2016-12-11 資深UI設計者
如果您想訂閱本博客內容,每天自動發(fā)到您的郵箱中, 請點這里
下劃線 一般在文檔中常被用作增強注意,在過去打字機時代,下劃線成為了唯一的一種文字強調方式,具體的操作方法是在已經打出來的文字上面退格,再在同樣的地方打出下劃線。

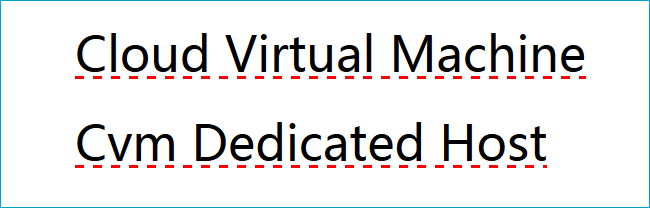
而在網頁中,可以鏈接的文字(超鏈接)下面一般都有下劃線。在制作頁面的時候,當鏈接需要下劃線的時候,UI開發(fā)很自然的會想到使用text-decoration屬性來顯示,例如這樣:

以上顯示的是設計稿和瀏覽器渲染的實際效果,我們會發(fā)現(xiàn)瀏覽器渲染的效果和設計稿有出入,主要表現(xiàn)在下劃線的位置,這時候細心的設計師會要求你想辦法實現(xiàn)他們本來想要實現(xiàn)的效果。可惜的是,在這幾年的網頁排版技術發(fā)展中,并沒有更好的css屬性出現(xiàn)來支持下劃線的個性化設置,所以這個問題常常會被忽略。
這個一般在UI開發(fā)看來,可能覺得并沒有什么問題,難道說不應該使用text-decoration這個屬性嗎?
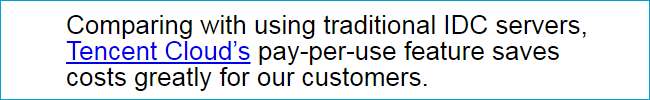
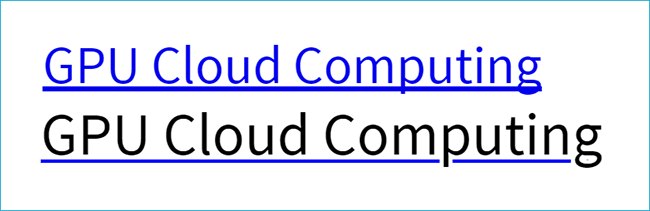
首先我們還是從實際想要表現(xiàn)的效果來說:
以上特性其實text-decoration都只是部分實現(xiàn),尤其是在表現(xiàn)的細節(jié)上讓人覺得有些瑕疵,如果我們非要吹毛求疵,應該怎么辦呢?
那么,我們還有什么其它方法可以去嘗試嗎?
以下是我列舉的一些方案,我們一個個的來看:
首先,我們先來看看text-decoration這個屬性,w3c給它的定義的是允許對文本設置某種效果,比如加下劃線,但是缺點是,不能自定義樣式,比如下劃線的顏色,線條的粗細,都不可以自定義。
代碼:

預覽:
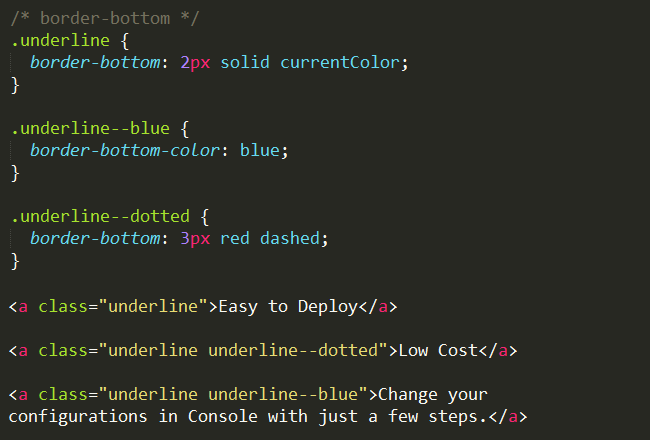
border-bottom本來是用來設置元素下邊框樣式的,我們可以拿來方便的自定義下劃線的顏色,粗細,距離。
代碼:
預覽:
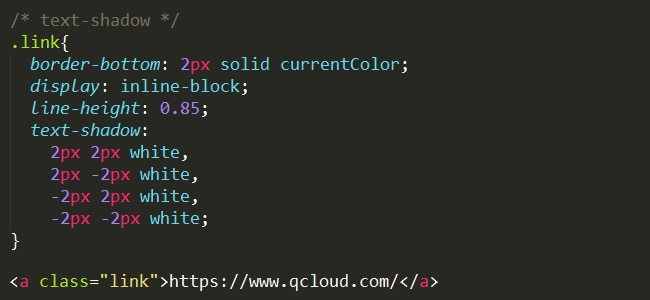
同樣,我們還可以嘗試使用text-shadow,這個屬性不僅能應用陰影文本,還可以用來模擬下劃線的效果:
代碼:
預覽:
可是好像依然不支持換行,如果是單行文本的情況下可以考慮使用。
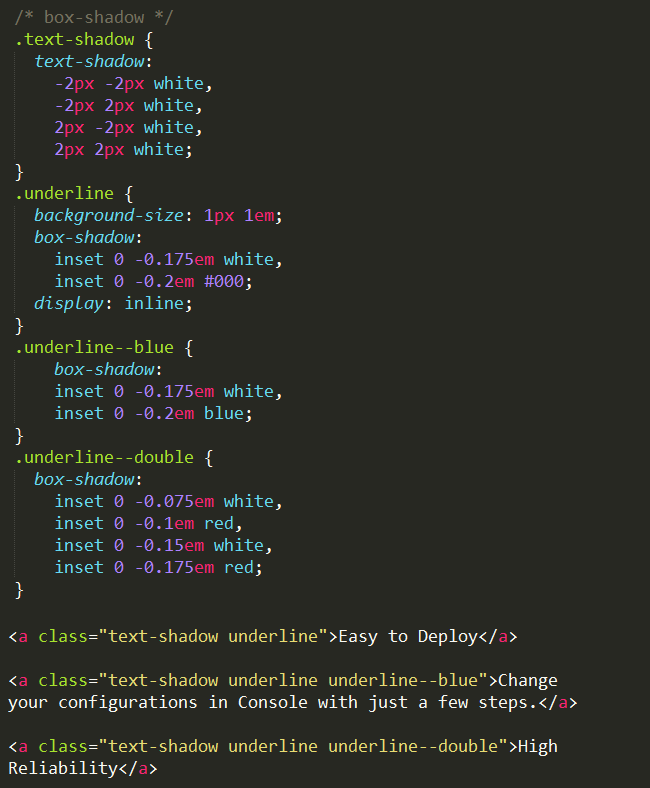
那是不是不可以使用呢?其實我們還有box-shadow,不僅能夠給元素添加陰影:
代碼:
預覽:
其實,我們也可以通過text-decoration-style來設置下劃線的,比如它專有的幾個屬性:
我們可以使用text-decoration-color來設置下劃線的顏色,這樣終于不用像之前,下劃線顏色總是跟隨于文本顏色

text-decoration-skip屬性,表示當字符和下劃線發(fā)生重疊的時候,是跳過文字字符,還是直接貫穿:

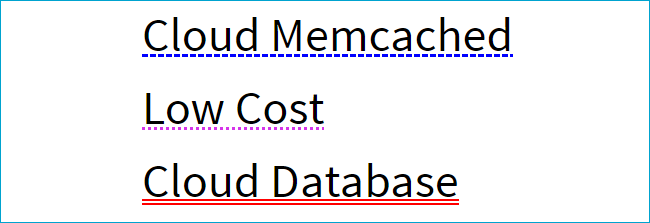
還可以通過text-decoration-style設置線條的樣式,比如solid(實線)、double(雙線)、dotted(點狀線條)、dashed(虛線)、wavy(波浪線);
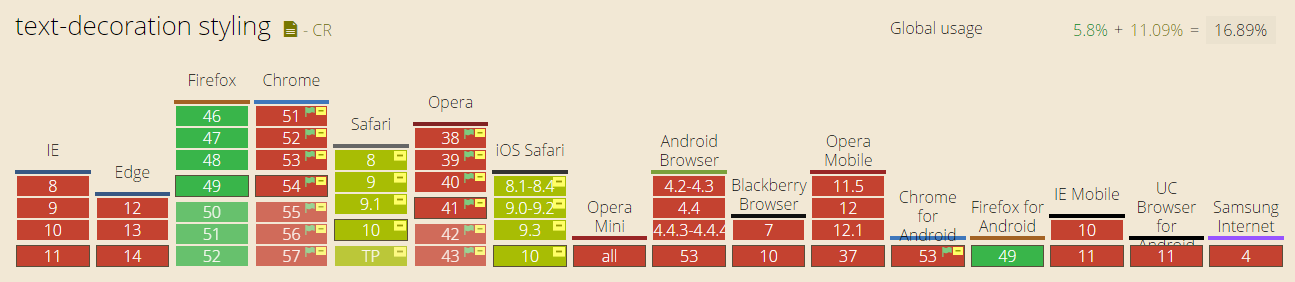
好吧,可惜的是,目前text-decoration-*只有火狐支持這些屬性,就連我們常用的Chrome也都不支持,如果非要支持的話,還需要手動開啟"實驗性網絡平臺功能"才可以。

以上嘗試,雖然在一定程度上呈現(xiàn)我們想要的效果,但是都受限于瀏覽器的兼容性問題,那么是不是沒有別的選擇呢?
總結:
如果只是單純的線條樣式的話,我們可以直接使用背景漸變的方法linear-gradient制作下劃線,比如這樣,當然如果你只需要支持的瀏覽器版本,
代碼:
預覽:
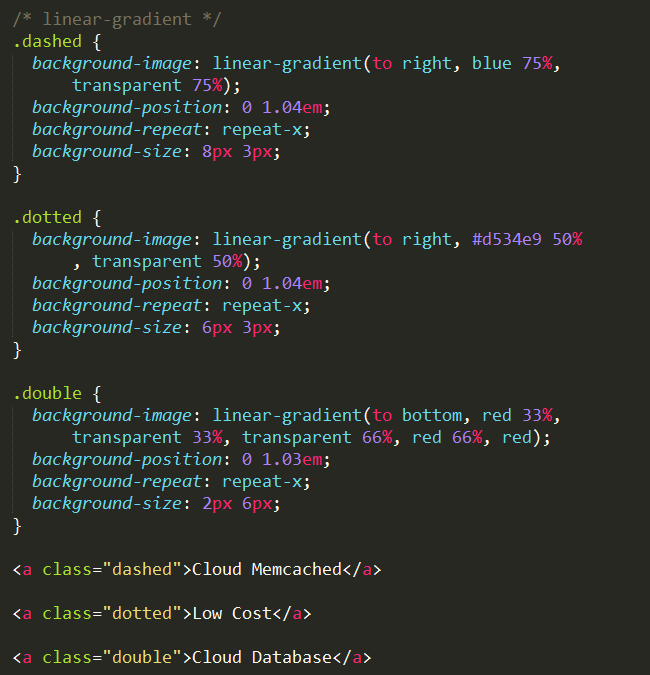
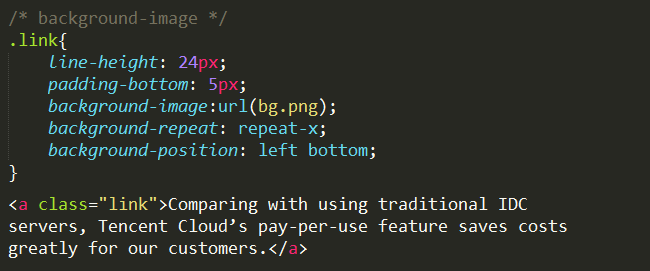
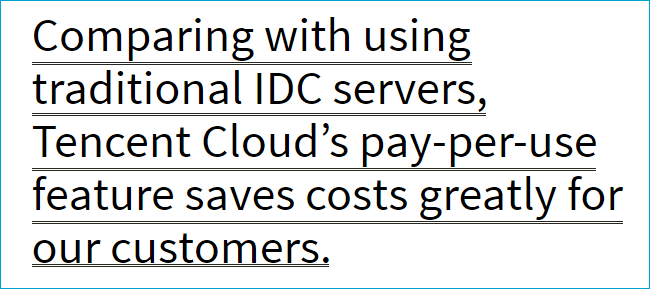
所以,如果我們要考慮所有的瀏覽器都要正常顯示,并且對線條樣式有特殊要求,比如曲線或者下面這種更特殊的線條背景,我們還是直接使用固定的圖片背景定位background-image來平鋪的好。
代碼:
預覽:
最后
先寫到這!大致梳理了一下幾種實現(xiàn)下劃線的方法,在特殊的場景下雖然都各自的優(yōu)缺點,希望能夠給大家提供一些思路
謝謝大家的閱讀 ![]()
藍藍設計( www.73404.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務