绞胶筒僮飨到y(tǒng)的不同而天差地別。
用戶界面不是物理實(shí)體,需要一些物理實(shí)體去承載它。
本小節(jié)我們將重點(diǎn)解釋一些你需要知道與適配息息相關(guān)的概念。總的來說,對(duì)于適配我們需要著重理解三個(gè)參數(shù)——邏輯(像素)分辨率,物理(像素)分辨率和倍率,以及他們之間的相互關(guān)系。
了解這些概念,是為了幫助我們面對(duì)一些適配問題時(shí),能明白為什么會(huì)產(chǎn)生這樣的問題,針對(duì)問題尋找合適的解決方案就會(huì)更加從容
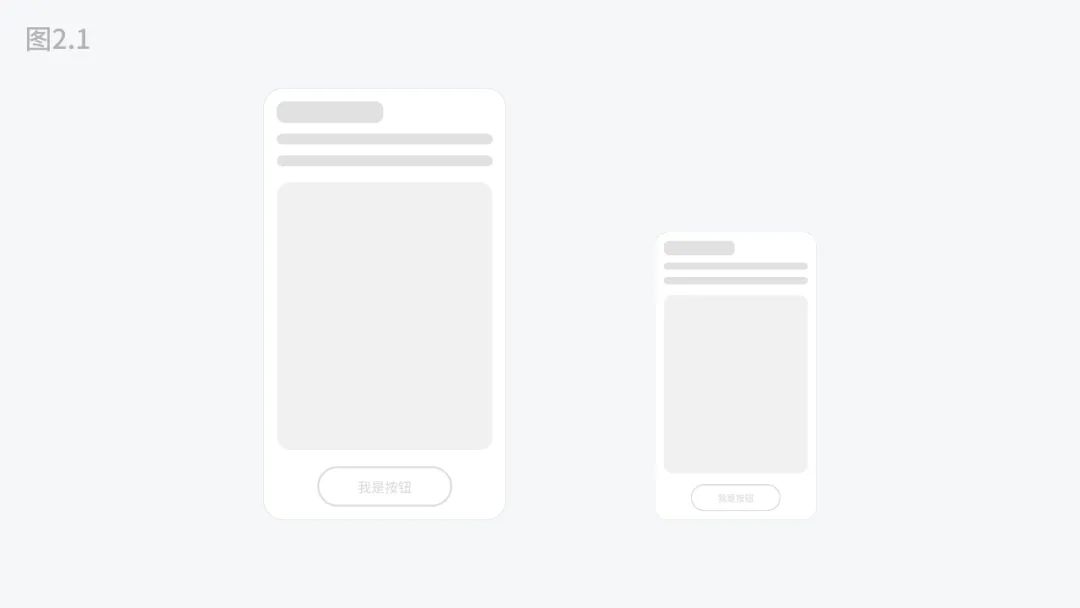
舉一個(gè)簡單的例子,如圖2.1,左右兩個(gè)尺寸不同屏幕,都有著完全一致的元素。要達(dá)到這樣的效果,「邏輯分辨率」,「物理分辨率」和「倍率」 發(fā)揮了關(guān)鍵作用。

屏幕比例很好理解,既設(shè)備屏幕尺寸的寬高比值。在2016年之前,業(yè)內(nèi)主流的手機(jī)屏幕比例都是16:9;但在這一年命運(yùn)的齒輪開始轉(zhuǎn)動(dòng),小米公司的發(fā)布了,對(duì)手機(jī)行業(yè)影響深遠(yuǎn)的機(jī)型——小米MIX一代,屏幕比例是17:9,由此手機(jī)屏幕開啟了全面屏設(shè)計(jì)時(shí)代。時(shí)至今日,手機(jī)屏幕比例已經(jīng)完全轉(zhuǎn)向了18:9,19:9,20:9等等,手機(jī)的屏幕高度在不斷地增加。
那么這個(gè)比例的變化,是否對(duì)我們適配內(nèi)容有影響呢?
影響是存在的,只是影響并不大,而且僅在一些特定場(chǎng)景下有影響。
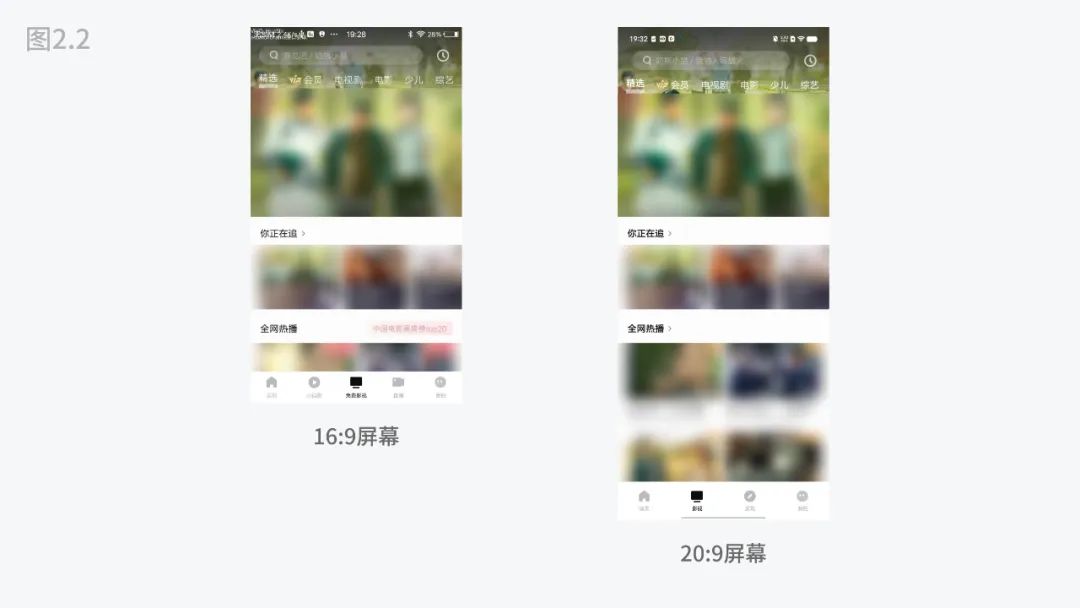
我們以「vivo i視頻」影視頁面為例(圖2.2),高度的變化帶來了縱向空間的延展,需要展示更多的內(nèi)容,對(duì)設(shè)計(jì)適配的影響是比較小的。受影響的一些特定場(chǎng)景,我們將會(huì)在之后「適配的手段」小節(jié)中詳細(xì)說明。

分辨率一詞,人們?cè)谌粘I钪惺且粋€(gè)比較常見的概念。比較常說的——720p,1080p,2k,4k等等,都是在說分辨率。
這些參數(shù)對(duì)應(yīng)在UI設(shè)計(jì)中,指的是物理分辨率。物理分辨率是用來衡量屏幕中的像素?cái)?shù)量,相同的屏幕尺寸和一定的觀看距離下,分辨率越高,畫面越清晰,反之則是會(huì)模糊。
物理分辨率是一個(gè)物理世界存在的具象概念,而邏輯分辨率則是一個(gè)抽象概念,對(duì)應(yīng)存在于軟件的代碼層面。可以理解為代碼層面有一塊虛擬的屏幕,邏輯分辨率就是衡量這塊虛擬屏幕的像素?cái)?shù)量,同樣這里的「像素」也是不存在的抽象概念。
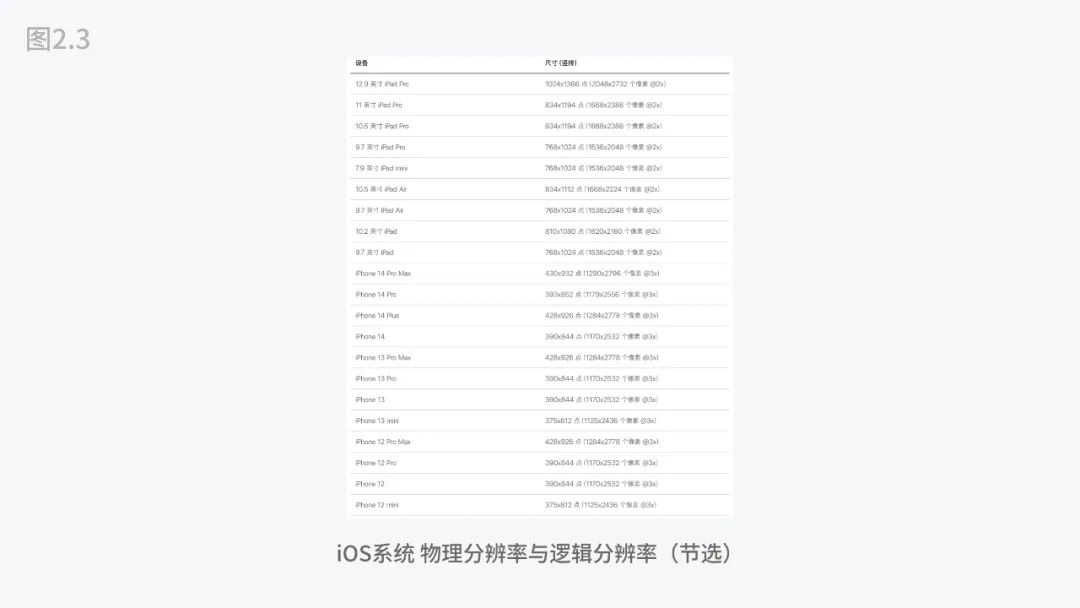
邏輯分辨率也是由一組參數(shù)表達(dá)的,并且我們是可以知道這個(gè)值是多少的,如圖2.3,節(jié)選自蘋果的《人機(jī)交互指南》,其中詳細(xì)地列舉了iPhone,iPad和iPod的邏輯分辨率和物理分辨率。

我們選擇其中一條來解釋邏輯分辨率,物理分辨率和倍率之間的關(guān)系。如圖2.3,簡單說來就是——邏輯分辨率乘以倍率就是物理分辨率。

在這個(gè)公式中多了兩個(gè)單位——“pt”和“px”,px很好理解就是我們?cè)O(shè)計(jì)中所用的像素單位,而pt則是開發(fā)代碼中尺寸單位,“pt”來源于印刷行業(yè)的術(shù)語,翻譯過來是“點(diǎn)”。圖2.3中的“@2x”和“@3x”就是系統(tǒng)默認(rèn)倍率,我們會(huì)常常稱之為一倍圖,二倍圖,三倍圖以此類推。
“@1x”是比較久遠(yuǎn)的手機(jī)設(shè)備,目前已經(jīng)基本不在設(shè)計(jì)的考慮范疇了。在一倍圖的情況下,此時(shí)的1pt剛好等于1px,這樣就可以減少開發(fā)工程師和設(shè)計(jì)師之間溝通成本。因?yàn)榧僭O(shè)你的設(shè)計(jì)稿是使用的三倍圖,那么換算的公式則是1pt=3px,如果和開發(fā)溝通時(shí)不說明具體的單位,你說12,開發(fā)工程師可能就會(huì)理解成12pt,但是實(shí)際想表達(dá)的是12px,這樣最后的效果就會(huì)是有較大的誤差。所以在很多設(shè)計(jì)團(tuán)隊(duì),針對(duì)iOS設(shè)備設(shè)計(jì)時(shí),仍然使用一倍圖作為設(shè)計(jì)稿尺寸,從而打通了開發(fā)工程師與設(shè)計(jì)師之間的溝通壁壘。不會(huì)因?yàn)閱挝徊唤y(tǒng)一,造成結(jié)果的誤差。
那么來到Android這邊,道理是一樣的,只是在參數(shù)和概念名詞會(huì)有些不同。如圖2.5,標(biāo)黃色的部分是我們目前使用的較多的屏幕尺寸(可能高度數(shù)值略有不同)。

首先,Android的倍率是用英文命名的,如mdpi等,但是習(xí)慣上我們還是稱之為一倍圖等;其次,“dp”是Android系統(tǒng)中邏輯像素的單位,等同于iOS中的“pt”。
Android系統(tǒng)和iOS系統(tǒng)的邏輯分辨率的參數(shù)值是相近的,這也是很多設(shè)計(jì)團(tuán)隊(duì)只會(huì)基于iOS進(jìn)行設(shè)計(jì),Android開發(fā)工程師直接使用基于iOS的設(shè)計(jì)稿進(jìn)行開發(fā)。因?yàn)椴顒e不大,只要在適配時(shí)候使用相同邏輯,就可以少設(shè)計(jì)一次相同頁面,也是為了降低設(shè)計(jì)成本。
以上內(nèi)容也就說明,我們?cè)诒竟?jié)開頭的例子(圖2.1),為什么不同的尺寸的屏幕,為什么能保持相同的元素布局,因?yàn)閮蓚€(gè)物理分辨率不同的屏幕都是,基于一個(gè)相同邏輯分辨率,等比放大得到的(圖2.6)。

這一小節(jié),我們將介紹適配不同的尺寸屏幕的具體手段——固定尺寸與自適應(yīng)尺寸。
先說簡單的,固定尺寸。固定代表著是一個(gè)絕對(duì)值,固定不變的。
固定尺寸主要是分為兩個(gè)場(chǎng)景,一是元素的固定尺寸,這個(gè)元素主要是指圖標(biāo),按鈕,部分的卡片容器(如Banner)和一些系統(tǒng)控件(如布爾開關(guān),單選多選等)。如圖3.1,vivo賬號(hào)的登錄頁面中的登錄按鈕,在折疊屏內(nèi)屏與外屏不同屏幕尺寸下,按鈕的尺寸依然是相同的

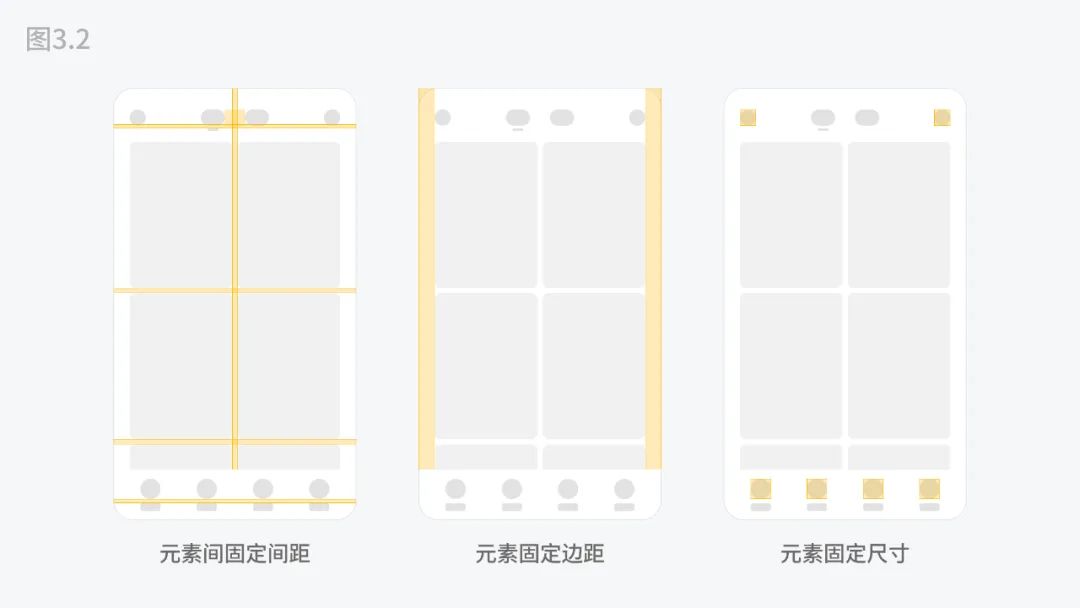
二是元素間的固定間距,主要是指元素與元素間的間距固定和元素與屏幕邊緣的邊距固定。固定的間距有助于相似元素成為一組,符合格式塔原理。比如圖標(biāo)與文字,卡片列表等。

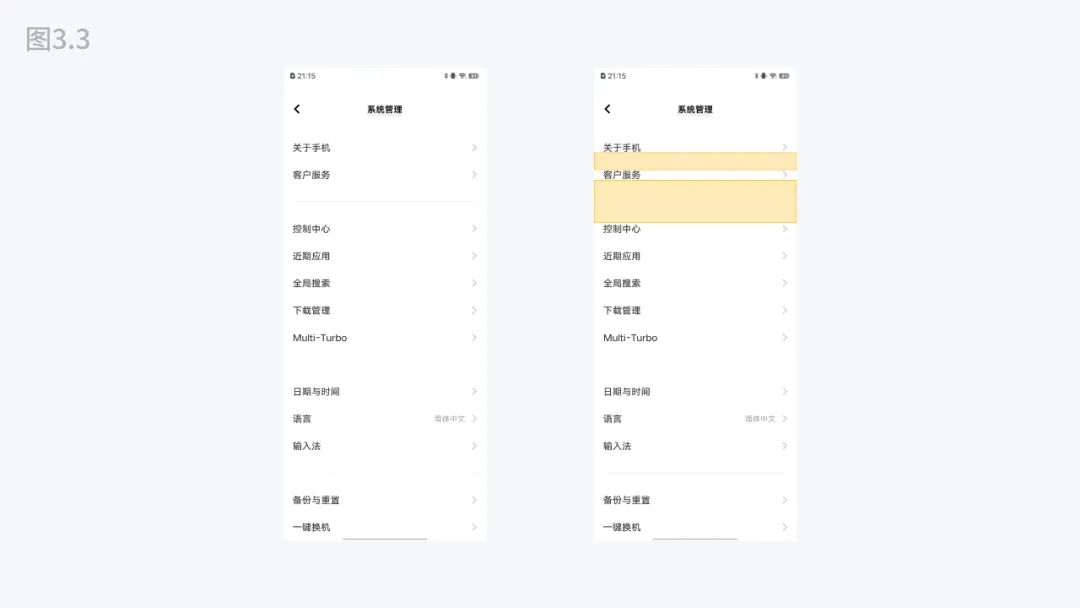
在手機(jī)系統(tǒng)中的設(shè)置頁面,如圖3.2,將有關(guān)聯(lián)性類目使用較小的固定間距排列,不同類別的則是使用分割線和更大的固定間距排列,這些固定間距不會(huì)因?yàn)闄C(jī)型,屏幕尺寸的不同而發(fā)生改變。

自適應(yīng)尺寸也細(xì)分為三個(gè)場(chǎng)景:元素等比適應(yīng),元素間間距自適應(yīng)和元素彈性自適應(yīng)。元素等比適應(yīng)
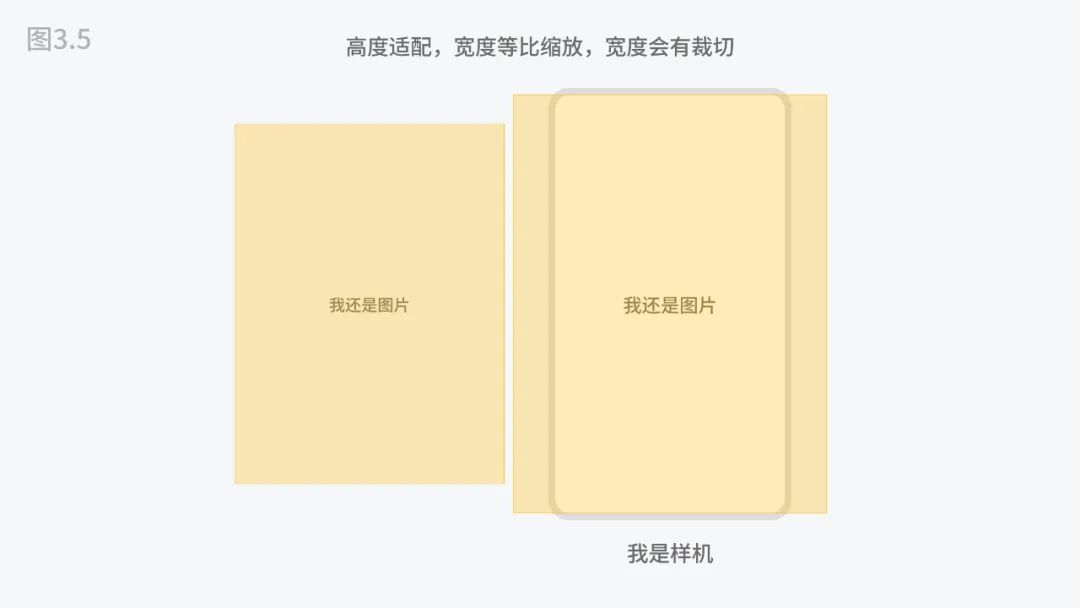
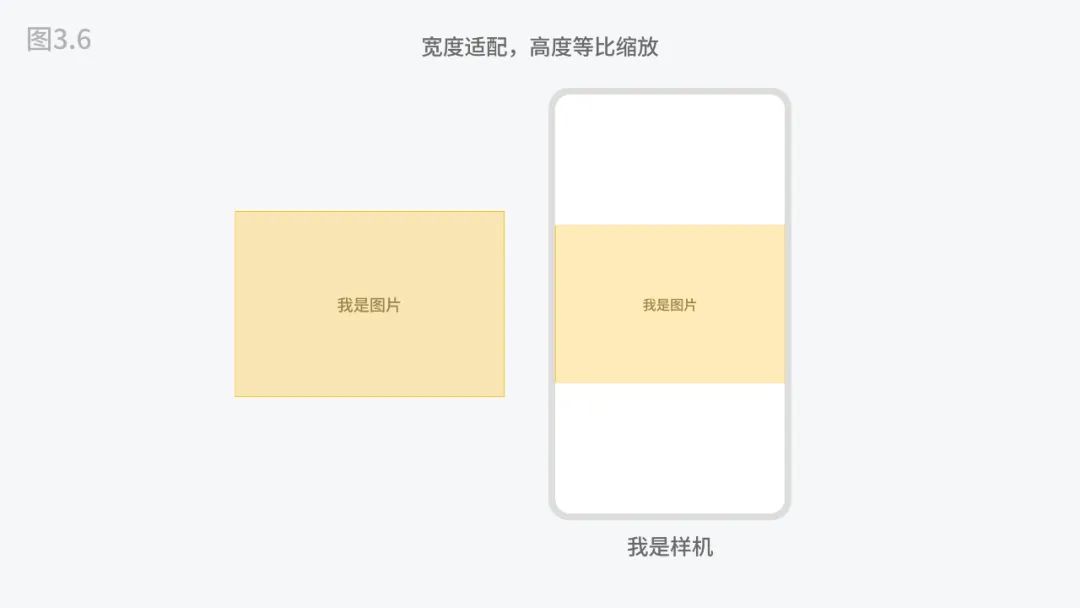
以寬高的某一邊適配屏幕的寬高,剩余的一邊跟隨比例等比適配。這里主要指圖片,視頻的適配為主。因?yàn)檫@些元素的比例必須是固定的,所以我們只能去等比縮放(如圖3.2)。

通常來說我們都是以寬度去適配,但是這些年短視頻App的火熱,需要為用戶營造沉浸式的觀看體驗(yàn)。豎版的視頻往往是以高度適配,那么會(huì)帶來一個(gè)問題,寬度有可能會(huì)超出屏幕寬度,超出的部分就會(huì)被裁切,但是為了給用戶更好的沉浸式觀看體驗(yàn),會(huì)選擇裁切視頻。

當(dāng)然你可能會(huì)有疑惑,那如果用戶上傳了一個(gè)橫版比例的視頻或圖片,如果按照寬度適配,裁切的內(nèi)容是不是太多了,而且畫面的清晰度也會(huì)降低很多?
沒錯(cuò),這里我們就需要在不同的場(chǎng)景下,使用不同的適配策略。所以就會(huì)針對(duì)橫版內(nèi)容,就是以寬度適配,豎版以高度適配。

元素間間距自適應(yīng)
間距自適應(yīng)的適配手段,是以百分比數(shù)值計(jì)算適應(yīng)元素與元素之間的間距,元素與屏幕邊緣的間距。以百分比計(jì)算間距,那么就需要一個(gè)基數(shù),這個(gè)基數(shù)往往是以屏幕分辨率的寬度和高度為基數(shù)。
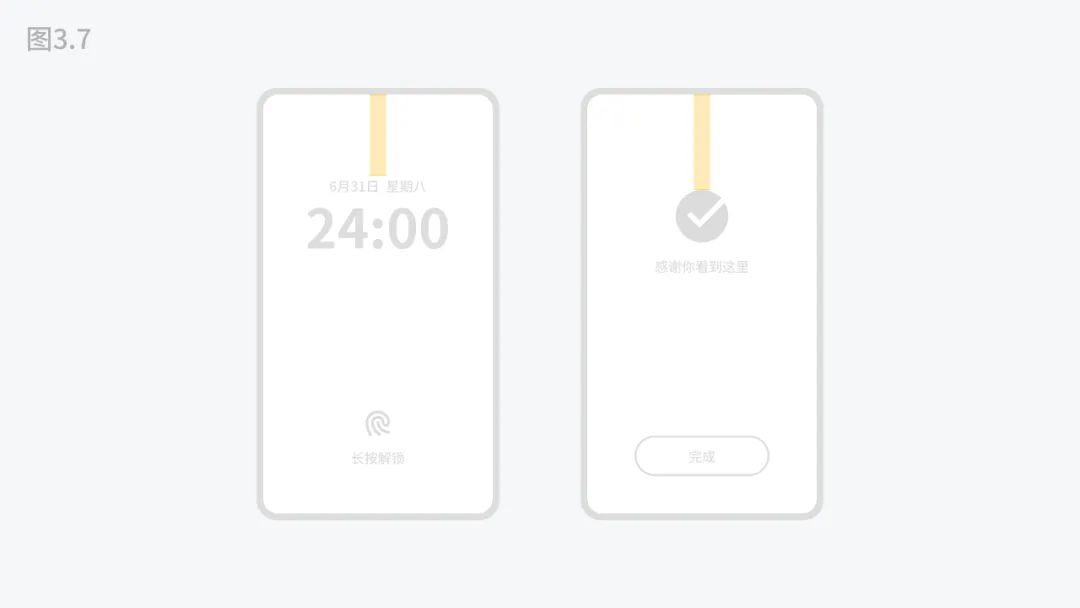
這個(gè)方法主要是針對(duì)元素較少的頁面,也就是我們?cè)凇富靖拍睢剐」?jié)中說到的不同的屏幕高度變化帶來的影響。最典型的是手機(jī)的鎖屏場(chǎng)景,還有狀態(tài)結(jié)果頁面的展示(圖3.7)。

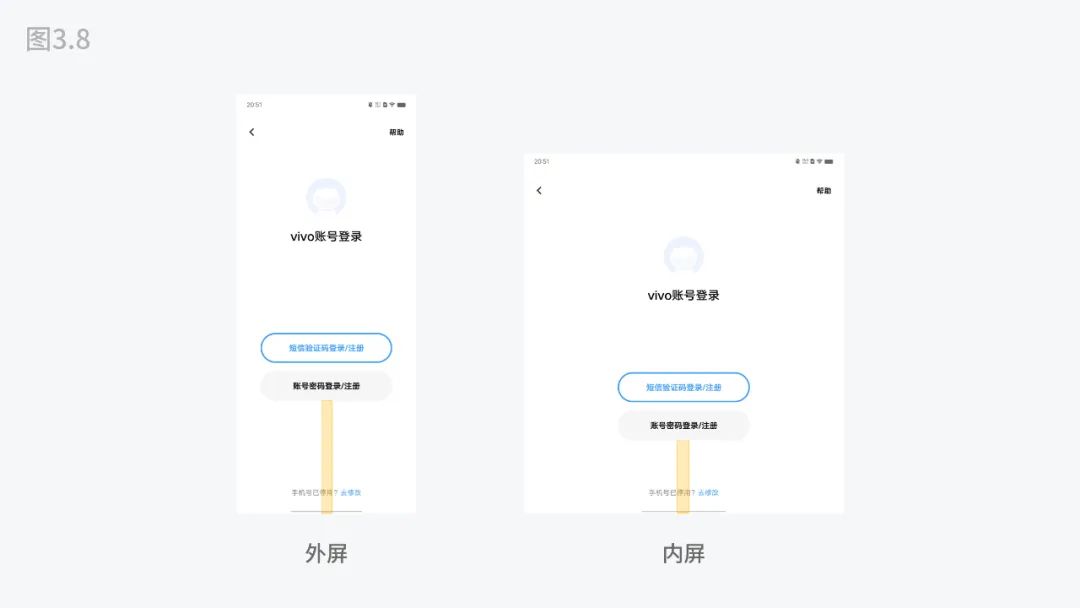
如圖3.8,還是vivo賬號(hào)的登錄頁,在折疊屏內(nèi)屏與外屏,可以很明顯看到按鈕距離底部的間距是不同的,這里就是用百分比的間距。

元素彈性自適應(yīng)
彈性自適應(yīng),是指控制元素的外邊距與內(nèi)間距,同向尺寸彈性自適應(yīng)。彈性的意思是有多少的空白區(qū)域就填充滿。如圖3.9,當(dāng)右側(cè)多一個(gè)按鈕時(shí),就需要左側(cè)元素彈性的適應(yīng)填充剩余的空白區(qū)域。

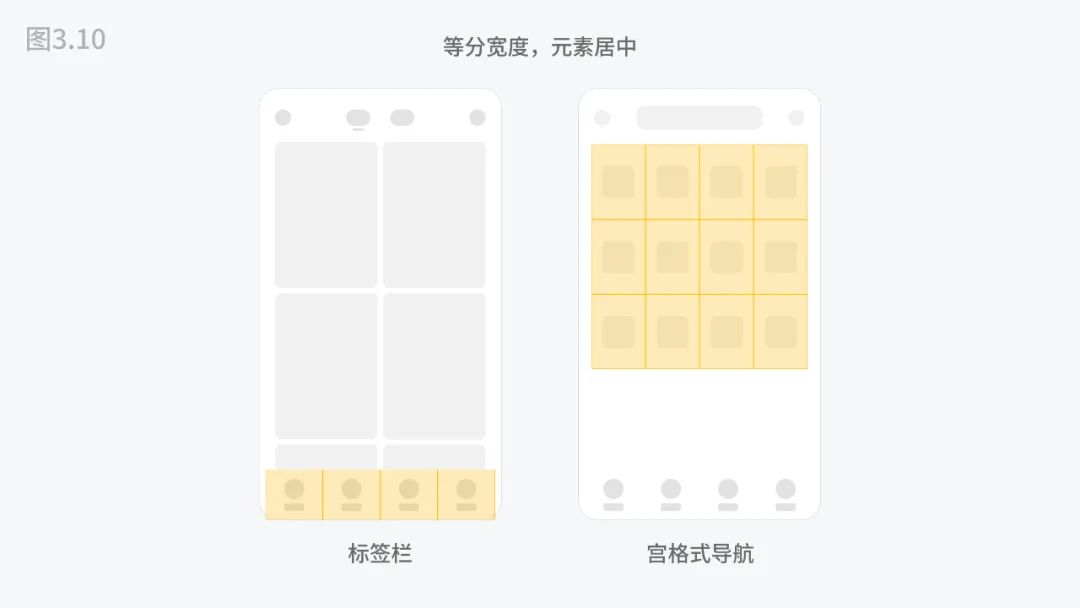
同時(shí)我們會(huì)有一個(gè)衍生的適配手段——矩形等分適配,是指將屏幕(或區(qū)域)進(jìn)行平均分割成相同寬度(或高度)的矩形(分割的矩形之間可以有固定間距,固定間距可為0px),而不同的元素在矩形中居中放置。

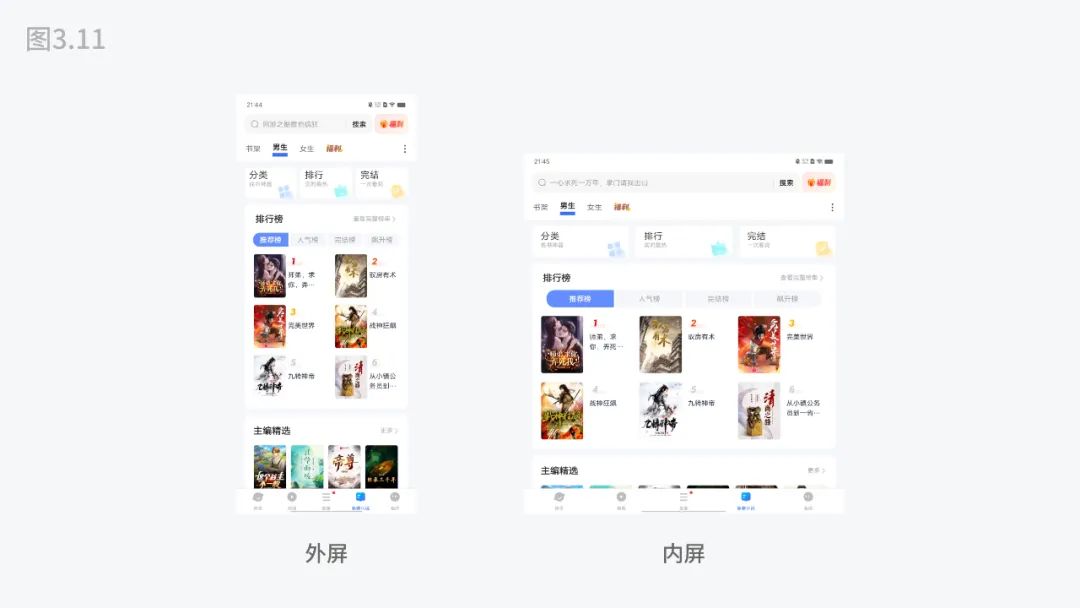
矩形等分主要會(huì)是標(biāo)簽欄,宮格式布局和圖片視頻的瀑布流形式,花瓣網(wǎng)就是其中之一,比較方便適應(yīng)網(wǎng)頁寬度的不斷改變。移動(dòng)端中,目前這一方法我們會(huì)常用在折疊屏的適配中。如圖3.11,排行榜模塊在內(nèi)屏是以雙列展示,而在內(nèi)屏中則是因?yàn)閷挾仍黾樱枰獌?nèi)容填充頁面,而變成了三列。

以上就是主要的UI設(shè)計(jì)適配手段,總結(jié)一下:
我們也只是列舉幾個(gè)典型場(chǎng)景,實(shí)際業(yè)務(wù)場(chǎng)景是復(fù)雜的,需要注意多種手段相互配合使用。
以上就是關(guān)于移動(dòng)端UI設(shè)計(jì)適配的全部內(nèi)容了。
感謝你的閱讀,希望對(duì)你的設(shè)計(jì)工作有所幫助。
作者:宋丹強(qiáng)
本文由人人都是產(chǎn)品經(jīng)理合作媒體 @VMIC UED 授權(quán)發(fā)布,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自 Unsplash,基于 CC0 協(xié)議。
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺(tái)僅提供信息存儲(chǔ)空間服務(wù)。

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
ui設(shè)計(jì)分享達(dá)人 設(shè)計(jì)管理與成長















































藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.73404.com.cn