<sup id="qwee8"></sup> 網頁版式設計和風格在網頁設計中都是至關重要的元素,但它們的重要性因項目需求、目標受眾和品牌特性等因素而異。無法簡單地說哪一個更重要,因為它們通常是相互關聯、相輔相成的。一個成功的網頁設計應該既能滿足用戶的信息需求,又能給用戶帶來愉悅的視覺體驗,同時能夠準確地傳達品牌的價值觀和形象。
因此,在網頁設計中,我們應該根據項目的實際需求、目標受眾和品牌特性等因素綜合考慮網頁版式設計和風格的重要性,并在設計中找到它們之間的平衡點。
通過以上的實際應用和案例分析,我們可以看到刪格系統和響應式設計的結合在B端網頁設計中的重要性和實用性。這種結合方式能夠兼顧頁面的整體結構和內容的自適應顯示,為用戶提供更加舒適、便捷的瀏覽體驗。因此,設計師在實際項目中可以考慮充分融合這兩種設計方法,以創造出更加出色的網頁設計作品。
菲茨定律在App產品設計中強調了目標區域的大小和距離對用戶操作的影響。通過增大重要按鈕的大小、減少操作間距離、設計適合手勢操作的界面以及提供清晰的反饋指引,可以優化用戶體驗,提高用戶操作的準確性和效率。這個原理指導著設計師如何布局界面元素,使得用戶更輕松、更快速地進行交互操作,進而提升產品的易用性和吸引力。
在數字化時代,PC端應用作為人們工作、學習、娛樂的重要工具,其界面UI設計直接關乎到用戶的使用體驗和滿意度。一個優秀的PC端應用界面UI設計,不僅應當具備美觀的視覺效果,更要注重功能布局、交互邏輯以及用戶體驗的全面提升。那么,如何進行PC端應用界面UI設計,以打造高效與美觀并重的用戶體驗呢?以下是一些關鍵要點。
不同操作系統、不同瀏覽器下的默認字體是不同的,在網頁項目中可以通過 CSS 的 font-family 和 @font-face 來讓頁面渲染出適合當前網頁的字體。
相信很多設計師同學都接觸過B端產品,對于很多設計師而言,遇上B端產品是一件令人又愛又恨的事情,愛是因為目前市場上大多數的公司主要經營的都是B端系統,B端系統相對于C端來說UI界面顯得并沒有那么的重要,所以設計師的責任也相對沒有那么重,而恨是因為目前大多數B端系統頁面都是由前端UI框架搭建的,前端同學很多時候直接套用組件即可,所以UI設計師對于整個系統來講也顯得可有可無,導致設計師話語權也特別的低,甚至有些做B端系統的公司壓根不用UI設計師也能完成項目開發。
但是作為交互設計師(小公司一般是產品經理)在B端卻特別吃香,并且擁有主要的話語權,因為我們主導這整個系統的基礎邏輯與業務邏輯設計,所以無論是前端還是后端同學都需要根據我們的設計進行開發,最終完成整個系統。
因此,今天這篇文章并不是告訴大家有哪些前端UI框架或后臺組件等..(相信這些大家也看得太多了,工作中都是套框架,能用得上的沒幾個),而是從交互上如何去看懂B端后臺的基礎邏輯以及以后自己晉升成產品經理或者交互設計師時,怎樣去設計一個完整閉環的系統。
B端產品和C端不同,C端產品大多數都是針對個人用戶,設計的關系結構相對來說比較簡單,每一個用戶擁有的權限都是一樣的,例如微信、淘寶等,我能看到的頁面你都能看得到,很少不存在權限差異問題。
而B端產品的用戶一般都是企業,企業用戶一般會管理著多個角色,也就是角色多元化(例如一些校園系統角色就分為:普通教師、級長、主任等角色),不同的角色對系統的需求和職能也不一樣,我們需要根據角色的需求去劃分不同的權限,讓他們互不干擾但又滿足他們的需求問題,因此B端產品的基礎邏輯比C端產品相對復雜。
看完上面文字的同學可能蒙了,又角色又權限的,能不能說點人話?
行!其實很簡單,B端系統無非三個邏輯(也是三個頁面):用戶管理、角色管理以及菜單管理。(有些系統因為業務需求可能有部門管理,那么算上部門管理就四個)

為什么我把菜單放到最前面跟大家講?是因為菜單管理比前面兩個相對簡單,而什么是菜單也特別好解釋,大家可以直接認為系統左側的頁面列表就是菜單,系統中擁有多少個頁面那么就有多少個菜單,你的菜單越多就以為著你的權限就越多。
菜單管理的作用就是用于管理員對整個系統頁面的管理(管理最主要就是增刪改查),而有一些公司為了減少開發工作量會直接不要菜單管理,有多少個頁面都由代碼直接寫死,管理員不能通過頁面進行人工配置,這樣會導致以后擴展會非常麻煩,當然了,有一些系統的菜單幾乎不改的話,代碼寫死也沒問題。

在講解用戶之前我需要提前跟大家講一下什么是權限,準確來講應該是權限分為哪些?
在目前的后臺系統中,權限一共分為三種權限,分別是菜單權限(也就是上面介紹的)、數據權限以及操作權限。

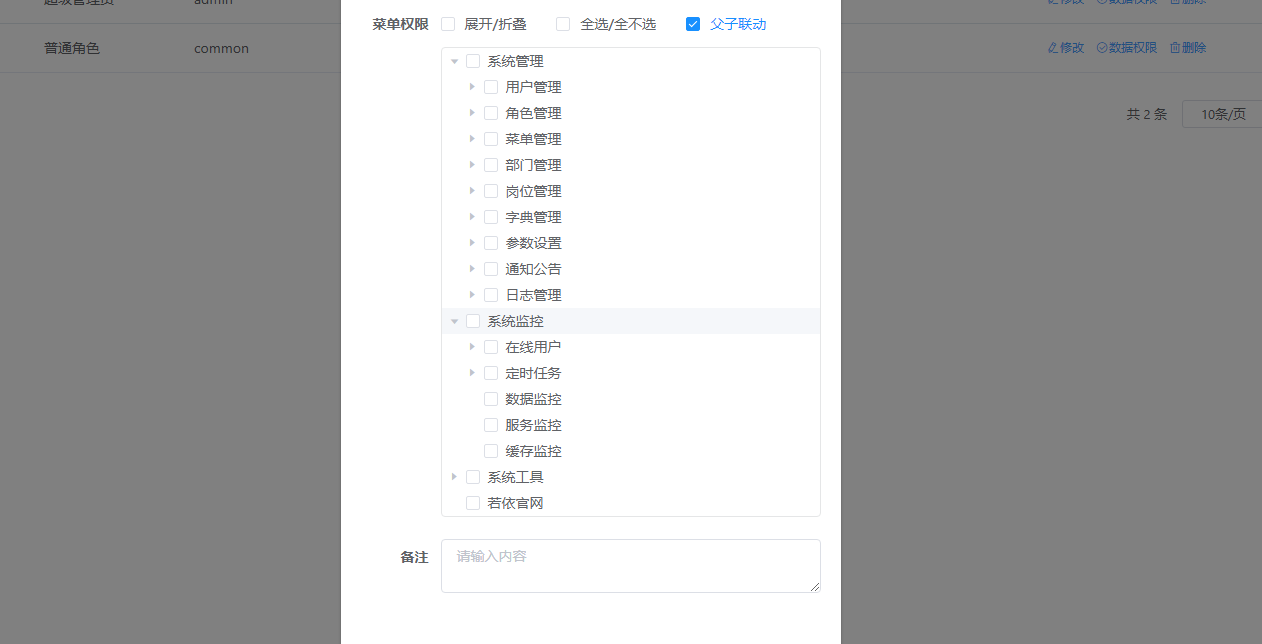
菜單權限決定了用戶有沒有這個頁面,例如學校系統中,主任有看到所有教師的教學數據的界面,而教師卻沒有這個功能,那么在給主任新增賬號的時候就應該把對應菜單賦予進去。看上去很復雜,其實具體操作就是新增的時候把對應的菜單勾選上就可以了。

數據權限則決定用戶能不能看到對應的數據。還是學校系統的例子,初中部主任只能看到初中部所有教師的教學數據,而高中部主任也只能看到高中部教師的教學數據,不同用戶能看到的數據也是不同的,所以在新增的時候需要給用戶配置(一般配置就是勾選)好對應的數據權限。
但是這里有一個問題,配置數據權限時我們如果一個一個人去勾選配置的話會特別的麻煩,假如初中部主任只能看到初中部的老師,那么我在給他配置賬號的時候需要一個一個的初中老師勾選上,張三、李四、王五..等等,如果人多的話可能需要勾選成百上千次,用戶體驗就會變得特別差,因此現在的系統在配置數據權限時都是以部門為單位進行配置,也就是說,直接選擇部門就代表著擁有整個部門的數據權限。

最后操作權限即決定了用戶有沒有對數據進行操作(一般是增刪改查)的功能。還是上面的例子,初中部主任擁有查看教師的頁面以及數據,那么他能不能對教師們的數據進行增刪改查或者導入導出呢?這就取決于操作權限的配置了。目前很多的后臺系統在配置菜單權限的時候同時需要把操作權限進行配置(因為只能先有頁面才能進行操作),操作權限一般就是增加、刪除、修改以及查詢,當然如果頁面還有導入導出或者其他功能,這些也需要在操作權限中進行配置。

用戶其實也很容易理解,B端系統的用戶其實就是需要登錄進系統的賬號,所以有一些系統的用戶管理也叫賬號管理。
因此用戶管理的作用就是對登錄進系統的賬號進行增刪改查等,當我們需要對別人提供一個賬號時,我們就新增一個用戶的賬號密碼給他們,直到他們用完了再把他們的賬號進行刪除。

那么問題來了,上面我們說到,不同的用戶可能有不同的需求問題,那么就意味著我們每一個用戶給要他們分配不同的菜單去做他們的事情。
例如在學校系統中:普通教師只負責自己班級學生的成績錄入,所以普通教師只有班級成績錄入的菜單,但是學校主任卻不一樣,他不僅僅能看到各班學生成績,還能根據各班成績進行對比分析,年級學生排名等等..
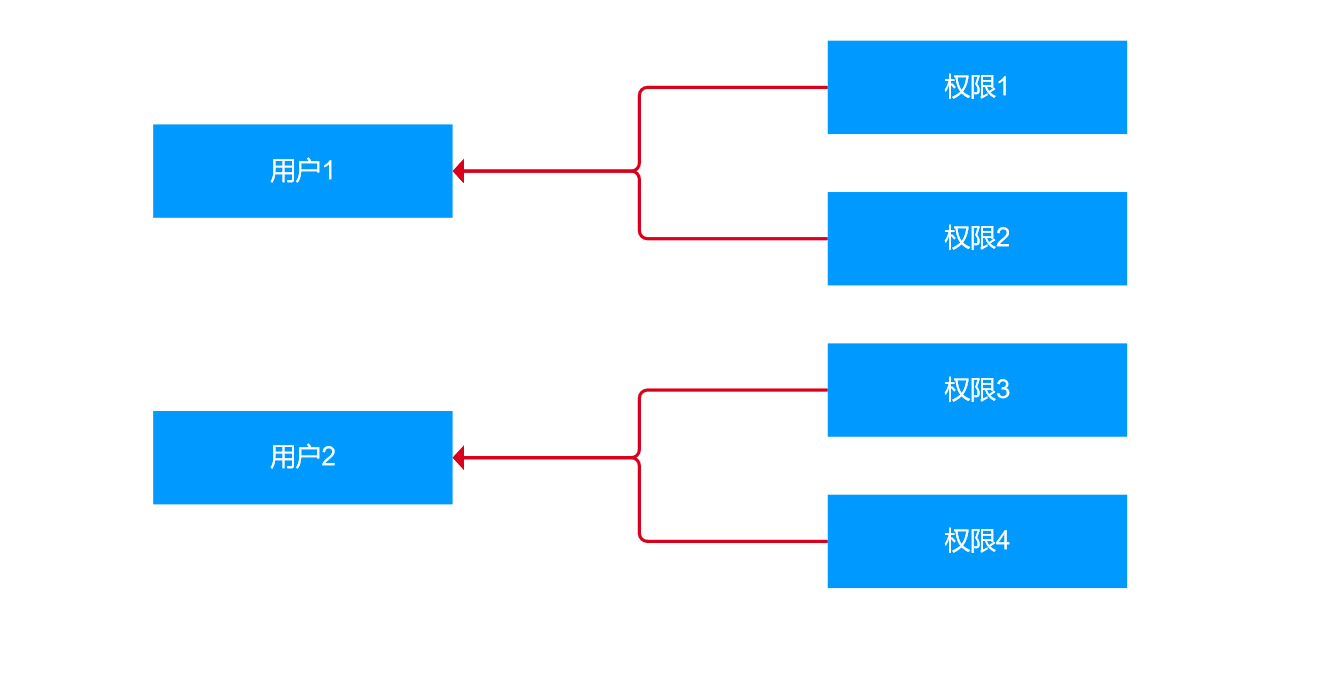
因此在剛開始的傳統權限系統中,我們會直接把相應的菜單權限、數據權限、操作權限賦予給用戶,每新增一個用戶我們就選擇好所有的權限都勾選上賦予給用戶,最后提供給用戶進行操作。

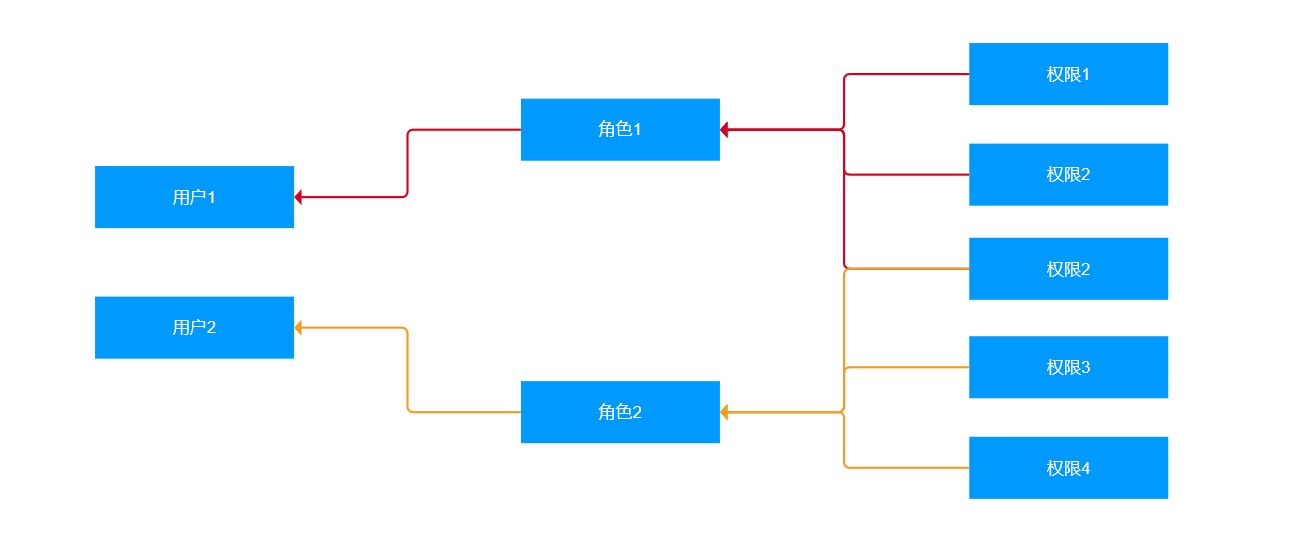
然而這種操作方式有一個弊端,就是如果每新增一個用戶,系統管理員就需要重復進行勾選相同的權限,那么就會耗費大量的精力(一個用戶要配置的權限特別多,如果用這個方式操作的話新增一個用戶可能就需要花費很長時間)。因此,為了解決這個問題,我們在用戶與權限之間建立了角色管理。
系統中角色的定義其實跟生活中是一樣的,我們把固定的權限集合到一起從而形成了角色。例如,生活中UI角色就負責頁面的視覺設計,而交互設計師則負責了產品的邏輯或者用戶體驗設計,這些角色擁有的權限一般很少變化,也幾乎不會進行刪除或者修改,就好像UI設計師或者交互設計師這些角色不會一時半刻就被完全消滅一樣。
有了角色,我們可以先把對應的權限集合賦予給角色,然后新增用戶時,再選擇用戶對應的角色即可。

這樣做的好處是什么呢?好處就是當我們新增用戶的時候,如果是相同角色的用戶,我們不再需要重復去大量勾選相應的權限了,只需選擇好該用戶是那個角色就可以間接對用戶賦予權限,并且后續要對用戶進行權限的修改也十分便捷。因此,在現在的后臺系統中,大多數都是采用權限賦予角色,然后新增用戶時再選擇用戶對應的角色的方式。

如果看完上面的知識點還有點懵的話也沒關系,這部分給大家展示在后臺系統中菜單管理、角色管理與用戶管理的實際應用是怎樣的。
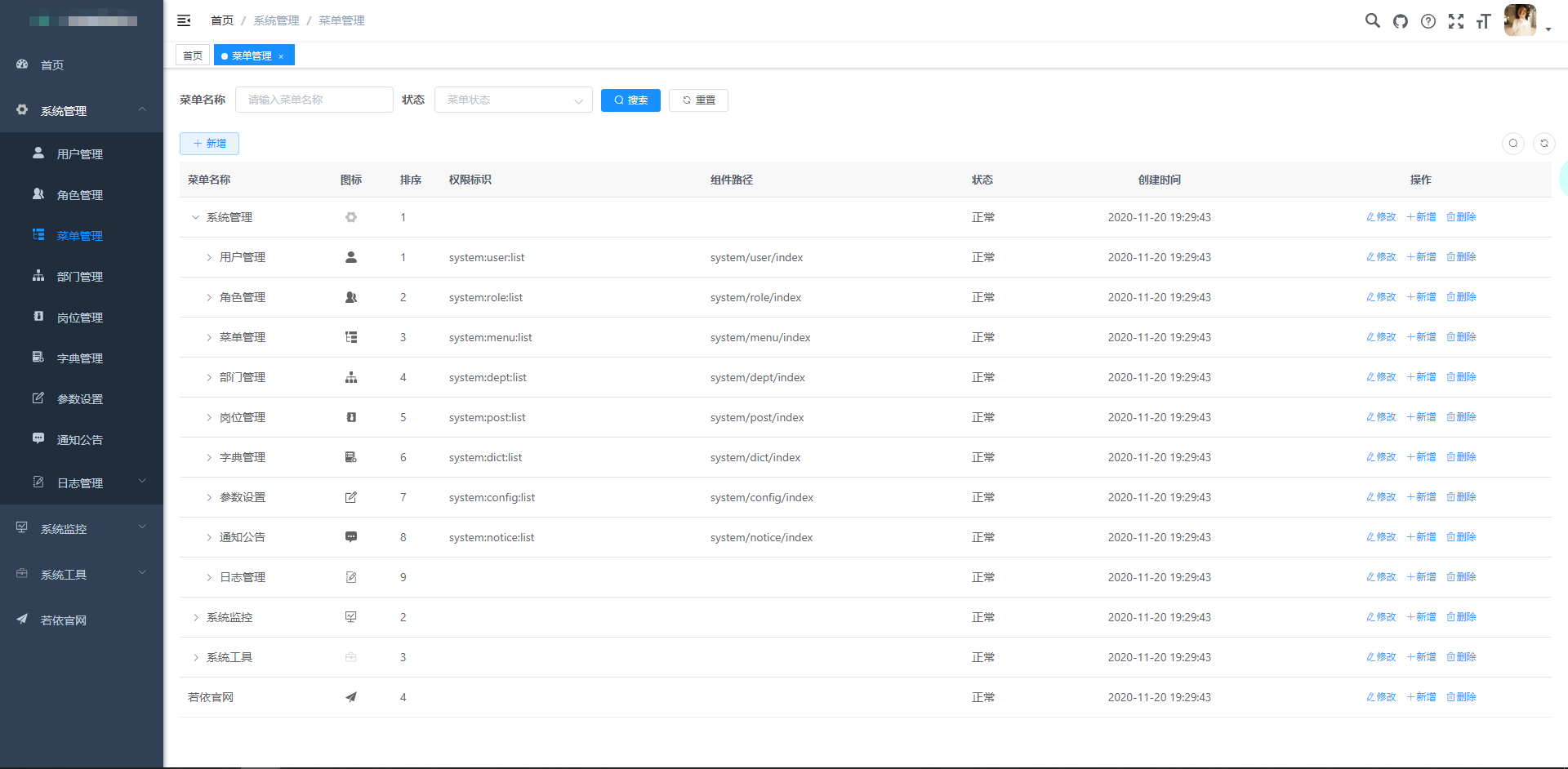
第一步先查看菜單管理有哪些內容,一般情況下,一個成熟系統的菜單頁面幾乎是已經固定不變的,那么也就是說菜單管理列表中所擁有的菜單都不需要怎么操作,列表中有多少數據就代表著系統總體有多少菜單。

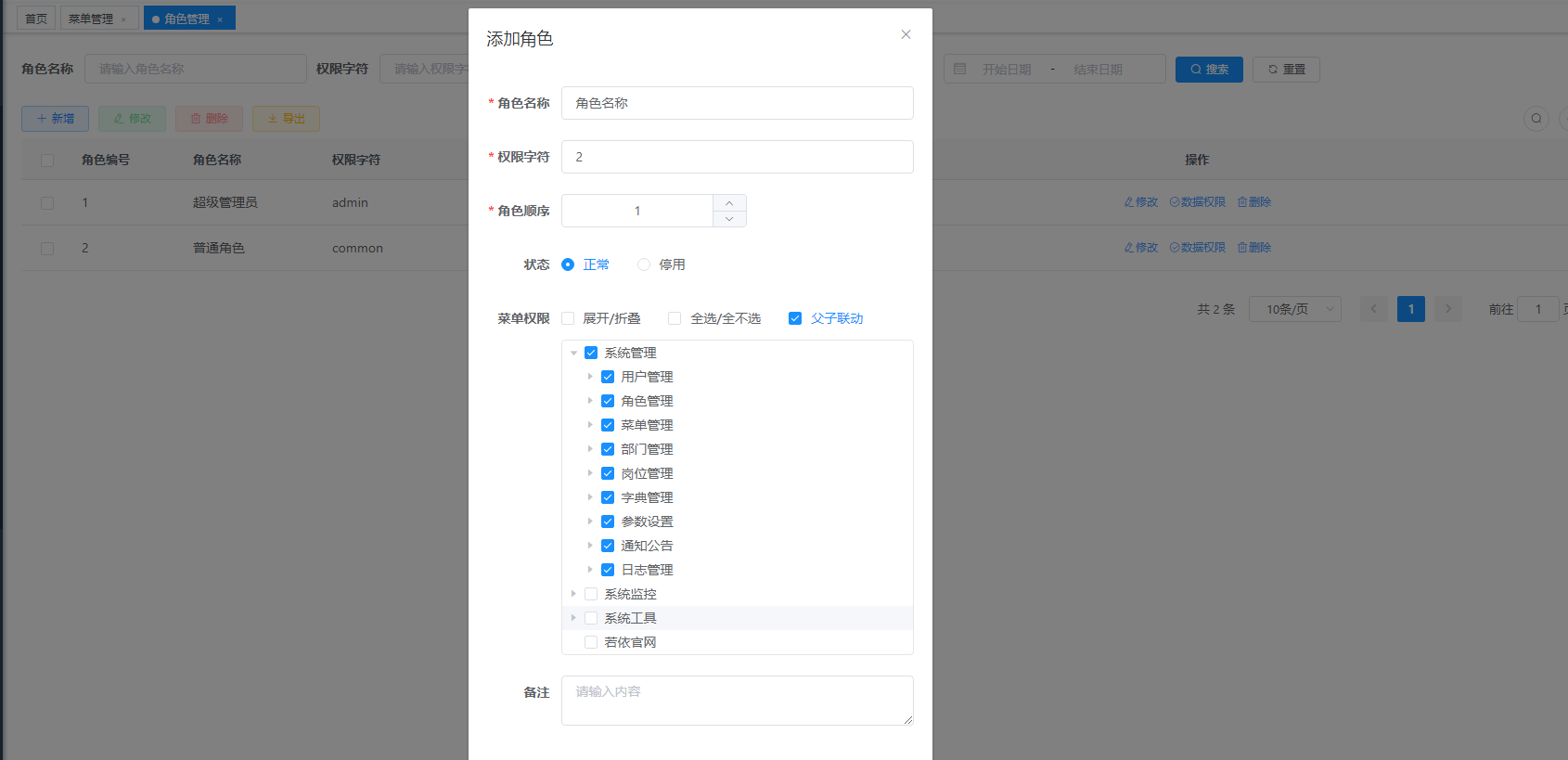
第二步進行角色管理,如果是成熟系統的話,角色管理的角色也早已經分配好了,我們并不需要過多的進行操作,但如果是剛研發完成的系統,那么我們就需要根據現實的用戶需求進行角色的設置,具體添加角色的主要參數包括角色名稱、菜單權限、數據權限以及操作權限(其實也就是上文介紹的三種權限),其他的參數都是根據自身業務進行添加。

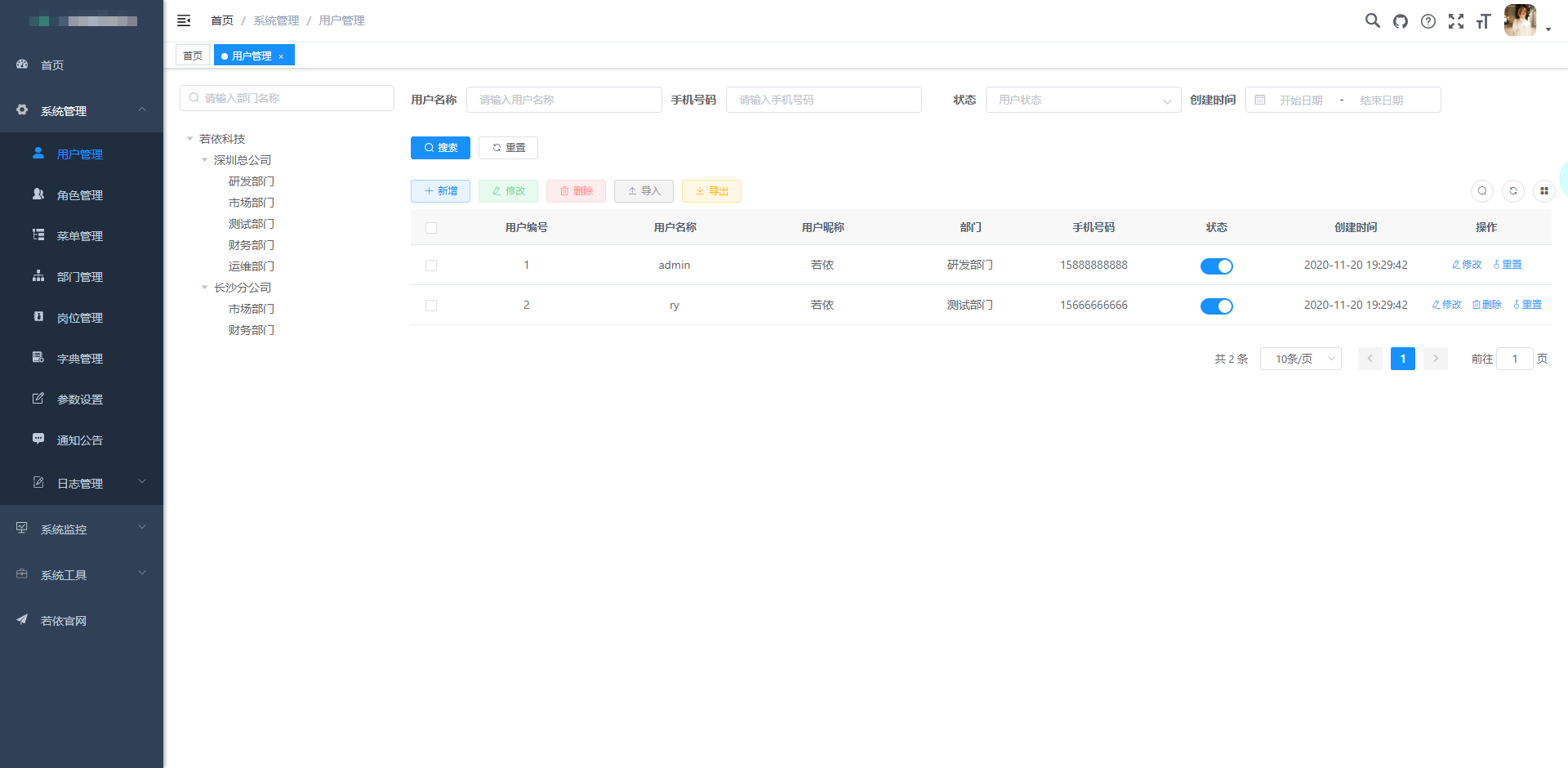
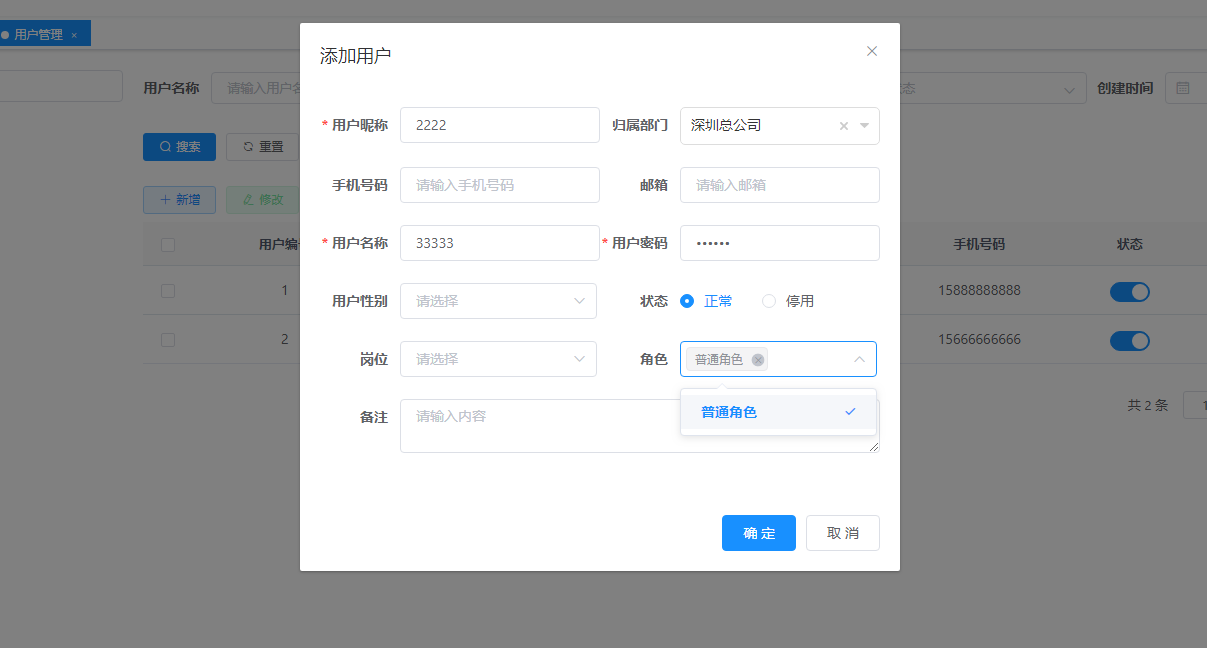
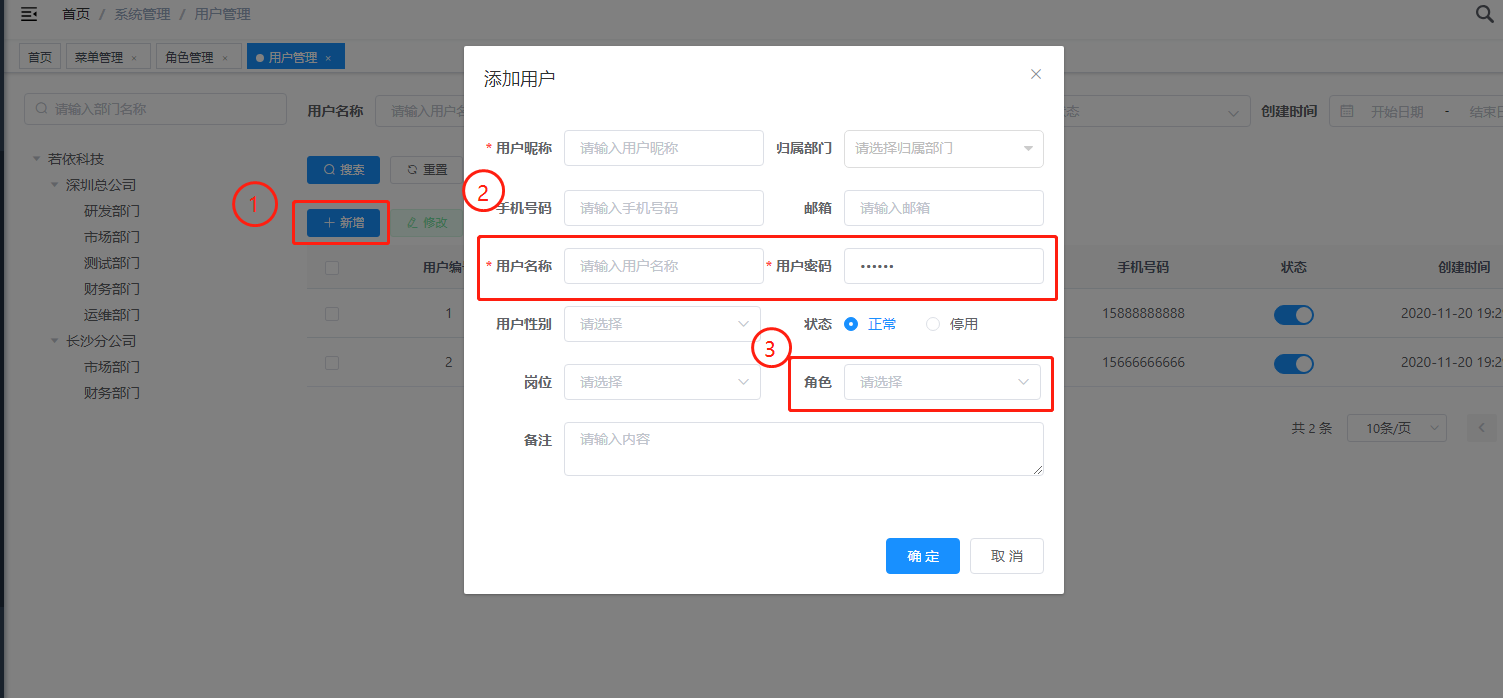
最后一步就是用戶管理,配置好角色后,我們就可以根據需求進行用戶的新增操作,例如現在我們需要新增一個賬號進行登錄系統,那么在用戶管理頁面中點擊新增按鈕,隨后填寫用戶名稱與密碼,最后選擇用戶角色,點擊確定按鈕即可完成(因此,新增用戶的三個必要參數是用戶名、密碼以及角色,有部門的需要填寫所屬部門,其他參數根據系統業務進行添加)。添加完成后你們可以試一試使用自己所填寫的用戶名密碼登錄后臺系統,隨后體驗一下作為其他角色是否能完成自身需要的業務。

用戶管理、角色管理以及菜單管理是B端系統最基礎的邏輯,也是同學們將來需要轉崗B端交互設計師或者產品設計師所必須掌握的知識,上面所介紹的僅僅是RBAC模型中最簡單的一種,現實設計中可能出現各種情況,因此關于這次的B端產品設計我想給大家幾點Tips:
1、在現實開發中,后臺系統并不一定像我上面所說的那么完善,有些系統并不需要菜單管理,老板要求直接代碼寫死就好了,又或者有些系統就只有一個角色,那么角色管理也不需要了,這些情況都是有可能發生的,所有我們做設計的時候除了運用自己的知識以外,更多的是工作經驗,知識是死的,人是活的,永遠別忘了設計的本質是解決用戶需求問題。
2、很多時候后臺的邏輯管理會比我上面說的要復雜的多,例如一個用戶可以擁有多個角色嗎?不同角色能不能有相同的權限?如果有角色被刪除了,那么該角色關聯的所有用戶應該怎么處理?可能你認為這些并不是自己目前需要考慮的問題,但是除非你以后并不想晉升到更高的位置,不然這些問題以后肯定會遇到的。
3、上面介紹的管理操作都是基于超級管理員賬號(admin)進行操作的,如果你拿一個普通賬號的話一般是沒有對應的菜單權限,我擔心有同學看完文章后馬上登錄自己的后臺系統進行操作,接著登錄進去找了半天都沒有找到對應的菜單在哪里。
好了,最后希望文章能讓大家有所收獲,如果大家有不明白或者其他想法的話,歡迎大家一起探討,共勉。
文章來源:優設網 作者:北沐而川
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( www.73404.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
可視化圖表是提升信息傳遞效率的一種有效方法,特別是在B端平臺中經常遇到對統計的數據分析總結的呈現。我們設計師在設計圖表的過程中,如果沒有系統的可視化知識,會出現設計的圖表雖然美觀但圖表不能很好的反應數據的情況。那么,在復雜的數據關系中如何設計和選用圖表,如何在好看的同時提升信息傳達效率,看完這篇文章希望對你的設計過程有所幫助。
// 為什么要數據可視化
數據可視化就是用圖表來表示數據信息,它所傳達的信息包括你所拿到的數據源和你分析后的結果,再通過圖形強化用戶的理解和記憶。能讓用戶簡潔明了的獲取更多的信息,是我們可視化的最終目的。

舉個例子,同樣一組數據,用表格的形式呈現是很難有所洞察的;如果將各個地區維度的數據聚合以柱圖形式呈現,很容易就能看出各個地區間數據的差異,并從中洞察規律
關于如何設計好數據可視化圖表,這邊總結了三個步驟:選擇適合的圖表,強化視覺層次,圖表響應式適配。
一、選擇適合的圖表
數據可視化的圖表種類繁多,當我們真的開始作圖,往往會遇到一個困境:有這么多類型,要如何選擇正確的圖表呢?首要依據是考慮所要傳達的信息意圖,即所要制作的圖表它的任務是什么,再通過分析數據關系來選擇表達方式;第二層意圖是圖表傳達內容,這時候我們就需要根據數據的特征去突出和強化。
1. 分析數據關系
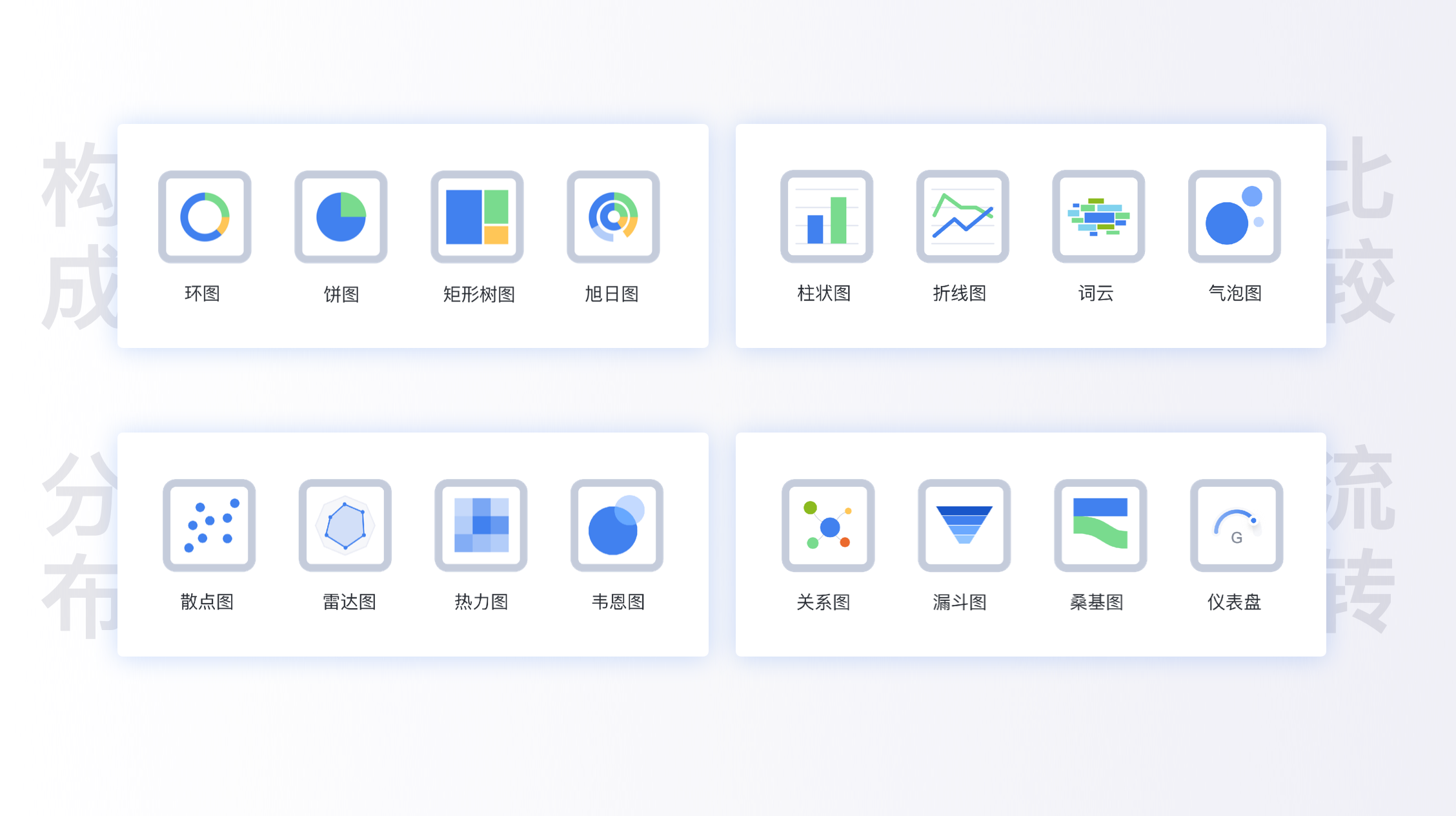
根據數據分析的方式來看,每一種圖表都對應了一種數據關系。從數據的維度出發弄清呈現結構,再結合數據關系作出選擇。了解圖表的可能知道,一般圖表的數據關系有構成、比較、分布,以商業數據為例,常見的還有流轉關系。

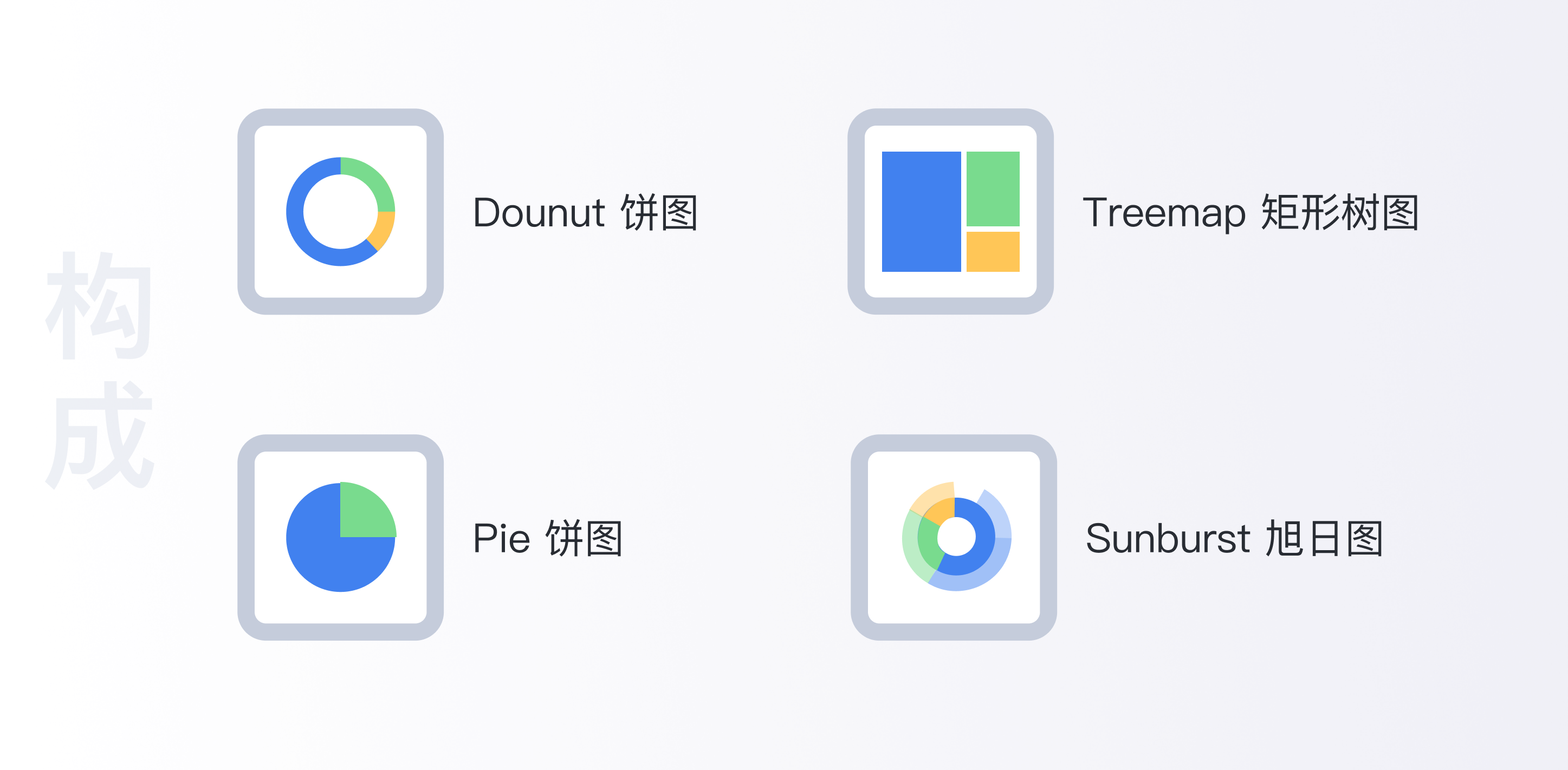
構成關系
構成關系的圖表表達的是部分和整體的關系,用于分析總體和各部分的占比比例,構成關系一般局部元素加起來為總數。如果只是想對比個別組成部分的大小,也可以使用比較關系的圖表。
常用圖表:餅/環圖、堆疊圖、面積圖等,如涉及到層級結構,還會用矩形樹圖或旭日圖等特殊結構圖表。
關鍵詞:“占比、比例、百分比”

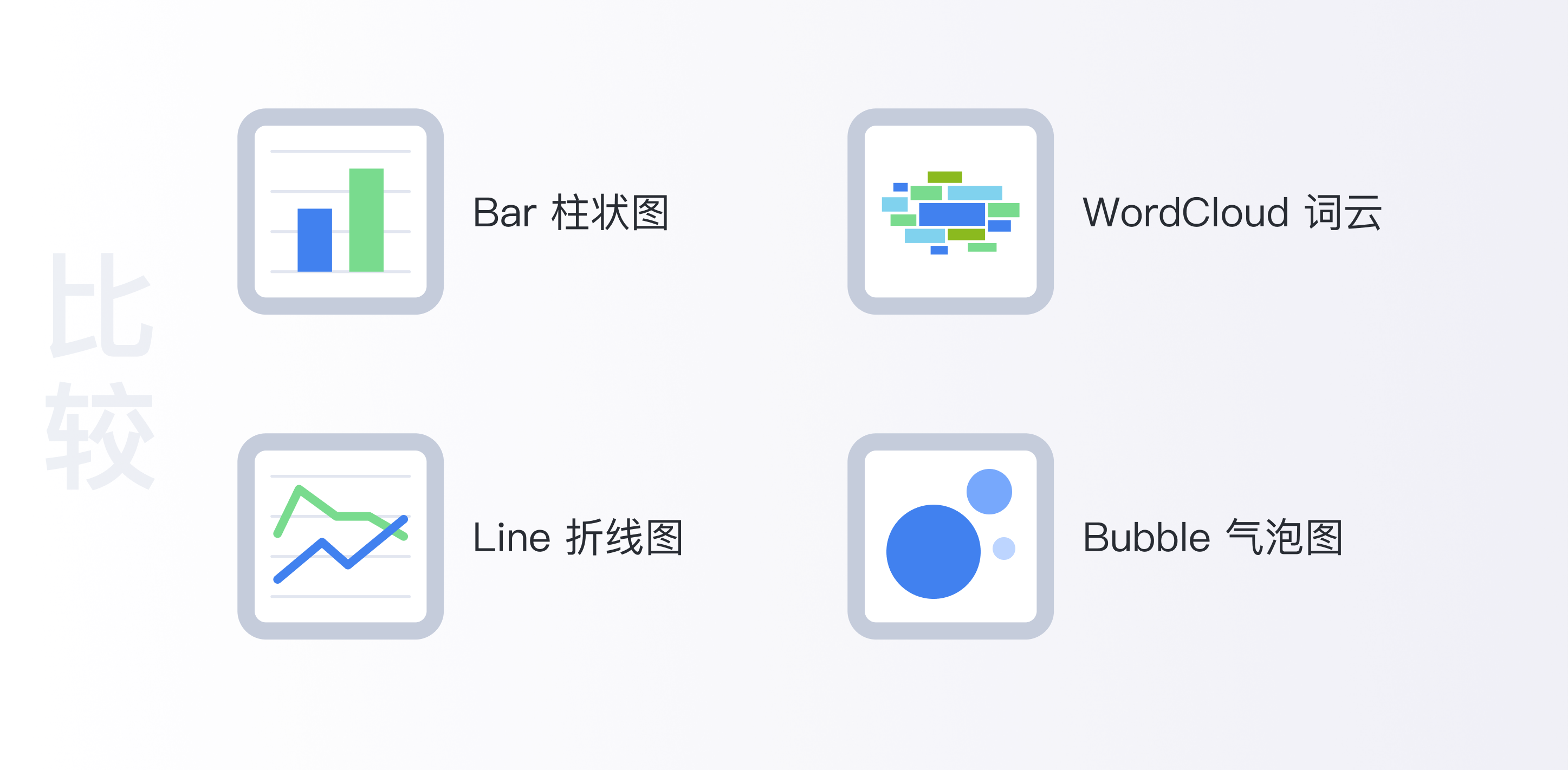
比較關系
比較關系是基礎分析中常用的一種圖表類型。在一定的取值范圍內,通過對兩個或兩個以上的指標分析,可以直觀的看到變化和差距。對比分析包括趨勢對比和分類對比兩種形式,趨勢對比用于表示一段時間內數據的變化,分類對比用于比較數據規模。
常用圖表:趨勢對比常用圖表有折線圖、散點圖等;分類對比常用條形圖、柱狀圖、氣泡圖等。
關鍵詞:“增減、升降、漲跌、波動”

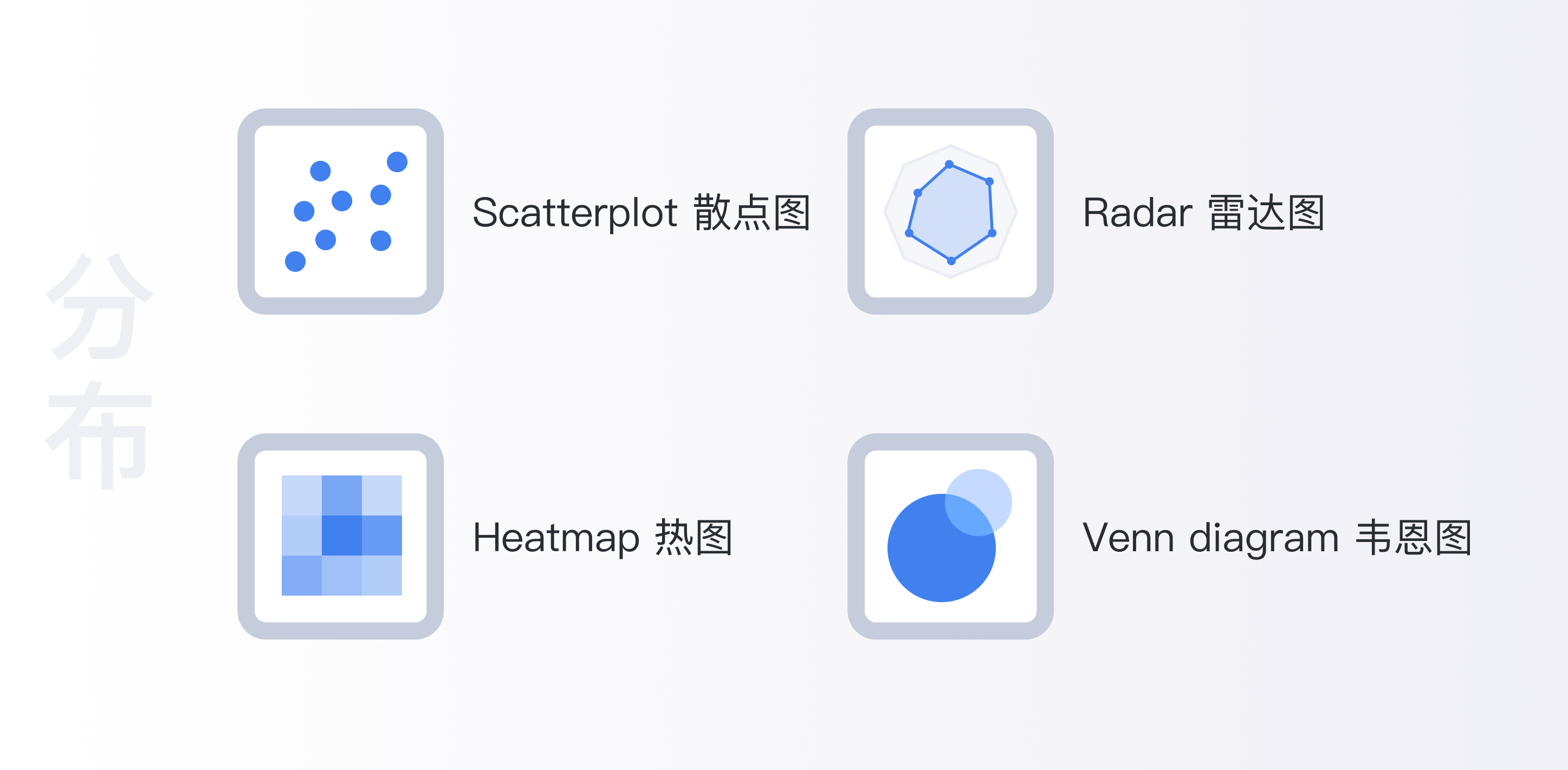
分布關系
利用空間分區來展示數據之間的分布關系,常用于體現兩個或以上數據的相關性。
常用圖表:散點圖、熱力圖、雷達圖等
關鍵詞:“隨著……而變化、A/B之間的相關性、交/并集”等

關聯與流轉
流轉關系是B端數據常用的一種關系,它可以動態的體現相關路徑下對象之間的關系、狀態、數據量的流轉變化等,以面積或顏色深淺展示了多個狀態或對象之間的流動量或流動強度。
常用圖表:關系圖、桑基圖、漏斗圖、進度圖等
關鍵詞:“流程步驟、留存、轉化、關系”

2. 分析數據特征
按數據關系和分析目的選擇好圖表類型后,第二步是根據數據特征選擇更加適合的展示方式。從數據分析的角度常見數據特征有:變量特征、維度特征、層級特征、流程特征。
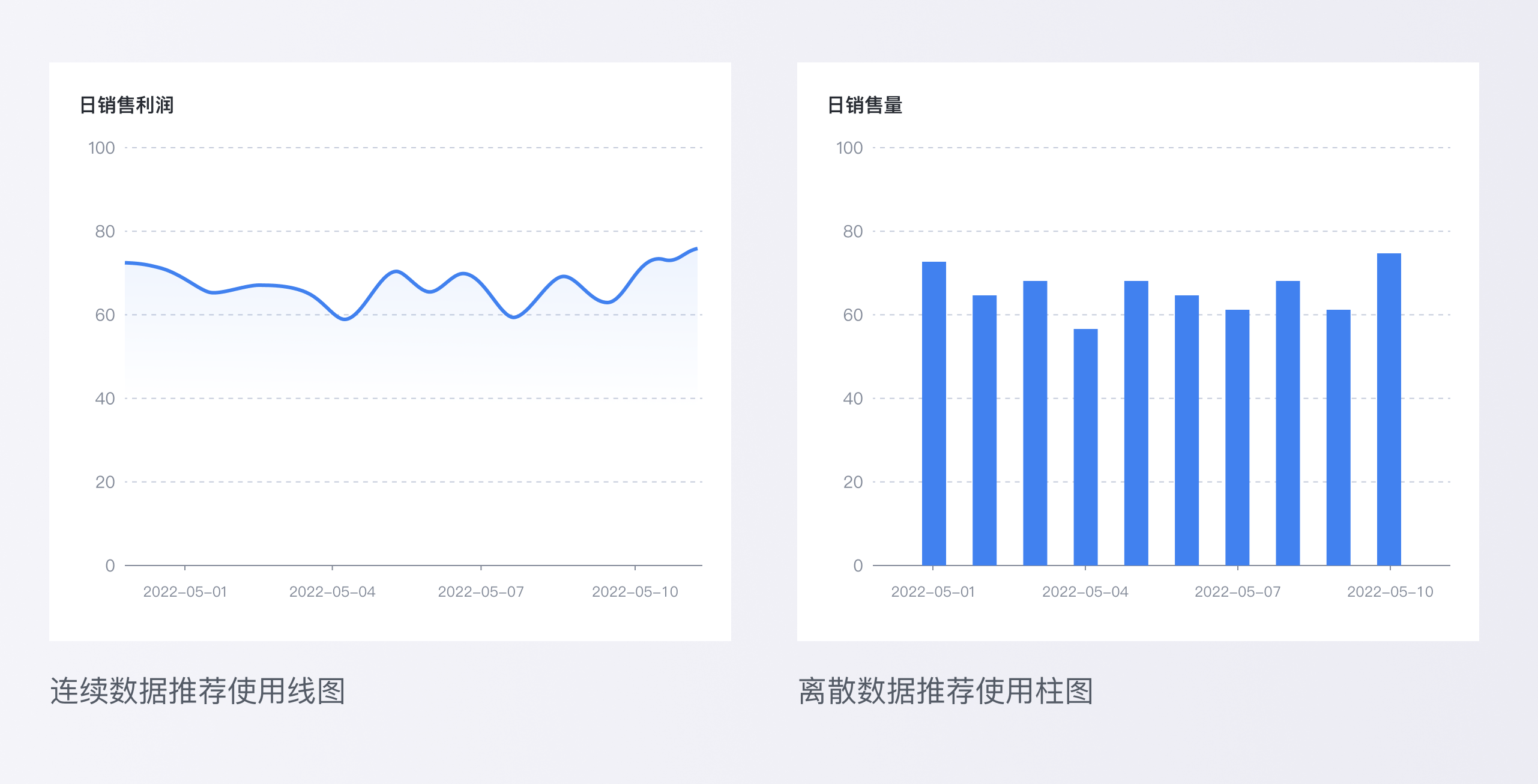
變量特征
分辨一個指標通常有兩類特征,按變量值是否連續可分為連續數據與離散數據兩種。連續數據通常會統計一組數據的變化趨勢,離散數據通常統計各分類下數量的變化。

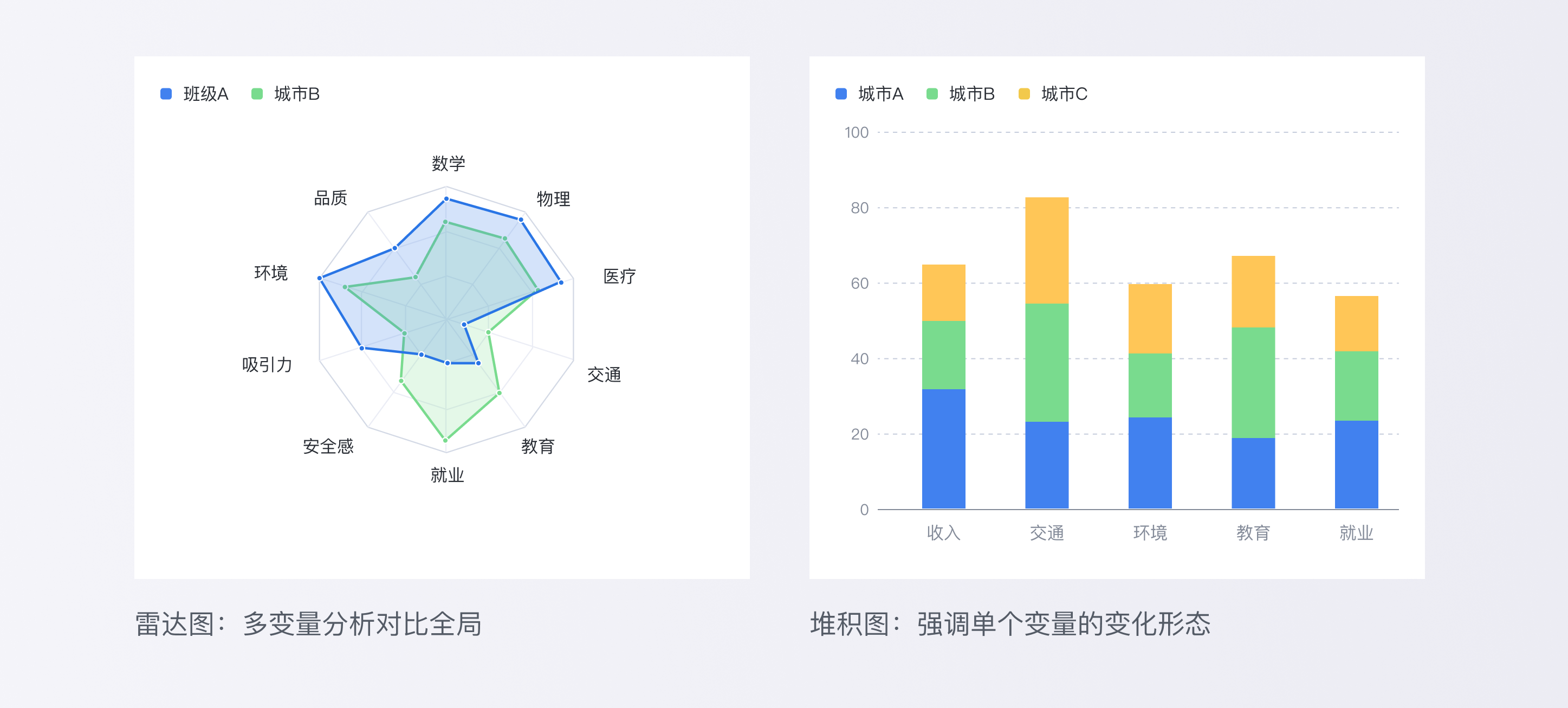
維度特征
多維度分析需要將多個變量在同一平面上直觀的表示,可以選擇使用極坐標系去展示多個維度變量。如果希望對比多組數據,可使用不同顏色進行分類

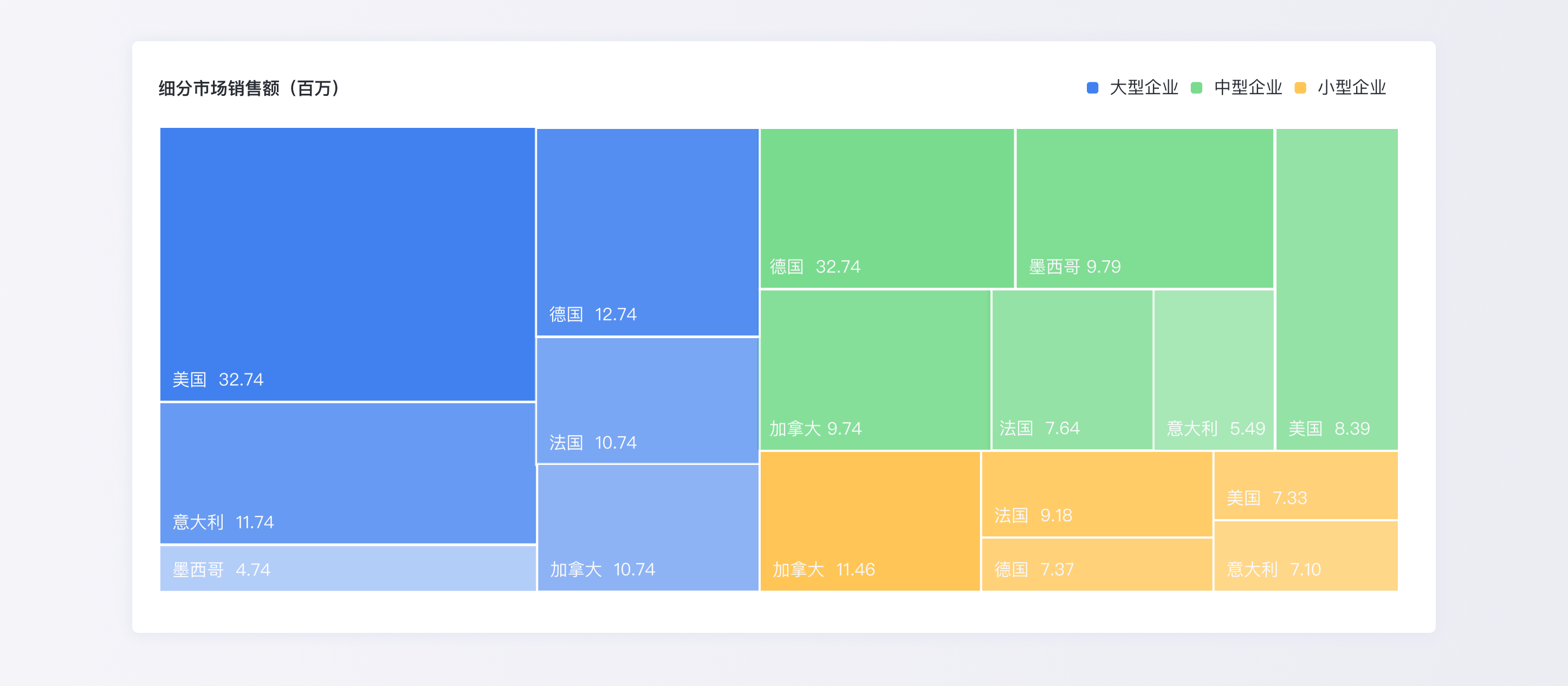
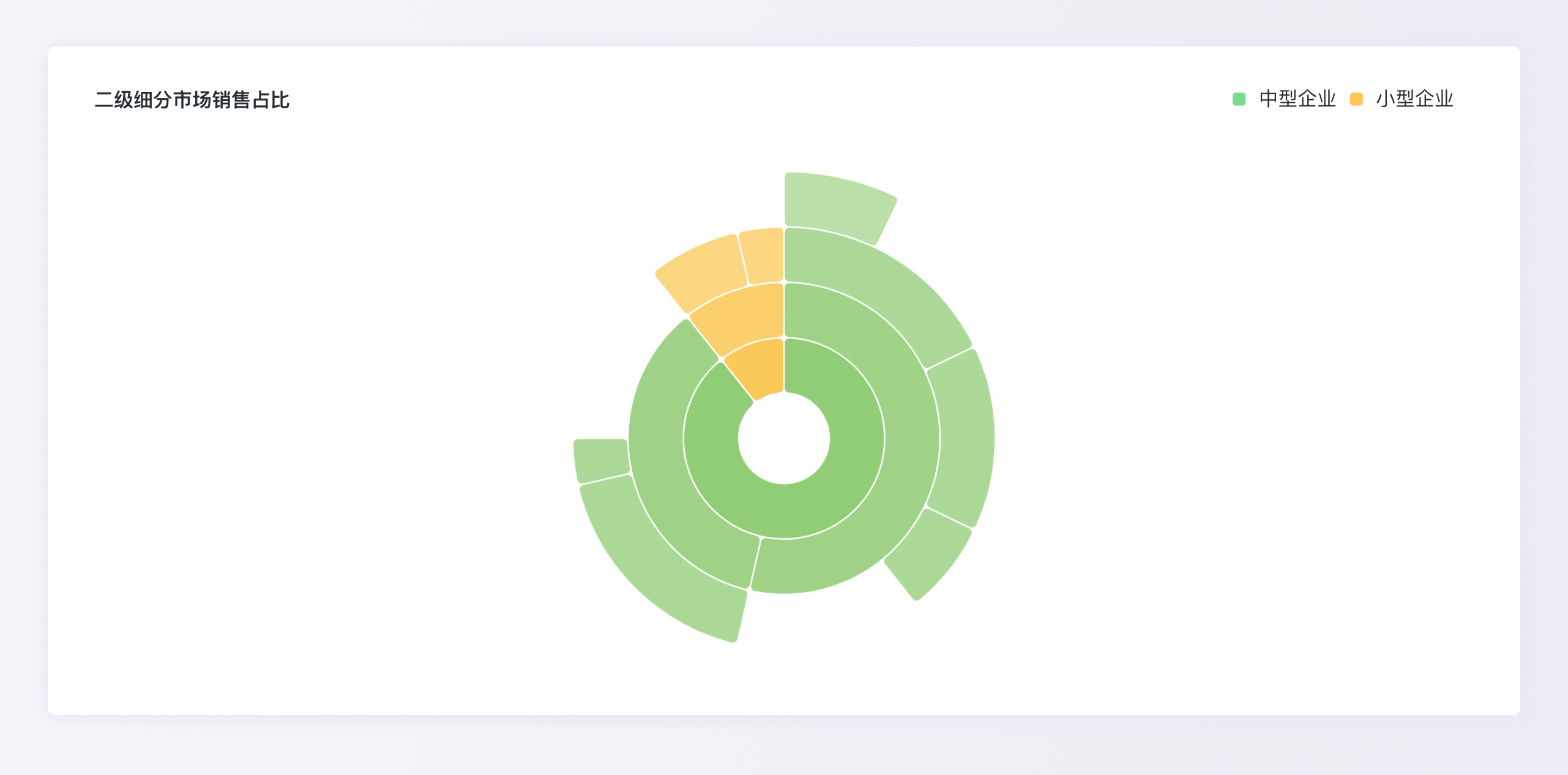
層級特征
多層級數據由多個部分構成一個整體,又稱樹形結構數據。除了用結構樹圖表表現以外,還可以考慮以下兩種圖表類型:

例如:上圖顯示了市場銷售額的來源結構。長方形的大小取決于各國家的平均銷售額,通過色調來區分不同類型,顏色的深淺代表分類下的子集,面積體現銷售占比。對比一般結構樹圖表,它的優勢在于可以有效利用空間。

流程特征
流轉關系是表達數據轉化流程的重要類型,不僅包含統計意義上的數據總和,同時還表達了信息流轉的路徑;其中桑基圖和漏斗圖都可以表達路徑中流量的變化,不同的是桑基圖重點強調流量的強度和走向,漏斗圖更加注重突出轉化率和效果,根據不同的表達目的選用。

二、強化視覺層次
選擇合適的圖表后,在信息傳達上也需要正確的表達,展示形式美觀的同時能夠清晰的體現數據特點。
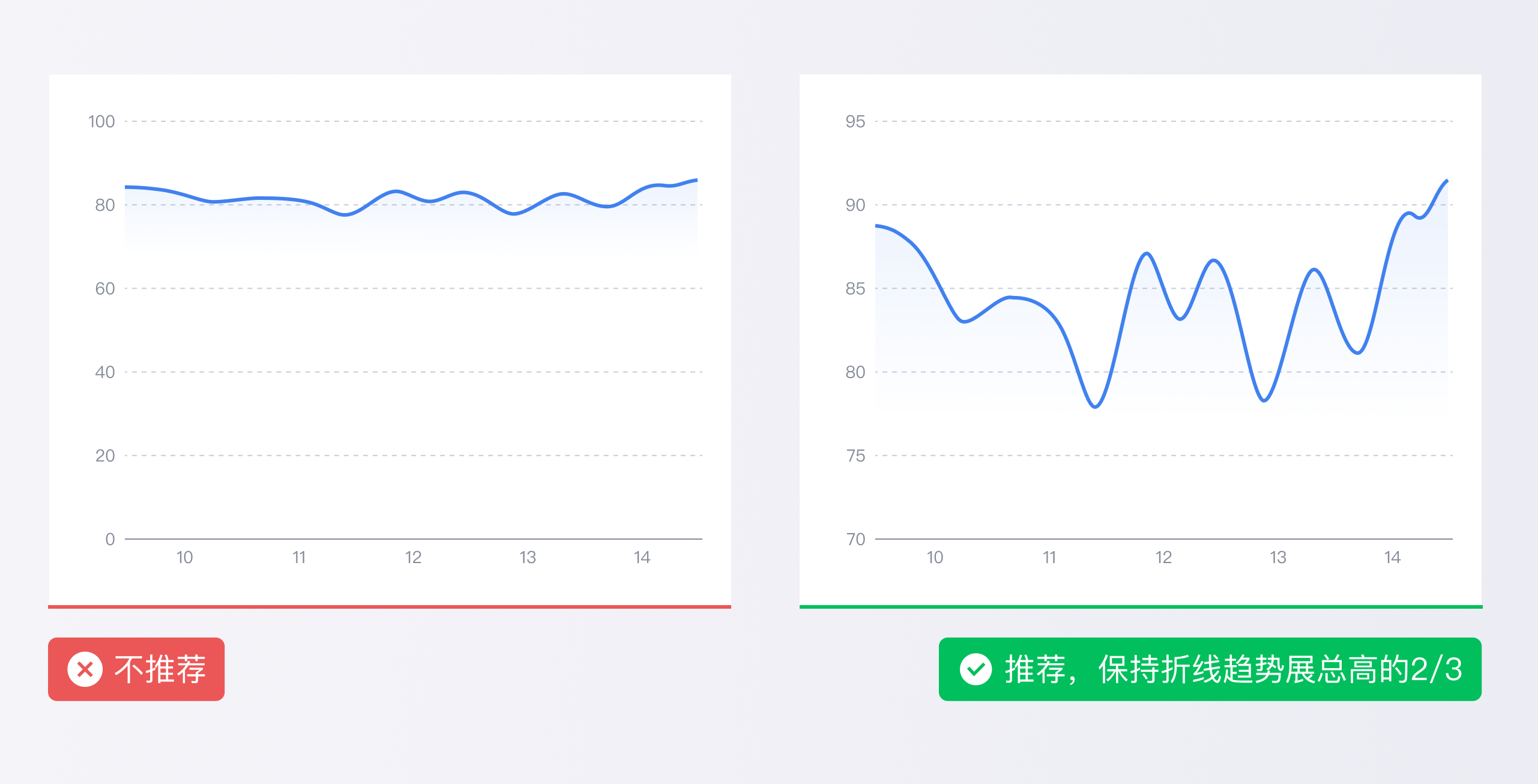
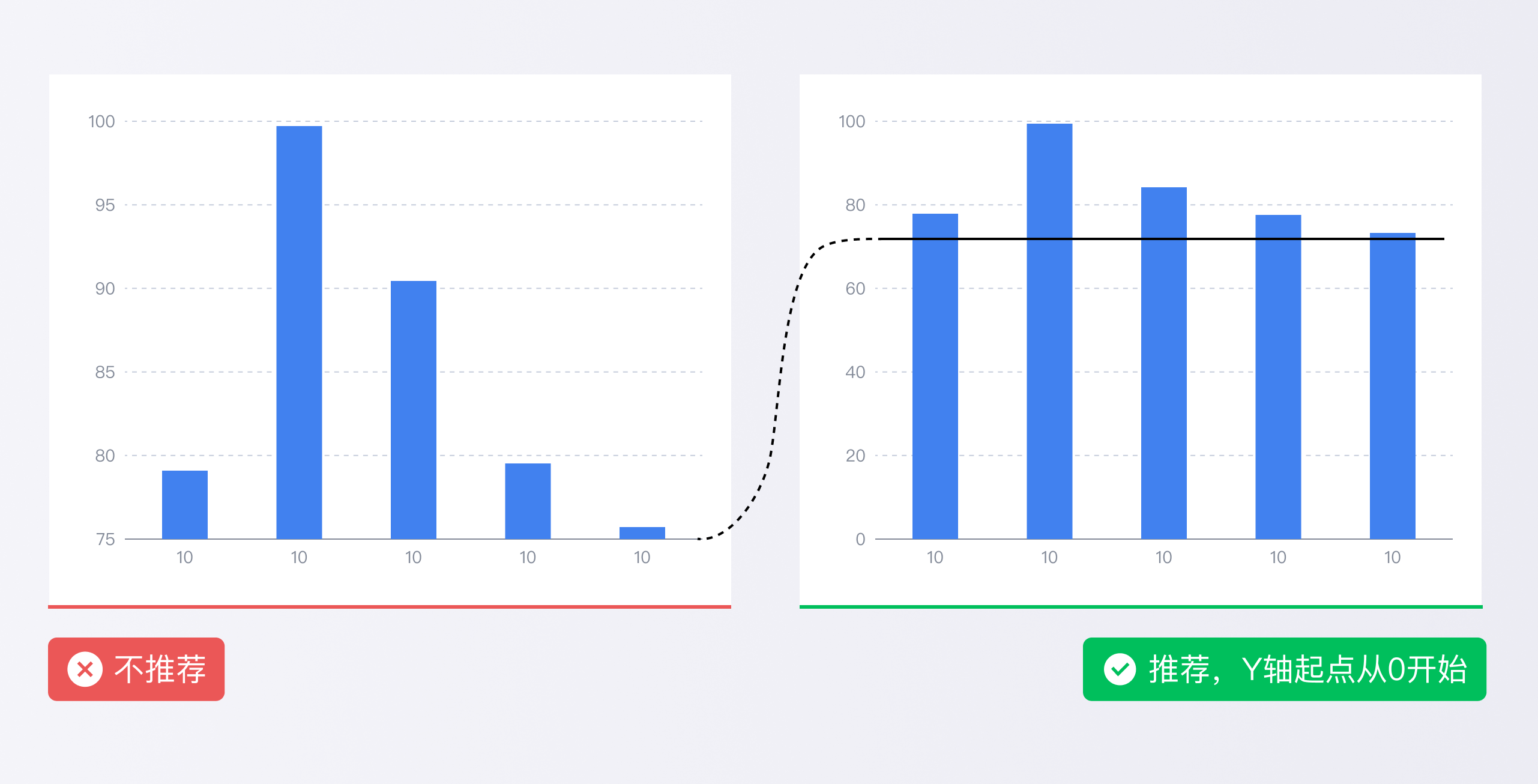
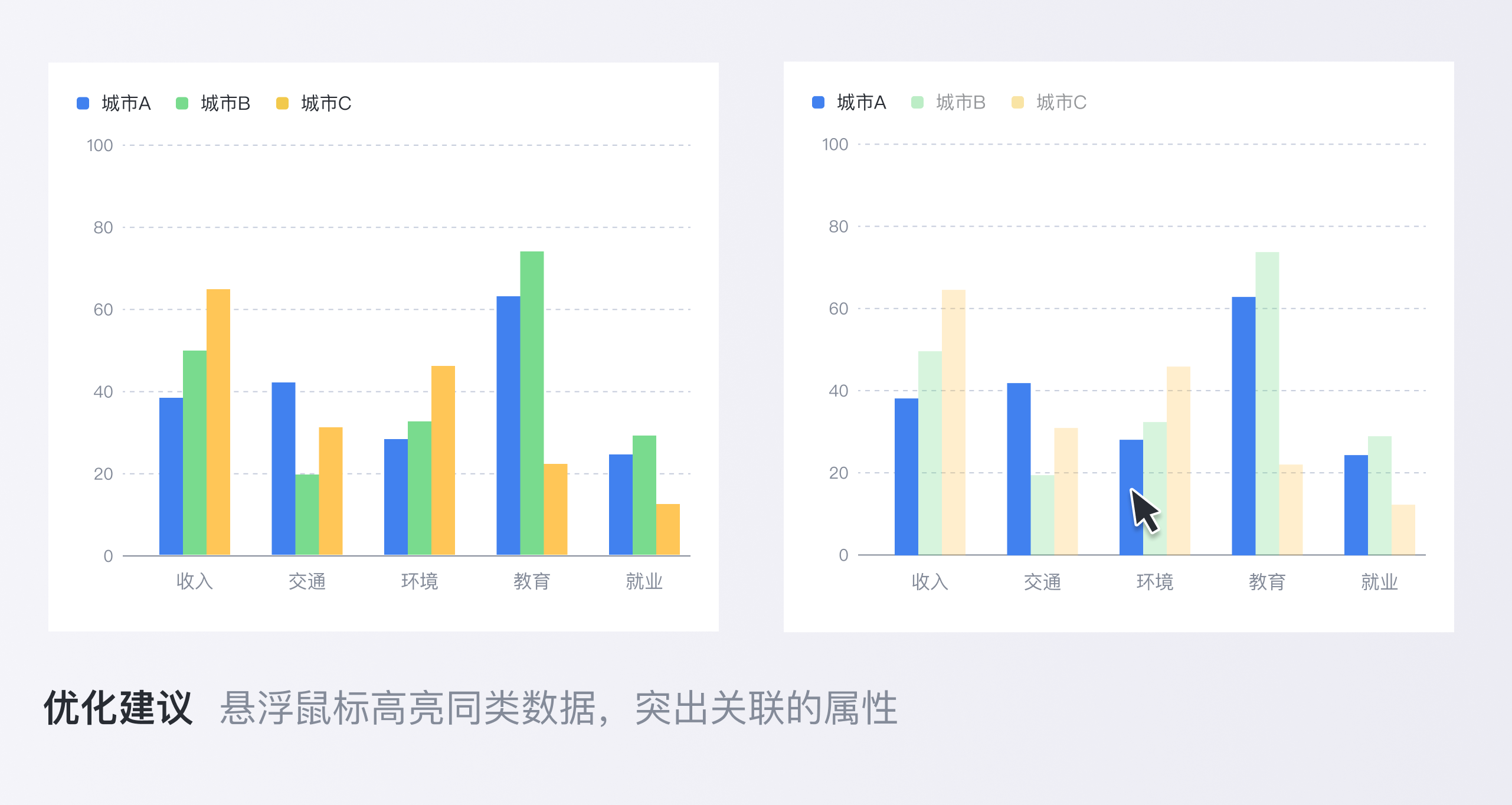
1. 強化數據特性
使用圖表正確的表達信息,需要設計師在強化數據特性的同時避免偏差


2. 色彩視覺傳達
除了在設計構圖上優化以外,顏色的選擇也是圖表重要的的信息表達元素。顏色會影響我們對數據的感知,錯誤的取色會讓信息讀取產生誤解。我們可以通過不同的分析目的設置意圖色板,精確傳達信息同時后續的項目在選用時也可以達到用色的統一。

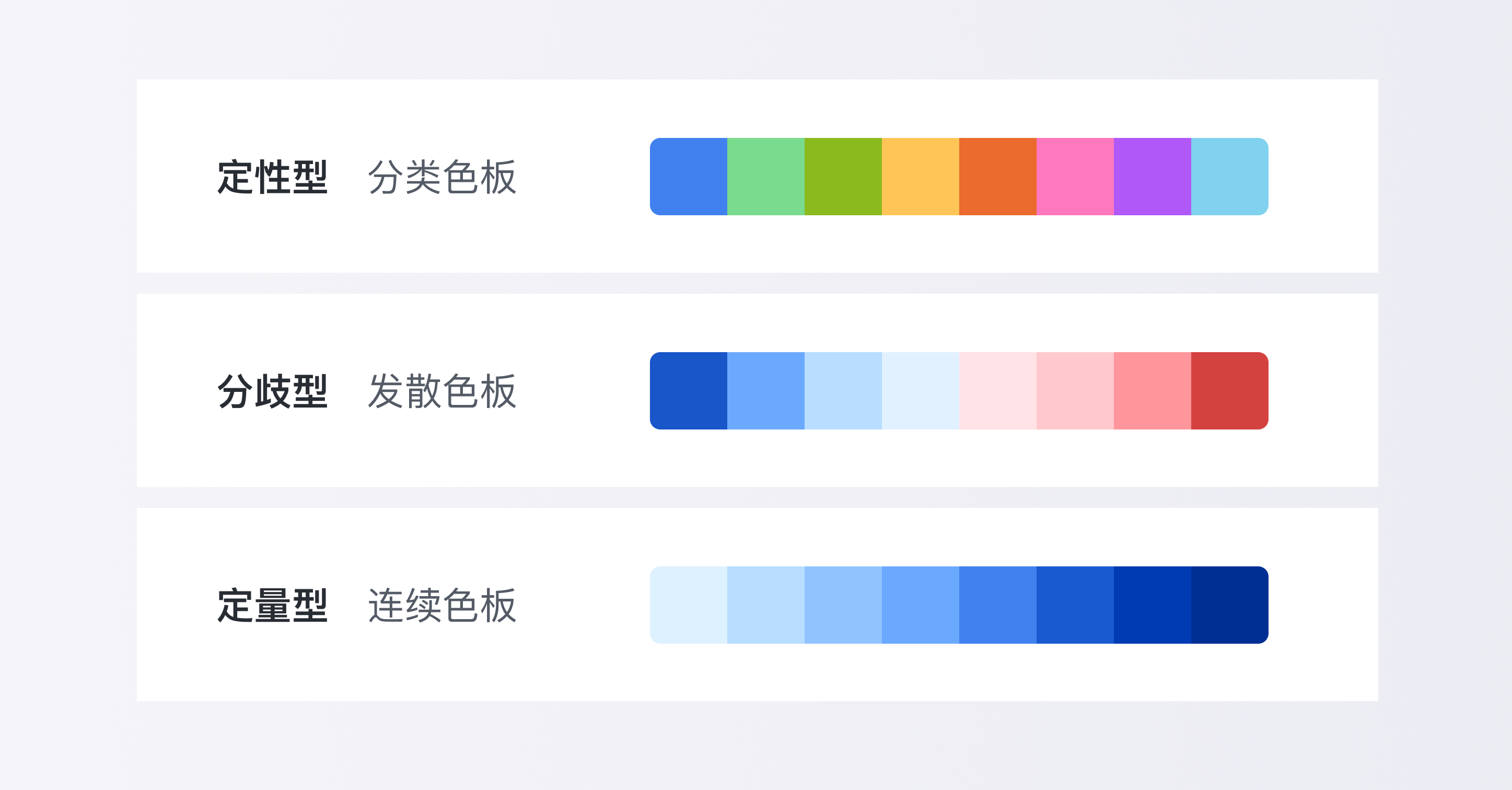
我們在之前的文章里有介紹過圖表的取色模型,通過調整顏色HSL值的區間,可以得到以下三種意圖色板:
那么我們要怎么樣去使用這些色板呢?下面幾個案例將帶你了解其中的差異。
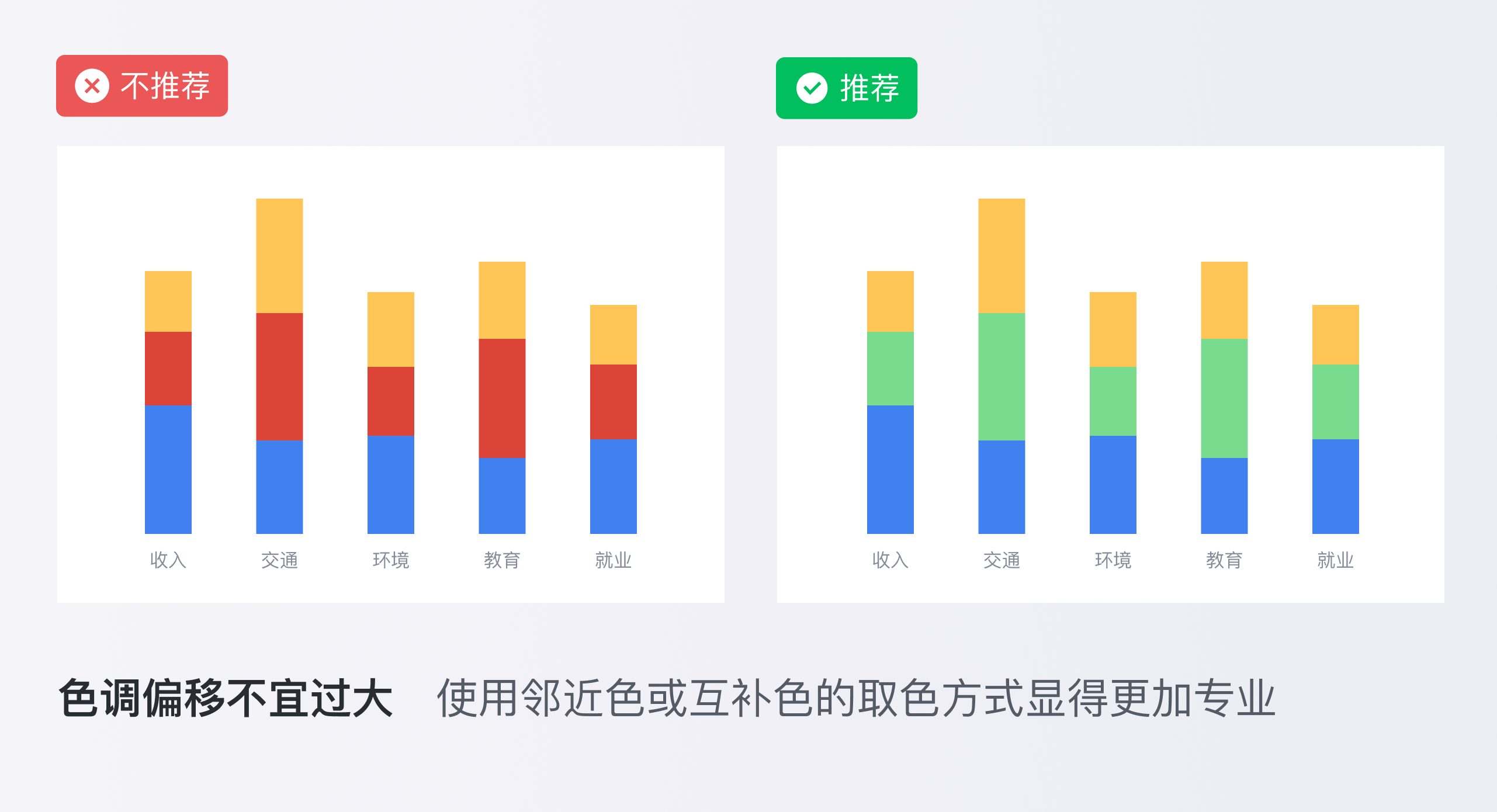
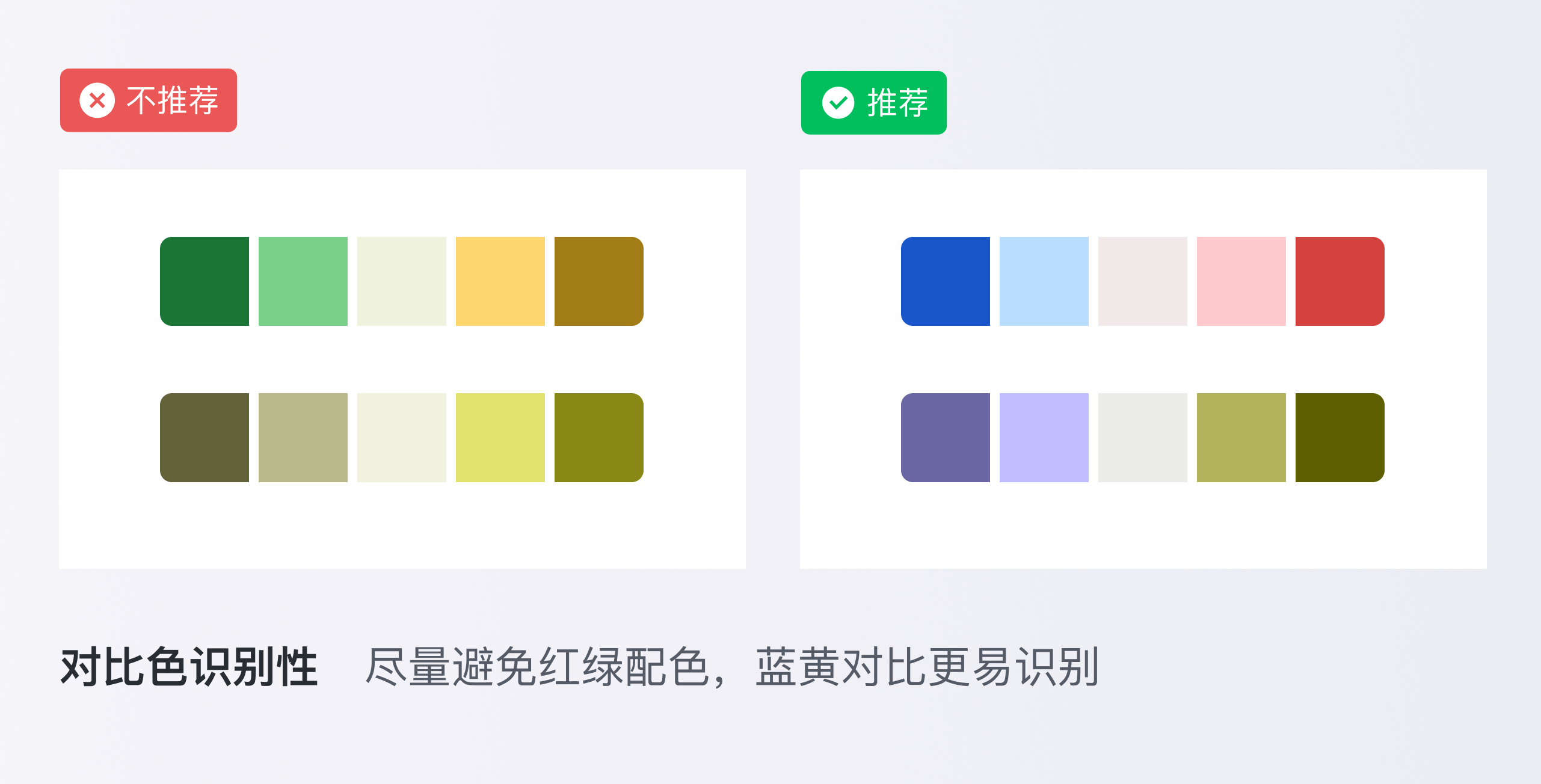
定性型:使用色調來進行分類
數據內在沒有順序差別時,建議使用色調值(H)進行區分;如定義國家、行業等類型。如果希望圖表看起來更加專業,以下有幾項分類色板的小建議:


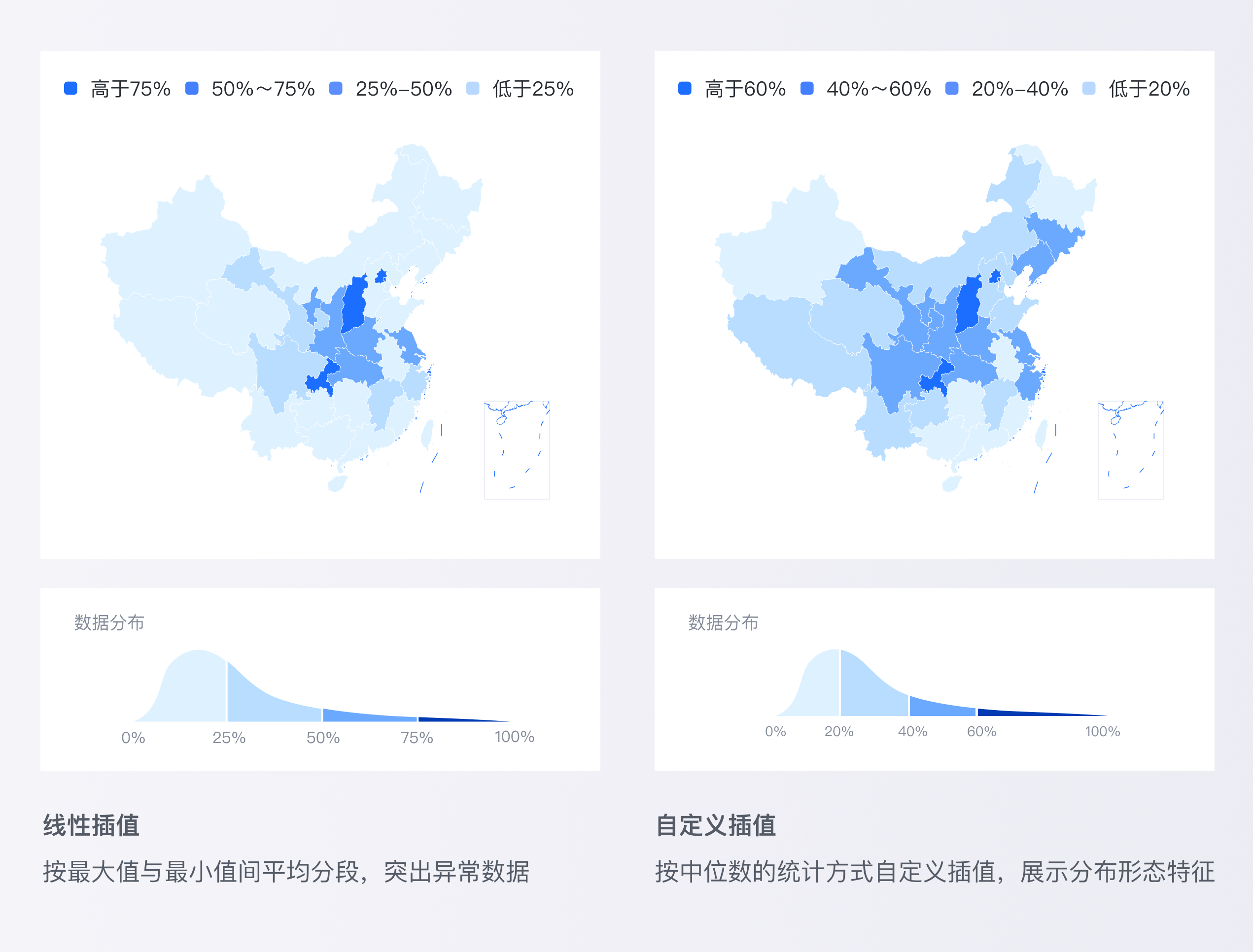
定量型:使用深淺色板強調內在順序
如果在同一個分類下包含子類別,或者數據本身具有排名屬性,那么建議使用連續色板來突出他們內在的順序,使圖表更加易讀。


三、圖表中的響應式設計
B端圖表可視化的數據一般是在網頁或移動端上動態顯示。不同于平面展示或匯報,在基礎設計完成后還需要考慮到圖表展示的環境,根據不同端去適配顯示效果,以適應各種復雜情況。而動態顯示帶來的交互特性也讓數據展示有了更多的可能性。
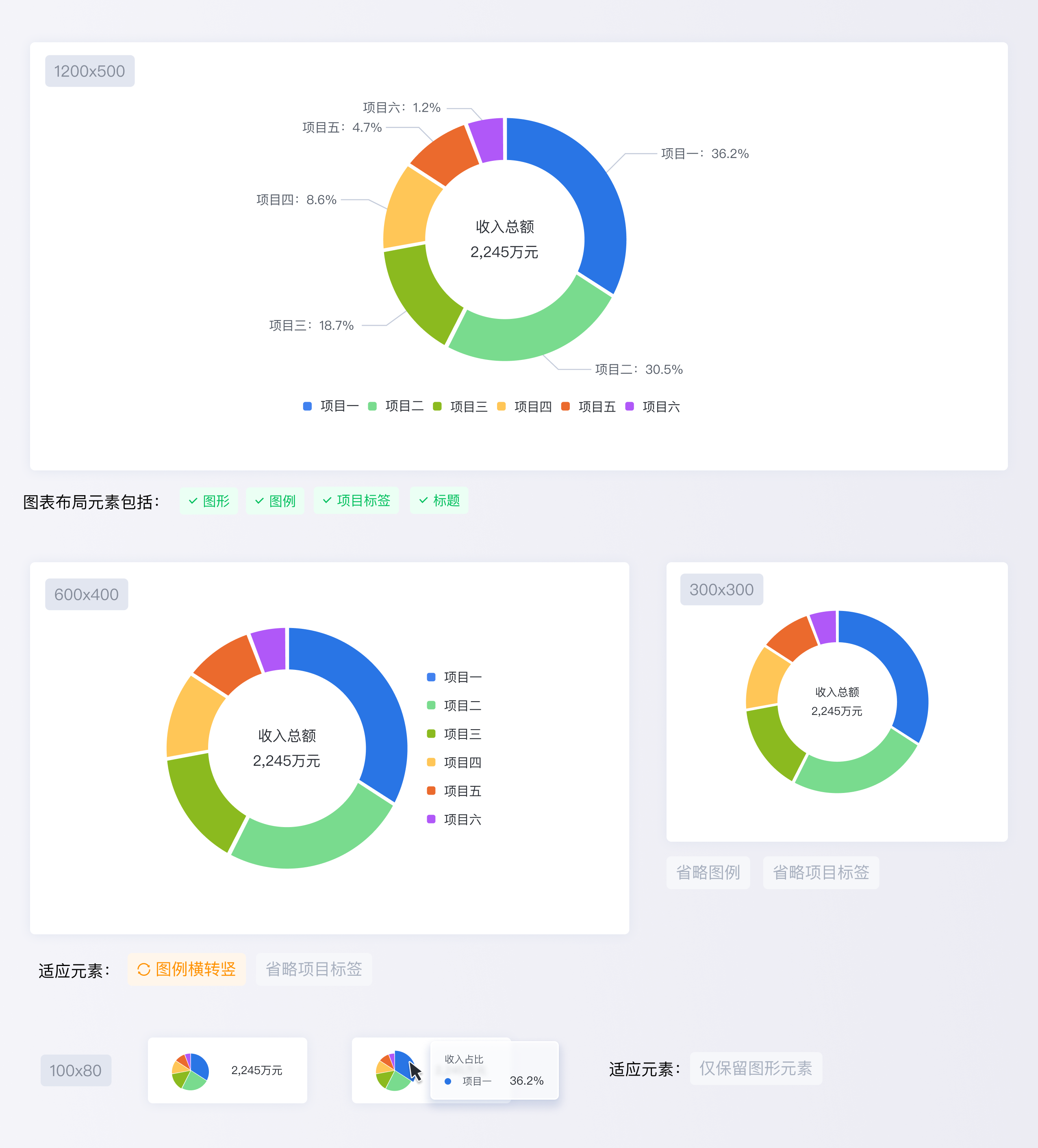
1. 布局框架適配
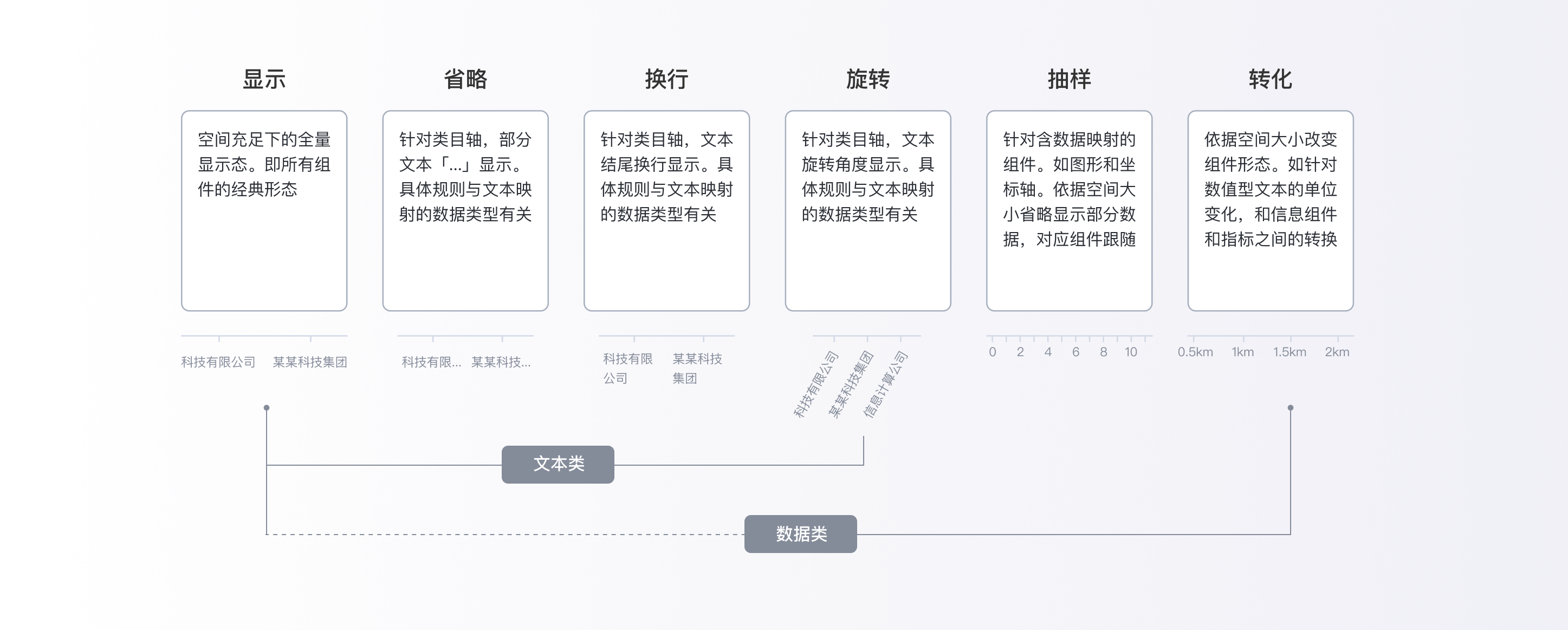
在網頁端顯示時,有時候同一個圖表需要考慮不同容器下的適配方式。根據數據相關性變化元素的適應形態,將非必要的的元素轉化或隱藏,保留重要的圖形元素去適應當前空間;元素隱藏后使用懸浮交互來保證信息的展示,保持圖表的可讀性同時也避免產生元素的重疊。

如案例中的圖表,在不同尺寸下通過改變和隱藏圖表元素,以達到適配當前空間的效果。
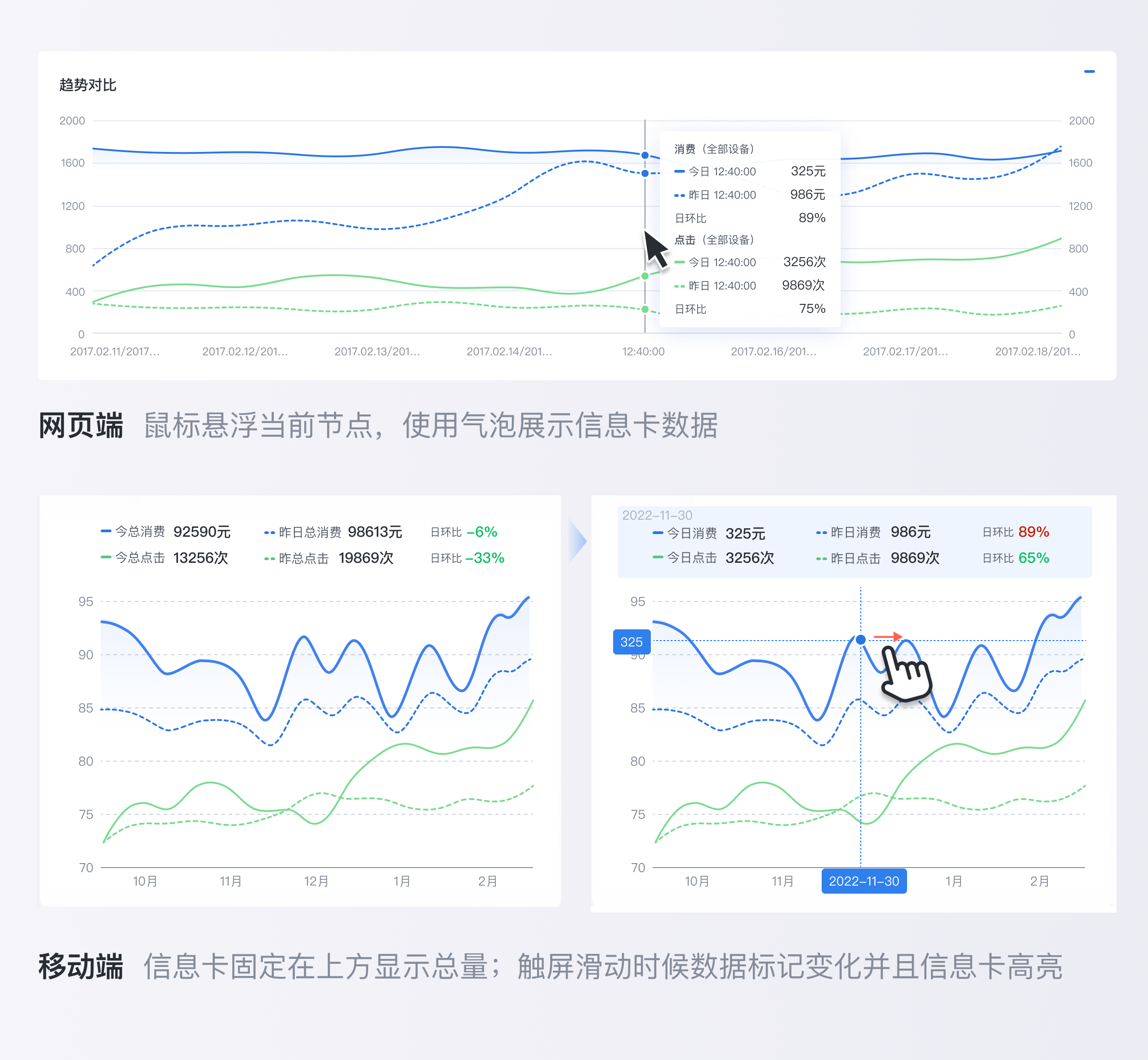
2. 圖表元素適配
要適配移動端,網頁端橫向延展的顯示方式需要適應移動端縱向空間的顯示。除了呈現角度的改變外,還需要考慮手機屏幕的尺寸和圖表元素的適配性,去兼容相關的交互操作。


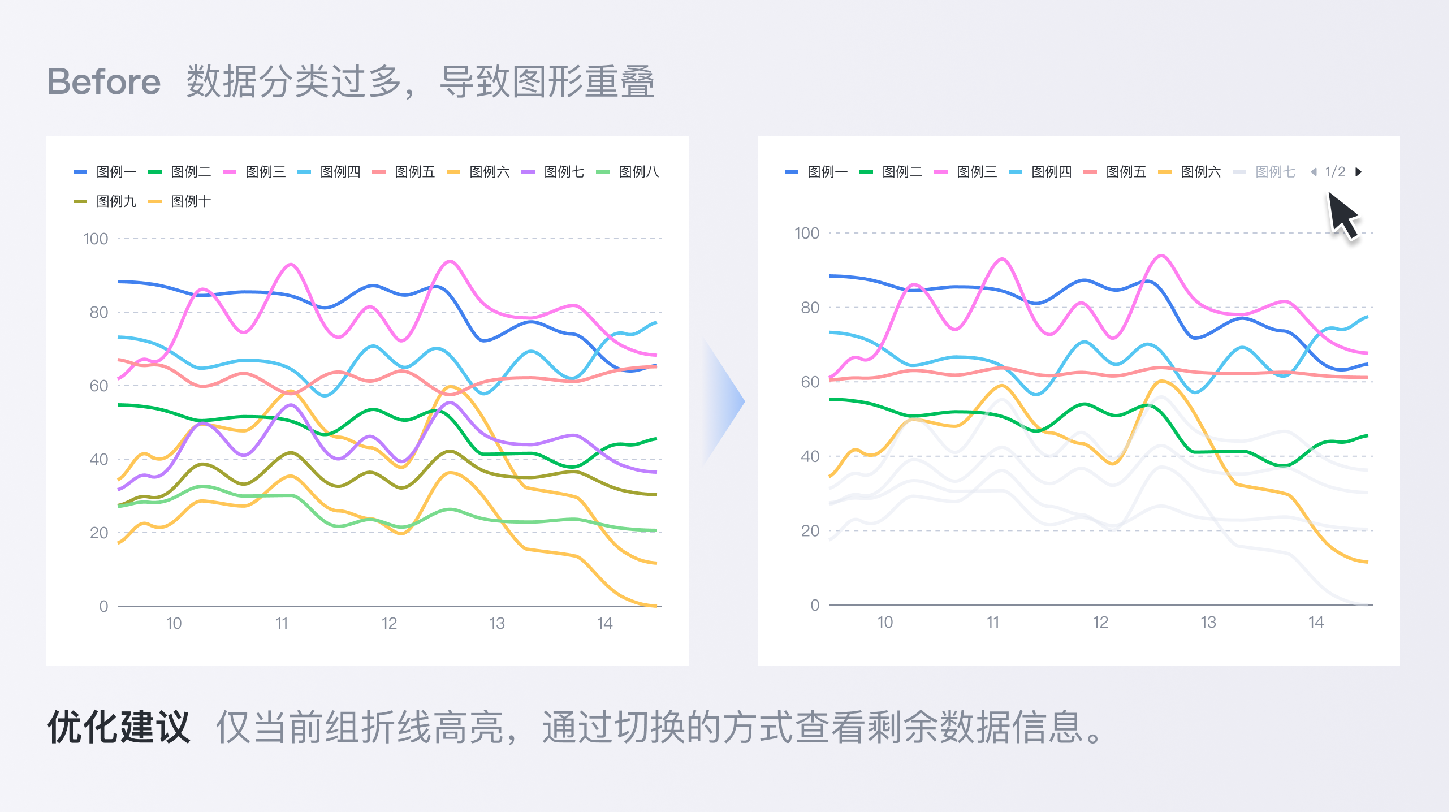
3. 極值適配
因B端平臺的特性,我們無法預知客戶傳入的數據量,可能會遇到因數據量過多,造成圖表顯示不佳,數據讀取困難等問題。這種情況下,提前考慮數據極限場景,通過交互的形式變化的方式讓用戶獲取完整信息,提升理解同時信息展示更靈活。



還有懸浮放大、點擊下鉆、聯動圖表等交互行為可以組成更加豐富的圖表。因篇幅原因,在這篇文章就不做深入講解了,以后可獨立介紹。
// 結語
數據可視化在B端設計場景中發揮著重要作用。設計師在表達數據之美的同時更加準確,才能更直觀地向用戶傳達數據的價值。使業務人員能夠從復雜的業務數據中快速、直接地找到重要數據,確保用戶能夠更好的接收信息,才是可視化的關鍵。
* 以上圖表中均為虛擬數據,僅作為案例參考
感謝閱讀,以上內容均由百度MEUX團隊原創設計,以及百度MEUX版權所有,轉載請注明出處,違者必究,謝謝您的合作。申請轉載授權后臺回復【轉載】。也歡迎加入MEUX,視覺/交互/運營設計師,可投簡歷至MEUX@BAIDU.COM (注明信息獲取來源如:站酷)
關于我們:
MEUX,百度移動生態用戶體驗設計中心,負責百度移動生態體系的用戶/商業產品的全鏈路體驗設計。服務的產品包括百度APP、百度搜索、百度百科、百度貼吧、百度商業產品等。MEUX以「簡單極致」為設計理念,創造極致用戶體驗的同時賦能商業,推動設計行業的價值和影響力,讓生活因設計而更美好。
博學多聞,不同凡響。
博聞美育,是一款致力于提升用戶文化素養的產品。研發團隊以“長見識,會思考,懂審美”作為核心理念,設計出《中國故事》《四方采風》《高端文學》等的系列課程。
面對一個真正落實人文素養的全新課程產品,我們作為視覺設計師,首先希望的就是為用戶打造出最美的課堂,使用戶在高品質的美學場景中能沉浸式體驗到學習的樂趣。當然,我們同樣希望探尋如何通過設計幫助青少年在使用產品時養成高審美意識,加強文化自信。
在此次對博聞產品的視覺品牌設計中,設計團隊探尋了如何將視覺設計體驗與課程教學更好的結合,以下為我們的設計過程以及設計成果。
首先,我們通過對產品特性的分析,明確了此次視覺品牌探索的主要設計目標 —— 重新定義什么是提升學習體驗的人文素養產品,從用戶視角轉變為參與者,更加沉浸于課堂。

基于對設計目標的進一步探索,我們提煉出了提升學習體驗的三種核心理念:

近年來,國潮文化與傳統藝術在青少年群體中“走紅”,成為青年對話傳統的方式。體現了青少年對中華優秀傳統文化的價值認同和情感認同。我們希望在青少年養成審美與內在的關鍵階段,也盡到自己的一份小小的努力。
在保留傳統藝術精華的基礎上,我們尋求視覺上的創新,突破設計的思維慣性,使用戶可以通過現代的視覺表達形式與經典文化產生共鳴,傳達國風之美,多角度喚起青少年用戶對于傳統經典的文化價值和藝術價值的理解。
我們希望將國風之美呈現在用戶面前,將有道博聞系列課程全面包裝成能夠讓學生身臨其境的國風互動課堂,豐富用戶的心智,發揮產品的雙重價值。
確立核心理念后,我們將中國傳統藝術中的精髓進一步提煉,最終選擇了以下關鍵詞作為視覺設計的表現點:

接下來,我們基于各個關鍵詞對具體方案展開探索
容納承載,歷史淵源。
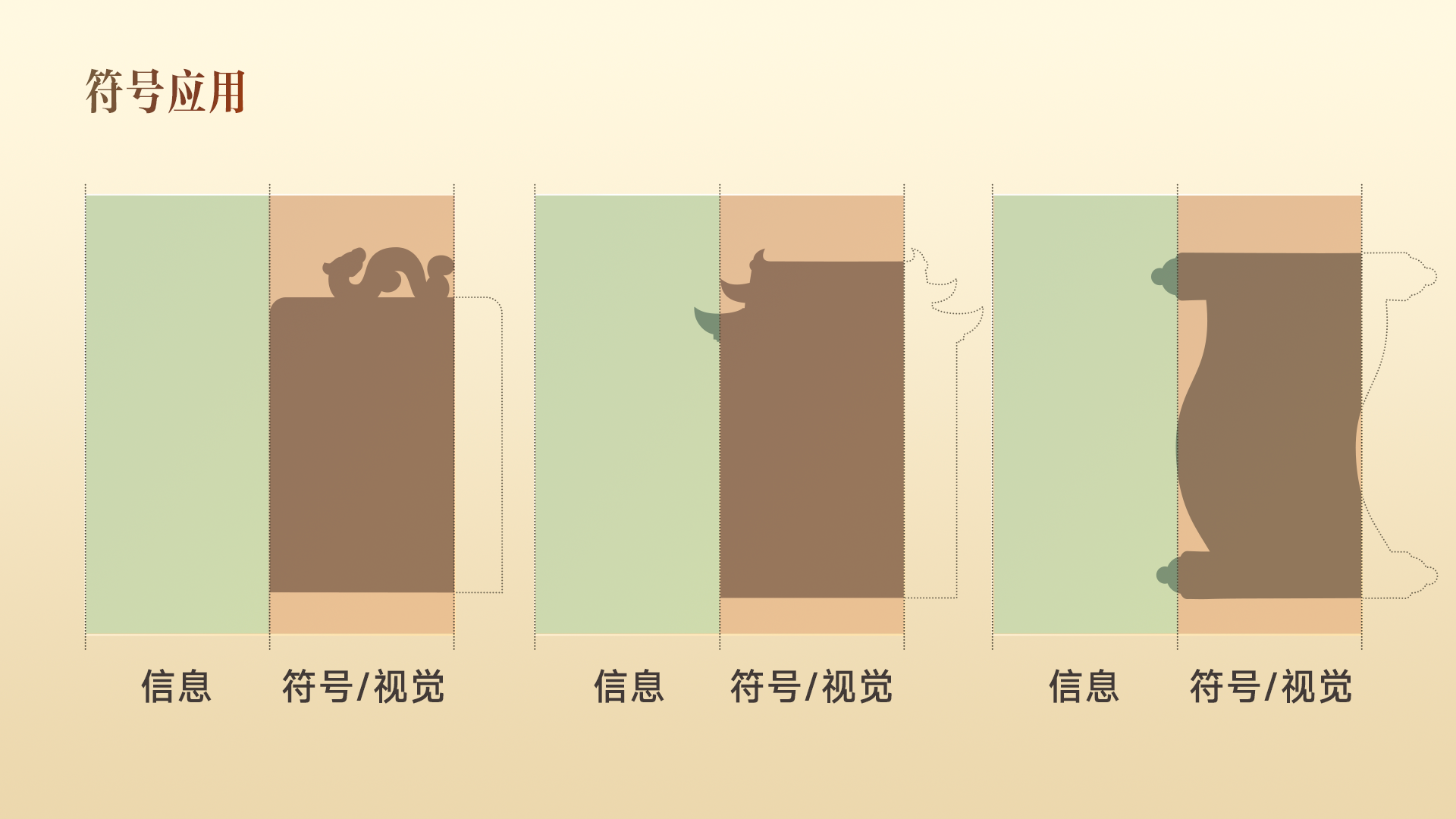
為了確保博聞三個系列的課程(《中國故事》《四方采風》《高端文學》)在品牌視覺設計上能夠更好的進行拓展應用、傳播差異化、與用戶情感共鳴。我們結合了三個系列課程的特點與對傳統文化的研究,分別為各個課程建立了代表性的元素作為超級符號,加強用戶的記憶點:
① 中國故事 —— 講述中華經典
中國故事系列課程會通過詩、詞、歌、賦、散文、小說全類型文學作品,講述中華經典。玉璽作為皇帝的玉印,是至高權力的象征,在各朝各代中見證了各色各樣的傳奇故事。因此選用【玉璽】作為中國故事的符號圖形。

四方采風系列課程首次“走出屏幕”,采用文化直播結合外景采拍的形式,在歷史文化名城中講述各地的風土人情。使用【中國古建筑】作為這一系列課程的超級符號,見證和反映了各地社會的發展和歷史變遷。

高端文學系列課程將帶領用戶學習重磅文學作品,該系列選用【卷軸】作為代表符號,卷軸不僅承載了國人對中國繪畫、書法的認識,更是寫入了古人的思想與信念。

在確認好三個系列的代表符號后,我們將構圖一分為二,左邊作為系列的重點信息區域,右邊作為符號以及視覺表現區域。

濃墨淡彩,總相宜。
在視覺品牌的色彩方面,我們從古代寫意的濃墨重彩中,提取出了富有中國氣質的一抹顏料。

歷史厚重的「紅」,風光寫意的「綠」,靜心閱讀的「藍」代表了三個系列課程各自獨有的氣質。
剛柔并濟,行云流水。
我們依據行楷的筆畫特點,設計了三個系列的第一識別字體。「行楷」介于楷書與行書之間,比端正的楷書多一分活潑自由,又比隨性的行書多一份端莊。我們在此行楷的靈活中增添一抹穩重,剛柔并濟,恰到好處。

第二識別字體的設計靈感來源于印章。「印章」的歷史可以追溯到戰國,至今仍在生活中廣泛應用,古人鑿銅刻玉,力艱功深,我們希望這種信念依舊可以傳承在青少年的品格中。受到印章印面形式的啟發,設計了第二識別字體。文字采用現代字體為基礎,增加辨識性。

清新淡雅,水天一色。
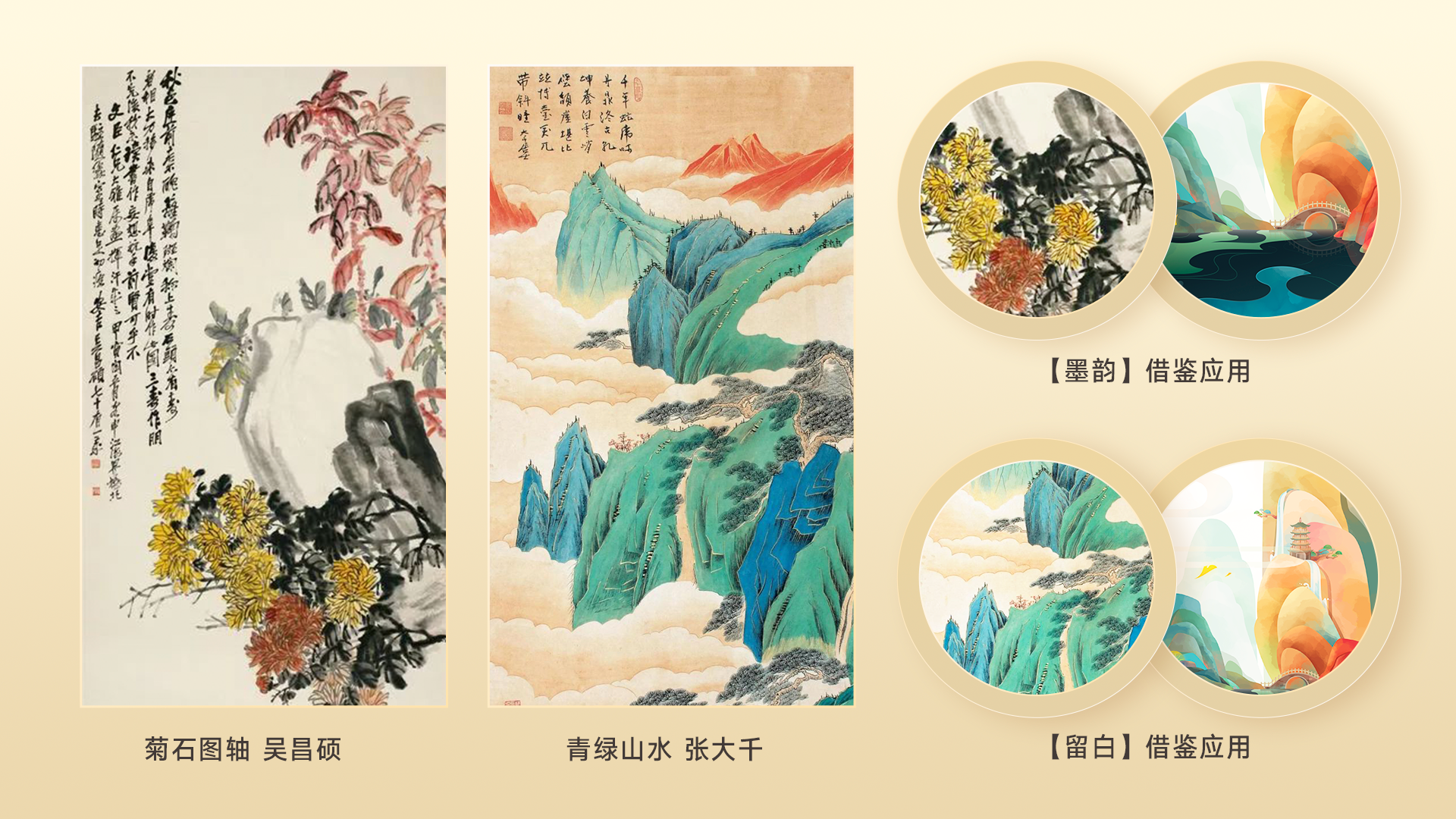
國畫,以其永恒的藝術魅力穿越時空。國畫的繪制講求布局、造型、運筆、賦彩,不拘泥于自然物象的再現,強調主觀意境的創造,是中華民族傳統文化的瑰寶。我們借鑒了國畫中工筆畫的「留白」構圖理念,并添加水墨畫中的「墨韻」作為細節補充,創作了既符合現代視覺風格,又不失古韻的插畫;


最終,我們將提煉出的「符號」「色彩」「書法」「國畫」這四個關鍵詞融合在系列課程之中。


除了設計課程產品常規的講義以及線上頁面,為了進一步提升用戶的沉浸式學習體驗,有道博聞獨創了「手賬本」這一教輔材料,并且隨課程附贈可以使用戶進一步體驗傳統藝術魅力的「國風禮盒」。
「手賬本」可以幫助用戶將課上的知識融會貫通,并收入「手抄報」「旅行MAP」「作家名片」「思維導圖」等模塊,讓用戶深度參與到【輸入-加工-輸出】的產品結構中,使用戶充分吸收課堂知識、加入自己的思考理解,并最終輸出觀點和總結。【聽-想-做】循環,鞏固知識印象。我們最終會收集用戶的優秀作品,并集結成刊,出版成冊,進一步提升用戶的參與度,增強他們的學習熱情。
在手賬本的視覺設計中,我們根據課程內容繪制了精美插圖,考慮到用戶書寫的便捷性,設計了古風的書寫外框,力求用戶可以時時刻刻沉浸在充滿國風之美的課堂中,使視覺設計與教學內容完美融合。


「國風禮盒」將“長見識,會思考,懂審美”的概念植入到禮盒的選品和包裝中。封面設計我們選用了「時空穿梭」的概念,通過時空隧道,串聯古今,大開眼界。禮品內容里,充分尊重用戶的喜好,最終選取了「國畫顏料」「手繪扇子」「國風筆記本」「考古盲盒」。每一份禮品,都充滿著我們對它的嚴格要求和對用戶參與的期待。


“古老的種子,它生命的胚芽蘊藏于內部,只是需要在新時代的土壤里播種。” ——泰戈爾
中華傳統文化正是一顆充滿驚喜和生機的種子,靜待著我們的細心發掘。我們會繼續探索,用設計在新時代中傳承優秀傳統文化。讓傳統藝術擁抱青少年,讓東方美學成為青少年心中最引以為豪的文化。
本次有道博聞項目的設計過程中,我們牢記以用戶為中心的理念,做與課程產品融合的設計,最終收獲了一份寶貴的經驗,也獲得了用戶的一致好評和贊許。未來,設計團隊也會堅持做以用戶為中心的產品,傳達設計的力量。
相信種子,相信力量。

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系。
作者: 有道LCT設計團隊 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( www.73404.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司


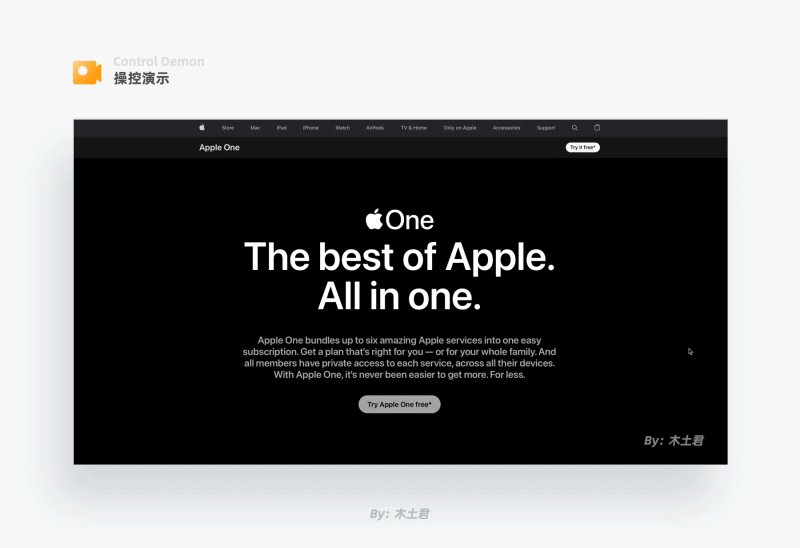
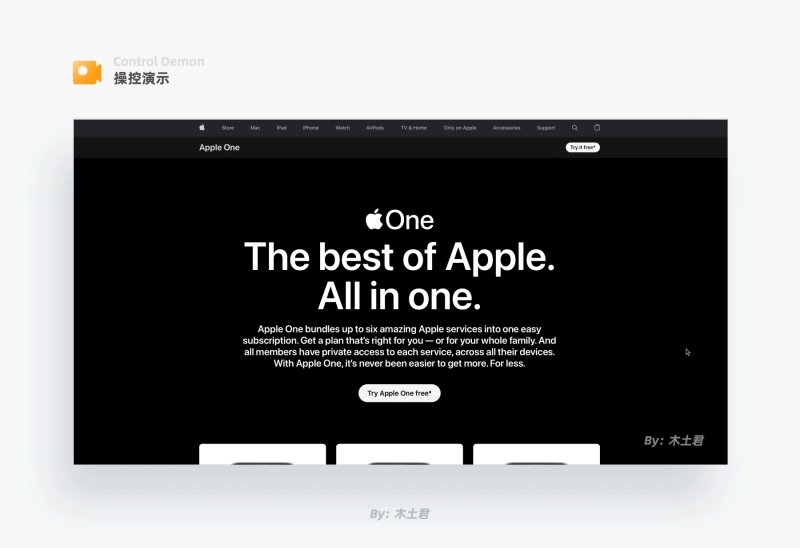
Apple One里面有6款不同類型的應用捆綁在一起,頁面開篇這6款應用圖標橫向平鋪,隨后依次翻轉,接著Apple One也翻轉出來,向用戶強調它們被包含在該產品里。

品牌圖標演化出多種圓形內容,內容還會不斷變化切換,最后又融合成品牌圖標,簡單明了直觀告訴用戶這個功能可以解決用戶哪些問題。

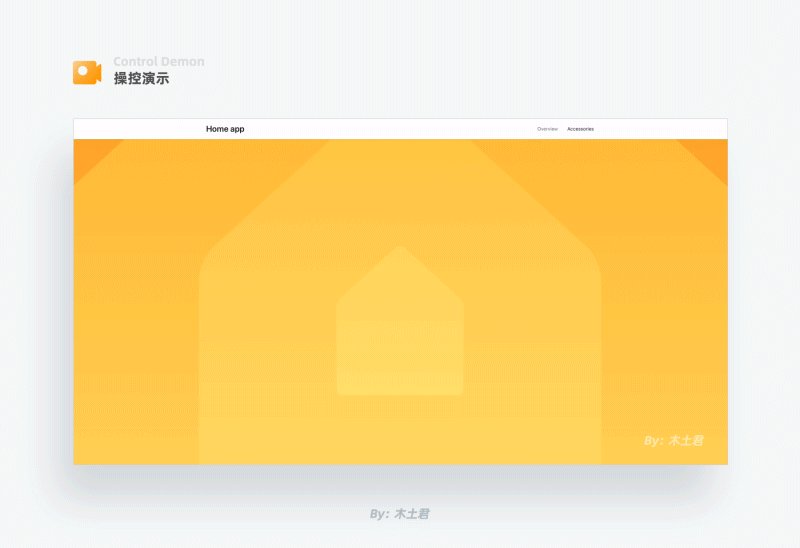
開篇在淺黃色背景上告訴用戶智能家居應用被重新設計,隨后不斷加深的黃色房屋造型逐漸由大變小疊加起來組成了Home app的圖標,引出介紹內容;通過放大品牌情感溫度從而向用戶傳達品牌理念。

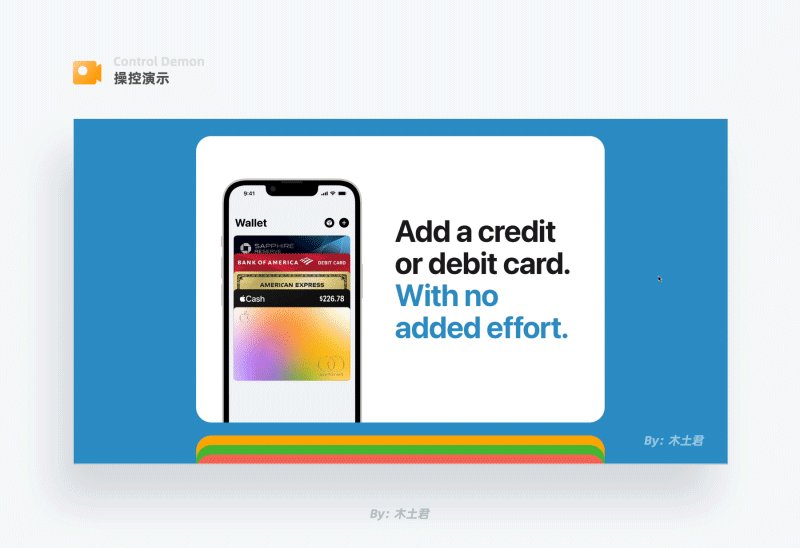
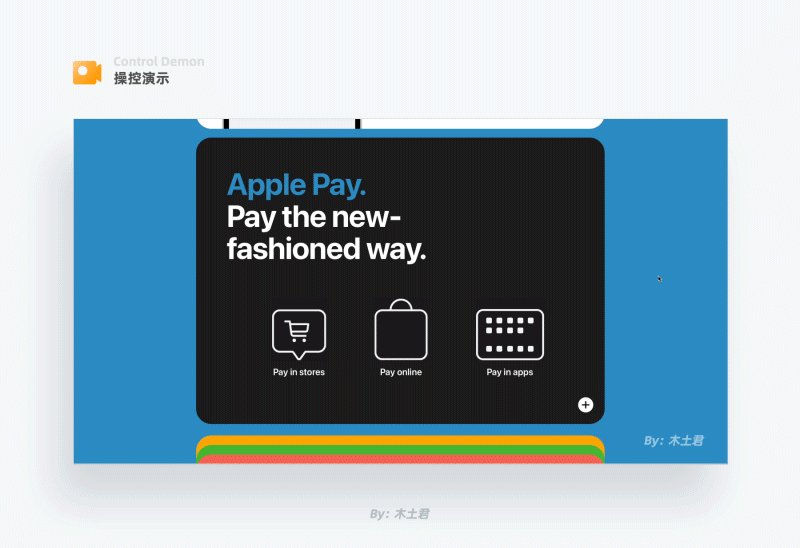
為了讓更多的人使用Apple Pay,蘋果向用戶展示了真實的使用過程,降低認知成本,讓用戶更容易接受并使用。

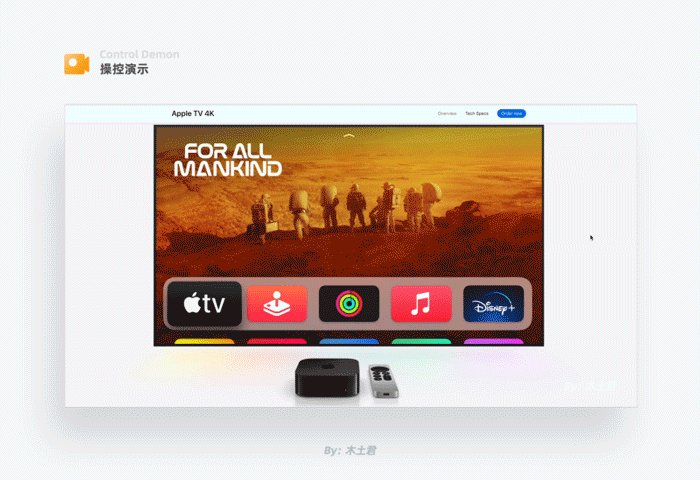
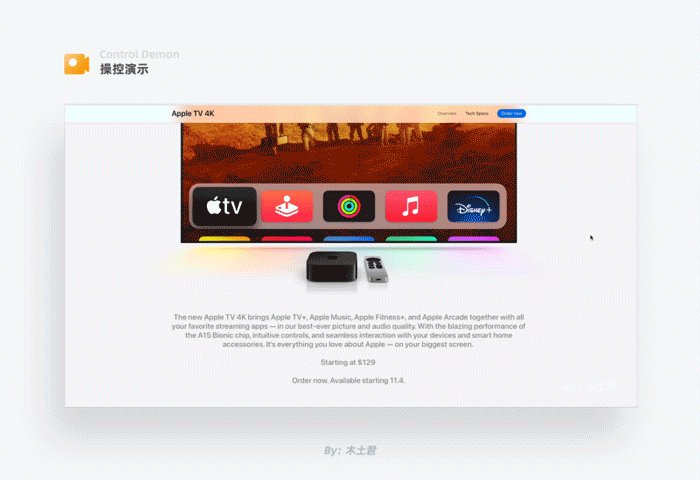
用全屏視頻內容刺激用戶感官,然后內容逐漸縮放到電視內,一開始就把試聽體驗注入到了用戶腦海中。

背景顏色及內容伴隨電視中的視頻一同切換,讓用戶明確感知產品能做哪些內容。

特寫展示遙控器,隨著遙控器角度變化,內容也跟著變化,就像有位銷售拿著產品在你面前,詳細為你講解每一個按鍵的功能。

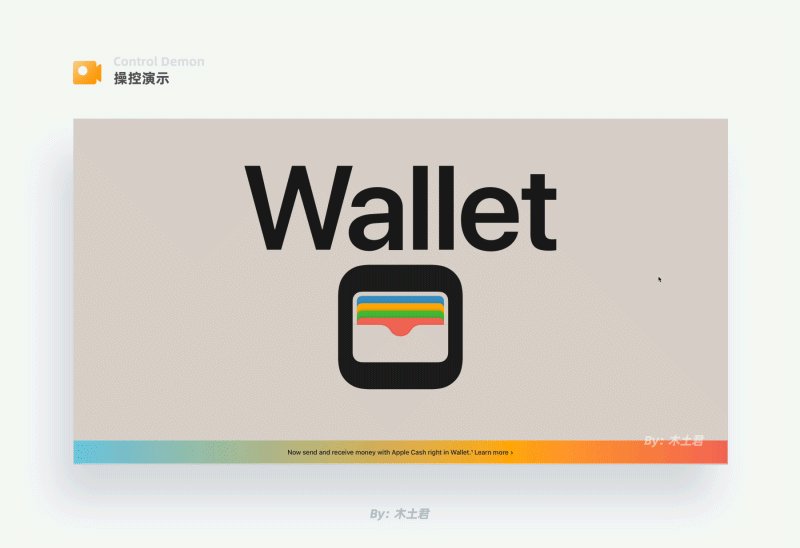
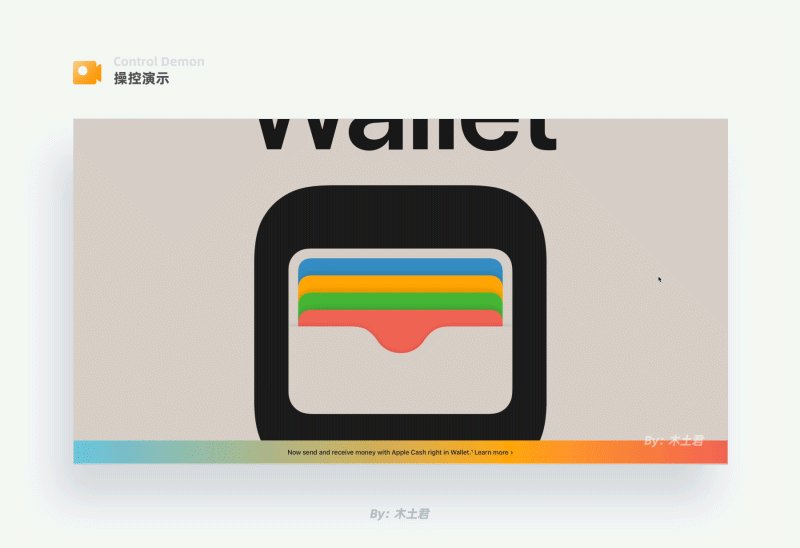
蘋果錢包圖標及文字逐漸放大向下移動,并將文字頂出屏幕以外;整體接著放大,錢包底子繼續下移消失,只留下錢包內的彩色卡片,說明文字上升出現。

隨著頁面往下,藍色卡片向上移動,卡片內文字漸顯,頁面整體變成藍色,蘋果巧妙的將圖標元素與賣點內容結合,并通過不同顏色來區分不同內容。

滑到頁面最底部,四張彩色卡片又逐漸插到錢包里,最后再強調用戶去使用。

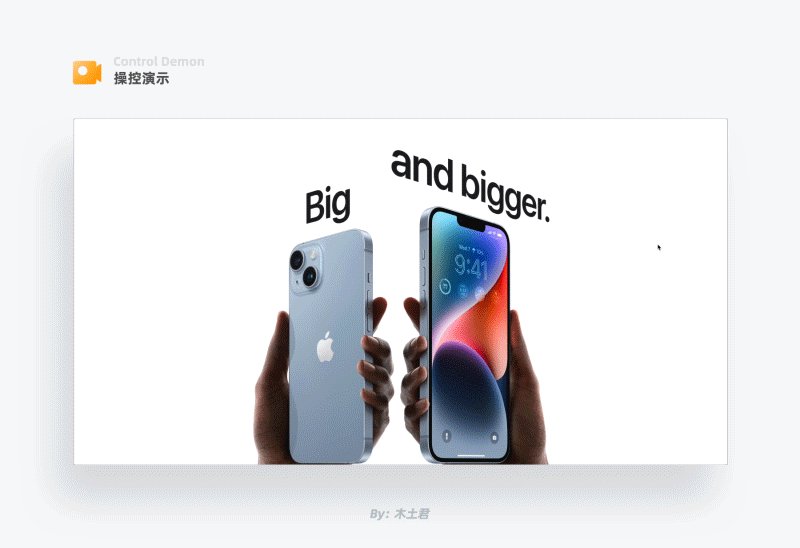
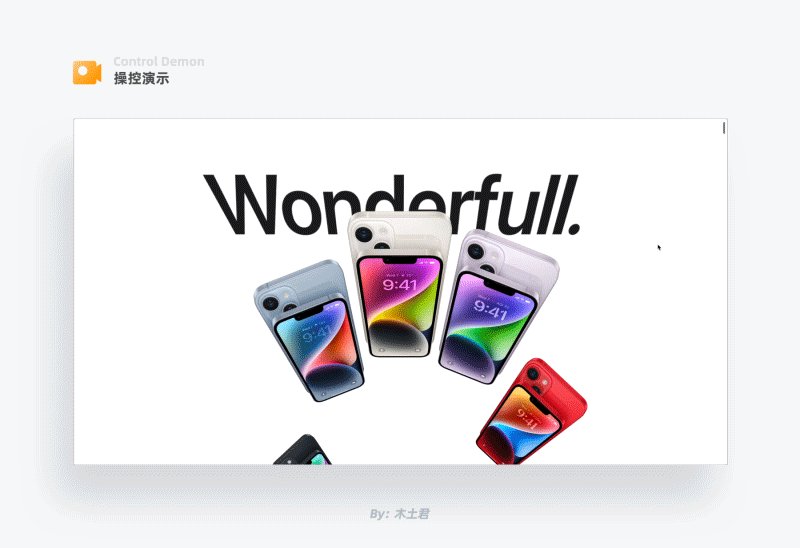
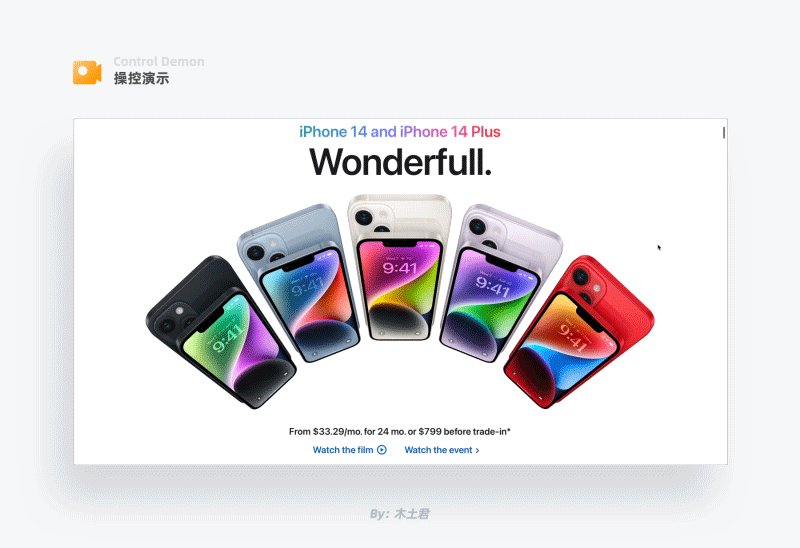
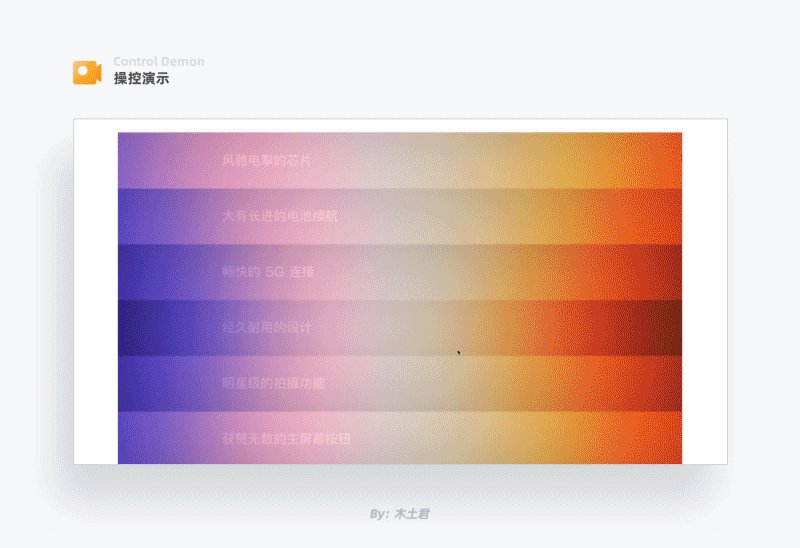
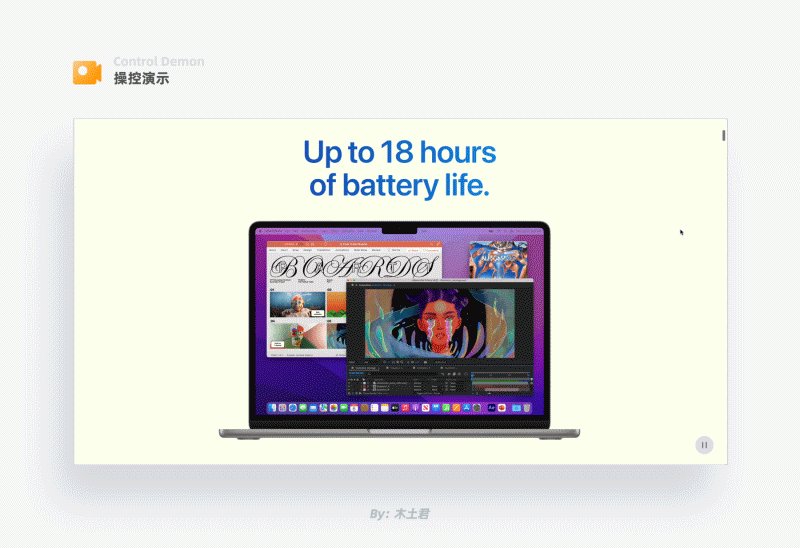
賣點先后出現,層層遞進,隨后產品被新功能及核心特點彈開, 將產品大、有多大、續航強以及新功能先后映射到了消費者腦海里。

產品用廣角的視角依次出現,一方面展示產品顏色規格、另一方面暗示產品屏幕大。

Plus和電池一同進行充電動畫,僅僅一個關鍵詞和一個圖標,就形象的描述了電池容量大的事實,緊接著更加具體的參數逐一顯示,強化究竟有多大。

產品旋轉運動最后合并成一個由大變小,最后出現價格,強調改產品很實惠。

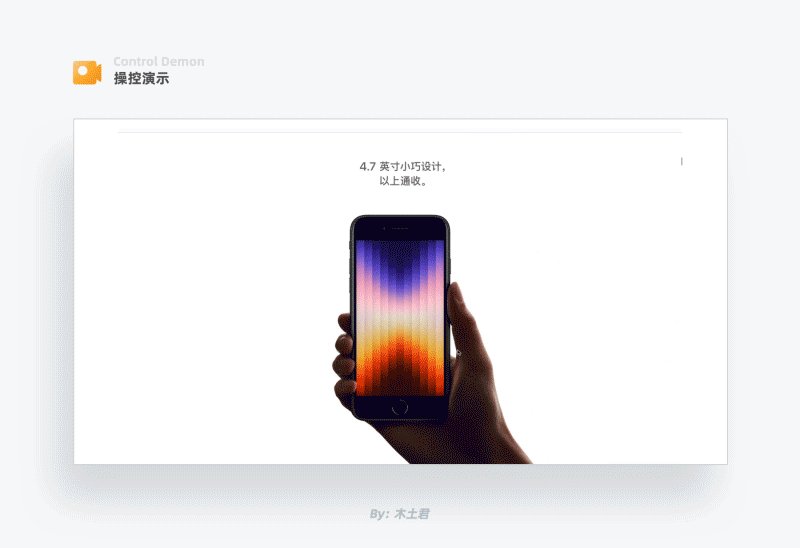
手機旋轉放大,原來的桌面壁紙變成了產品賣點的背景,將產品和賣點順滑的聯系在一起。

電池圖標與賣點一起進行充電動畫,將賣點順其自然的表達出來。

讓每一句文案絲滑的連接出現,讓用戶能夠感知出產品低延遲的優點,接著產品側影出現將之前內容擦除,引出處理器的強大。

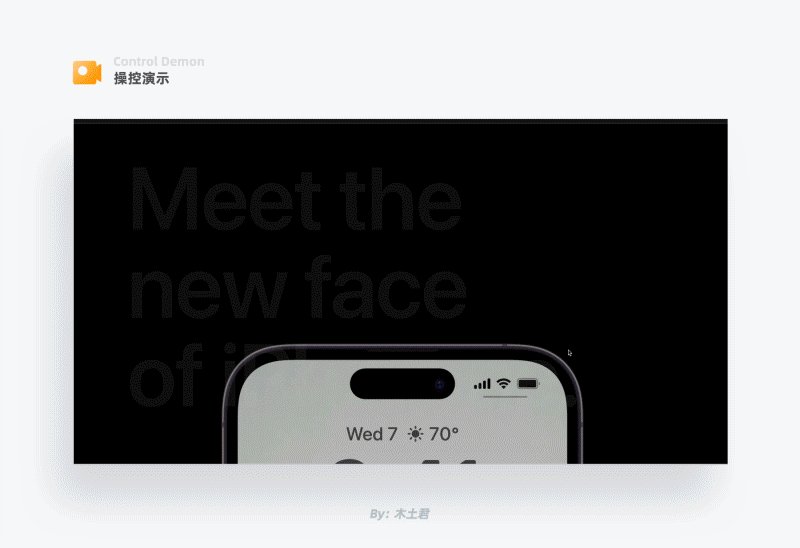
就如賣點所說,產品很貼心的前后為你旋轉展示它的面板,讓用戶看的真真切切。

水花下落被手機彈開,直觀的告訴用戶它是防水的。

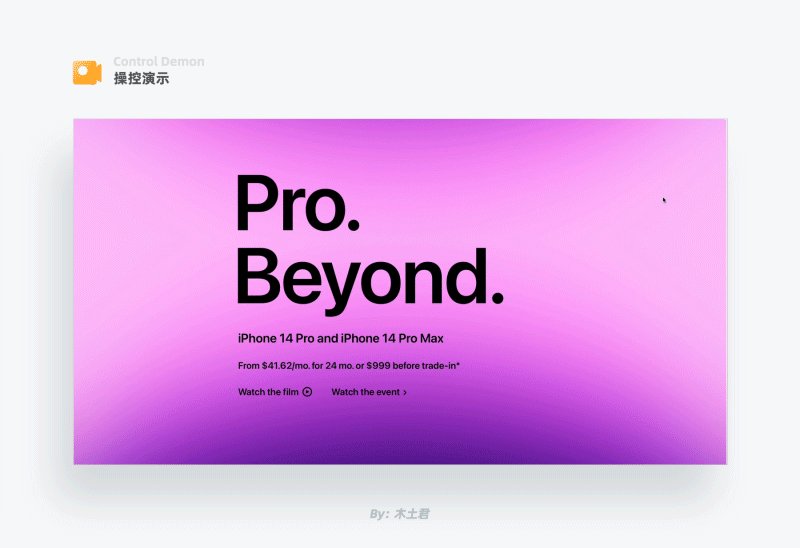
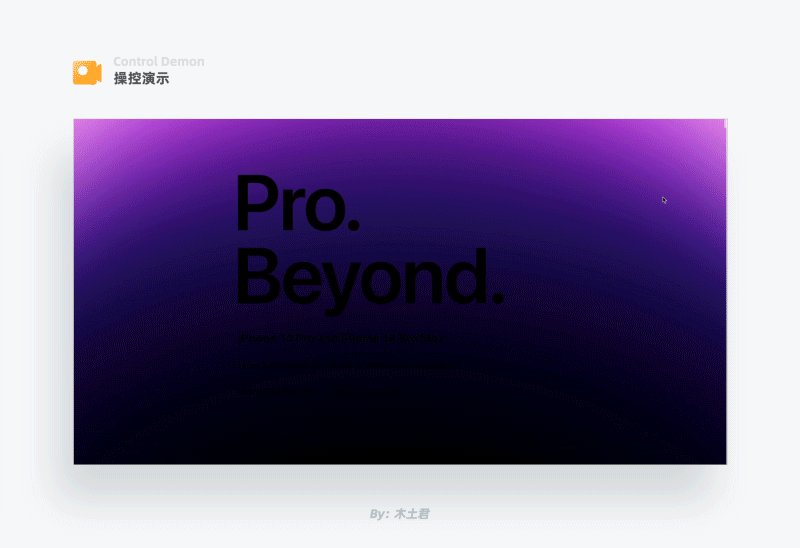
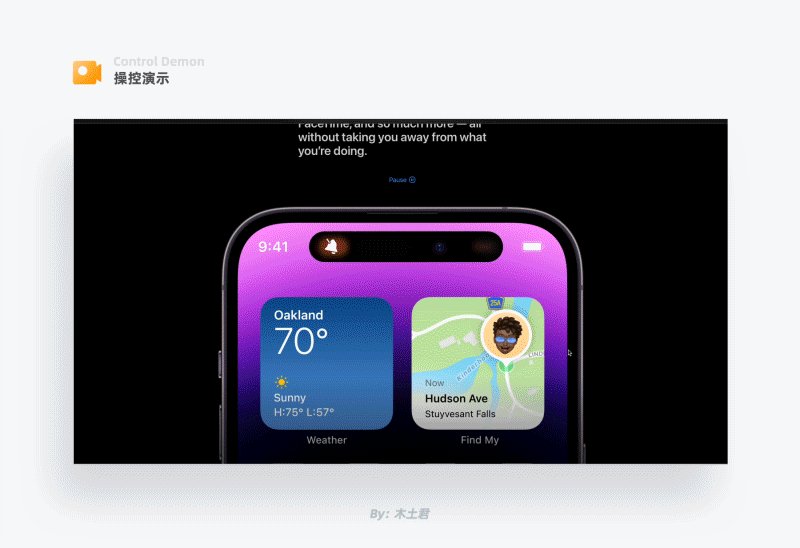
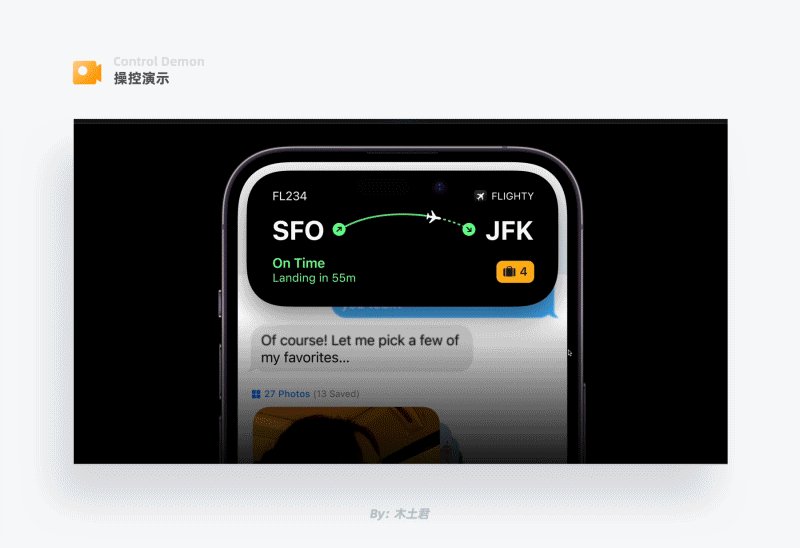
漆黑的背景寫著14Pro的標題,隨后標題消失,同時產品從無限大縮小,看完這個動畫才發現,原來之前漆黑背景是新款產品的靈動島,隨后靈動島展示了在不同場景下的狀態,吸引了用戶注意。

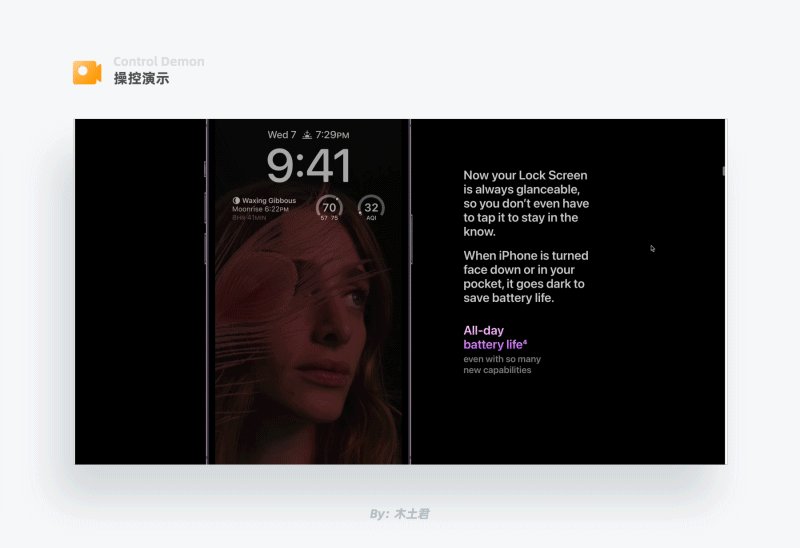
產品說明內容使用新款手機墻紙進行漸變顯示,加強了用戶對新款產品的感知。

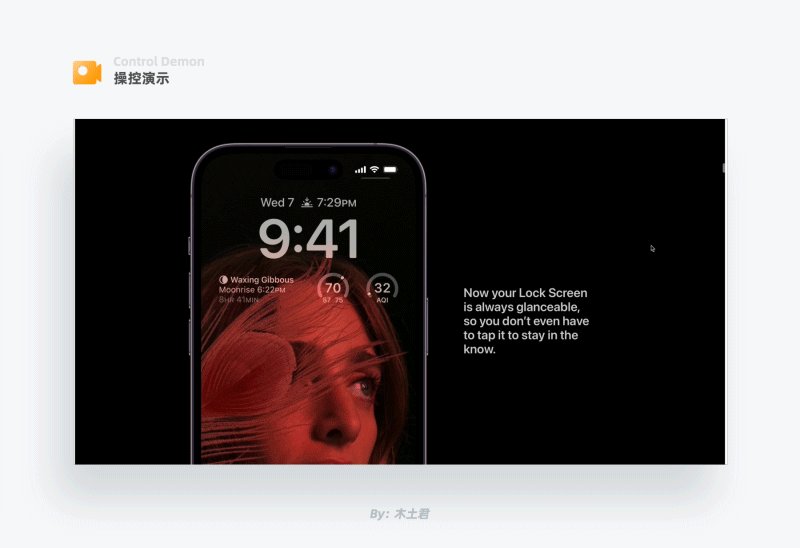
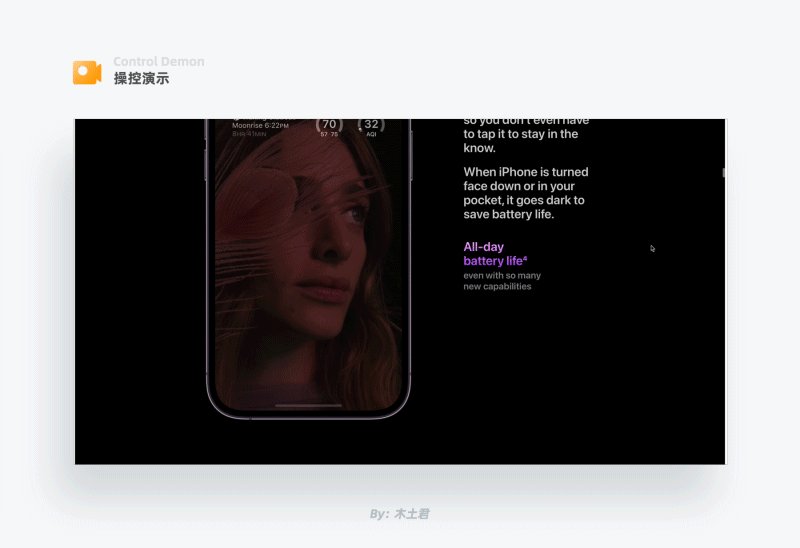
運用視差,營造空間感,手機和里面的內容先是很大,并且展示第一段說明內容;隨著鼠標往下滑,手機縮小屏幕內容變化,營造了一個真實的場景畫面,來強化新功能的賣點。

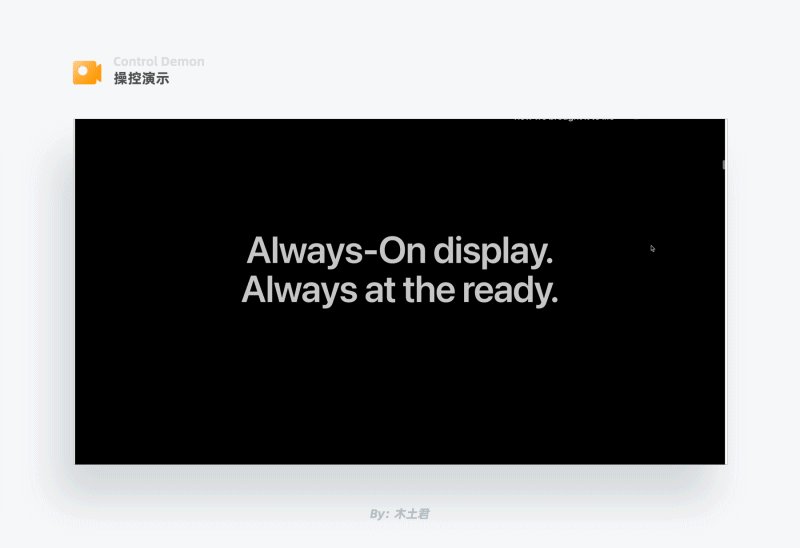
標題不斷放大,文字中間的圓逐漸演變成一個圓角矩形,隨后帶出靈動島功能動畫,用戶從頭到尾都沉浸在蘋果編排的情節中,用戶喜歡了解新功能也就順理成章了。

內容往下看,箭頭按鈕從左向右滑動,顯示查看詳細內容的入口,引導用戶點擊查看,這樣做沒有哪位用戶會拒絕自己的好奇心點進去看看。

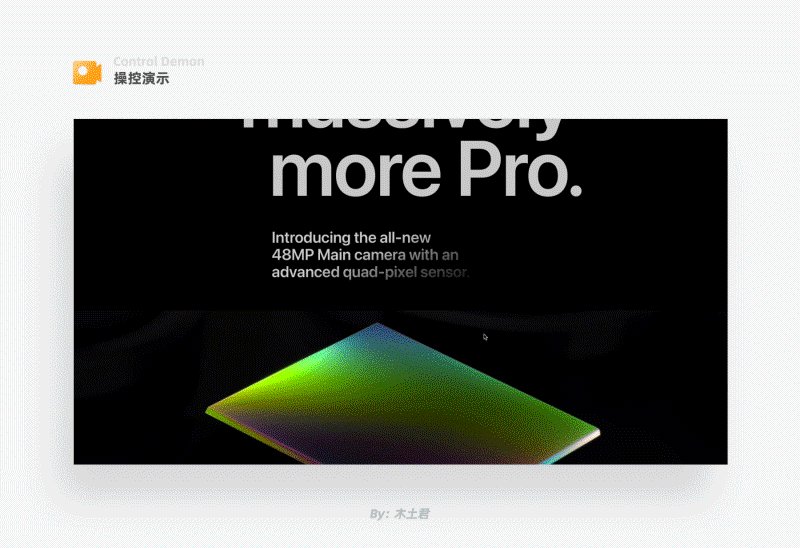
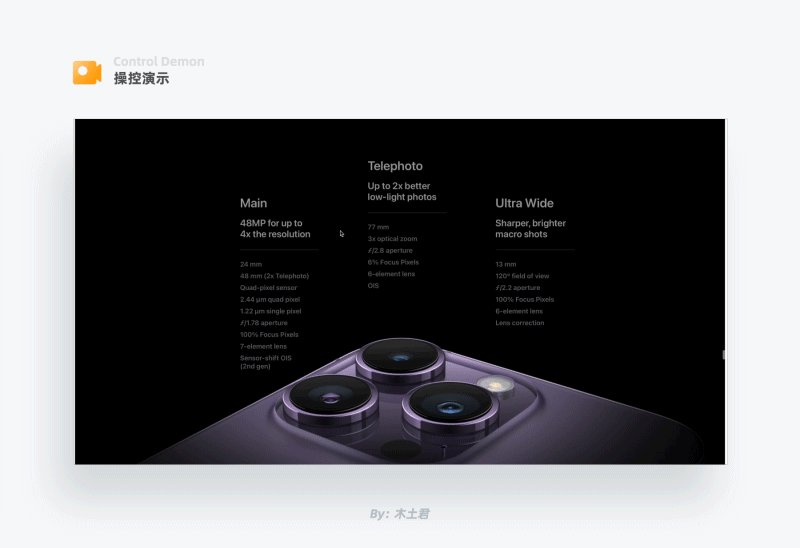
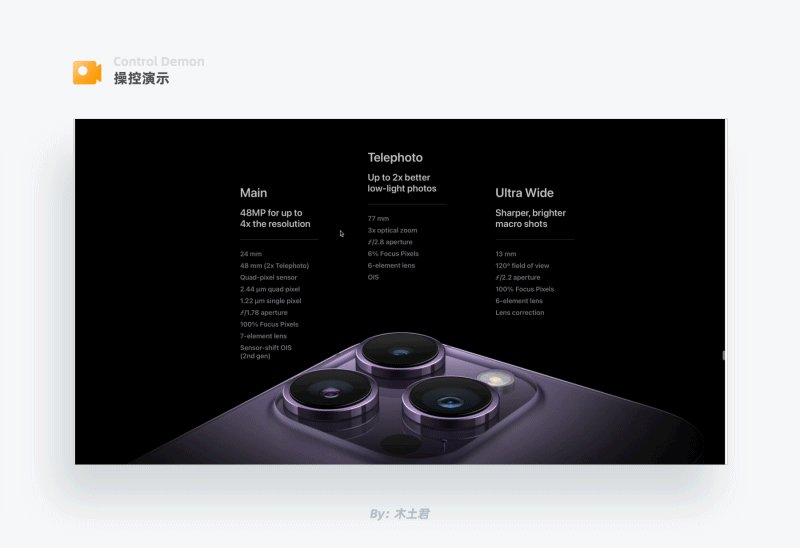
最開始只有大標題和一個科技感的芯片,隨著頁面下滑,詳細內容顯現,芯片伴隨著分層鏡頭元素逐漸組裝起來,展現出了產品的科技與精密。

手機背部攝像頭用特寫鏡頭伴隨機身從平視到俯視的角度變化,將用戶視線引到攝像頭上,隨后顯示說明文案強化產品宣傳。

開篇全屏出現一朵具有科技感的3d花朵收攏綻放的視頻,隨后鏡頭后推,2臺產品旋轉展開,呈現出一個展翅翱翔的造型,傳達出產品性能強勁展翅高飛的勢能。

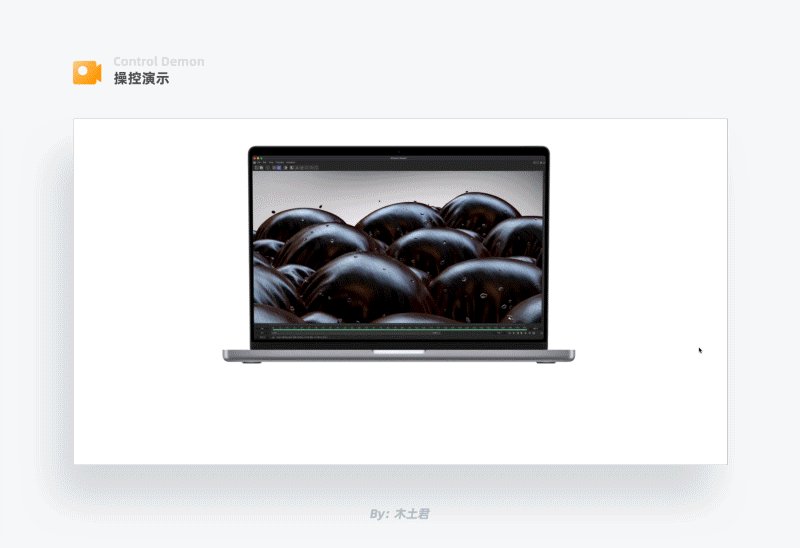
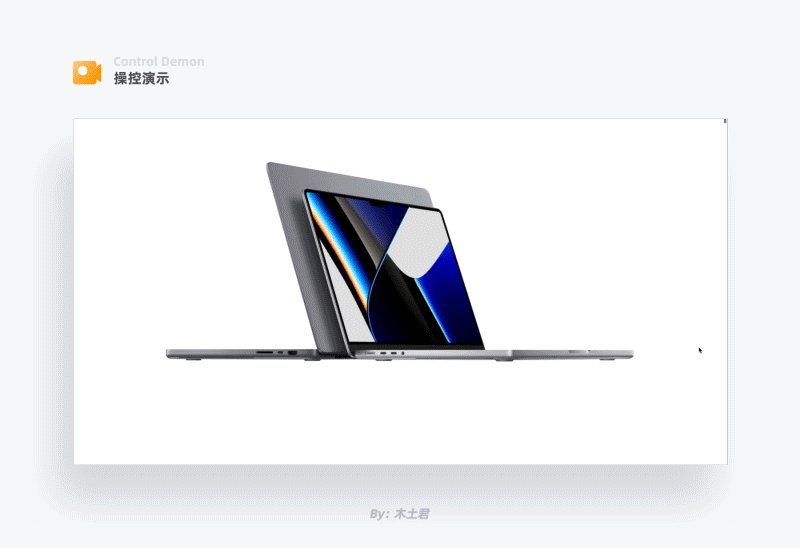
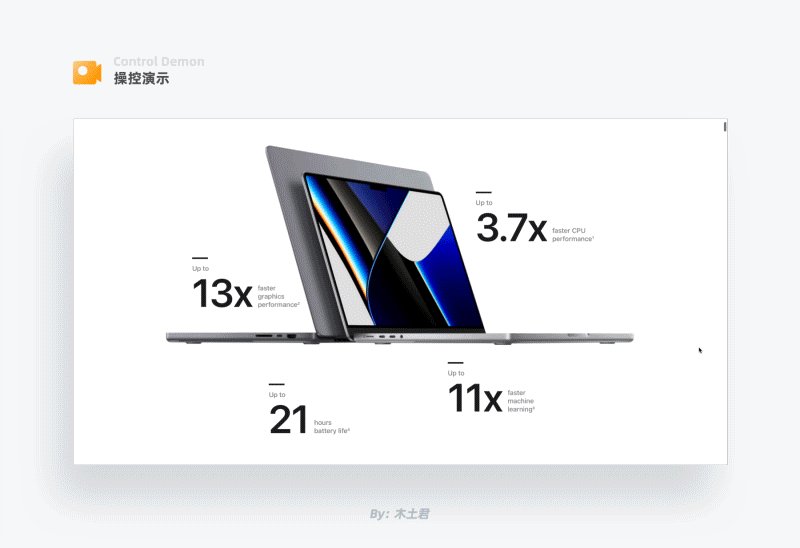
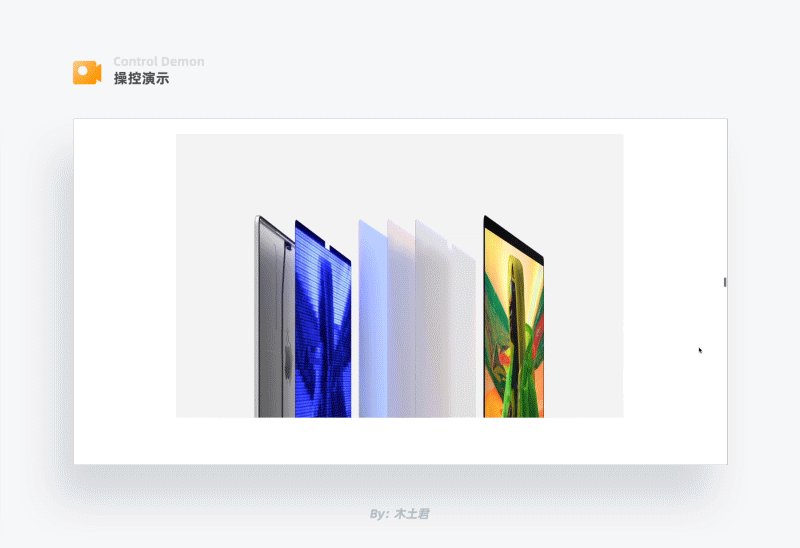
處于合起的筆記本漸漸被打開,里面播放著三維動畫界面,暗示用戶它正在處理三維任務,隨后旋轉出2臺電腦,關于電腦的核心參數被顯示出來,告訴用戶具體哪些性能有了提升。

電腦屏幕做爆炸圖動畫處理,形象展示內部結構,吸引用戶關注產品特點內容。

多臺不同顏色的電腦旋轉排列,鏡頭不斷變換角度,最后依次排在一起用側視圖來喚出標題,在營造出歡快的氛圍的同時,還體現出產品多彩的特點。

顏色文案內容不斷切換,電腦變換不同組合方式輪番切換展示,接著營造歡快氛圍。

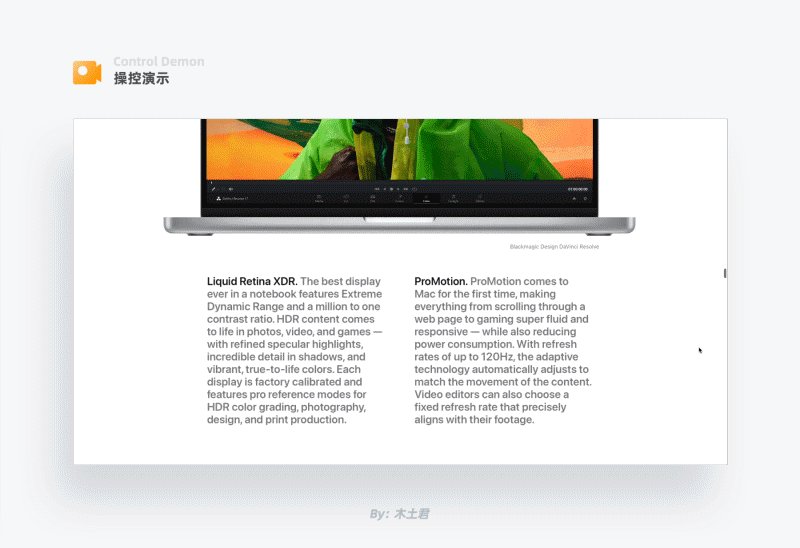
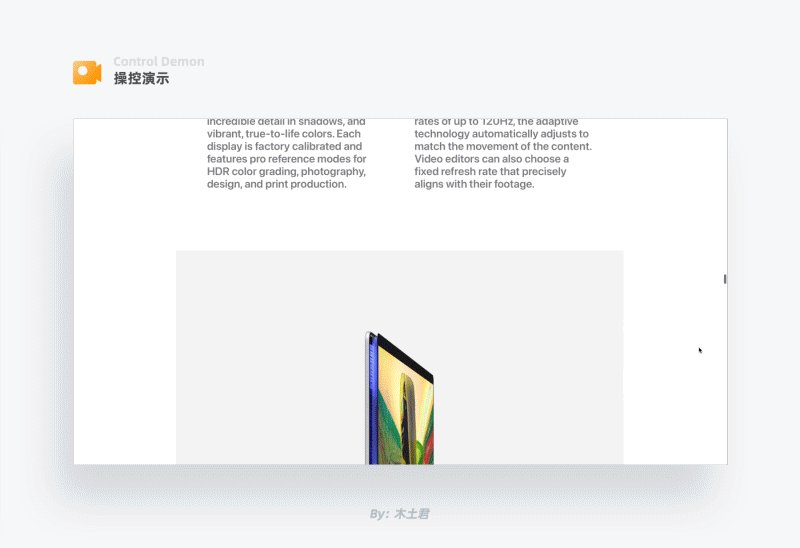
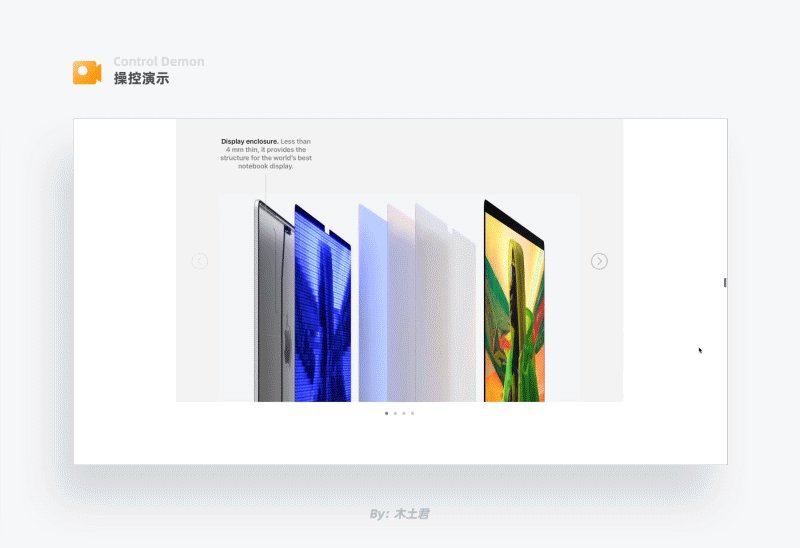
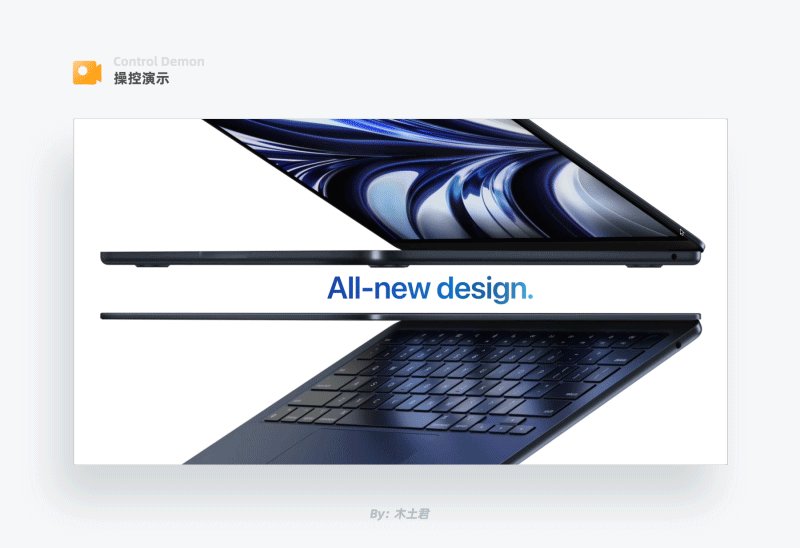
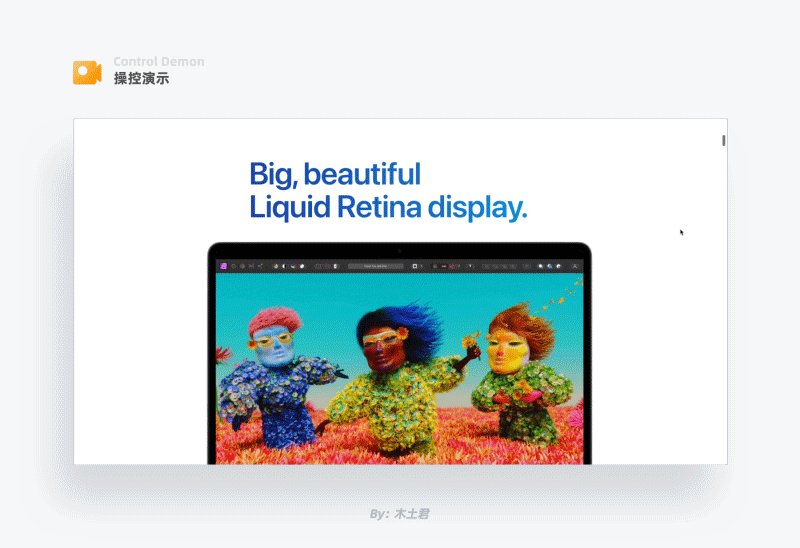
體現電腦薄的文案放大顯示,隨著頁面往下,文字縮小,逐漸被電腦側邊遮住,用動態對比的方式讓用戶感受到電腦的厚度很薄,再往下,屏幕微抬,搭配關于屏幕旋轉角度的賣點。

電腦切換顏色體現內容發生變化,旋轉角度可以全方位看清新版插口的位置以及體現更方便的使用。

支持多方應用的文案在應用圖標的包圍中下落,下落的過程中同步顯示的應用可以體現支持的應用多,最后和詳細介紹文案碰撞,可以很好的銜接用戶的閱讀視線。

產品逐漸被放大,鏡頭進入內部,里面迸發碰撞的液體體現產品內部有著強勁動力。

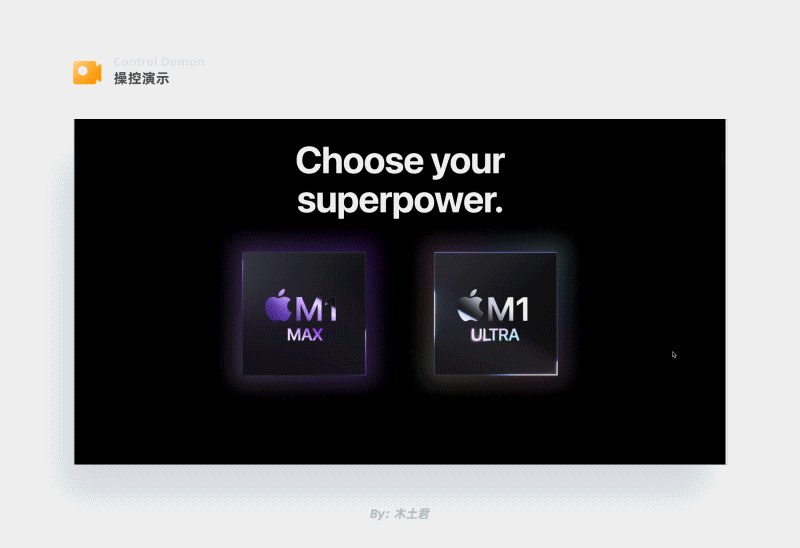
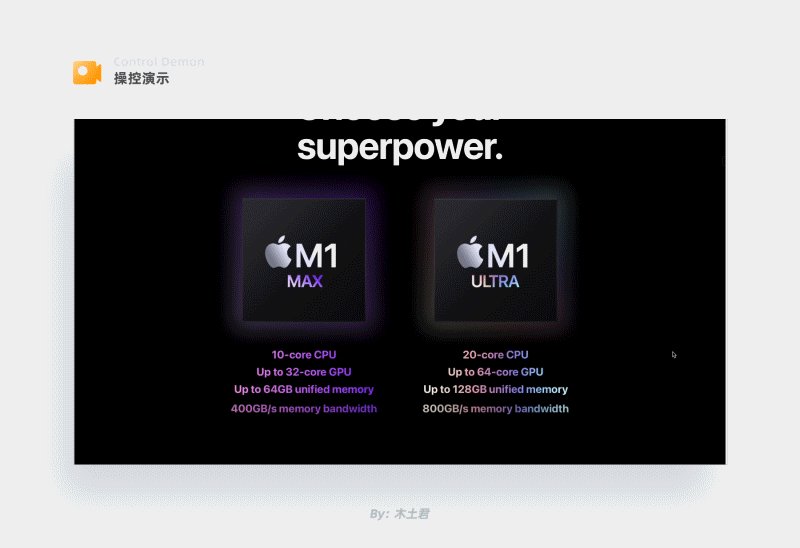
承接上一個內容,體現剛才那么強大的動力的源泉就在你眼前,去選一個吧,伴隨著芯片的光影運動,讓你覺得這是一個具有魔法般的嶄新器物。

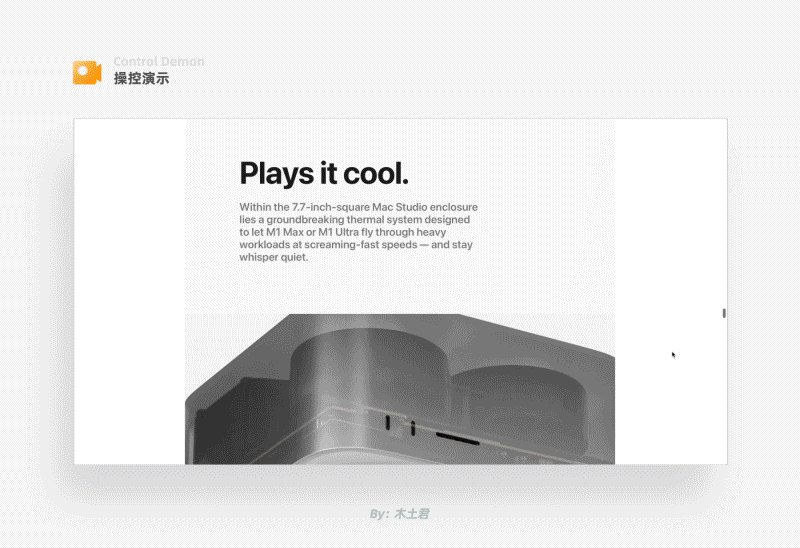
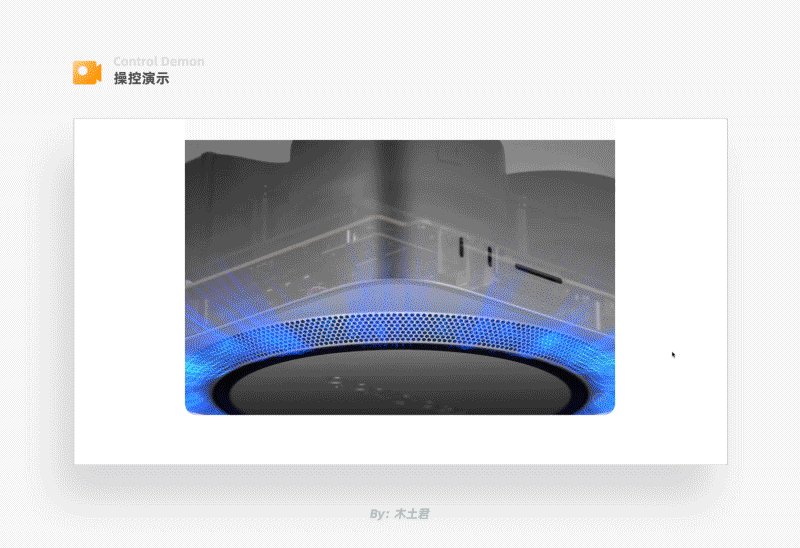
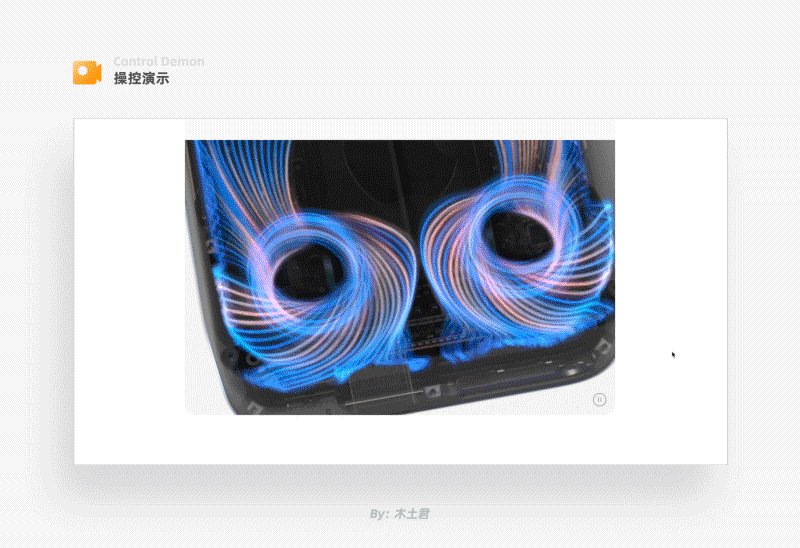
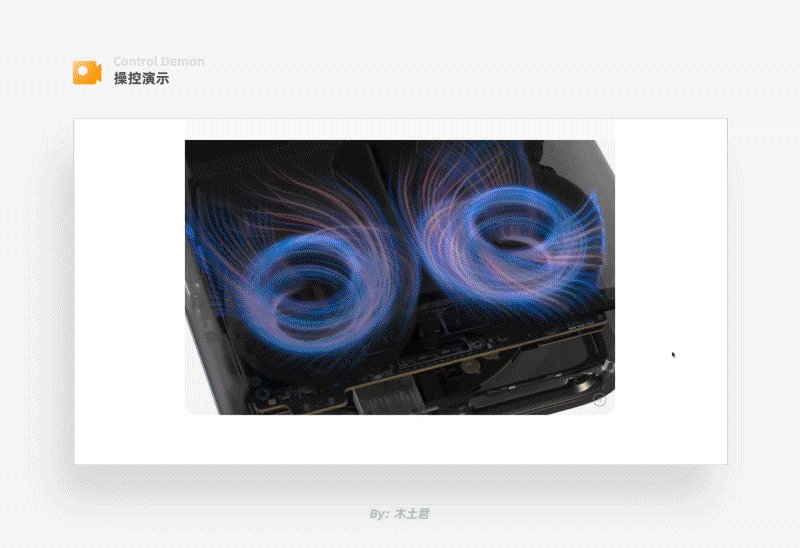
深入產品內部,不同顏色的光束旋轉流動,用具象的形式體現產品在散熱方面的工作原理以及性能是多么強。

產品快速運動對文字造成拖尾效果,體現產品的輕,以及速度快。

文案內容居于2臺電腦狹小縫隙之間,有一種壓迫感,體現出新產品的實力很強大,緊接著M2芯片由大變小出現,交代出產品之所以強大得益于芯片。

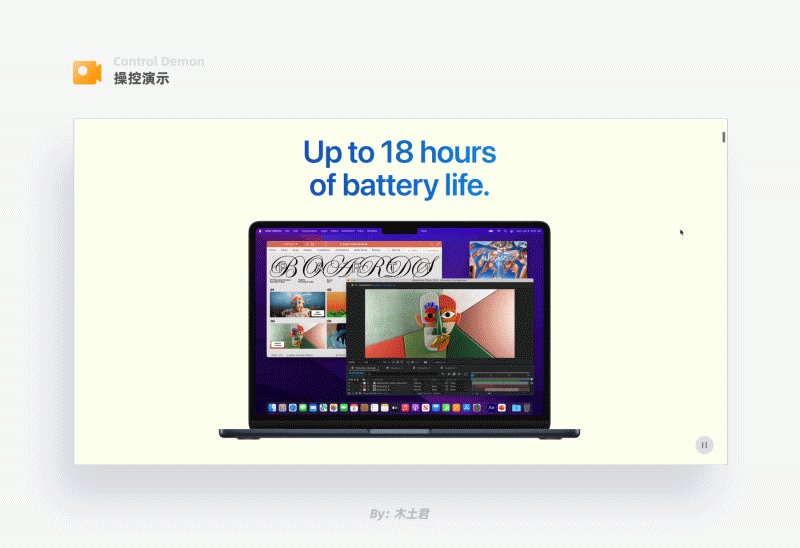
屏幕里的應用在不停的變換,體現電腦在進行不同的應用操作,隨后文字出現,強調續航能力很高。

2臺電腦屏幕旋轉變化,對比出2者間攝像頭位置做了更新。

產品旋轉,展現輕薄側面,搭配攜帶更少,攜帶更多的文案,讓消費者更加肯定它的輕薄。
看了蘋果公司網站中的動畫,不難看出,動畫的核心功能就是用關聯的方式強調、強化賣點
具體方法如下:
1、產品如果有多種顏色,那就盡量在畫面中一起體現
2、讓產品自己說話,善于利用產品的不同角度、運動方式強化產品功能特征
3、不做無用動畫,讓每一個動畫表達明確的意圖,不要讓用戶覺得它只是在動
4、把控文案展現在用戶眼前的先后順序,用故事把它們串聯在一起,從而掌控用戶閱讀節奏
最后我們試想一下,如果網站中的動畫內容全部變成靜態,那會帶來什么樣的后果
1、內容會變得枯燥,賣點得不到強化,用戶購買欲下降
2、靜態內容很難描述一些抽象的功能,例如:如何體現產品散熱很好,音質怎么個好法
3、內容太多占空,原本一個動畫就能說明的內容,非要寫大篇文字










藍藍設計的小編 http://www.73404.com.cn
<center id="cqqoo"></center>