【前言】
Javascript中的offset、scroll、client系列都是比較常用的坐標屬性,也是比較容易混淆的知識點。
【offset家族】
offset家族一般在節點對象里面使用。
offsetParent:
1. 如果當前元素的父級元素沒有進行css定位(position為absolute或relative),offsetParent為body。
2. 如果當前元素的父級元素中有css定位(position為absolute或relative),offsetParent取最近的那個父級元素。
offsetLeft/Top計算規則:
標準流、浮動、非脫標定位
offsetLeft = 自己的margin+offsetParent的margin、padding、border
脫標定位
offsetLeft = 自己的left + margin-left
注意:與stlye.left的區別
offsetLeft:只可讀,不可寫。也就是說,通過offsetLeft只能獲取元素的左偏移值,而無法去設置元素的左偏移值。
stlye.left:可讀可寫,但是通過style.left獲取元素的偏移值,是一個帶單位的字符串,例如“100px”。
(offsetTop同理)
offsetWidth(和offsetHeight):
其實就是一個元素的實際寬度 = width+padding+border
【client家族】
clientWidth (和clientHeight) = width+padding
該屬性指的是元素的可視部分寬度和高度
假如元素有padding有滾動,且滾動是顯示的
clientWidth = width + padding - 滾動軸寬度
clientTop(和clientLeft):
這一對屬性是用來讀取元素的border的寬度和高度的
clientTop = border-top 的 border-width
clientLeft = border-left 的 border-width
【scroll家族】

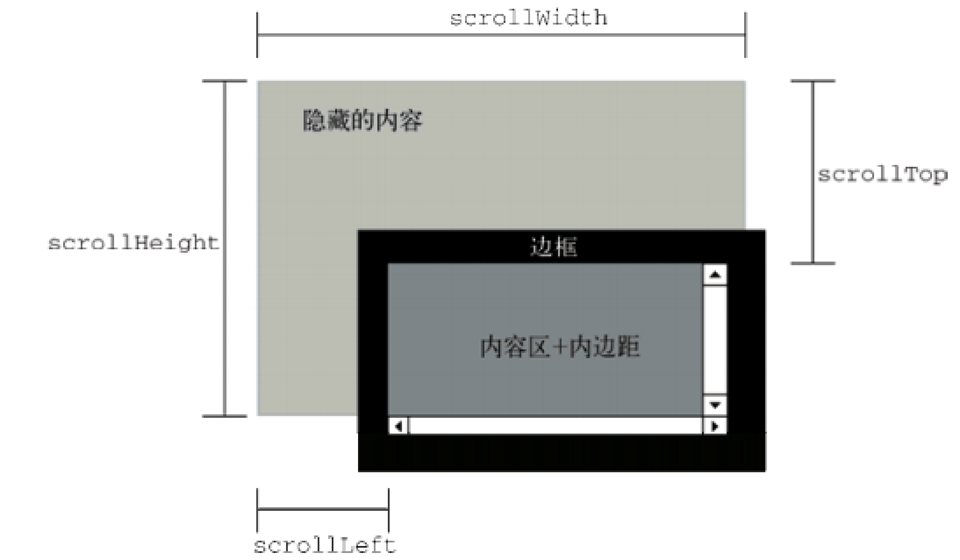
如上圖所示
scrollWidth(和scrollHeight)
無滾動軸時:scrollWidth = clientWhidth = width + padding
有滾動軸時:scrollWidth = 實際內容的寬度 + padding
scrollTop(和scrollLeft)
這對元素是可讀寫的,指的是當元素其中的內容超出其寬高的時候,元素被卷起的寬度和高度
【事件里面的clientX,offsetX,screenX】
-
event.clientX:設置或獲取鼠標指針位置相對于當前窗口的 x 坐標,其中客戶區域不包括窗口自身的控件和滾動條
-
event.clientY:設置或獲取鼠標指針位置相對于當前窗口的 y 坐標,其中客戶區域不包括窗口自身的控件和滾動條
-
vent.offsetX:設置或獲取鼠標指針位置相對于觸發事件的對象的 x 坐標
-
event.offsetY:設置或獲取鼠標指針位置相對于觸發事件的對象的 y 坐標
-
event.screenX 設置或獲取獲取鼠標指針位置相對于用戶屏幕的 x 坐標。
-
event.screenY設置或獲取鼠標指針位置相對于用戶屏幕的 y 坐標。
【window系列】
-
window.innerHeight指的是瀏覽器窗口顯示html文檔的可視區域的高度
-
window.outerHeight指的是瀏覽器窗口的高度 ,包括了工具欄,地址欄等等高度
window.screen包含了屏幕的信息
-
window.screen.width 電腦屏幕的整個寬度
-
window.screen.availWidth 電腦屏幕除去菜單條之后的寬度
-
window.screen.left 瀏覽器窗口的左上角距離電腦屏幕最左側的距離。