lanlanwork 系統(tǒng)UI設(shè)計(jì)文章及欣賞
2025 年,數(shù)字設(shè)計(jì)領(lǐng)域會(huì)有很多新機(jī)會(huì),這都得靠創(chuàng)新來(lái)推動(dòng)。設(shè)計(jì)師們現(xiàn)在越來(lái)越大膽,敢打破傳統(tǒng)套路,設(shè)計(jì)出的東西不僅要實(shí)用,還得有吸引力,能真正打動(dòng)人。
比如,會(huì)有更多 3D 元素加入設(shè)計(jì)里,讓用戶感覺(jué)更真實(shí)、更沉浸;還有很多設(shè)計(jì)會(huì)把 “方便用戶” 和 “拉近人際距離” 放在首位,不再只追求技術(shù)炫酷,而是更關(guān)注用戶的實(shí)際需求和情感感受。
那么我們來(lái)看一下有哪些趨勢(shì)~
你有沒(méi)有過(guò)這樣的體驗(yàn)?打開(kāi)一個(gè) APP,信息像 “亂燉” 一樣堆在一起,找半天找不到重點(diǎn)。
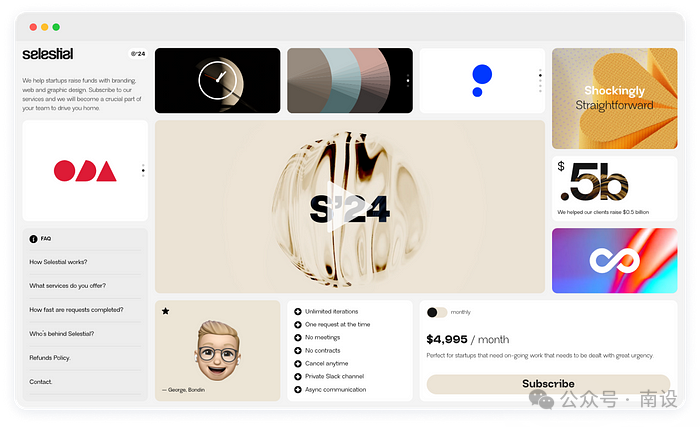
2025 年的設(shè)計(jì)師學(xué)會(huì)了 “斷舍離”
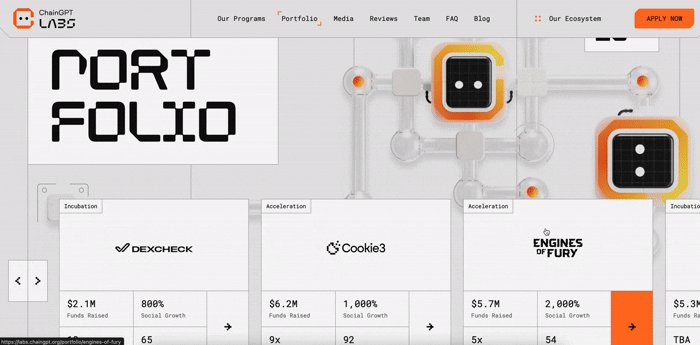
就像日式便當(dāng)盒把飯菜分成不同格子,現(xiàn)在設(shè)計(jì)師也把網(wǎng)頁(yè)或 APP 界面分成多個(gè) “小格子”,每個(gè)格子放不同功能或內(nèi)容(比如數(shù)據(jù)、圖片、文字)。
好處:信息更清晰,用戶一眼就能看出重點(diǎn),而且設(shè)計(jì)師可以靈活排列,讓頁(yè)面既整齊又好看。
比如有的網(wǎng)站用這種格子展示不同模塊,重要內(nèi)容更突出,干擾少。
分區(qū)設(shè)計(jì)技巧:格子的大小、間距、邊框都有講究!重要內(nèi)容的格子更大、邊框更粗,次要信息的格子更 “低調(diào)”,就像媽媽給你裝便當(dāng),愛(ài)吃的菜永遠(yuǎn)擺在最顯眼的位置。

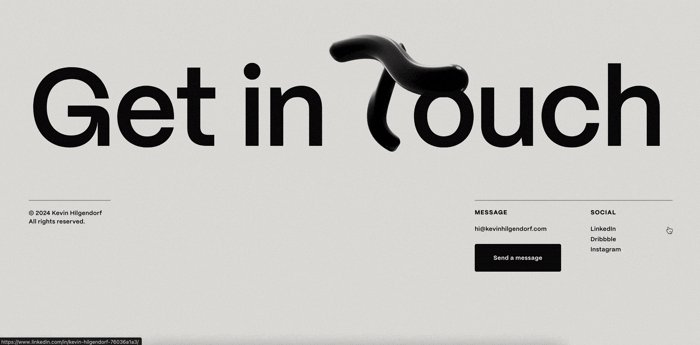
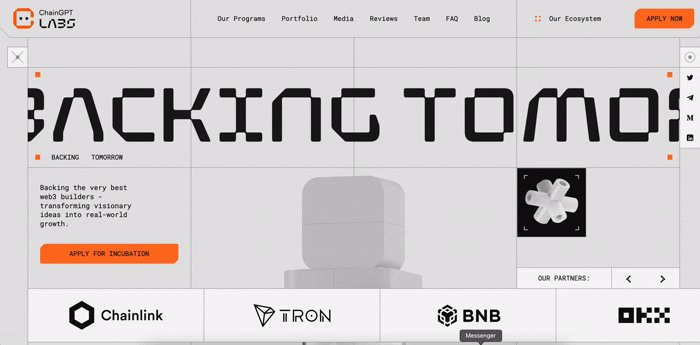
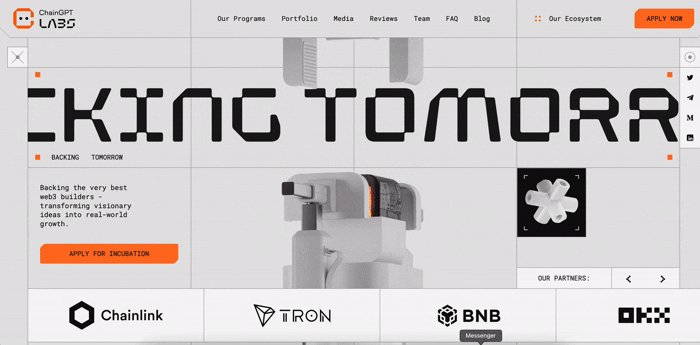
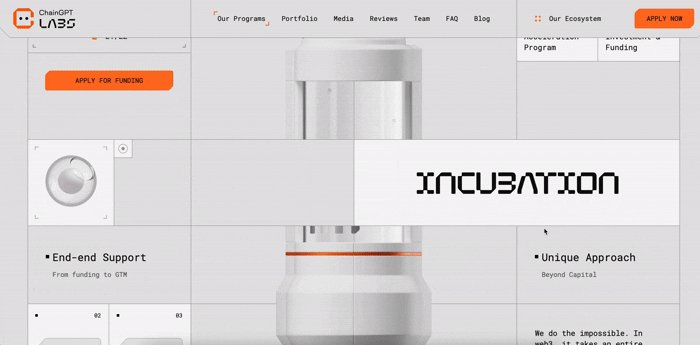
以前網(wǎng)頁(yè)里的 3D 圖像是 “擺件”,現(xiàn)在它們會(huì) “互動(dòng)” 了!
3D 效果不是新鮮事,但現(xiàn)在更厲害:能互動(dòng)、能沉浸!
比如網(wǎng)頁(yè)里的物體可以 360 度旋轉(zhuǎn),虛擬試穿衣服、查看產(chǎn)品細(xì)節(jié),甚至結(jié)合 AR/VR 讓你感覺(jué)身臨其境。
現(xiàn)在手機(jī)和瀏覽器性能更強(qiáng)了,3D 元素加載更快,甚至能在低配設(shè)備上流暢運(yùn)行,設(shè)計(jì)師可以大膽用毛茸茸的 3D 圖標(biāo)、會(huì) “呼吸” 的動(dòng)態(tài)按鈕(比如按鈕按下時(shí)像真的被按下去一樣凹陷)。
好處:畫(huà)面更立體、有趣,用戶體驗(yàn)像在真實(shí)世界互動(dòng),不再是死板的圖片和文字。

圖片網(wǎng)站鏈接:https://kevinhilgendorf.com/

圖片網(wǎng)站鏈接:https://labs.chaingpt.org/
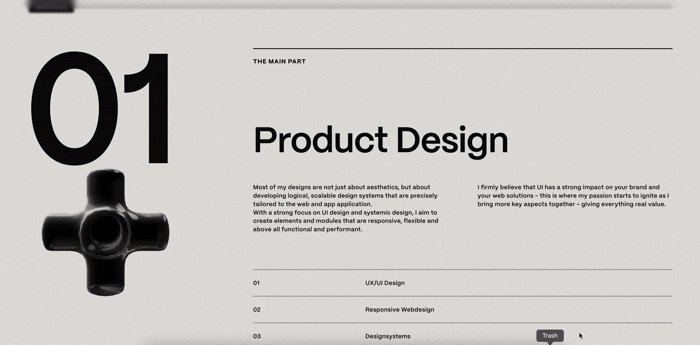
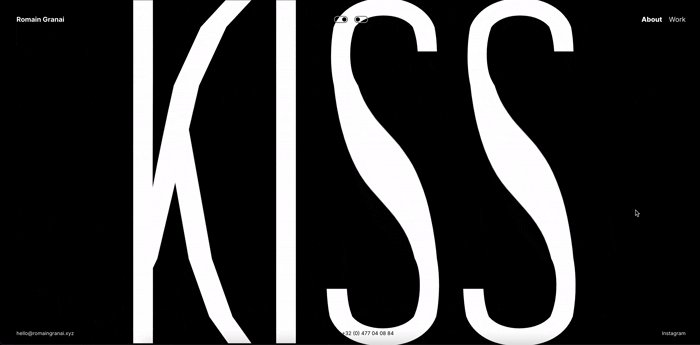
字體不再老老實(shí)實(shí)不動(dòng),而是會(huì) “跳舞”:大小變化、顏色漸變、跟著用戶操作移動(dòng),甚至根據(jù)內(nèi)容情緒調(diào)整動(dòng)畫(huà)(比如錯(cuò)誤提示字體變紅閃爍,成功提示變綠飄動(dòng))。
好處:吸引注意力,傳遞品牌個(gè)性,比如讓標(biāo)題動(dòng)起來(lái),用戶一眼就被抓住。
文字不再是 “死板的符號(hào)”,而是會(huì) “表演” 的演員,我們可以做一些交互創(chuàng)意方面的案例假設(shè)
案例1:一個(gè)新聞網(wǎng)站的標(biāo)題 “今日熱點(diǎn)”,當(dāng)你滾動(dòng)頁(yè)面時(shí),“熱點(diǎn)” 兩個(gè)字會(huì)像火苗一樣跳動(dòng),吸引你點(diǎn)擊;電商網(wǎng)站的 “限時(shí)折扣” 按鈕,文字會(huì)從左到右 “跑馬燈” 式滾動(dòng),仿佛在喊 “快看我!”。
案例2:社交媒體 APP 的評(píng)論區(qū),當(dāng)有人給你發(fā) “生日快樂(lè)”,“生日快樂(lè)” 這幾個(gè)字會(huì)飄出彩色 confetti(紙屑),還會(huì)放大縮小;如果收到一條提醒 “網(wǎng)絡(luò)連接失敗”,文字會(huì)變成紅色,輕微抖動(dòng),像在著急地告訴你 “出問(wèn)題啦”。
案例3:未來(lái)的動(dòng)態(tài)字體甚至能根據(jù)你的輸入語(yǔ)氣自動(dòng)調(diào)整!比如你在聊天框里輸入 “氣死我了!”,發(fā)送后文字會(huì)變成紅色,扭曲變形,模擬 “憤怒” 的情緒;輸入 “哈哈哈哈哈”,文字會(huì)笑著上下彈跳,自帶喜感。

圖片網(wǎng)站鏈接:https://wodniack.dev/

圖片網(wǎng)站鏈接:https://romaingranai.xyz/
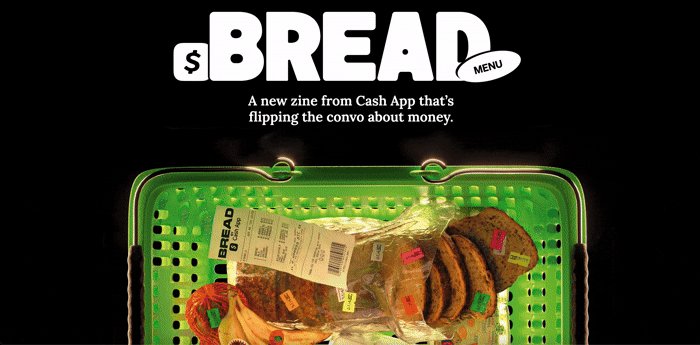
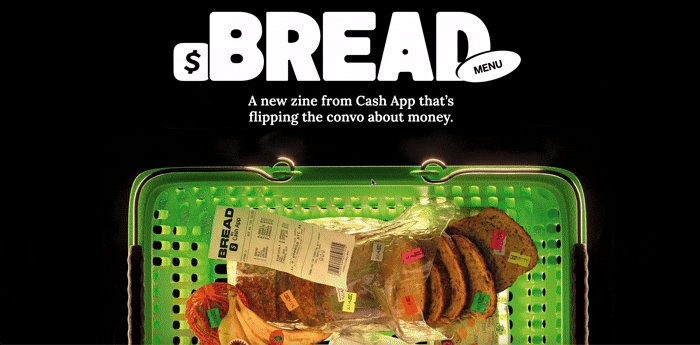
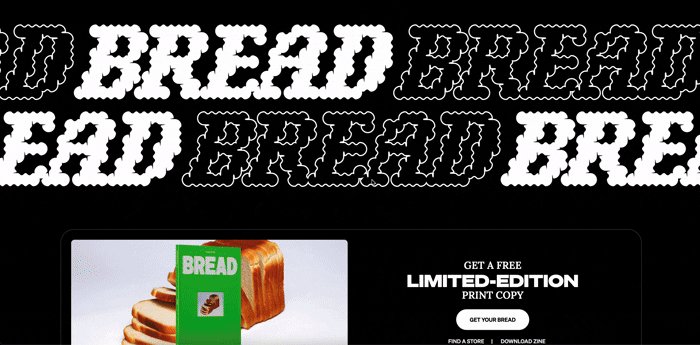
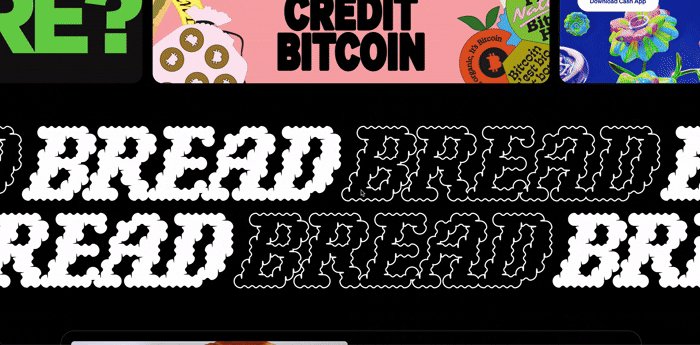
背景不再是純色或簡(jiǎn)單漸變,而是加了 “濾鏡”:有的模糊像柔光,有的帶顆粒感像老照片,讓界面更有層次和溫度。
好處:不搶主內(nèi)容的風(fēng)頭,卻能增加細(xì)膩的質(zhì)感,讓用戶覺(jué)得界面更精致、有 “呼吸感”。
想象一下:你的屏幕不再是冰冷的玻璃,而是像磨砂質(zhì)感的燈罩,透著柔和的光 ——
例如:一個(gè)閱讀 APP 的背景,不是純灰色,而是帶點(diǎn)模糊的淺灰,像隔著一層薄霧,文字浮在上面更突出,眼睛看久了也不累;
短視頻 APP 的點(diǎn)贊按鈕背后,有淡淡的顆粒感,像老電影膠片,點(diǎn)擊時(shí)還會(huì)有輕微的 “沙沙” 聲,復(fù)古又治愈。
例如:有些網(wǎng)站的光標(biāo)變成了半透明的小圓圈,移動(dòng)時(shí)會(huì)在背景留下淡淡的拖影,像在雪地上踩出腳印;
購(gòu)物車圖標(biāo)點(diǎn)擊時(shí),周圍會(huì)升起細(xì)小的顆粒,像撒了一把金粉,讓操作更有 “儀式感”。
現(xiàn)代人看膩了 “完美到反光” 的數(shù)字界面,這種帶點(diǎn) “不完美” 的質(zhì)感,反而讓人感覺(jué)親切,像摸到了真實(shí)的紙張或布料。

圖片網(wǎng)站鏈接:https://breadzine.com/
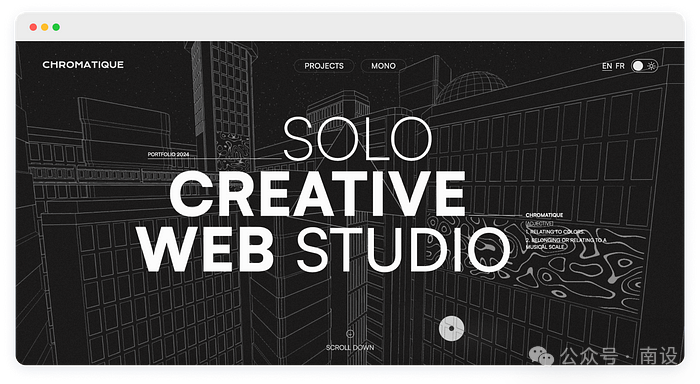
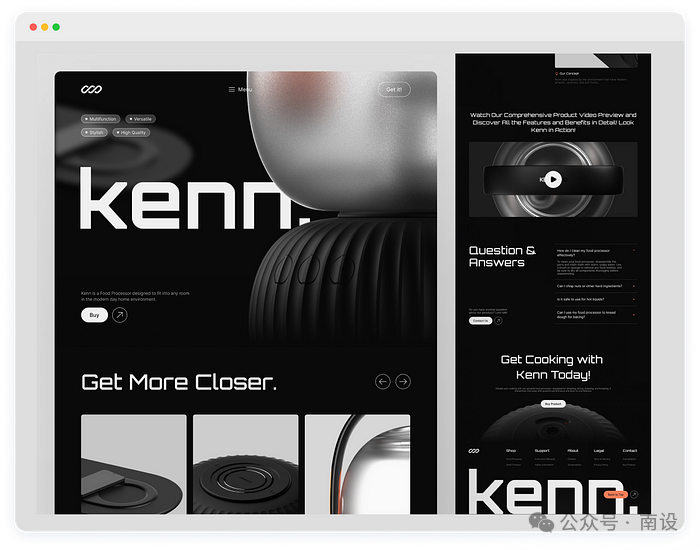
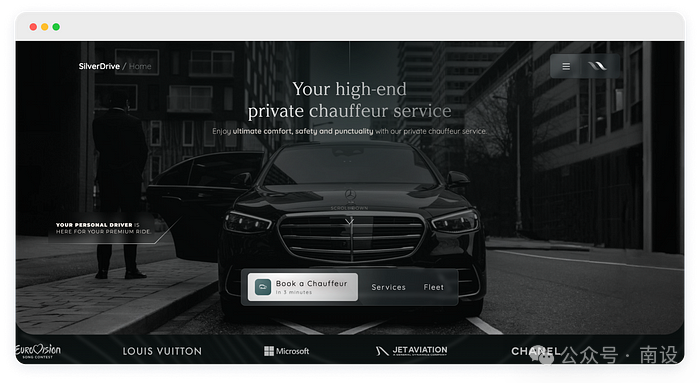
以前的暗色模式是 “純黑配白字”,刺眼又冰冷,現(xiàn)在設(shè)計(jì)師給它加了 “柔光濾鏡”:
不是純黑背景配白字那種刺眼的暗模式,而是柔和的 “低對(duì)比度暗調(diào)”:比如深灰配淺灰,帶點(diǎn)淡淡光影,像傍晚的光線一樣舒服。
好處:保護(hù)眼睛,減少視覺(jué)疲勞,還營(yíng)造出高級(jí)、安靜的氛圍,比傳統(tǒng)暗模式更溫馨。
顏色更溫柔:比如微信的暗色模式,背景不是純黑,而是深海軍藍(lán),文字是淺灰色,圖標(biāo)帶一點(diǎn)淡金色光澤,晚上刷手機(jī)像在暖黃色的臺(tái)燈下看書(shū),不刺眼還很高級(jí)。
場(chǎng)景化設(shè)計(jì):一個(gè)助眠 APP 的低光模式,界面會(huì)模擬 “月光效果”,背景有淡淡的云層陰影,按鈕像夜空中的星星一樣微微閃爍,配合白噪音,讓你還沒(méi)開(kāi)始冥想就先放松下來(lái)。
保護(hù)眼睛更貼心:低對(duì)比度設(shè)計(jì)減少視覺(jué)疲勞,尤其適合長(zhǎng)時(shí)間用手機(jī)的上班族、學(xué)生黨,再也不用擔(dān)心晚上刷手機(jī) “亮瞎眼”。

圖片網(wǎng)站鏈接:https://www.chromatique.studio/

圖片網(wǎng)站鏈接:https://dribbble.com/shots/24281290-Kenn-Food-Processor-Landing-Page

圖片網(wǎng)站鏈接:https://silverdrive.nl/
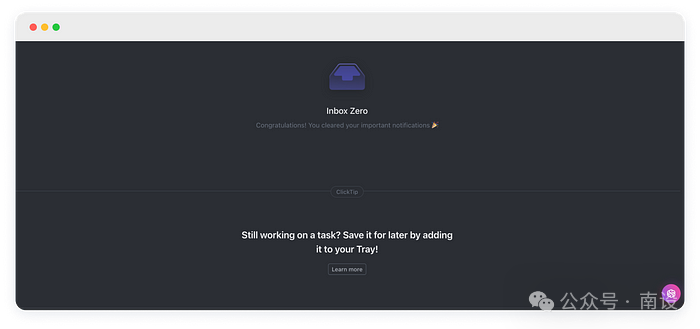
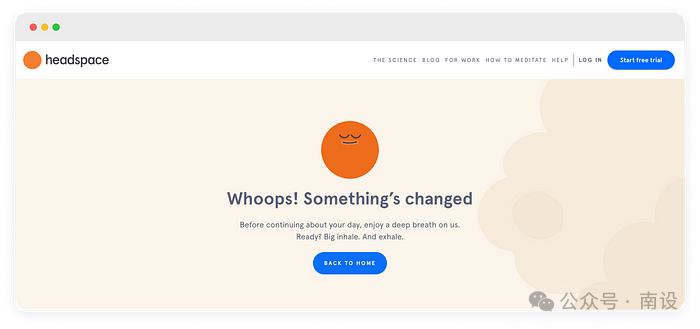
你有沒(méi)有被 APP或網(wǎng)站 的 “謎之提示” 搞懵過(guò)?比如 “操作異常,請(qǐng)重試”—— 到底哪里異常?現(xiàn)在設(shè)計(jì)師開(kāi)始 “說(shuō)人話” 了
按鈕上的字、提示信息、錯(cuò)誤提醒…… 這些細(xì)節(jié)文字越來(lái)越重要。比如 “提交” 改成 “確認(rèn)發(fā)布”,錯(cuò)誤提示寫(xiě) “網(wǎng)絡(luò)好像斷了,點(diǎn)擊重試” 而不是冷冰冰的 “錯(cuò)誤 404”。
好處:讓用戶知道該做什么,減少操作困惑,就像有個(gè)小助手在旁邊輕聲指導(dǎo)。
按鈕文案更具體:以前 “提交” 按鈕,現(xiàn)在改成 “確認(rèn)并發(fā)布動(dòng)態(tài)”,你一下就知道點(diǎn)了之后會(huì)發(fā)生什么;購(gòu)物車的 “結(jié)算” 按鈕變成 “去支付(含 3 件商品)”,清楚告訴你當(dāng)前購(gòu)物車數(shù)量。
錯(cuò)誤提示會(huì) “安慰人”:當(dāng)你登錄密碼輸錯(cuò),不再是 “密碼錯(cuò)誤”,而是 “密碼好像不對(duì)哦,是不是字母大小寫(xiě)搞錯(cuò)了?試試找回密碼吧~”,帶點(diǎn) emoji 和親切感,讓你不煩躁。
空狀態(tài)會(huì) “引導(dǎo)”:比如一個(gè)筆記 APP 的空白頁(yè),不再是冷冰冰的 “暫無(wú)筆記”,而是畫(huà)著一個(gè)小臺(tái)燈,配文 “點(diǎn)擊新建筆記,開(kāi)始記錄今天的小確幸吧~”,鼓勵(lì)你行動(dòng)起來(lái)。

圖片網(wǎng)站鏈接:https://clickup.com/

圖片網(wǎng)站鏈接:https://www.headspace.com/
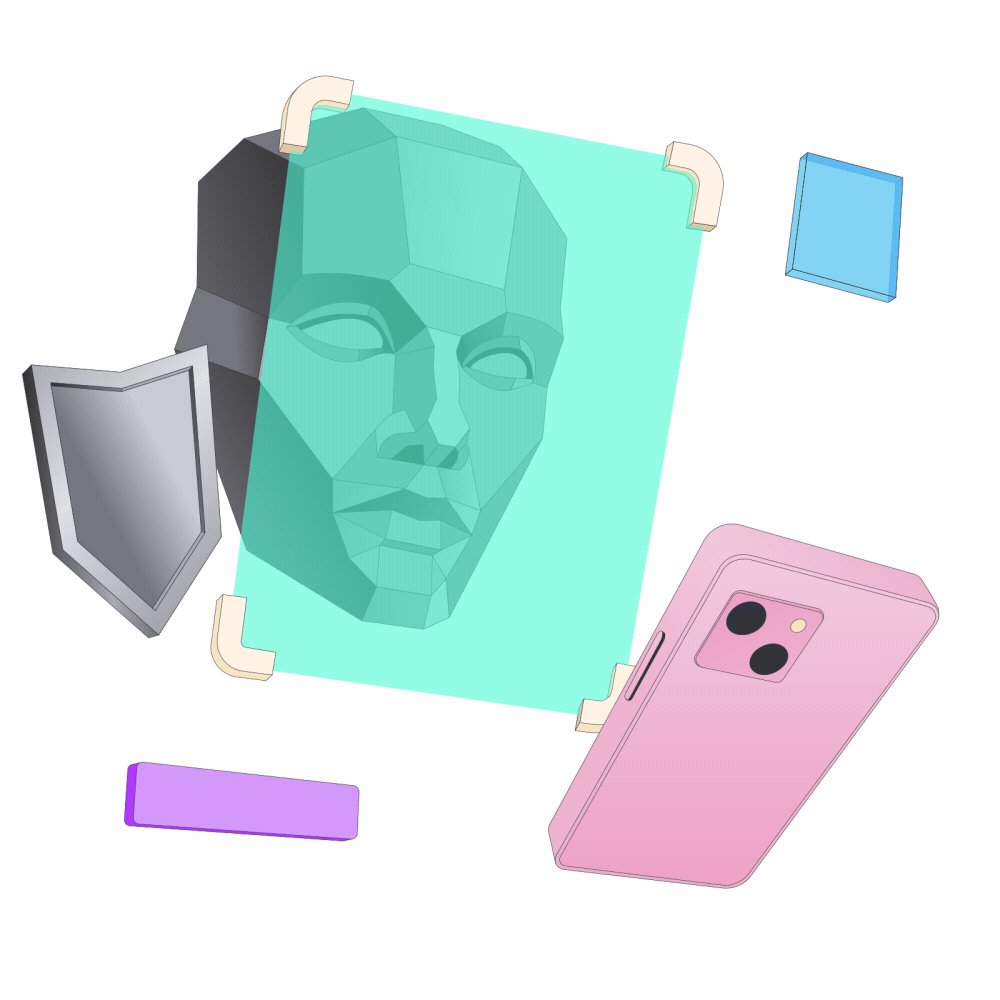
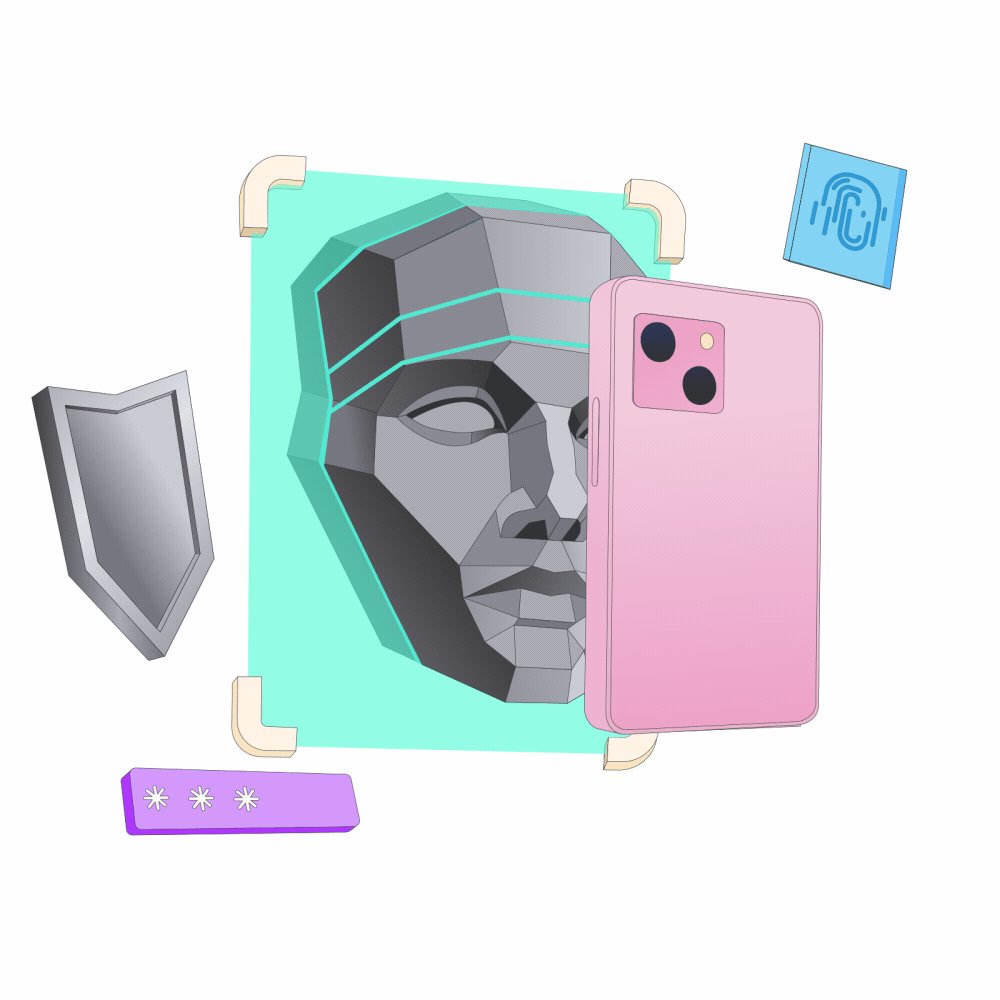
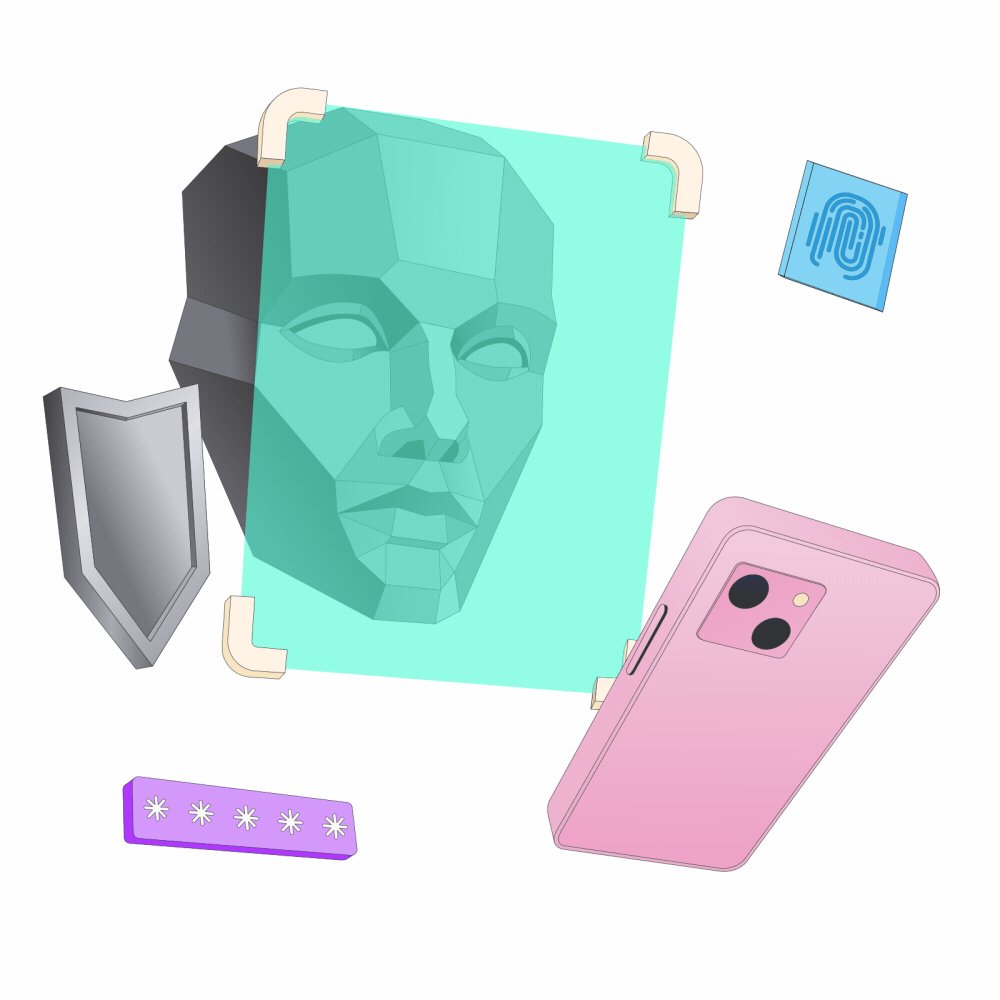
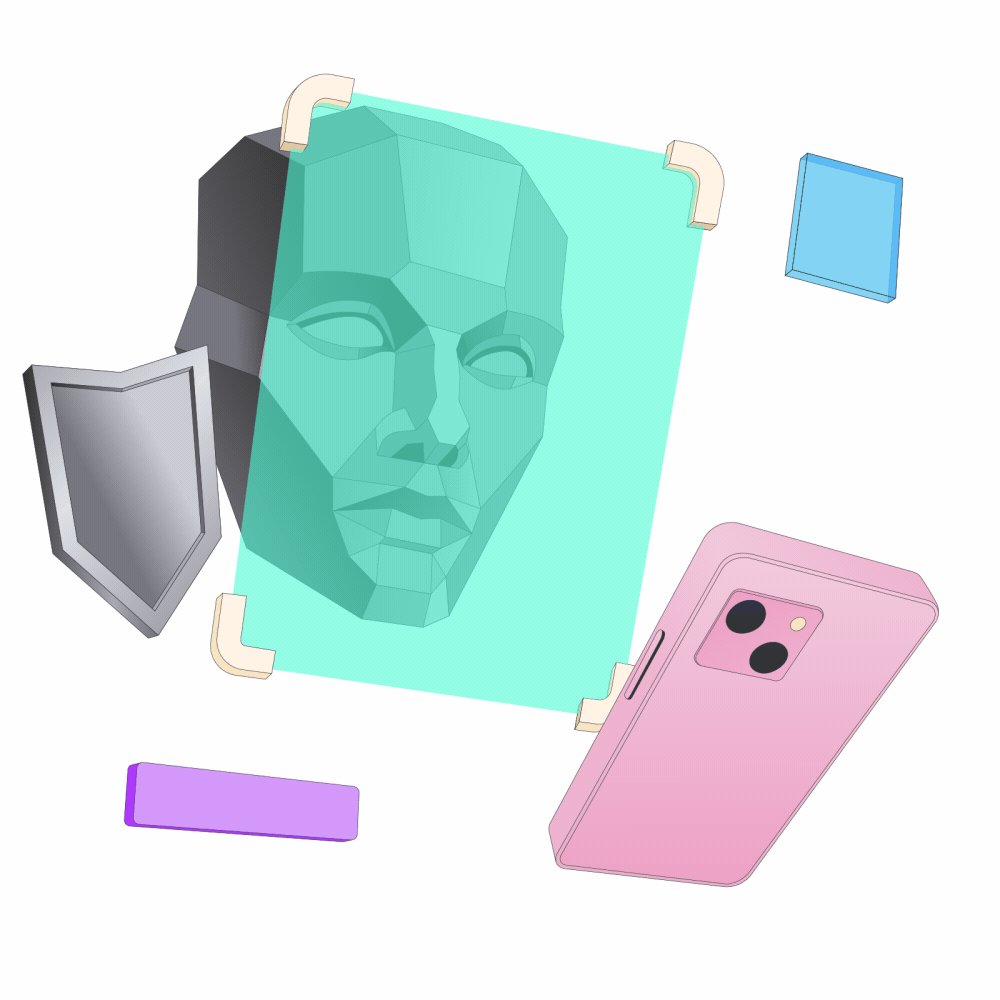
不用記復(fù)雜密碼了!指紋、人臉、語(yǔ)音識(shí)別越來(lái)越普及,甚至未來(lái)可能用眼動(dòng)或神經(jīng)信號(hào)驗(yàn)證。比如手機(jī)刷臉解鎖、支付時(shí)掃指紋,又快又安全。
好處:再也不怕忘記密碼,登錄像 “本能反應(yīng)” 一樣自然。
你還記得自己設(shè)過(guò)多少個(gè)密碼嗎?郵箱、銀行、社交軟件……2025 年,你只需要 “露個(gè)臉”
“掃個(gè)指紋”:
生活場(chǎng)景:早上上班,刷臉打開(kāi)公司門禁;午休用指紋支付買咖啡;晚上回家,虹膜識(shí)別解鎖手機(jī),全程不用輸密碼。甚至連銀行 APP 轉(zhuǎn)賬,看一眼攝像頭就能確認(rèn)身份,安全又快捷。
默默驗(yàn)證更省心:有些 APP 會(huì) “偷偷” 驗(yàn)證你 —— 比如你常用手機(jī)的手勢(shì)是右手拇指解鎖,系統(tǒng)會(huì)記錄你的握持姿勢(shì),當(dāng)檢測(cè)到左手拿手機(jī)且指紋不符時(shí),自動(dòng)觸發(fā)安全提醒,不用你手動(dòng)操作,安全藏在細(xì)節(jié)里。
特殊場(chǎng)景:比如戴著手套不方便指紋解鎖?未來(lái)的可穿戴設(shè)備可能支持 “靜脈識(shí)別”,通過(guò)血管紋路確認(rèn)身份,下雨天、運(yùn)動(dòng)時(shí)也能輕松解鎖。

圖片網(wǎng)站鏈接:https://dribbble.com/shots/23201694-Face-id
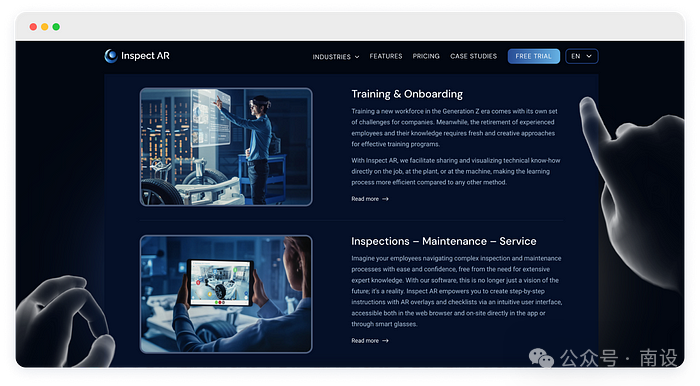
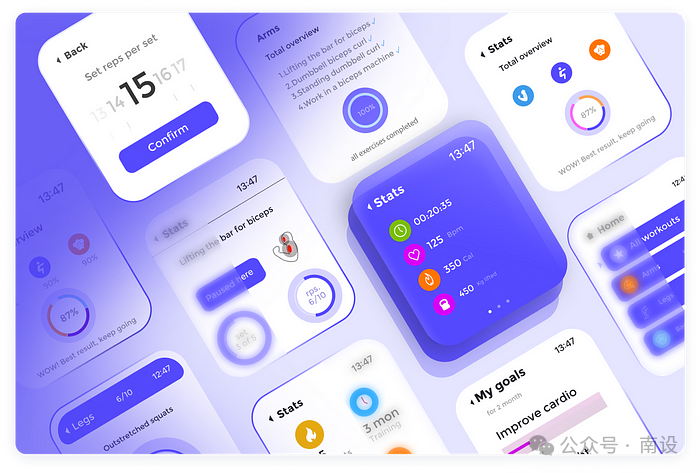
智能手表不再是 “縮小版手機(jī)”,而是更懂你的 “貼身伙伴”:
智能手表、VR 眼鏡、健康手環(huán)等設(shè)備的設(shè)計(jì)越來(lái)越難:屏幕小,怎么讓用戶操作方便?
比如用手勢(shì)滑動(dòng)、語(yǔ)音命令,甚至靠眨眼控制;還要考慮戴著舒服(輕、貼合手腕)、續(xù)航久、適應(yīng)各種場(chǎng)景(運(yùn)動(dòng)時(shí)防水,強(qiáng)光下看得清)。
小屏幕大講究:比如一個(gè)運(yùn)動(dòng)手表,跑步時(shí)屏幕自動(dòng)切換成 “極簡(jiǎn)模式”,只顯示配速、心率、里程,字體超大,你 glancing(掃一眼)就能看清;當(dāng)你停下來(lái)休息,屏幕會(huì)慢慢顯示更詳細(xì)的數(shù)據(jù),像個(gè)貼心教練。
交互方式創(chuàng)新:VR 眼鏡不再靠手柄操作,你眨眨眼就能切換菜單,點(diǎn)點(diǎn)頭就能確認(rèn);智能手環(huán)檢測(cè)到你睡眠不好,早上會(huì)震動(dòng)提醒 “昨晚睡眠質(zhì)量一般,今天記得多喝水哦”,還會(huì)同步調(diào)整手機(jī)的屏幕亮度,幫你緩解疲勞。
場(chǎng)景化適配:比如滑雪專用智能眼鏡,強(qiáng)光下自動(dòng)調(diào)暗鏡片,檢測(cè)到你加速滑行時(shí),界面只顯示速度和路線,避免分心;潛水手表接觸到水時(shí),自動(dòng)鎖定屏幕防止誤觸,浮出水面后又恢復(fù)正常。

圖片網(wǎng)站鏈接:https://inspect-ar.com/en/

圖片網(wǎng)站鏈接:https://dribbble.com/shots/18628321-Fitness-Smart-Watch-UI
界面不再只追求好看,還要讓用戶用得爽、有情感共鳴:分區(qū)清晰、3D 互動(dòng)、動(dòng)態(tài)字體吸引眼球,模糊背景和低光模式讓眼睛舒服;UX 寫(xiě)作和生物識(shí)別減少操作麻煩,可穿戴設(shè)備更懂用戶的使用場(chǎng)景。
設(shè)計(jì)師們正在打破常規(guī),讓數(shù)字產(chǎn)品不僅 “能用”,還 “好用”“愛(ài)用”,甚至讓你覺(jué)得 “這東西懂我!”作者:圖片版權(quán)歸原作者所有來(lái)源:
參考文章
https://medium.com/codeart-mk/ux-ui-trends-2025-818ea752c9f7
本文由人人都是產(chǎn)品經(jīng)理作者【南設(shè)】,微信公眾號(hào):【南設(shè)】,原創(chuàng)/授權(quán) 發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來(lái)自Unsplash,基于 CC0 協(xié)議。

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
lanlanwork 網(wǎng)站設(shè)計(jì)文章及欣賞
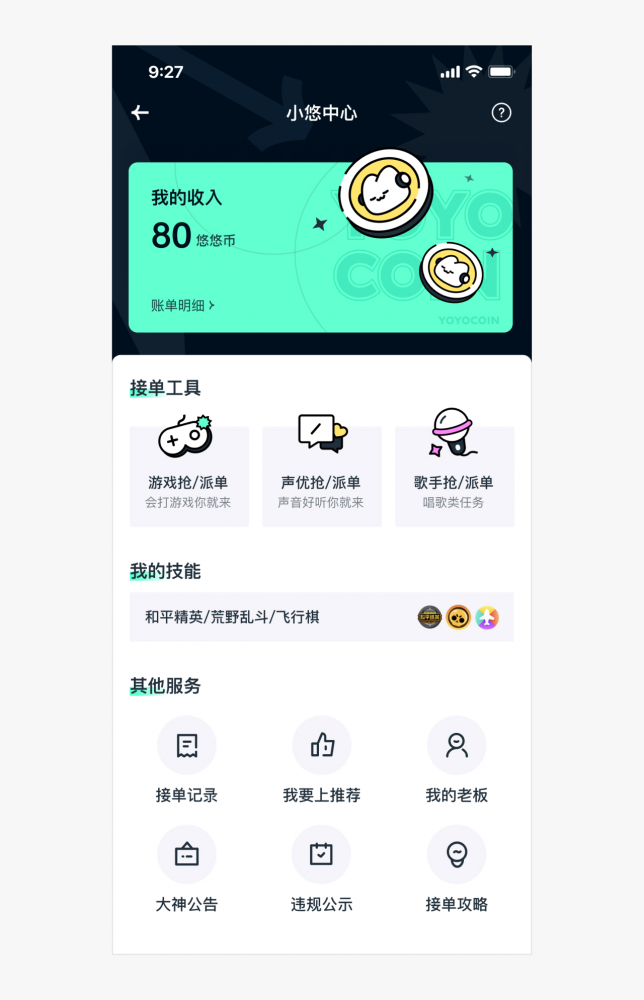
今天來(lái)做的這個(gè)頁(yè)面,光是一開(kāi)始就薅了好久的頭發(fā)。
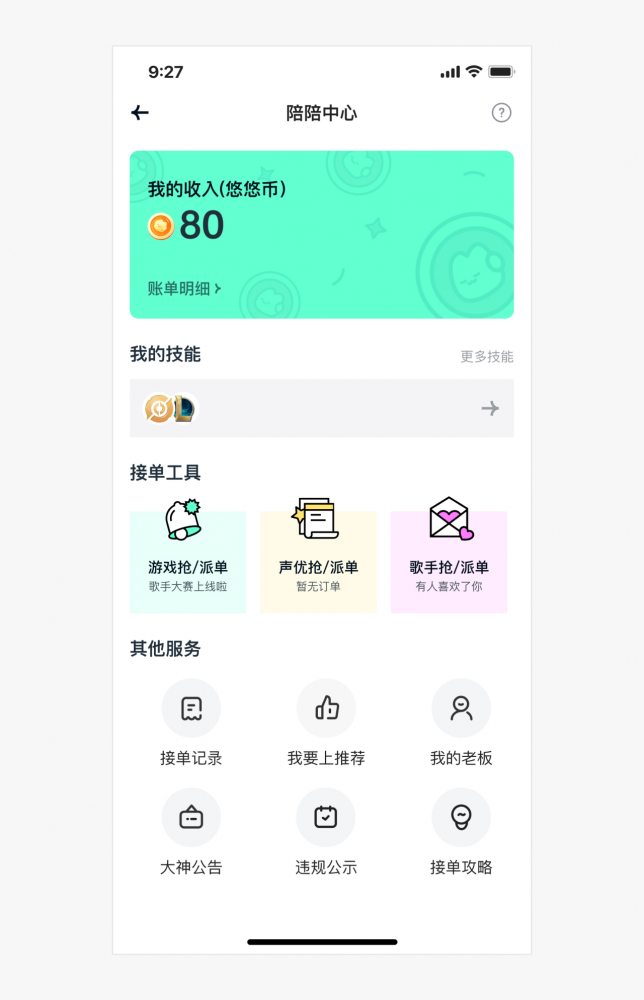
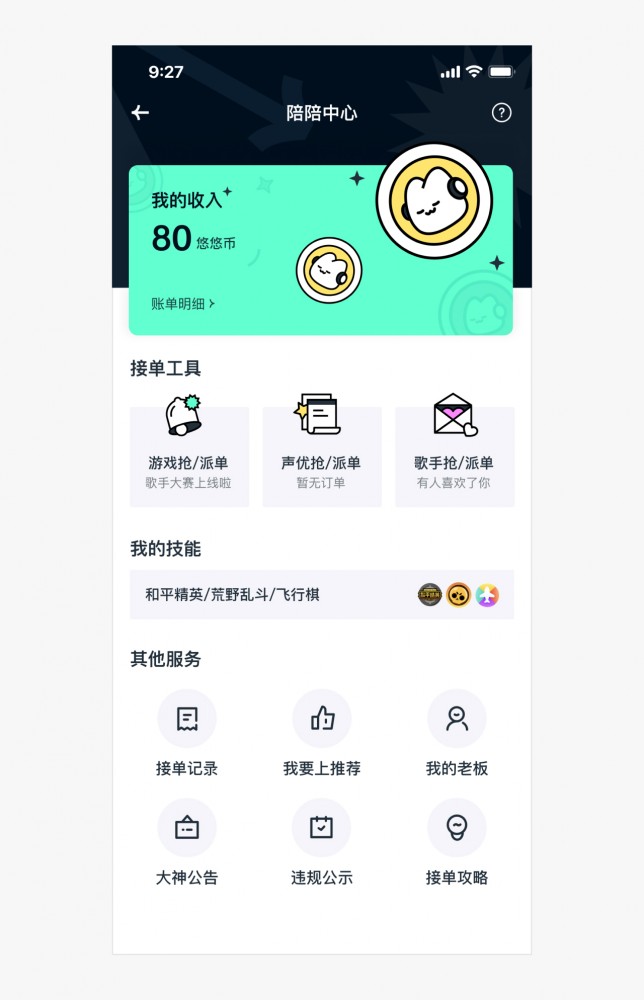
這個(gè)頁(yè)面的最初版長(zhǎng)這樣:

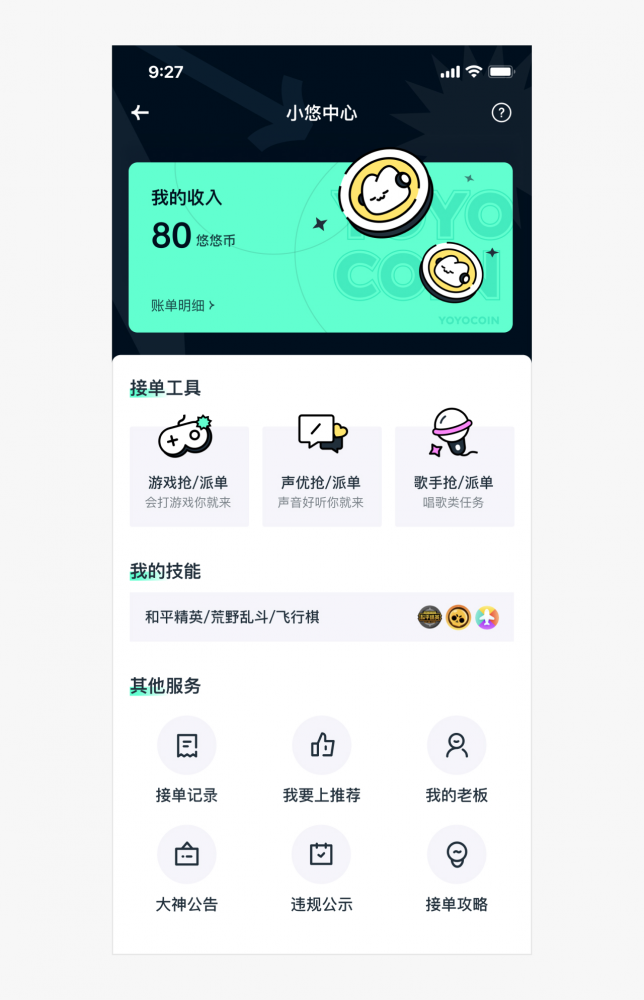
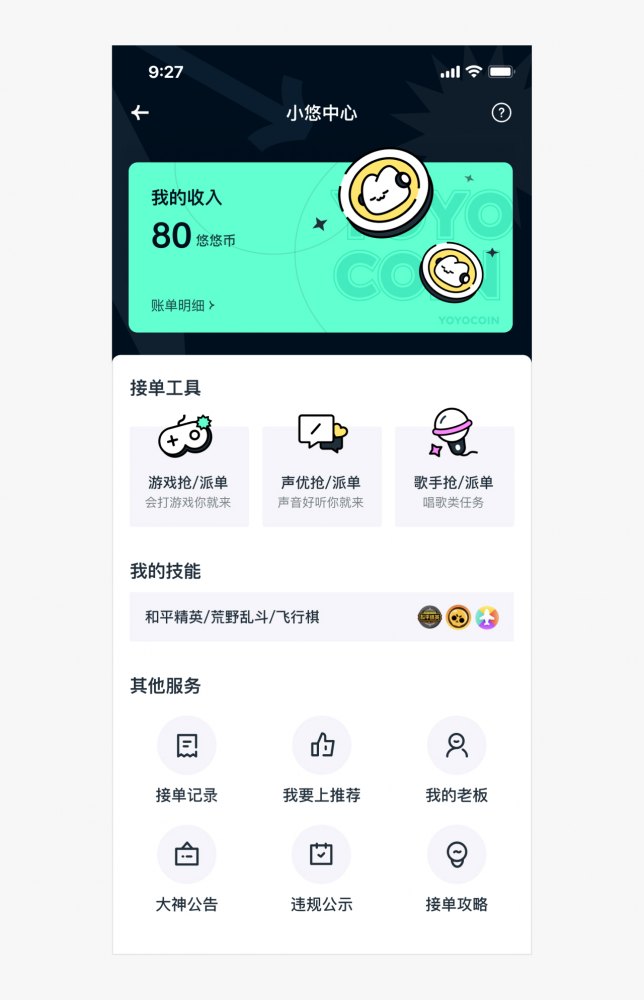
最后調(diào)整為這樣:

到底為什么要做這些改動(dòng)呢?
大概為了以下幾點(diǎn):
除了這幾大點(diǎn)之外,過(guò)程中還有一些細(xì)節(jié)小點(diǎn),接下來(lái)分享給大家
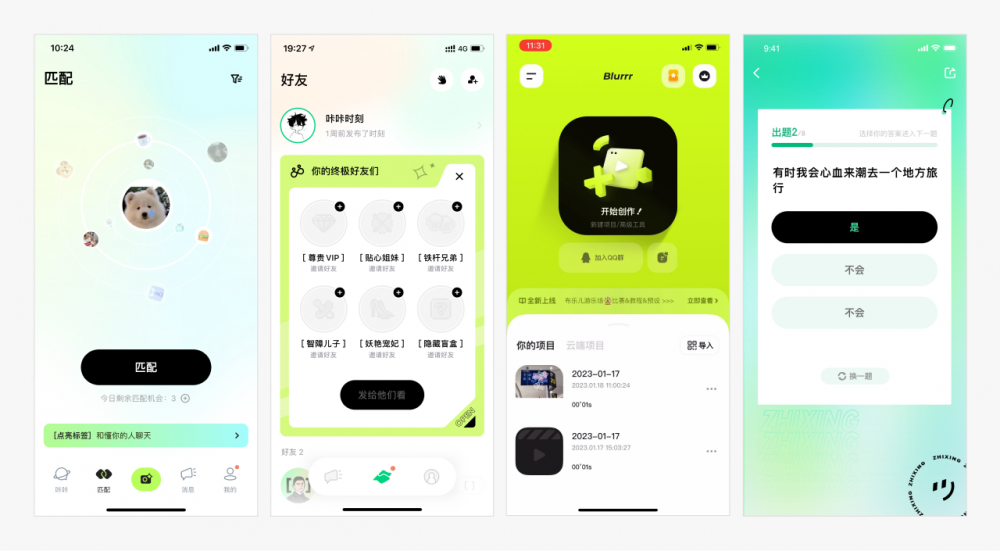
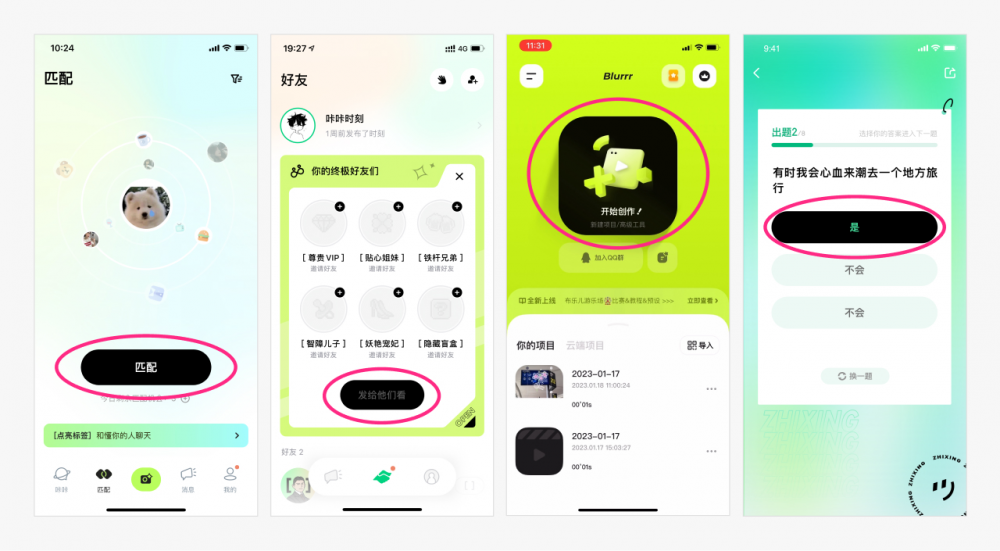
不知道大家留意過(guò)這類的設(shè)計(jì)風(fēng)格沒(méi)有,他們?cè)陧?yè)面中運(yùn)用了很多明度較高、飽和度較高、較亮眼的顏色

為了能壓住頁(yè)面,也都用了一塊面積的黑色,不讓整個(gè)頁(yè)面顯得很輕、很浮。黑色的文字和圖標(biāo)也是起到這樣的作用

當(dāng)然黑色面積也不一定非得用在按鈕上,比如插畫(huà)、圖片上:

背景里:

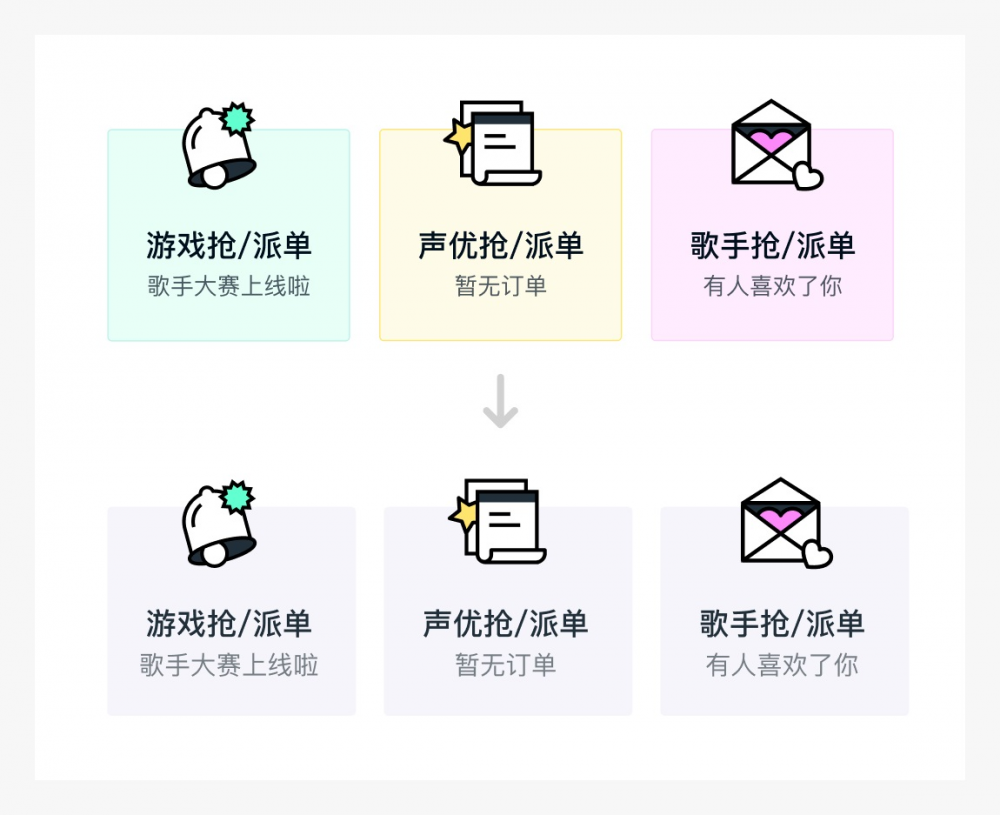
Icon 里融入黑色面塊:

背景改成灰色:

現(xiàn)在卡片的層次大致分為三層:

在此基礎(chǔ)上,嘗試再加一層,讓金幣從畫(huà)面中凸出來(lái)。
這樣使頭部卡片更豐富、在頁(yè)面中更強(qiáng)調(diào):

這樣看著比較合適,我們?cè)侔呀饚诺娘L(fēng)格跟頁(yè)面調(diào)整統(tǒng)一

現(xiàn)在的金幣是扁平的,不太像金幣,更像貼紙,扁平的拍在畫(huà)面上。
當(dāng)加入一些側(cè)面,變化就很明顯:

最后一點(diǎn)調(diào)整
1. 將線條處理為斷線:

2. 調(diào)整卡片紋理
卡片紋理依舊用以前的還是有些瑣碎了,所以將紋理調(diào)整的更整體,再用一些較細(xì)的線和元素進(jìn)行點(diǎn)綴即可!

3. 標(biāo)題點(diǎn)綴綠色高亮,豐富頁(yè)面

本文由原創(chuàng)「菜心設(shè)計(jì)鋪」,歡迎關(guān)注作者的微信公眾號(hào):「菜心設(shè)計(jì)鋪」

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
lanlanwork 系統(tǒng)UI設(shè)計(jì)文章及欣賞


蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
在數(shù)字化時(shí)代,大屏設(shè)備無(wú)處不在,從企業(yè)數(shù)據(jù)監(jiān)控中心到城市運(yùn)營(yíng)指揮大廳,從商場(chǎng)的廣告展示屏到智能家居中的大型顯示終端。大屏 UI 設(shè)計(jì)憑借其獨(dú)特的視覺(jué)與交互特性,正引領(lǐng)著信息展示與用戶體驗(yàn)的變革。
紅色系:點(diǎn)燃激情的視覺(jué)沖擊
紅色系可視化數(shù)據(jù)大屏 UI 設(shè)計(jì),鮮艷奪目,充滿活力。紅色在色彩心理學(xué)中象征著激情、活力與警示,在大屏上運(yùn)用紅色,能瞬間吸引用戶的目光,激發(fā)他們內(nèi)心的熱情。例如在一些電商促銷活動(dòng)的大屏展示中,紅色的價(jià)格標(biāo)簽、倒計(jì)時(shí)數(shù)字以及閃爍的促銷按鈕,能極大地刺激消費(fèi)者的購(gòu)買欲望。在股票交易大廳的大屏上,紅色用于顯示股價(jià)上漲的股票數(shù)據(jù),讓交易員一眼便能捕捉到關(guān)鍵信息,這種色彩運(yùn)用不僅美觀,更能有效傳遞信息,影響用戶決策。
科幻酷炫風(fēng):開(kāi)啟未來(lái)之旅
科幻酷炫風(fēng)格的大屏 UI 設(shè)計(jì),將人們對(duì)未來(lái)科技的想象融入其中。借助光影效果、動(dòng)態(tài)圖形和具有科技感的圖標(biāo),營(yíng)造出充滿未來(lái)感的界面氛圍。這種風(fēng)格常見(jiàn)于科技企業(yè)的展廳、智能設(shè)備的操作界面以及科幻主題的娛樂(lè)場(chǎng)所。如某科技公司展示其最新研發(fā)成果的大屏,通過(guò) 3D 建模呈現(xiàn)出的虛擬場(chǎng)景,搭配流動(dòng)的光線和半透明的面板,展示各種產(chǎn)品數(shù)據(jù)與技術(shù)原理,讓參觀者仿佛置身于未來(lái)世界,深刻感受到科技的魅力與企業(yè)的創(chuàng)新實(shí)力。
大屏 UI 設(shè)計(jì)特點(diǎn)深度剖析
綜合信息呈現(xiàn):一屏覽盡全局
大屏 UI 設(shè)計(jì)的一大關(guān)鍵優(yōu)勢(shì)在于能夠提供綜合概覽界面。以數(shù)字智慧能源光伏儲(chǔ)能電站電網(wǎng)駕駛艙數(shù)據(jù)可視化大屏為例,它整合了微網(wǎng)系統(tǒng)中的水電站、光伏系統(tǒng)、儲(chǔ)能系統(tǒng)、風(fēng)力發(fā)電系統(tǒng)和負(fù)荷系統(tǒng)等多個(gè)能源系統(tǒng)的數(shù)據(jù)。同時(shí),實(shí)時(shí)展示發(fā)電量、用電量、充放電量等關(guān)鍵數(shù)據(jù),以及設(shè)備狀態(tài)和環(huán)境參數(shù)。通過(guò)這種全面的信息呈現(xiàn),管理者可以在一個(gè)界面上獲取系統(tǒng)的整體運(yùn)行狀態(tài),快速做出決策,提高管理效率。這種綜合信息呈現(xiàn)方式,避免了用戶在多個(gè)界面之間切換查找信息的繁瑣過(guò)程,大大提升了信息獲取的便捷性與決策的及時(shí)性。
視覺(jué)創(chuàng)新運(yùn)用:在大屏上做藝術(shù)
大屏廣闊的空間為設(shè)計(jì)師提供了豐富的創(chuàng)作空間。在色彩選擇上,設(shè)計(jì)師可以運(yùn)用對(duì)比強(qiáng)烈的色彩組合來(lái)突出關(guān)鍵信息,如在藍(lán)色調(diào)為主的工業(yè)生產(chǎn)監(jiān)控大屏上,用橙色突出顯示設(shè)備故障點(diǎn),使操作人員能夠迅速發(fā)現(xiàn)問(wèn)題。形狀的運(yùn)用也十分關(guān)鍵,通過(guò)不同形狀的圖表、卡片來(lái)區(qū)分不同類型的信息,如圓形圖表用于展示比例數(shù)據(jù),柱狀圖用于對(duì)比數(shù)據(jù)大小,合理的形狀布局能引導(dǎo)用戶的視線,使信息傳遞更加直觀高效。此外,紋理和動(dòng)畫(huà)的巧妙搭配,能為界面增添層次感和動(dòng)態(tài)感。比如在地圖類大屏中,通過(guò)添加帶有紋理的底圖和動(dòng)態(tài)的交通流量動(dòng)畫(huà),讓用戶更清晰地了解交通狀況,提升視覺(jué)體驗(yàn)。
細(xì)膩觸感反饋:操作有回應(yīng)
觸感反饋在大屏 UI 設(shè)計(jì)中不可或缺。通過(guò)振動(dòng)、聲音和觸覺(jué)圖標(biāo)等方式,為用戶提供操作反饋。當(dāng)用戶點(diǎn)擊大屏上的按鈕時(shí),輕微的振動(dòng)反饋能讓用戶確認(rèn)操作已被系統(tǒng)接收,增強(qiáng)操作的真實(shí)感。聲音反饋同樣重要,例如在數(shù)據(jù)提交成功時(shí)播放輕快的提示音,而在出現(xiàn)錯(cuò)誤時(shí)播放警示音,這種多感官的反饋方式,讓用戶在操作過(guò)程中更加自信和流暢,提升了交互的自然性與愉悅感,減少了用戶因操作無(wú)反饋而產(chǎn)生的困惑與焦慮。
多樣交互方式:打破傳統(tǒng)束縛
大屏 UI 設(shè)計(jì)鼓勵(lì)多樣化的交互方式。除了常見(jiàn)的觸摸操作,手勢(shì)控制、語(yǔ)音命令、視線追蹤等新型交互方式逐漸普及。在一些會(huì)議展示大屏中,演講者可以通過(guò)簡(jiǎn)單的手勢(shì),如揮手翻頁(yè)、握拳放大圖片,更加自然地與大屏進(jìn)行交互,擺脫傳統(tǒng)遙控器或鼠標(biāo)的束縛,增強(qiáng)展示效果與互動(dòng)性。語(yǔ)音命令則為用戶提供了更加便捷的操作方式,在智能車載大屏中,用戶通過(guò)語(yǔ)音指令即可完成導(dǎo)航設(shè)置、音樂(lè)播放等操作,雙手無(wú)需離開(kāi)方向盤,提高了駕駛安全性。視線追蹤技術(shù)通過(guò)捕捉用戶的視線焦點(diǎn),自動(dòng)調(diào)整界面內(nèi)容,如在醫(yī)療影像診斷大屏中,醫(yī)生的視線聚焦在某一區(qū)域時(shí),系統(tǒng)自動(dòng)放大該區(qū)域影像并顯示詳細(xì)信息,提升信息獲取效率。
定制化趨勢(shì):滿足個(gè)性需求
隨著用戶需求的日益?zhèn)€性化,大屏 UI 設(shè)計(jì)呈現(xiàn)出定制化趨勢(shì)。設(shè)計(jì)師為用戶提供一系列工具和選項(xiàng),允許他們根據(jù)自身喜好和需求定制界面與功能。在企業(yè)數(shù)據(jù)監(jiān)控大屏中,不同部門的員工可以根據(jù)自己關(guān)注的數(shù)據(jù)指標(biāo),自定義圖表類型、數(shù)據(jù)顯示方式以及界面布局。例如銷售部門更關(guān)注銷售業(yè)績(jī)數(shù)據(jù),可將銷售圖表設(shè)置為醒目的柱狀圖,并置于界面中心位置;而技術(shù)部門則可將設(shè)備運(yùn)行狀態(tài)數(shù)據(jù)以動(dòng)態(tài)列表形式展示在界面一側(cè)。這種個(gè)性化定制不僅滿足了用戶的獨(dú)特需求,還提高了用戶對(duì)系統(tǒng)的使用效率與滿意度,使大屏 UI 設(shè)計(jì)更加貼合用戶實(shí)際工作與生活場(chǎng)景。
藝術(shù)技術(shù)融合:創(chuàng)造無(wú)限可能
大屏 UI 設(shè)計(jì)是藝術(shù)與技術(shù)的完美融合。設(shè)計(jì)師需要掌握先進(jìn)的設(shè)計(jì)工具與技術(shù),如三維建模軟件、數(shù)據(jù)可視化庫(kù)、交互編程框架等,同時(shí)具備深厚的藝術(shù)修養(yǎng)與創(chuàng)新思維。藝術(shù)靈感激發(fā)技術(shù)創(chuàng)新,例如通過(guò)藝術(shù)化的設(shè)計(jì)理念,促使開(kāi)發(fā)者研發(fā)出更加逼真的 3D 渲染技術(shù),用于打造具有立體感和真實(shí)感的界面元素。而技術(shù)的應(yīng)用又為藝術(shù)表達(dá)提供了無(wú)限可能,借助 WebGL 等技術(shù),設(shè)計(jì)師能夠在網(wǎng)頁(yè)端實(shí)現(xiàn)復(fù)雜的動(dòng)畫(huà)效果和交互體驗(yàn),為用戶帶來(lái)沉浸式的視覺(jué)享受。在城市規(guī)劃展示大屏中,通過(guò)三維建模技術(shù)創(chuàng)建逼真的城市模型,結(jié)合動(dòng)畫(huà)與交互技術(shù),用戶可以自由穿梭于虛擬城市中,查看不同區(qū)域的規(guī)劃細(xì)節(jié),這種藝術(shù)與技術(shù)的融合,使大屏 UI 設(shè)計(jì)更加精彩豐富,為用戶帶來(lái)前所未有的體驗(yàn)。
常用設(shè)計(jì)工具大盤點(diǎn)
泛普軟件:功能強(qiáng)大的協(xié)作利器
泛普軟件在大數(shù)據(jù)可視化大屏 UI 設(shè)計(jì)領(lǐng)域表現(xiàn)卓越。其功能全面,無(wú)論是復(fù)雜的數(shù)據(jù)圖表設(shè)計(jì),如多層嵌套的樹(shù)形圖、帶有時(shí)間序列的動(dòng)態(tài)折線圖,還是個(gè)性化的界面布局,如不規(guī)則的卡片式布局、具有視差效果的頁(yè)面設(shè)計(jì),都能輕松實(shí)現(xiàn)。在操作效率方面,它能快速處理海量數(shù)據(jù),即使面對(duì)數(shù)十萬(wàn)條數(shù)據(jù)的實(shí)時(shí)監(jiān)控大屏需求,也能保持流暢運(yùn)行,高效分析數(shù)據(jù)并展示結(jié)果。在團(tuán)隊(duì)協(xié)作方面,泛普軟件支持?jǐn)?shù)據(jù)共享與權(quán)限控制,團(tuán)隊(duì)成員可以在一個(gè)平臺(tái)上協(xié)同工作,根據(jù)各自權(quán)限查看、編輯數(shù)據(jù)與設(shè)計(jì)內(nèi)容,極大地提高了項(xiàng)目推進(jìn)效率,保障項(xiàng)目順利開(kāi)展,適用于大型企業(yè)項(xiàng)目、政府智慧城市建設(shè)等對(duì)功能與協(xié)作要求較高的場(chǎng)景。
Echarts:百度旗下的可視化專家
依托百度的技術(shù)實(shí)力,Echarts 成為廣受歡迎的大數(shù)據(jù)可視化大屏 UI 設(shè)計(jì)系統(tǒng)。它擁有豐富多樣的可視化類型,涵蓋柱狀圖、折線圖、餅圖、散點(diǎn)圖、地圖、雷達(dá)圖等超過(guò) 40 種圖表類型,滿足各種數(shù)據(jù)展示場(chǎng)景需求。例如在電商銷售數(shù)據(jù)大屏中,使用柱狀圖對(duì)比不同商品的銷量,用折線圖展示銷售額隨時(shí)間的變化趨勢(shì);在物流運(yùn)輸監(jiān)控大屏中,通過(guò)地圖展示貨物運(yùn)輸軌跡。Echarts 還支持高度自定義數(shù)據(jù)圖表,設(shè)計(jì)師可以靈活調(diào)整圖表的顏色、樣式、動(dòng)畫(huà)效果等,使其與項(xiàng)目整體風(fēng)格完美契合。同時(shí),它能夠與多業(yè)務(wù)系統(tǒng)數(shù)據(jù)無(wú)縫對(duì)接,方便企業(yè)整合不同來(lái)源的數(shù)據(jù),進(jìn)行綜合分析與展示,廣泛應(yīng)用于互聯(lián)網(wǎng)企業(yè)的數(shù)據(jù)統(tǒng)計(jì)分析、金融機(jī)構(gòu)的交易數(shù)據(jù)展示等場(chǎng)景。
HighCharts:成熟易用的圖表庫(kù)
HighCharts 以低門檻、高兼容性和龐大的用戶基礎(chǔ)聞名。其使用門檻低,對(duì)于沒(méi)有深厚編程基礎(chǔ)的設(shè)計(jì)師來(lái)說(shuō),通過(guò)簡(jiǎn)單學(xué)習(xí)就能快速上手創(chuàng)建基本的數(shù)據(jù)圖表。它的兼容性極佳,能在多種瀏覽器和設(shè)備上穩(wěn)定運(yùn)行,無(wú)論是 PC 端的 Chrome、Firefox,還是移動(dòng)端的 Safari、微信內(nèi)置瀏覽器,都能完美適配。HighCharts 擁有廣泛的用戶社區(qū),用戶在使用過(guò)程中遇到問(wèn)題,可以在社區(qū)中搜索解決方案,參考其他用戶的案例,獲取靈感。然而,它也存在一些局限性,樣式相對(duì)傳統(tǒng),在追求新穎獨(dú)特視覺(jué)效果的項(xiàng)目中可能稍顯不足,圖表擴(kuò)展性有限,對(duì)于一些復(fù)雜的數(shù)據(jù)可視化需求實(shí)現(xiàn)起來(lái)較為困難。并且商業(yè)使用需要購(gòu)買版權(quán),這在一定程度上增加了企業(yè)成本,比較適合小型企業(yè)、個(gè)人項(xiàng)目或?qū)D表樣式要求不高的快速原型開(kāi)發(fā)場(chǎng)景。

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
在數(shù)字化轉(zhuǎn)型的時(shí)代浪潮中,B 端產(chǎn)品廣泛應(yīng)用于企業(yè)資源規(guī)劃(ERP)、客戶關(guān)系管理(CRM)、辦公自動(dòng)化(OA)等諸多領(lǐng)域,已然成為企業(yè)高效運(yùn)作的關(guān)鍵支撐。而 B 端界面設(shè)計(jì)作為用戶與產(chǎn)品交互的橋梁,其重要性不言而喻。它不僅承擔(dān)著提升用戶體驗(yàn)的重任,更是助力企業(yè)實(shí)現(xiàn)業(yè)務(wù)目標(biāo)、提高工作效率的核心要素。
B 端產(chǎn)品的用戶并非單一類型,而是涵蓋了企業(yè)內(nèi)部從高層管理者到基層員工的多個(gè)角色,不同角色在企業(yè)組織架構(gòu)中所處位置不同,其使用產(chǎn)品的目的、需求和操作習(xí)慣也存在顯著差異。例如,企業(yè)的決策層通常更關(guān)注宏觀的數(shù)據(jù)統(tǒng)計(jì)與分析,以便做出戰(zhàn)略決策,他們希望在界面上能夠快速獲取關(guān)鍵業(yè)務(wù)指標(biāo)(KPI)的匯總信息,如銷售額、利潤(rùn)、市場(chǎng)占有率等;而一線員工則側(cè)重于完成具體的業(yè)務(wù)操作,如訂單處理、客戶信息錄入等,他們需要界面操作流程簡(jiǎn)潔、高效,能夠快速完成任務(wù)。以一款企業(yè)級(jí)項(xiàng)目管理軟件為例,項(xiàng)目經(jīng)理需要通過(guò)界面把控項(xiàng)目進(jìn)度、分配資源、跟蹤任務(wù)執(zhí)行情況;項(xiàng)目成員則主要在界面上接收任務(wù)、更新任務(wù)狀態(tài)、提交工作成果。這種用戶群體的復(fù)雜性,要求 B 端界面設(shè)計(jì)必須具備高度的靈活性和適應(yīng)性,能夠滿足不同角色的多樣化需求。
業(yè)務(wù)邏輯的深度與廣度
B 端產(chǎn)品緊密圍繞企業(yè)復(fù)雜的業(yè)務(wù)流程構(gòu)建,其背后蘊(yùn)含的業(yè)務(wù)邏輯深度和廣度遠(yuǎn)超 C 端產(chǎn)品。從企業(yè)的供應(yīng)鏈管理,包括采購(gòu)、庫(kù)存、物流等環(huán)節(jié),到生產(chǎn)制造過(guò)程中的計(jì)劃排程、質(zhì)量控制,再到銷售與營(yíng)銷領(lǐng)域的客戶獲取、銷售漏斗管理等,每一個(gè)業(yè)務(wù)模塊都涉及眾多的流程和規(guī)則。例如,在一家制造型企業(yè)的 ERP 系統(tǒng)中,生產(chǎn)訂單的創(chuàng)建需要關(guān)聯(lián)原材料庫(kù)存、生產(chǎn)設(shè)備的可用性、工人排班等多個(gè)因素,任何一個(gè)環(huán)節(jié)出現(xiàn)問(wèn)題都可能影響訂單的執(zhí)行。B 端界面設(shè)計(jì)需要將這些復(fù)雜的業(yè)務(wù)邏輯以直觀、易懂的方式呈現(xiàn)給用戶,幫助用戶理解和操作。這就要求設(shè)計(jì)師深入了解企業(yè)業(yè)務(wù),將業(yè)務(wù)流程轉(zhuǎn)化為合理的界面布局和交互流程,確保用戶在使用產(chǎn)品時(shí)能夠準(zhǔn)確、高效地完成工作任務(wù),提升企業(yè)整體運(yùn)營(yíng)效率。
對(duì)高效性與準(zhǔn)確性的極致追求
在企業(yè)的工作場(chǎng)景中,時(shí)間就是成本,B 端產(chǎn)品的用戶期望通過(guò)界面操作快速、準(zhǔn)確地完成工作,避免因界面設(shè)計(jì)不合理導(dǎo)致的操作失誤和時(shí)間浪費(fèi)。例如,在財(cái)務(wù)報(bào)銷系統(tǒng)中,財(cái)務(wù)人員需要快速錄入大量的報(bào)銷數(shù)據(jù),并確保數(shù)據(jù)的準(zhǔn)確性,否則可能引發(fā)財(cái)務(wù)風(fēng)險(xiǎn)。因此,B 端界面設(shè)計(jì)在信息架構(gòu)上應(yīng)清晰明了,讓用戶能夠迅速找到所需功能入口;操作流程應(yīng)簡(jiǎn)潔流暢,減少不必要的操作步驟;同時(shí),提供有效的錯(cuò)誤提示和數(shù)據(jù)校驗(yàn)機(jī)制,幫助用戶及時(shí)發(fā)現(xiàn)和糾正錯(cuò)誤。例如,采用自動(dòng)填充、下拉選擇等方式減少用戶手動(dòng)輸入,降低出錯(cuò)概率;對(duì)于必填項(xiàng)和關(guān)鍵數(shù)據(jù),在用戶提交時(shí)進(jìn)行實(shí)時(shí)校驗(yàn),并以醒目的方式提示錯(cuò)誤信息。通過(guò)這些設(shè)計(jì)手段,最大限度地提高用戶操作的效率和準(zhǔn)確性,滿足企業(yè)對(duì)高效運(yùn)營(yíng)的需求。
B 端界面設(shè)計(jì)的關(guān)鍵策略
以業(yè)務(wù)為導(dǎo)向的信息架構(gòu)設(shè)計(jì)
信息架構(gòu)是 B 端界面設(shè)計(jì)的基礎(chǔ),合理的信息架構(gòu)能夠使復(fù)雜的業(yè)務(wù)信息有序呈現(xiàn),方便用戶快速定位和使用功能。在設(shè)計(jì)信息架構(gòu)時(shí),首先要深入調(diào)研企業(yè)的業(yè)務(wù)流程和用戶需求,將業(yè)務(wù)功能進(jìn)行合理分類和組織。例如,對(duì)于一款電商企業(yè)的后臺(tái)管理系統(tǒng),可以將功能模塊劃分為商品管理、訂單管理、客戶管理、營(yíng)銷管理等核心板塊,每個(gè)板塊再進(jìn)一步細(xì)分下級(jí)功能。在界面布局上,采用清晰的導(dǎo)航欄和側(cè)邊欄,明確展示各功能模塊的層級(jí)關(guān)系,使用戶能夠一目了然地了解系統(tǒng)的功能結(jié)構(gòu)。同時(shí),運(yùn)用搜索功能和快捷入口,方便用戶快速找到常用功能和特定信息。例如,在訂單管理模塊中,用戶可以通過(guò)訂單編號(hào)、客戶名稱、下單時(shí)間等關(guān)鍵詞進(jìn)行搜索,快速定位到所需訂單;對(duì)于高頻操作的功能,如訂單審核、發(fā)貨等,設(shè)置快捷按鈕,提高操作效率。
簡(jiǎn)潔直觀的交互設(shè)計(jì)
簡(jiǎn)潔直觀的交互設(shè)計(jì)是提升 B 端用戶體驗(yàn)的關(guān)鍵。在交互設(shè)計(jì)過(guò)程中,應(yīng)遵循用戶的操作習(xí)慣,盡量減少操作步驟和流程的復(fù)雜性。例如,在數(shù)據(jù)錄入界面,采用表格形式展示數(shù)據(jù),方便用戶批量錄入和編輯;對(duì)于復(fù)雜的業(yè)務(wù)操作,提供分步引導(dǎo)和操作提示,幫助用戶順利完成任務(wù)。同時(shí),注重交互的一致性,包括按鈕樣式、操作手勢(shì)、反饋機(jī)制等方面。例如,在整個(gè)系統(tǒng)中,統(tǒng)一使用藍(lán)色作為主要操作按鈕的顏色,點(diǎn)擊按鈕時(shí)都采用短暫的動(dòng)畫(huà)效果作為反饋,讓用戶在使用過(guò)程中形成穩(wěn)定的操作預(yù)期,降低學(xué)習(xí)成本。此外,充分利用快捷鍵和批量操作功能,滿足高級(jí)用戶對(duì)高效操作的需求。例如,在文件管理界面,用戶可以通過(guò)快捷鍵 Ctrl+A 全選文件,Ctrl+C 復(fù)制文件,Ctrl+V 粘貼文件;對(duì)于多個(gè)文件的相同操作,如批量刪除、批量重命名等,提供便捷的批量操作選項(xiàng),提高工作效率。
數(shù)據(jù)可視化設(shè)計(jì)提升決策效率
在 B 端產(chǎn)品中,數(shù)據(jù)是企業(yè)決策的重要依據(jù),數(shù)據(jù)可視化設(shè)計(jì)能夠?qū)⒑A俊?fù)雜的數(shù)據(jù)以直觀、易懂的圖表形式呈現(xiàn)給用戶,幫助用戶快速理解數(shù)據(jù)背后的信息,提升決策效率。根據(jù)數(shù)據(jù)的特點(diǎn)和分析目的,選擇合適的圖表類型,如柱狀圖用于對(duì)比數(shù)據(jù)大小,折線圖用于展示數(shù)據(jù)趨勢(shì),餅圖用于顯示數(shù)據(jù)占比等。例如,在企業(yè)銷售數(shù)據(jù)分析界面,使用柱狀圖對(duì)比不同地區(qū)、不同產(chǎn)品線的銷售額,讓銷售經(jīng)理能夠直觀地看出銷售業(yè)績(jī)的差異;用折線圖展示銷售額隨時(shí)間的變化趨勢(shì),幫助管理層預(yù)測(cè)未來(lái)銷售走勢(shì)。同時(shí),注重圖表的簡(jiǎn)潔性和可讀性,避免過(guò)多的數(shù)據(jù)標(biāo)簽和裝飾元素干擾用戶視線。在圖表中添加必要的注釋和說(shuō)明,幫助用戶理解數(shù)據(jù)含義。此外,提供數(shù)據(jù)下鉆功能,讓用戶能夠從宏觀數(shù)據(jù)深入到具體的明細(xì)數(shù)據(jù)進(jìn)行分析。例如,在銷售數(shù)據(jù)分析界面,用戶點(diǎn)擊某個(gè)地區(qū)的柱狀圖,可以進(jìn)一步查看該地區(qū)各銷售門店的銷售數(shù)據(jù),為決策提供更詳細(xì)的依據(jù)。
B 端界面設(shè)計(jì)的未來(lái)趨勢(shì)
智能化交互融入工作流程
隨著人工智能技術(shù)的不斷發(fā)展,智能化交互將逐漸融入 B 端界面設(shè)計(jì),為用戶帶來(lái)更加智能、便捷的使用體驗(yàn)。智能語(yǔ)音助手將成為 B 端產(chǎn)品的重要交互方式之一,用戶通過(guò)語(yǔ)音指令即可完成復(fù)雜的操作,如查詢數(shù)據(jù)、創(chuàng)建任務(wù)、生成報(bào)告等。例如,在企業(yè)客服系統(tǒng)中,客服人員可以通過(guò)語(yǔ)音與智能助手交互,快速查詢客戶信息、解答客戶問(wèn)題,提高服務(wù)效率。智能推薦系統(tǒng)也將在 B 端產(chǎn)品中得到廣泛應(yīng)用,根據(jù)用戶的歷史操作記錄、業(yè)務(wù)數(shù)據(jù)和行為模式,為用戶提供個(gè)性化的功能推薦和操作建議。例如,在項(xiàng)目管理軟件中,系統(tǒng)根據(jù)項(xiàng)目經(jīng)理的項(xiàng)目類型和過(guò)往經(jīng)驗(yàn),推薦合適的項(xiàng)目模板、團(tuán)隊(duì)成員和工具資源,幫助項(xiàng)目經(jīng)理更好地規(guī)劃和執(zhí)行項(xiàng)目。此外,自動(dòng)化流程將進(jìn)一步簡(jiǎn)化用戶操作,系統(tǒng)能夠根據(jù)預(yù)設(shè)的規(guī)則自動(dòng)完成一些重復(fù)性、規(guī)律性的任務(wù),如數(shù)據(jù)備份、報(bào)表生成、任務(wù)提醒等,讓用戶將更多精力投入到創(chuàng)造性的工作中。
跨平臺(tái)與多設(shè)備兼容性優(yōu)化
在移動(dòng)辦公日益普及的今天,企業(yè)員工需要在不同的設(shè)備和平臺(tái)上隨時(shí)隨地訪問(wèn)和使用 B 端產(chǎn)品,因此跨平臺(tái)與多設(shè)備兼容性優(yōu)化成為 B 端界面設(shè)計(jì)的重要趨勢(shì)。未來(lái)的 B 端界面設(shè)計(jì)需要確保在 PC 端、移動(dòng)端(包括手機(jī)和平板)、智能大屏等多種設(shè)備上都能呈現(xiàn)出良好的視覺(jué)效果和交互體驗(yàn)。采用響應(yīng)式設(shè)計(jì)技術(shù),使界面能夠根據(jù)設(shè)備屏幕尺寸自動(dòng)調(diào)整布局和元素大小,確保內(nèi)容的可讀性和操作的便捷性。
例如,在手機(jī)端,界面采用簡(jiǎn)潔的單欄布局,突出核心功能和信息,方便用戶單手操作;在平板端,采用分欄布局,展示更多的信息和功能模塊,提高操作效率。同時(shí),優(yōu)化不同平臺(tái)上的交互方式,使其符合該平臺(tái)的用戶習(xí)慣。
例如,在移動(dòng)端,充分利用觸摸手勢(shì)操作,如滑動(dòng)、縮放、長(zhǎng)按等,提供更加自然、流暢的交互體驗(yàn);在智能大屏上,支持手勢(shì)控制、語(yǔ)音控制等多種交互方式,滿足多人協(xié)作和遠(yuǎn)程操作的需求。此外,確保 B 端產(chǎn)品在不同操作系統(tǒng)(如 Windows、MacOS、iOS、Android 等)上的兼容性,為用戶提供一致的使用體驗(yàn)。
強(qiáng)化安全與隱私保護(hù)設(shè)計(jì)
隨著數(shù)據(jù)安全和隱私保護(hù)問(wèn)題日益受到關(guān)注,B 端界面設(shè)計(jì)在未來(lái)將更加注重強(qiáng)化安全與隱私保護(hù)措施。在界面設(shè)計(jì)中,明確展示數(shù)據(jù)的使用和存儲(chǔ)方式,讓用戶清楚了解自己的數(shù)據(jù)流向和被如何使用。
例如,在系統(tǒng)設(shè)置中,提供詳細(xì)的數(shù)據(jù)隱私政策說(shuō)明,告知用戶數(shù)據(jù)的收集范圍、用途、共享對(duì)象等信息;在數(shù)據(jù)傳輸過(guò)程中,采用加密技術(shù),確保數(shù)據(jù)的安全性。同時(shí),加強(qiáng)用戶身份認(rèn)證和權(quán)限管理功能,通過(guò)多種認(rèn)證方式(如密碼、指紋識(shí)別、面部識(shí)別、動(dòng)態(tài)驗(yàn)證碼等)提高用戶賬號(hào)的安全性,防止賬號(hào)被盜用。根據(jù)用戶角色和工作需求,精確設(shè)置不同的操作權(quán)限,確保用戶只能訪問(wèn)和操作其權(quán)限范圍內(nèi)的數(shù)據(jù)和功能。例如,在企業(yè)財(cái)務(wù)系統(tǒng)中,財(cái)務(wù)經(jīng)理?yè)碛胁榭春蛯徟胸?cái)務(wù)數(shù)據(jù)的權(quán)限,而普通財(cái)務(wù)人員只能查看和編輯自己負(fù)責(zé)的部分?jǐn)?shù)據(jù)。此外,在界面上設(shè)置安全提醒和預(yù)警功能,及時(shí)告知用戶可能存在的安全風(fēng)險(xiǎn),如賬號(hào)異地登錄提醒、數(shù)據(jù)泄露風(fēng)險(xiǎn)預(yù)警等,幫助用戶保護(hù)個(gè)人信息和企業(yè)數(shù)據(jù)安全。

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
lanlanwork 系統(tǒng)UI設(shè)計(jì)文章及欣賞
蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
lanlanwork 系統(tǒng)UI設(shè)計(jì)文章及欣賞

蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
lanlanwork B端ui設(shè)計(jì)文章及欣賞
蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
蘭亭妙微(www.73404.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.73404.com.cn