<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/vue.js" ></script> </head> <body> <div id="box"> <input type="button" value="添加" @click="add"> <ul> <li v-for="val in arr"> {{val}} </li> </ul> </div> </body> <script> var vm = new Vue({
data: {
arr: ['apple','pear','orange']
},
methods:{
add: function(){ this.arr.push('tomato');
}
}
}).$mount('#box'); </script> </html>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
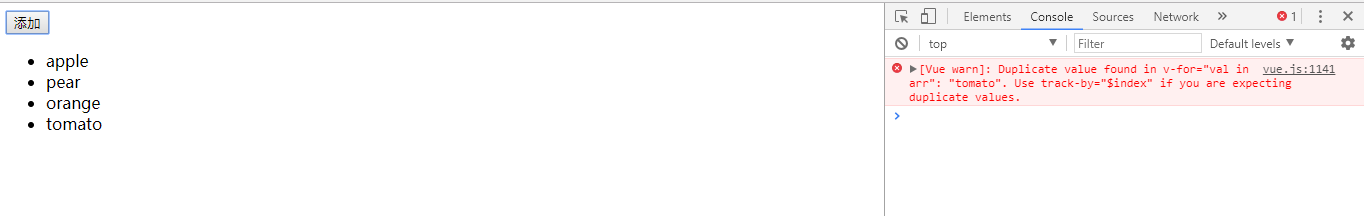
當我們點擊【添加】按鈕兩次之后,會出現如下報錯信息

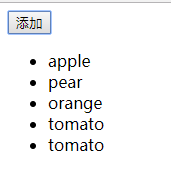
使用track-by解決添加重復數據報錯問題
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/vue.js" ></script> </head> <body> <div id="box"> <input type="button" value="添加" @click="add"> <ul> <li v-for="val in arr" track-by='$index'> {{val}} </li> </ul> </div> </body> <script> var vm = new Vue({
data: {
arr: ['apple','pear','orange']
},
methods:{
add: function(){ this.arr.push('tomato');
}
}
}).$mount('#box'); </script> </html>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33

藍藍設計建立了UI設計分享群�,每天會分享國內外的一些優秀設計����,如果有興趣的話�,可以進入一起成長學習��,請掃碼ben_lanlan����,報下信息����,會請您入群��。歡迎您加入噢~~希望得到建議咨詢��、商務合作,也請與我們聯系��。
文章來源:csdn
分享此文一切功德��,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者�,文章的版權歸原作者�。如涉及版權問題�,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( www.73404.com.cn )是一家專注而深入的界面設計公司��,為期望卓越的國內外企業提供卓越的UI界面設計��、BS界面設計 ��、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 ��、 用戶體驗 �、交互設計、 網站建設 、平面設計服務