編輯導(dǎo)語:動效,是頁面的靈魂,也能讓用戶有更好的體驗。作為設(shè)計師,我們?nèi)绾螌有гO(shè)計得更有簡潔有趣呢?本篇文章中,作者分享了5種動效格式的優(yōu)缺點。感興趣的小伙伴不妨來看看。

動效設(shè)計,可以提升界面的趣味性和引導(dǎo)性,讓用戶瀏覽過程中不會太枯燥,獲得更好的體驗。
最近做的金山知了(后面改名為金山知識庫)官網(wǎng),頭圖元素加入了緩動效果,第一眼挺新穎的。

金山協(xié)作新年許愿活動,許愿按鈕加入了運動的形象,更能吸引用戶點擊。

不過,輸出動圖和開發(fā)對接的過程中,我也遇到過一些問題:導(dǎo)出的動圖模糊、資源太大、開發(fā)不支持動圖格式等等,當(dāng)時也是想盡辦法地解決。
這次我總結(jié)了幾種常用的動圖格式,也提及我輸出動圖過程遇到的問題和解決方法,以及我們設(shè)計師該如何選擇合適的動圖格式。
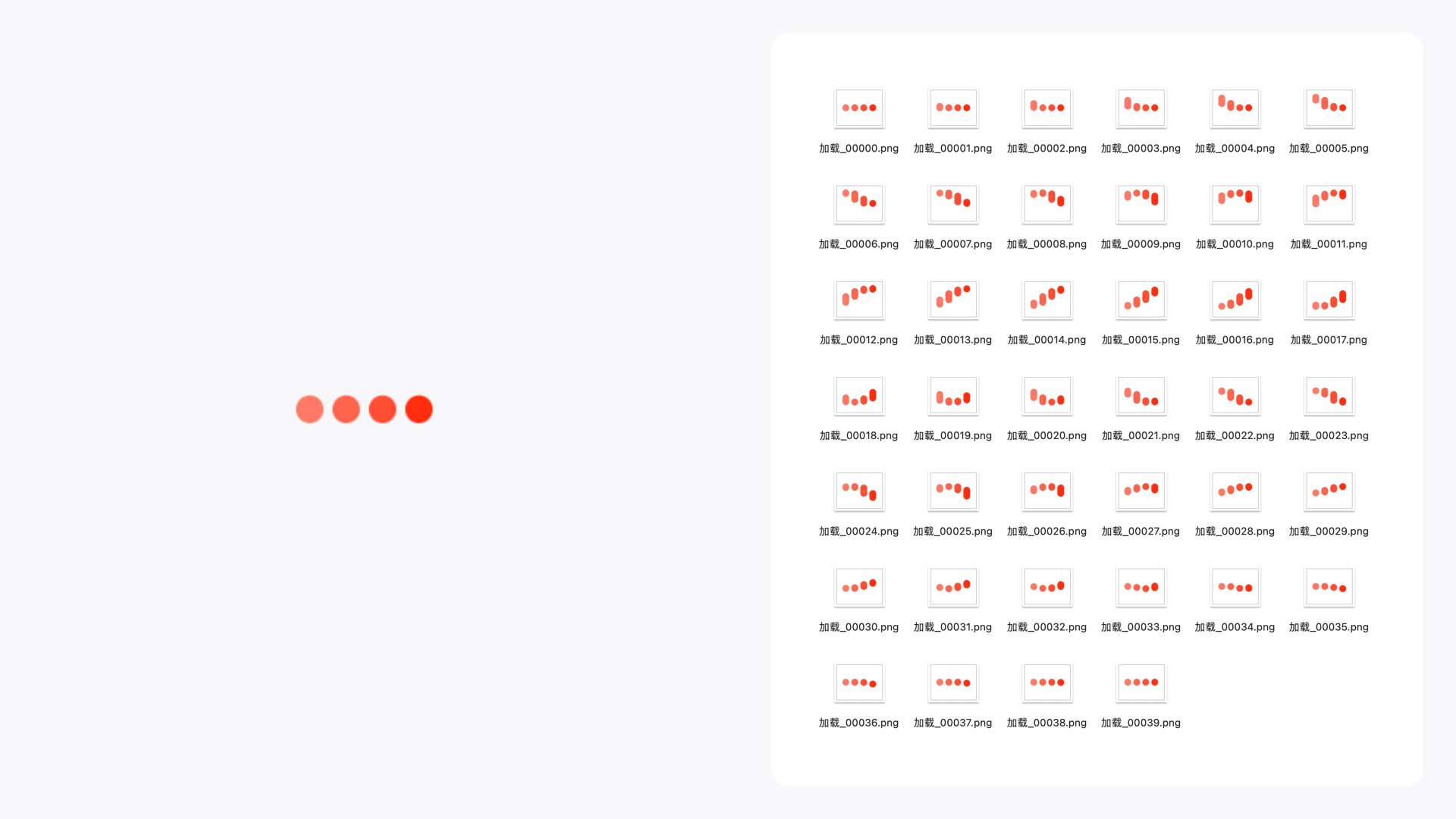
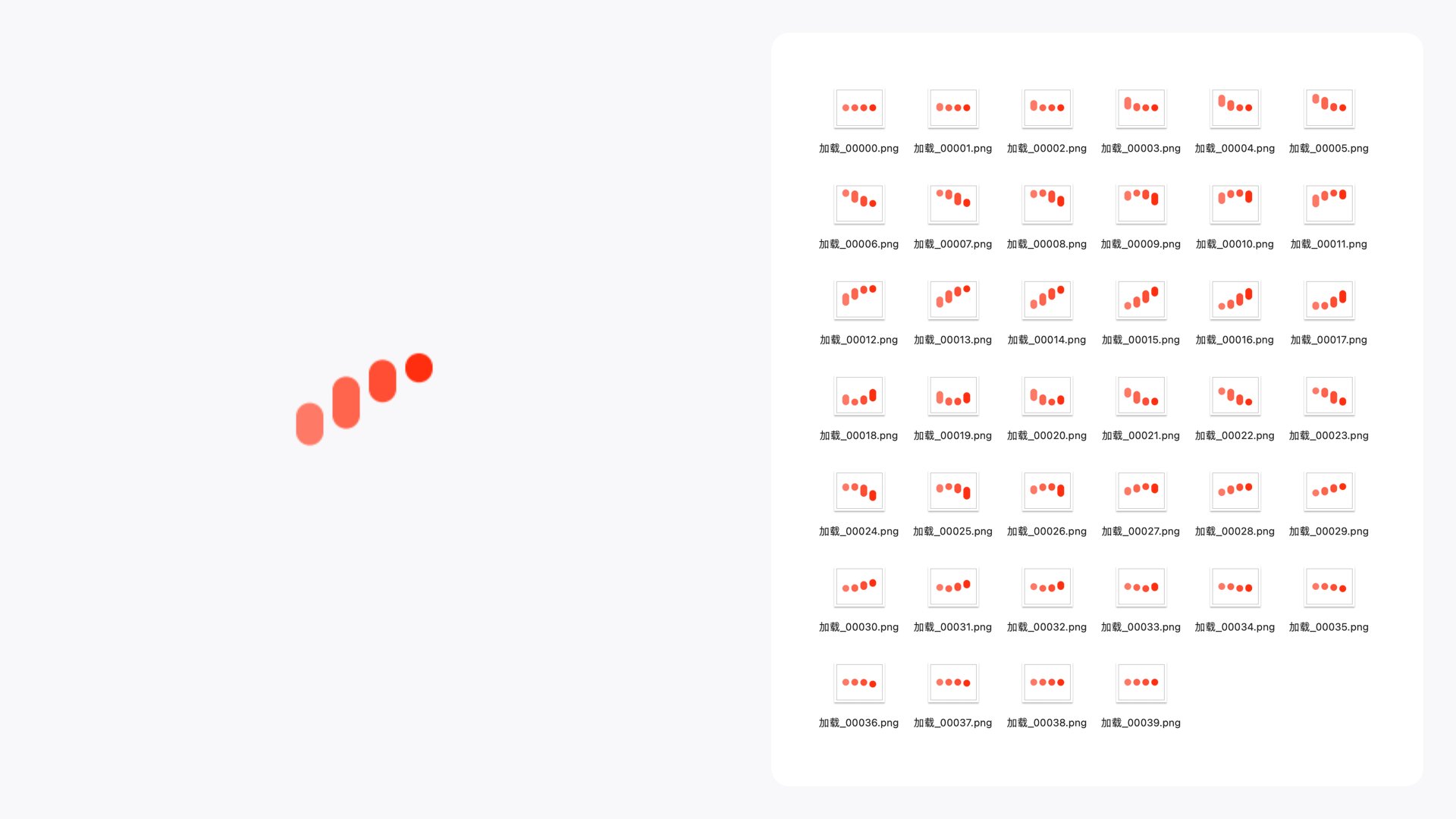
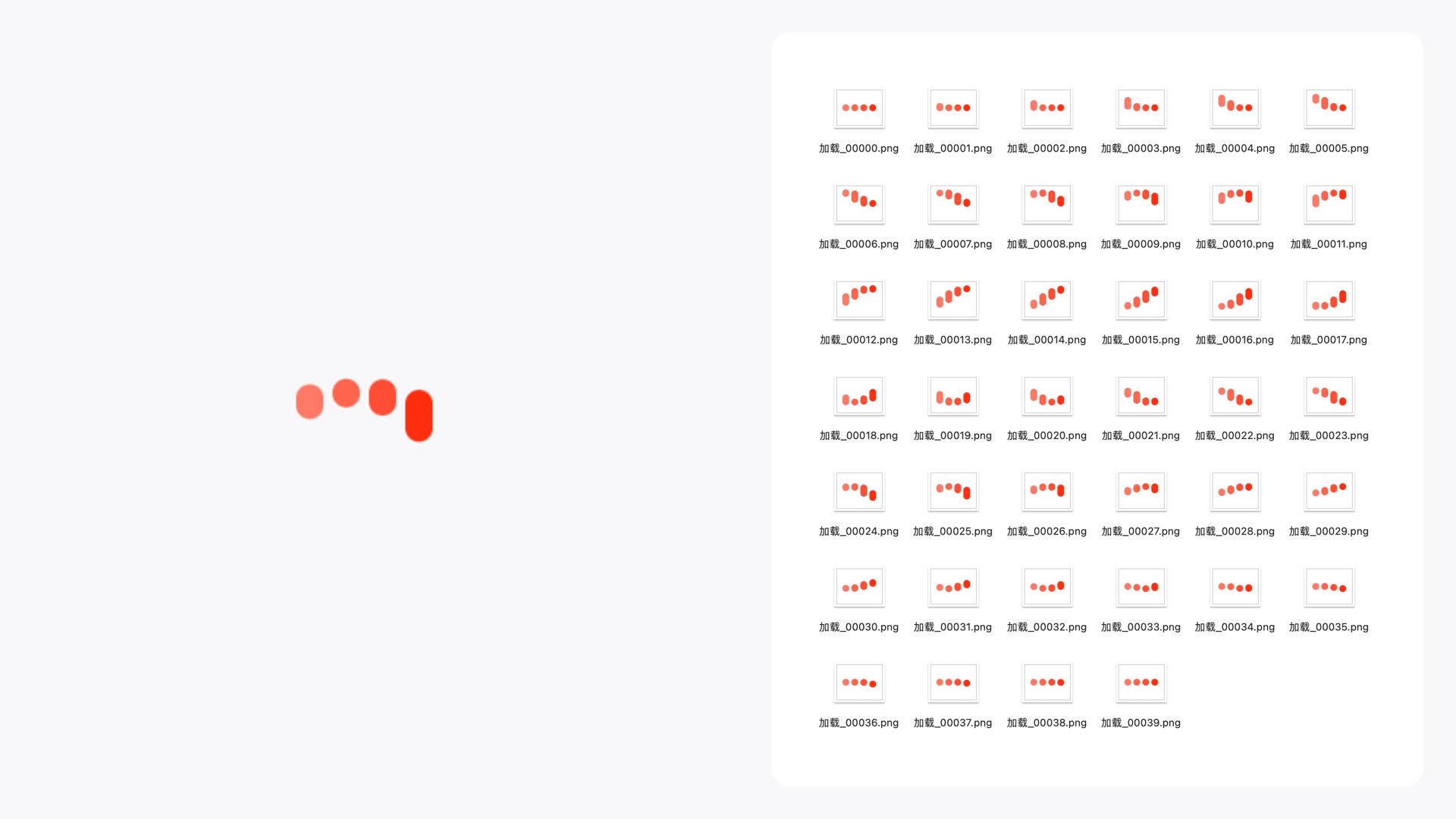
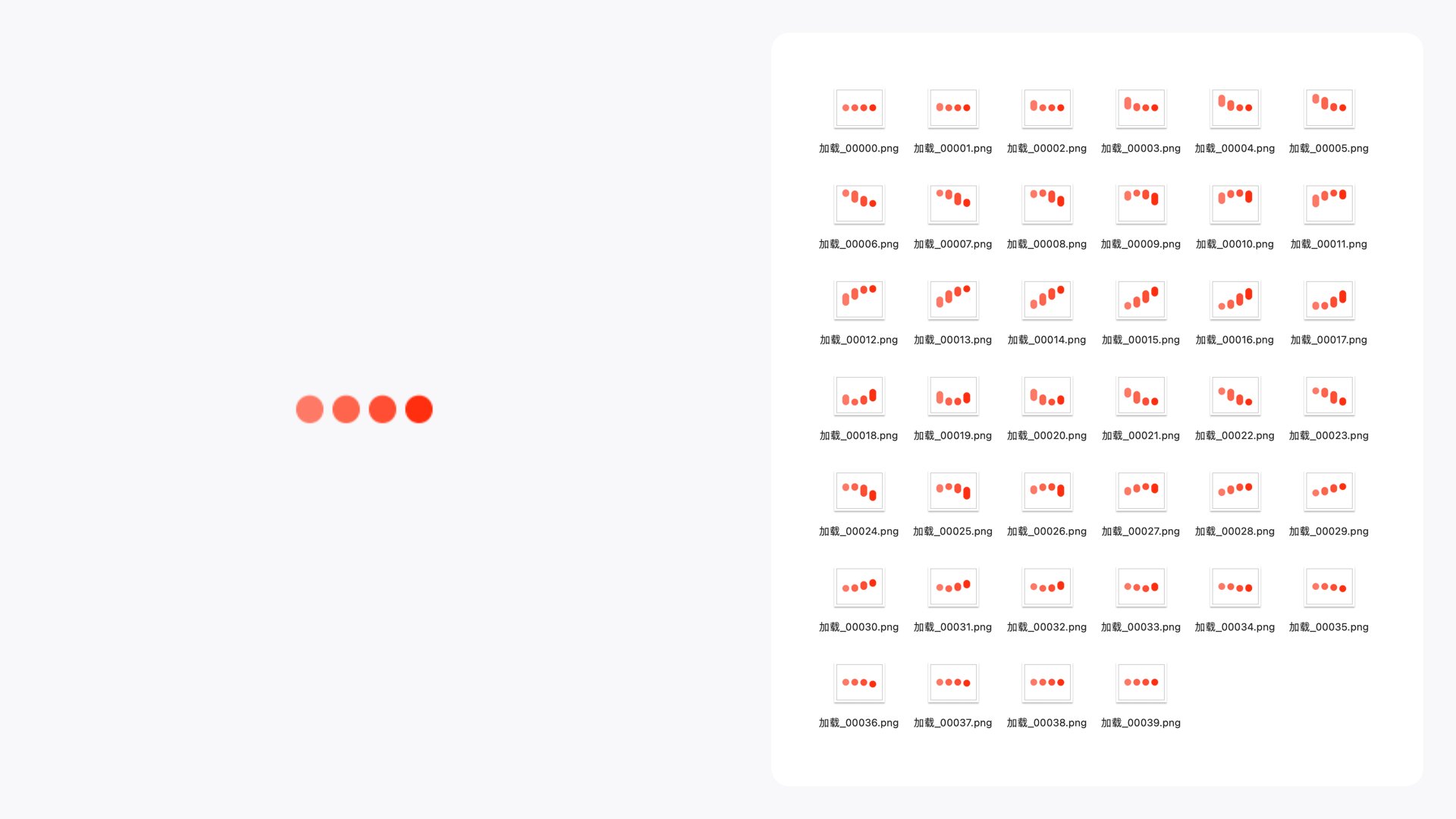
剛開始接觸動效,我最先了解到的 PNG 序列幀,就是輸出動圖的每一幀圖片,然后交付開發(fā),按幀播放圖片實現(xiàn)。
比如這個加載動畫,我的練習(xí)作品,導(dǎo)出序列幀資源很大,所以我平時基本不用這種格式。

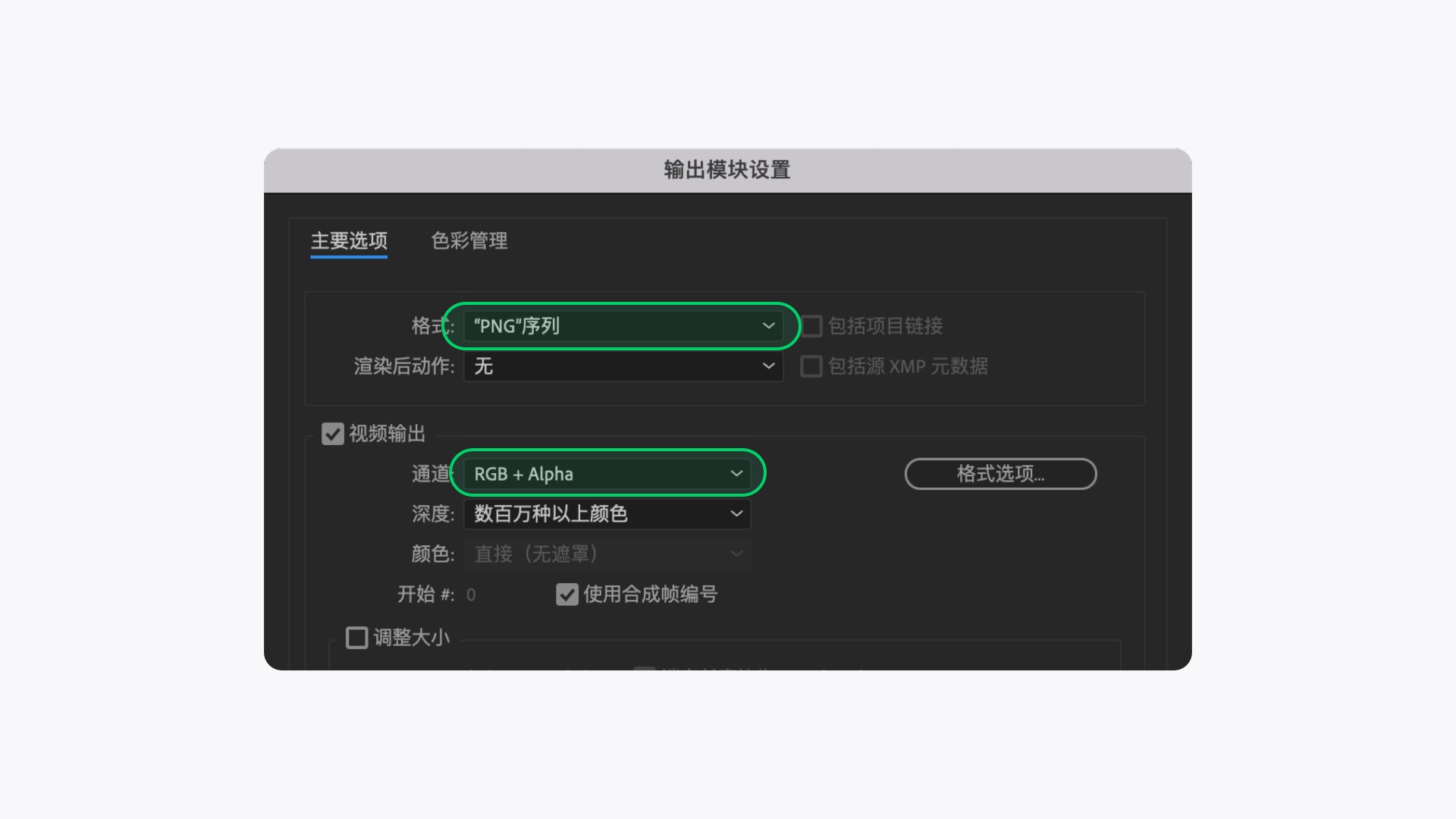
導(dǎo)出方法:
AE 輸出選擇 PNG 序列,如果要導(dǎo)出透明背景,通道選擇 RGB+Alpha。

GIF 支持安卓、iOS、網(wǎng)頁,可以說也是比較常用的格式之一。
界面設(shè)計中的小元素可以使用這個格式,比如運營按鈕動畫、點贊圖標(biāo)動畫等,資源不會太大。
像我之前負(fù)責(zé)的新年許愿活動,因為是從 0 到 1 的產(chǎn)品,開發(fā)還沒有支持 Lottie,所以許愿按鈕動畫輸出 GIF 給開發(fā)實現(xiàn),壓縮后資源 300KB。
雖然動圖放大周圍有鋸齒,但是在手機(jī)上是看不到的。

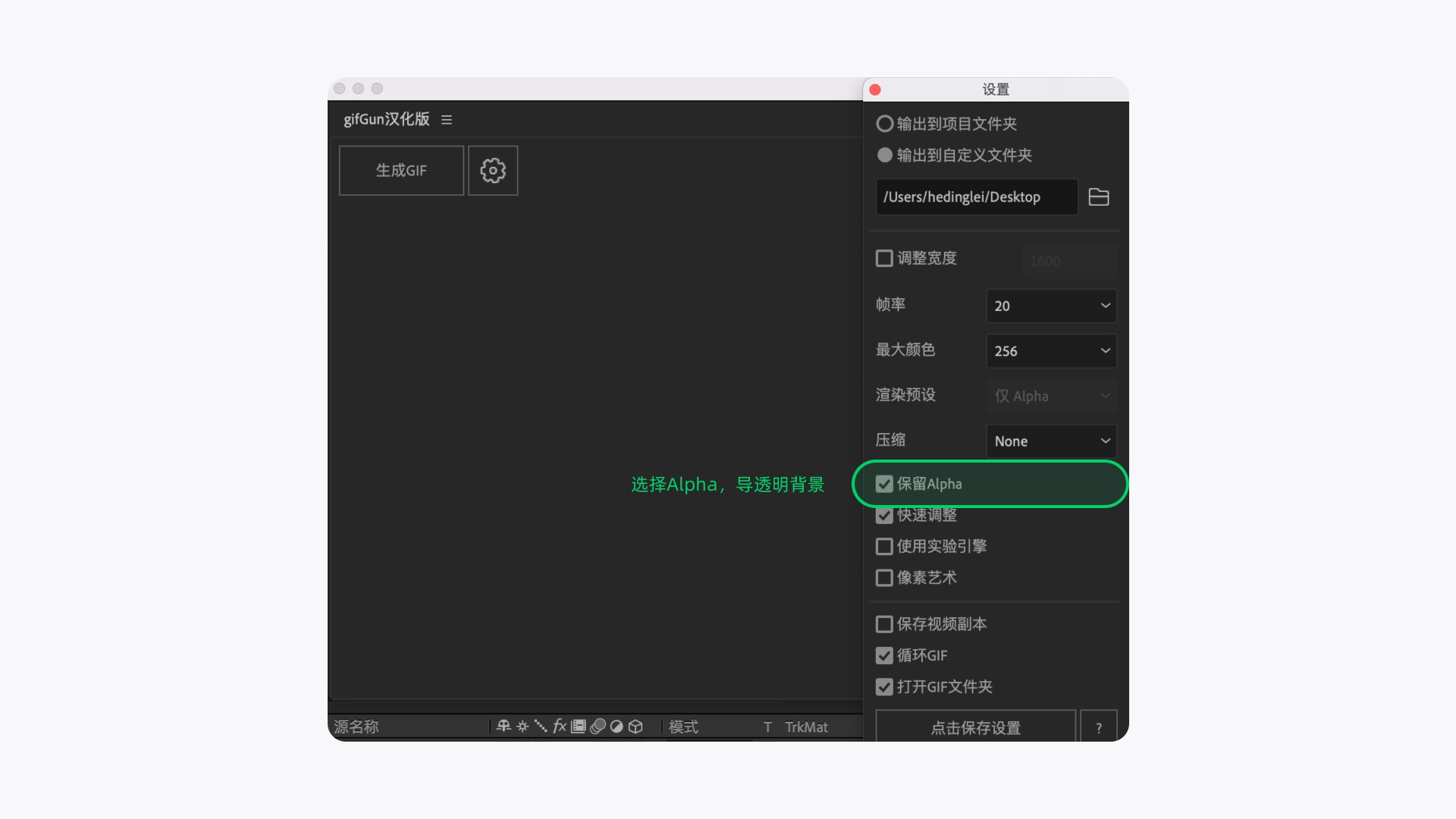
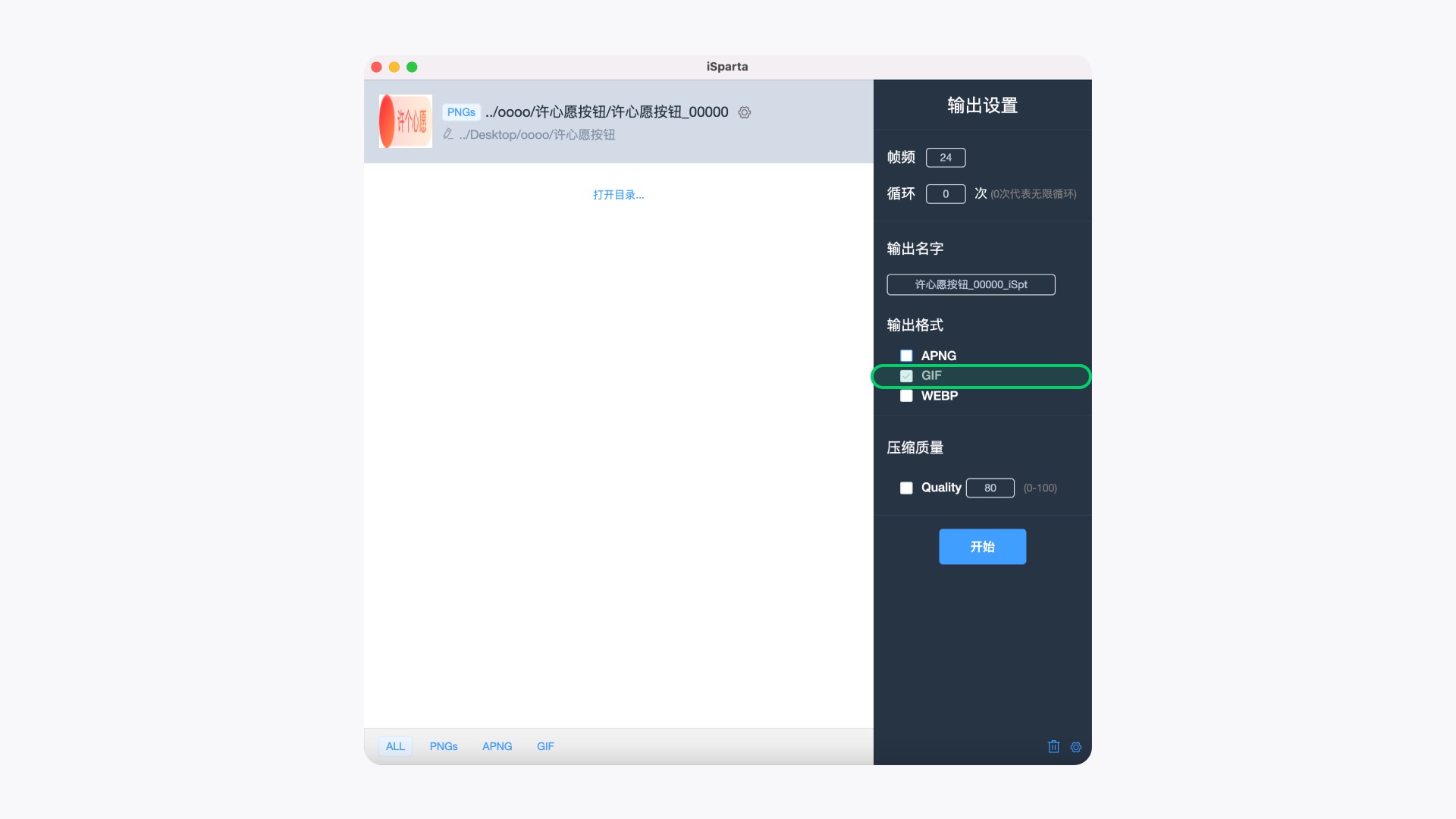
導(dǎo)出方法:
1. AE 導(dǎo)出 MOV 格式,再用 PS 轉(zhuǎn)換成 GIF。(注意:可能是因為動畫時間太長、文件太大,導(dǎo)出經(jīng)常失敗,所以我很少用這種方式)

2. AE 安裝 Gifgun 插件,直接導(dǎo)出。

3. AE 導(dǎo)出 PNG 序列,將所有圖片拖進(jìn) iSparta,勾選 GIF 輸出。(注意:如果導(dǎo)出 GIF 圖片有問題,需要勾選壓縮質(zhì)量,填寫小于 100 的值就可以解決了)

如果 GIF 文件太大,可以使用無損壓縮軟件:PPDuck。
Lottie 是一個用于 Android、iOS、Web、Windows 的動畫庫,用于解析使用 bodymovin 導(dǎo)出為 json 文件的 AE 動畫。
動畫通過代碼實現(xiàn),是矢量的。
動畫庫資源會增加安裝包的大小,客戶端會有推動成本。
不過 WPS Office 有在使用,資源大小和穩(wěn)定性目前來說是可以的。
不支持 AE 效果器直接添加的效果,比如高斯模糊、內(nèi)發(fā)光、投影。
支持用圖片導(dǎo)入 AE 做出的動效,比如金山知識庫官網(wǎng)的頭圖,就是使用 Lottie 方式實現(xiàn),資源小,動圖也很清晰。
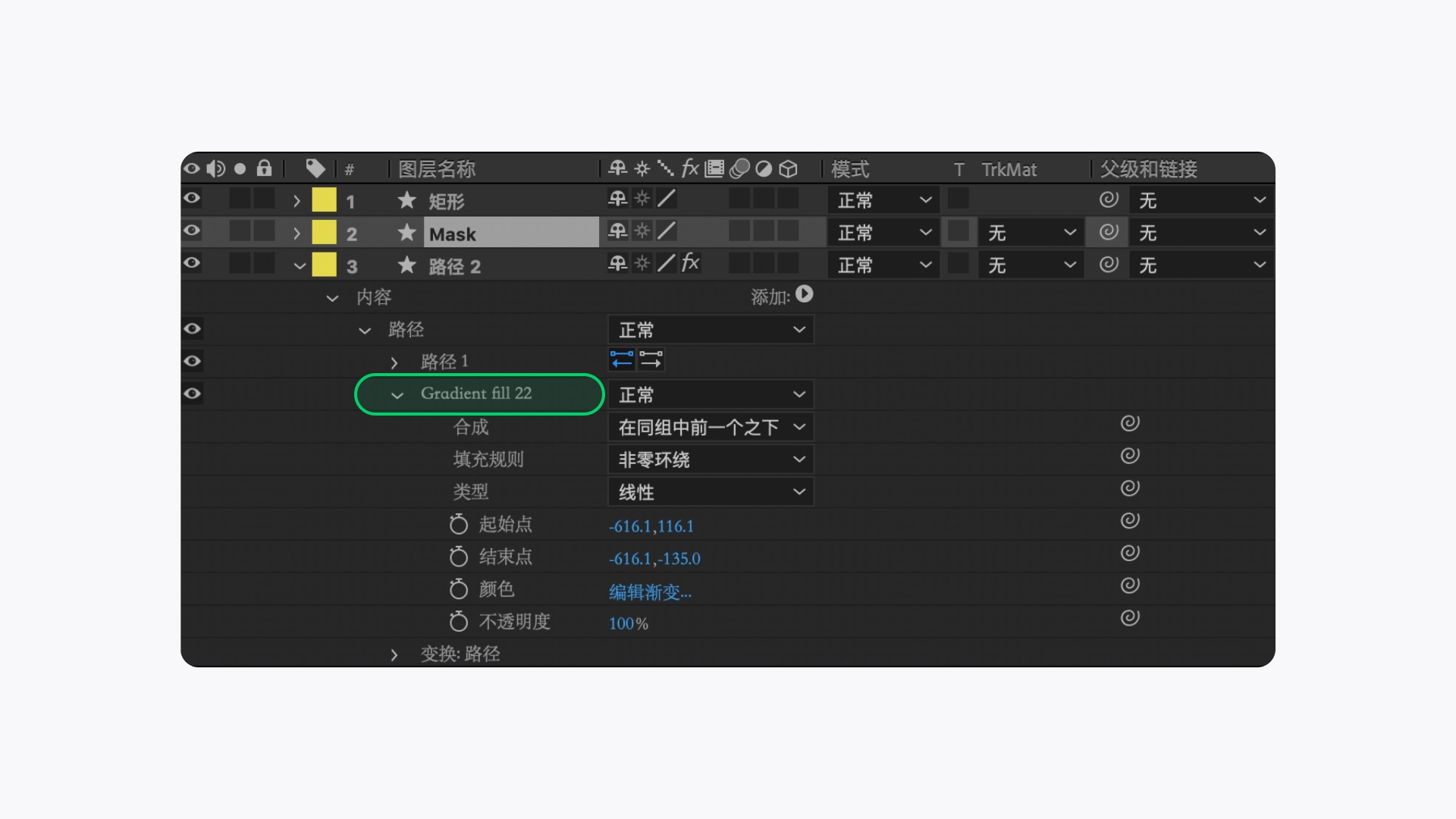
支持顏色漸變,但是導(dǎo)出 json 容易出問題。比如之前設(shè)計的會員卡片動效,漸變顏色導(dǎo)出后變成了黑白漸變。

這時候只需要將所有漸變圖層名稱按順序改為 Gradient fill 1、Gradient fill 2、…,就可以解決了。

導(dǎo)出方法:
AE 安裝 bodymovin 插件,直接導(dǎo)出。(注意:要選擇保存路徑,導(dǎo)出按鈕才能點擊。點擊設(shè)置圖標(biāo),選擇 Standard 和 Demo,才能導(dǎo)出 json 文件和 demo 預(yù)覽效果)

APNG 是基于 PNG 格式的位圖動畫格式圖片,文件后綴依然是.png,可以在瀏覽器中預(yù)覽動畫。
金山協(xié)作的表情包使用的也是這種格式動圖。
和 GIF 對比,它的優(yōu)勢在于動圖邊緣光滑,不會有鋸齒和顆粒感。

導(dǎo)出方法:
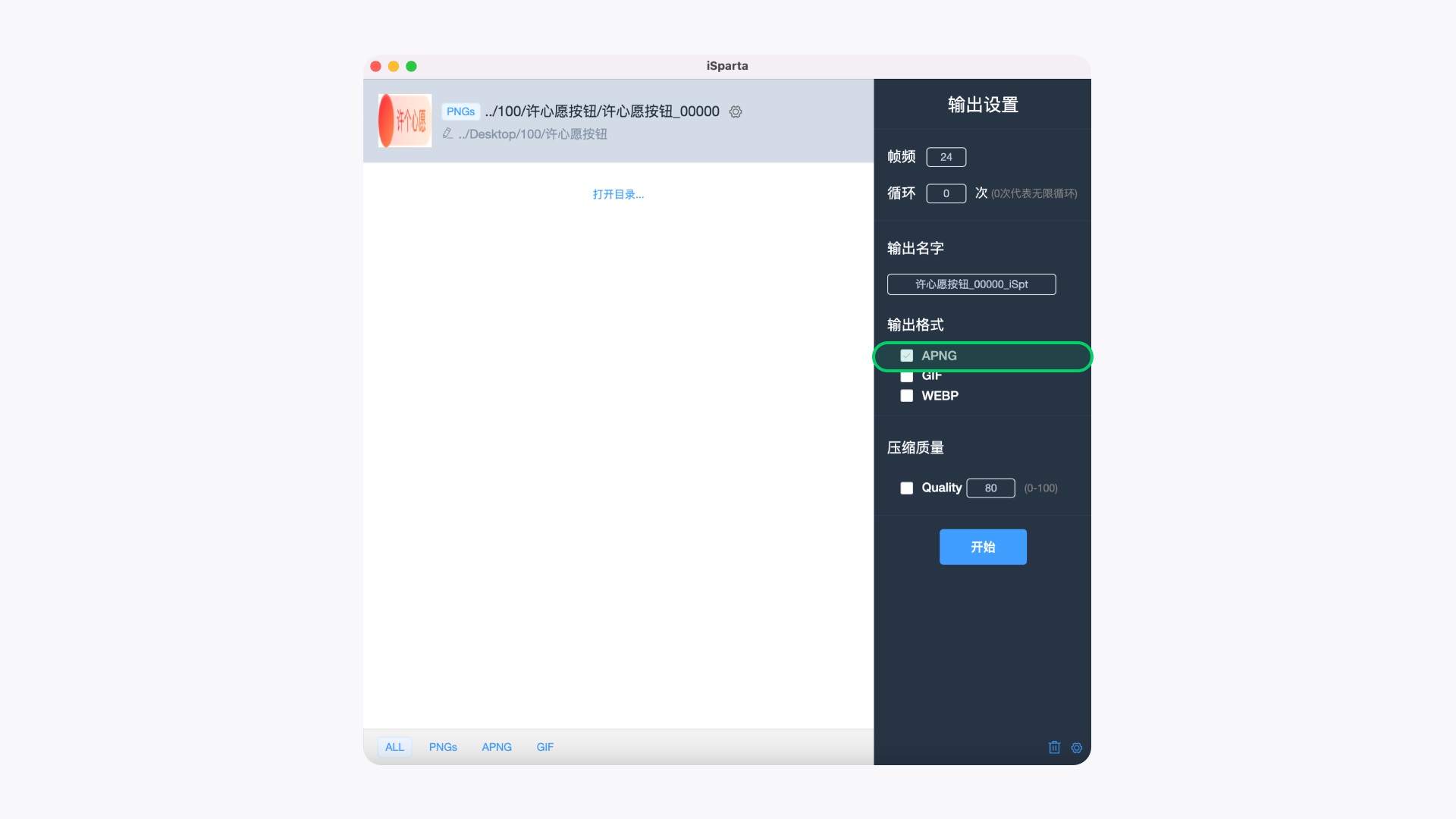
AE 導(dǎo)出 PNG 序列,將所有圖片拖進(jìn) iSparta,勾選 APNG 輸出。

SVGA 是由 YY 團(tuán)隊開發(fā)出來的一種跨平臺的開源動畫格式,同時兼容 iOS / Android / Flutter / Web 多個平臺的動畫格式,常用于直播禮物場景,適合炫酷的禮物動效。
因為禮物效果比較復(fù)雜,一般是用 png 序列,一張圖一幀地制作動畫,輸出 SVGA 文件。
它只會生成一個 svga 后綴文件,代碼和位圖元素都被集成在了一起,但是 Lottie 會生成兩個文件:json 代碼文件+img 文件夾。
支持 AE 自帶基礎(chǔ)動畫:位移、縮放、不透明度等,但是不支持圖層漸變(Lottie 支持漸變)和 AE 自帶及外部插件的效果控件特效,所以 UI 動效 Lottie 比較通用,不容易出錯。
講了那么多動效落地方案,那么在實際工作中我們該如何選擇使用呢?


以上就是我的業(yè)務(wù)動效落地經(jīng)驗總結(jié),大家有需要這些導(dǎo)出插件的可以找我。
作者:ALEI;公眾號:ALEI的設(shè)計思考
原文鏈接:https://www.uisdc.com/motion-design
本文由@ ALEI 授權(quán)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于CC0協(xié)議

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
編輯導(dǎo)讀:我們經(jīng)常會收到各種彈窗,它們的目的主要是為回應(yīng)用戶或讓用戶回應(yīng),是用戶與產(chǎn)品間對話的一種方式。但是,彈窗也不是多多益善。如何彈、什么時候彈?這些都是有章法的。本文作者總結(jié)梳理了一套彈窗設(shè)計原則,一起來看看吧。

產(chǎn)品經(jīng)理:我覺得這里要加個彈窗,你去設(shè)計吧。
設(shè)計師:emmm…
彈窗到底該不該加?怎么加?用什么形態(tài)展示?真正的作用是什么?這些真的是產(chǎn)品經(jīng)理說了算嗎?

好的產(chǎn)品通常會在恰當(dāng)?shù)臅r間、合適的位置給出合理的反饋,彈窗也是必不可少的反饋方式,不反饋、反饋不及時或反饋不合理都會帶來不好的使用體驗,甚至誤導(dǎo)用戶,從而導(dǎo)致用戶流失。
很多時候,產(chǎn)品經(jīng)理會從商業(yè)角度、公司業(yè)務(wù)、資源限制等方面考慮問題,但這些未必是用戶所需要的,設(shè)計師不應(yīng)該完全按照產(chǎn)品需求做設(shè)計,否則就成了只會照搬產(chǎn)品原型的“美工”。需要做的是從用戶角度出發(fā),把產(chǎn)品需求轉(zhuǎn)化成設(shè)計目標(biāo),只有經(jīng)過反復(fù)的推敲、認(rèn)真分析,最終才能打磨出服務(wù)于用戶的彈窗設(shè)計,所以彈窗該不該加、如何加就成了設(shè)計師不可推卸的責(zé)任和使命。
本篇文章將圍繞著彈窗類型、使用場景、轉(zhuǎn)化率及常見問題為側(cè)重點,將自己對彈窗的理解、設(shè)計經(jīng)驗分享給大家,幫助大家對彈窗組件有更清晰的認(rèn)識,為后續(xù)避坑設(shè)計出更好的彈窗做準(zhǔn)備。
當(dāng)我們與應(yīng)用產(chǎn)生主動或被動交互時,頁面上層會彈出容器,將可承載的文本、按鈕、選項、標(biāo)簽或表單等任一內(nèi)容與之組合,就可以用來傳遞信息、狀態(tài)反饋、引導(dǎo)用戶等操作,這就是彈窗。
彈窗的目的主要是為回應(yīng)用戶或讓用戶回應(yīng),是用戶與產(chǎn)品間對話的一種方式,在線上各種場景中都有可能碰到,相當(dāng)于產(chǎn)品的線上小助理。不同類型的彈窗其作用不同,但最終都是為了滿足跟用戶之間的友好交流。

彈窗組件的樣式很多,如浮層、對話框、下拉菜單、toast等,且iOS、Android官方平臺也都根據(jù)自身的規(guī)范對組件進(jìn)行命名,不管如何稱呼,其常見的彈窗組件絕大多數(shù)都是由以下元素組成:

用戶在完成任務(wù)的過程中,界面會出現(xiàn)彈窗打斷用戶的操作行為,用戶必須通過主動點擊才可以進(jìn)行下一步操作,這即是模態(tài)彈窗。
模態(tài)彈窗通常能較好的獲取用戶的視覺焦點,并通過承載的內(nèi)容、按鈕主次層級來引導(dǎo)用戶完成他們的需求,這也會根據(jù)用戶、產(chǎn)品側(cè)重點的不同,彈出樣式也有所不同,常見的模態(tài)彈窗有對話框、動作欄、浮層…等。
1.1 對話框Dialog/Alert
對話框是很常見的彈窗,主要在打斷用戶后并提供選項操作,對用戶的干擾較大,通常會配備1~3個操作按鈕,而且會把用戶最期待的或產(chǎn)品最期待用戶操作的按鈕突出顯示。
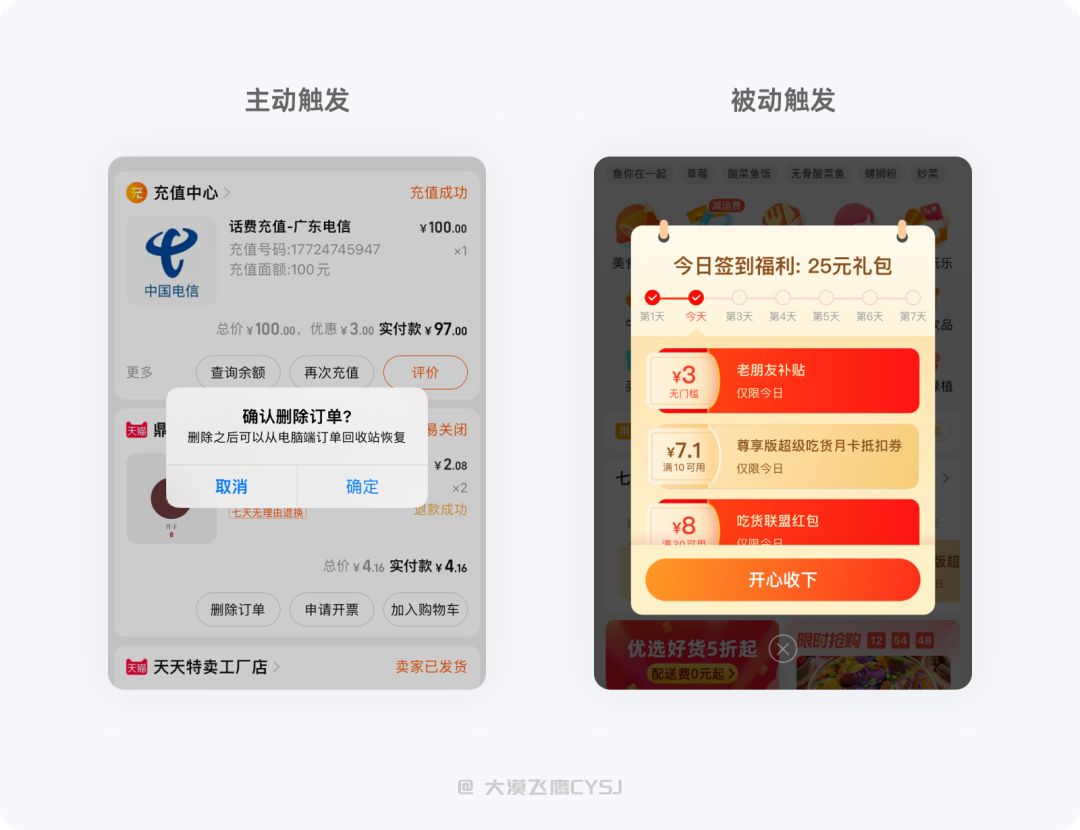
對話框類型的彈窗主要分為主動、被動兩種觸發(fā)類型,主動彈窗:信息的二次確認(rèn)、輸入內(nèi)容、前置條件選擇、風(fēng)險警示等;被動彈窗:版本更新、運營宣傳、消息通知、系統(tǒng)功能授權(quán)等。

1.2 動作欄Actionbar
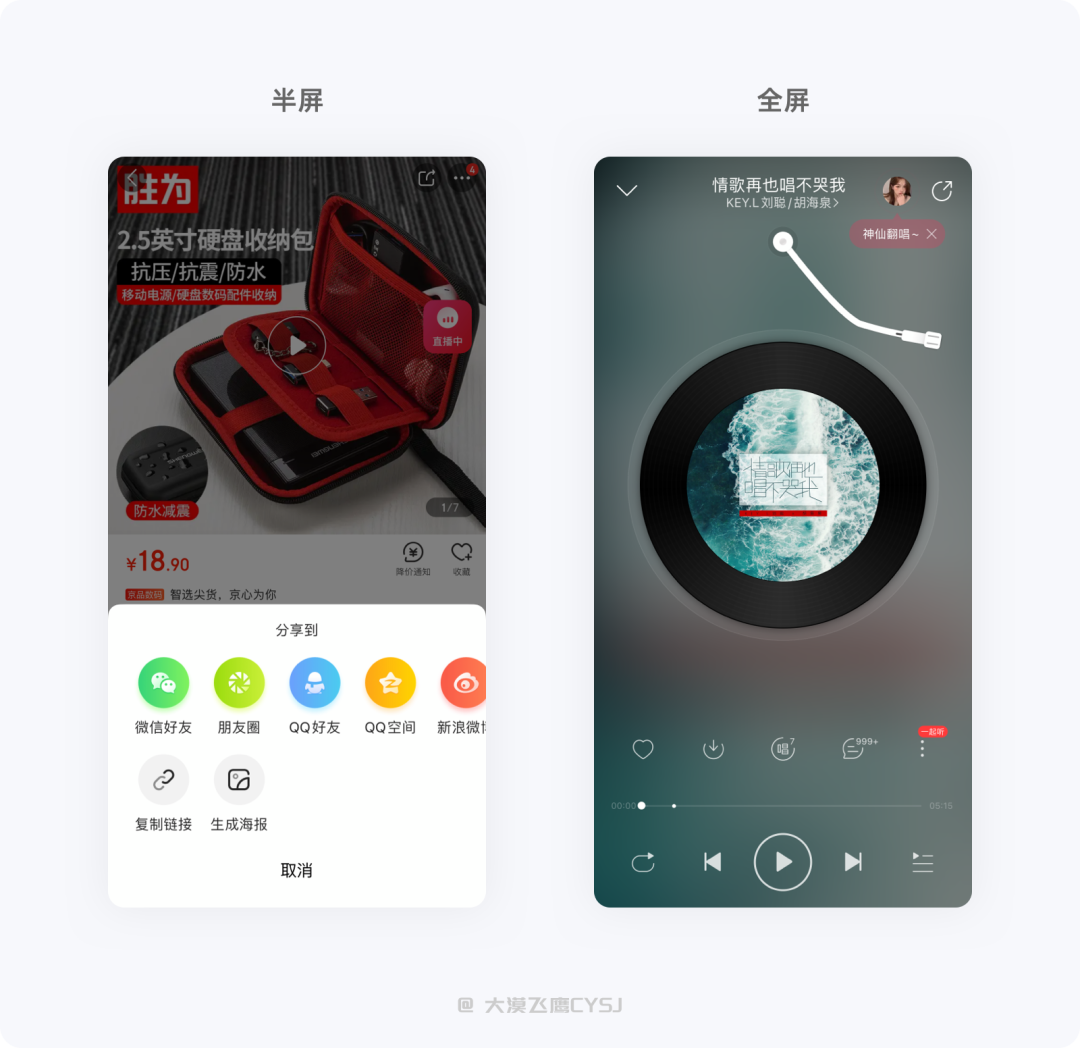
動作欄是通過用戶主動操作后彈出的內(nèi)容信息,基本都是從底部彈出,屏幕占用比例根據(jù)內(nèi)容量的多少比較隨意,從小區(qū)域、半屏、再到全屏隨處可見。
動作欄相比對話框則能承載更多、更豐富的功能信息,在用戶清晰感知當(dāng)前操作及反饋的情況下,比跳轉(zhuǎn)到新的頁面更有安全感。

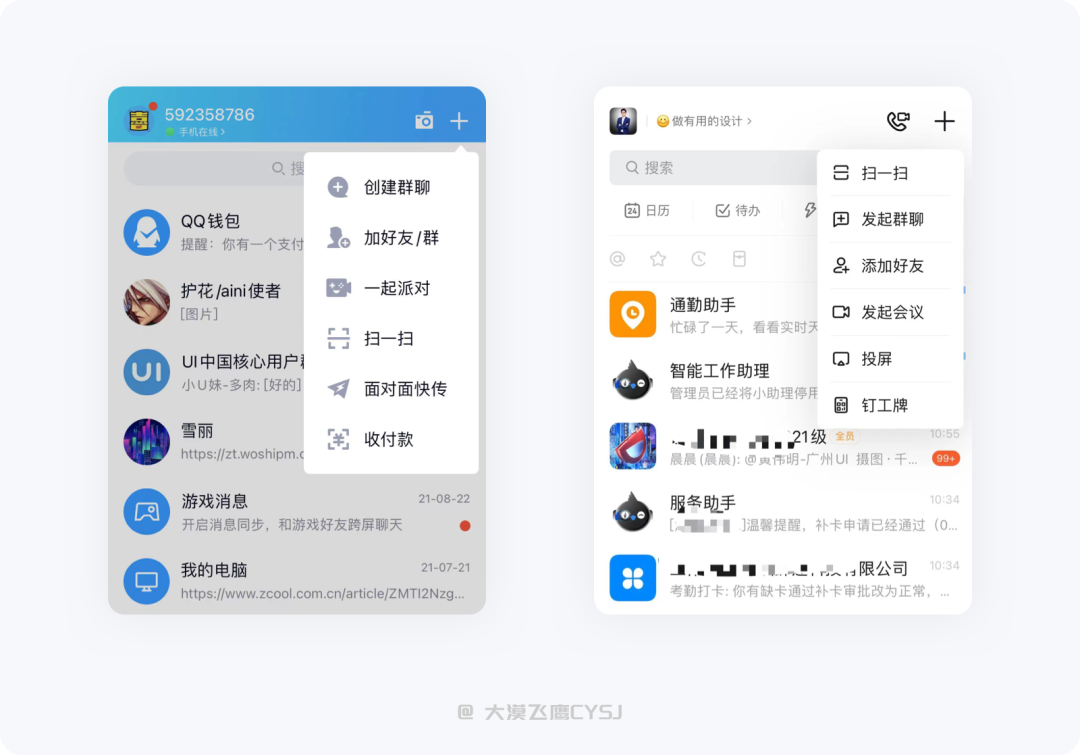
1.3 浮層Popover/Popup
浮層是指用戶操作某個功能/內(nèi)容后,會在附近出現(xiàn)一個帶有視覺引導(dǎo)性質(zhì)的彈窗,最常見的浮層就是下拉菜單/彈窗等,浮動于頂層窗口并指向觸發(fā)操作的位置。
例如很多社交娛樂類型的應(yīng)用右上角有一個“+”入口,里面會放置部分常用功能。部分浮層底部沒有設(shè)置不透明度的蒙層,為了與頁面信息更好的區(qū)分,會給浮層容器加上投影,避免與底部信息混淆。

相比模態(tài)彈窗,非模態(tài)彈窗屬較為輕量,觸發(fā)后以一種非阻礙的的方式呈現(xiàn),不會打斷用戶的當(dāng)前操作,主要是給予用戶即時反饋,讓用戶清楚應(yīng)用當(dāng)前的交互后狀態(tài)。非模態(tài)彈窗不強(qiáng)制用戶操作,根據(jù)反饋信息的重要程度及意愿,可在一定的時間內(nèi)自動消失,也可等待用戶操作后消失,常見的有以下幾種:
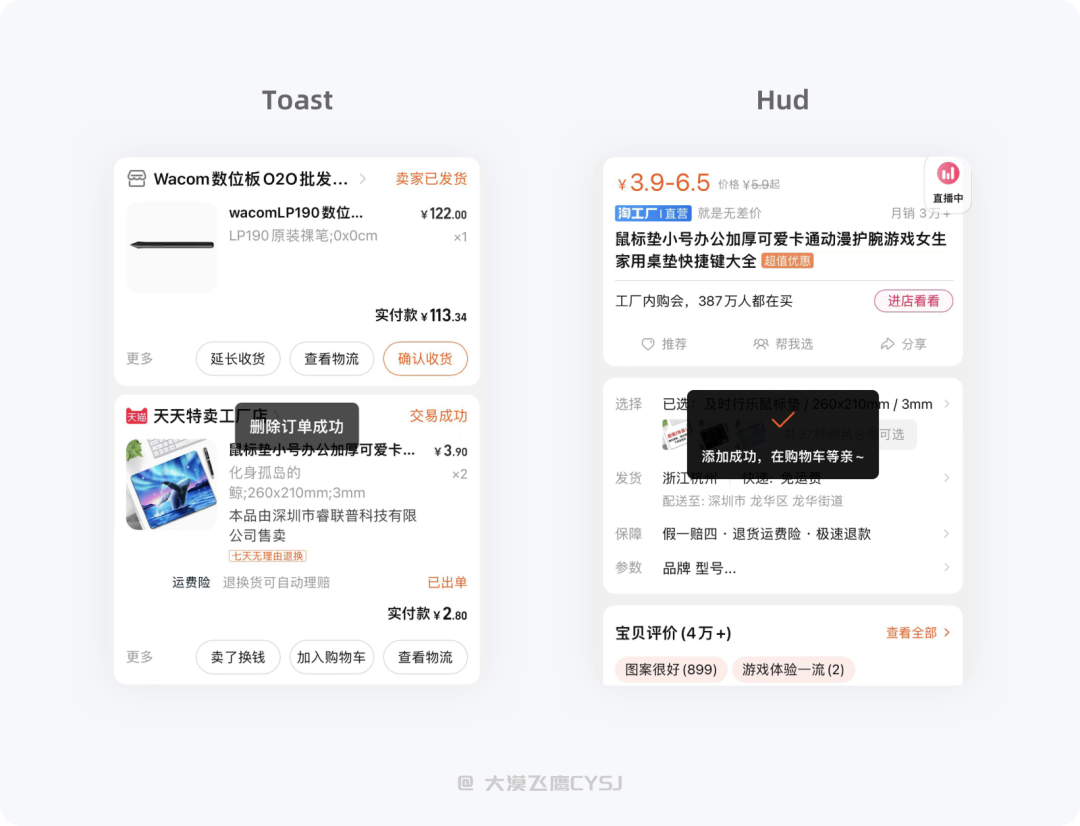
2.1 提示框Toast/Hud
用于反饋用戶操作成功、警告、錯誤等當(dāng)前狀態(tài)信息,可能出現(xiàn)在任何位置(底部/中間/頂部),在呈現(xiàn)樣式上,相同等級的模塊統(tǒng)一位置、風(fēng)格即可,無需用戶有任何操作,出現(xiàn)2s左右自動消失。
Toast只有純文字提示,例如格式錯誤、刷新成功、刪除成功等;Hud會使用文字+圖標(biāo)樣式,例如添加到購物車、關(guān)注成功等。

2.2 提示對話框Snackbar
Snackbar早期只是Android系統(tǒng)的一種彈窗控件,后在iOS、Web前端都會使用到,可以看作是toast的加強(qiáng)版。一般只出現(xiàn)在屏幕底部,存在的時間比toast長,提供0~1個操作入口,可自動消失,也可與用戶產(chǎn)生交互后消失或者跳轉(zhuǎn)至其他頁面。
Snackbar反饋的重要程度強(qiáng)于toast,例如,某個應(yīng)用今天有重要提醒,同時又不想影響用戶的其他操作,會在用戶首次進(jìn)入時彈出提醒,并提供關(guān)閉操作入口,等待用戶通過手動關(guān)閉(部分自動關(guān)閉),加強(qiáng)用戶記憶。

2.3 通知Notice
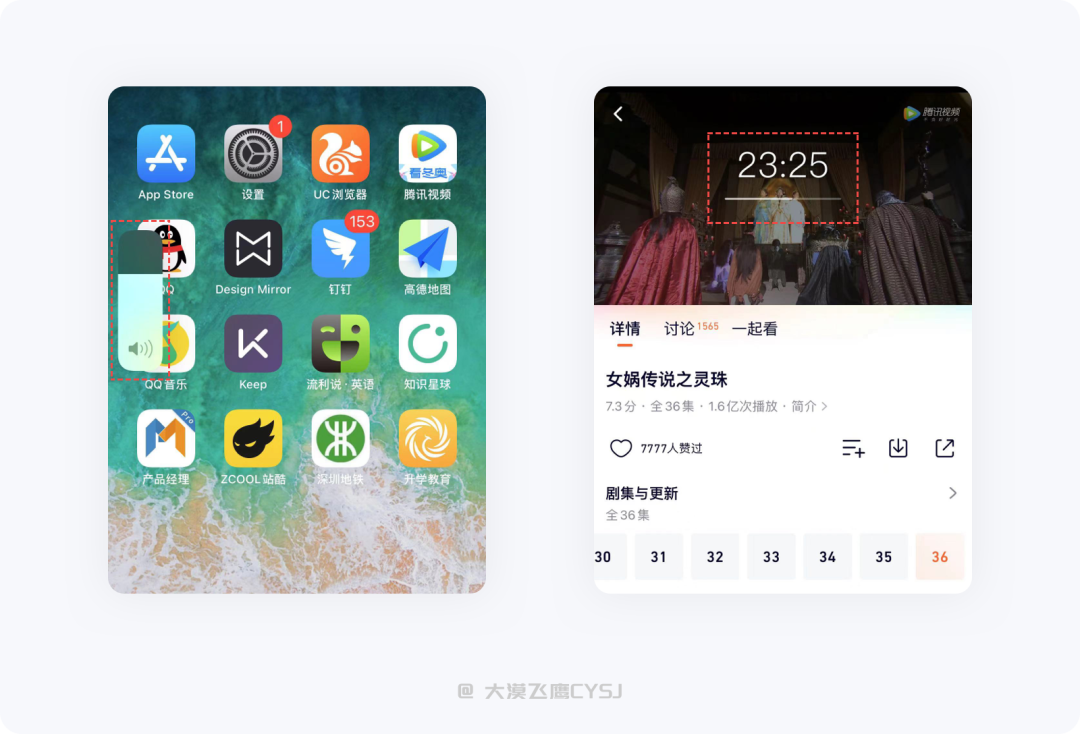
最有代表性的就是消息通知、系統(tǒng)推送,在設(shè)備未鎖屏的情況下,通常從頂部彈出,停留幾秒后自動消失,鎖屏后,不同設(shè)備彈出的位置也有所不同。Notice的前提是需要在應(yīng)用設(shè)置中打開消息通知開關(guān),具備應(yīng)用外推送功能的,需在設(shè)備系統(tǒng)設(shè)置中開啟通知權(quán)限。

2.4 透明指示層HUD
HUD是一種在透明元素上通過填充、反饋用戶當(dāng)前交互操作的指示層,實時生效,例如視頻類產(chǎn)品中的調(diào)整音量、亮度、控制進(jìn)度條等。

當(dāng)我們對彈窗體系有了一定了解后,就需要清楚什么場景需要設(shè)計彈窗?用什么類型的彈窗?
產(chǎn)品最終都是服務(wù)于用戶,如果僅憑自己的主觀意見亂加一通,整的花里胡哨,彈窗就成了干擾元素,很大程度上會影響用戶體驗。什么樣的場景適合什么類型的彈窗,我們可以從以下幾點來說明。
風(fēng)險警示:當(dāng)用戶的某種操作可能存在風(fēng)險,為避免操作失誤,會彈出對話框打斷用戶,并給予一定的風(fēng)險提示引起用戶的注意,讓其有足夠的時間確認(rèn)是否真的需要進(jìn)行下一步操作,如:刪除、放棄福利機(jī)會、退出登錄等,會彈出對話框提示操作后可能引起的后果。
前置條件:部分任務(wù)在流程中設(shè)有一定的前置條件,需要滿足條件才能進(jìn)入下一步操作,通常這種情況會根據(jù)內(nèi)容量的多少、重要程度以對話框或動作欄的樣式彈出,例如下單時選擇優(yōu)惠券、支付方式。
任務(wù)關(guān)鍵節(jié)點:用戶在滿足任務(wù)的基本條件后,需要操作一個關(guān)鍵步驟才能成功,則會彈出對話框讓用戶完成最后一步操作,例如提交訂單、表單、輸入支付密碼等。

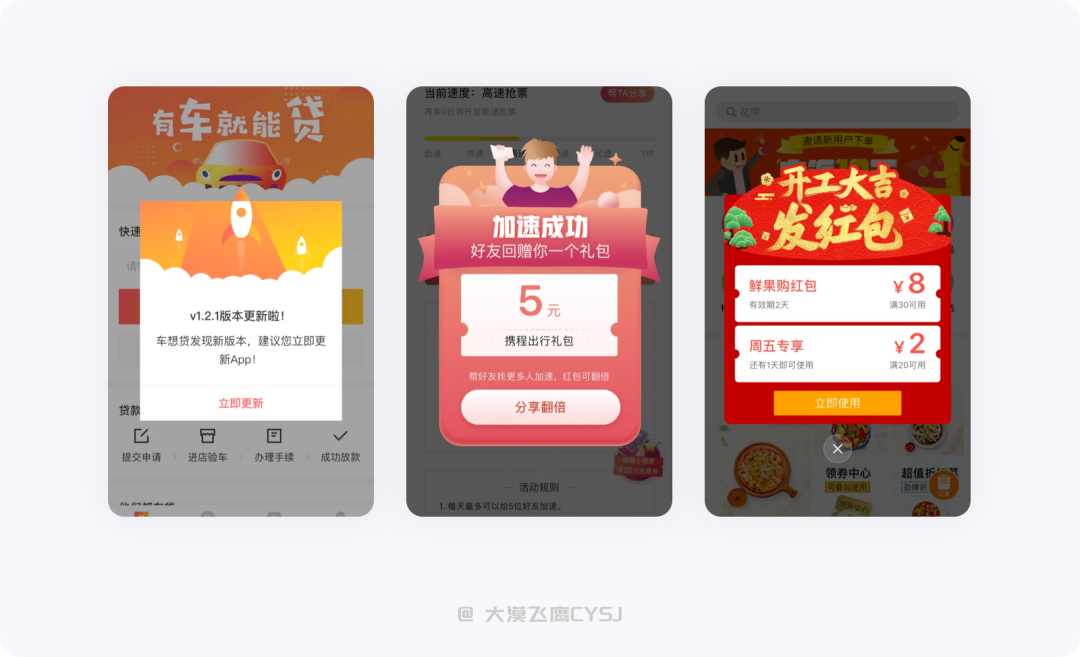
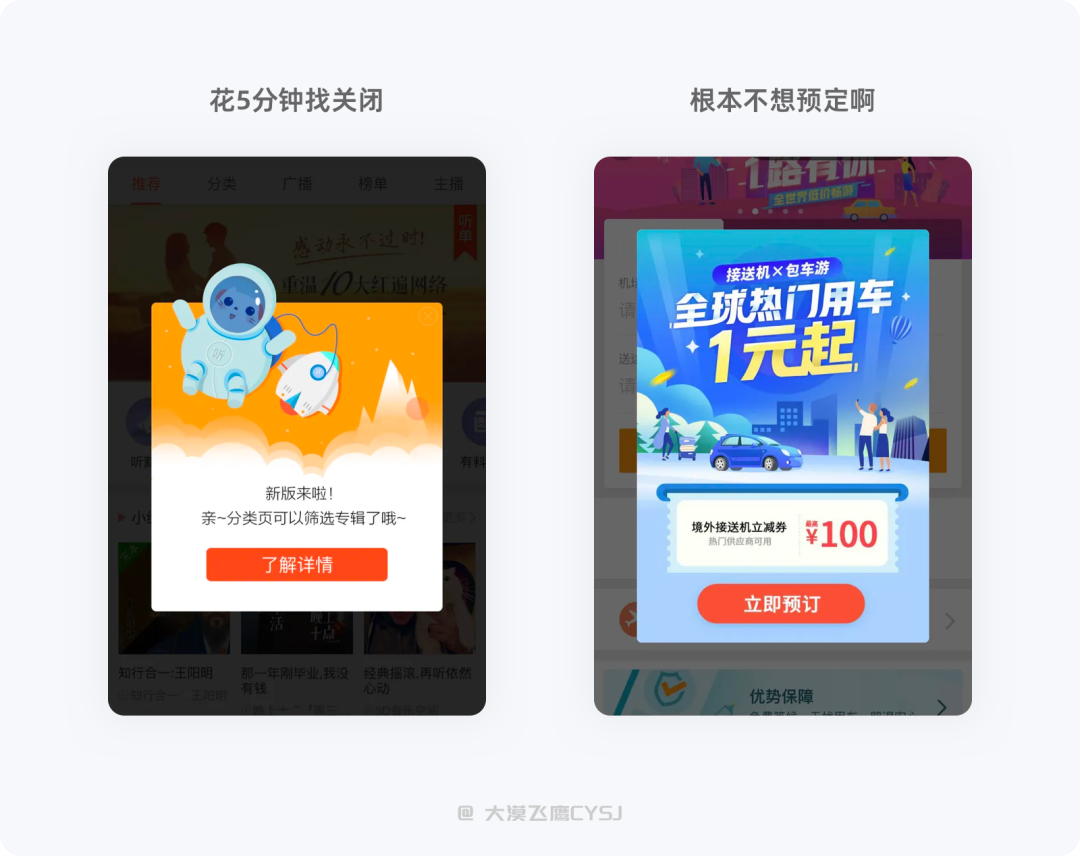
這類彈窗主要從產(chǎn)品角度出發(fā),不會過于在乎用戶是否需要、會不會反感,都會引導(dǎo)或強(qiáng)制用戶操作。
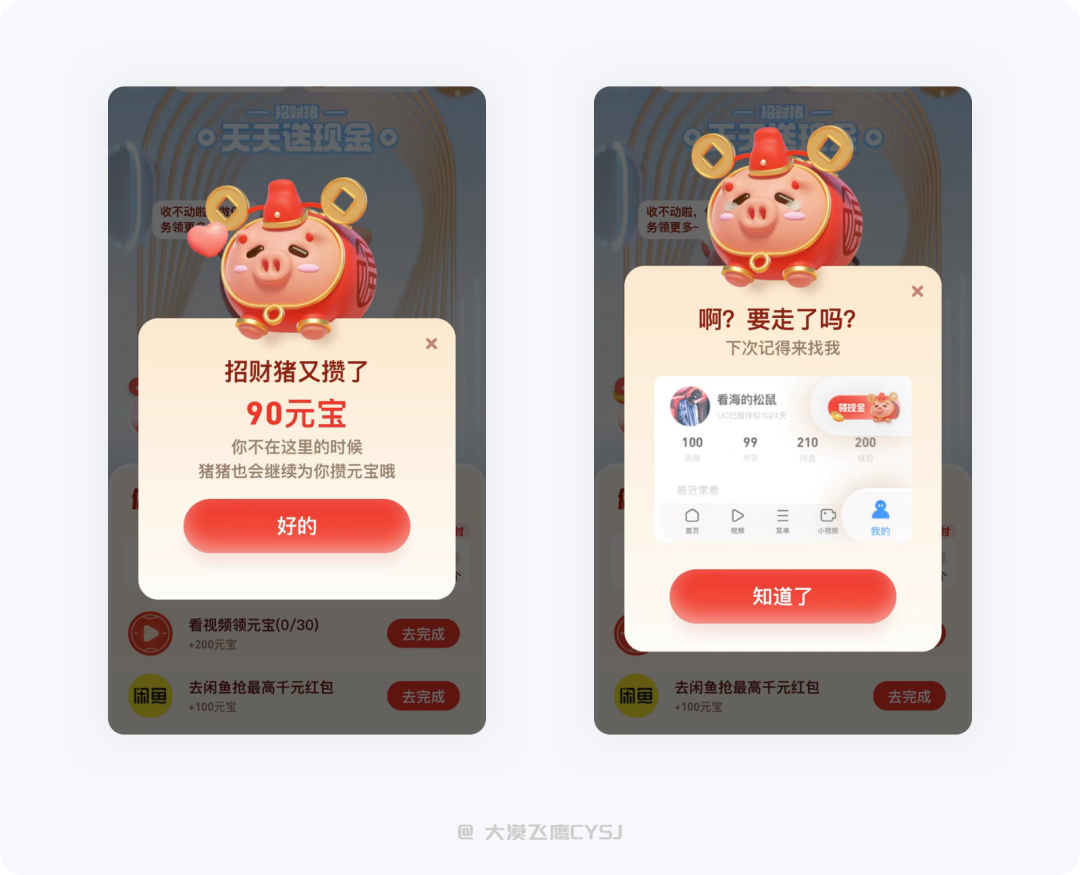
例如產(chǎn)品發(fā)布新版本,會強(qiáng)制用戶更新,否則將無法使用。還有各大電商APP,在進(jìn)入首頁時會彈出一堆紅包、優(yōu)惠券,刻意將取消/關(guān)閉入口弱化,給用戶返回造成一定的難度,利用突出的視覺、動態(tài)效果突出主題增加吸引力,以達(dá)到轉(zhuǎn)化用戶的目的。

二次確認(rèn)也是一種打斷用戶的操作行為,但跟上面純粹的打斷用戶相比其作用更大,主要是在用戶已做好選擇的情況下再次彈出確認(rèn),以免操作結(jié)果造成用戶認(rèn)知上的偏差。雖然從用戶體驗角度出發(fā),用最少的操作、最簡單的流程滿足用戶所需是產(chǎn)品追求的目標(biāo)之一,但通過權(quán)和利弊之后,二次確認(rèn)的出現(xiàn)實屬迫不得已的折中方案,它能夠起到給用戶多一次思考避免誤操作、同樣的含義換種方式表達(dá)、重要的內(nèi)容加深二次記憶等作用。
二次確認(rèn)使用得當(dāng),可以避免用戶、產(chǎn)品的潛在風(fēng)險,但若是從主觀角度一味的濫用,就成了對用戶的惡意干擾、影響使用體驗,導(dǎo)致出現(xiàn)因多步驟操作增加任務(wù)完成難度、降低轉(zhuǎn)化率、損害產(chǎn)品形象等問題,所以需要從業(yè)務(wù)(用戶側(cè)、產(chǎn)品側(cè))實際角度出發(fā),兩相其害(加-影響使用體驗;不加-造成一定損失)取其輕的考慮是否需要增加二次確認(rèn)彈窗。
當(dāng)用戶的某個操作可能帶來不可逆轉(zhuǎn)、錯誤嚴(yán)重程度較高時,例如:放棄僅有一次機(jī)會的較好福利、手機(jī)系統(tǒng)還原、應(yīng)用賬號注銷等,系統(tǒng)都會給予二次確認(rèn),降低用戶認(rèn)知偏差后,以確保用戶是經(jīng)過多次思考才做出的決定,即便后續(xù)給用戶造成損失也不會過于降罪產(chǎn)品,產(chǎn)品也算是“問心無愧”了。

常見于用戶操作之后的狀態(tài)反饋,即便用戶沒有注意到,也不會造成較大的損失、或結(jié)果已經(jīng)注定,相對來說成本較低,大部分出現(xiàn)在任務(wù)過程中的提示(可重復(fù))和結(jié)果反饋,以確保用戶知曉當(dāng)前所處狀態(tài)。
非模態(tài)彈窗toas樣式居多,例如加載中、操作成功、刷新結(jié)果、清除緩存等,可出現(xiàn)在其他類型的彈窗之后或同時存在。

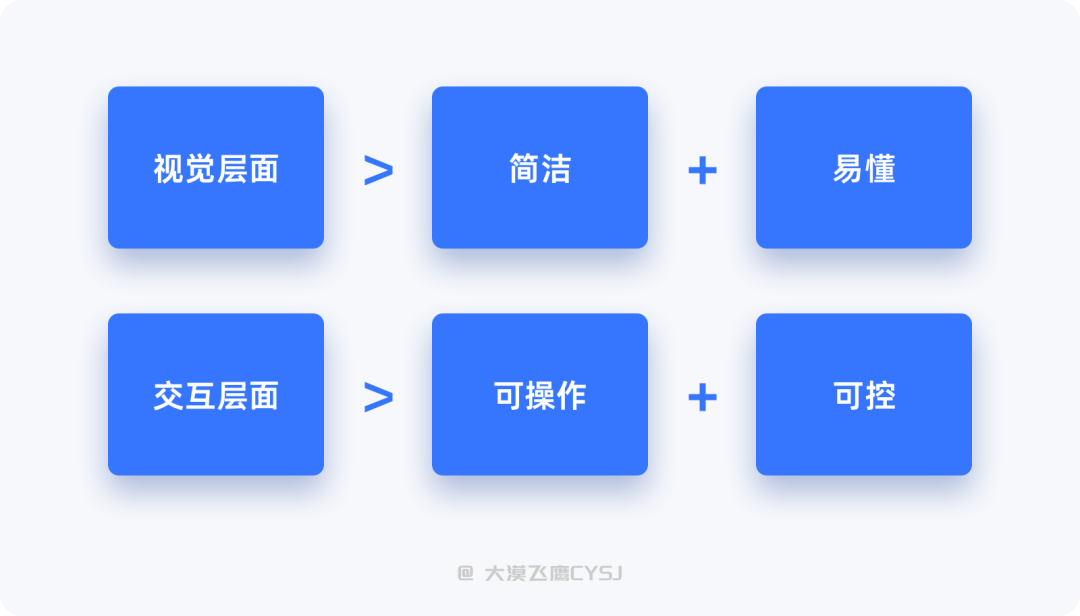
優(yōu)秀的彈窗需要從視覺、交互兩方面思考,視覺上簡潔、易懂,交互上可操作且可控。

視覺層面:首先需要做到的是易懂,這時候就非常注重文案清晰程度及按鈕層級關(guān)系了,彈出的信息需能直擊要害,用戶看了能一目了然才是關(guān)鍵;其次,彈窗屬于一種干擾信息的存在,設(shè)計必須簡潔,在彈出時需要考慮是否會過度影響(影響是一定會有的、且看如何降低)用戶的其他操作。假想我們正在玩游戲、突然來了電話全屏幕覆蓋(傳統(tǒng)來電),自己會以最快的速度掛掉電話,回到游戲中后發(fā)現(xiàn)自己已領(lǐng)“盒飯”,即便來電是多么的理所當(dāng)然,但心里必定是非常不痛快的,那么,如果來電以彈窗的形式且占據(jù)屏幕很小區(qū)域(如今的來電方式)是不是就給了用戶足夠反應(yīng)時間及緩沖時間呢?

交互層面:彈出的內(nèi)容及操作入口需清晰可操作,雖然有時基于業(yè)務(wù)需求,產(chǎn)品更希望用戶能進(jìn)行下一步操作而并非回到上一步,即便如此,我們也只能通過弱化次要操作以突出主要操作,用戶有來去自由的權(quán)利,如果弱化至用戶看不清、甚至找不到的程度,即便提供了次要操作入口,也會存在反面作用;另外需注意用戶對產(chǎn)品的可控性,不管產(chǎn)品如何期望用戶進(jìn)入下一步轉(zhuǎn)化,但不能強(qiáng)制,一定要給用戶提供回去的路(強(qiáng)制版本更新除外),否則,任性的用戶可能會直接結(jié)束應(yīng)用,甚至因產(chǎn)品過于霸道直接卸載。

首先,設(shè)計師應(yīng)該理解產(chǎn)品需求,分別從用戶側(cè)(能給用戶帶來什么?滿足什么樣的需求?避免什么損失?…)、產(chǎn)品側(cè)(能給產(chǎn)品帶來什么?產(chǎn)品如何期望?是否合理?能得到什么樣的結(jié)果?…)分析為什么要加彈窗,然后將分析的結(jié)果轉(zhuǎn)化為設(shè)計目標(biāo),以確保彈窗根據(jù)不同的需求,在恰當(dāng)?shù)臅r間、適合的樣式合理的呈現(xiàn)給用戶。
其次,在得到設(shè)計目標(biāo)后,同樣需要從設(shè)計側(cè)、技術(shù)側(cè)思考彈窗組件的一致性。從設(shè)計角度,團(tuán)隊所有成員需要對該組件有清晰且統(tǒng)一的認(rèn)知,了解組件的使用場景,以確保不會錯用、濫用,如果增加或更換新人設(shè)計師,很容易學(xué)習(xí)和上手,提升效率;站在技術(shù)角度,一致性的常用彈窗組件,便于開發(fā)做組件封裝后續(xù)復(fù)用,減少不必要的重復(fù)工作,大大提高開發(fā)效率。

在UI設(shè)計中,組件的設(shè)計思路基本相通,旨在滿足產(chǎn)品的實用性、視覺的統(tǒng)一性,主要圍繞著以下幾點進(jìn)行:

設(shè)計彈窗時需要注意信息的主次層級關(guān)系,優(yōu)先傳達(dá)用戶想要的或產(chǎn)品想要讓用戶知道的,以確保重要的信息在第一時間傳達(dá)給用戶。

彈窗需要根據(jù)實際的場景合理使用,不能為了簡潔而過分刪減內(nèi)容、更不能畫蛇添足。例如一些偏向于操作狀態(tài)、系統(tǒng)報告類的提示可以使用簡單的反饋,而可能造成用戶損失的提醒就需要刻意打斷用戶,給予更明確的提示甚至二次確認(rèn)。

△ 例如刪除內(nèi)容就需要使用模態(tài)彈窗明確提醒用戶,如果用非模態(tài)很可能被用戶忽略從而帶來不可逆的損失。
因彈窗本身承載內(nèi)容有一定的局限性,固文案一定要簡潔且精確,能用一句話說清楚的就不要過于啰嗦,不僅容器的空間有限且用戶的耐性也有限,需要在有限的空間、有效的時間內(nèi)清晰的表達(dá)出核心內(nèi)容。

針對運營彈窗,如果彈出的時間不對或過于頻繁,可能會造成用戶反感,所以需要把握好彈出時機(jī)及頻率。
例如用戶有一張未使用的優(yōu)惠券,如果用戶每次進(jìn)入應(yīng)用都看到彈出提醒,確實又沒有購買商品的意愿,總是被彈窗打斷真的就很煩,那么可以將提醒彈窗設(shè)置為每日首次進(jìn)入應(yīng)用時提示、每累計進(jìn)入應(yīng)用5次后提示、即將到期提示或者用戶有購買意愿且優(yōu)惠券支持改品類時提示等,總之,需要控制在大部分用戶的可接受范圍內(nèi)。
本篇文章主要系統(tǒng)的分析了彈窗組件分類及使用場景,總結(jié)的雖然不是很全面,但能讓很多新手設(shè)計師清楚認(rèn)知彈出組件的定義及用法。另外,彈窗不管如何設(shè)計,都需要有一個不斷優(yōu)化的過程,要根據(jù)產(chǎn)品的實際情況不斷思考與打磨,通過腦暴或已知問題作出更好的改善。
能清楚認(rèn)知、理解、使用彈窗組件是一個成熟UI設(shè)計師必備的條件,當(dāng)然,并不能以此定義設(shè)計師是否優(yōu)秀,在此基礎(chǔ)上,還需通過持續(xù)的學(xué)習(xí)探索,挖掘出更多技巧,不斷提高自身的專業(yè)能力。
大漠飛鷹;人人都是產(chǎn)品經(jīng)理專欄作家。致力于產(chǎn)品需求的驅(qū)動、產(chǎn)品體驗的挖掘,利用設(shè)計的手段為受眾用戶帶來更好的體驗,即好看、好用。
本文原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載
題圖來自Unsplash,基于 CC0 協(xié)議

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
藍(lán)藍(lán)設(shè)計的小編 移動端UI設(shè)計文章及欣賞

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
2025年,UI/UX設(shè)計領(lǐng)域正迎來一系列令人興奮的創(chuàng)新趨勢。從更具沉浸感的3D元素到人性化的分區(qū)設(shè)計,從動態(tài)排版到模糊與顆粒效果的巧妙運用,再到生物識別技術(shù)的普及和可穿戴設(shè)備的深度適配,這些趨勢不僅讓界面更加美觀,更提升了用戶體驗和情感共鳴。本文將深入探討這些前沿設(shè)計趨勢,為設(shè)計師和產(chǎn)品團(tuán)隊提供靈感和方向,幫助他們打造出更具吸引力和實用性的數(shù)字產(chǎn)品。

2025 年,數(shù)字設(shè)計領(lǐng)域會有很多新機(jī)會,這都得靠創(chuàng)新來推動。設(shè)計師們現(xiàn)在越來越大膽,敢打破傳統(tǒng)套路,設(shè)計出的東西不僅要實用,還得有吸引力,能真正打動人。
比如,會有更多 3D 元素加入設(shè)計里,讓用戶感覺更真實、更沉浸;還有很多設(shè)計會把 “方便用戶” 和 “拉近人際距離” 放在首位,不再只追求技術(shù)炫酷,而是更關(guān)注用戶的實際需求和情感感受。
那么我們來看一下有哪些趨勢~
你有沒有過這樣的體驗?打開一個 APP,信息像 “亂燉” 一樣堆在一起,找半天找不到重點。
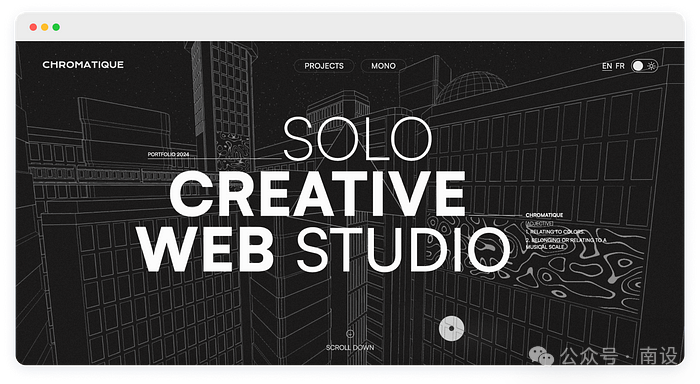
2025 年的設(shè)計師學(xué)會了 “斷舍離”
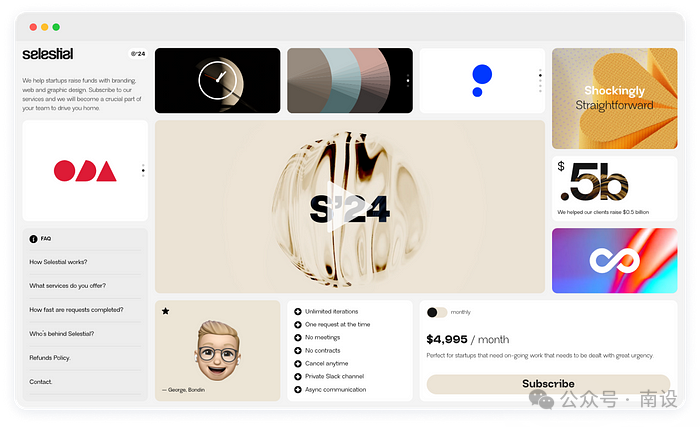
就像日式便當(dāng)盒把飯菜分成不同格子,現(xiàn)在設(shè)計師也把網(wǎng)頁或 APP 界面分成多個 “小格子”,每個格子放不同功能或內(nèi)容(比如數(shù)據(jù)、圖片、文字)。
好處:信息更清晰,用戶一眼就能看出重點,而且設(shè)計師可以靈活排列,讓頁面既整齊又好看。
比如有的網(wǎng)站用這種格子展示不同模塊,重要內(nèi)容更突出,干擾少。
分區(qū)設(shè)計技巧:格子的大小、間距、邊框都有講究!重要內(nèi)容的格子更大、邊框更粗,次要信息的格子更 “低調(diào)”,就像媽媽給你裝便當(dāng),愛吃的菜永遠(yuǎn)擺在最顯眼的位置。

圖片網(wǎng)站鏈接:https://selestial.co/
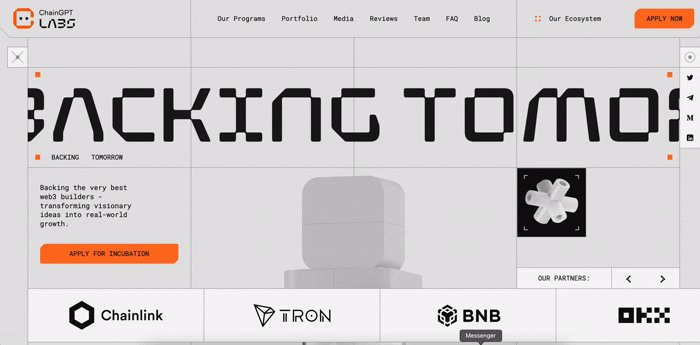
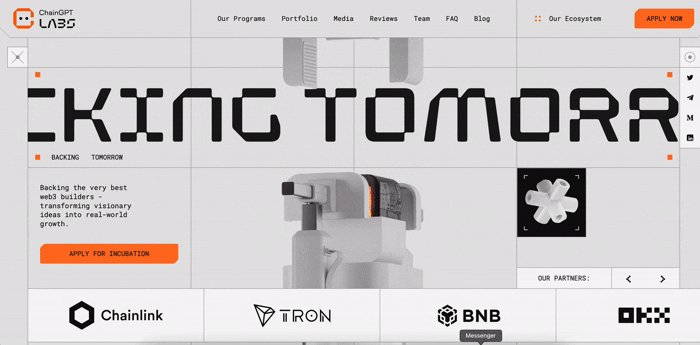
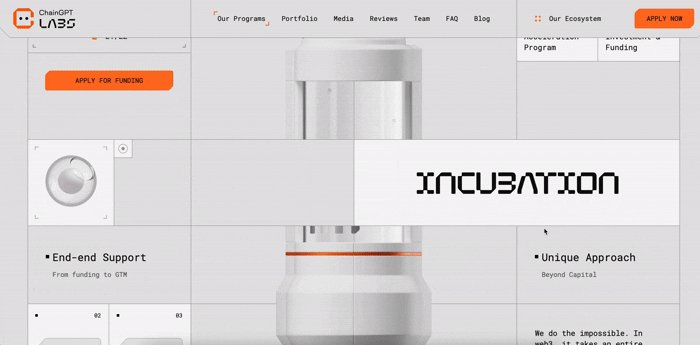
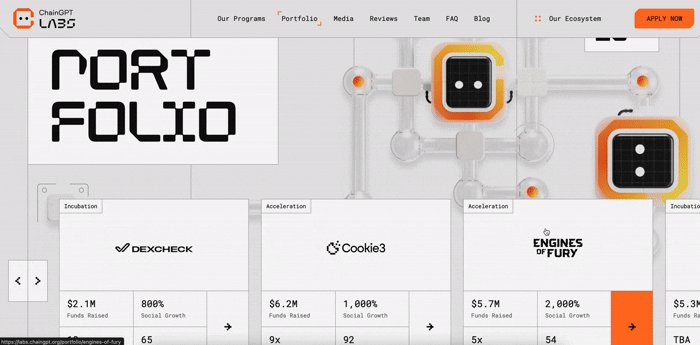
以前網(wǎng)頁里的 3D 圖像是 “擺件”,現(xiàn)在它們會 “互動” 了!
3D 效果不是新鮮事,但現(xiàn)在更厲害:能互動、能沉浸!
比如網(wǎng)頁里的物體可以 360 度旋轉(zhuǎn),虛擬試穿衣服、查看產(chǎn)品細(xì)節(jié),甚至結(jié)合 AR/VR 讓你感覺身臨其境。
現(xiàn)在手機(jī)和瀏覽器性能更強(qiáng)了,3D 元素加載更快,甚至能在低配設(shè)備上流暢運行,設(shè)計師可以大膽用毛茸茸的 3D 圖標(biāo)、會 “呼吸” 的動態(tài)按鈕(比如按鈕按下時像真的被按下去一樣凹陷)。
好處:畫面更立體、有趣,用戶體驗像在真實世界互動,不再是死板的圖片和文字。

圖片網(wǎng)站鏈接:https://kevinhilgendorf.com/

圖片網(wǎng)站鏈接:https://labs.chaingpt.org/
字體不再老老實實不動,而是會 “跳舞”:大小變化、顏色漸變、跟著用戶操作移動,甚至根據(jù)內(nèi)容情緒調(diào)整動畫(比如錯誤提示字體變紅閃爍,成功提示變綠飄動)。
好處:吸引注意力,傳遞品牌個性,比如讓標(biāo)題動起來,用戶一眼就被抓住。
文字不再是 “死板的符號”,而是會 “表演” 的演員,我們可以做一些交互創(chuàng)意方面的案例假設(shè)
案例1:一個新聞網(wǎng)站的標(biāo)題 “今日熱點”,當(dāng)你滾動頁面時,“熱點” 兩個字會像火苗一樣跳動,吸引你點擊;電商網(wǎng)站的 “限時折扣” 按鈕,文字會從左到右 “跑馬燈” 式滾動,仿佛在喊 “快看我!”。
案例2:社交媒體 APP 的評論區(qū),當(dāng)有人給你發(fā) “生日快樂”,“生日快樂” 這幾個字會飄出彩色 confetti(紙屑),還會放大縮小;如果收到一條提醒 “網(wǎng)絡(luò)連接失敗”,文字會變成紅色,輕微抖動,像在著急地告訴你 “出問題啦”。
案例3:未來的動態(tài)字體甚至能根據(jù)你的輸入語氣自動調(diào)整!比如你在聊天框里輸入 “氣死我了!”,發(fā)送后文字會變成紅色,扭曲變形,模擬 “憤怒” 的情緒;輸入 “哈哈哈哈哈”,文字會笑著上下彈跳,自帶喜感。

圖片網(wǎng)站鏈接:https://wodniack.dev/

圖片網(wǎng)站鏈接:https://romaingranai.xyz/
背景不再是純色或簡單漸變,而是加了 “濾鏡”:有的模糊像柔光,有的帶顆粒感像老照片,讓界面更有層次和溫度。
好處:不搶主內(nèi)容的風(fēng)頭,卻能增加細(xì)膩的質(zhì)感,讓用戶覺得界面更精致、有 “呼吸感”。
想象一下:你的屏幕不再是冰冷的玻璃,而是像磨砂質(zhì)感的燈罩,透著柔和的光 ——
例如:一個閱讀 APP 的背景,不是純灰色,而是帶點模糊的淺灰,像隔著一層薄霧,文字浮在上面更突出,眼睛看久了也不累;
短視頻 APP 的點贊按鈕背后,有淡淡的顆粒感,像老電影膠片,點擊時還會有輕微的 “沙沙” 聲,復(fù)古又治愈。
例如:有些網(wǎng)站的光標(biāo)變成了半透明的小圓圈,移動時會在背景留下淡淡的拖影,像在雪地上踩出腳印;
購物車圖標(biāo)點擊時,周圍會升起細(xì)小的顆粒,像撒了一把金粉,讓操作更有 “儀式感”。
現(xiàn)代人看膩了 “完美到反光” 的數(shù)字界面,這種帶點 “不完美” 的質(zhì)感,反而讓人感覺親切,像摸到了真實的紙張或布料。

圖片網(wǎng)站鏈接:https://breadzine.com/
以前的暗色模式是 “純黑配白字”,刺眼又冰冷,現(xiàn)在設(shè)計師給它加了 “柔光濾鏡”:
不是純黑背景配白字那種刺眼的暗模式,而是柔和的 “低對比度暗調(diào)”:比如深灰配淺灰,帶點淡淡光影,像傍晚的光線一樣舒服。
好處:保護(hù)眼睛,減少視覺疲勞,還營造出高級、安靜的氛圍,比傳統(tǒng)暗模式更溫馨。
顏色更溫柔:比如微信的暗色模式,背景不是純黑,而是深海軍藍(lán),文字是淺灰色,圖標(biāo)帶一點淡金色光澤,晚上刷手機(jī)像在暖黃色的臺燈下看書,不刺眼還很高級。
場景化設(shè)計:一個助眠 APP 的低光模式,界面會模擬 “月光效果”,背景有淡淡的云層陰影,按鈕像夜空中的星星一樣微微閃爍,配合白噪音,讓你還沒開始冥想就先放松下來。
保護(hù)眼睛更貼心:低對比度設(shè)計減少視覺疲勞,尤其適合長時間用手機(jī)的上班族、學(xué)生黨,再也不用擔(dān)心晚上刷手機(jī) “亮瞎眼”。

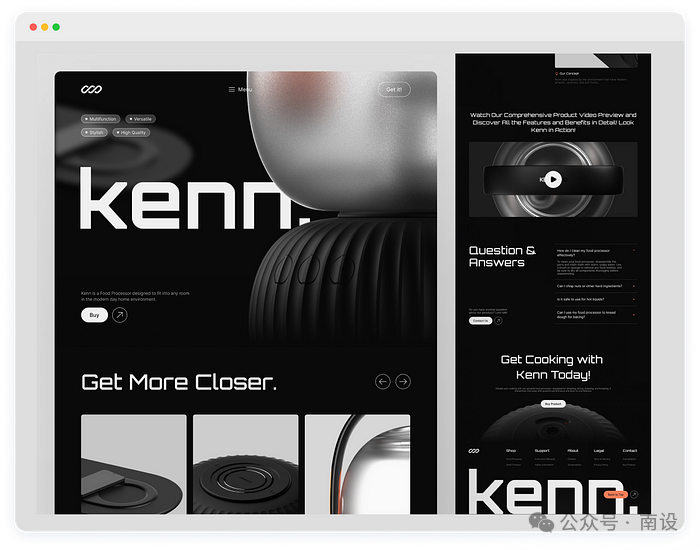
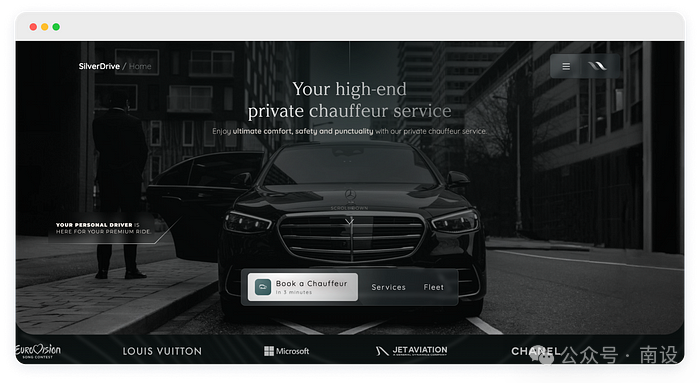
圖片網(wǎng)站鏈接:https://www.chromatique.studio/

圖片網(wǎng)站鏈接:https://dribbble.com/shots/24281290-Kenn-Food-Processor-Landing-Page

圖片網(wǎng)站鏈接:https://silverdrive.nl/
你有沒有被 APP或網(wǎng)站 的 “謎之提示” 搞懵過?比如 “操作異常,請重試”—— 到底哪里異常?現(xiàn)在設(shè)計師開始 “說人話” 了
按鈕上的字、提示信息、錯誤提醒…… 這些細(xì)節(jié)文字越來越重要。比如 “提交” 改成 “確認(rèn)發(fā)布”,錯誤提示寫 “網(wǎng)絡(luò)好像斷了,點擊重試” 而不是冷冰冰的 “錯誤 404”。
好處:讓用戶知道該做什么,減少操作困惑,就像有個小助手在旁邊輕聲指導(dǎo)。
按鈕文案更具體:以前 “提交” 按鈕,現(xiàn)在改成 “確認(rèn)并發(fā)布動態(tài)”,你一下就知道點了之后會發(fā)生什么;購物車的 “結(jié)算” 按鈕變成 “去支付(含 3 件商品)”,清楚告訴你當(dāng)前購物車數(shù)量。
錯誤提示會 “安慰人”:當(dāng)你登錄密碼輸錯,不再是 “密碼錯誤”,而是 “密碼好像不對哦,是不是字母大小寫搞錯了?試試找回密碼吧~”,帶點 emoji 和親切感,讓你不煩躁。
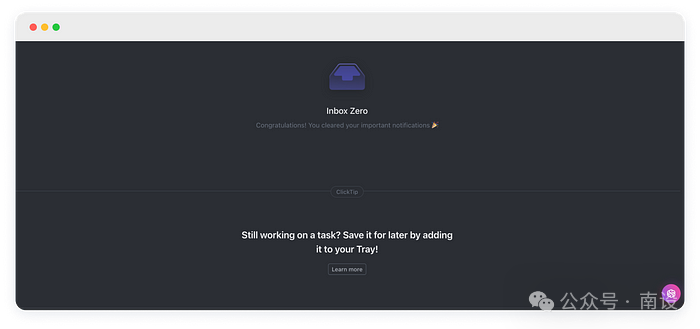
空狀態(tài)會 “引導(dǎo)”:比如一個筆記 APP 的空白頁,不再是冷冰冰的 “暫無筆記”,而是畫著一個小臺燈,配文 “點擊新建筆記,開始記錄今天的小確幸吧~”,鼓勵你行動起來。

圖片網(wǎng)站鏈接:https://clickup.com/

圖片網(wǎng)站鏈接:https://www.headspace.com/
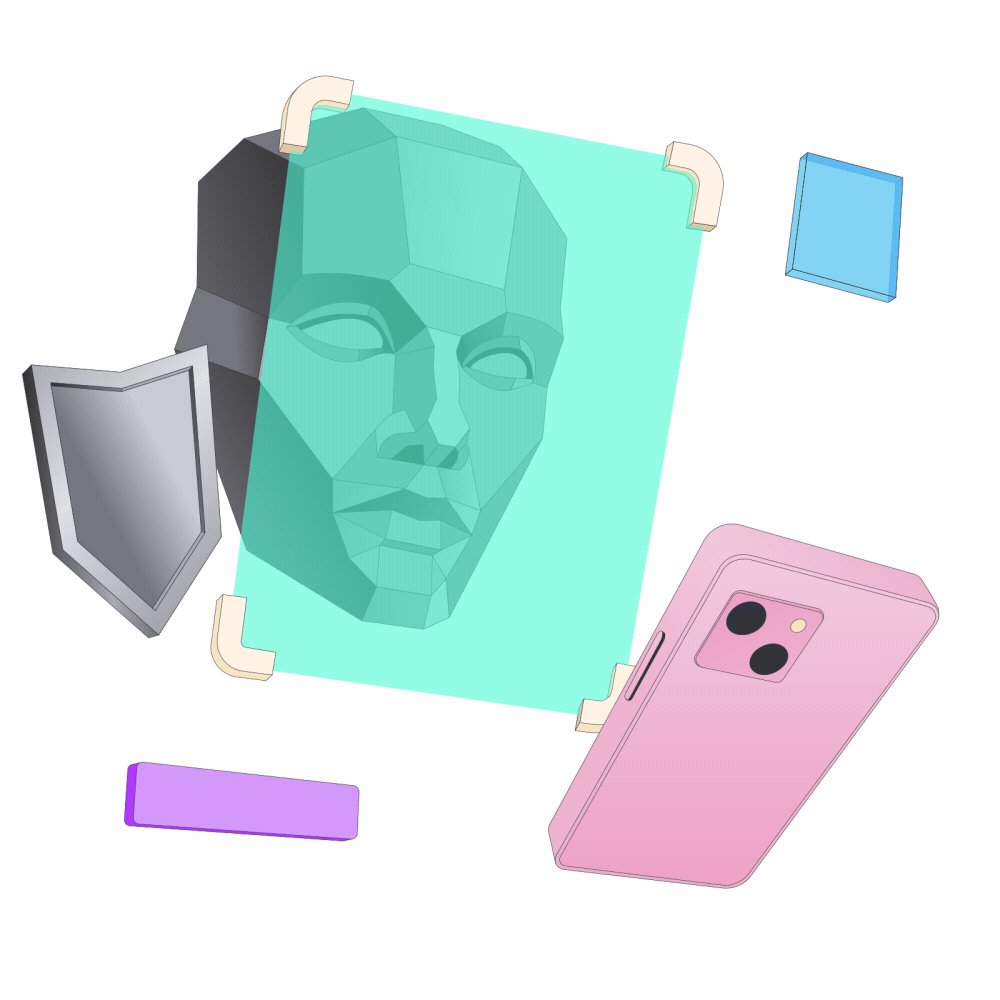
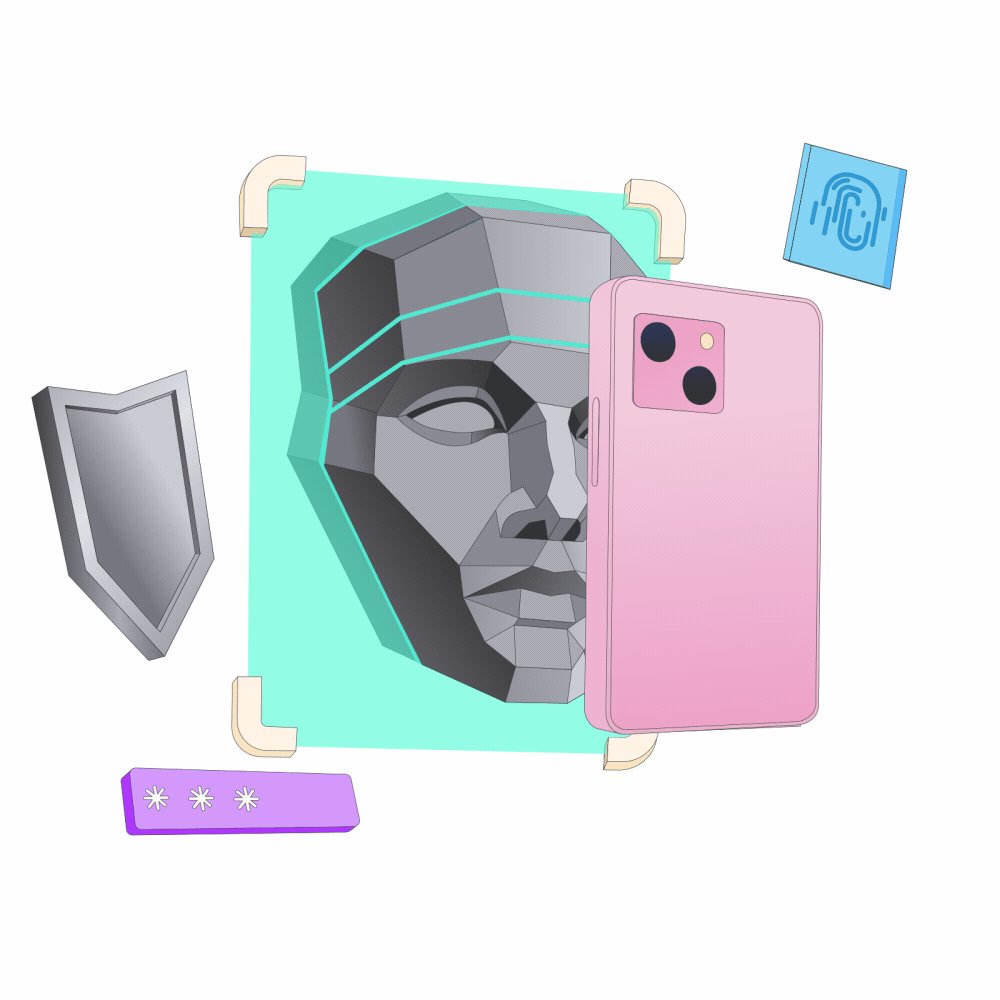
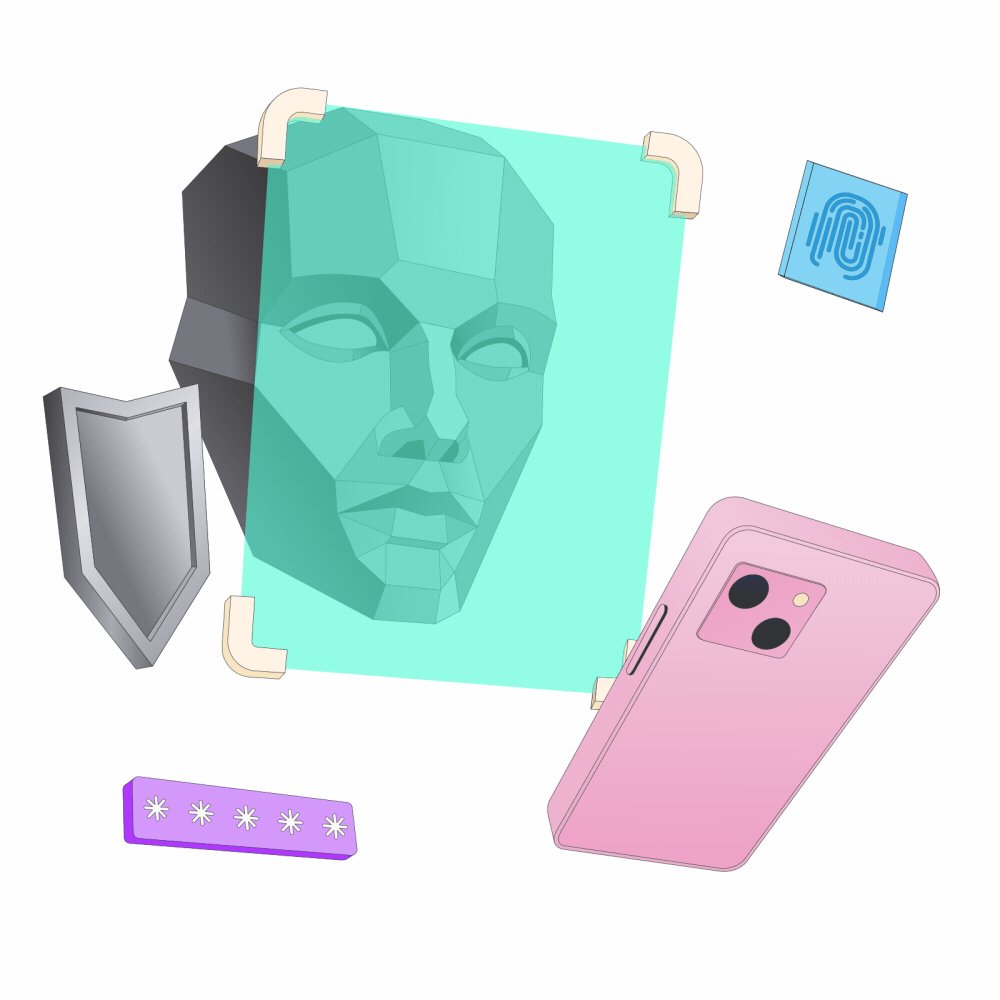
不用記復(fù)雜密碼了!指紋、人臉、語音識別越來越普及,甚至未來可能用眼動或神經(jīng)信號驗證。比如手機(jī)刷臉解鎖、支付時掃指紋,又快又安全。
好處:再也不怕忘記密碼,登錄像 “本能反應(yīng)” 一樣自然。
你還記得自己設(shè)過多少個密碼嗎?郵箱、銀行、社交軟件……2025 年,你只需要 “露個臉”
“掃個指紋”:
生活場景:早上上班,刷臉打開公司門禁;午休用指紋支付買咖啡;晚上回家,虹膜識別解鎖手機(jī),全程不用輸密碼。甚至連銀行 APP 轉(zhuǎn)賬,看一眼攝像頭就能確認(rèn)身份,安全又快捷。
默默驗證更省心:有些 APP 會 “偷偷” 驗證你 —— 比如你常用手機(jī)的手勢是右手拇指解鎖,系統(tǒng)會記錄你的握持姿勢,當(dāng)檢測到左手拿手機(jī)且指紋不符時,自動觸發(fā)安全提醒,不用你手動操作,安全藏在細(xì)節(jié)里。
特殊場景:比如戴著手套不方便指紋解鎖?未來的可穿戴設(shè)備可能支持 “靜脈識別”,通過血管紋路確認(rèn)身份,下雨天、運動時也能輕松解鎖。

圖片網(wǎng)站鏈接:https://dribbble.com/shots/23201694-Face-id
智能手表不再是 “縮小版手機(jī)”,而是更懂你的 “貼身伙伴”:
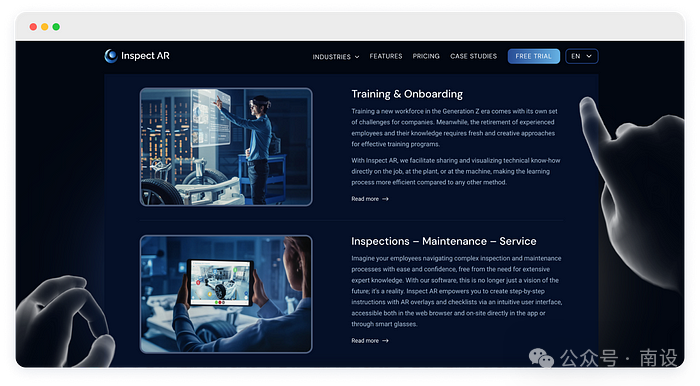
智能手表、VR 眼鏡、健康手環(huán)等設(shè)備的設(shè)計越來越難:屏幕小,怎么讓用戶操作方便?
比如用手勢滑動、語音命令,甚至靠眨眼控制;還要考慮戴著舒服(輕、貼合手腕)、續(xù)航久、適應(yīng)各種場景(運動時防水,強(qiáng)光下看得清)。
小屏幕大講究:比如一個運動手表,跑步時屏幕自動切換成 “極簡模式”,只顯示配速、心率、里程,字體超大,你 glancing(掃一眼)就能看清;當(dāng)你停下來休息,屏幕會慢慢顯示更詳細(xì)的數(shù)據(jù),像個貼心教練。
交互方式創(chuàng)新:VR 眼鏡不再靠手柄操作,你眨眨眼就能切換菜單,點點頭就能確認(rèn);智能手環(huán)檢測到你睡眠不好,早上會震動提醒 “昨晚睡眠質(zhì)量一般,今天記得多喝水哦”,還會同步調(diào)整手機(jī)的屏幕亮度,幫你緩解疲勞。
場景化適配:比如滑雪專用智能眼鏡,強(qiáng)光下自動調(diào)暗鏡片,檢測到你加速滑行時,界面只顯示速度和路線,避免分心;潛水手表接觸到水時,自動鎖定屏幕防止誤觸,浮出水面后又恢復(fù)正常。

圖片網(wǎng)站鏈接:https://inspect-ar.com/en/

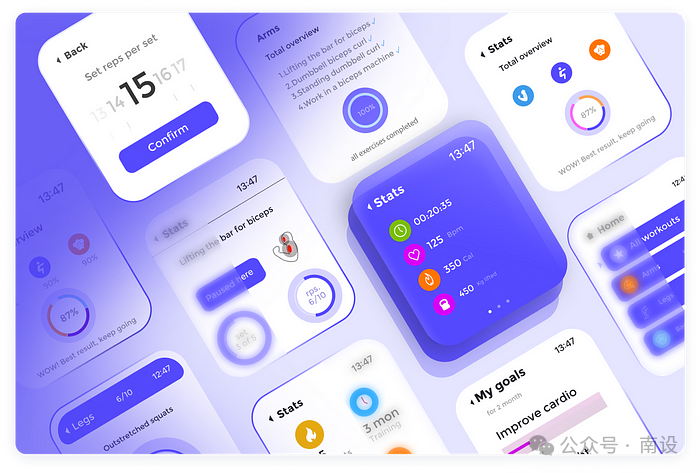
圖片網(wǎng)站鏈接:https://dribbble.com/shots/18628321-Fitness-Smart-Watch-UI
界面不再只追求好看,還要讓用戶用得爽、有情感共鳴:分區(qū)清晰、3D 互動、動態(tài)字體吸引眼球,模糊背景和低光模式讓眼睛舒服;UX 寫作和生物識別減少操作麻煩,可穿戴設(shè)備更懂用戶的使用場景。
本文由人人都是產(chǎn)品經(jīng)理作者【南設(shè)】,原創(chuàng)/授權(quán) 發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于 CC0 協(xié)議。

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
出海產(chǎn)品面臨著語言、文化和用戶習(xí)慣的巨大差異,這對UI設(shè)計師提出了更高的要求。本文為出海產(chǎn)品的UI設(shè)計提供了全面的干貨指南,從文字、圖標(biāo)、色彩、圖案到交互手勢等多個角度,詳細(xì)拆解了設(shè)計師在面對小語種和不同文化背景時需要注意的關(guān)鍵點。

隨著TikTok的海外關(guān)注度和影響力逐漸擴(kuò)展、小紅書在海外友人的媒體圈炙手可熱,國內(nèi)的互聯(lián)網(wǎng)市場逐漸趨于飽和,互聯(lián)網(wǎng)產(chǎn)品紛紛向東南亞、非洲、拉丁美洲、歐洲擴(kuò)展商業(yè)版圖,這也為UI設(shè)計師創(chuàng)造了新的機(jī)遇。
對于出海產(chǎn)品而言,UI設(shè)計師需要有基礎(chǔ)的語言文化了解,在此基礎(chǔ)上去進(jìn)行設(shè)計才能真正滿足海外用戶的需求,本文主要從UI的文字、圖標(biāo)、色彩等幾個角度來拆解設(shè)計師在設(shè)計海外項目時需要注意的關(guān)鍵點,避免因為文化習(xí)俗差異而影響產(chǎn)品的易用性。

目錄:
1.小語種文字:超長文本的處理規(guī)則、鏡像語言、小語種適配檢視技巧
2.圖標(biāo):需要鏡像的典型圖標(biāo)、不需要鏡像的典型圖標(biāo)、圖標(biāo)特例
3.顏色
4.圖案:禁忌圖標(biāo)、禁忌手勢、禁忌物品、禁忌動物
5.交互手勢
當(dāng)在某些語種下出現(xiàn)界面用語超長顯示不完整的情況,應(yīng)按照如下優(yōu)先級進(jìn)行處理:
(1)精簡界面用語
在保證可理解的前提下,考慮對該語言的翻譯進(jìn)一步精簡,采用其他較短的近義詞或者精簡表達(dá),如“save number”在界面用語超長時應(yīng)精簡為“save”。
(2)動態(tài)布局
當(dāng)控件周圍沒有其他控件沖突時,控件可根據(jù)界面用語長度動態(tài)擴(kuò)展,如按鈕。
(3)縮小文字
將文本逐級縮小,建議最小縮小到18sp/dp。
??并列的層級關(guān)系,文本超長時所有文字需要同時縮小字號
(4)多行顯示
在設(shè)計中文時,提前考慮預(yù)留小語種換行空間,??按音節(jié)換行。

(5)跑馬燈
避免同意界面使用過多的跑馬燈,1-3個為宜。過多的跑馬燈會分散用戶注意力,界面顯示混亂。跑馬燈占用系統(tǒng)資源,影響性能,過多的跑馬燈可能會導(dǎo)致卡頓。
(6)打點截斷
顯示不下到文字截斷顯示并在末尾增加“…”
截斷的使用場景:
A.用戶自定義內(nèi)容,如文件名,相冊名
B.某處顯示空間有限,但可以在本層級/上一層級/下一層級查看到全量內(nèi)容。
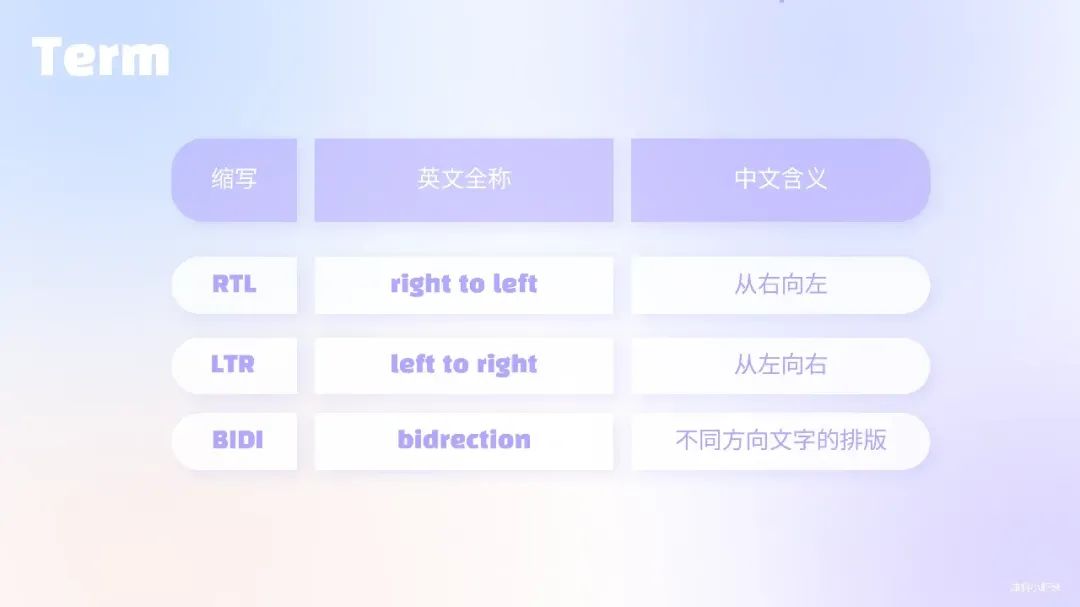
阿拉伯、波斯語、烏爾都語、希伯來語等語言的書寫都是從右向左書寫,和當(dāng)今世界主流語言(如英語)從左向右書寫的方向相反。
受文字書寫方向的影響,阿拉伯語言的用戶對于左右邏輯的認(rèn)知和英文等LTR (left to right)完全相反,比如習(xí)慣將右側(cè)作為開始,左側(cè)作為結(jié)束。
為了支持RTL語言和用戶習(xí)慣特點,在UI設(shè)計中,需要在文本,界面布局,手勢操作和動畫,圖標(biāo)等交互元素中滿足RTL的特殊要求。

(1)字串顯示——檢視語言:西班牙語(拉丁美洲)
(2)大字體顯示——檢視語言:西班牙語(拉丁美洲)
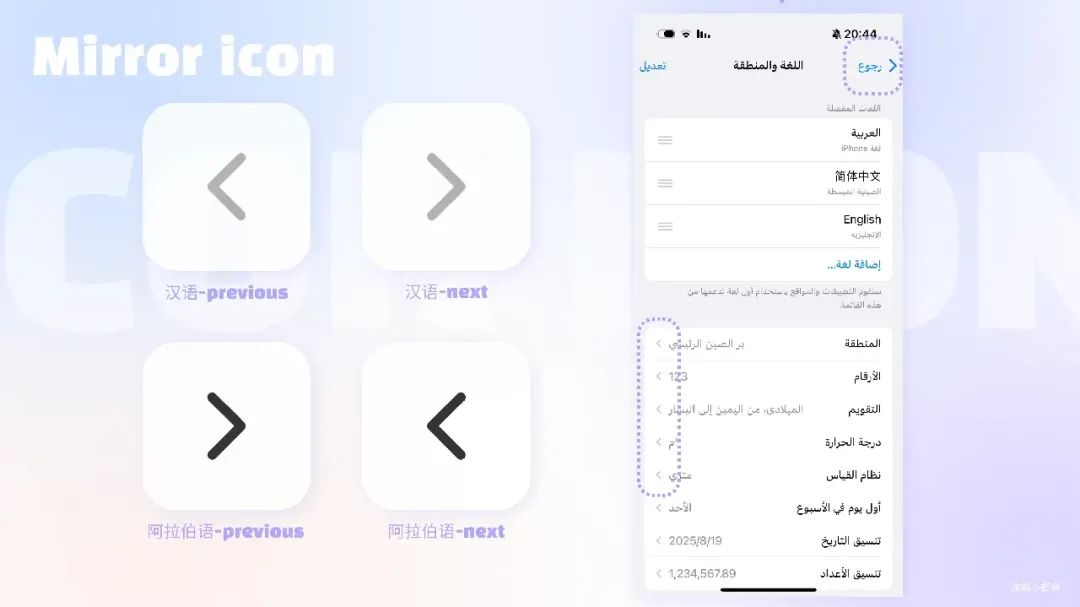
(1)后退,前進(jìn)

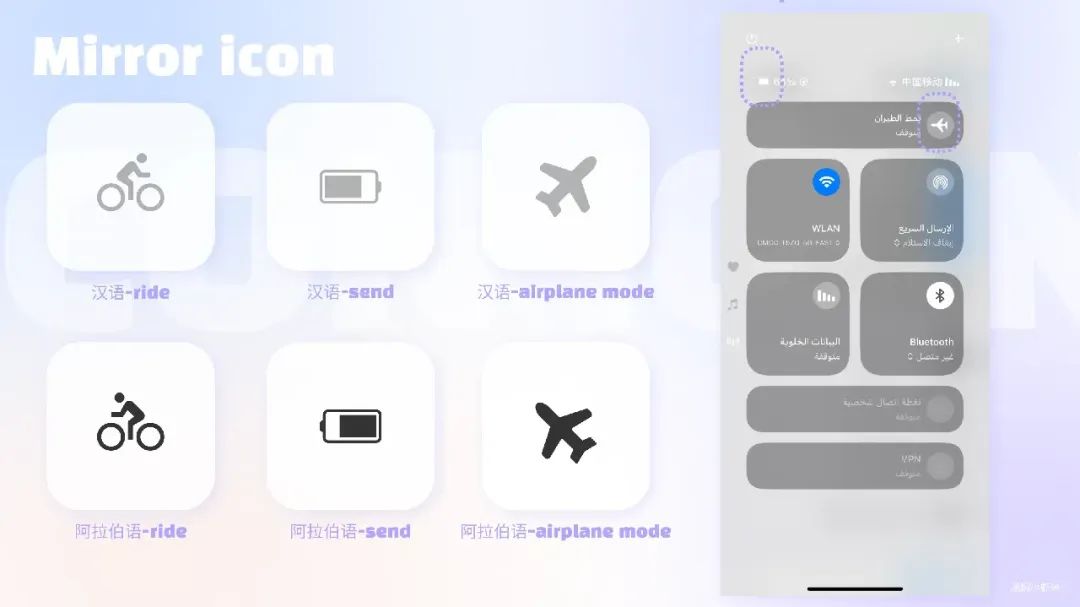
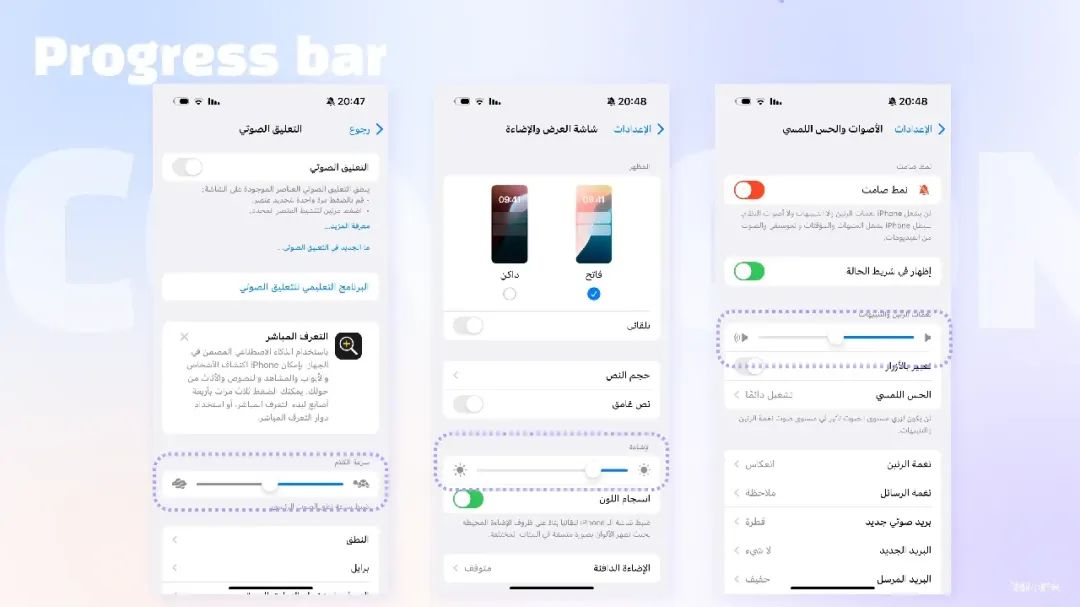
(2)顯示前進(jìn)方向的圖標(biāo),如:騎車 發(fā)送 進(jìn)度條。

▲ 阿拉伯語-顯示前進(jìn)方向
(3)右側(cè)具有滑塊的音量圖標(biāo)應(yīng)當(dāng)鏡像,滑塊應(yīng)從右向左顯示,如:音量調(diào)節(jié)。

▲ 阿拉伯語-音量調(diào)節(jié)
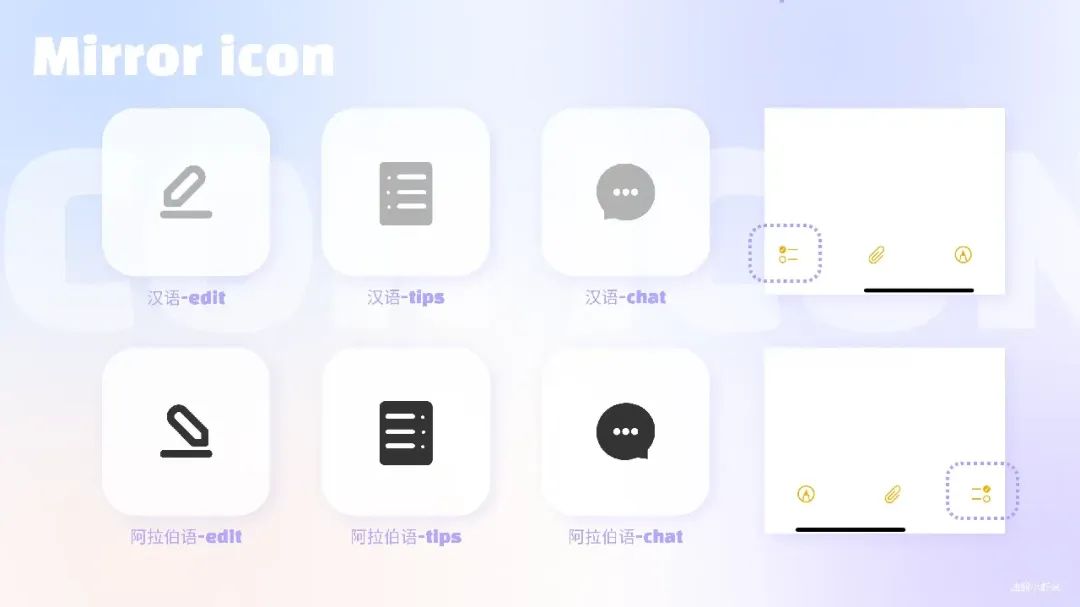
(4)表達(dá)含有文本含義的圖標(biāo),如:對話框、書寫、備忘錄。

▲ 阿拉伯語-文本含義圖標(biāo)
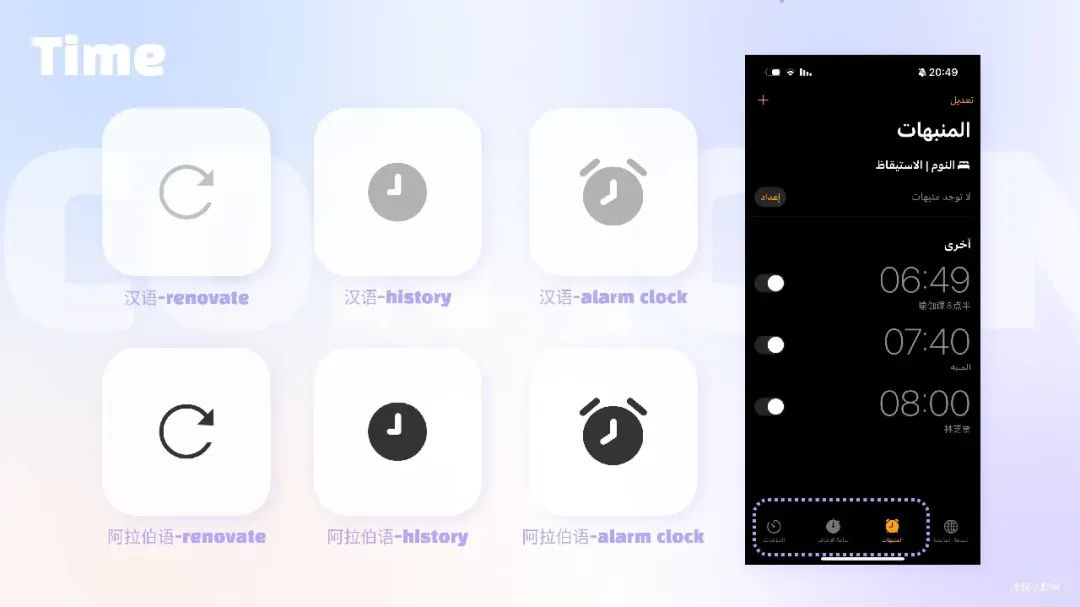
(1)雖然時間的線性表示在RTL中被鏡像,但圓形時間方向不是。對于RTL需要,時鐘仍然是順時針轉(zhuǎn)動,時鐘圖標(biāo)或帶有箭頭指向順時針圖標(biāo)的刷新圖標(biāo)不應(yīng)該鏡像。

▲ 阿拉伯語-帶有時間含義的圖標(biāo)
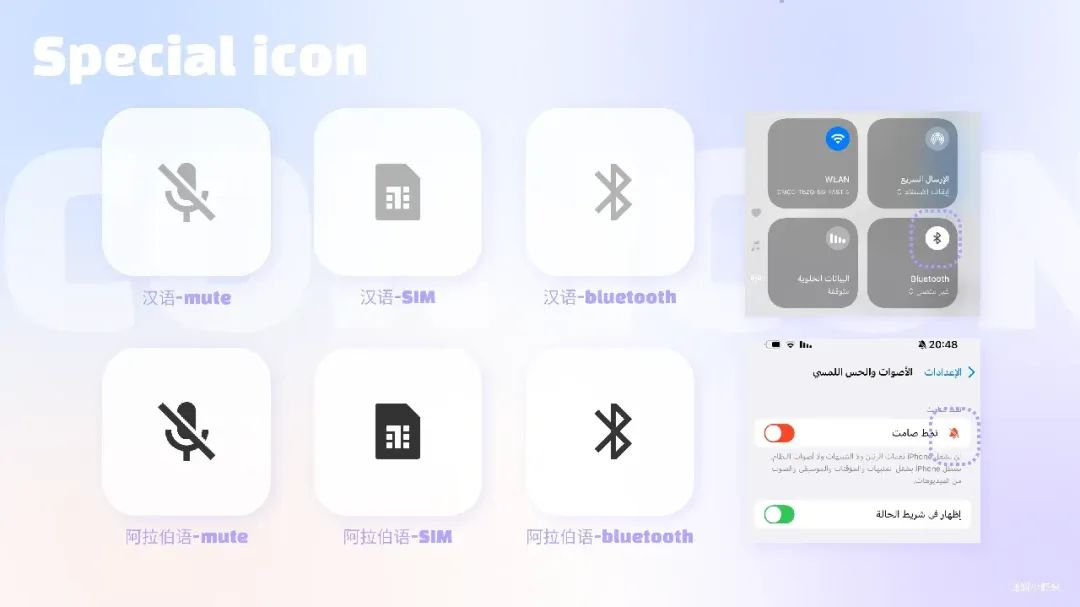
(2)國際標(biāo)準(zhǔn)的圖標(biāo)不需要鏡像,如藍(lán)牙。
(3)擬物圖標(biāo)不需要鏡像,如SIM卡。
(4) 斜線不需要鏡像 ,如靜音圖標(biāo)。

▲ 阿拉伯語-特殊免鏡像圖標(biāo)
(1)亮度圖標(biāo)需要鏡像:英文習(xí)慣認(rèn)為左邊暗,右邊亮;阿拉伯語習(xí)慣認(rèn)為左亮,右邊暗。
(2)阿拉伯語有自己的問號?
(3)阿拉伯語am.pm的位置要移動到時間左側(cè)
1.中東市場:綠色為主、火紅與黃色慎用。綠色象征吉祥,但敘利亞視黃色為不祥之兆,伊朗不喜愛藍(lán)色。
2.非洲市場:禁忌多樣。黑色普遍被認(rèn)為不祥,紅色在乍得、尼日利亞等國也不受歡迎。
3.歐洲市場:白色神圣,黃色慎用。
禁忌手勢

禁忌物品

禁忌動物

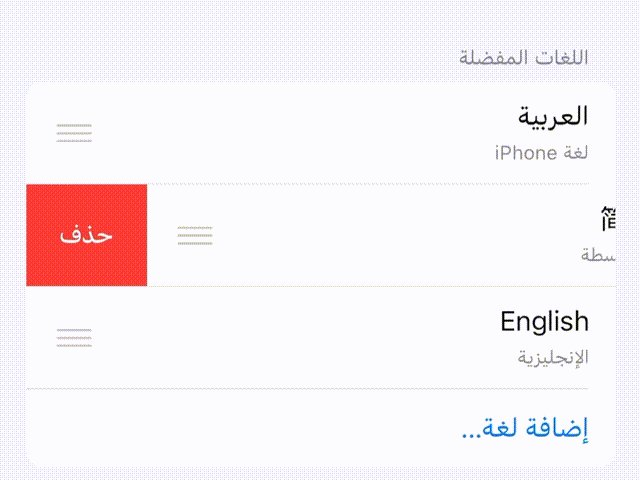
RTL語言中,帶左右滑動方向的圖片或者是左右滑動展開功能選項,應(yīng)遵循與英文界面相反的鏡像規(guī)則。
 ▲
▲
漢語-左滑刪除

以上就是從小語種文字、圖標(biāo)、顏色、圖案、交互手勢等方面總結(jié)的出海產(chǎn)品設(shè)計干貨,希望能讓你有所收獲~
本文由人人都是產(chǎn)品經(jīng)理作者【Clippp】,原創(chuàng)/授權(quán) 發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于 CC0 協(xié)議。

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
用戶體驗是一個老生常談的話題。在進(jìn)行 UI & UX 設(shè)計時,我們經(jīng)常會忽略一些細(xì)節(jié),雖然我們并沒有覺得有什么問題,但往往會極大地影響用戶的體驗,從而影響整個產(chǎn)品。作者在本文中提出了 6 條提升用戶體驗的微技巧,一起來學(xué)習(xí)吧!

在設(shè)計高效、易讀和漂亮的 UI 界面時,只需要小的改動就能讓你的設(shè)計眼前一亮。在這篇文章中,我為你帶來了另一些容易付諸實踐的 UI 和 UX 微技巧。這些技巧只需很小的改動就可以幫助你提升用戶體驗。讓我們開始吧!
如果你有一個設(shè)計項目,可以讓你在顏色選擇方面有比較多的自由,不要總是傾向于用彩虹般的顏色來進(jìn)行設(shè)計。
如果你走的是彩虹路線,你很快就會發(fā)現(xiàn)很多內(nèi)容看起來都不匹配。簡單地使用一個基礎(chǔ)色,然后將該顏色的色調(diào)和明暗進(jìn)行變化并應(yīng)用,可以令你的設(shè)計更加協(xié)調(diào)和一致,并且看起來更專業(yè),而不需要那些閃亮的彩虹和需要色彩理論學(xué)位。

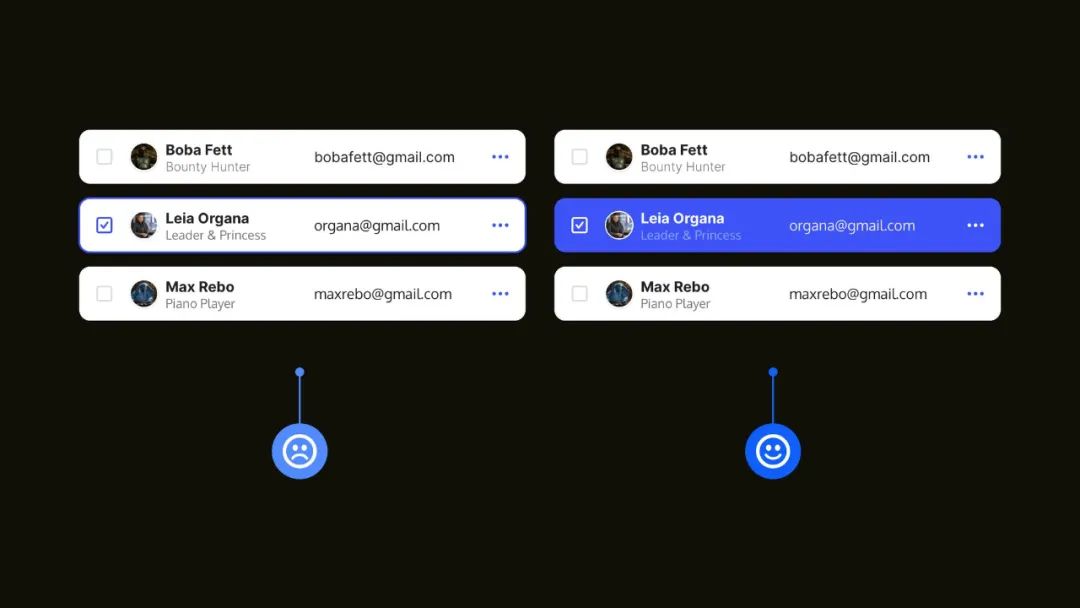
UI 可以是干凈的、極簡的和直截了當(dāng)?shù)模@毋庸置疑。但不能以犧牲用戶體驗為代價。對于像選項菜單這樣簡單的東西,要確保用戶只需快速瀏覽一下,就能夠找到選擇的項目。
你不需要在這里追究更多細(xì)節(jié)。簡潔的粗體就足夠讓用戶輕松的分辨出他們選中的目標(biāo),而且他們的輸入已經(jīng)得到反饋。

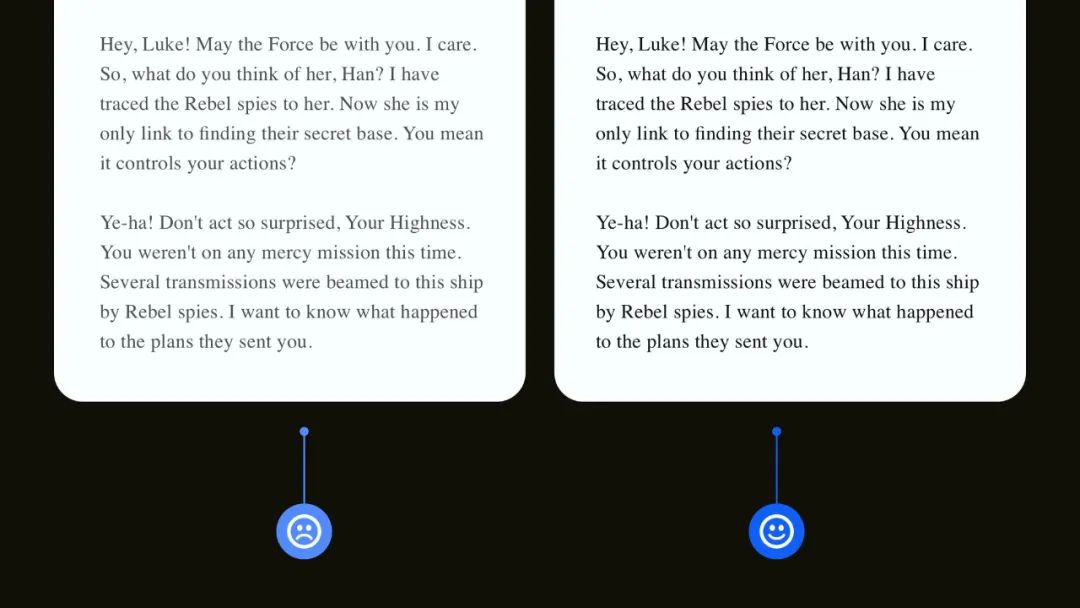
當(dāng)涉及到長篇文字內(nèi)容時,你可能會傾向于使用灰色的中間色調(diào),這可能沒什么問題。但如果你同時使用更輕字重的字體,就會發(fā)現(xiàn)這影響了這段內(nèi)容在任何尺寸屏幕上的可讀性。
不要讓用戶因為這種原因退出頁面。可以通過將文字的顏色加深來簡單地解決這個問題,讓每個人都更加易讀。對于較輕字重的字體,只需將其顏色加深幾個級別,就能顯著的改善其可讀性。

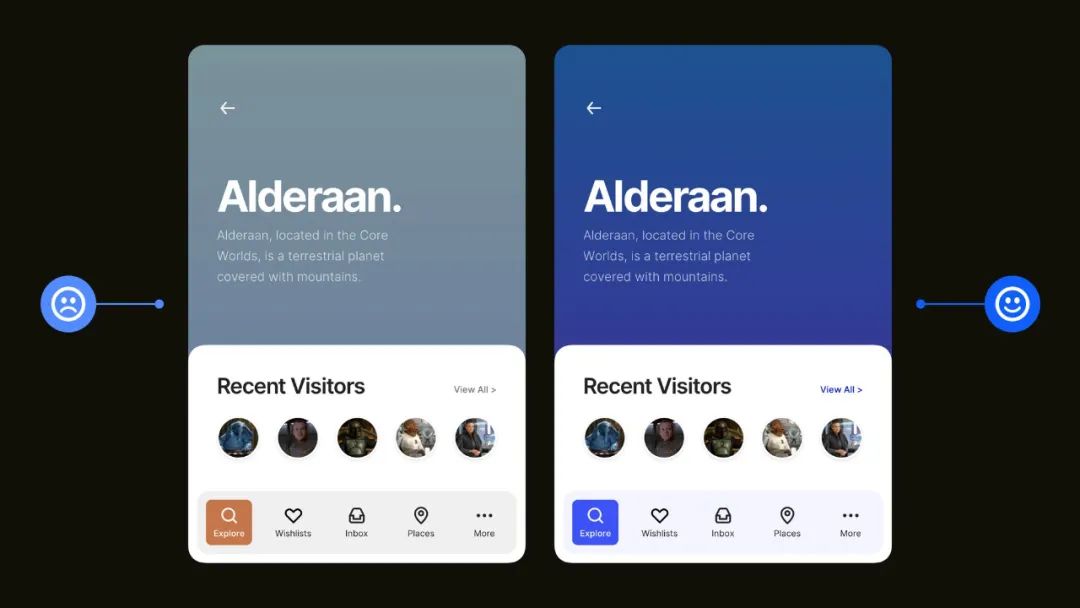
你希望用戶的眼睛每次都能快速、有效地注意到頁面上最重要的元素,并將認(rèn)知的努力降到最低。通過使用視覺層級原則,如字體大小、字重、顏色和布局,僅舉幾例,你可以通過這些技巧輕松地把最重要的元素放在突出位置。遵循這些原則有助于改善用戶的體驗,并有助于引導(dǎo)用戶以更直接、準(zhǔn)確地方式使用產(chǎn)品。

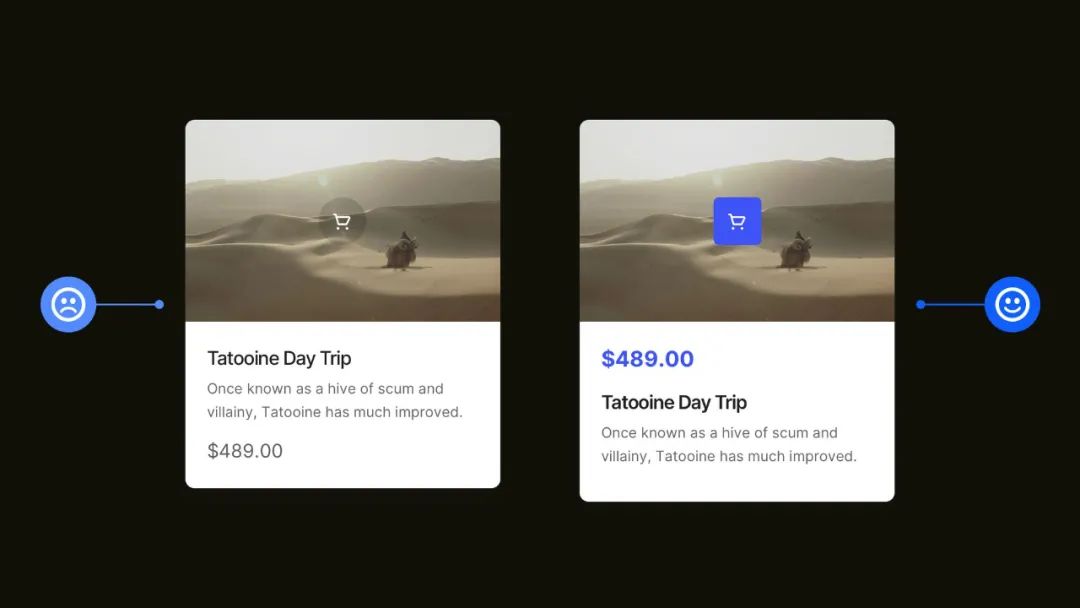
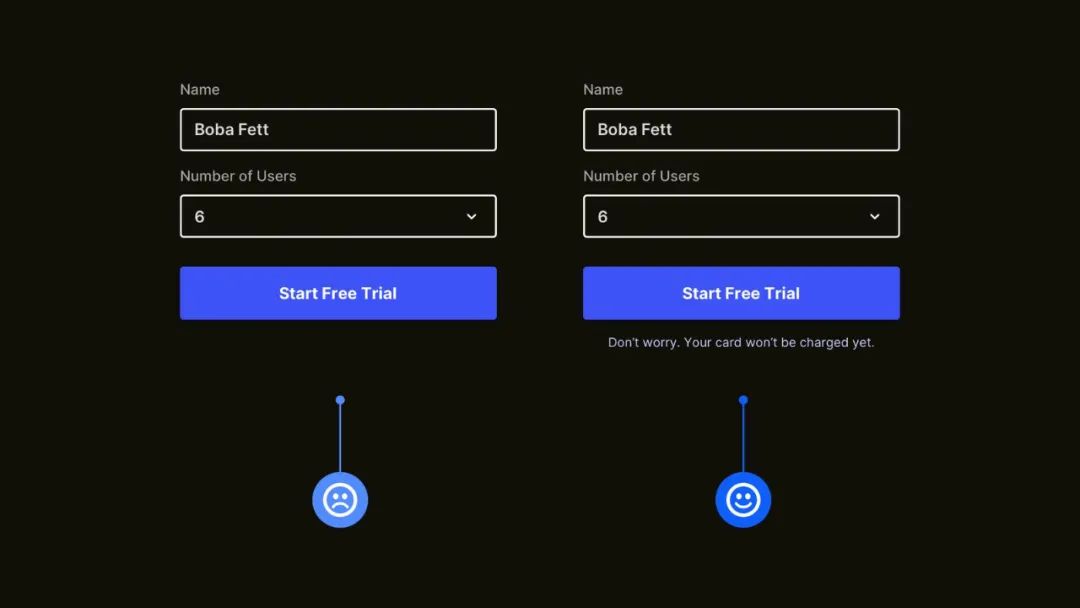
在用戶進(jìn)行操作之前,特別是點擊某些 CTA 按鈕之前,要確保他們不會被蒙在鼓里,知道接下來會發(fā)生什么。在執(zhí)行操作之前,始終讓用戶清楚地了解他們在點擊突出顯示的 CTA 按鈕時可以期待些什么。改善每一步的用戶體驗,不要讓他們在旅程中任何一個觸點產(chǎn)生疑問。

CTA 按鈕在頁面中哪怕不是最重要的部分,也是最重要的之一,讓它在頁面中突出出來!
不要讓用戶將它與頁面上其他類型的元素(例如通知或標(biāo)簽)混淆。它需要很容易地被分辨出來,而這可以通過簡單地為 CTA 設(shè)置單獨一種顏色就做到。當(dāng)然,你可以在尺寸、形狀等方面做更多的細(xì)節(jié),但只要為你的 CTA 保留一種顏色,僅此一點就可以減少大部分問題。
我希望通過這幾條簡短的小貼士,你能意識到對你的設(shè)計進(jìn)行小的調(diào)整也能帶來完全不一樣的用戶體驗。
譯者:吳鵬飛;授權(quán)獲取:吳鵬飛;審核指導(dǎo):王翎旭;
本文由@三分設(shè) 翻譯發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自 Unsplash,基于 CC0 協(xié)議。
該文觀點僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)。

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
毫無疑問,表格之于B端產(chǎn)品而言是及其重要的一部分,那么,如何系統(tǒng)掌握B端產(chǎn)品中的表格設(shè)計呢?本文作者從表格設(shè)計規(guī)范與交互邏輯兩個角度提出了15點建議,干貨滿滿,希望對你有幫助。
表格作為B端產(chǎn)品中重要的界面組成部分,承載著內(nèi)容展示、數(shù)據(jù)記錄等多重任務(wù)。每家產(chǎn)品的表格看起來構(gòu)成差不多,但在交互細(xì)節(jié)上仍然有很多好的地方值得我們仔細(xì)思考。
本次通過整理10條B端表格設(shè)計規(guī)范+5條B端表格交互邏輯,系統(tǒng)掌握B端產(chǎn)品中的表格設(shè)計~
表格內(nèi)的信息通過對齊,會更加規(guī)范易理解,給用戶視覺上的統(tǒng)一感,且視線流動順暢,能夠讓人快速捕捉到所要的內(nèi)容。

默認(rèn)展示的列數(shù)為3-8列,如果需要展示更多列數(shù),則需要優(yōu)先固定展示重要列,其余的列的內(nèi)容會以滾動條滑動而展示出來。
有操作時需固定,操作項不固定時無法快速定位會降低操作效率;重要信息固定,有利于快速獲取重要的內(nèi)容。

寬度的尺寸大小自適應(yīng),但需要根據(jù)文字的重要性顯示,重要文字內(nèi)容優(yōu)先完整顯示。(如果由于屏幕小表格會出現(xiàn)省略,就要考慮多一個瀏覽器自帶的title提示。)
注:當(dāng)?shù)谝涣惺切蛱柣蚨噙x項時,列寬不需要太寬,這樣視覺不會顯得空洞。

字符不要多,如果文字太多,就需要做文字信息精簡化。同樣,對于專業(yè)術(shù)語或用戶不常見的名詞應(yīng)給予一定的幫助說明。

表格內(nèi)容較多且有長文本時,長文本縮略展示;表格內(nèi)容較少時有長文本,長文本換行展示。

表格中經(jīng)常會出現(xiàn)空數(shù)據(jù)或無數(shù)據(jù)的情況,留白處理會給用戶造成一定的困惑和誤解,是系統(tǒng)沒有加載出來嗎?明智的做法,使用「-」填充顯示。圖片為空時使用圖片占位符。

同一項目中的操作列命名應(yīng)該保持統(tǒng)一,例如:常規(guī)增、刪、改、查命名為新增、刪除、編輯、詳情。
操作項超過三個時,將操作低頻折疊收起,可以幫助頁面突出更加重要的信息,減輕空間壓力,減少干擾。

給數(shù)據(jù)做升降區(qū)分可以快速判斷數(shù)據(jù)的趨勢,國內(nèi)數(shù)據(jù)升圖標(biāo)默認(rèn)為紅色,降的為綠色。

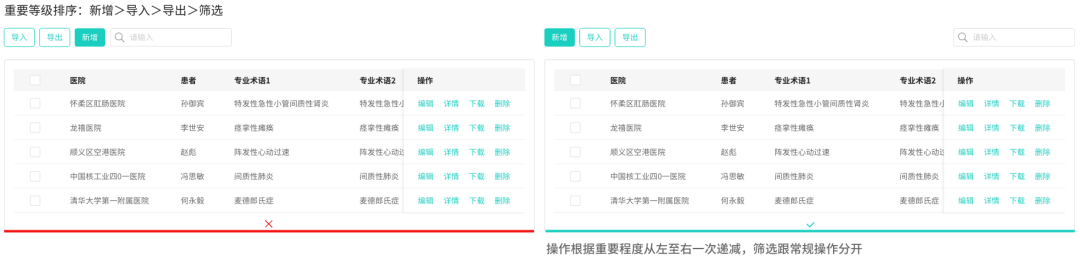
全局操作為無需選擇數(shù)據(jù)內(nèi)容即可進(jìn)行的操作,常見的有新增、導(dǎo)入、篩選。
批量操作就是對表格的多行數(shù)據(jù)同時操作,常見的有導(dǎo)出、刪除。
全局和批量都不屬于單個對象因此需要放在表格外,操作具體的位置排放根據(jù)操作的重要程度一次從左到右遞減。

條紋顏色:標(biāo)題背景色透明度60%左右;(條紋顏色視覺上應(yīng)該比標(biāo)題欄弱一點)鼠標(biāo)hover顏色:主題色透明度10%。

當(dāng)閱讀豐富且繁多的表格時,由于屏幕有限,用戶不得不拖動橫向或縱向滾動條來閱讀信息。
固定表頭,能夠讓用戶明白當(dāng)前單元格內(nèi)信息的屬性而不至于不知道該信息的意思。固定表頭也是一種界面友好性的體現(xiàn)。

可以讓無序信息內(nèi)容進(jìn)行有序排列,排序分為升序和降序,一般用在數(shù)據(jù)、時間、數(shù)量上。

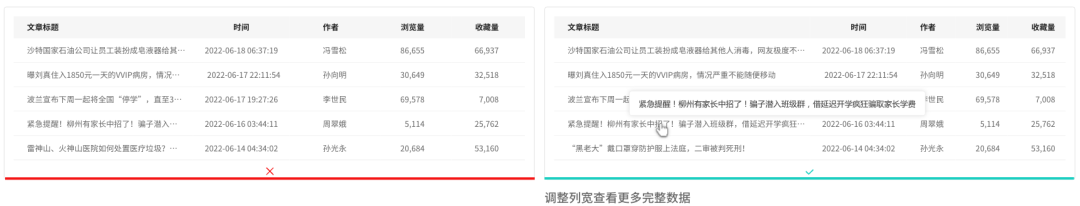
允許調(diào)整列的寬度來查看更加完整的縮略數(shù)據(jù)。被截斷的數(shù)據(jù),默認(rèn)支持鼠標(biāo)懸停時瀏覽器自帶title顯示完整數(shù)據(jù)。

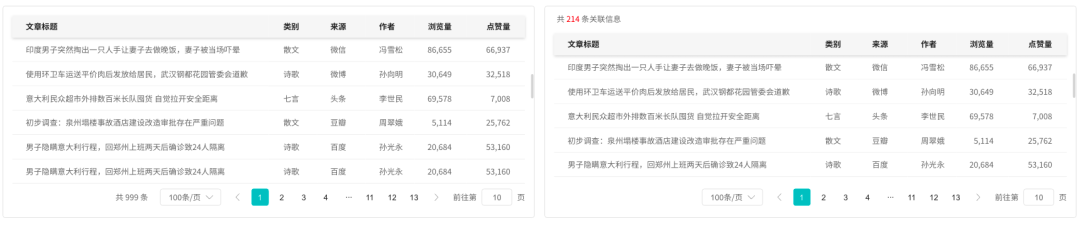
呈現(xiàn)大型數(shù)據(jù)集時,水平滾動是不可避免的,通過橫向滾動查看其它數(shù)據(jù)。將首列進(jìn)行固定(若包含勾選操作,則一起固定),以便用戶將數(shù)據(jù)與對象進(jìn)行對應(yīng)。

若表格是分頁處理的,分頁會放在上部、下部或上下部均有,分頁固定省去了用戶需要翻到頂部或底部進(jìn)行操作的麻煩。

作者:譚檀檀
本文由 @Clippp 授權(quán)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)作者許可,禁止轉(zhuǎn)載
題圖來自 Pixabay,基于 CC0 協(xié)議
該文觀點僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)。

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
前人留下的一些設(shè)計原則能夠幫助我們更好地進(jìn)行頁面以及產(chǎn)品的設(shè)計,讓用戶有更好的體驗。本文對帕累托法則進(jìn)行了介紹,希望能幫助大家在以后的設(shè)計中更好的理解與運用。
威廉·斯特倫克(William Strunk)說過:“優(yōu)秀的設(shè)計師有時會無視設(shè)計法則,但當(dāng)他們這樣做的時候,通常會有一些補(bǔ)償性的措施,除非你確定你能做得那么好,否則最好還是遵守這些法則”,所以設(shè)計師需要對一些通用性的法則有所理解,做好相應(yīng)的知識儲備,以便在需要時從中找尋相通的規(guī)律和事務(wù)的本源。
設(shè)計常常是以一種美觀且富有規(guī)律的形態(tài)出現(xiàn),不論大家是何種姿態(tài)、什么樣的知識背景,一旦踏入設(shè)計領(lǐng)域之后就會忍不住的去尋求設(shè)計法則,探索期背后的設(shè)計規(guī)律,因此經(jīng)過長期沉淀,一些大佬和前輩們留下了大量的通用設(shè)計法則。
今天,筆者就說說帕累托法則,希望能幫助大家在以后的設(shè)計中更好的理解與運用。
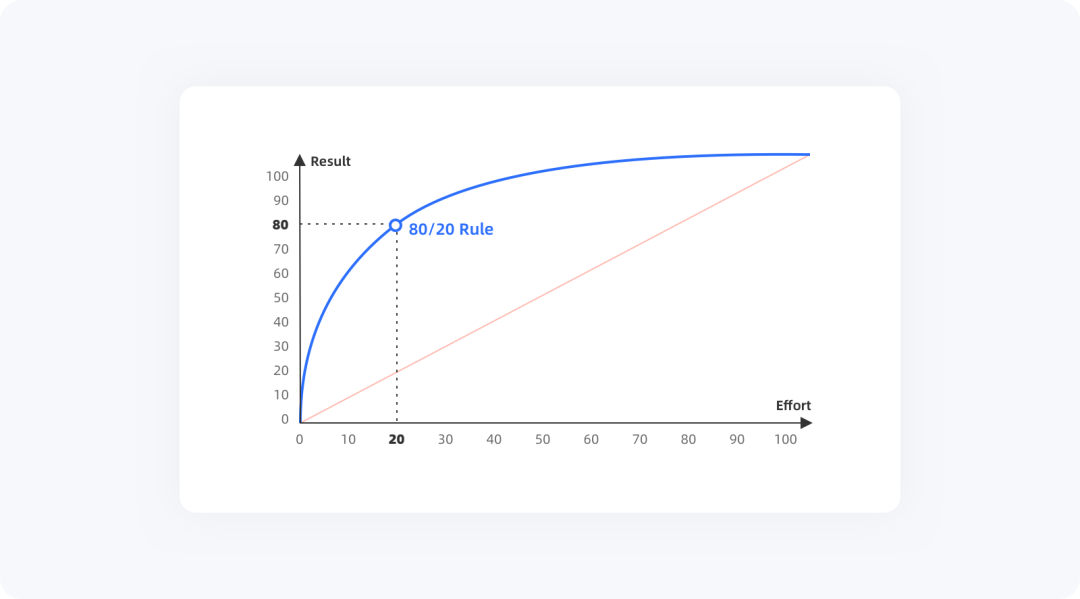
19世紀(jì)末,意大利經(jīng)濟(jì)學(xué)家和工程師維爾弗雷多·帕累托(Vilfredo Pareto)發(fā)現(xiàn),自家花園中80%的豌豆產(chǎn)自于20%的豌豆莢,在隨后研究土地所有權(quán)和財富不平等的問題中,再次發(fā)現(xiàn)意大利 80%的土地屬于 20%的人。
20世紀(jì)初,由管理學(xué)家約瑟夫·朱蘭(Joseph Juran)將其命名為帕累托法則,即80%的結(jié)果是20%的原因造成的,并且號召關(guān)注「重要的少數(shù)」而不是在「瑣碎的多數(shù)」當(dāng)中投注精力。后續(xù)在經(jīng)濟(jì)學(xué)中得出結(jié)論(80%的財富掌握在20%的人手里)更加證實了帕累托法則的觀點。

帕累托法則有很多不同的叫法,如帕列托法則、關(guān)鍵少數(shù)法則、二八法則、巴萊特定律、最省力的法則、不平衡原則等,后續(xù)筆者將其稱為「80/20法則」。
其實,80/20法則是一個較為抽象的概念,可以理解為:大部分的效果由少數(shù)幾項關(guān)鍵的因素來決定。在實際的場景中,“大部分”不是精確的80%,“幾項關(guān)鍵因素”也不是固定的20%,數(shù)據(jù)會有所浮動,可能是70%+30%或者90%+10%,但不管這些數(shù)字如何波動,其背后蘊含的規(guī)律(集中的投入將產(chǎn)出大于預(yù)期的結(jié)果)是不變的,并且生活中存在的許多不平衡現(xiàn)象,都與這個規(guī)律相當(dāng)接近。

80/20法則并不受人為直接控職,更多時后是自然而然的形成,其適用領(lǐng)域非常廣泛。早期大多數(shù)用于社會、經(jīng)濟(jì)、管理以及工程等領(lǐng)域,而在80年代末就已經(jīng)有設(shè)計師將其設(shè)計領(lǐng)域,在各行各業(yè)中,已經(jīng)有大量的案例證明了 80/20原則:

70年代中期出現(xiàn)圖形化界面,而到80年代末,80/20法則就已經(jīng)被設(shè)計師引用在設(shè)計規(guī)范當(dāng)中,后續(xù)經(jīng)過不斷的發(fā)展及優(yōu)化,現(xiàn)已深入設(shè)計中的方方面面,PM用來處理KPI、UX用來劃分權(quán)重、UI用來決策版面布局等。
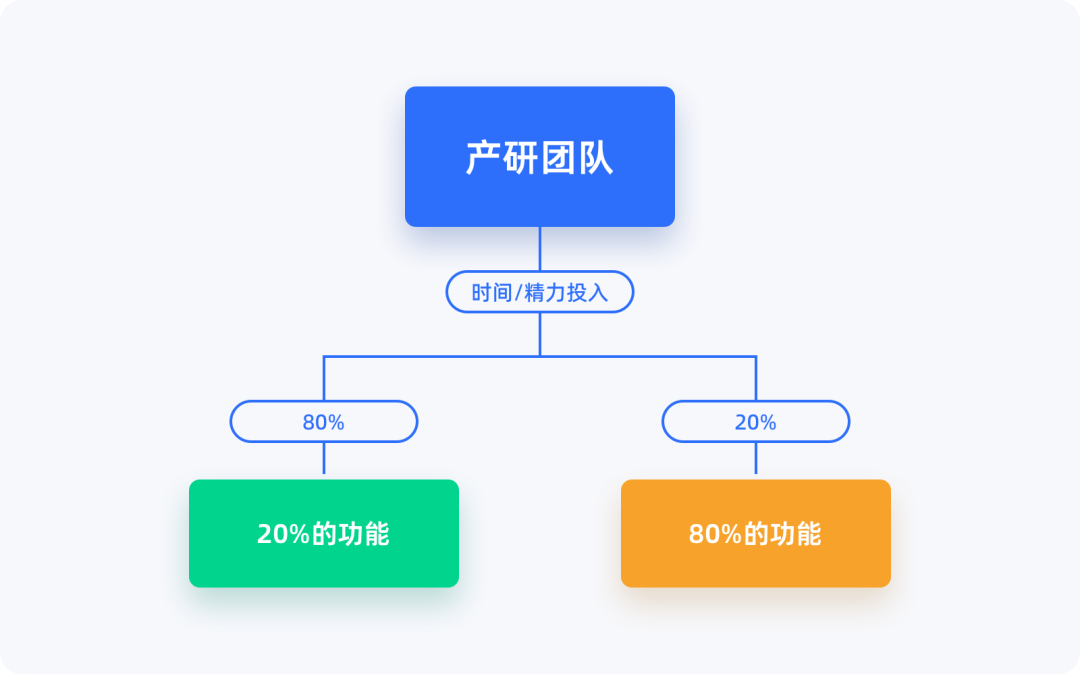
界面設(shè)計中該如何應(yīng)用80/20法則,這就需要設(shè)計師時刻注意如何讓用戶更快找到目標(biāo)、如何更順暢的完成任務(wù)以及如何擁有更愉悅的心理感受。例如80%的用戶只會用到20%的功能,那么設(shè)計師就應(yīng)該將80%的時間、精力集中在這20%的功能上,不斷迎合用戶需求以及使用體驗。

80/20法則能夠幫助我們提供決策思路、梳理設(shè)計方向,通過前面的了解,我們應(yīng)該清楚了產(chǎn)品80%的用戶只會用到20%的功能,而80%的收益也恰恰來自于20%的付費用戶,甚至低于20%。
雖然一直呼吁盡量滿足所有用戶,但產(chǎn)品團(tuán)隊的重心始終要圍繞著20%來進(jìn)行,從產(chǎn)品到設(shè)計、再到開發(fā)測試,都能以此為方向制定問題的解決方案。
任何一款產(chǎn)品都不能忽略主次,每隔一段時間就要重新評估功能價值,以備后續(xù)的更新迭代,針對非關(guān)鍵性的80%切勿耗費過多的精力,以免喧賓奪主,不僅得到不好的反饋、還會帶來不必要的損失,吃力不討好。
對于已經(jīng)過期的核心(曾經(jīng)20%)功能,需要及時降低權(quán)重以及精力的消耗,不然即便是掌聲一片、也可能無法變現(xiàn)。
用20%的部分創(chuàng)造80%的價值,并不意味著只關(guān)注20%的關(guān)鍵性指標(biāo)、其它的就可以被忽略,這樣做表面上看是挺誘人,但會讓其他很多指標(biāo)停滯,呈現(xiàn)出產(chǎn)品過度優(yōu)化的情況,造成短時間內(nèi)隱藏的負(fù)面影響。
團(tuán)隊?wèi)?yīng)該要有眾覽全局的眼光,考慮到各指標(biāo)間的相互影響,可視情況而定將時間和精力合理分配,如90%+10%、80%+20%、70%+30%等,只要是將大部分用在關(guān)鍵性指標(biāo)上即可。

在UI設(shè)計中,我們會將主要精力花費在20%的頁面設(shè)計上,例如APP底部標(biāo)簽欄的幾大主頁或其它重要的一/二級頁面,會花費更多的心思去構(gòu)思不一樣的布局、表現(xiàn)手法,將設(shè)計功底凸顯出來。而剩下80%的頁面就相對機(jī)械化,會使用一些常規(guī)樣式以及復(fù)用的方式像搭積木一樣快速完成,成本之低、效率之高毋庸置疑。
同一個頁面的設(shè)計方式也是如此,設(shè)計師將大量心思放在首屏及位置靠上的功能上,待超過一屏后下滑時,設(shè)計也會逐漸輕量、組件化,這有助于節(jié)省產(chǎn)品、設(shè)計、開發(fā)更多的時間。
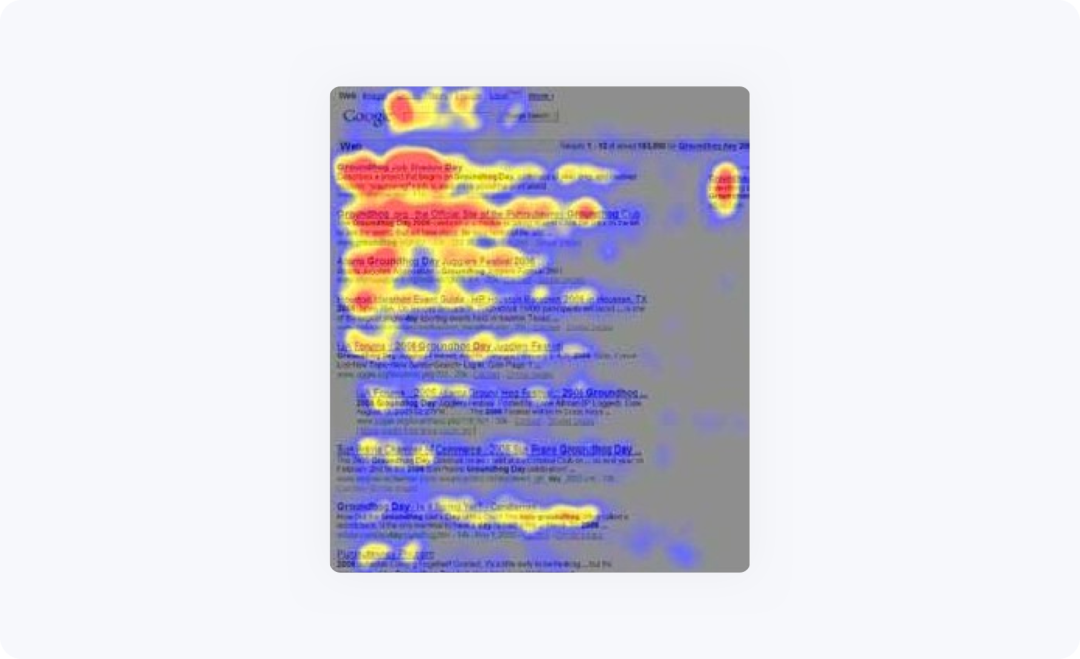
用戶瀏覽屏幕時,眼球移動的順序通常都是從左到右、從上到下(基于網(wǎng)頁瀏覽眼動測試),這種移動軌跡很像字母「F」,這也讓F型布局成為網(wǎng)頁設(shè)計中效率最高的方式之一,所以設(shè)計師通常會將重要的信息放在左上角或左側(cè),不重要的信息放在右側(cè)。
如下面這張眼動測試圖,F(xiàn)型布局也正好詮釋了80/20法則合理性與可行性,在頁面中20%的關(guān)鍵區(qū)域,吸引了用戶80%的注意力。

很多產(chǎn)品因為業(yè)務(wù)功能的龐大,一股腦的將信息全部展示出來,看起來十分臃腫,用戶不能快速找到自己想要的信內(nèi)容,就會失去信心。
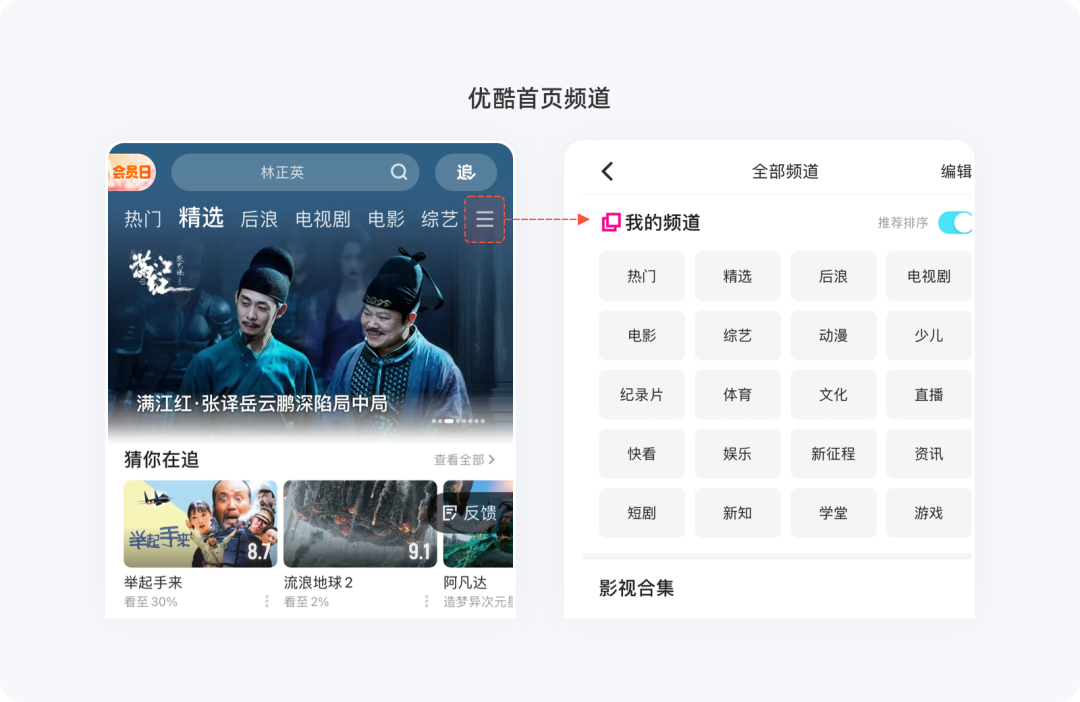
優(yōu)酷APP首頁將熱門頻道和點擊頻率較高的頻道顯示在頂部導(dǎo)航中,如精選、電視劇、電影、最新院線等,而其他更多的分類則隱藏在頻道選項卡中,將少量(≈20%)重要的內(nèi)容放在明顯的位置,目的就是為了讓大部分用戶更快觸達(dá),提高了產(chǎn)品的易用性。

在一些選項列表中,由于選項數(shù)量的龐大,會給用戶增加使用難度。
例如,使用美團(tuán)購買火車票在選擇地址時,面對超長的地址列表,逐個查看或通過字母篩選,都要花費一定的時間和操作成本,即便可以通過碼字搜索來完成,但因為自行輸入有很多的不可控性,能讓用戶選擇的就不要讓其輸入。
對于地址列表,除開自動定位和搜索歷史,運用80/20法則就能很好的解決這一問題,系統(tǒng)將約20%高頻選擇的熱門城市作為單獨的模塊放在全部列表之前,提高了大部分用戶的搜索效率。

極簡風(fēng)格的界面設(shè)計跟80/20法則在精神上保持著高度的一致,剔除多余、無用的元素,而保留的每一個元素都是有目的、有針對性的,也是絕對必要的存在。在極簡主義設(shè)計中,視覺上簡單干凈,大部分都是通過通過留白來襯托關(guān)鍵性元素的存在,讓用戶更加聚焦于主要功能/信息。

奧卡姆剃刀指出「如無必要,勿增實體」,需知頁面中每多一個元素都會增加視覺“噪聲”,意味著用戶需要花費額外的時間和理解成本,對用戶體驗的影響是很大的。那么問題來了,當(dāng)產(chǎn)品需要增加一項需求量小但確實存在的功能,該怎么處理?
這時我們可以將奧卡姆剃刀原則作為最終的評判標(biāo)準(zhǔn),是否需要增加上述所說的功能,就要看看能否很好的控制團(tuán)隊開發(fā)成本和用戶體驗成本。
其實在80/20法則中,很多小眾但確實存在的功能需求基本很難抵消所造成的用戶體驗損失,所以即便實現(xiàn)了這個需求,也很難分配出20%的精力去維護(hù)與迭代,甚至“俺耳盜鈴”般的將其遺忘,但這個視覺“噪聲”一直存在,如果事先能分析出這種結(jié)果,這個需求根本不需要增加。

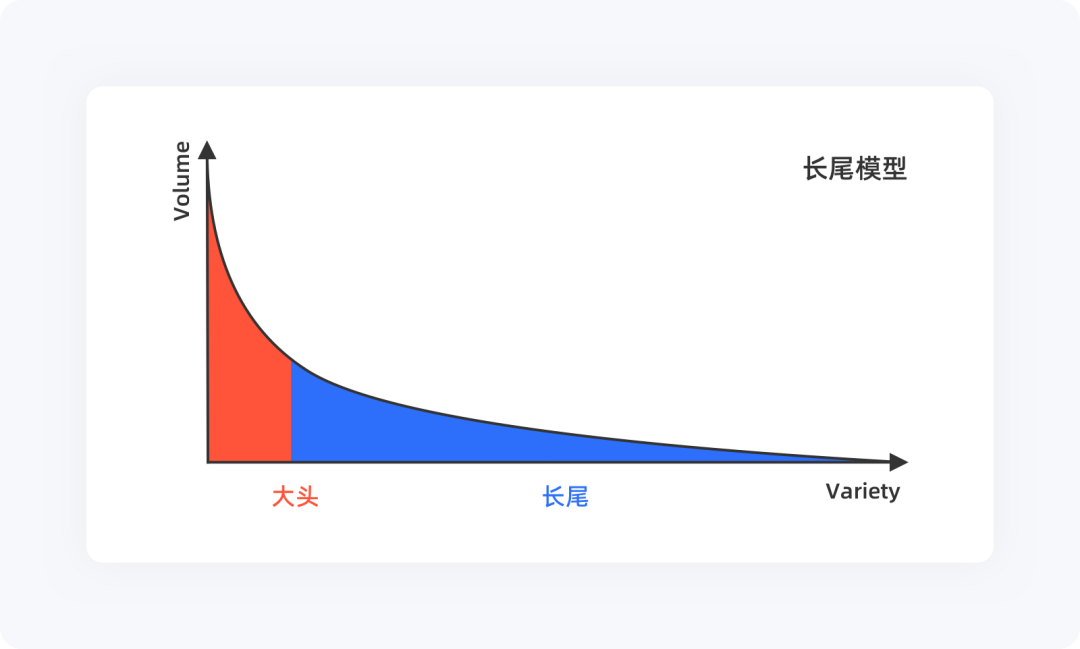
在2004年長尾模型才被提出來的時候,很多人認(rèn)為這是在顛覆80/20法則,它們的曲線長得很像,但結(jié)論完全相反,那條長長的“尾巴”(非關(guān)鍵的80%)所占據(jù)的長度幾乎與頭部的(關(guān)鍵的20%)高度相當(dāng),這說明收益雖低,但這么多數(shù)量的累積,依然值得重點關(guān)注。
所以有很多企業(yè)在采集差異化戰(zhàn)略時運用了長尾理論,例如小米搭建的全品類商城用的是長尾理論。
乍一聽好像很有道理,難道80/20法則被推翻了嗎?事實并非如此,長尾理論的成立必須要滿足兩個條件,第一是尾巴真的足夠長(小眾需求確實非常多),第二長尾巴能被用戶發(fā)現(xiàn)(龐大的用戶量),這兩個條件缺一不可。例如京東、淘寶、微信、支付寶等,其前提都是建立在大規(guī)模、且海量的用戶資源之上,不管多么隱蔽、多小的動能,總能擁有一些不錯的曝光度,所以才能發(fā)揮長尾模型的作用。
說道這里,大家應(yīng)該就明白了,那些中小型的產(chǎn)品對長尾模型大多是望塵莫及,所以在你的產(chǎn)品規(guī)模、用戶量沒有達(dá)到一定的級別之前,就不要妄捧長尾模型,用好80/20法則就好。

80/20法則在實際工作中是一個相對普遍的定律,它能讓我們靈活思考設(shè)計問題,更好的為用戶服務(wù),雖然80/20法則也存在一定的爭議,但還是適用于覺絕大多數(shù)的場景,在關(guān)鍵時候使用,能幫助我們準(zhǔn)確的找到問題點,在有限的時間和精力下快速作出優(yōu)化決策并、關(guān)注核心功能,最終達(dá)成目標(biāo)。
專欄作家
大漠飛鷹;公眾號:能量眼球,人人都是產(chǎn)品經(jīng)理專欄作家。致力于產(chǎn)品需求的驅(qū)動、產(chǎn)品體驗的挖掘,利用設(shè)計的手段為受眾用戶帶來更好的體驗,即好看、好用。
本文原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自 Unsplash,基于 CC0 協(xié)議。
該文觀點僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)。

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
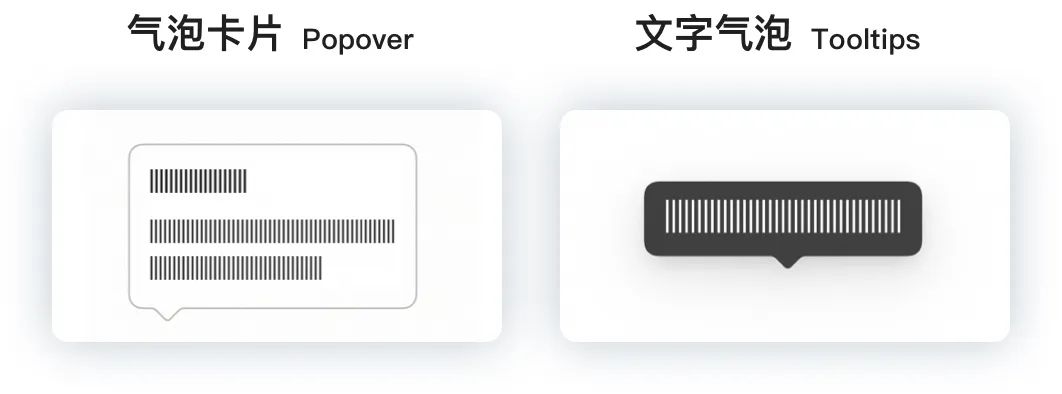
都是交互反饋和提示組件,大家可能會疑惑:文字氣泡 Tooltips 和氣泡卡片 Popover 的區(qū)別是什么,兩者之間的應(yīng)用場景如何?本文對兩者的差異進(jìn)行總結(jié),希望對你有所幫助。

同樣都是交互反饋及提示組件,你可能會疑惑:文字氣泡 Tooltips 和氣泡卡片 Popover 有什么區(qū)別?分別有哪些特定的使用場景?

本文就來詳細(xì)分析下這兩個組件的區(qū)別和聯(lián)系,幫助你做好應(yīng)用。
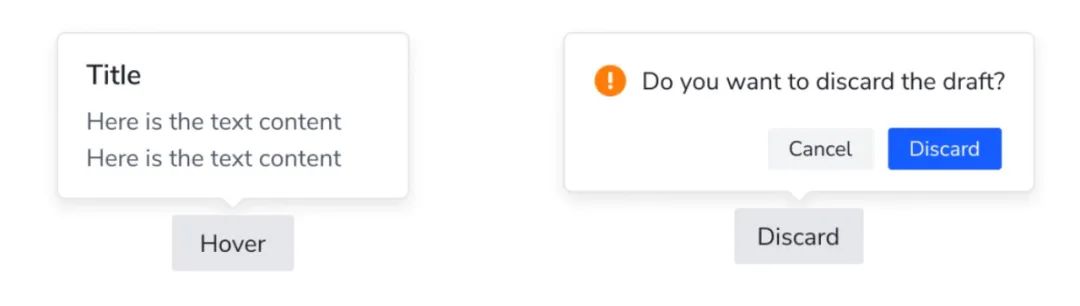
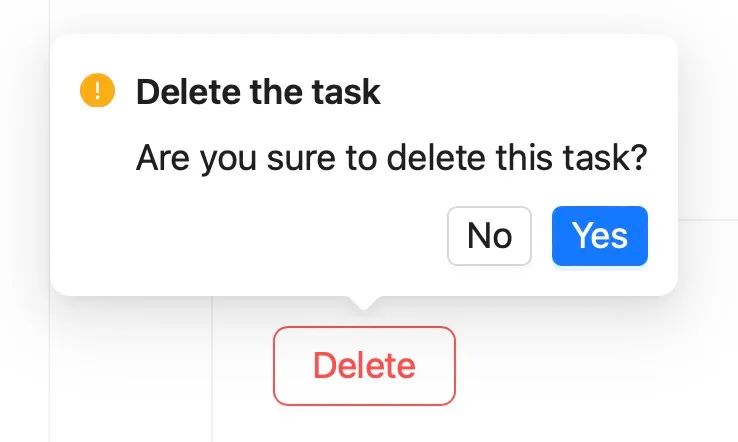
氣泡卡片(Popover)是當(dāng)用戶點擊 / 鼠標(biāo)移入元素時,就會彈出氣泡式的卡片浮層。當(dāng)對于某個元素有更多的解釋性描述和相關(guān)操作時,這些內(nèi)容可以收納到元素的氣泡卡片中,根據(jù)用戶的操作行為進(jìn)行展現(xiàn)。

其用法特征是:
1. 用戶可以在浮層卡片上進(jìn)行相關(guān)操作,也即氣泡卡片可以并需要承載更復(fù)雜的內(nèi)容和交互功能。
2. 卡片中可以包括的內(nèi)容有:文字說明,圖片內(nèi)容,操作按鈕,相關(guān)鏈接等等。
3. 組件功能側(cè)重于:承載信息和操作。即收納并在需要的時候展示與該元素內(nèi)容相關(guān)的信息和操作。這些信息的特征通常是:

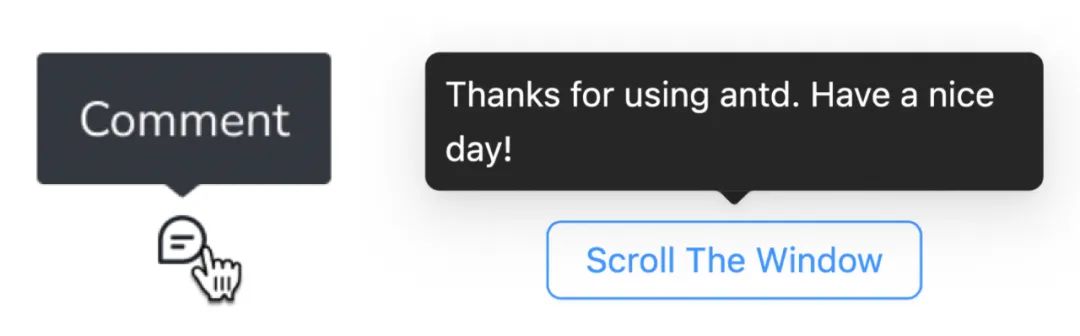
文字氣泡(Tooltips)是相對簡單的文字提示氣泡框。用戶使用鼠標(biāo)移入元素后顯示提示,移出后提示消失。

其用法特征是:
1. 文字氣泡通常不承載復(fù)雜的信息和操作,僅提供一段文案解釋,也即用戶在文字氣泡中不能做除閱讀外的其它操作。
2. 該組件功能側(cè)重于:解釋說明。即對局部內(nèi)容或元素進(jìn)行文字性的解釋說明。通常來說該氣泡是對其載體本身的解釋,比如:
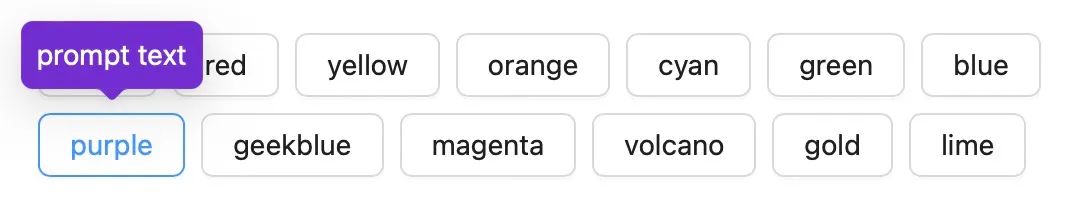
有同學(xué)看過 Ant Design 組件庫提供的組件樣例,會覺得氣泡卡片 Popover 是白色背景,而文字氣泡 Tooltips 是半透明黑色背景。
其實這兩個組件的背景顏色上的差異并不是重點,因為這兩個組件都可以使用其他顏色(比如帶有透明度的品牌色)做背景底色。顏色并不具備唯一標(biāo)準(zhǔn)。AntD 就提供了多種顏色的文字氣泡樣式:

也許你已經(jīng)發(fā)現(xiàn),即使我們將一個組件的使用規(guī)范和應(yīng)用場景解釋得再全面,在使用時也總會出現(xiàn)一些特殊的業(yè)務(wù)需求和應(yīng)用場景無法嚴(yán)格按照規(guī)范來執(zhí)行。
面對復(fù)雜多樣的業(yè)務(wù)需求,我們更應(yīng)該學(xué)會:在理解業(yè)務(wù)需求的基礎(chǔ)上,合理調(diào)整組件的使用方式和樣式。
組件的規(guī)范對設(shè)計師來說并不應(yīng)該是限制或約束,而是一種能夠幫助我們快速實現(xiàn)產(chǎn)品設(shè)計一致性,保證基礎(chǔ)體驗的快速方式。
專欄作家
元堯,人人都是產(chǎn)品經(jīng)理專欄作家。
本文原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自 Unsplash,基于 CC0 協(xié)議。
該文觀點僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)。

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
關(guān)于“管理模式下是否需要確認(rèn)按鈕”這一問題,作者結(jié)合自己最近的一次設(shè)計方案復(fù)盤,從三個維度展開分析,希望對你有所啟發(fā)。
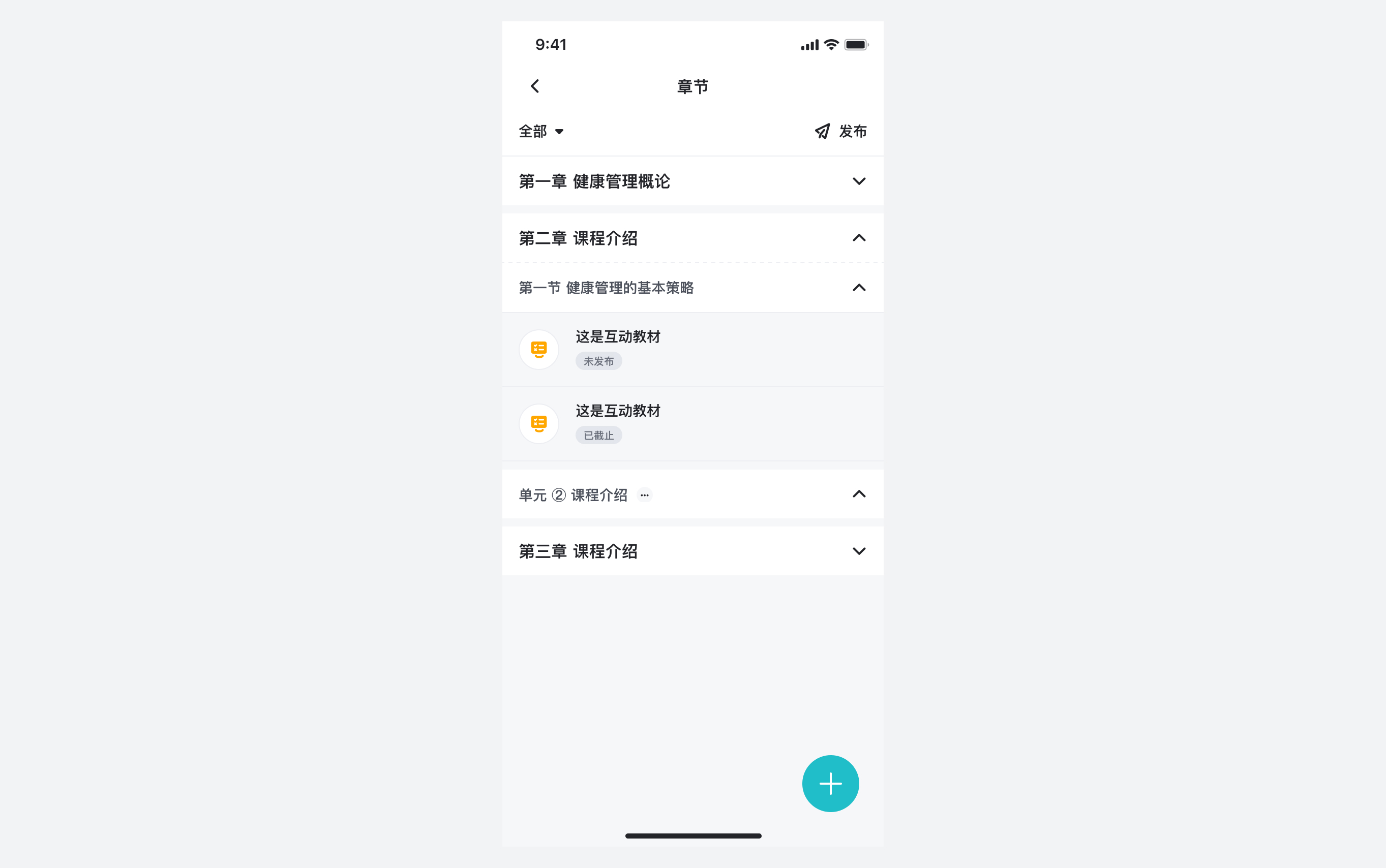
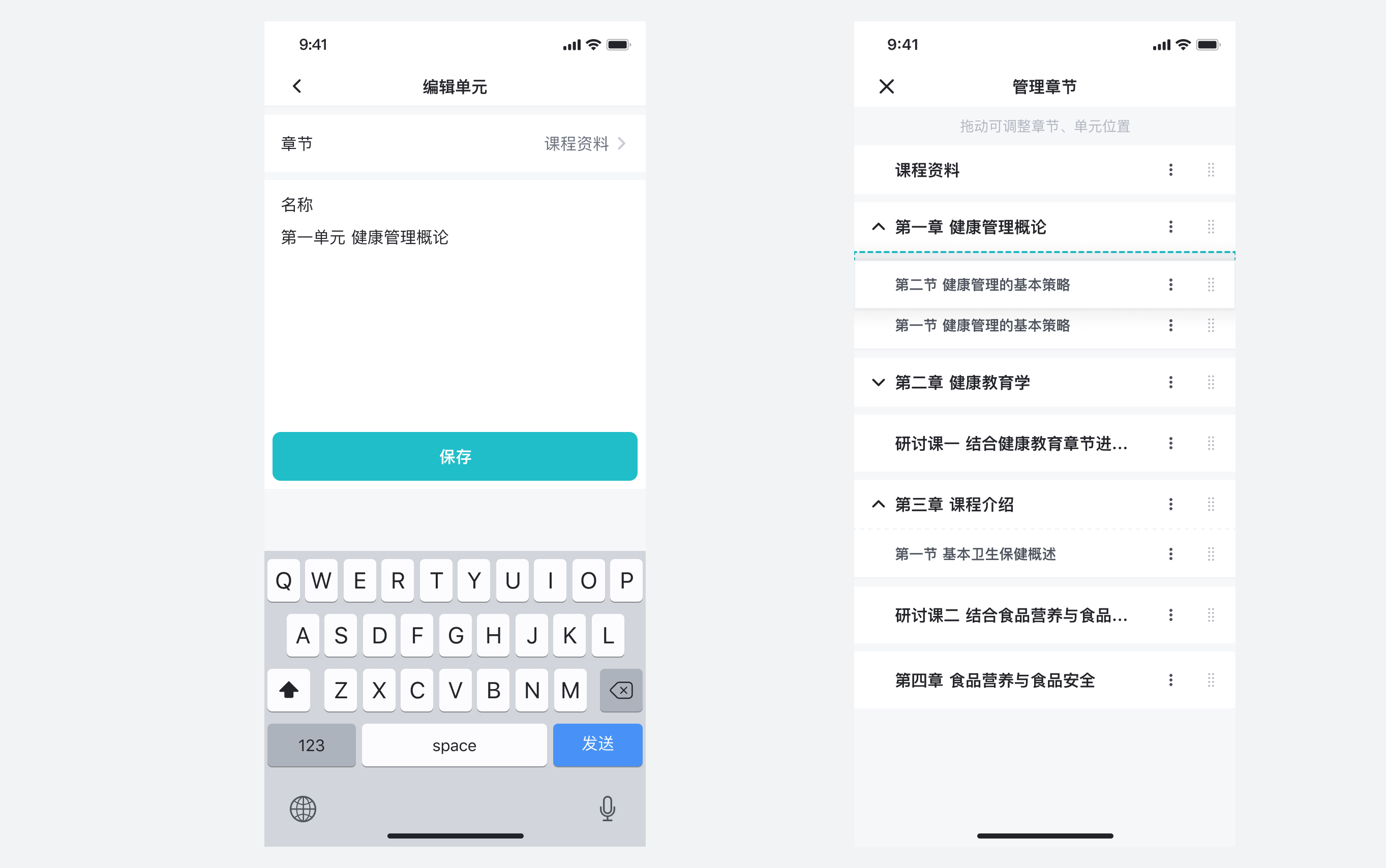
需求:在課程章節(jié)頁面,老師希望可以對章節(jié)、單元編輯名稱和調(diào)整順序。

設(shè)計問題:
最開始想到的就是放在章節(jié)單元后,增加更多 icon,用戶點擊更多進(jìn)行章節(jié)單元的編輯刪除,拖拽直接調(diào)整排序。可是這種設(shè)計方式讓章節(jié)看起來復(fù)雜很多,而且老師使用頻率很低,一般只有在學(xué)期剛開始,備課時設(shè)置,后期幾乎不再會進(jìn)行調(diào)整。
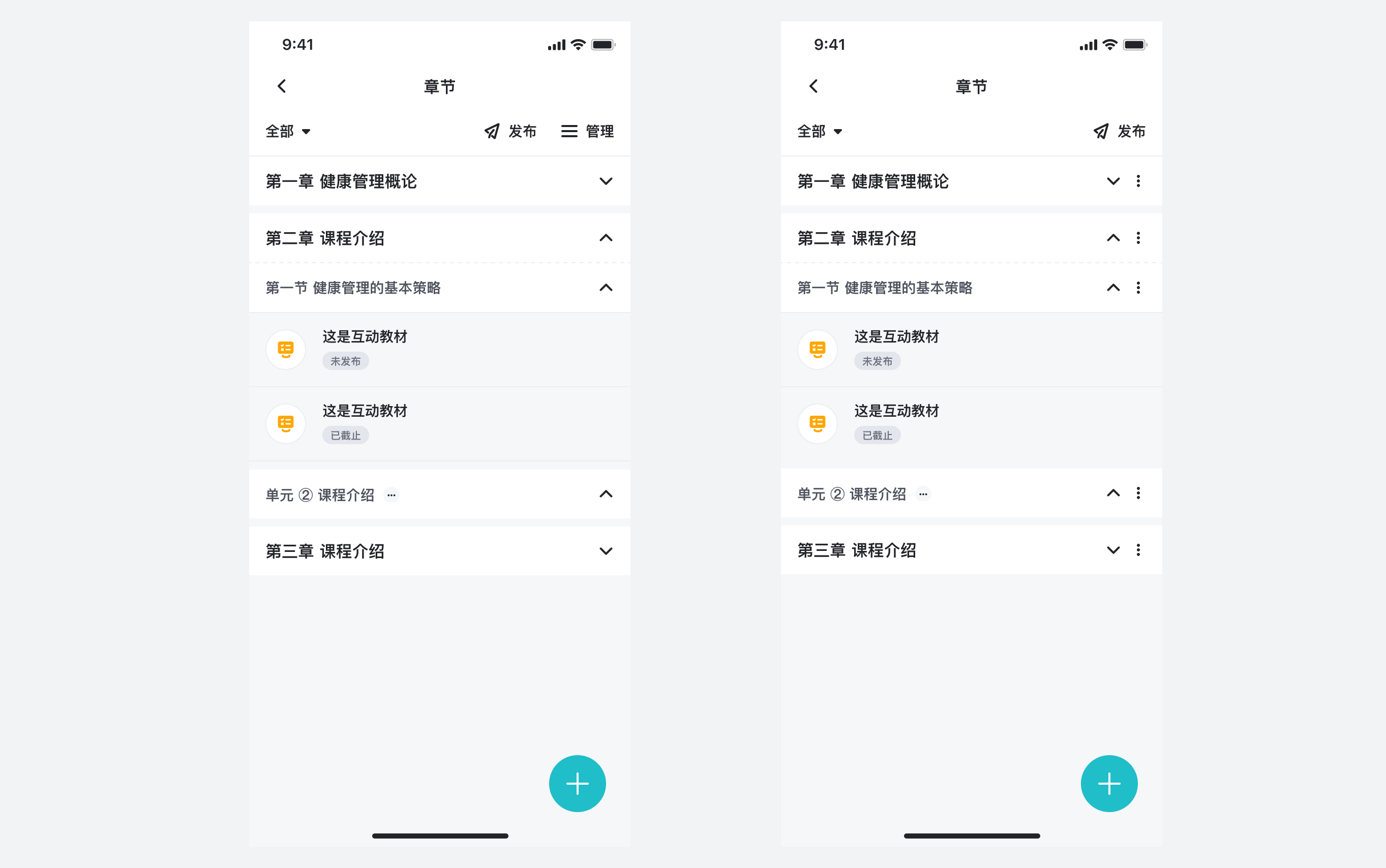
為了降低頁面復(fù)雜度,我把編輯排序放在統(tǒng)一入口,點擊后,再進(jìn)行操作。我給這個入口命名為管理。點擊管理,進(jìn)入到管理模式,調(diào)整章節(jié)、單元的名稱和層級結(jié)構(gòu)。

實時保存就是用戶的每一步操作都會立即生效。比如一些標(biāo)題的編輯,鼠標(biāo)hover上去會展示輸入框,光標(biāo)消失即保存成功。或者知乎編輯文章時,也會告訴你保存中。

實時保存相較于確認(rèn)保存少一步操作路徑,每一步操作立即生效同步更新,相對來說效率較高。由于人們總是會忘記收尾工作,實時保存也避免了讓用戶承擔(dān)忘記點擊確認(rèn)按鈕而使數(shù)據(jù)丟失的風(fēng)險。
實時保存也有缺點,比如當(dāng)用戶想要反悔撤銷的話,就會比較困難。一般會根據(jù)具體需求搭配撤銷按鈕、歷史版本等方式,給用戶一個反悔撤銷的機(jī)會。
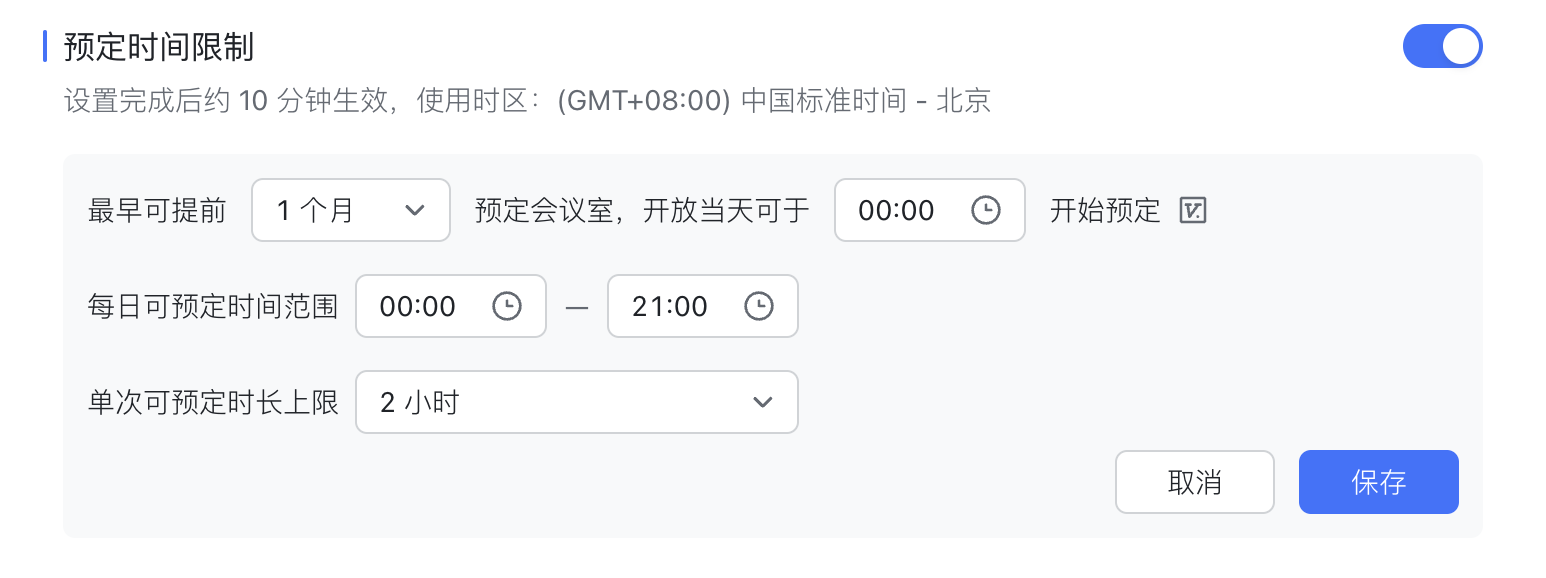
用戶進(jìn)行的一系列操作,都不會立即生效,而需點擊確認(rèn)(保存等)按鈕后,所有操作才會生效。比如飛書管理后臺對于會議室預(yù)約規(guī)則的設(shè)置。默認(rèn)是查看模式,修改字段進(jìn)入編輯模式,展示取消、保存按鈕,點擊保存更新修改,取消則回到編輯前的狀態(tài)。

這種方式的好處是,減少用戶修改過程的心理壓力。用戶在修改過程中可以隨意調(diào)整,內(nèi)容不會被同步,修改好后點擊確認(rèn)按鈕統(tǒng)一保存,內(nèi)容同步。
為什么用戶在編輯時會有心理壓力?重點就在于同步給誰,以及同步的內(nèi)容是什么。
內(nèi)容修改后只同步給自己。
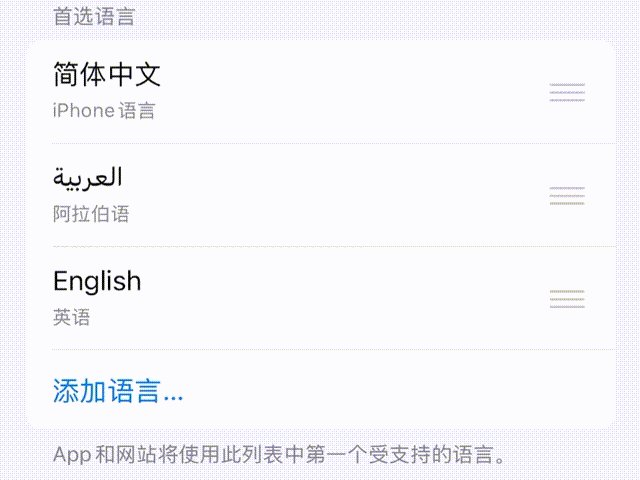
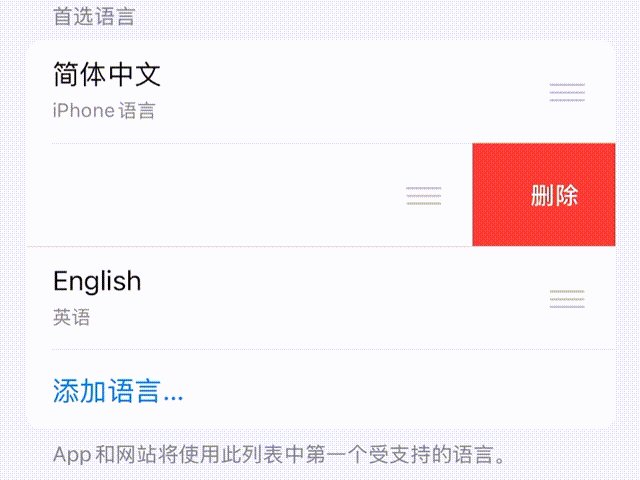
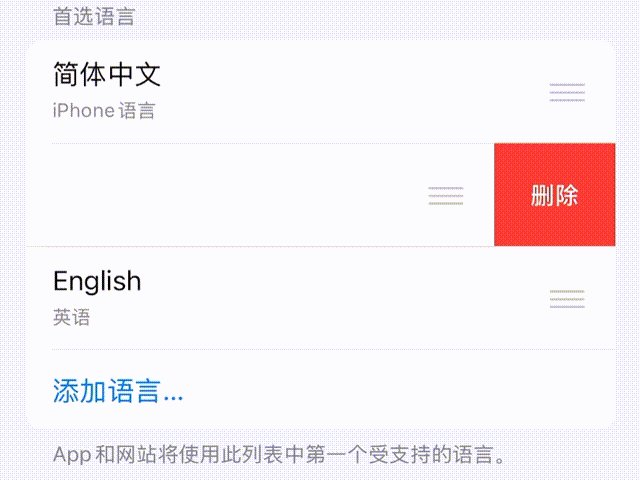
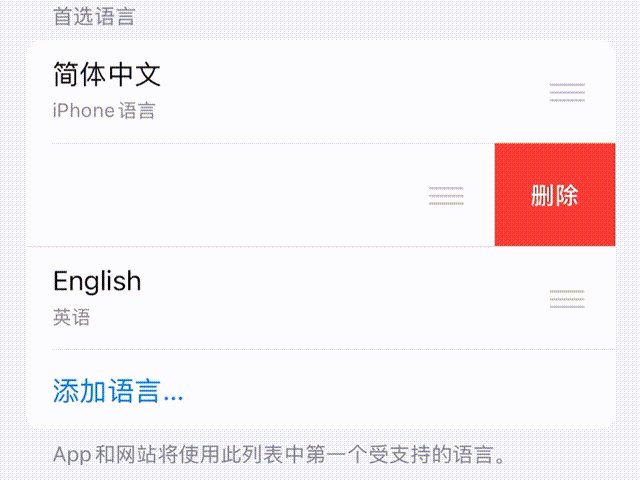
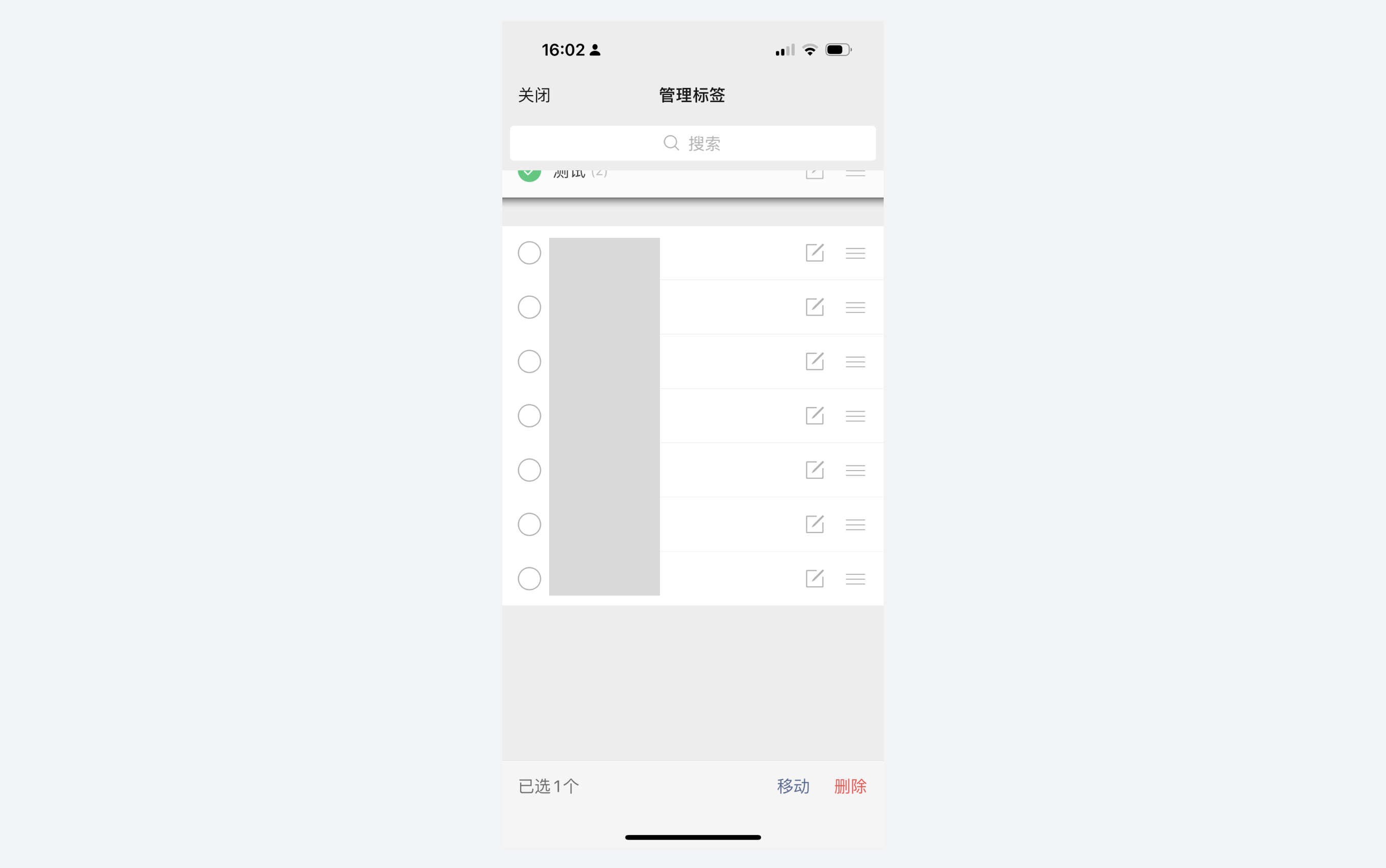
例如微信標(biāo)簽管理,進(jìn)入管理模式后,對于標(biāo)簽的排序,刪除都實時保存更新,沒有確認(rèn)按鈕。標(biāo)簽修改后的結(jié)果只會同步給自己,而自己在管理標(biāo)簽的過程已經(jīng)知道了修改結(jié)果,如果增加確認(rèn)按鈕倒顯得較為繁瑣。

內(nèi)容修改后會同步給其他用戶。
例如飛書管理后臺對于會議室預(yù)約規(guī)則的設(shè)置,設(shè)置結(jié)果會影響其他用戶預(yù)約會議室,比如能不能約、幾點能約,所以同步設(shè)置結(jié)果就必須要謹(jǐn)慎一些。而多一步確認(rèn)(保存)按鈕可以幫用戶再次確認(rèn)自己的操作行為,讓同步結(jié)果更謹(jǐn)慎。
以上可以總結(jié)為,如果內(nèi)容修改后只同步給自己,則實時保持更便捷。如果內(nèi)容修改后會同步給其他用戶,則需考慮增加確認(rèn)按鈕讓操作行為更謹(jǐn)慎。具體還需考慮內(nèi)容本身。
如果內(nèi)容對其他用戶影響不大,也可以使用實時更新。
比如飛書管理后臺對于會議室名稱的修改,修改后,光標(biāo)移開即保存成功。會議室名稱對于用戶來說只有信息的傳遞,沒有功能上的制約,甚至也不影響用戶行為目標(biāo)。可以思考下,當(dāng)用戶想約會議室時,什么會影響用戶決策?比如位置-用戶會考慮距離是否合適、或者狀態(tài)-是否當(dāng)前被占用等,但會議室名稱幾乎不會影響用戶預(yù)約決策。所以內(nèi)容對用戶影響較小,使用實時更新。

編輯者對于內(nèi)容的重視程度。
比如知乎內(nèi)容發(fā)布后,二次編輯,需點擊保存更新才會同步給其他人。創(chuàng)作者寫文章耗費了自己的時間成本,好的內(nèi)容可以幫創(chuàng)作者帶來流量和價值感,所以創(chuàng)作者會更重視文章內(nèi)容的完整性。而實時同步編輯過程所展示的內(nèi)容是不完整的,會影響讀者閱讀內(nèi)容的感受。所以點擊保存更新,統(tǒng)一同步內(nèi)容可以避免這些問題的發(fā)生。
回到自己的產(chǎn)品上,老師對于章節(jié)的管理操作會同步給學(xué)生,調(diào)整結(jié)果會影響學(xué)生查看章節(jié)結(jié)構(gòu)。作為學(xué)生,主要任務(wù)是完成章節(jié)或者單元下的學(xué)習(xí)活動。所以調(diào)整的內(nèi)容并不影響學(xué)生完成學(xué)習(xí)任務(wù),按照我們所總結(jié)的規(guī)則,內(nèi)容對于同步者影響不大,可以使用實時更新。
再來看編輯者對于內(nèi)容的重視程度。老師會在學(xué)期前開始備課,管理層級結(jié)構(gòu)屬于備課環(huán)節(jié),教學(xué)內(nèi)容一般都是固定的,所以后期調(diào)整層級結(jié)構(gòu)的頻率很低。操作行為低頻且優(yōu)先級不高,內(nèi)容固定,對于老師來說,重視程度一般。所以也可采用實時更新。
由于老師編輯章節(jié)或單元已有保存按鈕,如果管理模式還存在保存操作的話,對于編輯功能來說需 2 次保存才算是真的保存,理解成本過高。選擇實時保存方式更合適。
根據(jù)以上 3 點,我的方案選擇實時保存,實時更新。

以上是我對于工作內(nèi)容中關(guān)于管理模式的復(fù)盤思考,最終設(shè)計方案的產(chǎn)出還是需要結(jié)合自己產(chǎn)品的業(yè)務(wù),在體驗和功能的權(quán)衡之下做出最合理的設(shè)計。
關(guān)于第三部分排序放在下次在寫….
本文由 @阿青 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)許可,禁止轉(zhuǎn)載
題圖來自Unsplash,基于CC0協(xié)議。
該文觀點僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)。

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
藍(lán)藍(lán)設(shè)計的小編 http://www.73404.com.cn