2025-4-10 天宇 B端ui設計文章及欣賞
毫無疑問,表格之于B端產品而言是及其重要的一部分,那么,如何系統掌握B端產品中的表格設計呢?本文作者從表格設計規范與交互邏輯兩個角度提出了15點建議,干貨滿滿,希望對你有幫助。
表格作為B端產品中重要的界面組成部分,承載著內容展示、數據記錄等多重任務。每家產品的表格看起來構成差不多,但在交互細節上仍然有很多好的地方值得我們仔細思考。
本次通過整理10條B端表格設計規范+5條B端表格交互邏輯,系統掌握B端產品中的表格設計~
表格內的信息通過對齊,會更加規范易理解,給用戶視覺上的統一感,且視線流動順暢,能夠讓人快速捕捉到所要的內容。

默認展示的列數為3-8列,如果需要展示更多列數,則需要優先固定展示重要列,其余的列的內容會以滾動條滑動而展示出來。
有操作時需固定,操作項不固定時無法快速定位會降低操作效率;重要信息固定,有利于快速獲取重要的內容。

寬度的尺寸大小自適應,但需要根據文字的重要性顯示,重要文字內容優先完整顯示。(如果由于屏幕小表格會出現省略,就要考慮多一個瀏覽器自帶的title提示。)
注:當第一列是序號或多選項時,列寬不需要太寬,這樣視覺不會顯得空洞。

字符不要多,如果文字太多,就需要做文字信息精簡化。同樣,對于專業術語或用戶不常見的名詞應給予一定的幫助說明。

表格內容較多且有長文本時,長文本縮略展示;表格內容較少時有長文本,長文本換行展示。

表格中經常會出現空數據或無數據的情況,留白處理會給用戶造成一定的困惑和誤解,是系統沒有加載出來嗎?明智的做法,使用「-」填充顯示。圖片為空時使用圖片占位符。

同一項目中的操作列命名應該保持統一,例如:常規增、刪、改、查命名為新增、刪除、編輯、詳情。
操作項超過三個時,將操作低頻折疊收起,可以幫助頁面突出更加重要的信息,減輕空間壓力,減少干擾。

給數據做升降區分可以快速判斷數據的趨勢,國內數據升圖標默認為紅色,降的為綠色。

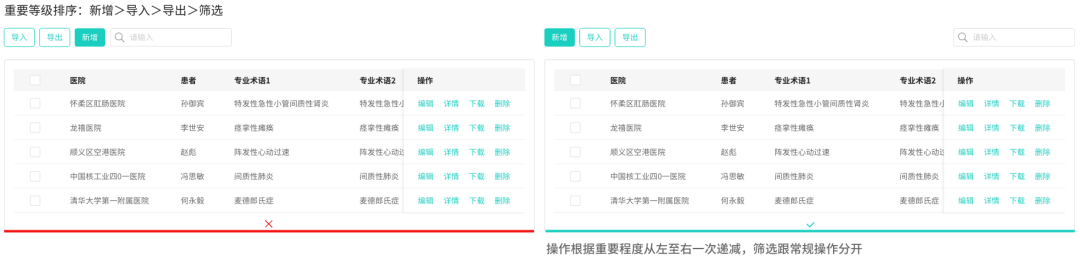
全局操作為無需選擇數據內容即可進行的操作,常見的有新增、導入、篩選。
批量操作就是對表格的多行數據同時操作,常見的有導出、刪除。
全局和批量都不屬于單個對象因此需要放在表格外,操作具體的位置排放根據操作的重要程度一次從左到右遞減。

條紋顏色:標題背景色透明度60%左右;(條紋顏色視覺上應該比標題欄弱一點)鼠標hover顏色:主題色透明度10%。

當閱讀豐富且繁多的表格時,由于屏幕有限,用戶不得不拖動橫向或縱向滾動條來閱讀信息。
固定表頭,能夠讓用戶明白當前單元格內信息的屬性而不至于不知道該信息的意思。固定表頭也是一種界面友好性的體現。

可以讓無序信息內容進行有序排列,排序分為升序和降序,一般用在數據、時間、數量上。

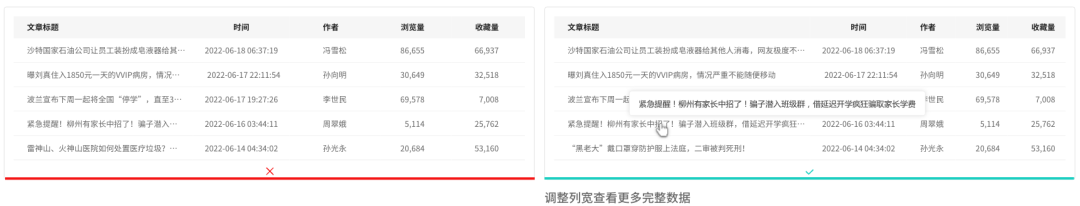
允許調整列的寬度來查看更加完整的縮略數據。被截斷的數據,默認支持鼠標懸停時瀏覽器自帶title顯示完整數據。

呈現大型數據集時,水平滾動是不可避免的,通過橫向滾動查看其它數據。將首列進行固定(若包含勾選操作,則一起固定),以便用戶將數據與對象進行對應。

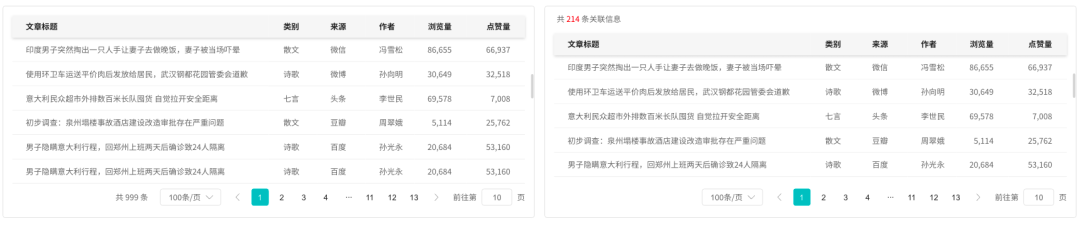
若表格是分頁處理的,分頁會放在上部、下部或上下部均有,分頁固定省去了用戶需要翻到頂部或底部進行操作的麻煩。

作者:譚檀檀
本文由 @Clippp 授權發布于人人都是產品經理,未經作者許可,禁止轉載
題圖來自 Pixabay,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan