2025-4-9 天宇 移動端UI設計文章及欣賞
編劇導語:折疊菜單是在頁面中垂直堆疊的菜單列表,通過展開/折疊來顯示或隱藏更多菜單內容。APP中的折疊菜單該如何設計呢?本文作者分享了折疊菜單的設計解析及設計應用,一起來看看吧!
大家好,這里是設計夾,今天為大家分享的是「折疊菜單」。
折疊菜單(Accordion),又稱手風琴菜單,是在頁面中垂直堆疊的菜單列表,通過展開/折疊來顯示或隱藏更多菜單內容。
接下里通過講解折疊菜單的構成、樣式和設計解析來更進一步了解折疊菜單的運用~
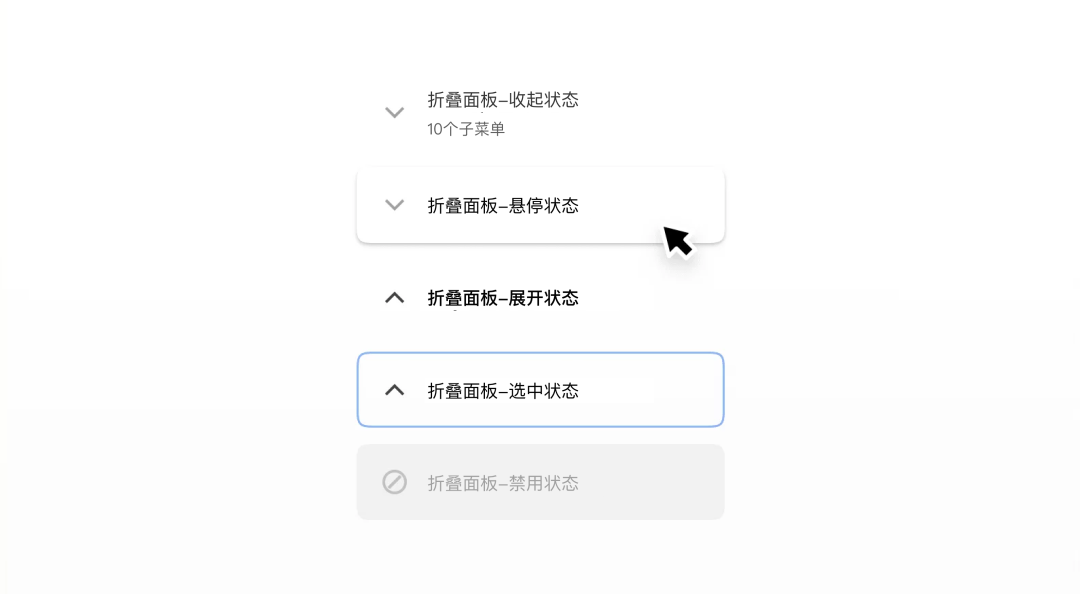
折疊菜單的狀態包括收起、展開、懸停、選中、禁用狀態等。

在折疊菜單中,通常用“V形”圖標表示菜單展開/收起的狀態。“V形”圖標可以在左側,也可以放在右側,用來表示狀態。

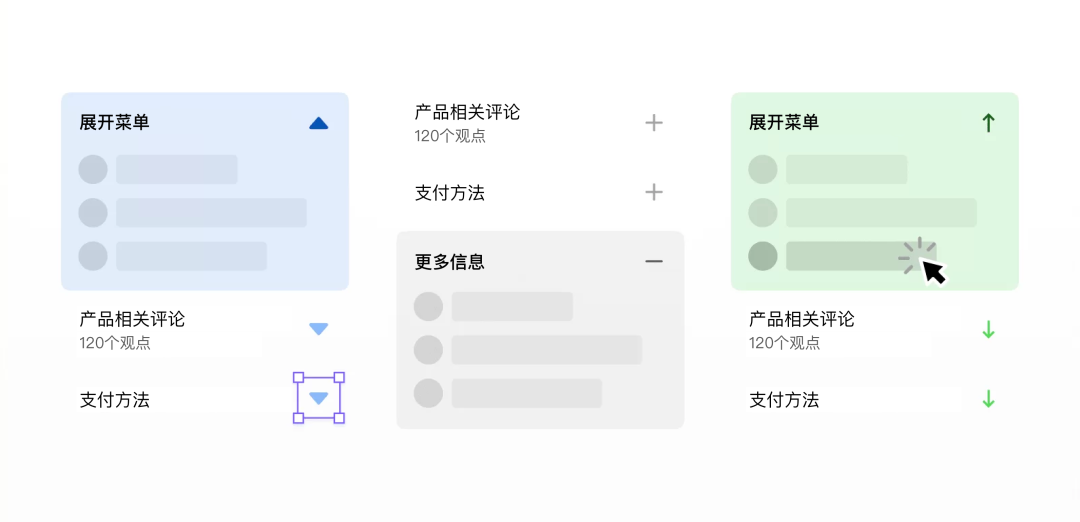
除了使用最常見的“V形”圖標,還可以用以下圖標來代替:上/下填充圖標;加號/減號;向上/向下箭頭。

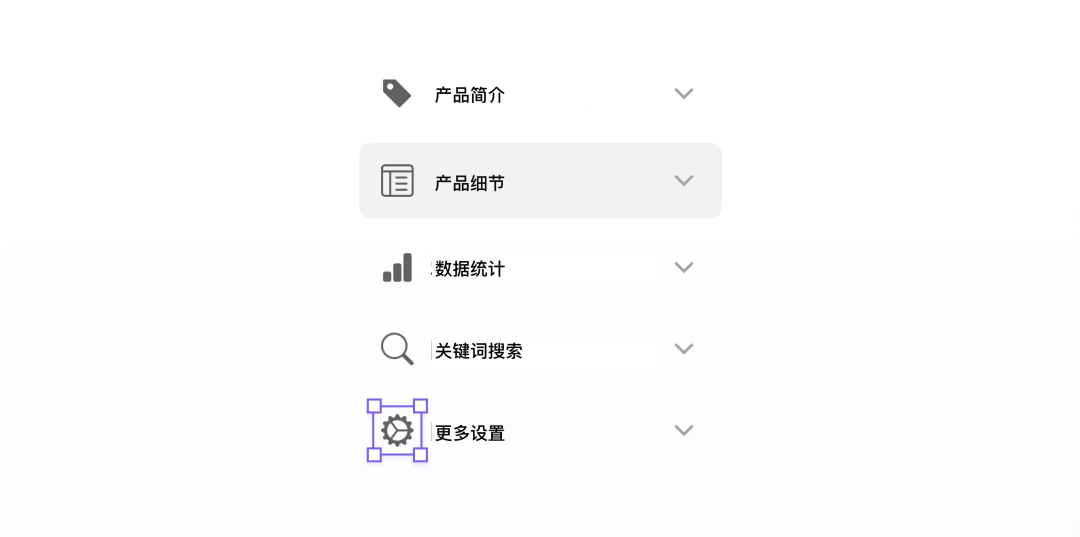
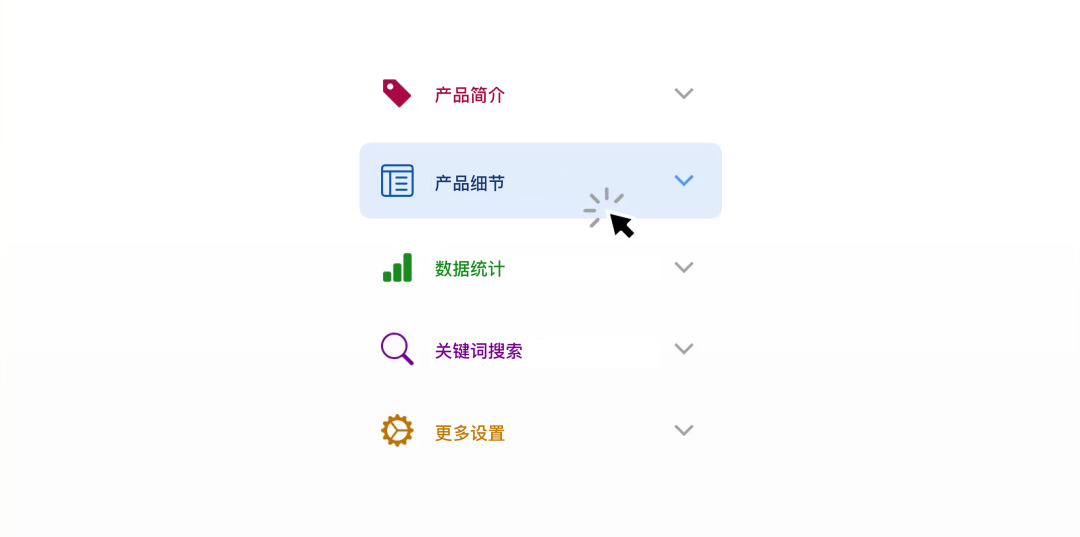
當我們把展開圖標放在右側的情況下,我們可以面板左側設計一些圖標,來增強菜單的含義,并讓頁面看起來更精致。

在某些場景下,還可以通過使用不同的顏色,更加直觀地分隔每個菜單。

在頁面設計中,大多數情況下都是使用封閉式折疊面板。
通過一條淺色的的分隔線將不同的菜單分隔開,這種樣式的優點是可以節省一些豎向的屏幕空間,尤其是在移動端屏幕尺寸較小的情況下。

分離式折疊面板常用在桌面端中,每個菜單的展示更清晰,設計樣式更簡潔。

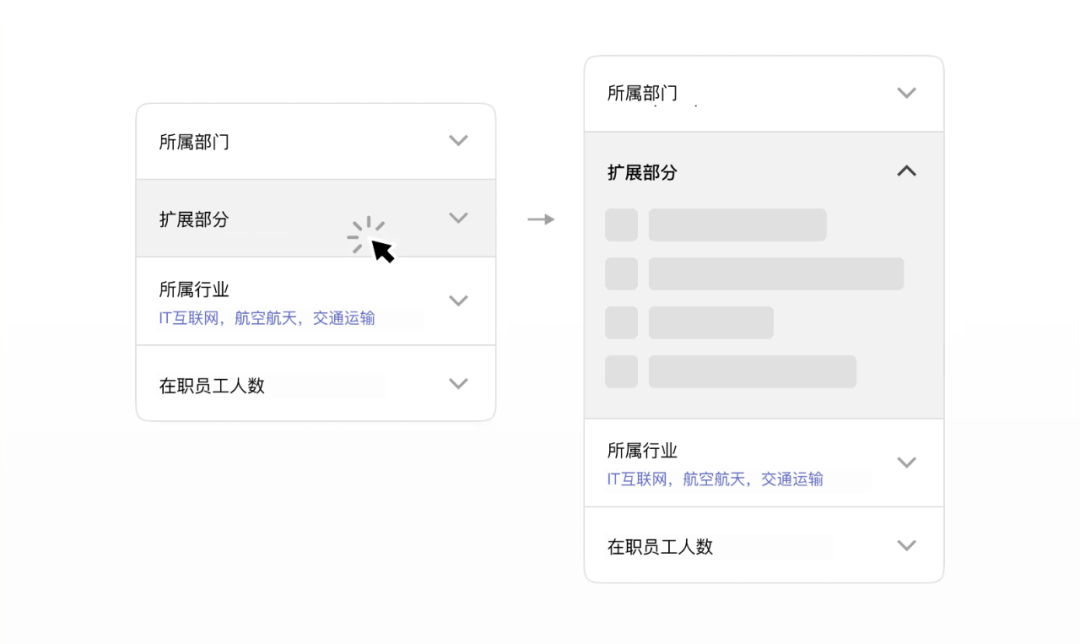
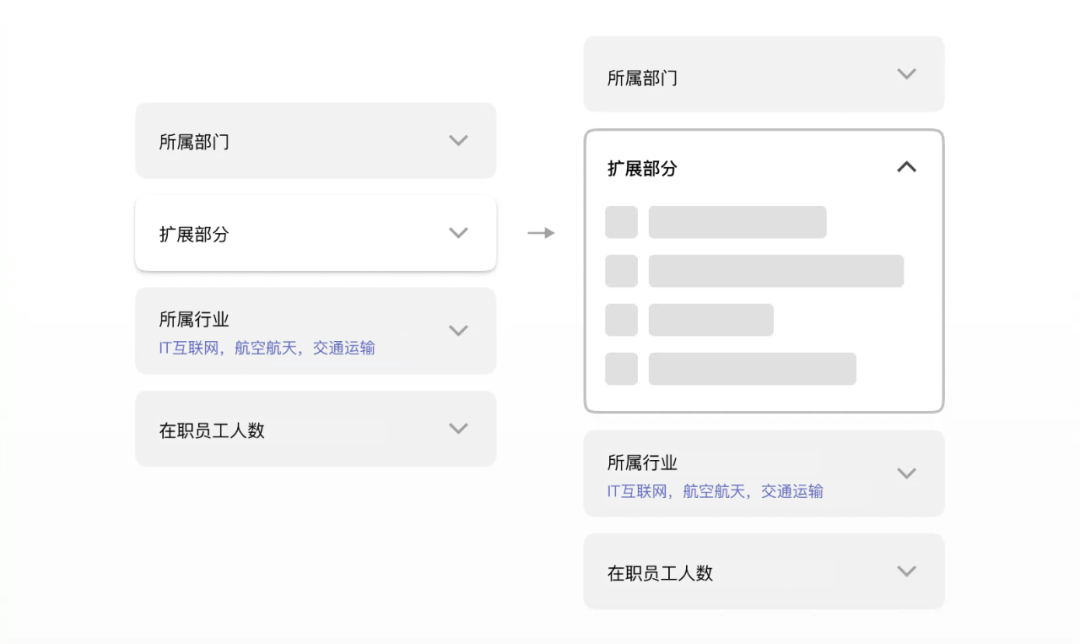
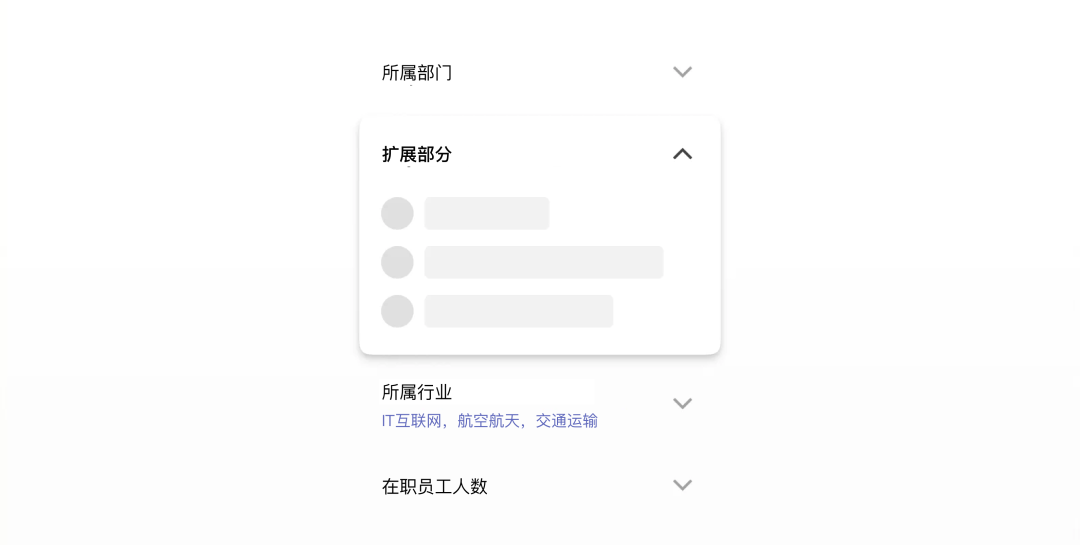
突出顯示菜單展開的狀態,這樣在多個折疊菜單打開的情況下,用戶也能清晰找到需要的信息。
常用的突出顯示的方式有:增加陰影、背景填充、輪廓描邊等。

