在界面設計中,好看且和諧的配圖會讓用戶潛意識里更容易接受、或者更愿意停留于當前頁面,那么,如何才能把配圖做好,讓界面看起來更加高級和耐看?本篇文章里,作者總結了10個優化UI配圖的小方法,一起來看一下。

“配圖用的好,作品差不了”,UI中配圖的好壞直接影響到界面的品質感。它非常重要但卻經常容易被忽視,要想把配圖做好其實也是有規律可循的,今天的文章就將總結配圖使用的10個優秀方法,相信看完一定會有所收獲。之前我也寫過另一篇如何選好配圖的文章《如何選到設計感強的配圖,我總結了這7個實用方法》,同時也分享了很多超高質量的圖片素材資源和網站,千萬別錯過。
在欣賞了Behance上數百個高質量的項目和眾多Dribbble優質作品后,我總結出了一套可以將圖片與UI結合提升設計感的方法,可以讓你的作品立即看起來更加專業。
本文的靈感來源于我剛開始做UI時所遇到的困難。和許多其他設計師一樣,當我在Dribbble和Behance上瀏覽別人的作品獲得靈感時,面對這些海量作品時常會感到迷失和不知所措。就像透過萬花筒看到各種花哨的圖案一樣,當把萬花筒挪開的時候這些圖案就消失了,幸福的感覺是短暫的。當我自己開始設計作品時,我仍然不知道該怎么做。
隨著時間的推移,我意識到我并沒有從日常的作品欣賞和搜集中思考和學習,就只是漫無目的地欣賞了其他設計師的作品。
漸漸地我發現了一種欣賞其他設計師作品的好方法,我會有意識地去總結記錄下他們使用的想法和技巧,然后應用到我的日常工作。在本文中,我很想分享一些其他設計師用來處理配圖的方法,這些方法可以使作品看起來更加專業。
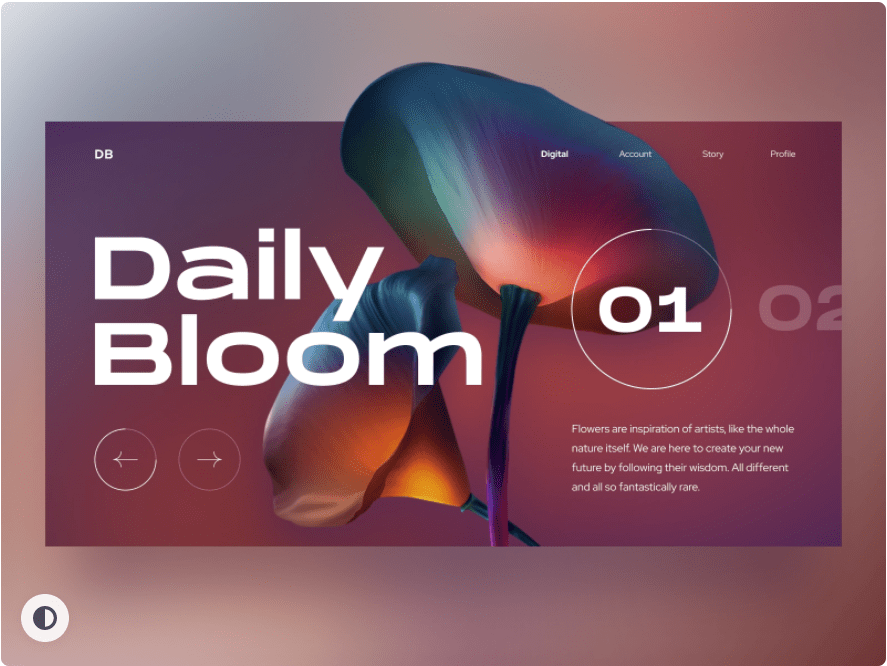
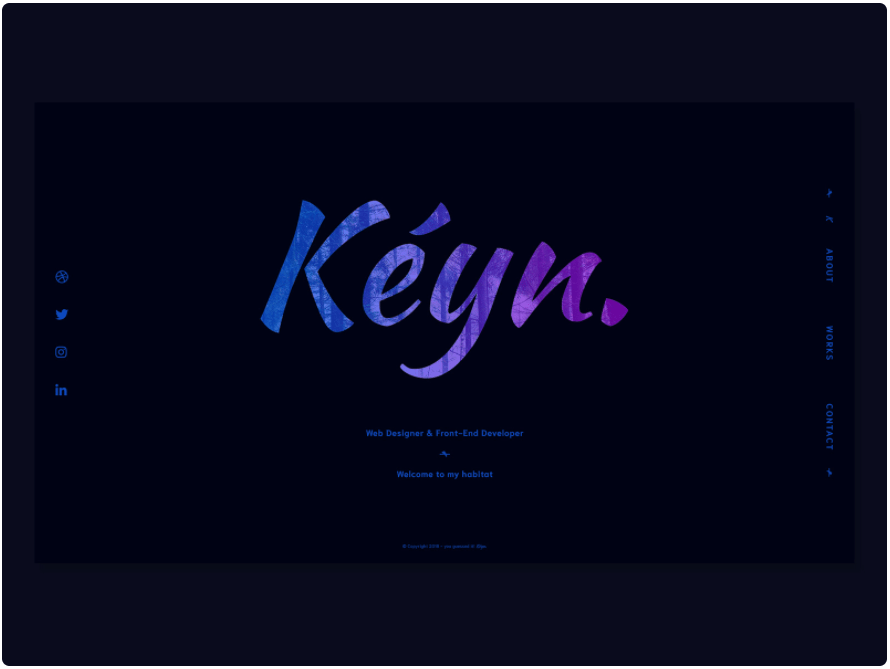
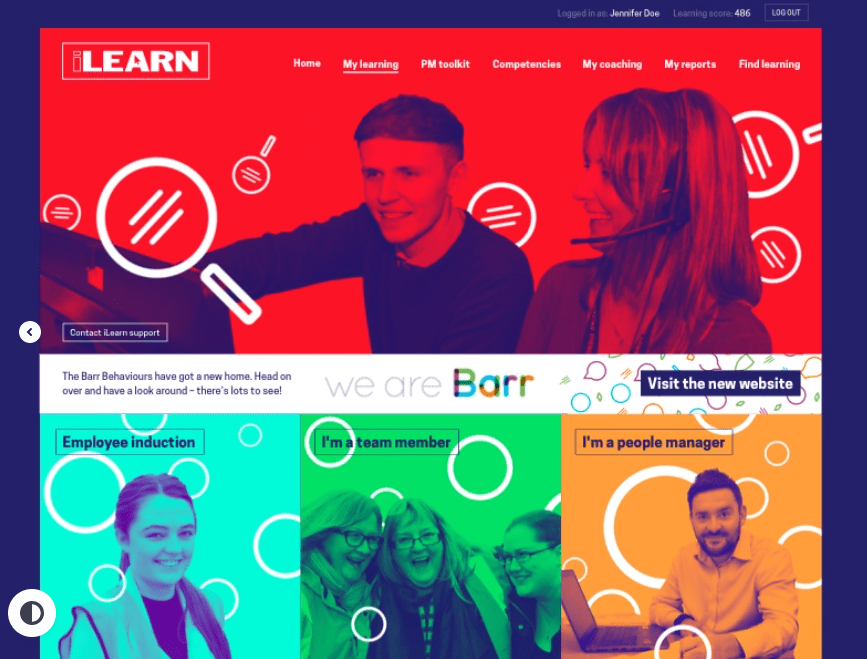
(彩云說:這里的圖片選擇要突出核心內容且一定要高質量,不要選擇雜亂無章或與主題無關的低質量圖片。)


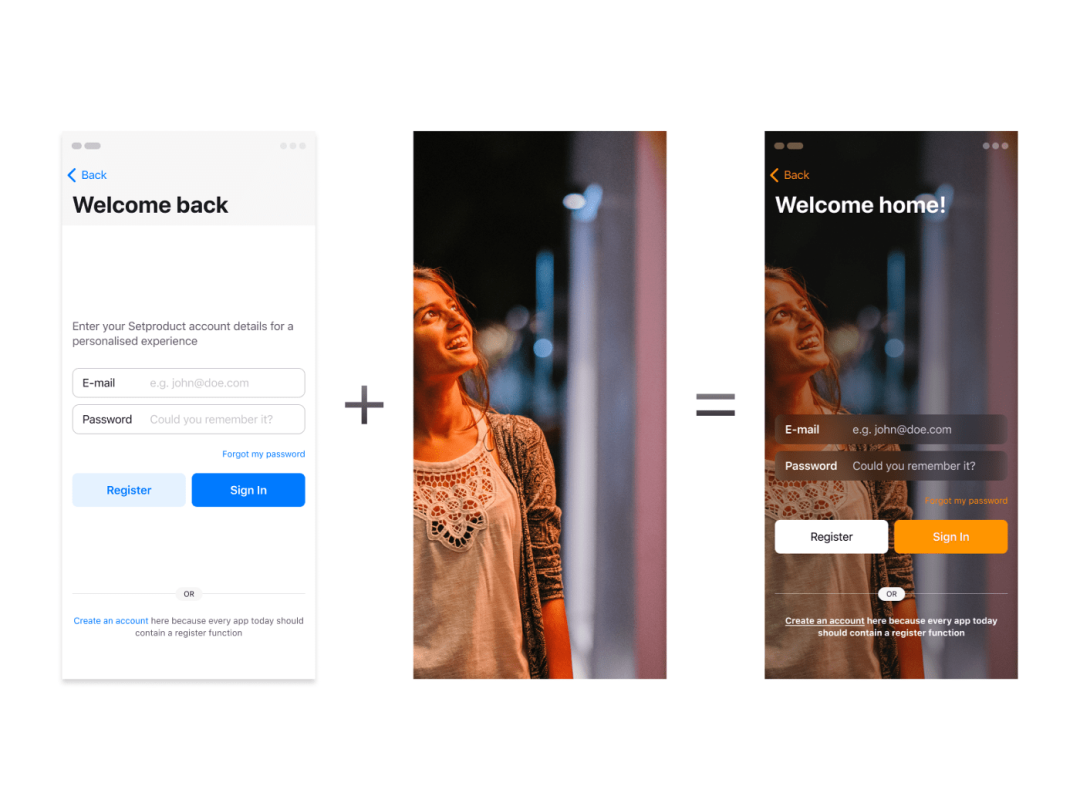
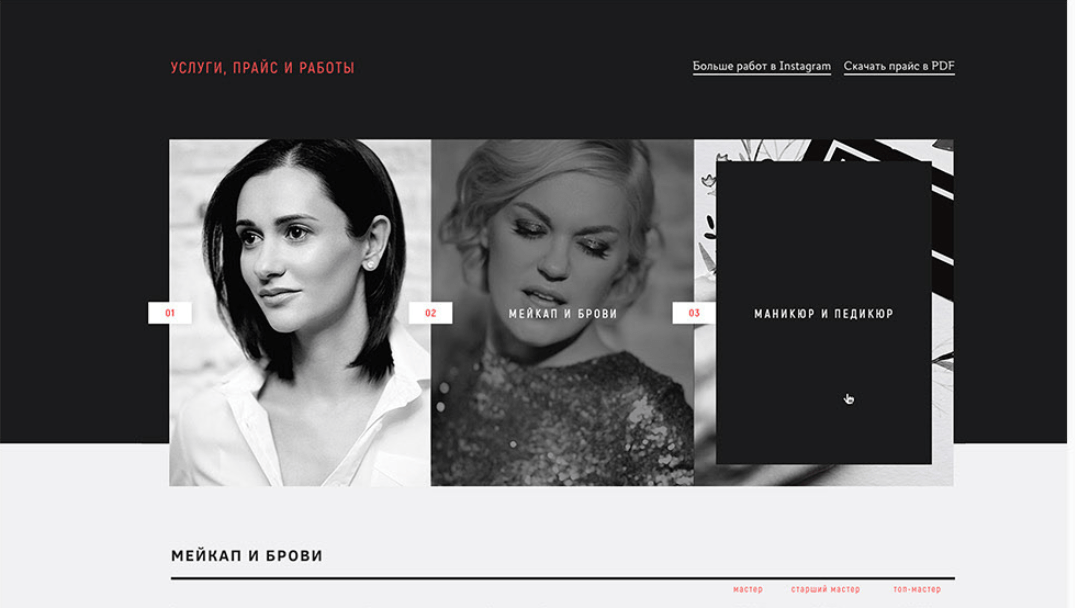
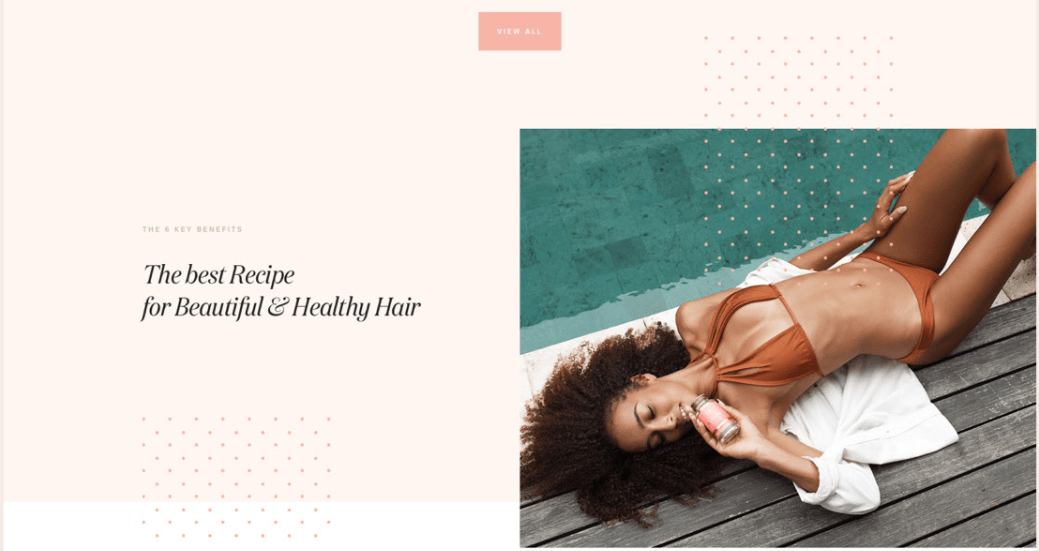
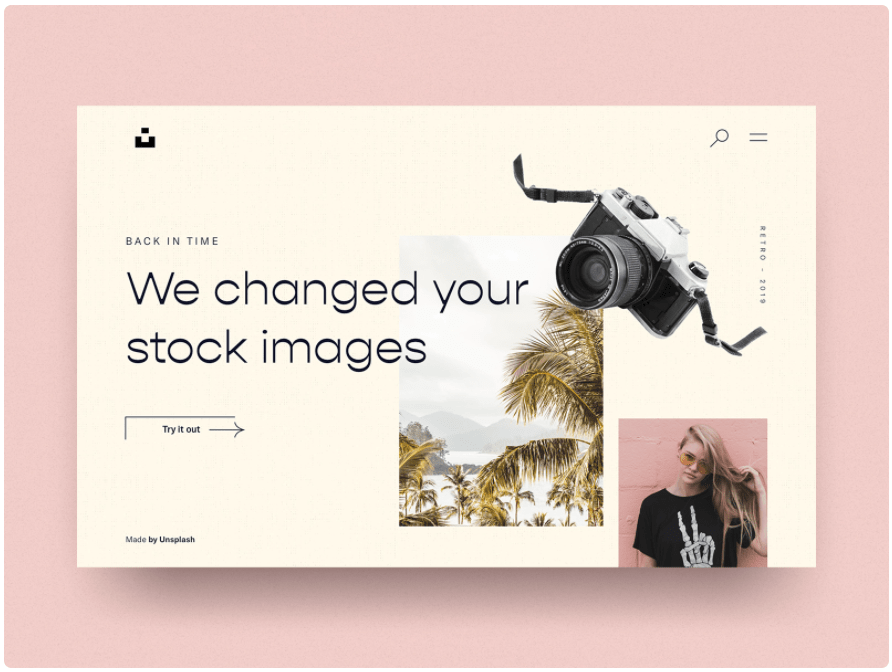
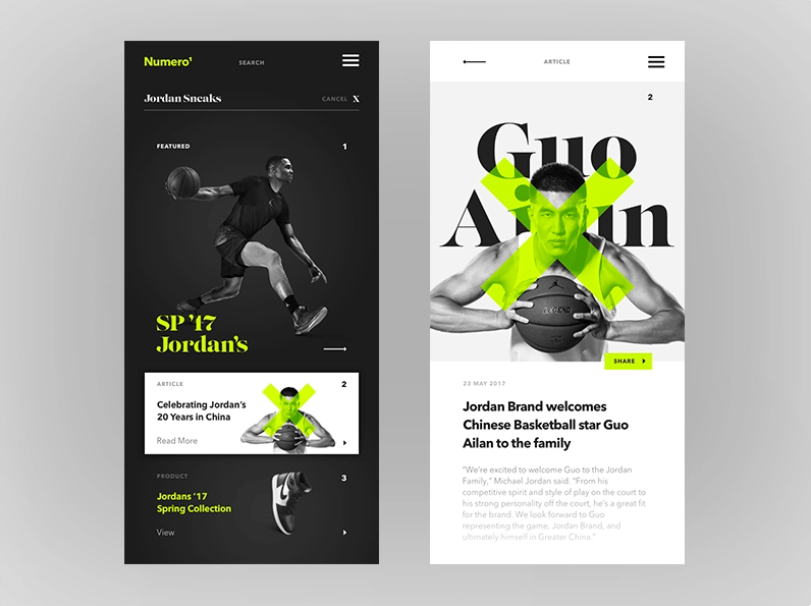
(彩云說:結合頁面表達需要,選擇合適的配圖并做融合或出界的設計,會讓畫面極具吸引力和強烈的設計感。)


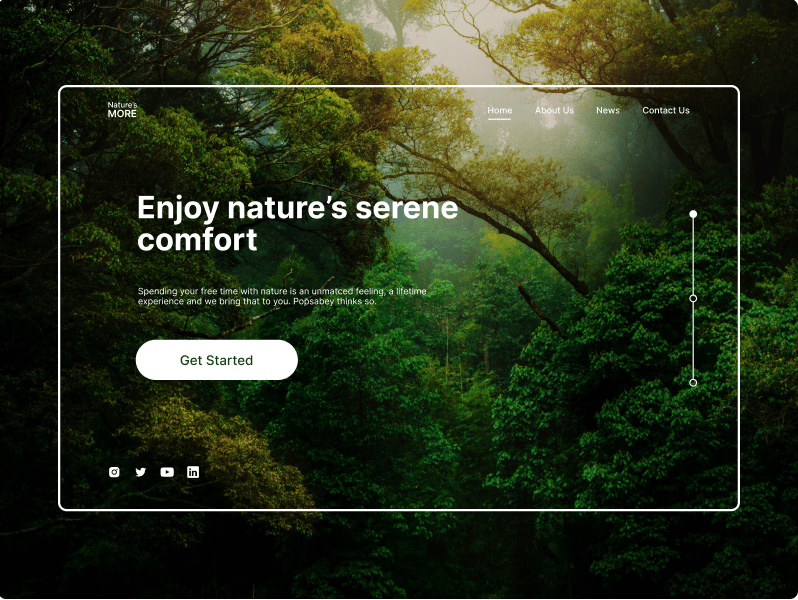
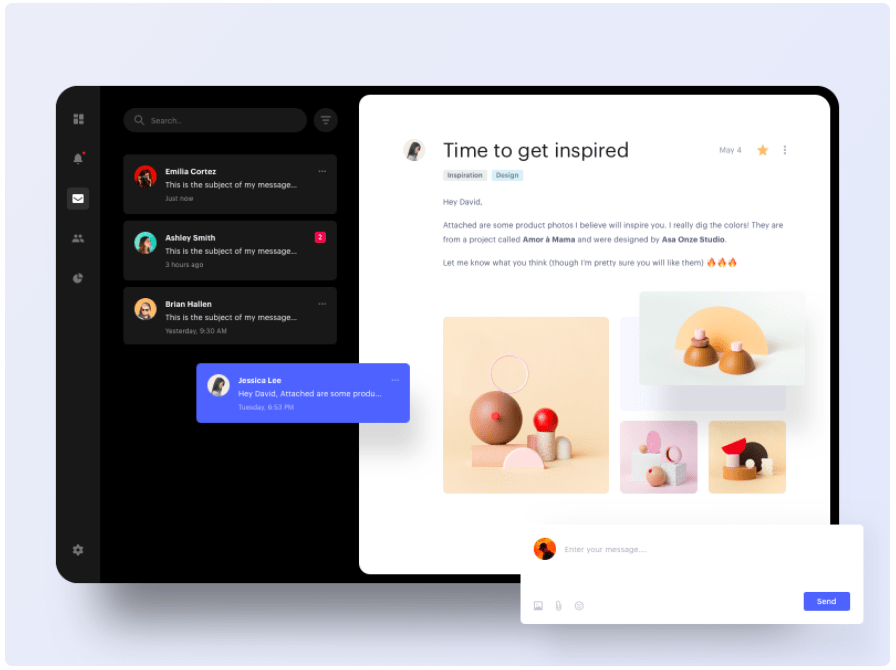
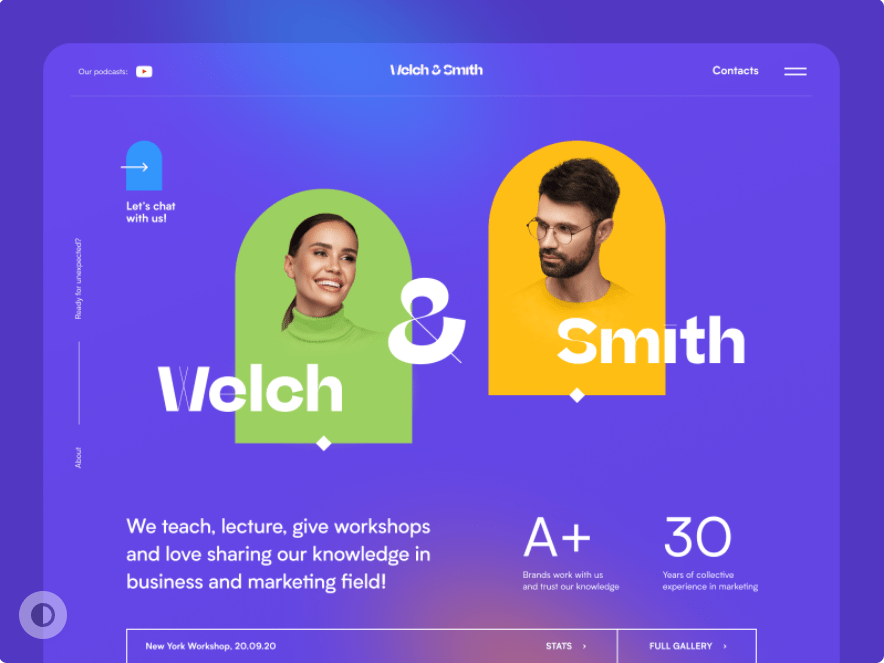
(彩云注:當畫面主要以高質量圖片吸引用戶注意時,盡可能的利用更大展示面積,這樣會顯得更加高級和有視覺沖擊力。)

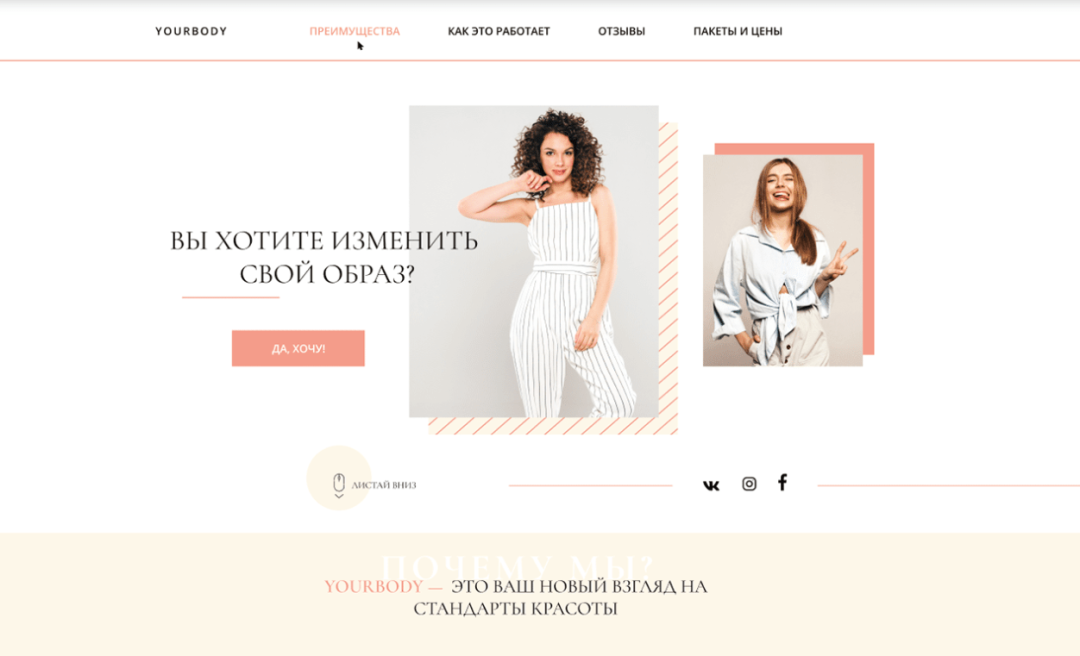
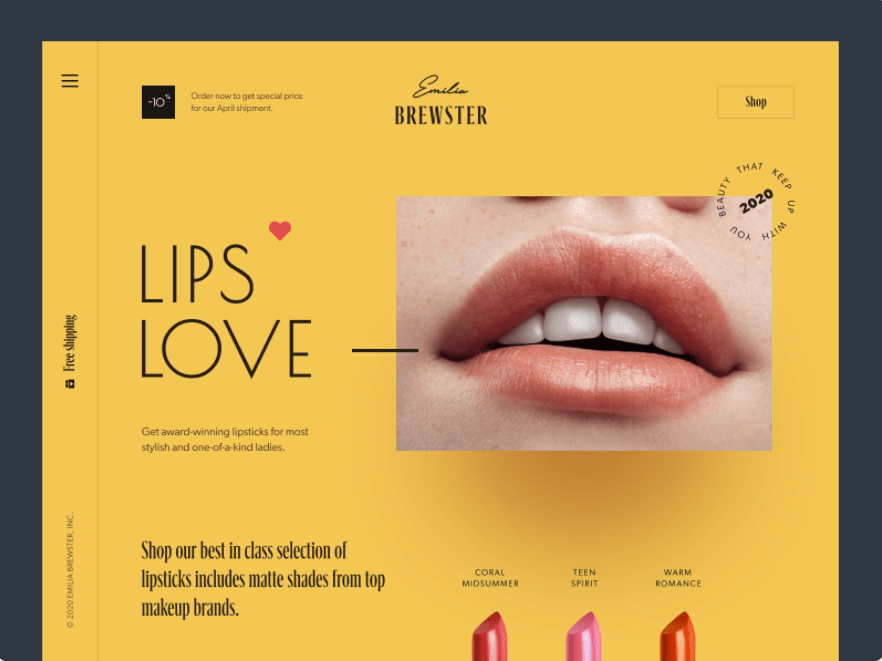
(彩云注:這里的色塊要注意跟圖片的主色調保持相近,可以直接吸圖片上的顏色然后找找鄰近色就好了,色環上30°區間內的顏色就比較和諧。)


(彩云注:這里的形狀建議不要太過于復雜,用一些基本圖形就可以,比如圓點、方塊矩形之類的,增強畫面的形式感。)


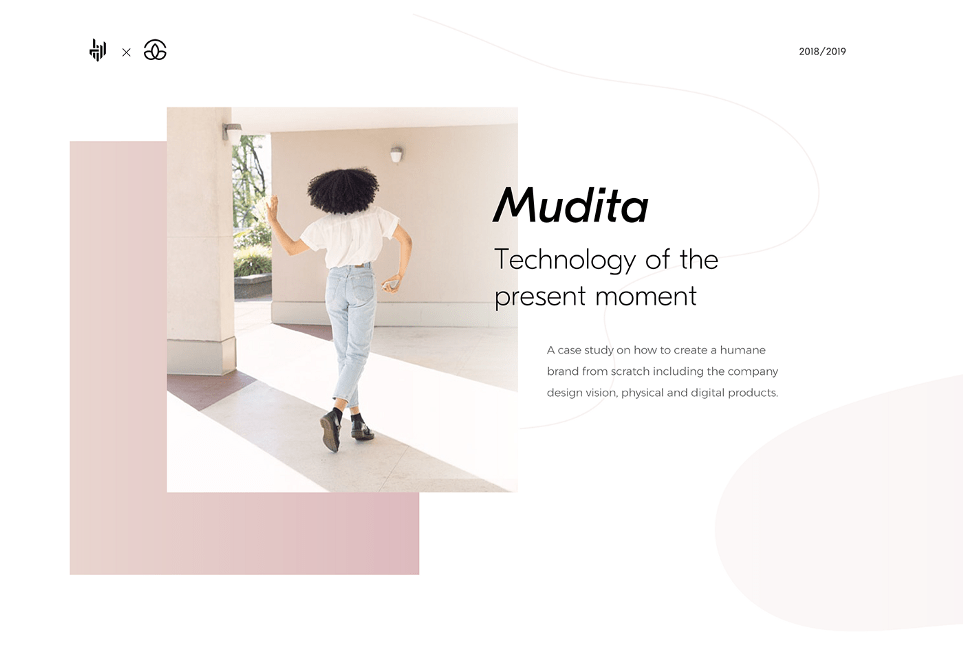
(彩云注:這里的文字、圖案或不規則形狀跟上面的技巧類似,都是起到裝飾的作用,但文字的話有時候還要注意識別性,比如文字比較緊湊的時候。圖案或形狀更多的是起到視覺引導的作用。)



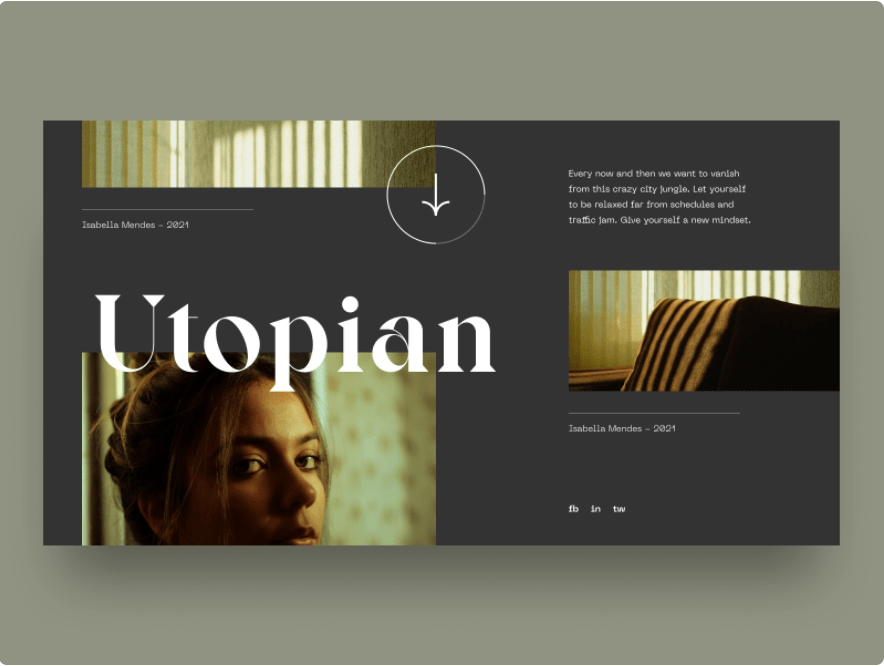
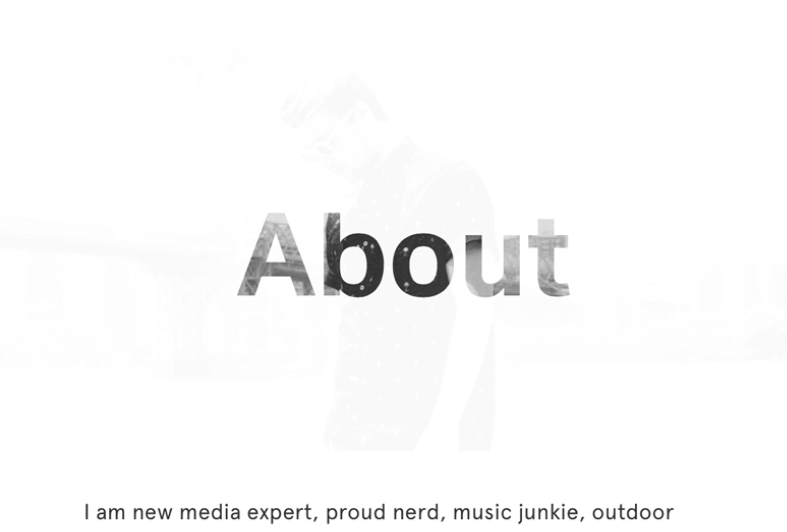
(彩云注:這個很好理解,就是以文字或形狀作為遮罩,增加畫面的設計感,文字盡量選擇粗體。)


(彩云注:這個技巧可能跟第3條有些沖突,其實這2個方法都是可以的,要根據頁面具體的排版情況靈活使用。)


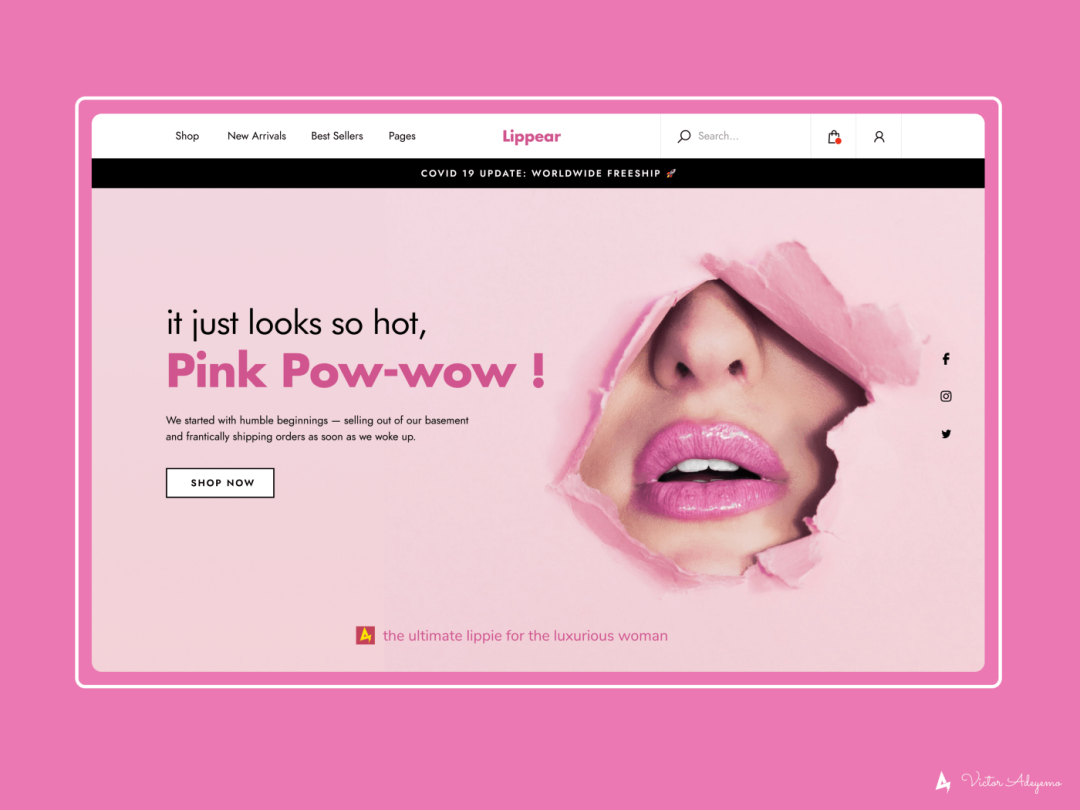
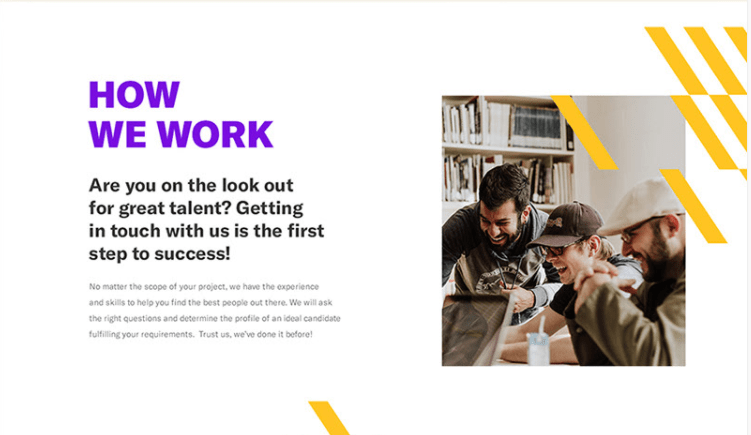
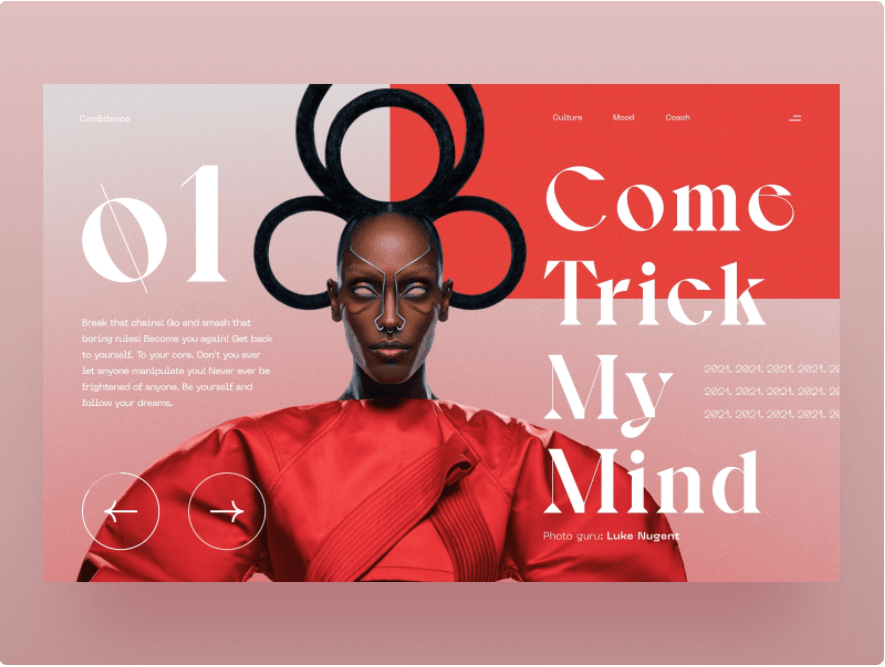
(彩云注:這個技巧也比較容易理解,一般會選擇飽和度較高的顏色應用在充滿活力的頁面上,增加畫面的沖擊力。)


(彩云注:這個技巧跟上面的有些類似,只不過是以小面積疊加的形式,顏色一般選擇品牌色或主題色,與背景盡量有較大反差會更加容易出彩。)


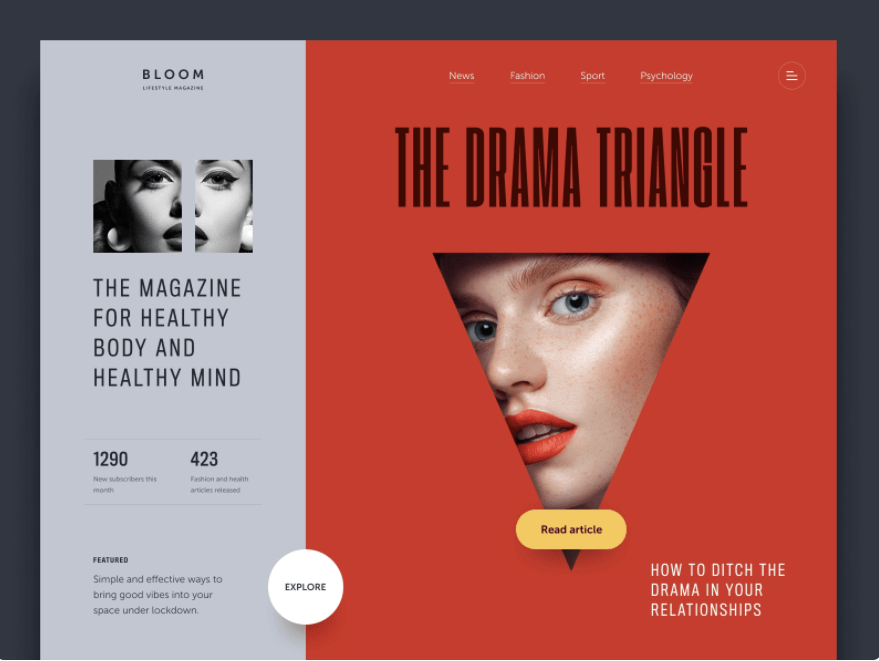
(彩云注:這個方法有一點需要注意的就是剪切的形狀不要過于復雜,一般用基礎圖形就好。)


以上,就是我總結的一些可以用來操作UI圖片的實用方法,這些方法可以使得作品變得更加有視覺感也更加專業。
原文作者:Victor Adeyemo(本文翻譯已獲得作者的正式授權)
譯者:彩云Sky,人人都是產品經理專欄作家,騰訊高級視覺設計師。
本文由@彩云sky 翻譯發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan