ui設(shè)計分享達人 系統(tǒng)UI設(shè)計文章及欣賞
在前面的文章中,我們定義了交互思維和流程、目標,接下來我們分享交互設(shè)計思維與我們常說的產(chǎn)品思維、體驗思維等的融合。

在現(xiàn)代產(chǎn)品開發(fā)中,交互思維與產(chǎn)品設(shè)計思維的融合已經(jīng)成為提升用戶體驗的關(guān)鍵。兩者看似獨立,卻可以在實際設(shè)計過程中形成互補,打造出更加契合用戶需求的產(chǎn)品。本文將從兩者的特點、融合的價值,以及實際應(yīng)用場景中如何落地等角度出發(fā),深入探討它們的結(jié)合。
交互思維:聚焦人與界面的連接
交互思維的核心在于用戶與產(chǎn)品的互動體驗。它關(guān)注的是:
交互思維傾向于優(yōu)化用戶的操作路徑,將復(fù)雜的技術(shù)邏輯隱藏在背后,讓用戶感受到簡單和直觀。
例子:在淘寶購物車中,“全選”功能按鈕被設(shè)計在靠近商品列表的頂部,方便用戶快速選中所有商品;而刪除操作則以批量和單選兩種方式提供,提升操作靈活性。
產(chǎn)品設(shè)計思維:關(guān)注用戶價值與商業(yè)目標
產(chǎn)品設(shè)計思維則是更全局的,它關(guān)注的是產(chǎn)品能否滿足用戶需求并實現(xiàn)商業(yè)價值。核心問題包括:
產(chǎn)品設(shè)計思維更偏向戰(zhàn)略層面,要求對市場、用戶和商業(yè)有全局的理解,并制定產(chǎn)品的發(fā)展方向。
例子:微信從“即時通訊”入手,以簡單的聊天功能切入市場,但通過持續(xù)擴展支付、朋友圈、公眾號等模塊,構(gòu)建了一個完善的生態(tài)系統(tǒng)。
兩種思維的結(jié)合,能夠更好地兼顧用戶體驗和商業(yè)價值。以下是幾種主要的融合方式:

1)以用戶為中心,兼顧商業(yè)目標
交互思維: 設(shè)計流暢、直觀的操作流程,提升用戶體驗。
產(chǎn)品設(shè)計思維: 在流暢體驗的基礎(chǔ)上,引導(dǎo)用戶完成關(guān)鍵行為(如購買、注冊等),實現(xiàn)商業(yè)目標。
案例:美團外賣的下單流程

2)用戶需求與技術(shù)限制的平衡
交互思維: 關(guān)注用戶直觀感受,簡化復(fù)雜操作,讓用戶專注于目標任務(wù)。
產(chǎn)品設(shè)計思維: 在技術(shù)和資源限制內(nèi),找到實現(xiàn)用戶需求的最佳方案。
案例:滴滴出行的“一鍵叫車”功能

3)數(shù)據(jù)驅(qū)動與用戶體驗的結(jié)合
交互思維: 基于用戶行為數(shù)據(jù)優(yōu)化界面和流程,提升操作效率。
產(chǎn)品設(shè)計思維: 基于數(shù)據(jù)分析判斷用戶需求的優(yōu)先級,調(diào)整產(chǎn)品功能布局。
案例:淘寶推薦算法與界面設(shè)計
淘寶的個性化推薦系統(tǒng)通過AI分析用戶瀏覽和購買行為,推薦相關(guān)商品。交互設(shè)計確保推薦商品的展示方式簡潔、直觀,不打擾用戶正常瀏覽,增強購物體驗的同時提升成交轉(zhuǎn)化率。

4)感性設(shè)計與理性分析的結(jié)合
交互思維: 關(guān)注情感體驗,設(shè)計讓用戶愉悅的互動。
產(chǎn)品設(shè)計思維: 從用戶行為和反饋中提煉需求,找到情感體驗的落地點。
案例:支付寶的“年度賬單”功能

隨著AI技術(shù)的深入發(fā)展,交互思維與產(chǎn)品設(shè)計思維的融合將進一步進化:
案例展望:
在未來的外賣App中,AI不僅能推薦菜品,還能根據(jù)天氣、飲食偏好提供動態(tài)優(yōu)惠,讓用戶感到“被理解”。同時,界面交互會變得更加智能,比如直接通過語音完成點餐和支付。
在數(shù)字產(chǎn)品開發(fā)中,交互思維和用戶體驗設(shè)計思維(UX Design Thinking)常常交織在一起,共同塑造出令人滿意的產(chǎn)品體驗。兩者的融合不僅能提升產(chǎn)品的使用效率,還能激發(fā)用戶的情感共鳴,最終實現(xiàn)用戶目標與商業(yè)價值的雙贏。
1)交互思維:聚焦人與界面的高效互動
交互思維主要關(guān)注用戶與產(chǎn)品之間的操作過程,旨在通過直觀的界面設(shè)計和高效的交互方式,幫助用戶輕松完成任務(wù)。其核心要素包括:
2)用戶體驗設(shè)計思維:以用戶為中心的全局視角
用戶體驗設(shè)計思維是以用戶需求和用戶感受為核心的一種方法論,涉及產(chǎn)品從設(shè)計到使用的整個生命周期。其重點在于:
簡單類比:
交互思維像是一位專注于修路的工程師,確保路徑筆直流暢;而用戶體驗設(shè)計思維更像是一位城市規(guī)劃師,考慮如何讓整個城市的交通系統(tǒng)高效且宜居。

1)從細節(jié)到全局,滿足用戶操作與體驗的雙重需求
交互思維注重細節(jié),優(yōu)化每一個交互動作;而用戶體驗設(shè)計思維關(guān)注全局,確保整個使用流程的流暢性和一致性。兩者結(jié)合能讓用戶在每個環(huán)節(jié)都感到舒適且順暢。
案例:微信的語音消息功能
2)情感設(shè)計與功能設(shè)計的結(jié)合
交互思維解決“怎么用”的問題,用戶體驗設(shè)計思維則深入到“為什么用”和“用后感受如何”。情感設(shè)計是兩者融合的一個關(guān)鍵點,既提升用戶滿意度,又增強產(chǎn)品粘性。
案例:支付寶的完成支付動畫
3)用戶需求與設(shè)計約束的平衡
交互思維幫助優(yōu)化操作路徑,而用戶體驗設(shè)計思維則考慮設(shè)計的合理性和場景適配性。在技術(shù)和資源的限制下,兩者需要共同探索最佳方案。
案例:滴滴出行的路線規(guī)劃與確認
4)數(shù)據(jù)驅(qū)動與用戶感知的結(jié)合
數(shù)據(jù)分析是用戶體驗設(shè)計思維的重要部分,而交互思維則利用這些數(shù)據(jù)優(yōu)化每一次用戶操作。兩者的結(jié)合能實現(xiàn)功能的個性化和體驗的精準化。
案例:淘寶的商品推薦系統(tǒng)
抖音作為短視頻平臺,在交互與用戶體驗設(shè)計的結(jié)合上表現(xiàn)得尤為出色:
隨著AI的普及,交互思維與用戶體驗設(shè)計思維的融合將進入新的階段:
案例展望:智能客服系統(tǒng)
未來的智能客服不僅能準確理解用戶問題,還能根據(jù)情緒識別調(diào)整對話語氣,同時提供即時解決方案與友好的互動體驗。
交互思維與界面設(shè)計思維的融合,是現(xiàn)代產(chǎn)品設(shè)計中的核心命題。二者分別專注于用戶操作路徑和界面視覺呈現(xiàn),彼此互補,共同打造出功能性與美觀性兼具的產(chǎn)品體驗。本文將從兩者的概念、融合的價值以及實際案例中剖析如何實現(xiàn)這種深度結(jié)合。
1)交互思維:聚焦操作路徑與用戶效率
交互思維的核心在于優(yōu)化用戶操作的每一步,降低操作復(fù)雜度,提升使用效率。
其關(guān)注的主要問題包括:
特點:邏輯性強,重在用戶的操作行為,強調(diào)功能可達性和可用性。
2)界面設(shè)計思維:聚焦視覺呈現(xiàn)與情感體驗
界面設(shè)計思維則以視覺表現(xiàn)為中心,關(guān)注界面的美感和信息傳達的有效性。其關(guān)注點包括:
特點:更注重感性表達,強調(diào)用戶的情感體驗和對產(chǎn)品的第一印象。
簡單類比:
交互思維像是設(shè)計產(chǎn)品的操作說明書,確保邏輯清晰易懂;而界面設(shè)計思維則為產(chǎn)品包裝,讓它看起來有吸引力且直觀。

1)信息分層與視覺引導(dǎo)的結(jié)合
交互思維: 根據(jù)用戶操作邏輯,對信息進行層級劃分,優(yōu)先展示關(guān)鍵信息,隱藏次要內(nèi)容。
界面設(shè)計思維: 通過顏色、字體大小、對比等視覺元素,強化信息的層級感和用戶的關(guān)注點。
案例:支付寶首頁的布局
交互層面: 核心功能(如轉(zhuǎn)賬、收付款)被放置在顯眼的首屏區(qū)域,次要功能(如理財推薦)隱藏在二級頁面。
界面層面: 不同模塊的背景顏色和按鈕樣式有明顯區(qū)分,用戶一眼就能找到核心功能。
2)動效與反饋設(shè)計的結(jié)合
交互思維: 動效作為用戶操作的反饋機制,提示操作結(jié)果或狀態(tài)變化。
界面設(shè)計思維: 動效的風格和節(jié)奏與界面整體視覺風格保持一致,增強整體體驗的連貫性。
案例:抖音的點贊動效
交互層面: 用戶雙擊屏幕后,出現(xiàn)心形動畫,明確提示“點贊成功”。
界面層面: 動效的色彩與抖音的品牌風格一致,給用戶帶來視覺和情感上的滿足感。
3)視覺布局與操作路徑的優(yōu)化
交互思維: 確保核心操作路徑最短,減少用戶不必要的點擊和跳轉(zhuǎn)。
界面設(shè)計思維: 通過對頁面布局的優(yōu)化,讓用戶在操作路徑中感到界面簡潔且層次分明。
案例:京東購物車的設(shè)計
交互層面: 重要操作(如全選、去結(jié)算)被放置在用戶觸手可及的位置,減少多余步驟。
界面層面: 清晰的分組、直觀的價格信息展示,讓用戶輕松理解購物車內(nèi)容。
4)情感設(shè)計與功能優(yōu)化的結(jié)合
交互思維: 通過優(yōu)化功能滿足用戶需求,讓操作過程簡單高效。
界面設(shè)計思維: 在視覺設(shè)計中融入情感化元素,讓用戶感到愉悅或被關(guān)懷。
案例:網(wǎng)易云音樂的“聽歌識曲”功能
交互層面: 用戶只需點擊一個按鈕,系統(tǒng)即可快速識別歌曲,操作簡單高效。
界面層面: 啟動時有動態(tài)音波效果,識別成功后展示專輯封面和歌詞,增強情感連接。
微信的朋友圈功能是交互思維與界面設(shè)計思維結(jié)合的經(jīng)典案例:
交互設(shè)計:
用戶可以通過簡單的下滑操作瀏覽動態(tài),上滑時加載更多內(nèi)容,操作自然流暢。
點贊和評論的交互邏輯簡單,長按可以刪除自己的評論,符合用戶直覺。
界面設(shè)計:
動態(tài)展示以卡片形式分隔,保持視覺整潔。
文本和圖片的排版統(tǒng)一,評論區(qū)域的縮進樣式使信息層級清晰。
交互思維與產(chǎn)品思維、體驗思維、視覺設(shè)計思維的融合,是用戶體驗優(yōu)化的基礎(chǔ)。在實際設(shè)計中,我們既需要從全局出發(fā),規(guī)劃產(chǎn)品戰(zhàn)略,也需要關(guān)注用戶的每一步操作細節(jié)。
通過兩者的互相補充,我們能設(shè)計出既符合用戶需求,又實現(xiàn)商業(yè)價值的產(chǎn)品,更精準地滿足用戶需求,讓產(chǎn)品不僅好用,還能打動人心。為用戶和企業(yè)帶來雙贏的結(jié)果。
未來,隨著技術(shù)的進步和用戶需求的多樣化,這種融合將持續(xù)推動數(shù)字產(chǎn)品體驗的升級,成為提升產(chǎn)品競爭力的核心動力。
本文由 @ DesignLink 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)作者許可,禁止轉(zhuǎn)載

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進群請加藍小助微信ben_lanlan
在前面的文章中,我們定義了交互思維和流程、目標,接下來我們分享交互設(shè)計思維與我們常說的產(chǎn)品思維、體驗思維等的融合。

在現(xiàn)代產(chǎn)品開發(fā)中,交互思維與產(chǎn)品設(shè)計思維的融合已經(jīng)成為提升用戶體驗的關(guān)鍵。兩者看似獨立,卻可以在實際設(shè)計過程中形成互補,打造出更加契合用戶需求的產(chǎn)品。本文將從兩者的特點、融合的價值,以及實際應(yīng)用場景中如何落地等角度出發(fā),深入探討它們的結(jié)合。
交互思維:聚焦人與界面的連接
交互思維的核心在于用戶與產(chǎn)品的互動體驗。它關(guān)注的是:
交互思維傾向于優(yōu)化用戶的操作路徑,將復(fù)雜的技術(shù)邏輯隱藏在背后,讓用戶感受到簡單和直觀。
例子:在淘寶購物車中,“全選”功能按鈕被設(shè)計在靠近商品列表的頂部,方便用戶快速選中所有商品;而刪除操作則以批量和單選兩種方式提供,提升操作靈活性。
產(chǎn)品設(shè)計思維:關(guān)注用戶價值與商業(yè)目標
產(chǎn)品設(shè)計思維則是更全局的,它關(guān)注的是產(chǎn)品能否滿足用戶需求并實現(xiàn)商業(yè)價值。核心問題包括:
產(chǎn)品設(shè)計思維更偏向戰(zhàn)略層面,要求對市場、用戶和商業(yè)有全局的理解,并制定產(chǎn)品的發(fā)展方向。
例子:微信從“即時通訊”入手,以簡單的聊天功能切入市場,但通過持續(xù)擴展支付、朋友圈、公眾號等模塊,構(gòu)建了一個完善的生態(tài)系統(tǒng)。
兩種思維的結(jié)合,能夠更好地兼顧用戶體驗和商業(yè)價值。以下是幾種主要的融合方式:

1)以用戶為中心,兼顧商業(yè)目標
交互思維: 設(shè)計流暢、直觀的操作流程,提升用戶體驗。
產(chǎn)品設(shè)計思維: 在流暢體驗的基礎(chǔ)上,引導(dǎo)用戶完成關(guān)鍵行為(如購買、注冊等),實現(xiàn)商業(yè)目標。
案例:美團外賣的下單流程

2)用戶需求與技術(shù)限制的平衡
交互思維: 關(guān)注用戶直觀感受,簡化復(fù)雜操作,讓用戶專注于目標任務(wù)。
產(chǎn)品設(shè)計思維: 在技術(shù)和資源限制內(nèi),找到實現(xiàn)用戶需求的最佳方案。
案例:滴滴出行的“一鍵叫車”功能

3)數(shù)據(jù)驅(qū)動與用戶體驗的結(jié)合
交互思維: 基于用戶行為數(shù)據(jù)優(yōu)化界面和流程,提升操作效率。
產(chǎn)品設(shè)計思維: 基于數(shù)據(jù)分析判斷用戶需求的優(yōu)先級,調(diào)整產(chǎn)品功能布局。
案例:淘寶推薦算法與界面設(shè)計
淘寶的個性化推薦系統(tǒng)通過AI分析用戶瀏覽和購買行為,推薦相關(guān)商品。交互設(shè)計確保推薦商品的展示方式簡潔、直觀,不打擾用戶正常瀏覽,增強購物體驗的同時提升成交轉(zhuǎn)化率。

4)感性設(shè)計與理性分析的結(jié)合
交互思維: 關(guān)注情感體驗,設(shè)計讓用戶愉悅的互動。
產(chǎn)品設(shè)計思維: 從用戶行為和反饋中提煉需求,找到情感體驗的落地點。
案例:支付寶的“年度賬單”功能

隨著AI技術(shù)的深入發(fā)展,交互思維與產(chǎn)品設(shè)計思維的融合將進一步進化:
案例展望:
在未來的外賣App中,AI不僅能推薦菜品,還能根據(jù)天氣、飲食偏好提供動態(tài)優(yōu)惠,讓用戶感到“被理解”。同時,界面交互會變得更加智能,比如直接通過語音完成點餐和支付。
在數(shù)字產(chǎn)品開發(fā)中,交互思維和用戶體驗設(shè)計思維(UX Design Thinking)常常交織在一起,共同塑造出令人滿意的產(chǎn)品體驗。兩者的融合不僅能提升產(chǎn)品的使用效率,還能激發(fā)用戶的情感共鳴,最終實現(xiàn)用戶目標與商業(yè)價值的雙贏。
1)交互思維:聚焦人與界面的高效互動
交互思維主要關(guān)注用戶與產(chǎn)品之間的操作過程,旨在通過直觀的界面設(shè)計和高效的交互方式,幫助用戶輕松完成任務(wù)。其核心要素包括:
2)用戶體驗設(shè)計思維:以用戶為中心的全局視角
用戶體驗設(shè)計思維是以用戶需求和用戶感受為核心的一種方法論,涉及產(chǎn)品從設(shè)計到使用的整個生命周期。其重點在于:
簡單類比:
交互思維像是一位專注于修路的工程師,確保路徑筆直流暢;而用戶體驗設(shè)計思維更像是一位城市規(guī)劃師,考慮如何讓整個城市的交通系統(tǒng)高效且宜居。

1)從細節(jié)到全局,滿足用戶操作與體驗的雙重需求
交互思維注重細節(jié),優(yōu)化每一個交互動作;而用戶體驗設(shè)計思維關(guān)注全局,確保整個使用流程的流暢性和一致性。兩者結(jié)合能讓用戶在每個環(huán)節(jié)都感到舒適且順暢。
案例:微信的語音消息功能
2)情感設(shè)計與功能設(shè)計的結(jié)合
交互思維解決“怎么用”的問題,用戶體驗設(shè)計思維則深入到“為什么用”和“用后感受如何”。情感設(shè)計是兩者融合的一個關(guān)鍵點,既提升用戶滿意度,又增強產(chǎn)品粘性。
案例:支付寶的完成支付動畫
3)用戶需求與設(shè)計約束的平衡
交互思維幫助優(yōu)化操作路徑,而用戶體驗設(shè)計思維則考慮設(shè)計的合理性和場景適配性。在技術(shù)和資源的限制下,兩者需要共同探索最佳方案。
案例:滴滴出行的路線規(guī)劃與確認
4)數(shù)據(jù)驅(qū)動與用戶感知的結(jié)合
數(shù)據(jù)分析是用戶體驗設(shè)計思維的重要部分,而交互思維則利用這些數(shù)據(jù)優(yōu)化每一次用戶操作。兩者的結(jié)合能實現(xiàn)功能的個性化和體驗的精準化。
案例:淘寶的商品推薦系統(tǒng)
抖音作為短視頻平臺,在交互與用戶體驗設(shè)計的結(jié)合上表現(xiàn)得尤為出色:
隨著AI的普及,交互思維與用戶體驗設(shè)計思維的融合將進入新的階段:
案例展望:智能客服系統(tǒng)
未來的智能客服不僅能準確理解用戶問題,還能根據(jù)情緒識別調(diào)整對話語氣,同時提供即時解決方案與友好的互動體驗。
交互思維與界面設(shè)計思維的融合,是現(xiàn)代產(chǎn)品設(shè)計中的核心命題。二者分別專注于用戶操作路徑和界面視覺呈現(xiàn),彼此互補,共同打造出功能性與美觀性兼具的產(chǎn)品體驗。本文將從兩者的概念、融合的價值以及實際案例中剖析如何實現(xiàn)這種深度結(jié)合。
1)交互思維:聚焦操作路徑與用戶效率
交互思維的核心在于優(yōu)化用戶操作的每一步,降低操作復(fù)雜度,提升使用效率。
其關(guān)注的主要問題包括:
特點:邏輯性強,重在用戶的操作行為,強調(diào)功能可達性和可用性。
2)界面設(shè)計思維:聚焦視覺呈現(xiàn)與情感體驗
界面設(shè)計思維則以視覺表現(xiàn)為中心,關(guān)注界面的美感和信息傳達的有效性。其關(guān)注點包括:
特點:更注重感性表達,強調(diào)用戶的情感體驗和對產(chǎn)品的第一印象。
簡單類比:
交互思維像是設(shè)計產(chǎn)品的操作說明書,確保邏輯清晰易懂;而界面設(shè)計思維則為產(chǎn)品包裝,讓它看起來有吸引力且直觀。

1)信息分層與視覺引導(dǎo)的結(jié)合
交互思維: 根據(jù)用戶操作邏輯,對信息進行層級劃分,優(yōu)先展示關(guān)鍵信息,隱藏次要內(nèi)容。
界面設(shè)計思維: 通過顏色、字體大小、對比等視覺元素,強化信息的層級感和用戶的關(guān)注點。
案例:支付寶首頁的布局
交互層面: 核心功能(如轉(zhuǎn)賬、收付款)被放置在顯眼的首屏區(qū)域,次要功能(如理財推薦)隱藏在二級頁面。
界面層面: 不同模塊的背景顏色和按鈕樣式有明顯區(qū)分,用戶一眼就能找到核心功能。
2)動效與反饋設(shè)計的結(jié)合
交互思維: 動效作為用戶操作的反饋機制,提示操作結(jié)果或狀態(tài)變化。
界面設(shè)計思維: 動效的風格和節(jié)奏與界面整體視覺風格保持一致,增強整體體驗的連貫性。
案例:抖音的點贊動效
交互層面: 用戶雙擊屏幕后,出現(xiàn)心形動畫,明確提示“點贊成功”。
界面層面: 動效的色彩與抖音的品牌風格一致,給用戶帶來視覺和情感上的滿足感。
3)視覺布局與操作路徑的優(yōu)化
交互思維: 確保核心操作路徑最短,減少用戶不必要的點擊和跳轉(zhuǎn)。
界面設(shè)計思維: 通過對頁面布局的優(yōu)化,讓用戶在操作路徑中感到界面簡潔且層次分明。
案例:京東購物車的設(shè)計
交互層面: 重要操作(如全選、去結(jié)算)被放置在用戶觸手可及的位置,減少多余步驟。
界面層面: 清晰的分組、直觀的價格信息展示,讓用戶輕松理解購物車內(nèi)容。
4)情感設(shè)計與功能優(yōu)化的結(jié)合
交互思維: 通過優(yōu)化功能滿足用戶需求,讓操作過程簡單高效。
界面設(shè)計思維: 在視覺設(shè)計中融入情感化元素,讓用戶感到愉悅或被關(guān)懷。
案例:網(wǎng)易云音樂的“聽歌識曲”功能
交互層面: 用戶只需點擊一個按鈕,系統(tǒng)即可快速識別歌曲,操作簡單高效。
界面層面: 啟動時有動態(tài)音波效果,識別成功后展示專輯封面和歌詞,增強情感連接。
微信的朋友圈功能是交互思維與界面設(shè)計思維結(jié)合的經(jīng)典案例:
交互設(shè)計:
用戶可以通過簡單的下滑操作瀏覽動態(tài),上滑時加載更多內(nèi)容,操作自然流暢。
點贊和評論的交互邏輯簡單,長按可以刪除自己的評論,符合用戶直覺。
界面設(shè)計:
動態(tài)展示以卡片形式分隔,保持視覺整潔。
文本和圖片的排版統(tǒng)一,評論區(qū)域的縮進樣式使信息層級清晰。
交互思維與產(chǎn)品思維、體驗思維、視覺設(shè)計思維的融合,是用戶體驗優(yōu)化的基礎(chǔ)。在實際設(shè)計中,我們既需要從全局出發(fā),規(guī)劃產(chǎn)品戰(zhàn)略,也需要關(guān)注用戶的每一步操作細節(jié)。
通過兩者的互相補充,我們能設(shè)計出既符合用戶需求,又實現(xiàn)商業(yè)價值的產(chǎn)品,更精準地滿足用戶需求,讓產(chǎn)品不僅好用,還能打動人心。為用戶和企業(yè)帶來雙贏的結(jié)果。
未來,隨著技術(shù)的進步和用戶需求的多樣化,這種融合將持續(xù)推動數(shù)字產(chǎn)品體驗的升級,成為提升產(chǎn)品競爭力的核心動力。
本文由 @ DesignLink 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)作者許可,禁止轉(zhuǎn)載

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進群請加藍小助微信ben_lanlan
在現(xiàn)代移動應(yīng)用設(shè)計中,「浮標」按鈕(Floating Action Button)已成為一種常見的交互元素,它不僅提供便捷的功能入口,還能增強用戶體驗。然而,設(shè)計一個有效的浮標按鈕并非易事,需要綜合考慮功能定位、視覺效果、交互設(shè)計以及技術(shù)實現(xiàn)等多個方面。

今天分享的是「浮標設(shè)計」。結(jié)合設(shè)計原則與“智能伴學(xué)助手”項目應(yīng)用浮標實踐展開。
文章目錄如下:

在教育類移動端中接入了大模型AI智能應(yīng)用,為保證這個應(yīng)用入口可長期保持并隨時可見,提高使用率,為用戶提供便利。筆者通過“智能伴學(xué)助手”浮標實踐應(yīng)用,對后續(xù)制作浮標在界面設(shè)計中思考與探索。 浮標的本質(zhì)與價值
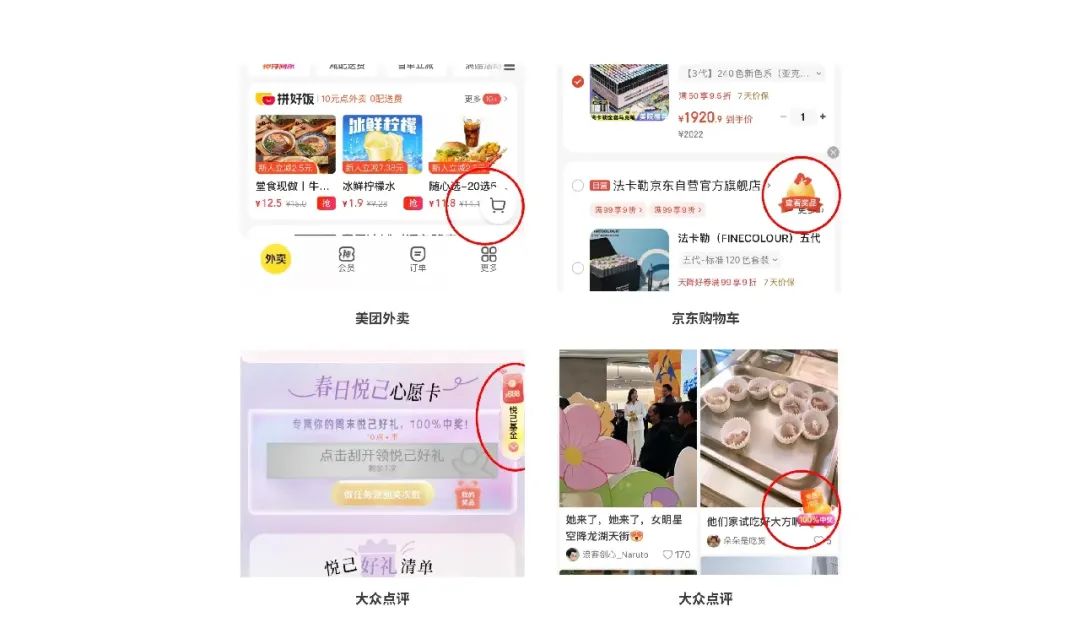
作為界面中的「第三層空間」,浮標通過視覺懸浮感打破平面限制 (如iOS的3D視差效果);在信息過載時代,提供「隨時在場」的核心功能入口 (如美團外賣的懸浮購物車,左右動效:進縮)。

▲「第三層空間」并「隨時在場」,也是很好的廣告位和優(yōu)惠營銷,一些浮標的“小巧思”。
利用格式塔原則中的「閉合性」設(shè)計半透明遮罩,暗示可交互區(qū)域;通過菲茨定律優(yōu)化點擊熱區(qū),圓形浮標直徑建議≥48dp (Android規(guī)范)。
就項目中“智能伴學(xué)助手”為例,一個教育類的應(yīng)用入口,結(jié)合功能定位、用戶體驗與技術(shù)實現(xiàn)浮標在界面中的作用。
通常浮標是一個懸浮的按鈕或圖標,用于快速訪問某些功能,從多個維度探索其在移動端界面中的合理呈現(xiàn)方式:
浮標的設(shè)計規(guī)范:比如尺寸、顏色、位置。通用的設(shè)計規(guī)范,教學(xué)工具類App的界面設(shè)計,可能涉及圖標和布局。
1)尺寸與網(wǎng)格系統(tǒng)
? 圖標尺寸需適配不同屏幕分辨率,常見規(guī)范包括128x128px、96x96px、64x64px等,需根據(jù)界面層級選擇合適尺寸。
? 尺寸一般用1:1比較好或者成倍數(shù),先做大再導(dǎo)出所需要的不同大小比例。
? 使用網(wǎng)格系統(tǒng) (如微軟Fluent的24px基礎(chǔ)網(wǎng)格) 確保視覺一致性,留出安全邊距(如2px內(nèi)邊距)避免元素溢出。
2)造型與風格
? 遵循簡約易懂原則,優(yōu)先采用象形圖或表意符號增強識別性。
? 保持系列圖標風格統(tǒng)一,包括線條粗細 (建議1.5px)、圓角弧度 (微軟Fluent定義大/中/小三級圓角) 及視覺平衡。
3)適配性
? 導(dǎo)出格式需與開發(fā)協(xié)作,推薦PNG序列或SVGA文件以兼顧清晰度與性能。
? 自適應(yīng)考慮不同平臺的顯示情況。
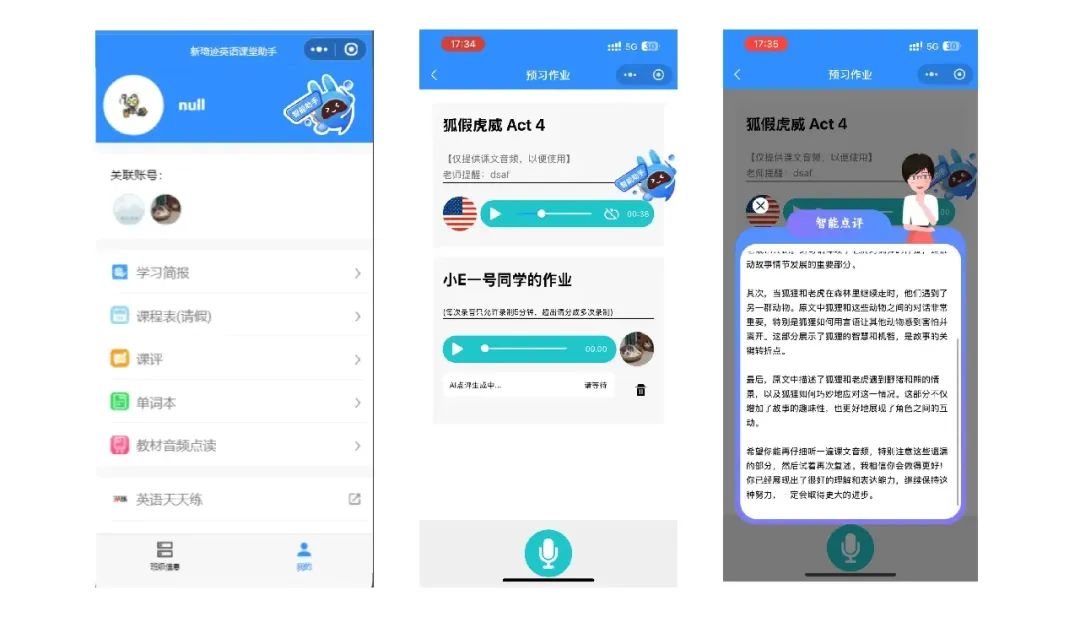
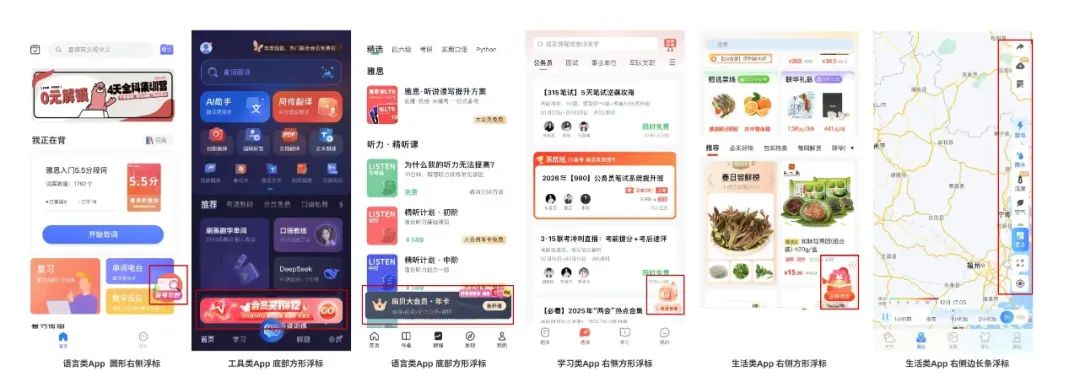
核心功能聚合:語言學(xué)習(xí)工具類界面將高頻功能 (如首頁入口、作業(yè)評論、學(xué)習(xí)提問) 通過浮標動態(tài)整合,支持長按展開二級菜單或滑動切換功能模式,吸附于屏幕邊緣。
根據(jù)學(xué)習(xí)階段智能變化:
(外語語言口語學(xué)習(xí)一般模式:盲聽,然后根據(jù)自己的話復(fù)述,理解語言并有效使用語言)

▲ 首頁入口、作業(yè)評論、學(xué)習(xí)提問通過浮標智能解答點評,通過二級頁面展開細則
以”智能伴學(xué)助手“為例,浮標主色是藍色,企業(yè)主題色也是藍色,而”智能伴學(xué)助手“浮標使用背景一般也以藍色為主,App主題色也是藍色,多場景使用適配藍色背景的靜態(tài)浮標,又要使浮標可以在背景中脫穎而出,在其過程中嘗試藍+藍搭配的存在局限性,本身藍色系較統(tǒng)一。
在同為藍色后,產(chǎn)生不同「空間」,通過將界面元素分層(如前景圖標與背景圖像),營造深度感。在浮標進行描邊隔層,現(xiàn)在很多表情包就是這種模式操作。

微信小程序的移動學(xué)習(xí)平臺設(shè)計,強調(diào)了用戶需求分析、界面簡潔和交互設(shè)計,這可能對浮標的功能定位有幫助。智能伴學(xué)助手來浮標快速訪問。
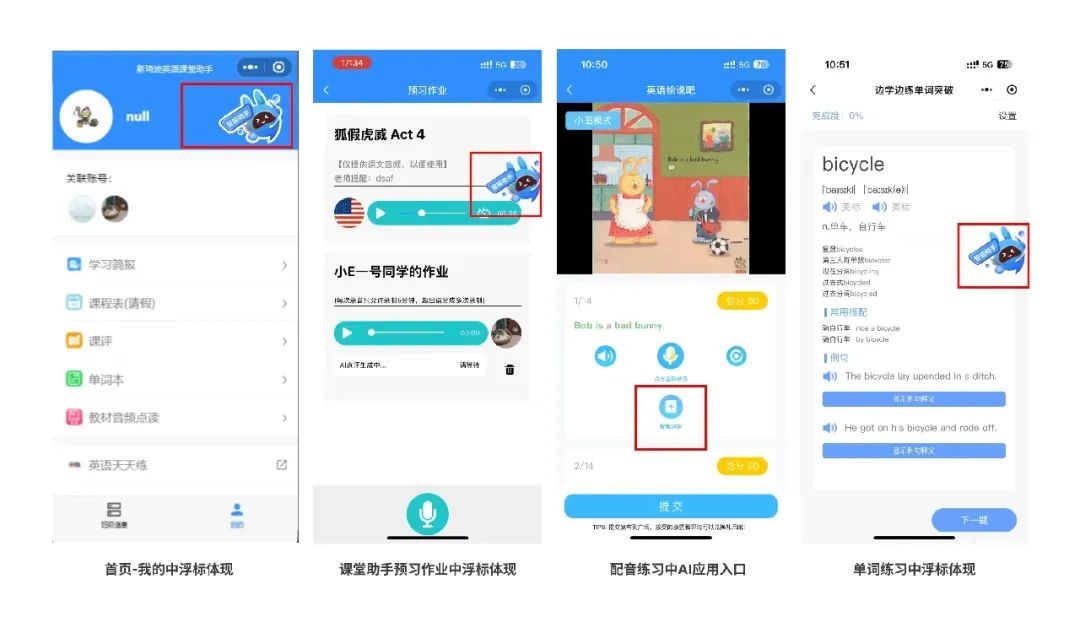
在不同背景下的浮標呈現(xiàn)視覺形式,只要點擊即可進入應(yīng)用。
思考與探索:

▲ 白色背景或者透明背景下的浮標呈現(xiàn),在不同頁面呈現(xiàn)一“系列”

▲ 藍色背景下或者在統(tǒng)一色系下浮標視覺”糊“,可用白邊的形式將背景和浮標的”空間“區(qū)分開
思考與探索:配色方案
1)主色選擇
明亮色系:如紅色、橙色、黃色等,能快速吸引用戶注意,適用于促銷活動入口。
品牌色融合:在特殊場景中融入品牌LOGO或主色,代表企業(yè)形象和IP,增強品牌認知。
2)色彩心理學(xué)應(yīng)用
藍色:傳遞信任感,適合金融或工具類應(yīng)用。
黑金/黑黃組合:營造神秘或高端感,常見于娛樂或奢侈品領(lǐng)域。
紫色+粉紅:適用于美容、女性向產(chǎn)品,傳遞溫柔與創(chuàng)意。
控制色彩平衡,用戶色彩感官可適應(yīng)。
3)對比與背景
使用中性色(如米色、白色)作為背景,提升信息可讀性。
避免沖突色搭配(如藍色用于食品類浮標易抑制食欲)。
思考與探索:個性化推薦和交互設(shè)計,可以結(jié)合AI預(yù)測用戶行為,動態(tài)調(diào)整浮標的出現(xiàn)時機,比如在需要提醒作業(yè)時顯示。主色選用品牌色(如教育藍/科技紫)強化識別性。

▲ 如何設(shè)計浮標會更好?
創(chuàng)新交互模式思考探索:
1)壓力感知交互
? 安卓壓感屏實現(xiàn)「輕按預(yù)覽/重按觸發(fā)」分層交互(如華為懸浮球壓感菜單);配合觸覺反饋(Haptic Engine)增強操作確認感。
2)動態(tài)語義變形
生物擬態(tài)動畫:
? 呼吸感懸浮:模擬水母游動節(jié)奏(振幅0.5-1.2px,頻率0.8Hz) ;
? 點擊時觸發(fā)粒子擴散動畫(模擬知識傳遞意象);
? 拖拽時產(chǎn)生彈性形變(阻尼系數(shù)0.6-0.8),邊緣碰撞后回彈。
根據(jù)場景智能改變形態(tài):
? 閱讀類App中展開為「書簽浮標+進度條」復(fù)合控件 ;
? 音樂播放器浮標可拉伸成波形可視化界面。
通過多模態(tài)反饋,聽覺,視覺,觸覺多種情感交互。
3) 空間布局策略
? 默認位置:置于屏幕右下側(cè)(符合右手持機習(xí)慣),預(yù)留10%邊距防止誤觸;
? 智能避讓:通過內(nèi)容識別算法,在視頻播放或文本輸入時自動偏移避開核心內(nèi)容區(qū)域;
? AR場景中的空間投影浮標(如IKEA Place家具預(yù)覽浮窗)。

▲ 位置多為屏幕右下側(cè)
1)跨端一致性
? 使用React等框架封裝可復(fù)用浮標組件,通過響應(yīng)式設(shè)計適配不同設(shè)備尺寸(如折疊屏展開態(tài)需重新計算定位錨點);
? 采用SVGA格式實現(xiàn)高性能動效,控制幀率在30fps以內(nèi)以降低功耗。
2)AI驅(qū)動個性化
? 基于LSTM模型預(yù)測用戶行為: 檢測到長時間未操作時,浮標縮小并展示激勵標語; 識別到錯題高峰時段,主動彈出知識點講解入口;
? 支持語音指令交互(如“浮標移到左上角”)。
1)包容性設(shè)計
? 為色弱用戶提供高對比度模式 (浮標輪廓增加動態(tài)描邊,對比度≥4.5:1);
? 支持頭部追蹤控制浮標移動 (iOS Switch Control技術(shù)適配)。
2)防沉迷機制 (適合未成年類App)
? 連續(xù)使用1小時后,浮標漸變灰色并觸發(fā)休息提醒;
? 家長端可遠程設(shè)置浮標功能禁用時段。(未成年學(xué)習(xí)類工具考慮優(yōu)化)
1)多模態(tài)融合
? AR場景中浮標投射為3D虛擬助手,支持手勢交互與空間定位;
? 結(jié)合眼動追蹤技術(shù),實現(xiàn)注視區(qū)域自動呼出上下文菜單。
2)情感化表達
? 根據(jù)學(xué)習(xí)成就解鎖浮標皮膚 (如連續(xù)打卡7天變?yōu)楠劚螒B(tài));
? 錯誤率過高時,浮標呈現(xiàn)“鼓勵模式” (配色變暖+微震動反饋)。
學(xué)習(xí)類智能伴學(xué)助手的浮標既能作為高效的功能樞紐,又可成為情感化學(xué)習(xí)伴侶。實際落地時建議結(jié)合A/B測試持續(xù)優(yōu)化,例如對比分析「固定浮標」與「場景自適應(yīng)浮標」的點擊轉(zhuǎn)化率差異。
浮標不應(yīng)僅是功能載體,更應(yīng)成為:
? 空間敘事者:通過動態(tài)變化講述產(chǎn)品故事;
? 情感連接器:建立用戶與數(shù)字世界的溫度觸點;
? 場景預(yù)言家:預(yù)判需求并提供恰到好處的服務(wù)。
設(shè)計師需在「顯性價值」與「隱形干擾」間找到精妙平衡,讓浮標成為提升體驗的優(yōu)雅解決方案而非視覺負擔。未來可探索腦機接口的意念控制浮標、量子動畫渲染等突破性方向。
技術(shù)實現(xiàn)上,探究代碼示例展示了如何控制浮標的移動,確保不超出屏幕,這可以作為技術(shù)參考應(yīng)用實際案例中。同時性能優(yōu)化方面,使用SVGA格式或減少幀數(shù),可能對動效設(shè)計有幫助。
浮標設(shè)計需要結(jié)合功能定位、用戶行為、視覺設(shè)計、交互體驗和技術(shù)實現(xiàn),可多進行參考不同案例,搜索現(xiàn)有項目,對比借鑒然后對新型B端界面有所創(chuàng)新,確保既實用又不干擾用戶。
還可以利用Ai創(chuàng)新思維,設(shè)計師可以更快速、高效地生成多種設(shè)計方案,結(jié)合項目開發(fā)滿足消費者對個性化、時尚化的需求。
本文由人人都是產(chǎn)品經(jīng)理作者【Clippp】,原創(chuàng)/授權(quán) 發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進群請加藍小助微信ben_lanlan
在數(shù)字化時代,B端產(chǎn)品的用戶體驗設(shè)計正變得愈發(fā)重要。動效設(shè)計作為提升交互體驗和效率的關(guān)鍵手段,正在成為B端設(shè)計中不可或缺的一部分。本文將深入探討2025年B端設(shè)計中動效的趨勢,從動效的歷史演變、物理世界中的靈感汲取,到釘釘設(shè)計系統(tǒng)中的實踐應(yīng)用,幫助我們理解動效如何從簡單的視覺裝飾轉(zhuǎn)變?yōu)樘嵘a(chǎn)品效率和用戶體驗的核心工具。

回溯互聯(lián)網(wǎng)的發(fā)展進程,從桌面端的撥號上網(wǎng),到5G移動互聯(lián)網(wǎng),再至人工智能的助力,科技領(lǐng)域正在經(jīng)歷著翻天覆地的變革。
未來的數(shù)字世界,在沉浸感、參與度、個性化等維度對體驗會提出更進階的要求;與此同時,B端企業(yè)對于高效、簡便、用戶友好的界面需求與日俱增。
在2025年的當下,B端設(shè)計師唯有持續(xù)學(xué)習(xí),適應(yīng)新技術(shù)與新趨勢,緊密圍繞客戶的業(yè)務(wù)價值展開設(shè)計,進一步注重實用性、包容性以及可定制化,方可為企業(yè)客戶塑造出卓越的產(chǎn)品與服務(wù)。
因此,我們結(jié)合釘釘近10年的B端產(chǎn)品設(shè)計經(jīng)驗,鑒于未來B端設(shè)計趨勢將展現(xiàn)出多元化、智能化和人性化的特質(zhì),從B端產(chǎn)品個性化、風格與質(zhì)感、界面版式、品牌物料、圖標、動態(tài)交互等多維度設(shè)計展開深度研究,與大家一道探討B(tài)端設(shè)計的本質(zhì)和趨勢,期望在真正駕馭B端產(chǎn)品設(shè)計的這條道路上,帶來些許有益的啟迪。對交互等多維度設(shè)計展開深度研究,與大家一道探討B(tài)端設(shè)計的本質(zhì)和趨勢,期望在真正駕馭B端產(chǎn)品設(shè)計的這條道路上,帶來些許有益的啟迪。

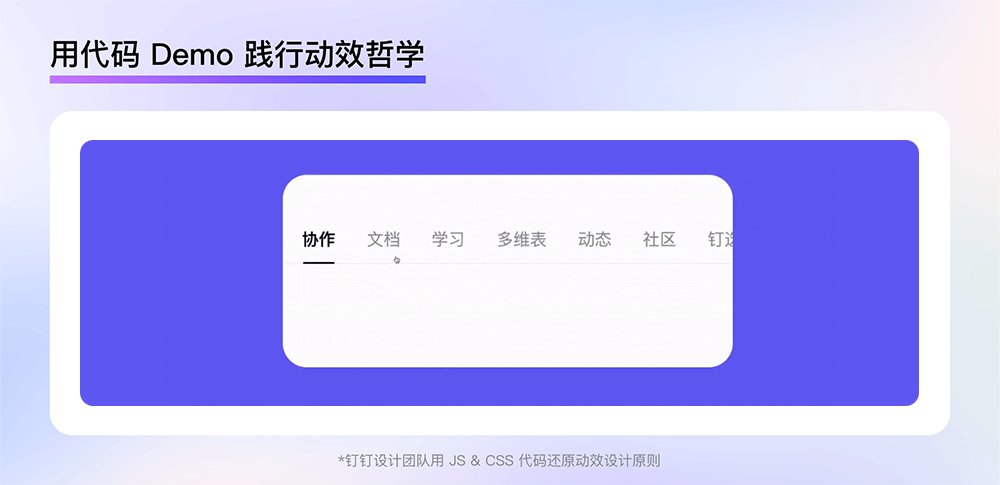
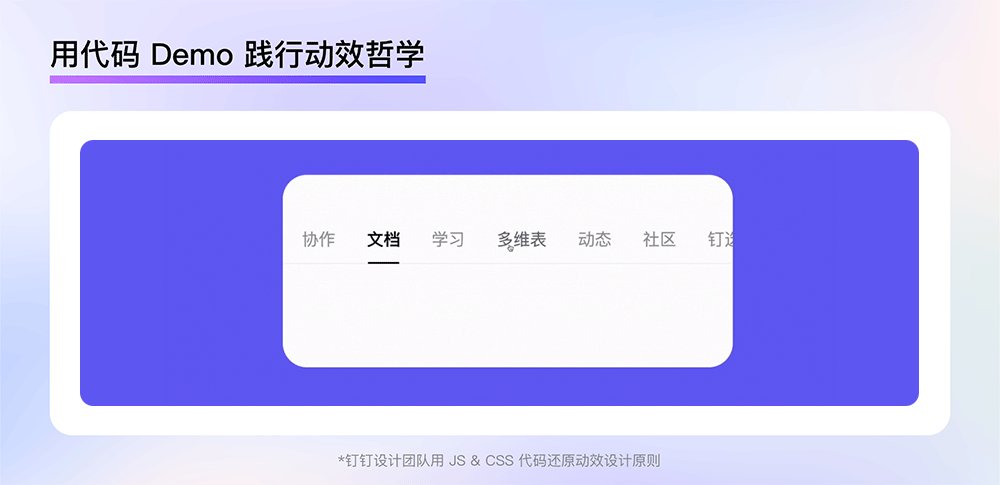
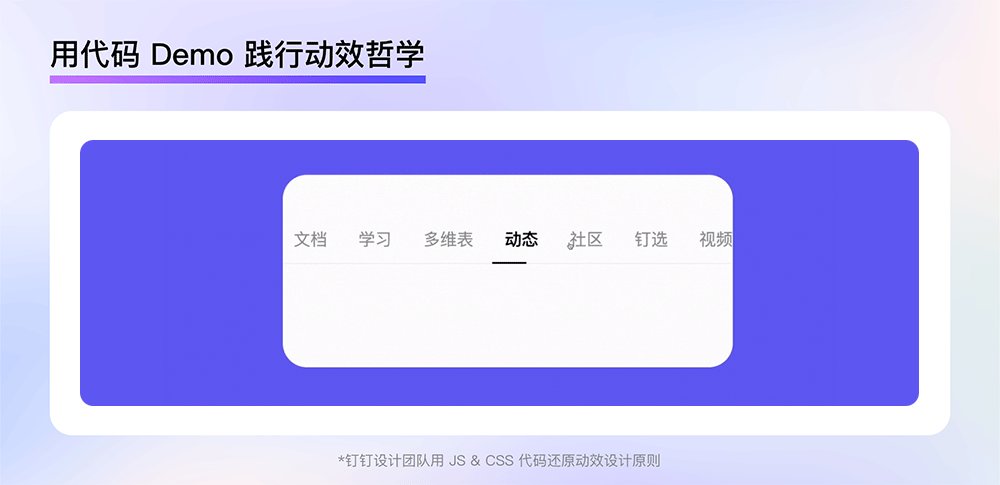
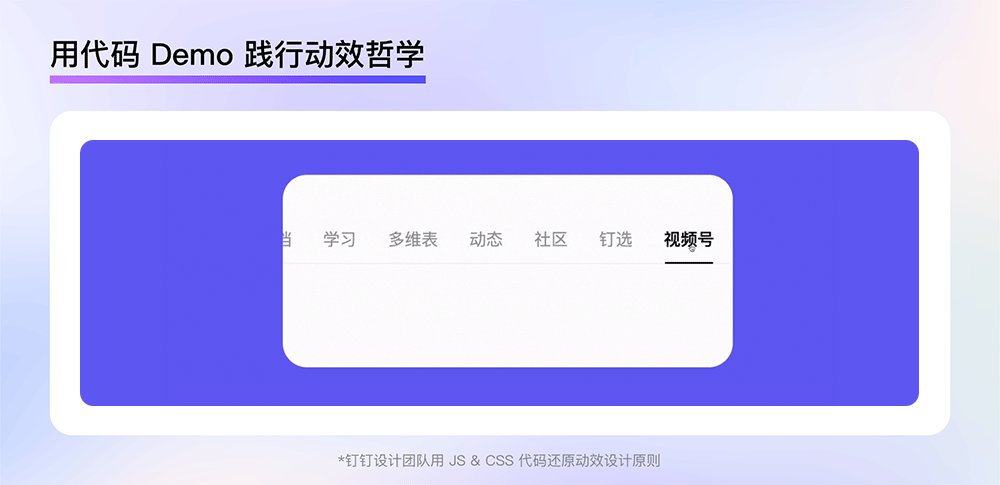
今天要和大家聊聊 B 端產(chǎn)品的動效設(shè)計趨勢。我們將回顧動效的發(fā)展軌跡,從歷史演變到設(shè)計哲學(xué),探索如何從物理世界汲取靈感,并分享釘釘在動效設(shè)計中的思考與實踐。
動效設(shè)計在互聯(lián)網(wǎng)的發(fā)展歷程中經(jīng)歷了多次變革。從最初簡單的過渡動畫,到如今復(fù)雜而精細的交互體驗,動效的演進不僅是技術(shù)發(fā)展的產(chǎn)物,也映射了用戶體驗設(shè)計理念的不斷深化。
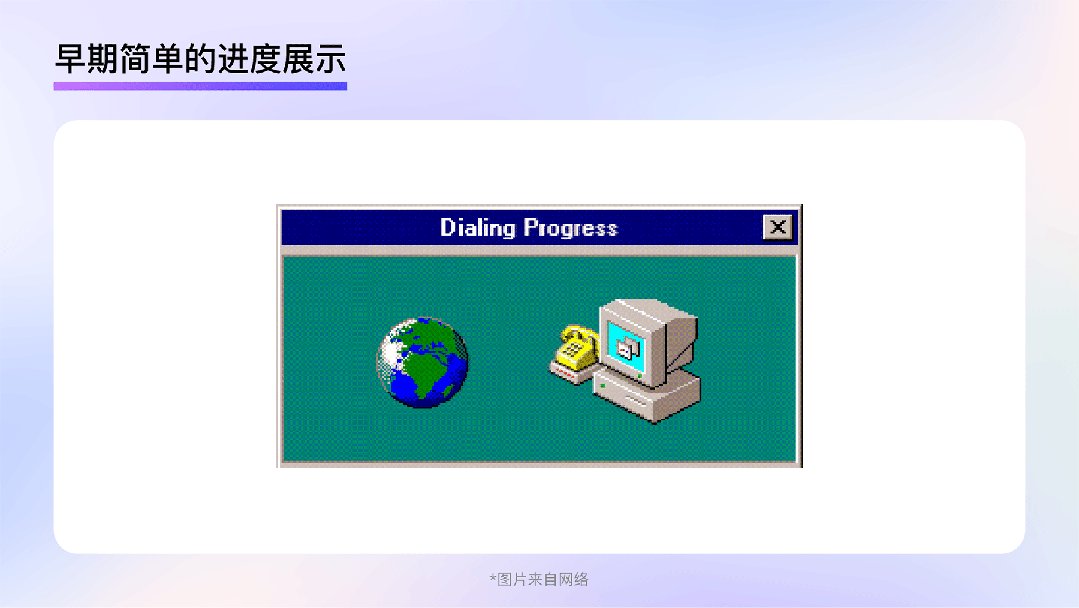
在互聯(lián)網(wǎng)的早期,受限于帶寬和硬件性能,動效的應(yīng)用較為基礎(chǔ),主要用于加載進度條和頁面過渡,核心目的是向用戶提供反饋,減少操作過程中的不確定性。典型案例是 Windows 98 時代的加載進度條和網(wǎng)頁上的緩沖動畫。這些動效雖然簡單,卻在當時發(fā)揮了重要作用——幫助用戶理解系統(tǒng)狀態(tài),降低等待焦慮。

進入 2000 年代中期,F(xiàn)lash 技術(shù)的普及讓網(wǎng)頁動畫迎來了黃金時代。Flash 賦予了設(shè)計師更大的自由度,使得網(wǎng)頁可以呈現(xiàn)更豐富的動態(tài)效果,動效不再局限于狀態(tài)反饋,而開始深度參與交互體驗。這一時期,動效的作用從提示系統(tǒng)狀態(tài)進化為增強用戶沉浸感,例如按鈕懸停時的動態(tài)反饋,炫酷的頁面切換過渡,以及交互式動畫(如鼠標跟隨效果、小游戲動畫等)。
不過,F(xiàn)lash 的動效過度依賴插件,影響性能,并且在移動端難以兼容。2010 年代,隨著 HTML5 和 CSS3 的發(fā)展,F(xiàn)lash 逐漸被取代,動效設(shè)計進入新階段。

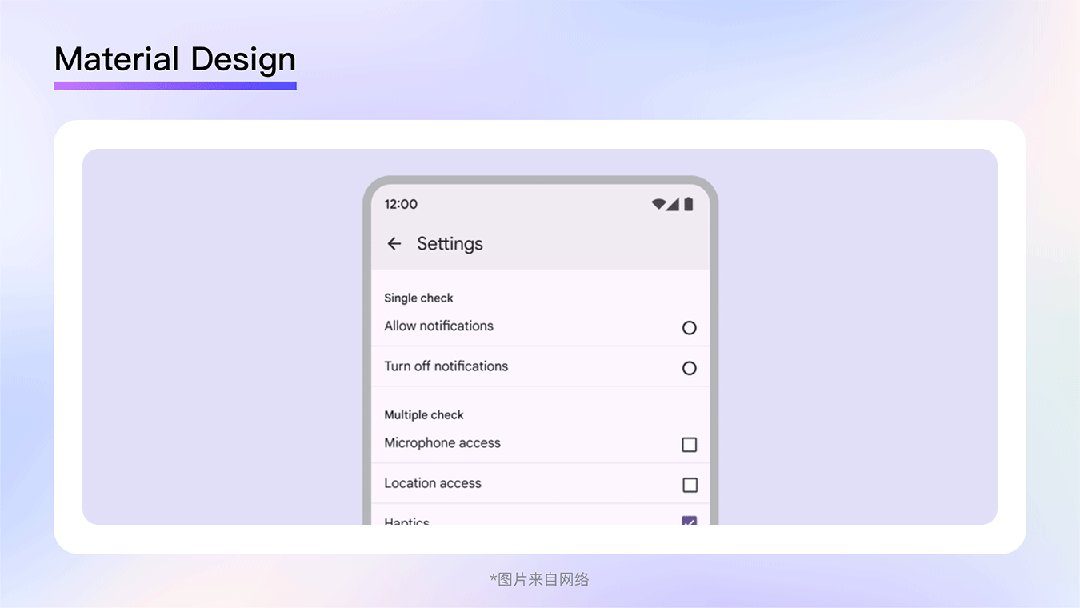
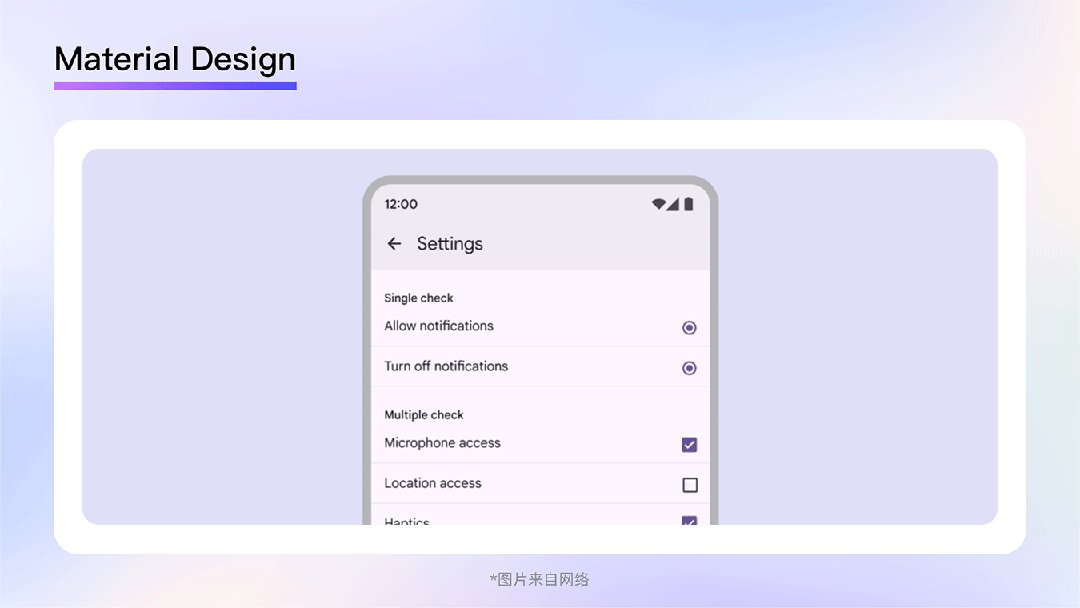
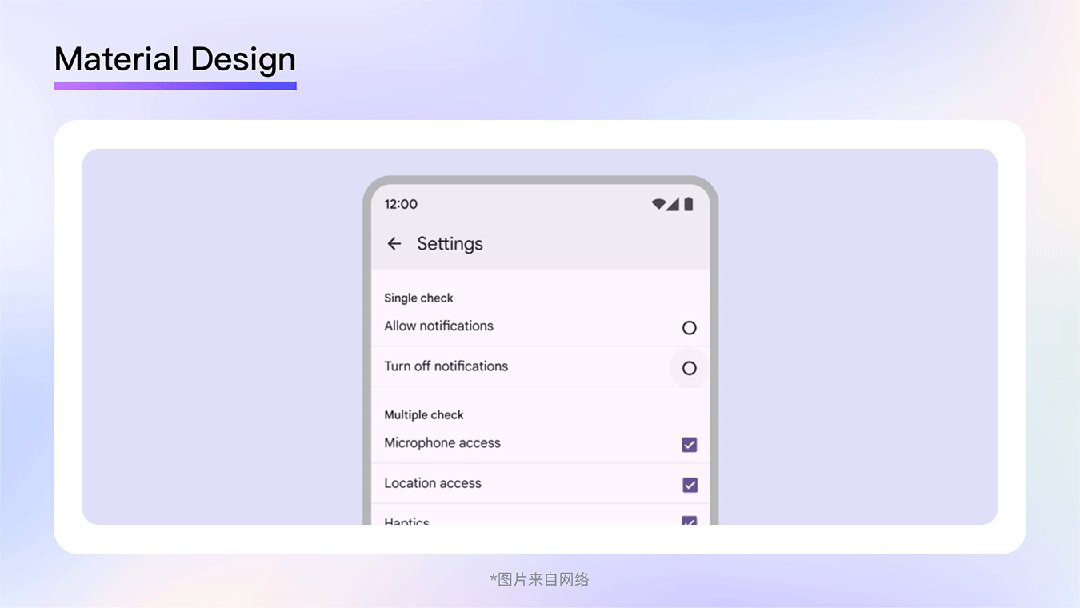
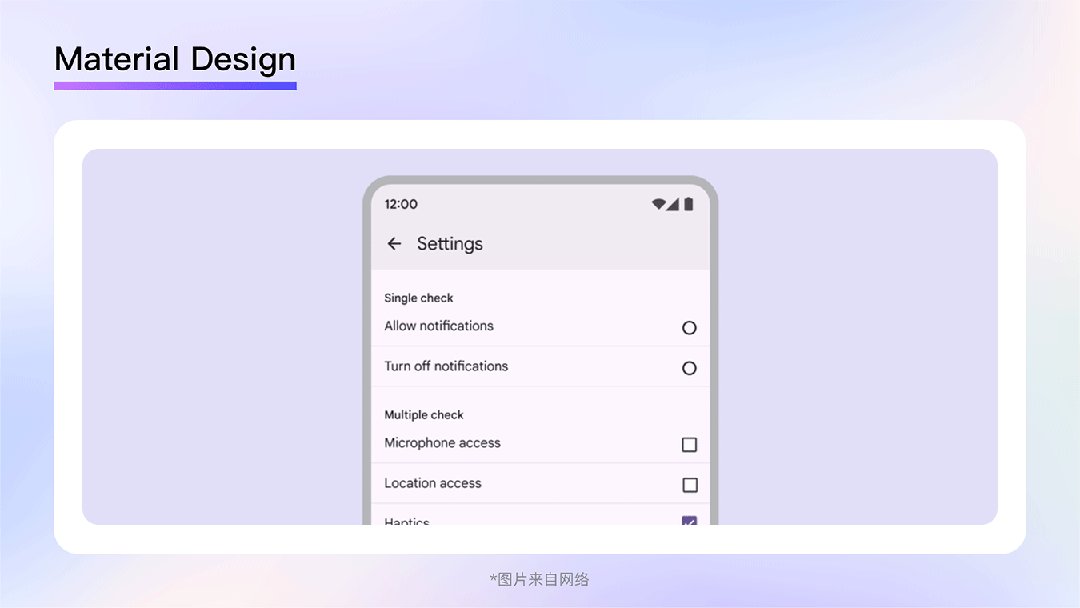
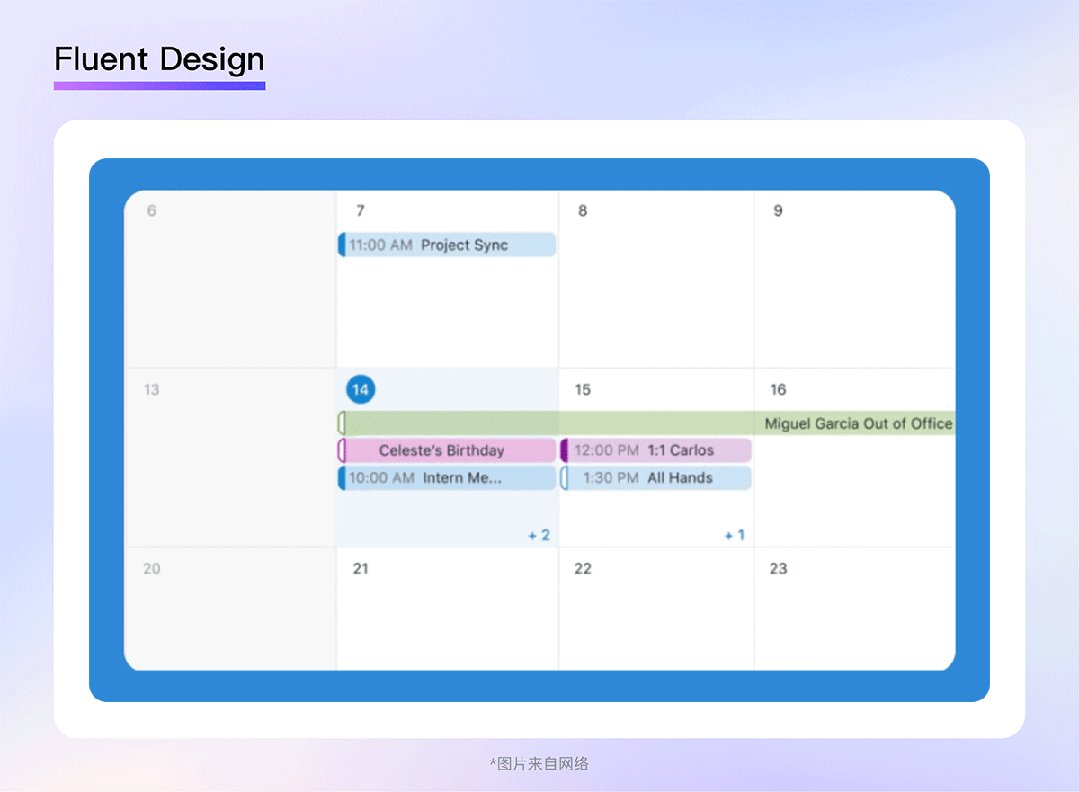
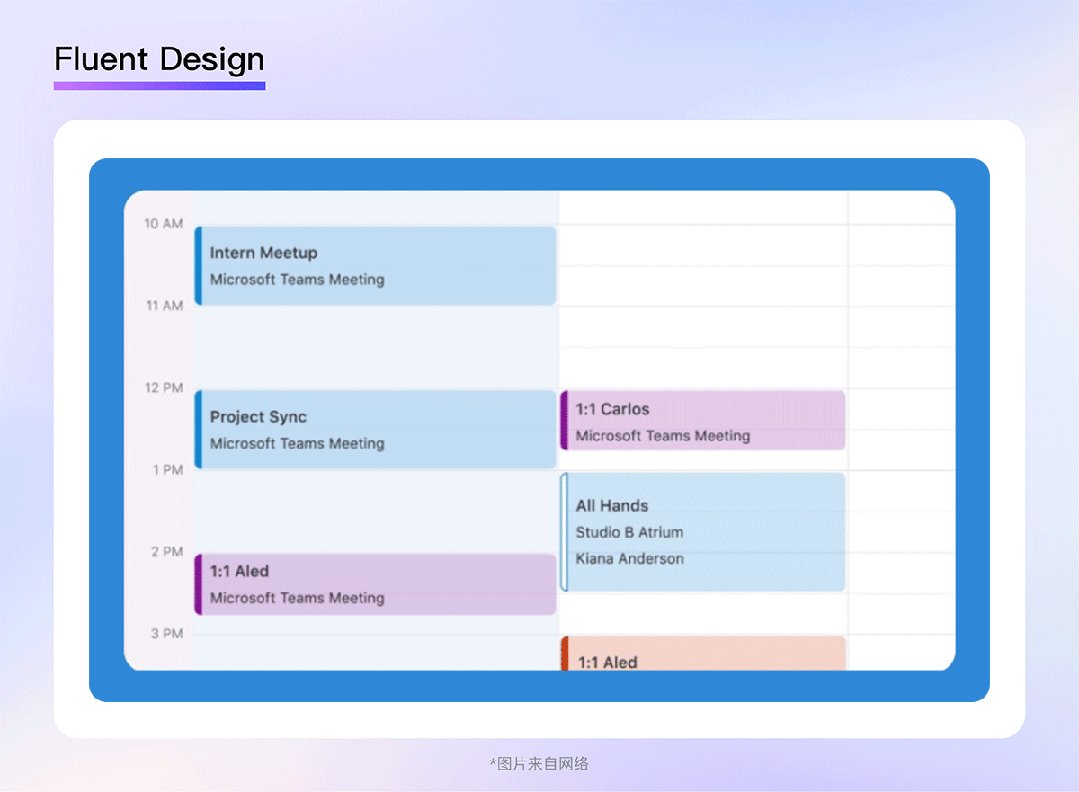
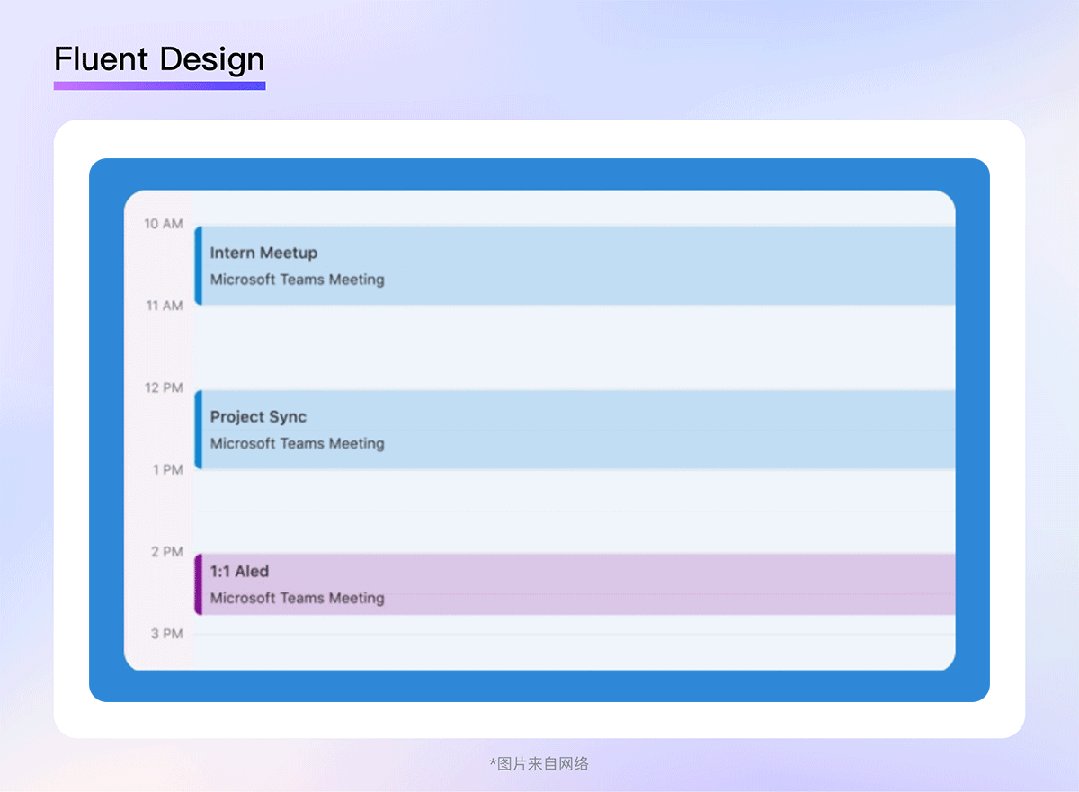
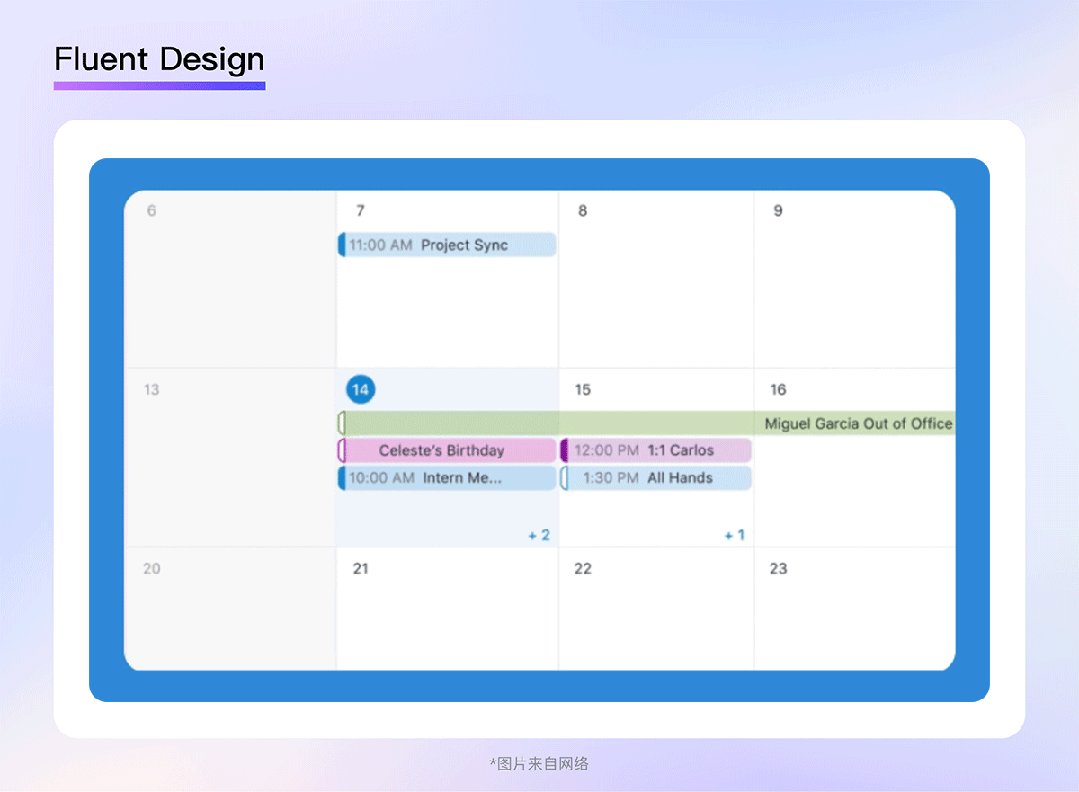
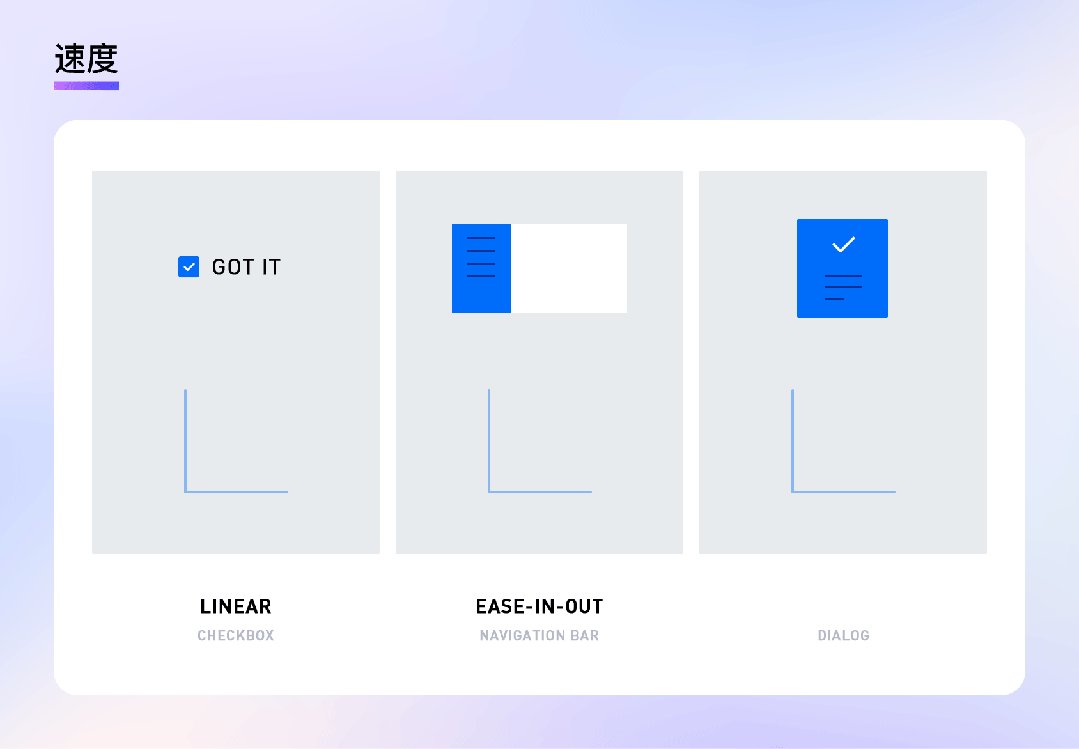
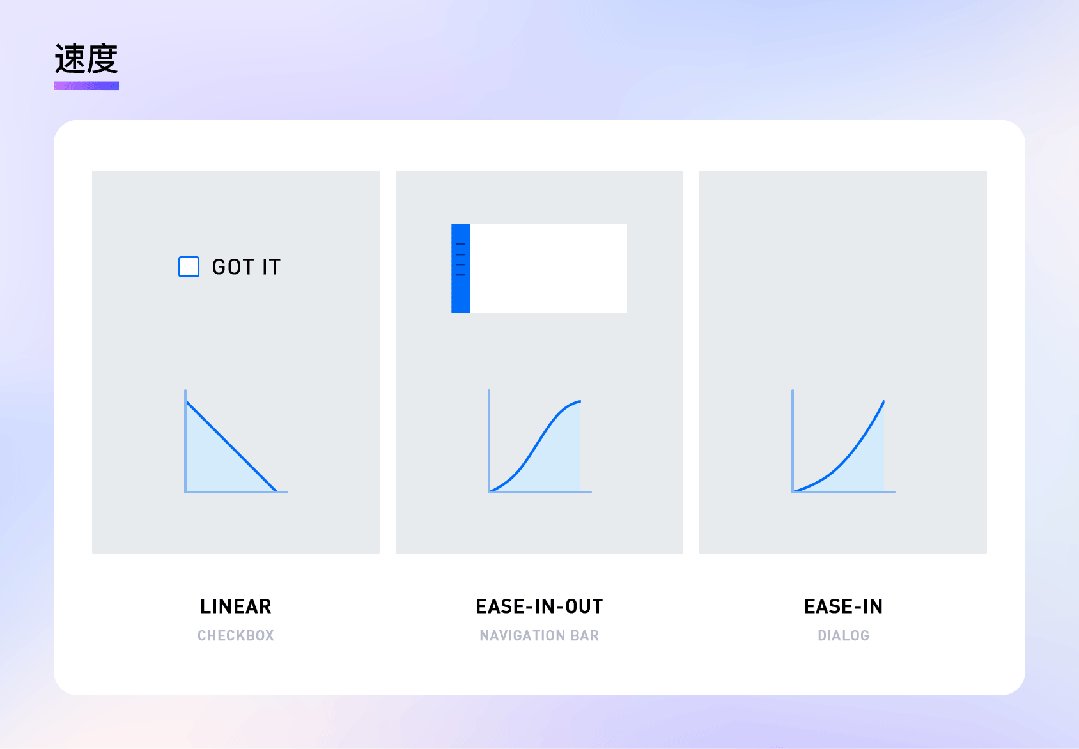
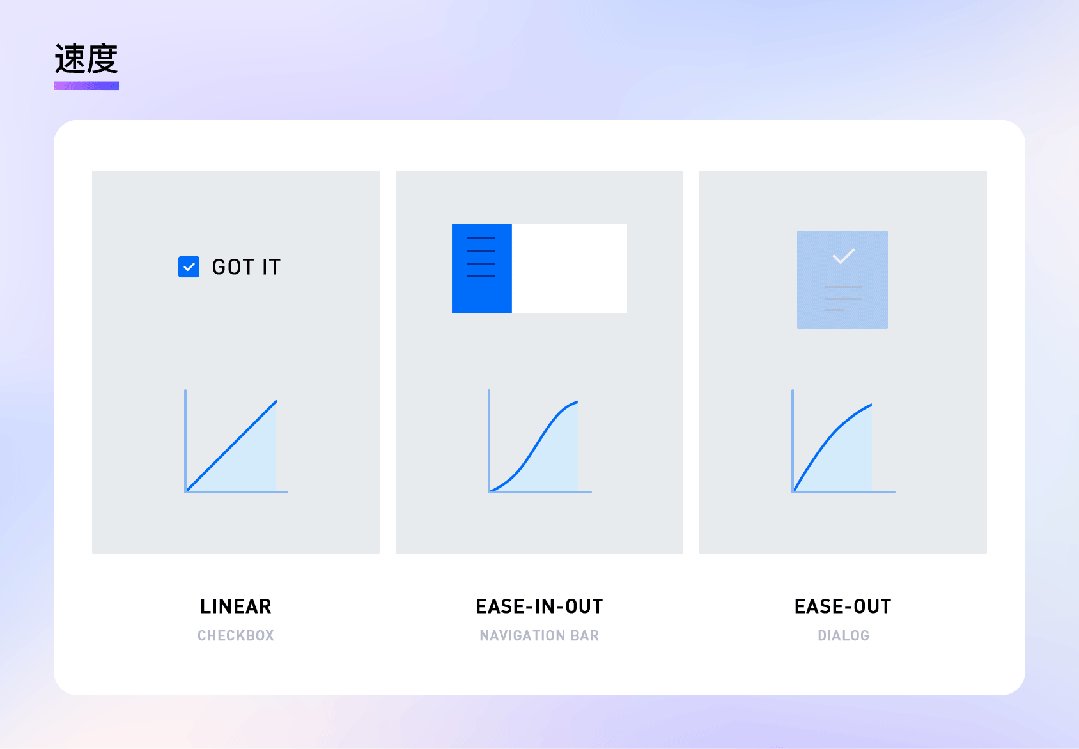
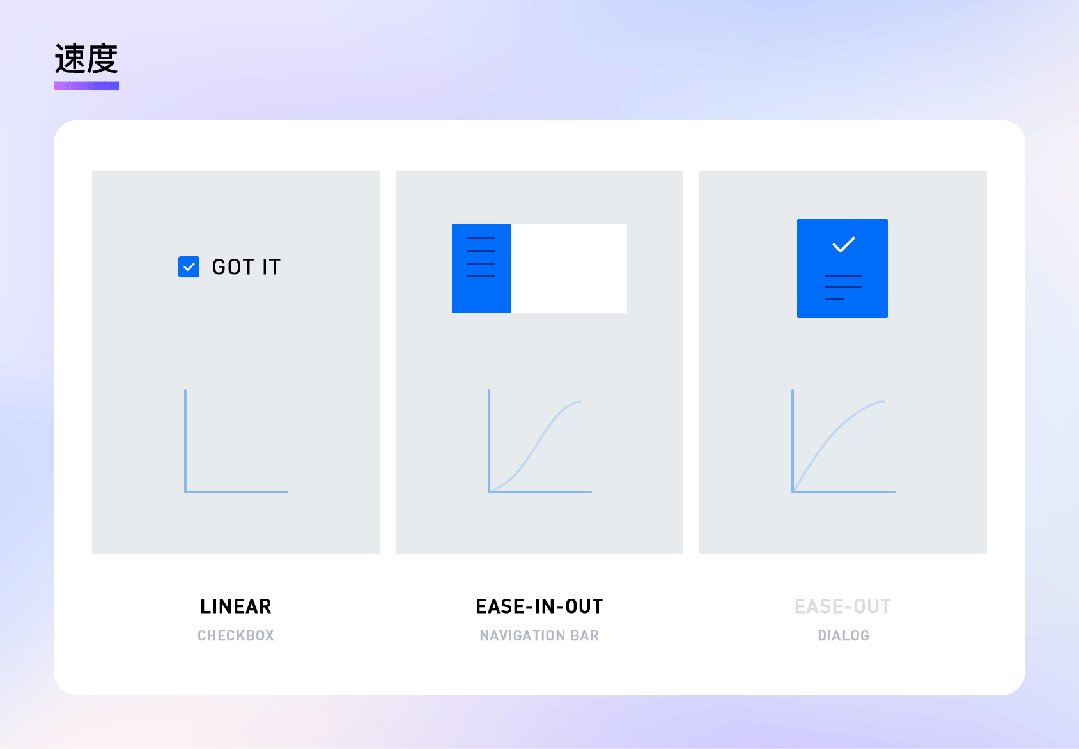
隨著移動互聯(lián)網(wǎng)興起,尤其是 Material Design,iOS,以及 Fluent Design 等動效規(guī)范的推出,動效設(shè)計進入了全新的階段。這個階段的核心理念是基于物理規(guī)律的自然動效,強調(diào)動效不僅僅是裝飾,而是信息層級傳遞、引導(dǎo)用戶操作的重要工具。
Material Design:強調(diào)物理隱喻與流暢性

Fluent Design:深度融合光影與層次感

由此可見,動效不再只是視覺上的炫技,而是成為提升可用性、降低認知負荷的重要工具。合理的動效可以提升用戶的操作流暢度,讓界面變得更自然、更具生命力。
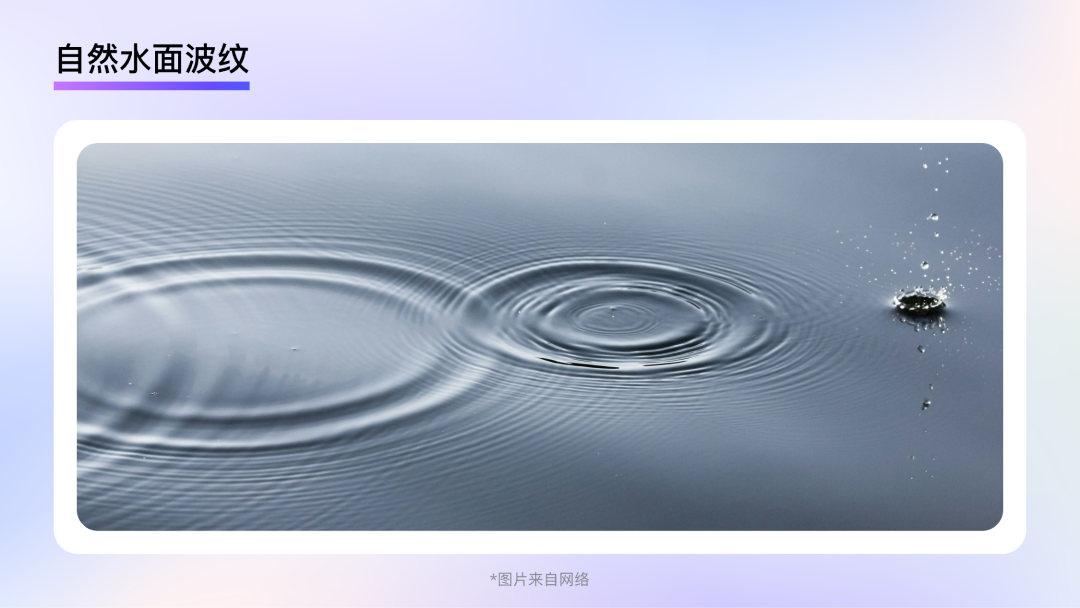
在自然界里,每一次風吹樹葉的擺動、每一滴水滴入湖面的擴散,都遵循著物理規(guī)律,展現(xiàn)出流暢且和諧的運動軌跡。這些自然現(xiàn)象不僅帶來視覺上的愉悅,也蘊含著深層次的運動邏輯,為數(shù)字動效設(shè)計提供了源源不斷的靈感。動效的流暢性、節(jié)奏感、反饋感,本質(zhì)上都是對物理世界美學(xué)的映射。
例如,波紋擴散是我們常見的自然現(xiàn)象。當一顆石子落入湖面,波紋自中心向外擴散,起初迅速,隨后逐漸放緩,最終消失。這個過程中的漸進減速特性為數(shù)字動效設(shè)計提供了極佳的靈感。在數(shù)字界面中,我們可以通過緩慢擴散的動畫來模擬水面波紋的效果,形成一種溫和的反饋感。

再比如,現(xiàn)實世界中的物體在運動時通常會表現(xiàn)出加速與減速的特性。以地球上的自由落體為例,物體從高空下落時,初始速度較慢,但隨著重力作用,它不斷加速。這種非勻速運動,在動效設(shè)計中被轉(zhuǎn)化為緩動曲線(Easing Curves),使得用戶在界面交互時感受到更加自然的動態(tài)變化。
而彈跳和反彈又是另一個物理世界中常見的運動方式。想象一顆籃球從地面反彈起來,起初速度快,隨后逐漸放緩,最終停止。這種逐漸衰減的回彈,正是彈性動效的靈感來源。在界面交互中,彈性動效可以模擬物體的重量和材質(zhì),提升操作的真實感。

當牛頓凝視落下的蘋果,他發(fā)現(xiàn)了萬有引力的奧秘;而當釘釘?shù)脑O(shè)計團隊觀察一張任務(wù)卡片的拖拽軌跡時,我們探尋的是數(shù)字世界的運動法則。在物理規(guī)律與交互邏輯的交匯處,釘釘?shù)膭有гO(shè)計體系逐漸凝練出一套方法論——讓每個像素的運動既符合自然規(guī)律,又服務(wù)于生產(chǎn)效率。
在 B 端產(chǎn)品中,動效遠不止是視覺與交互的簡單結(jié)合,更是提升可用性和降低認知成本的關(guān)鍵手段。它不僅承擔著引導(dǎo)用戶操作、傳遞信息層級、降低認知負荷的功能,還通過增強操作確定性,幫助用戶更高效地完成任務(wù)。換句話說,我們正以理性與直覺,重塑效率美學(xué)。

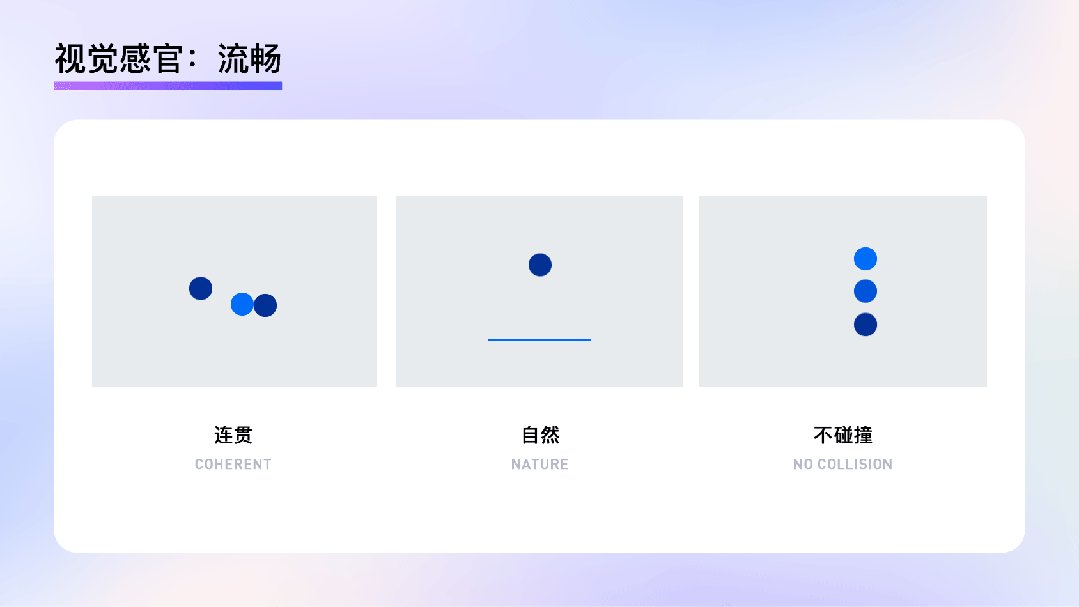
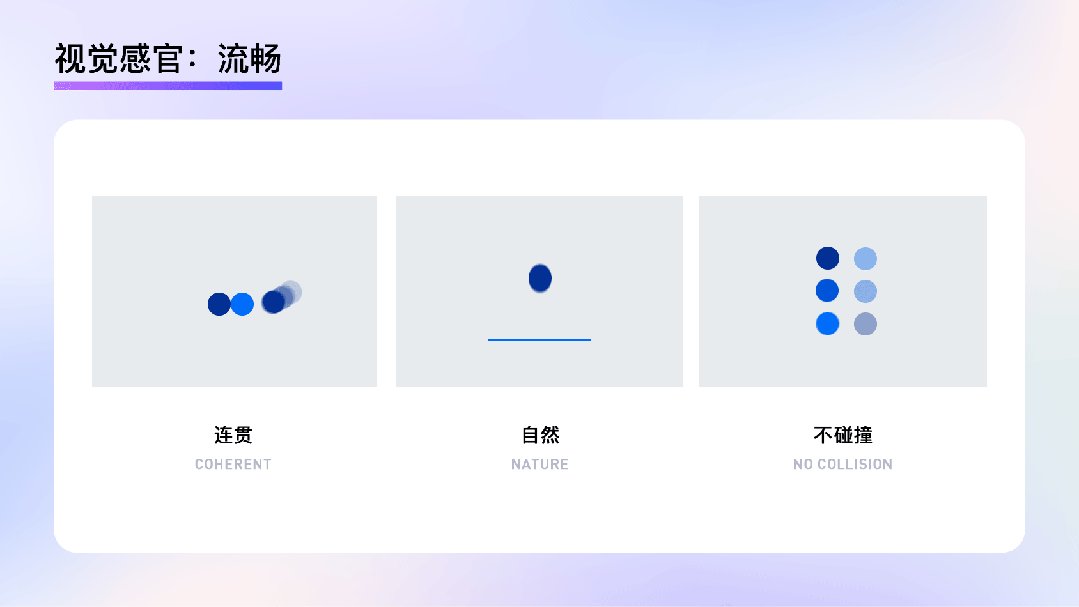
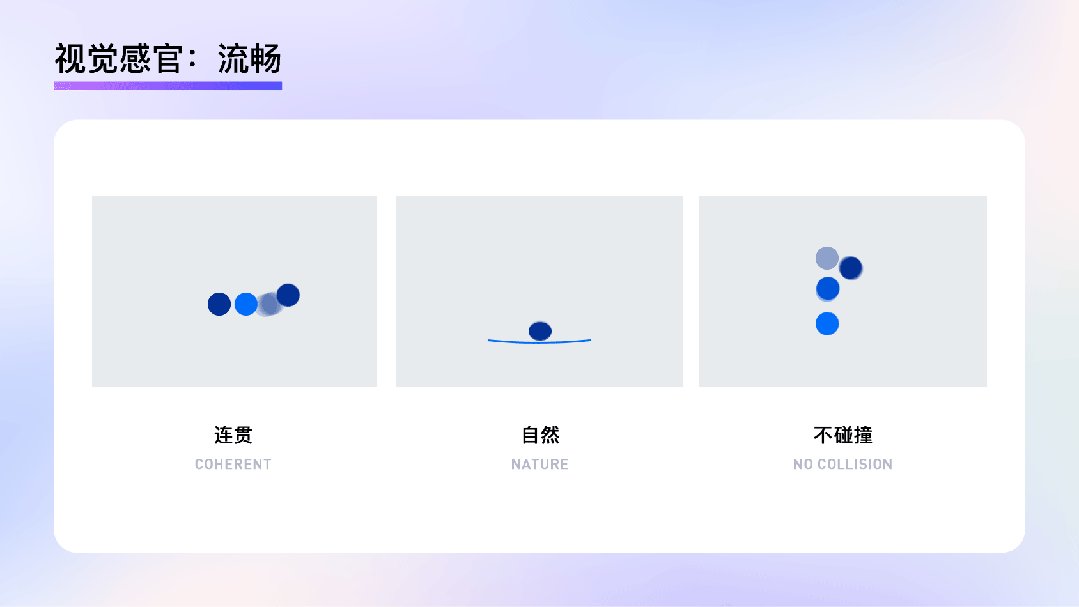
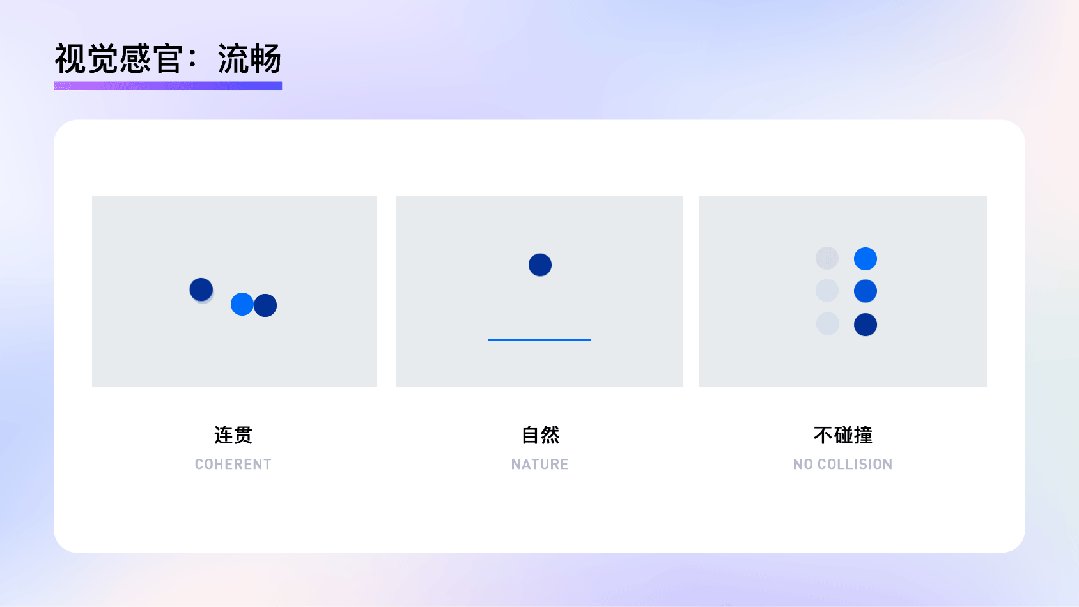
釘釘?shù)脑O(shè)計框架始終圍繞視覺感官和用戶體驗兩個核心維度展開,追崇理性與感性的精密協(xié)作:
1. 視覺感官:流暢


2. 用戶體驗:高效


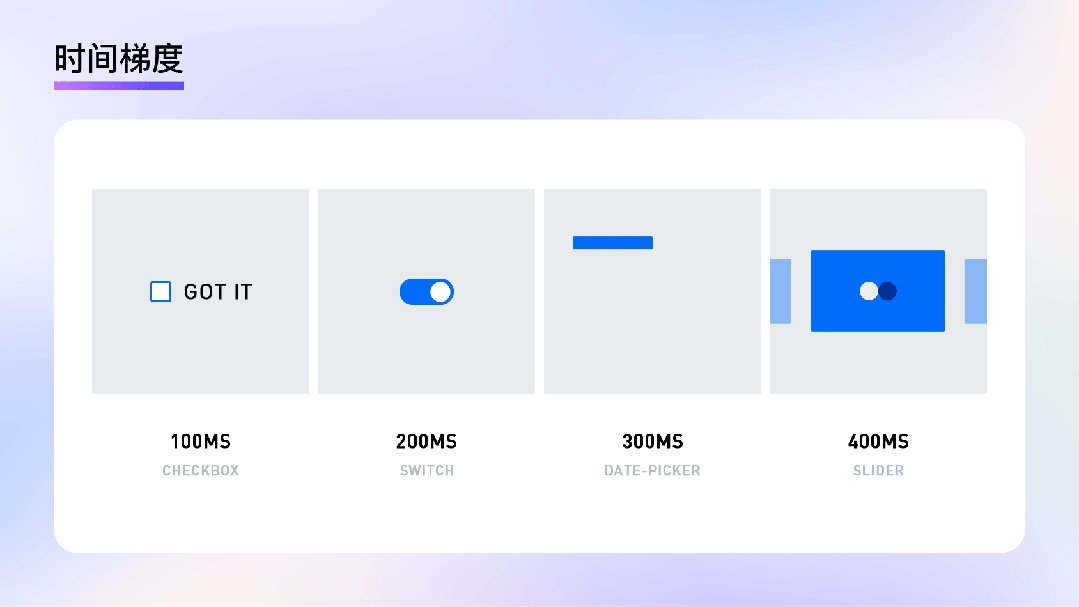
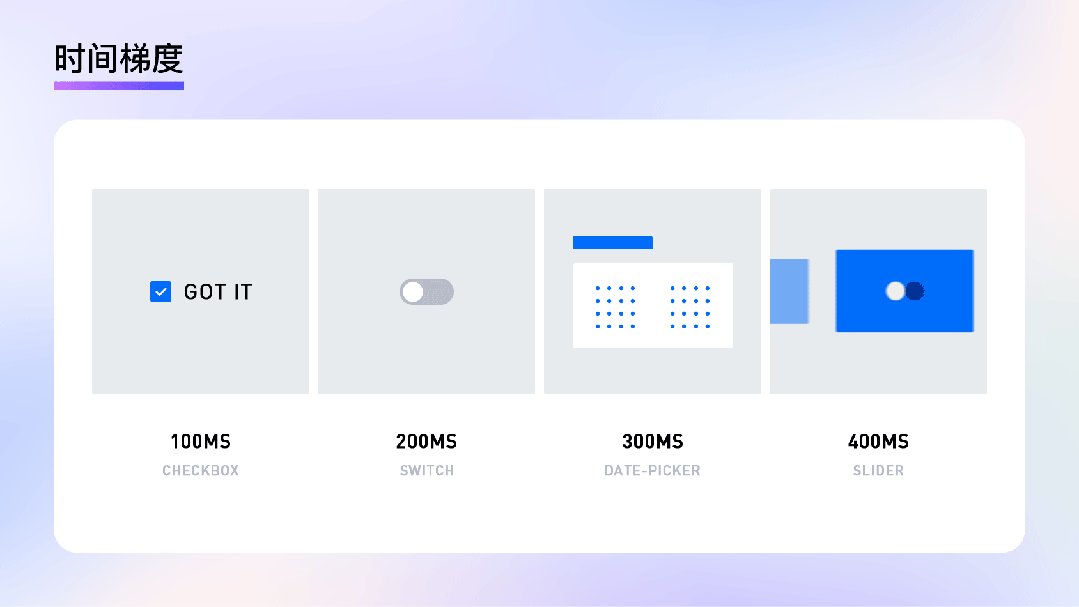
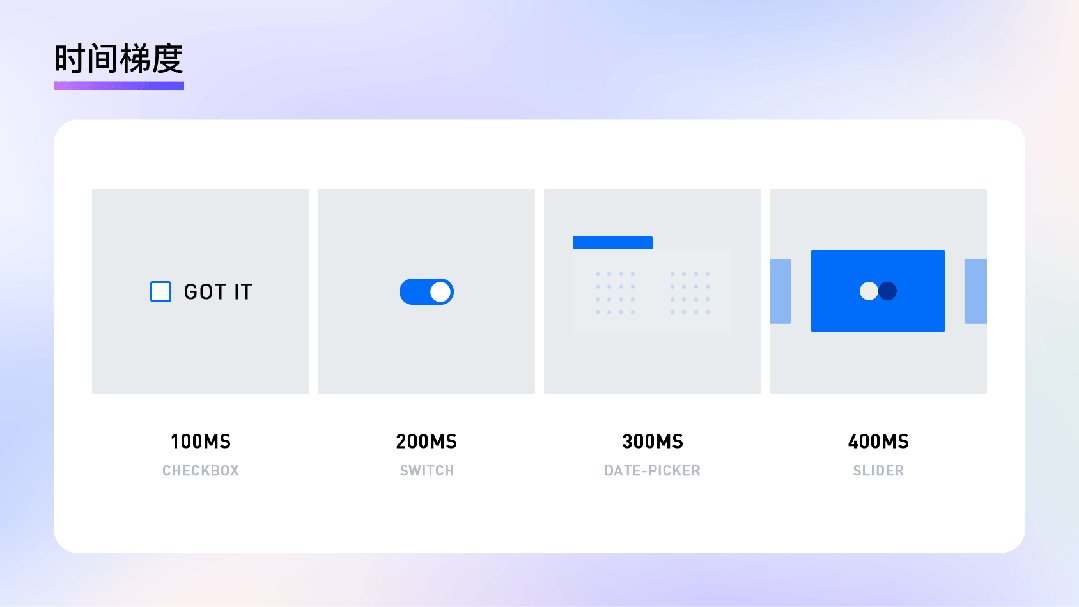
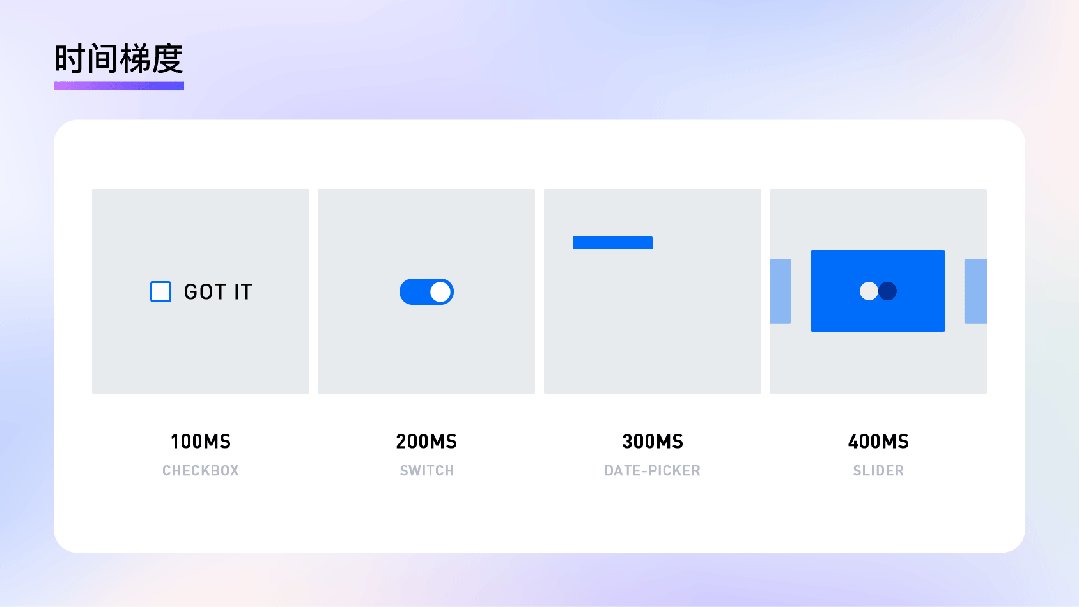
企業(yè)級應(yīng)用中,物體的運動時間需要把控得恰到好處。研究表明,人類對 100ms 以下的變化幾乎無感,而超過 1s 的等待則會讓用戶產(chǎn)生不耐煩的情緒。因此,釘釘?shù)膭有w系嚴格遵循以下節(jié)奏,通過順應(yīng)人類大腦的認知規(guī)律,確保每一次動效都恰到好處,帶來舒適的體驗:

現(xiàn)實世界中的物體運動受到重力、摩擦力等因素影響,呈現(xiàn)加速與減速的動態(tài)變化。釘釘?shù)膭有w系也采用緩動曲線(Easing),以模擬真實世界的運動節(jié)奏。當數(shù)字界面掙脫線性勻速的機械感,便擁有了令人愉悅的「生命感」。


在二維屏幕上構(gòu)建三維認知,需要更精密的「空間修辭學(xué)」。釘釘?shù)膭有w系確保每一次位移都符合用戶的直覺,并運用空間層次感,讓信息更易理解。
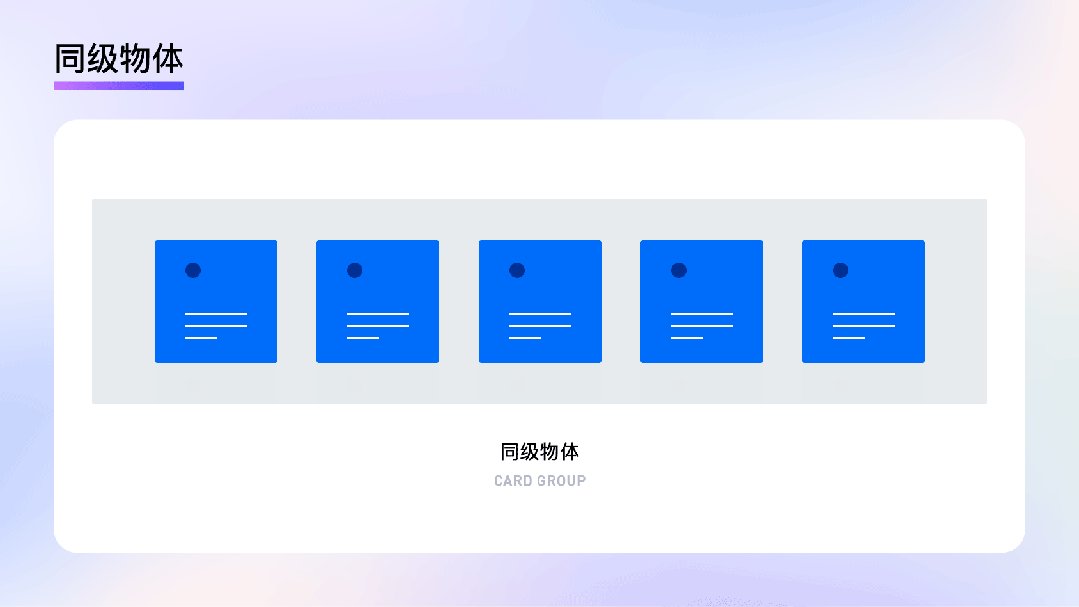
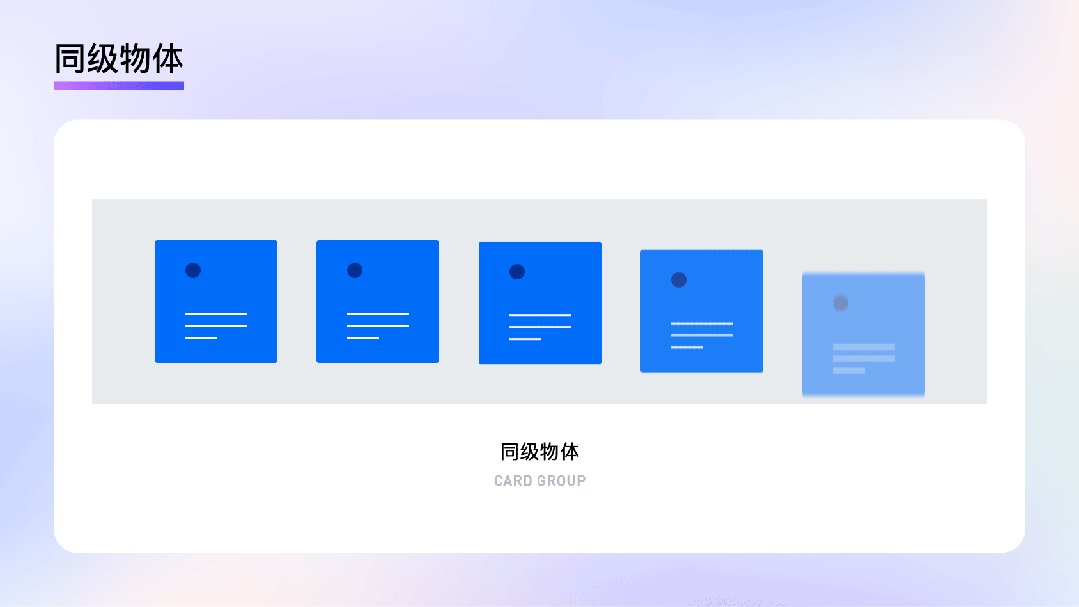
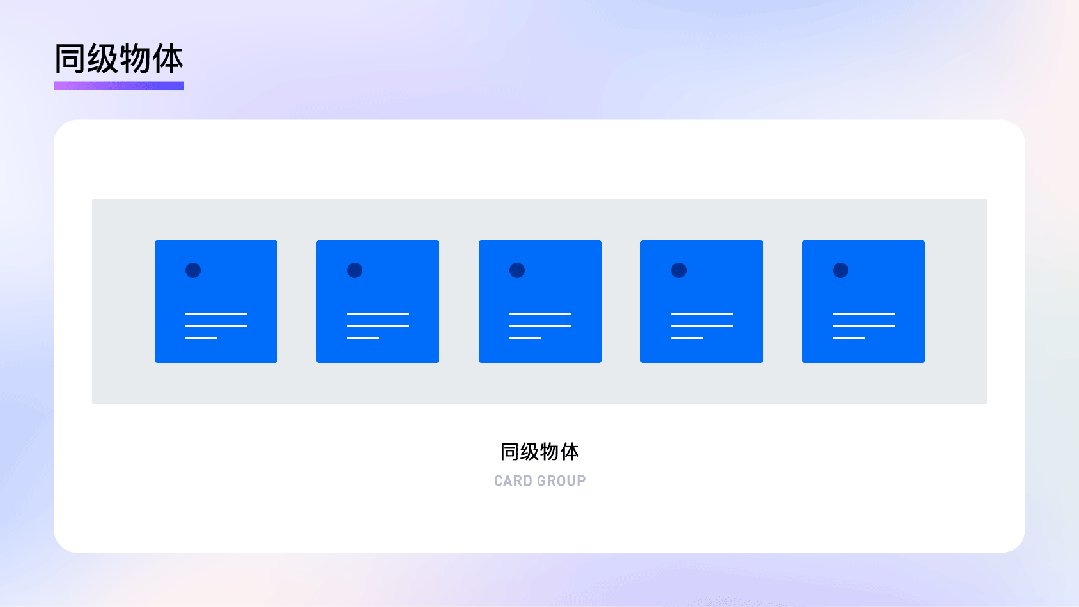
1. 同級物體

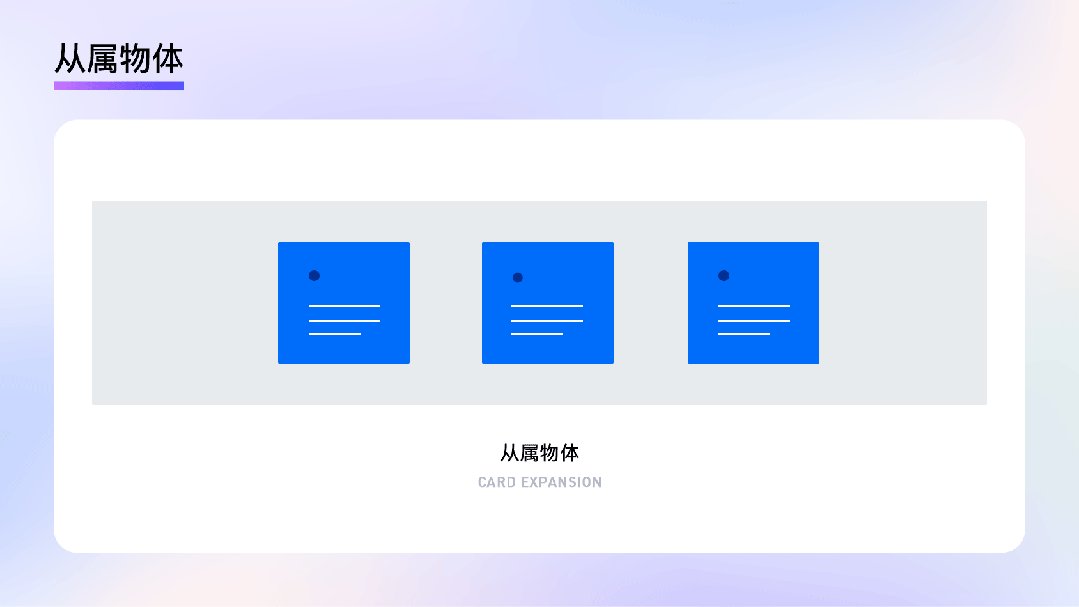
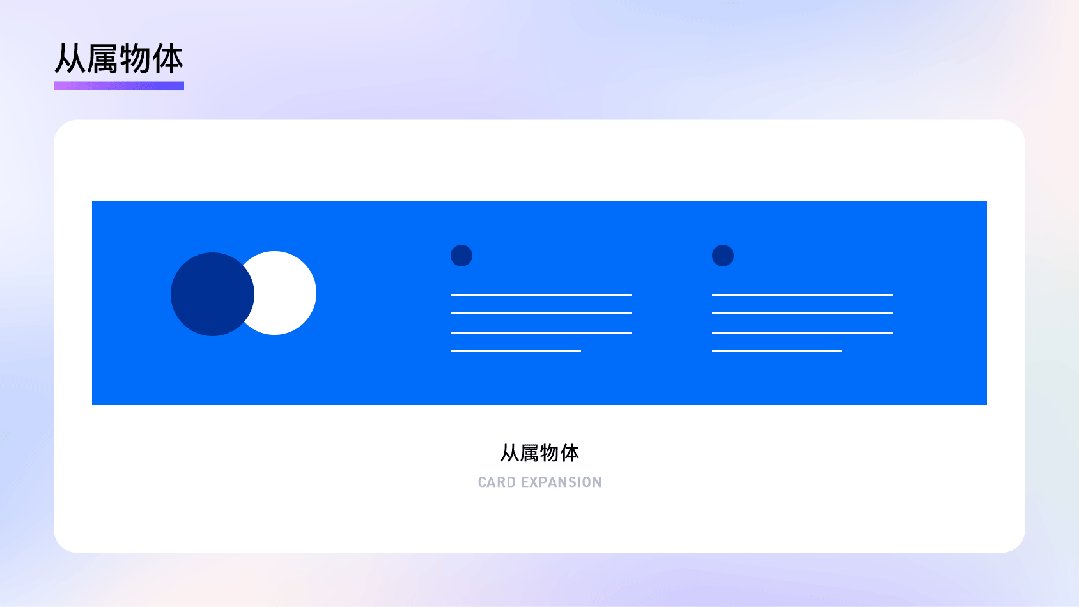
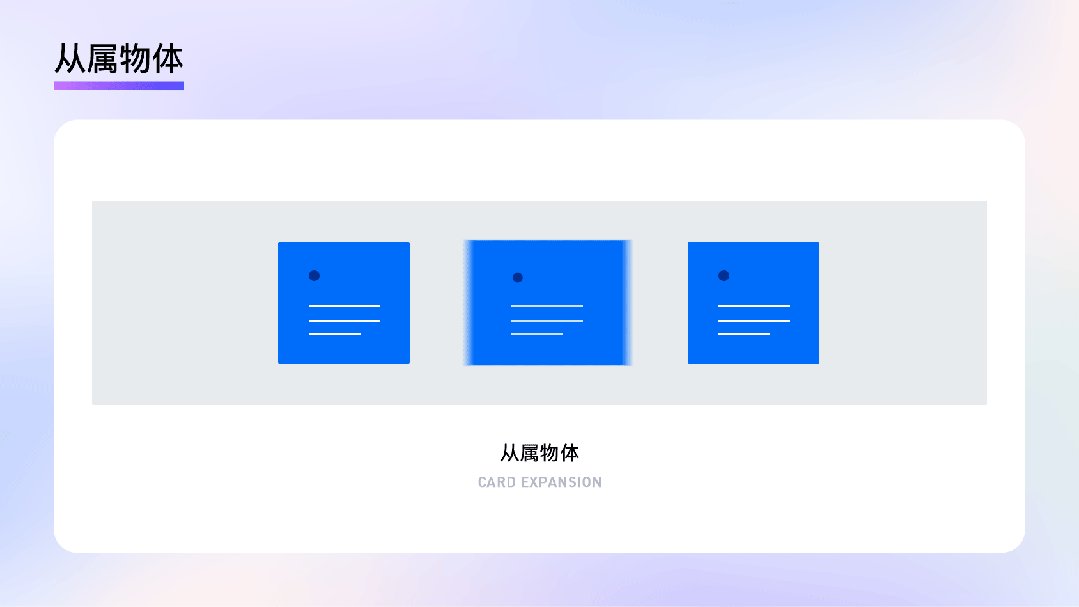
2. 從屬物體

3. 三維空間

在動效設(shè)計中,無障礙性不僅關(guān)乎技術(shù)標準,更關(guān)乎用戶的體驗公平性。一個包容的設(shè)計體系,應(yīng)該讓所有用戶——無論其身體或認知能力如何——都能平等地理解和使用產(chǎn)品。無障礙動效的核心,在于減少干擾、提供替代方案,并賦予用戶選擇權(quán),確保每一次交互都是安全、友好的。
避免誘發(fā)健康問題:高頻閃爍或快速變化的動畫可能誘發(fā)光敏性癲癇等健康問題。因此,在設(shè)計時,我們應(yīng)避免超過3次/秒的快速閃爍,并盡可能減少過度刺激性的動效
提供替代方案:對于依賴屏幕閱讀器的用戶,純視覺動效可能難以感知。我們可以為動效添加文本描述或提供靜態(tài)替代方案,確保所有用戶都能理解動效傳達的信息。例如,在釘釘 AI 助理中的加載場景,我們提供「正在為你生成…」的文本標簽,方便屏幕閱讀器用戶理解當前狀態(tài)

動效設(shè)計已成為現(xiàn)代數(shù)字產(chǎn)品中不可或缺的組成部分。從簡單的過渡動畫到如今富有交互感和情感觸動的設(shè)計,動效已經(jīng)不再是單純的視覺裝飾,而是推動產(chǎn)品發(fā)展、提升用戶體驗的關(guān)鍵力量。
真正的好動效,是那種用戶幾乎察覺不到的流暢交互,它能夠讓信息傳遞變得高效、讓操作更加順暢,同時也讓數(shù)字產(chǎn)品展現(xiàn)出溫暖的人文氣息。動效,作為產(chǎn)品與用戶之間的一座橋梁,它不僅是界面的點綴,更是效率與體驗的催化劑。
未來,釘釘將繼續(xù)探索動效設(shè)計的創(chuàng)新與實踐,通過優(yōu)化交互體驗、提升產(chǎn)品效率,不斷賦能用戶、創(chuàng)造更美好的數(shù)字世界。

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進群請加藍小助微信ben_lanlan

關(guān)鍵字:電商 詳情頁設(shè)計 視覺營銷
網(wǎng)絡(luò)時代,電商平臺作為主流消費渠道,在消費者心中已占有大部分比例,越來越多的消費者更愿意選擇在線上購物消費,如何讓消費者能夠更快速了解商品,產(chǎn)生購買欲?電商詳情頁起到關(guān)鍵性作用,電商詳情頁作為產(chǎn)品說明書,不僅是成交轉(zhuǎn)化入口,更是品牌傳播的重要途徑。如何設(shè)計一款適合產(chǎn)品的詳情頁?主要從兩個方面入手:












蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進群請加藍小助微信ben_lanlan
ui設(shè)計分享達人 B端ui設(shè)計文章及欣賞







藍藍設(shè)計(www.73404.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進群請加藍小助微信ben_lanlan。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司、銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
今天來優(yōu)化一張作品
今天我們來看一下學(xué)員作品并且優(yōu)化一下!
在優(yōu)化之前,你們能不能看出作品還存在什么問題呢?

是不是感覺已經(jīng)是一張完成度很高的作品了,那它能不能更好呢?
當然可以!我們來看看如何優(yōu)化。
原圖的構(gòu)圖雖然感覺挺有意思,但是并沒有做到位,對于新手來說,這種構(gòu)圖也是相對比較難的,前期我建議大家可以選擇一些相對不易出錯的構(gòu)圖方式,比如元素圍繞主體,營造畫面沖擊力的居中構(gòu)圖。
1.可以把元素聚集到中心周圍,讓畫面緊湊,飽滿,做出向外沖出的效果。


2.可以添加兩根前后貫穿空間的光帶,增強沖擊力,讓構(gòu)圖更有張力!

這樣的構(gòu)圖簡單并且容易出效果!
1.飽和度:
原版畫面中這一層次看起來是不是特別重,導(dǎo)致畫面的節(jié)奏一下有點亂掉了。而且整體飽和度相對比較高,有點油膩!

我們要適當降低畫面中部分層次的飽和度,這樣才會使整體更加高級,可以看下優(yōu)化之后的效果:

是不是舒服多了。
2.統(tǒng)一色調(diào):
我們做圖的時候主體和環(huán)境要有一些呼應(yīng),這個飛碟飛碟正面有點太綠了,缺少一些呼應(yīng)環(huán)境的顏色,這樣就會感覺和畫面有些割裂感,可以增加一些環(huán)境色,使其統(tǒng)一呼應(yīng)到一起。

我們看下前后優(yōu)化的對比效果:

這樣就和諧多了!
首先我們來看原圖,是不是會覺得畫面中心有一點空,元素都在外部,導(dǎo)致整體不夠飽滿:

所以我們在優(yōu)化的時候,把元素平均的分布在畫面的每一個地方,使空間看起來更加的均衡:

現(xiàn)在元素雖然均衡了,但是并沒有產(chǎn)生前后關(guān)系,所以我們讓后面的元素更弱一些,分幾個層次。
如下圖:

當我們把這樣的元素層次放在畫面里之后,看起來就會更加的精致飽滿,空間感十足:


其實增加趣味性的方法有很多,比如我們在這個畫面融入了很多表情,可以讓畫面更加生動。
除了這樣的方法,其實一些小小的改動有時候也可以讓畫面變得更加趣味一些。
比如:
原版的飛碟太正了,顯得呆呆的,這個時候我們可以把主體歪一下,一下子它就活潑了。


再比如:
有時候元素直接漏出來顯得比較生硬,如果我們利用一層一層的波紋,藏住元素,或許也可以巧妙地增加畫面趣味性:


效果還不錯吧!
最后我們加上文字,看看整體優(yōu)化前后的效果!這是不是要比之前的穩(wěn)很多呢:


最后,我們再來總結(jié)一些知識點吧:
1.構(gòu)圖:構(gòu)圖的時候就要要注意整體的飽滿度,畫面穩(wěn)定,元素分得太分散就會不聚焦了。
2.顏色的飽和度:主體>元素>背景。
3.空間:畫面不能太空,要有節(jié)奏的把畫面每一個角落都照顧到,其次我們要在視覺上有前有后,增強縱向空間上的層次感。
4.趣味性:增加畫面趣味性除了利用表情以外,還可以用一些微小的變化去實現(xiàn),比如歪著的可能比正的活潑一點,再比如元素的穿插互動也可以讓畫面增趣不少,大家可以多多嘗試!
以上就是今天和大家分享的內(nèi)容,希望對大家有所幫助!
我們在設(shè)定界面風格的時候,少不了顏色的配比,但顏色一定是講究平衡的,其中一個最重要的平衡就是明暗的平衡,如果你的界面全屏都是很亮的顏色,那就會導(dǎo)致非常的刺眼,比如像瑞文同學(xué)的這個顏色設(shè)定:

就是過于明亮了,其實當我們的顏色過于明亮?xí)r,最常用的一種方式就是,直接用黑色去壓住亮色,像下面這組圖標的做法一樣,減少亮部顏色,直接增加黑色:

這樣就不會那么刺眼了,當我們明白了底層原理之后,再去優(yōu)化配色,我們看前后的變化:

這樣就會比之前舒服很多,當然,也可以試試頭圖變成黑色,按鈕變成綠色,把重色面積繼續(xù)加大,但不管哪一種,都會比之前全是亮色要好很多!
小A同學(xué)是一個非常有潛力的同學(xué),但是最開始交上來的吉祥物作業(yè),也不是很理想,效果如下:

話不多說,我們就改動一個點,五官緊湊,看看前后效果對比:

可愛的程度完全不在一個檔次,我們再看看小A同學(xué)后面的延展效果:

比之前強了很多很多倍,就是因為一個五官緊湊。
我們在做練習(xí)的時候,很重要的一個鍛煉點就是視覺敏銳度,能夠敏銳的發(fā)現(xiàn)哪里不舒服,這個真的很重要。
而視覺敏銳度里面就有一個維度是顏色,比如我們在看下面一兜糖同學(xué)做的質(zhì)感圖標作業(yè):

我們應(yīng)該快速的看出,第一個圖標顏色不是很和諧,沒有后面兩個那么舒服,主要是那個藍色有點臟,我們看優(yōu)化后的三個圖標:

就比之前要統(tǒng)一舒服很多。
當我們的練習(xí)達到一定量時,敏銳度自然就會提高很多,所以一定要多去練習(xí),把敏銳度這一塊提高上來。
這是潘子同學(xué)的疑惑點:

他感覺綠色好難啊,第一次交上來的作業(yè)如下:

先不說造型問題,就光說顏色,就有點單薄,也有點太亮了,還有就是顏色比較正。
其實我們在配綠色的時候,只要把綠色加一點藍色,或者加一點黃色就會讓顏色好看很多。

后來潘子同學(xué)把顏色進行了優(yōu)化:

這樣就比之前還要多了。
還有包括檸檬同學(xué)用的綠色:

也是比較好看的。
這回再用綠色的時候,大家清楚怎么好看了吧!
以上就是今天和大家分享的一些知識點啦,大部分是關(guān)于顏色的,顏色敏銳度、綠色怎么配,明暗的對比等等,顏色是一個非常重要的視覺維度,希望大家都能重視,并且多多練習(xí)。提高自己的色感!
我們需要了解一下設(shè)計模式,例如它是什么、什么時候用、怎么使用,可以讓我們在沒有參考的情況下,也能設(shè)計出合理、好用的界面。
把不同的內(nèi)容模塊,放到一組順序排列的面板中,這些面板每一個都可以折疊、可以展開,互不干擾。
你需要在頁面上顯示大量各種各樣的內(nèi)容,可能包括文本、列表、按鈕、表單控件等,而你又沒法把它們都顯示在頁面上。

1、用戶可能一次只需要查看一個模塊的內(nèi)容。有些模塊比別的模塊更長或更短,不過它們的寬度一樣。
2、這些模塊組成了一個工具箱,或者兩級菜單,或者包括一些交互式元素的某種結(jié)構(gòu),這些模塊的內(nèi)容要么彼此相關(guān),要么彼此類似。

3、要注意的是,當一個大模塊打開或者打開了很多個模塊的時候,模塊底部的標簽可能會滾動到屏幕或窗口的外面。如果這一點對用戶來說有問題,那就要考慮一下其他的解決方案。

豎向排列這些模塊,并使用對于用戶來說有意義的排列順序。
例如:QUICK BI 右側(cè)折疊面板,順序是從大到小,從外到內(nèi)。

為每個模塊選擇一個簡短而富描述性的標題,并把這個標題放到一個橫條上,讓用戶可以單擊它來打開或關(guān)閉這個模塊。
也可以用一個可以變換方向的三角形圖標來提示打開/關(guān)閉的操作:關(guān)閉的時候向右或向下,打開的時候向上。

一次允許打開多個模塊。
人們在這個問題上有一些不同的看法,有的人喜歡一次只能打開一個模塊。不過根據(jù)經(jīng)驗,特別是在各種應(yīng)用里,一次允許打開多個模塊更合適。這樣可以避免一個之前打開的模塊突然消失,這樣會讓用戶覺得很粗魯,也很意外:“喂, 那個菜單哪里去了?之前就在這里的!

當用戶在登錄狀態(tài)時,折疊面板應(yīng)該在多個操作期間,保持它們各自模塊的打開和關(guān)閉狀態(tài),這點很重要。

如果模塊內(nèi)容需要進一步拆分,折疊面板還可以級聯(lián)使用,不過這樣看起來會有點混亂。 因此只用一個一級折疊面板模塊更合適,如果有必要可以采用其他結(jié)構(gòu)代替,比如tab頁。

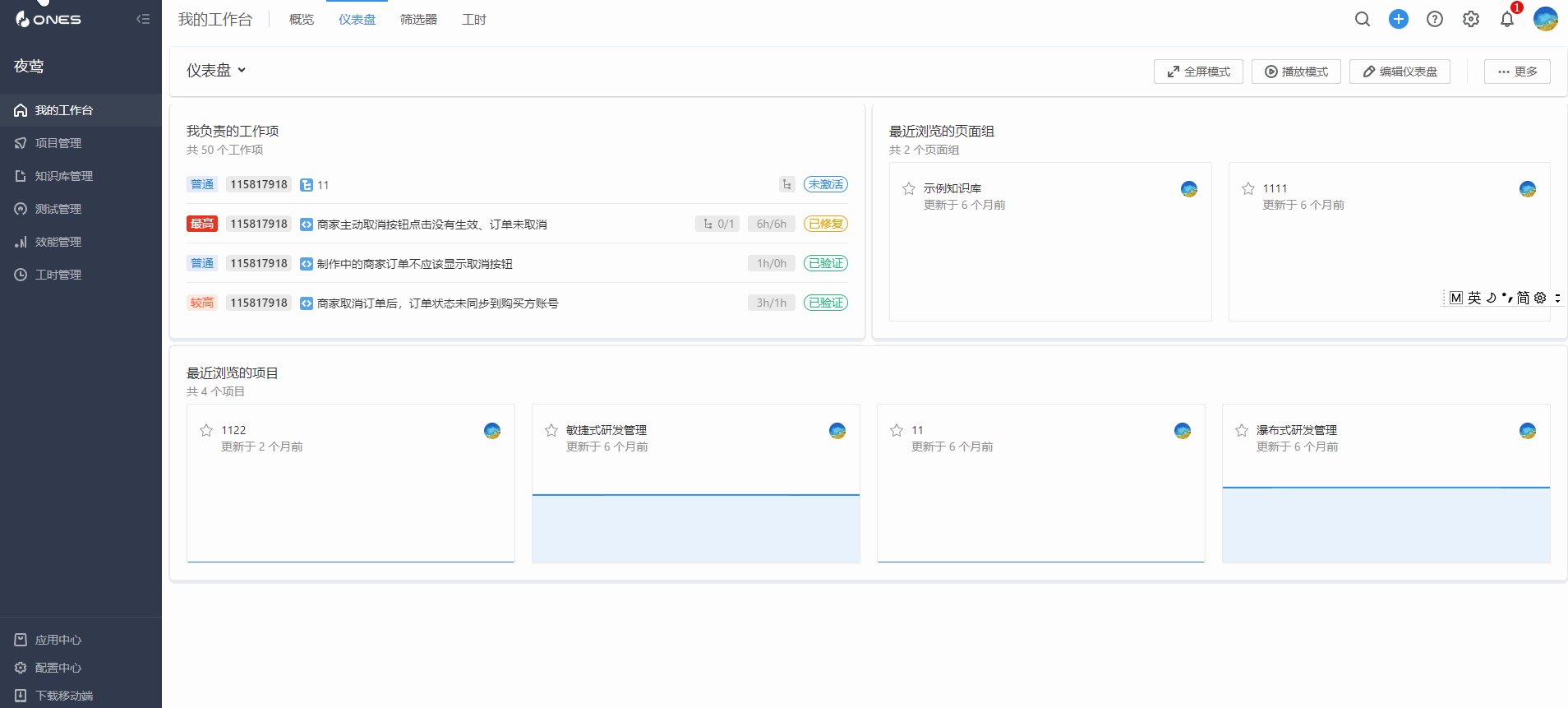
把頁面上的內(nèi)容組合到幾個不同的區(qū)塊里,每一個都可以獨立打開或關(guān)閉。可以隨意在界面上放置這些區(qū)塊,用戶還可以移動它們,形成自己定義的布局。

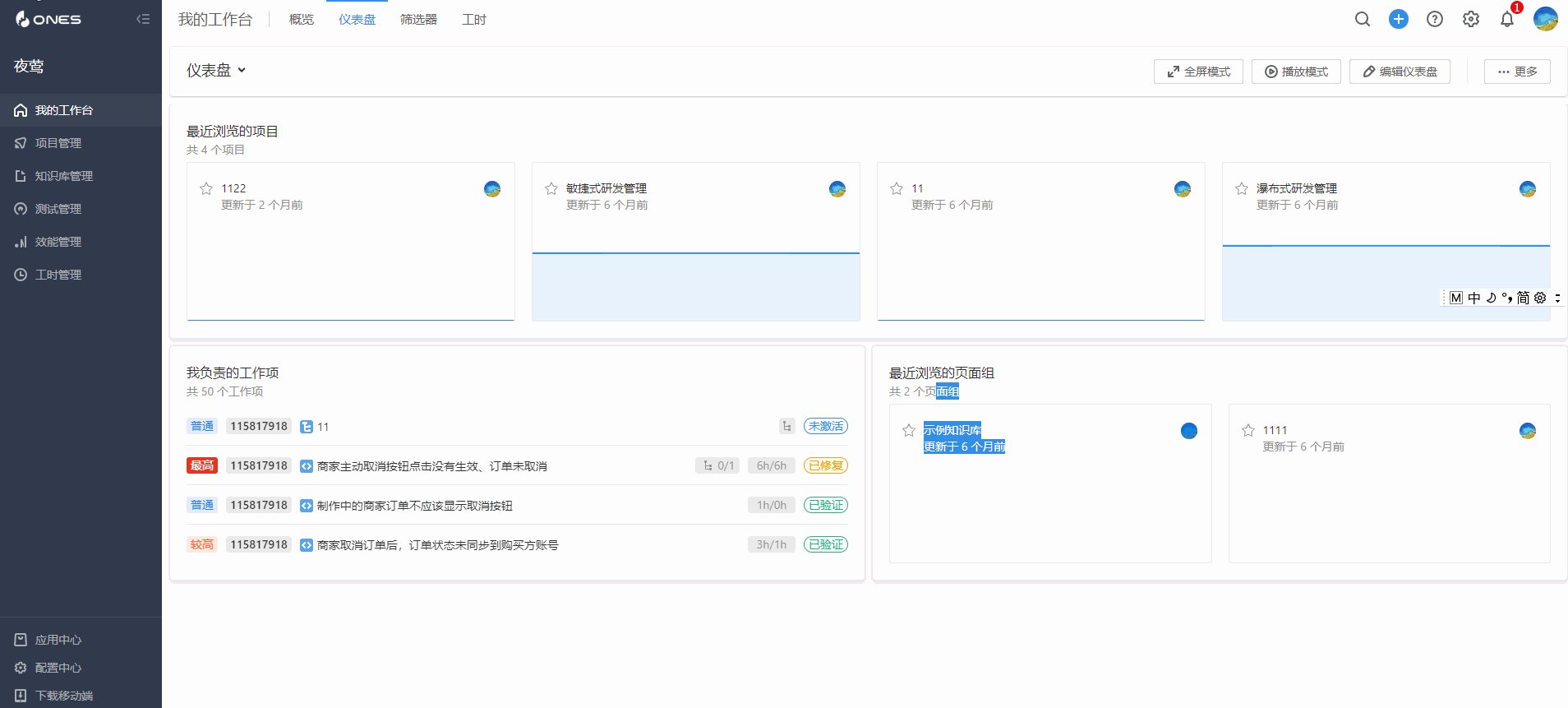
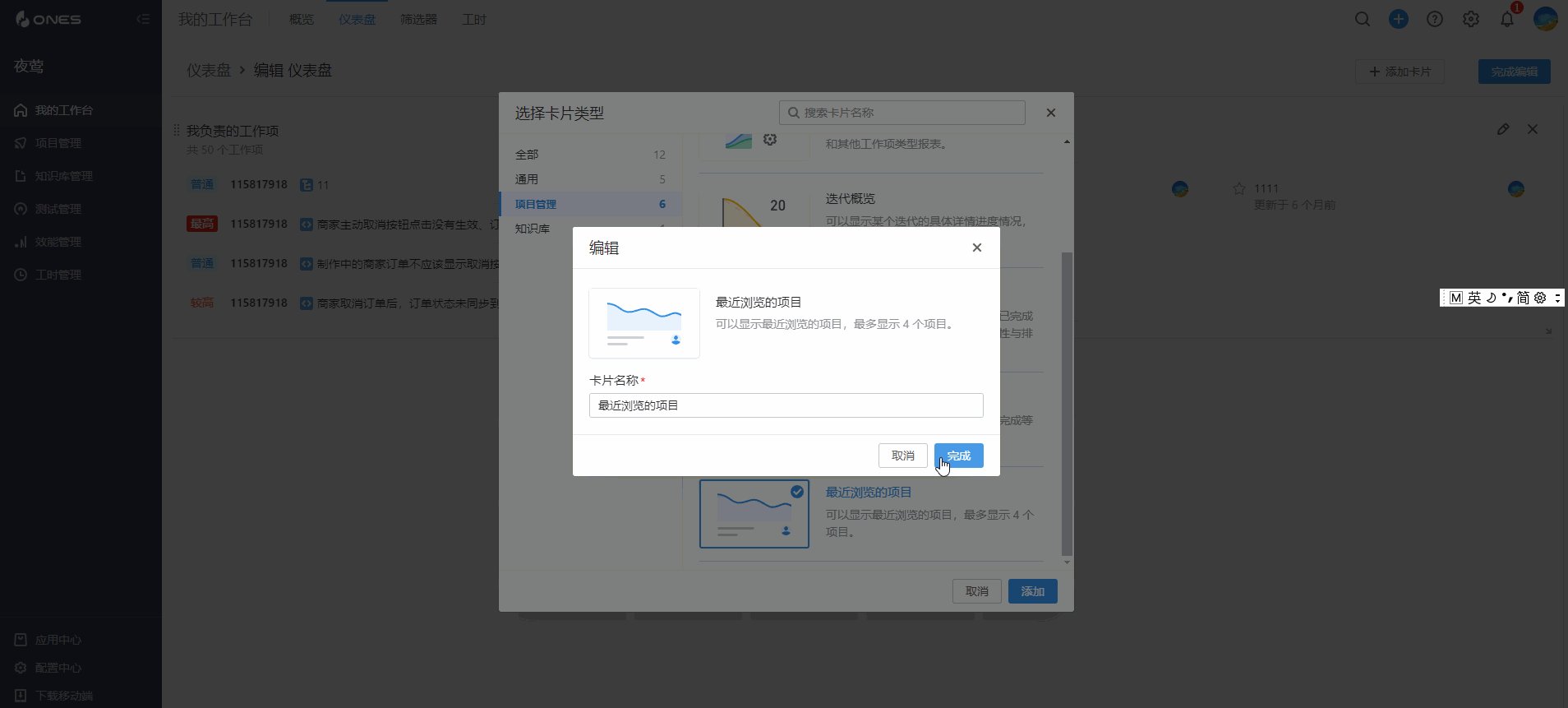
你正在設(shè)計一個桌面應(yīng)用(例如:釘釘、飛書)或者一個網(wǎng)頁應(yīng)用(例如:紛享銷客、ONES),應(yīng)用中會涉及看板、工作臺、儀表盤、數(shù)據(jù)分析等頁面,你希望用戶對這些頁面有一定的控制權(quán)。 這些頁面應(yīng)該是應(yīng)用中的主頁面、是用戶會經(jīng)常查看的頁面。
在這個頁面上,需要顯示大量各種各樣的內(nèi)容,可能包括文本、列表、按鈕、表單控件、圖表等,而你又沒法把它們都顯示在一個模塊上。
1、用戶想同時查看好幾個模塊。
2、不同的模塊對每個用戶來說,有著不一樣的價值。例如,有些人想看到A、B、C這三個模塊,而另外一些人可能想看到的是D、E、F。 3、在空間大小方面,各個模塊差異可能比較大。例如,用戶希望把信息少的模塊縮小。

4、模塊在界面上的位置對用戶來說很重要。例如,重要的內(nèi)容用戶希望放在前面。

5、有時候模塊數(shù)量比較多,用戶不希望全部展示出來。例如:用戶匯報工作時不需要這個模塊,可以把它先移除,匯報完后,再添加回來。

6、控制這些模塊的功能可能是一個工具條,或其他交互式結(jié)構(gòu)的組成部分。

因為不同的用戶關(guān)注點也不同,他們希望能自己選擇想看的內(nèi)容。 可以把需要的內(nèi)容放到顯眼的位置,把不需要的東西隱藏起來。同時,他們還可以利用“空間記憶”來記住不同的內(nèi)容在什么位置。
空間記憶:當人們需要使用某個東西時,經(jīng)常是通過回憶它們的位置來尋找它們,而不是它們的名字。 例如:你因為有事外出,需要同事打開你的電腦幫你發(fā)一份文件,通常你也說一句文件好像再桌面的右邊,這也是利用了空間記憶幫助快速尋找。很多軟件把對話框的按鈕(確定、取消)放在右下方,有一部分原因也是考慮到用戶的空間記憶依賴性。
總結(jié):使用可移動的面板可以讓用戶的工作效率更高,工作更舒服。
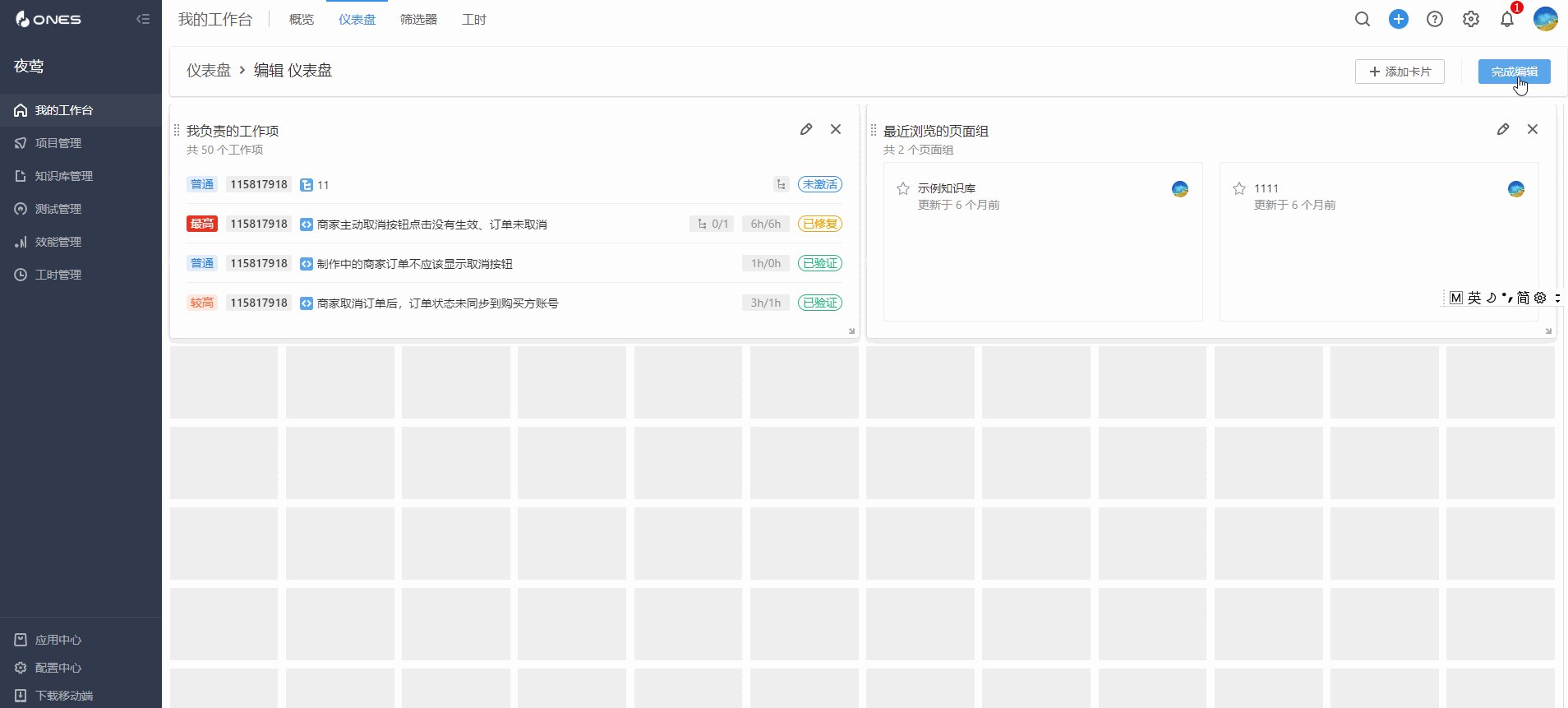
為每個模塊提供名稱、標題欄和默認尺寸,并為它們提供合理的默認設(shè)置。 讓用戶按自己的喜好在頁面上移動這些模塊,如果可能的話,可以提供拖曳功能。

讓每個模塊可以通過簡單的操作進行編輯和隱藏,也可以考慮讓用戶可以徹底移走這些模塊,在標題欄上放一個關(guān)閉按鈕就可以。

可移動面板要清晰的體現(xiàn)編輯與預(yù)覽狀態(tài),如果用戶誤操作打亂模塊順序,需要提供一個“恢復(fù)默認設(shè)置”的按鈕。
把次要內(nèi)容和可選內(nèi)容放到用戶能自己打開、收起的面板里。
你需要在頁面上顯示大量各種各樣的內(nèi)容,可能包括文本、列表、按鈕、表單控件等,而你又沒法把它們都顯示在頁面上。 同時,還可能有一些適用中央舞臺模式的內(nèi)容需要在視覺上優(yōu)先處理,需要把面板收起。

1、這些模塊為界面上的主要內(nèi)容提供注釋、修改、說明或支持。(例如:WPS右邊的快捷鍵、樣式、幫助、資源)

2、這些模塊可能不是很重要,不需要默認展開。
3、對不同的用戶來說,它們的價值并不一樣。(例如:圖中新手入門指導(dǎo),老用戶可能并不需要)

4、甚至對同一個用戶來說,這些模塊可能有時候非常有用,換個時間就不一定了。當 它們收起的時候,這些空間最好留給界面上的主要內(nèi)容。
5、這些模塊之間可能彼此沒有多大關(guān)系。當用到Tab和折疊面板時,這兩個模式會把各個模塊組合到一起,表示它們之間有一些關(guān)聯(lián),而可收起面板不會對內(nèi)容進行分組。
把無關(guān)緊要的內(nèi)容隱藏起來可以讓界面變得簡潔。
當用戶選擇隱藏某個模塊時,只要簡單地收起這個模塊就可以了。 它所占用的空間也會還給主要內(nèi)容。
這也是漸進式展開原則的一個例子—只在用戶需要的時候,需要的地方立即顯示那些隱藏的內(nèi)容。
總的來說,想讓界面保持整潔,通過對內(nèi)容進行分組和隱藏是非常有效方式。而可收起面板、Tab、折疊面板、可移動面板,這4種模式正是有效方式的工具。 如何使用
把內(nèi)容放到一個單獨的面板里,讓用戶可以用一次單擊來打開或關(guān)閉這些面板。 可以利用引導(dǎo)性的文字來表示這里可以展開(例如:更多),也可以利用三角形的圖標來表示這里可以展開。

當用戶關(guān)閉這個面板時,把它所占用的空間收起來,用來顯示主要內(nèi)容。
也可以在打開和關(guān)閉這些面板的時候加上動畫效果,這樣會讓打開和關(guān)閉時的過渡更加平滑。
如果有多個模塊要用這種方式來隱藏,可以把這些模塊放在一起,或者用Tab、折疊面板來組織,還可以把它們分開放在主界面上。
如果發(fā)現(xiàn)大部分用戶都打開了一個默認為關(guān)閉狀態(tài)的可收起面板,那么應(yīng)該讓它默認打開。
謝謝大家觀看!
藍藍設(shè)計的小編 http://www.73404.com.cn