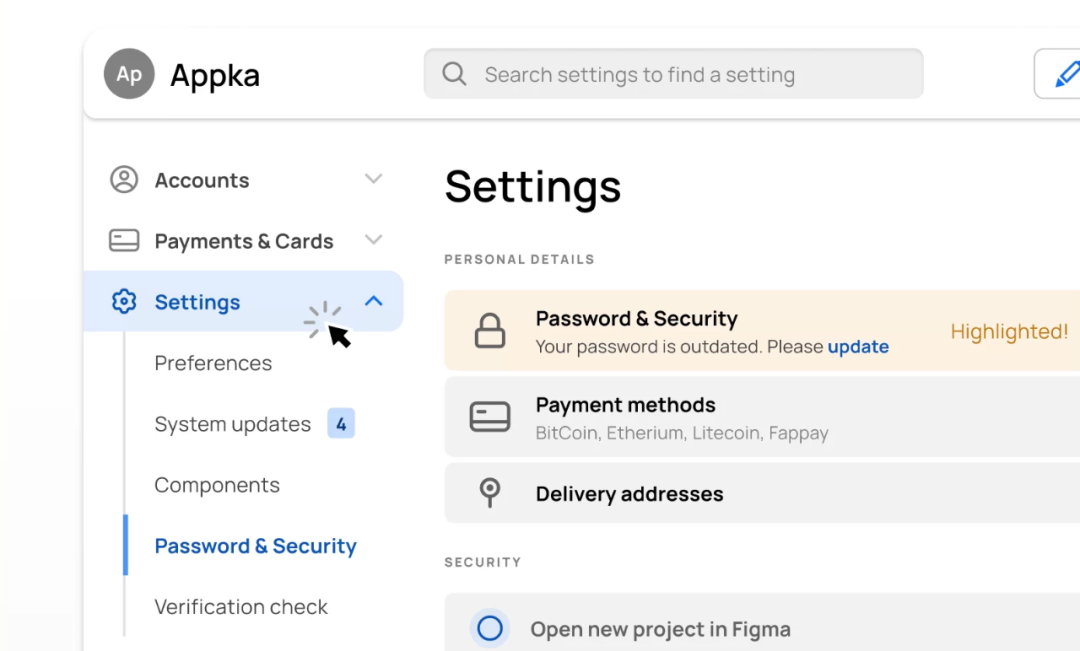
例如在頁面背景是白色的情況下,我們可以使用透明度很低的灰色作為下拉菜單的背景,更清晰地展示展開的菜單。另外,還可以為下來菜單填充和品牌色一致的顏色描邊,起到強調品牌的效果。

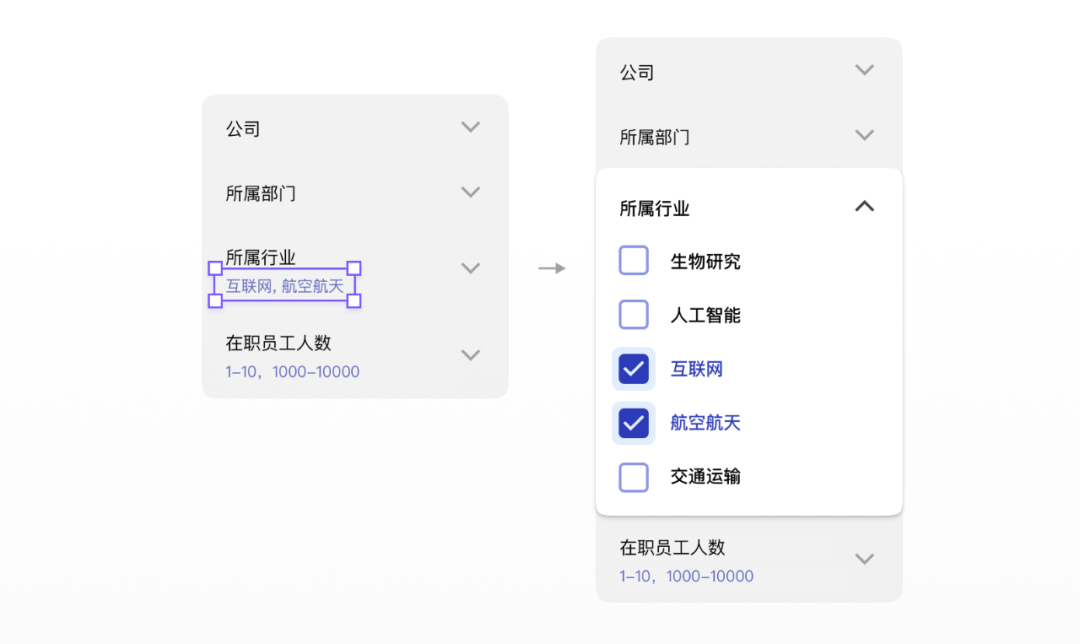
通過在主菜單的下面添加已選擇的內容,這樣在不需要展開面板的情況下,用戶就能知道選擇了哪些內容,進一步提高操作效率。

當已選內容太多時,我們不可能將這些內容全部在主菜單羅列出來,在這樣的情況下,可以使用數字徽標的形式來展示已選擇的菜單數。這樣的設計有點像購物車中不斷變化的數字徽標,告訴用戶加購的數量。

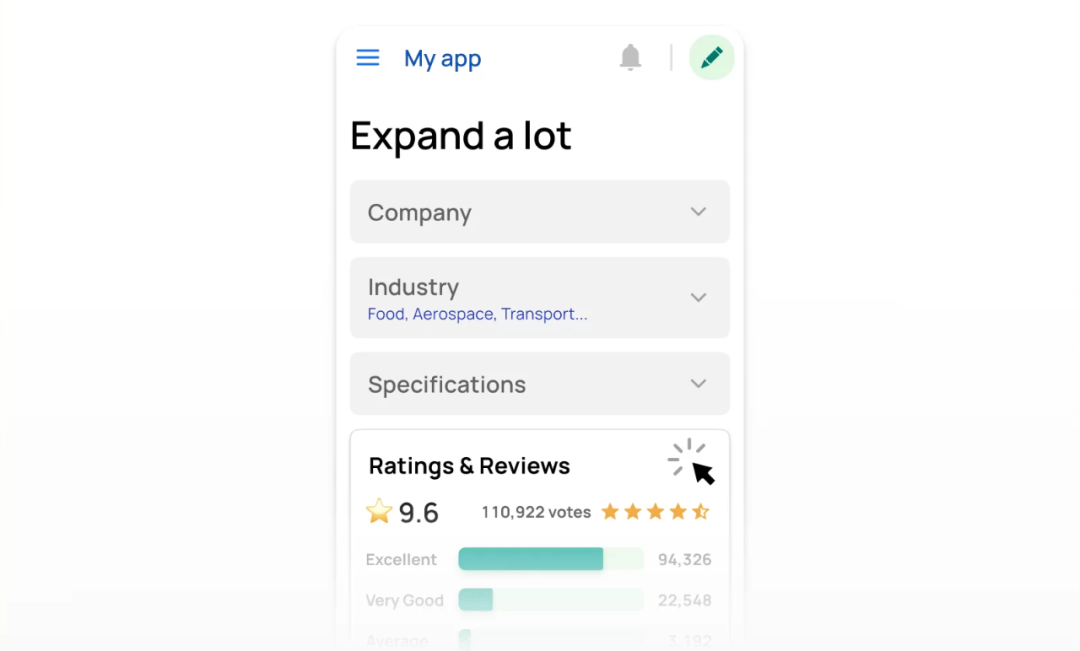
通過在折疊面板中添加提示文案,起到輔助作用,展示更多和菜單相關的信息。這種設計形式更適合用在移動端中,在有限的屏幕尺寸上盡可能多的展示內容。

等寬使用:在移動端中使用等寬的折疊菜單,方方便用戶點擊操作。

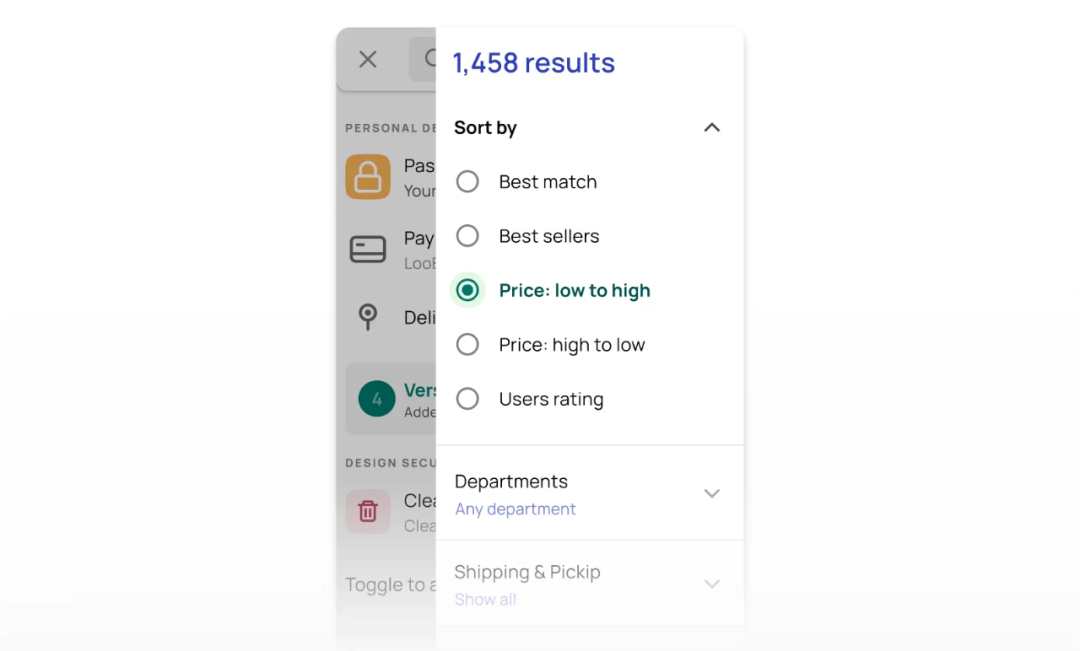
側邊欄:將折疊菜單放在側邊的導航抽屜中,點擊左上角的圖標來展開菜單項。

菜單篩選:將側邊欄與折疊面板配合使用,實現菜單篩選的功能。

側邊導航:和移動端類似,桌面端最常用的方法是把折疊菜單放到頁面左側,作為網頁的側邊導航使用。

過濾器:根據桌面端的頁面布局結構,折疊菜單可以放在頁面左側或右側,實現精確查找、內容過濾等功能。

以上就是折疊菜單的設計解析及設計應用,希望通過這些知識能幫你進一步了解折疊菜單的用法。
「組件系列」的其他文章,近期也會不斷更新,歡迎大家關注~
作者:Clippp,微信公眾號:Clip設計夾。每周精選設計文章,專注分享關于產品、交互、UI視覺上的設計思考。
本文原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自 Pixabay,基于CC0協議。

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan