研究主題:提升動(dòng)效可用性
研究對(duì)象:12條UX動(dòng)效應(yīng)用法則
“作為UX/UI設(shè)計(jì)師,我該如何適當(dāng)在UX設(shè)計(jì)中加入動(dòng)效?”,我總結(jié)了一些經(jīng)驗(yàn)法則,可以很好地回答這個(gè)問(wèn)題。在過(guò)去5年里,我的UI動(dòng)畫(huà)工作室發(fā)表的教程,非常幸運(yùn)可以在40多個(gè)國(guó)家/地區(qū),以及數(shù)百個(gè)頂級(jí)品牌設(shè)計(jì)咨詢(xún)公司中指導(dǎo)UX/UI設(shè)計(jì)師們。
研究UX/UI動(dòng)效超過(guò)15年后,我得出了一個(gè)結(jié)論——其實(shí)有12個(gè)規(guī)律方法來(lái)幫助提升UX動(dòng)效設(shè)計(jì)。我將這些機(jī)會(huì)稱(chēng)為“ 12條UX動(dòng)效應(yīng)用法則”,它們可以通過(guò)多種創(chuàng)新方式進(jìn)行疊加和組合使用。
我將宣言分成5部分:
-強(qiáng)調(diào)動(dòng)效的主題;
-實(shí)時(shí)與非實(shí)時(shí)交互;
-提升動(dòng)效可用性的4種方法;
-原理,技術(shù),特性和價(jià)值;
-12條UX動(dòng)效應(yīng)用法則。
設(shè)計(jì)人員通常將用戶界面中的運(yùn)動(dòng)主題理解為“ UI動(dòng)畫(huà)”(實(shí)際上不是),所以我覺(jué)得在開(kāi)始說(shuō)12條原則前,有必要為大家普及下基礎(chǔ)。
設(shè)計(jì)人員通常將“ UI動(dòng)畫(huà)”視為是讓用戶體驗(yàn)更愉悅的東西,實(shí)際上并沒(méi)有增加太多價(jià)值。因此,UI動(dòng)畫(huà)通常被視為UX的后兒子。另外,用戶界面動(dòng)效,它被認(rèn)為屬于迪士尼的12條動(dòng)畫(huà)原理范疇,我在自己的《UI Animation Principles — Disney is Dead》一文中進(jìn)行了反駁。
在我的宣言中,我將證明UI動(dòng)畫(huà)原則與“ 12 UX in Motion Principles”的關(guān)系,就像是建筑構(gòu)造和建筑風(fēng)格一樣,是各自獨(dú)立的。或者這樣理解,一個(gè)建筑結(jié)構(gòu)被物理建造后才會(huì)實(shí)際存在(施工后),但是原則理論卻能指導(dǎo)物理建造。
動(dòng)畫(huà)就是工具,而原則是用來(lái)指導(dǎo)工具使用的,因此,原則理論對(duì)設(shè)計(jì)師的影響力更大。實(shí)際上,多數(shù)設(shè)計(jì)師經(jīng)常在UX設(shè)計(jì)中,將“ UI動(dòng)畫(huà)”視為一種更高級(jí)的設(shè)計(jì)形式。
區(qū)分“狀態(tài)”和“作用”很重要,UX中的大多元素是靜態(tài)的,例如設(shè)計(jì)組件。用戶體驗(yàn)中的行為基本上是暫時(shí)的,是基于動(dòng)作的。一個(gè)元素是被隱藏的,或正在被隱藏。如果是后者,動(dòng)效的引入就可以很好地提升可用性。
另外,可以將交互的時(shí)間都視為實(shí)時(shí)或非實(shí)時(shí)發(fā)生。實(shí)時(shí)是指用戶直接與用戶界面中的對(duì)象進(jìn)行交互。非實(shí)時(shí)意味著對(duì)象行為是事后交互的:它在用戶操作之后發(fā)生,并且是過(guò)渡的。


這是一個(gè)重要的區(qū)別。實(shí)時(shí)交互也可以被認(rèn)為是“直接操縱”,因?yàn)橛脩粽谥苯雍徒缑鎸?duì)象進(jìn)行交互。用戶使用界面時(shí),界面行為正在發(fā)生。非實(shí)時(shí)交互僅在來(lái)自用戶的輸入之后發(fā)生,并且具有將用戶短暫鎖定在用戶體驗(yàn)之外的作用,直到轉(zhuǎn)換完成。認(rèn)知這些差異性,會(huì)在我們學(xué)習(xí)12項(xiàng)原則時(shí)發(fā)揮幫助作用。
這4點(diǎn)代表判斷用戶體驗(yàn)可用性時(shí)的依據(jù):
-預(yù)期值
分兩個(gè)方面——設(shè)計(jì)為用戶帶來(lái)的感受,以及實(shí)際呈現(xiàn)效果。換句話說(shuō),作為設(shè)計(jì)師,我們希望最大程度地減少用戶期望與他們體驗(yàn)之間的差距。
-連續(xù)性
既代表用戶流程,也代表用戶體驗(yàn)的“一致性”。可以從“內(nèi)部連續(xù)性”(場(chǎng)景內(nèi)的連續(xù)性)和“內(nèi)部連續(xù)性”(構(gòu)成整個(gè)用戶體驗(yàn)的一系列場(chǎng)景內(nèi)的連續(xù)性)的角度來(lái)考慮。
-敘述性
是用戶體驗(yàn)中事件的線性進(jìn)展,一系列微妙的變化和動(dòng)作串聯(lián)在一起是,就構(gòu)成了用戶體驗(yàn)流程。
-關(guān)聯(lián)性
指導(dǎo)用戶理解和決策界面中組件之間的關(guān)系。
泰勒·韋恩(Tyler Waye)寫(xiě)道:“原理……是產(chǎn)生各種技術(shù)的基本前提和功能規(guī)則。無(wú)論發(fā)生什么,這些要素都保持一致。”我們可以設(shè)想一個(gè)層次結(jié)構(gòu),其中“原則”在頂部,“技術(shù)”在第二,接下來(lái)是“內(nèi)容”,“量值”在最底部。可以將技術(shù)視為把原則實(shí)際執(zhí)行的一種呈現(xiàn)手法,類(lèi)似于我們常說(shuō)的“設(shè)計(jì)風(fēng)格”。
“屬性”是特定對(duì)象的參數(shù),這些參數(shù)會(huì)被動(dòng)畫(huà)化以創(chuàng)建該技術(shù)。這些包括(但不限于)位置,不透明度,比例,旋轉(zhuǎn),錨點(diǎn),顏色,筆劃寬度,形狀等。“量值”是實(shí)際的數(shù)字屬性值,它們會(huì)隨時(shí)間變化以創(chuàng)建所謂的“動(dòng)畫(huà)”。
比如,設(shè)計(jì)一個(gè)飛機(jī)降落的動(dòng)效,我們可以使用“模糊原理”,模糊和不透明度調(diào)至25px和70%。現(xiàn)在我們有了一些可以使用的工具。更重要的是,這些語(yǔ)言工具與任何特定的原型工具無(wú)關(guān)。
緩動(dòng),偏移和延遲與定時(shí)有關(guān);處理與對(duì)象關(guān)系有關(guān);變換,數(shù)值變化,遮罩,疊加和復(fù)制都與對(duì)象連續(xù)性有關(guān);視差與時(shí)間層次有關(guān)。模糊度,維度和滑動(dòng)變焦都與空間連續(xù)性有關(guān)。

發(fā)生即時(shí)事件時(shí),對(duì)象行為符合用戶期望。

所有(實(shí)時(shí)或非實(shí)時(shí))的動(dòng)效都非常緩和。這種設(shè)計(jì)輕松搭建了一種自然舒適的氛圍,也有一種連續(xù)感。順便提一句,迪士尼將其稱(chēng)為“慢進(jìn)慢出”。


左側(cè)示例的線性運(yùn)動(dòng),看起來(lái)很好像糟糕。第一個(gè)示例沒(méi)有很強(qiáng)的動(dòng)效,但呈現(xiàn)出來(lái)的也很流暢。以上三個(gè)示例都有確切的幀數(shù),并且演示的時(shí)間相同,唯一的區(qū)別是動(dòng)效的緩和程度。
作為關(guān)注可用性的設(shè)計(jì)師,除了美學(xué)之外,我們還需要多提出質(zhì)疑,哪個(gè)示例更能提升可用性?我在這里介紹的情況是緩動(dòng)固有的特點(diǎn)。在適當(dāng)緩動(dòng)情況下,用戶會(huì)感覺(jué)動(dòng)作本身是無(wú)縫的并且在很大程度上是不可見(jiàn)的,這是一件好事,因?yàn)樗粫?huì)分散注意力。線性運(yùn)動(dòng)明顯可見(jiàn),并且感覺(jué)不完整且分散注意力。
我們?cè)賮?lái)看右邊的示例,它也不并不是天衣無(wú)縫的。實(shí)際上,它具有明顯的“設(shè)計(jì)”感,我們會(huì)注意到物體是如何著陸的,但與左側(cè)線性運(yùn)動(dòng)示例相比,它仍然感覺(jué)“更正確”。
我想向您開(kāi)放的是一個(gè)輕松的運(yùn)動(dòng)世界。作為設(shè)計(jì)師,您實(shí)際上可以在項(xiàng)目中創(chuàng)建和實(shí)現(xiàn)無(wú)限的“緩動(dòng)”。所有這些放松都有自己的期望響應(yīng),它們會(huì)在用戶中觸發(fā)。
引入新元素和場(chǎng)景時(shí),定義對(duì)象關(guān)系和層次結(jié)構(gòu)。

“偏移與延遲”受迪斯尼動(dòng)畫(huà)原理影響,本例中為“跟隨并重疊動(dòng)作”。
但是,重要的是要注意,方法雖然類(lèi)似,但目的和結(jié)果卻不同。迪斯尼的《原理》可產(chǎn)生“更具吸引力的動(dòng)畫(huà)”,而《UI動(dòng)畫(huà)》的原理則可產(chǎn)生更多可用的體驗(yàn)。
這一原則的效用在于,它通過(guò)“告訴”用戶界面中對(duì)象的性質(zhì),預(yù)先為用戶設(shè)置成功的條件。上面參考中的敘述是頂部的兩個(gè)對(duì)象是一組,而底部則是分開(kāi)的。頂部的兩個(gè)對(duì)象可以是非交互的圖像和文本,而底部的對(duì)象可以是按鈕。
甚至在用戶注冊(cè)這些對(duì)象是什么之前,設(shè)計(jì)人員就已經(jīng)通過(guò)運(yùn)動(dòng)告知這些對(duì)象是“分離的”。

Credit: InVision
在上圖示例中,懸浮按鈕(FAB)轉(zhuǎn)換成了包含三個(gè)按鈕的標(biāo)題導(dǎo)航元素。由于按鈕在時(shí)間上彼此“偏移”,因此最終通過(guò)“分離”來(lái)提升可用性。換句話說(shuō),設(shè)計(jì)人員是在利用時(shí)間本身來(lái)說(shuō)(甚至在用戶注冊(cè)對(duì)象之前)對(duì)象是分開(kāi)的。這可以讓用戶完全獨(dú)立于視覺(jué)設(shè)計(jì),了解界面中對(duì)象的特性。
以下是一個(gè)示例:

Credit: Jordi Verdu
在上面的例子中,靜態(tài)視覺(jué)設(shè)計(jì)告訴我們?cè)诒尘吧嫌袌D標(biāo)。假設(shè)這些圖標(biāo)都是彼此獨(dú)立的,并且做著不同的事情。
圖標(biāo)被分組為行,并且表現(xiàn)得像單個(gè)對(duì)象。它們的標(biāo)題同樣被分組為行,并且表現(xiàn)得像單個(gè)對(duì)象。動(dòng)效告訴用戶這些界面元素不是她的眼睛所看到的。在這種情況下,我們可以說(shuō)界面中對(duì)象的時(shí)間行為并沒(méi)有提升可用性。
與多個(gè)對(duì)象進(jìn)行交互時(shí),創(chuàng)建空間和時(shí)間層次關(guān)系。

這是一項(xiàng)強(qiáng)大的原理,可“關(guān)聯(lián)”用戶界面中的對(duì)象。在上面的示例中,頂部或“子級(jí)”對(duì)象的“ scale”和“ position”屬性作為底部或“父級(jí)”對(duì)象的“ position”屬性的父級(jí)。
處理對(duì)象屬性與其他對(duì)象屬性的鏈接,創(chuàng)建對(duì)象關(guān)系和層次結(jié)構(gòu)。
還可以使設(shè)計(jì)人員更好地協(xié)調(diào)用戶界面中的時(shí)間,同時(shí)與用戶交流對(duì)象關(guān)系的本質(zhì)。回想一下,對(duì)象的“屬性”包括以下內(nèi)容:“比例”,“不透明度”,“位置”,“旋轉(zhuǎn)”,“形狀”,“顏色”,“值”等。這些屬性中的任何一個(gè)都可以鏈接到其他任何屬性,以在用戶體驗(yàn)中創(chuàng)造協(xié)同作用。


Credit: Andrew J Lee, Frank Rapacciuolo
在左側(cè)示例中,“表情”元素的“ y軸”是圓形指示器,也是“ x軸”的父級(jí)。當(dāng)圓形指示器元素沿水平軸移動(dòng)時(shí),其“子級(jí)”元素沿水平和垂直方向移動(dòng)(同時(shí)被遮罩)。此功能最好可以“實(shí)時(shí)”互動(dòng),當(dāng)用戶直接操作界面對(duì)象時(shí),設(shè)計(jì)人員通過(guò)動(dòng)效與用戶溝通,將其聯(lián)系起來(lái)。
創(chuàng)建關(guān)聯(lián)有3種形式:“直接關(guān)聯(lián)”(請(qǐng)參見(jiàn)上面的兩個(gè)“延遲”示例,“反向”示例,請(qǐng)參見(jiàn)下文)。


延遲和反向
對(duì)象實(shí)用程序更改時(shí),創(chuàng)建連續(xù)的敘述流狀態(tài)。

關(guān)于運(yùn)動(dòng)原理“轉(zhuǎn)換”中的UX的文章已經(jīng)很多。在某些方面,它是動(dòng)畫(huà)原理中最明顯和最深刻的部分。
轉(zhuǎn)換是最容易識(shí)別的,主要是因?yàn)樗Ч芡怀觥N覀冏⒁獾剑?ldquo;提交”按鈕將形狀更改為徑向進(jìn)度條,最后再次將形狀更改為確認(rèn)復(fù)選標(biāo)記。它完整的展示了一個(gè)功能,并引起了用戶注意。

Credit: Colin Garven
變換所做的是無(wú)縫地將用戶轉(zhuǎn)換為不同的UX狀態(tài)或“是”(如這是一個(gè)按鈕,這是一個(gè)放射狀的進(jìn)度條,這是一個(gè)復(fù)選標(biāo)記),引導(dǎo)成所需的結(jié)果。通過(guò)這些功能空間將用戶吸引到了最終目的地。
轉(zhuǎn)換的作用是將用戶體驗(yàn)中的關(guān)鍵時(shí)刻從認(rèn)知上“分塊”為一系列無(wú)縫且連續(xù)的事件。這種無(wú)縫性可以提高用戶的感知度,留存率和任務(wù)成功率。
當(dāng)量值主體發(fā)生變化時(shí),創(chuàng)建動(dòng)態(tài)且連續(xù)的敘事關(guān)系。

基于文本的界面對(duì)象(即數(shù)字和文本)可以更改其值。這是那些“難以捉摸的明顯”概念之一。
文本和數(shù)字更改非常常見(jiàn),以至于它們繞過(guò)我們,而我們卻沒(méi)有給他們帶來(lái)區(qū)別和嚴(yán)謹(jǐn)性,以評(píng)估它們?cè)谔嵘捎眯苑矫娴淖饔谩?/p>
那么,當(dāng)值改變時(shí)用戶會(huì)經(jīng)歷什么?在用戶體驗(yàn)中,運(yùn)動(dòng)中的12個(gè)用戶體驗(yàn)原則是提升可用性的機(jī)會(huì)。這里的三個(gè)機(jī)會(huì)是將用戶與數(shù)據(jù)背后的現(xiàn)實(shí),代理的概念以及價(jià)值本身的動(dòng)態(tài)性質(zhì)聯(lián)系起來(lái)。
讓我們看一下用戶儀表板的示例。


當(dāng)數(shù)字值未進(jìn)行加載時(shí),用戶看到的數(shù)字對(duì)象是靜態(tài)的。它們就像涂漆的標(biāo)志,顯示時(shí)速限制為55英里/小時(shí)。
數(shù)字和值表示現(xiàn)實(shí)中正在發(fā)生的事情。現(xiàn)實(shí)可能是時(shí)間,收入,游戲得分,業(yè)務(wù)指標(biāo),健身跟蹤等。我們通過(guò)運(yùn)動(dòng)來(lái)區(qū)分的是“量值主體”是動(dòng)態(tài)的,而這些量值反映的是該動(dòng)態(tài)價(jià)值集中的某些東西。
這種關(guān)系不僅會(huì)被視覺(jué)上包含價(jià)值的靜態(tài)對(duì)象所迷失,而且還會(huì)失去另一個(gè)更深層次的機(jī)會(huì)。



Credit: Barthelemy Chalvet, Gal Shir, Unknown
當(dāng)通過(guò)顯示或隱藏對(duì)象或組的哪一部分確定實(shí)用程序時(shí),在接口對(duì)象或?qū)ο蠼M中創(chuàng)建連續(xù)性。

遮蓋對(duì)象的行為可以被認(rèn)為是遮蓋對(duì)象形狀與效果之間的關(guān)系。
因?yàn)樵O(shè)計(jì)師們熟悉靜態(tài)設(shè)計(jì)中的遮蓋,我們有必要同UX運(yùn)動(dòng)原理“屏蔽”做區(qū)分,因?yàn)樗且砸粋€(gè)行為動(dòng)作發(fā)生,而不是作為一個(gè)狀態(tài)。
通過(guò)暫時(shí)使用對(duì)象的顯示和隱藏區(qū)域,效用以連續(xù)和無(wú)縫的方式轉(zhuǎn)換。這也具有保留敘述流的效果。

Credit: Anish Chandran
在示例中,頁(yè)眉變成相冊(cè)時(shí)會(huì)更改邊界形狀和位置,但不會(huì)更改內(nèi)容。既改變了圖像的效果,同時(shí)將內(nèi)容保留在蒙版中——這是個(gè)相當(dāng)巧妙的技巧。這是非實(shí)時(shí)發(fā)生的,是一種過(guò)渡,在用戶執(zhí)行某個(gè)操作后即被激活。
請(qǐng)記住,UI動(dòng)畫(huà)原理是暫時(shí)出現(xiàn)的,并通過(guò)連續(xù)性、敘述、關(guān)系和期望來(lái)提升可用性。在上述參考中,對(duì)象本身不變,但也具有邊界和位置,這兩個(gè)因素最決定設(shè)計(jì)的樣子。
當(dāng)分層對(duì)象依賴(lài)于位置時(shí),在視覺(jué)平地中創(chuàng)建與空間的關(guān)系。

疊加層通過(guò)允許用戶利用平地排序?qū)傩裕瑏?lái)克服非空間層次結(jié)構(gòu)的缺乏,從而提升可用性。為了使飛機(jī)稍微降落,Overlay允許設(shè)計(jì)人員使用運(yùn)動(dòng)來(lái)傳達(dá)與位置有關(guān)的對(duì)象,這些對(duì)象存在于非3D空間中其他對(duì)象的后面或前面。


Credit: Bady, Javi Pérez
在左側(cè)的示例中,前景對(duì)象向右滑動(dòng)以顯示其他背景對(duì)象的位置。在右側(cè)的示例中,整個(gè)場(chǎng)景向下滑動(dòng)以顯示其他內(nèi)容和選項(xiàng)(同時(shí)使用“偏移與延遲原理”傳達(dá)對(duì)象的個(gè)性)。在一定程度上,作為設(shè)計(jì)師,“層次”的概念是如此明顯以至于不言而喻。
當(dāng)新對(duì)象出現(xiàn)和分開(kāi)時(shí),創(chuàng)建連續(xù)性、關(guān)系和敘述。

在當(dāng)前場(chǎng)景中(以及從當(dāng)前對(duì)象中)創(chuàng)建新對(duì)象時(shí),以敘述方式說(shuō)明它們的外觀非常重要。在此宣言中,我強(qiáng)烈主張為對(duì)象的起源和離開(kāi)創(chuàng)建敘事框架的重要性。
簡(jiǎn)單的不透明褪色往往無(wú)法達(dá)到此效果。遮罩,克隆和維度是三種基于可用性的方法,可以產(chǎn)生很棒的使用體驗(yàn)。



Credit: Jakub Antalík, Jakub Antalík, Unknown
允許用戶在空間上定位自己與對(duì)象或場(chǎng)景的關(guān)系,而非在視覺(jué)層次。

與“蒙版運(yùn)動(dòng)原理”中的UX相似,“模糊化”既作為靜態(tài)現(xiàn)象又作為暫時(shí)現(xiàn)象存在。這可能會(huì)使沒(méi)有時(shí)間思考經(jīng)驗(yàn)的設(shè)計(jì)師(即瞬間之間的瞬間)感到困惑。設(shè)計(jì)人員通常按屏幕設(shè)計(jì)或按任務(wù)設(shè)計(jì)。認(rèn)為遮蔽是被遮蓋的行為,而不是被遮蓋的狀態(tài)。靜態(tài)設(shè)計(jì)表示被遮蓋的狀態(tài),引入時(shí)間可以使我們了解物體被遮擋的行為。


Credit: Virgil Pana, Apple
從以上兩個(gè)示例中,我們可以看到,看起來(lái)像透明對(duì)象或疊加層的遮擋也是一種涉及時(shí)間上多個(gè)屬性的交互。各種常見(jiàn)的技術(shù)包括模糊效果和降低整體對(duì)象透明度,使用戶知道她正在操作的其他非主要內(nèi)容,即在主要對(duì)象層次結(jié)構(gòu)“之后”存在的世界。
用戶滾動(dòng)時(shí),在視覺(jué)平面中創(chuàng)建空間層次結(jié)構(gòu)。

作為運(yùn)動(dòng)原理中的UX,“視差”描述了以不同速率運(yùn)動(dòng)的不同界面對(duì)象。
使用視差,用戶可以在保持設(shè)計(jì)完整性的同時(shí)專(zhuān)注于主要?jiǎng)幼骱蛢?nèi)容。背景元素會(huì)為用戶在知覺(jué)和認(rèn)知上“消失”。


Credit: Austin Neill, Michael Sevilla
這對(duì)用戶的影響是,在使用期間清楚地定義各種對(duì)象關(guān)系。前景對(duì)象或移動(dòng)“快速”的對(duì)象在用戶面前顯示的“更近”。同樣,背景物體或“移動(dòng)較慢”的物體也被視為“離得更遠(yuǎn)”。
設(shè)計(jì)人員可以使用時(shí)間本身來(lái)創(chuàng)建這些關(guān)系,以告訴用戶界面中哪些對(duì)象具有更高的優(yōu)先級(jí)。因此,將背景或非交互式元素進(jìn)一步“推后”是有意義的。
當(dāng)新對(duì)象出現(xiàn)和離開(kāi)時(shí),提供空間敘事框架。

對(duì)用戶體驗(yàn)至關(guān)重要的是連續(xù)性現(xiàn)象以及位置感。維度提供了一種強(qiáng)大的邏輯方式來(lái)克服用戶覺(jué)得平庸的體驗(yàn)。人類(lèi)非常善于使用空間框架在現(xiàn)實(shí)世界和數(shù)字體驗(yàn)中導(dǎo)航。提供空間維度的出現(xiàn)及消失的參考點(diǎn),有助于增強(qiáng)用戶對(duì)于位置的感知。
此外,維度原則克服了視覺(jué)平面中的分層悖論,出現(xiàn)在其他對(duì)象的“前面”或“后面”。維度以三種方式呈現(xiàn):折紙維度,浮動(dòng)維度和對(duì)象維度。折紙的維數(shù)可以用“折疊”或“鉸接”式的三維界面對(duì)象來(lái)考慮。


折紙維度示例
由于將多個(gè)對(duì)象組合為“折紙”結(jié)構(gòu),因此即使看不見(jiàn)隱藏對(duì)象,在空間上仍可以說(shuō)它們“存在”。這有效地將用戶體驗(yàn)呈現(xiàn)為連續(xù)的空間事件,用戶可以在交互模型本身以及界面對(duì)象本身完成操作。
浮動(dòng)維度為接口對(duì)象提供了空間的起源和偏離,使交互模型直觀且具有很強(qiáng)的敘事性。

浮動(dòng)維數(shù)示例
在上面的示例中,維度是通過(guò)使用3D“卡片”來(lái)實(shí)現(xiàn)的。這提供了支持視覺(jué)設(shè)計(jì)的強(qiáng)大敘事框架。通過(guò)“翻轉(zhuǎn)”卡片來(lái)擴(kuò)展敘述,以訪問(wèn)其他內(nèi)容和交互性。
維度是一種強(qiáng)大的引入新元素的方法,可以最小地降低突發(fā)性。維度系數(shù)會(huì)讓交互對(duì)象具有更模擬真實(shí)感。


對(duì)象維數(shù)示例
多個(gè)2D層在3D空間中排列形成真實(shí)尺寸的對(duì)象,它們的維度是在實(shí)時(shí)和非實(shí)時(shí)過(guò)渡時(shí)刻顯示的。物體維數(shù)指使用者在不可見(jiàn)的空間位置上產(chǎn)生對(duì)物體效用的敏銳意識(shí)。
在導(dǎo)航界面對(duì)象和空間時(shí)保持連續(xù)性和空間敘述。

移動(dòng)(Dolly)和變焦(Zoom)是電影概念,指的是與相機(jī)有關(guān)的對(duì)象的運(yùn)動(dòng),并且圖像本身在幀中的大小從遠(yuǎn)攝到近攝平滑地變化(反之亦然)。
在某些情況下,無(wú)法判斷對(duì)象是否正在縮放,它是否正在朝3D空間中的相機(jī)移動(dòng)或相機(jī)是否朝著3D空間中的對(duì)象移動(dòng),以下三個(gè)示例說(shuō)明了可能的情況。

圖層是在搖動(dòng),縮放還是在移動(dòng)相機(jī)?
將“移動(dòng)”和“縮放”的實(shí)例視為獨(dú)立的,因?yàn)樗鼈兩婕斑B續(xù)變換,并且滿足運(yùn)動(dòng)原理中用戶體驗(yàn)的要求:它們通過(guò)運(yùn)動(dòng)來(lái)提升可用性。



左邊的兩個(gè)圖像是鏡頭滑動(dòng)縮放,而右邊的圖像變焦縮放
多莉(Dolly)是一個(gè)電影術(shù)語(yǔ),適用于推進(jìn)或遠(yuǎn)離對(duì)象的相機(jī)運(yùn)動(dòng)(它也適用于水平“跟蹤”運(yùn)動(dòng),但在可用性方面不那么重要)。

Credit: Apple
在UX中,在空間上,此運(yùn)動(dòng)指的是觀察者視角的變化,也可能是指在對(duì)象更改位置時(shí)保持靜態(tài)的視角。多莉原理通過(guò)連續(xù)性和敘述性,來(lái)無(wú)縫過(guò)度對(duì)象目標(biāo)。多莉還可以結(jié)合“尺寸原則”,從而獲得更多空間體驗(yàn)和更多的深度,向用戶傳達(dá)當(dāng)前視圖“前”或“后”的其他區(qū)域。
縮放指的是既不是透視也不是物體在空間上的移動(dòng),而是物體本身在縮放(或者我們的視野正在縮小,從而導(dǎo)致圖像放大)。這向用戶傳達(dá)對(duì)象所在“內(nèi)部”區(qū)域的信息。

蘭亭妙微(www.73404.com.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢(xún)及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan。
對(duì)于很多設(shè)計(jì)師來(lái)講在設(shè)計(jì)界面過(guò)程中往往會(huì)忽略掉很多的細(xì)節(jié),比如卡片的排版、文字的排版、各種狀態(tài)的反饋等等,特別是剛?cè)胄械脑O(shè)計(jì)師在做頁(yè)面時(shí)往往是直接拿到競(jìng)品的頁(yè)面搬運(yùn)到自己產(chǎn)品上,這種做法理論上不會(huì)讓自己的頁(yè)面出錯(cuò),但是很多人往往忽略了一點(diǎn),就是別人這么設(shè)計(jì)的目標(biāo)是什么,是否會(huì)匹配自己的設(shè)計(jì)目標(biāo),如果不了解這些貿(mào)然的去搬運(yùn)設(shè)計(jì),那么時(shí)間久了會(huì)養(yǎng)成一個(gè)不好的習(xí)慣,需要設(shè)計(jì)師去進(jìn)行設(shè)計(jì)時(shí)可能就會(huì)遇到很多難點(diǎn),作為初級(jí)設(shè)計(jì)師或者剛?cè)胄械脑O(shè)計(jì)師,前期可以去進(jìn)行搬運(yùn)設(shè)計(jì),但是一定要了解別人為什么這么做。
接下來(lái)將分享12個(gè)設(shè)計(jì)上的小技巧,大部分在日常設(shè)計(jì)中都會(huì)遇到,了解到這些設(shè)計(jì)細(xì)節(jié),可以讓我們的界面更加高效、易用、美觀提升用戶體驗(yàn)。
一、快捷交互
二、提升交互路徑
三、問(wèn)題前置
四、提升可讀性
五、點(diǎn)擊引導(dǎo)
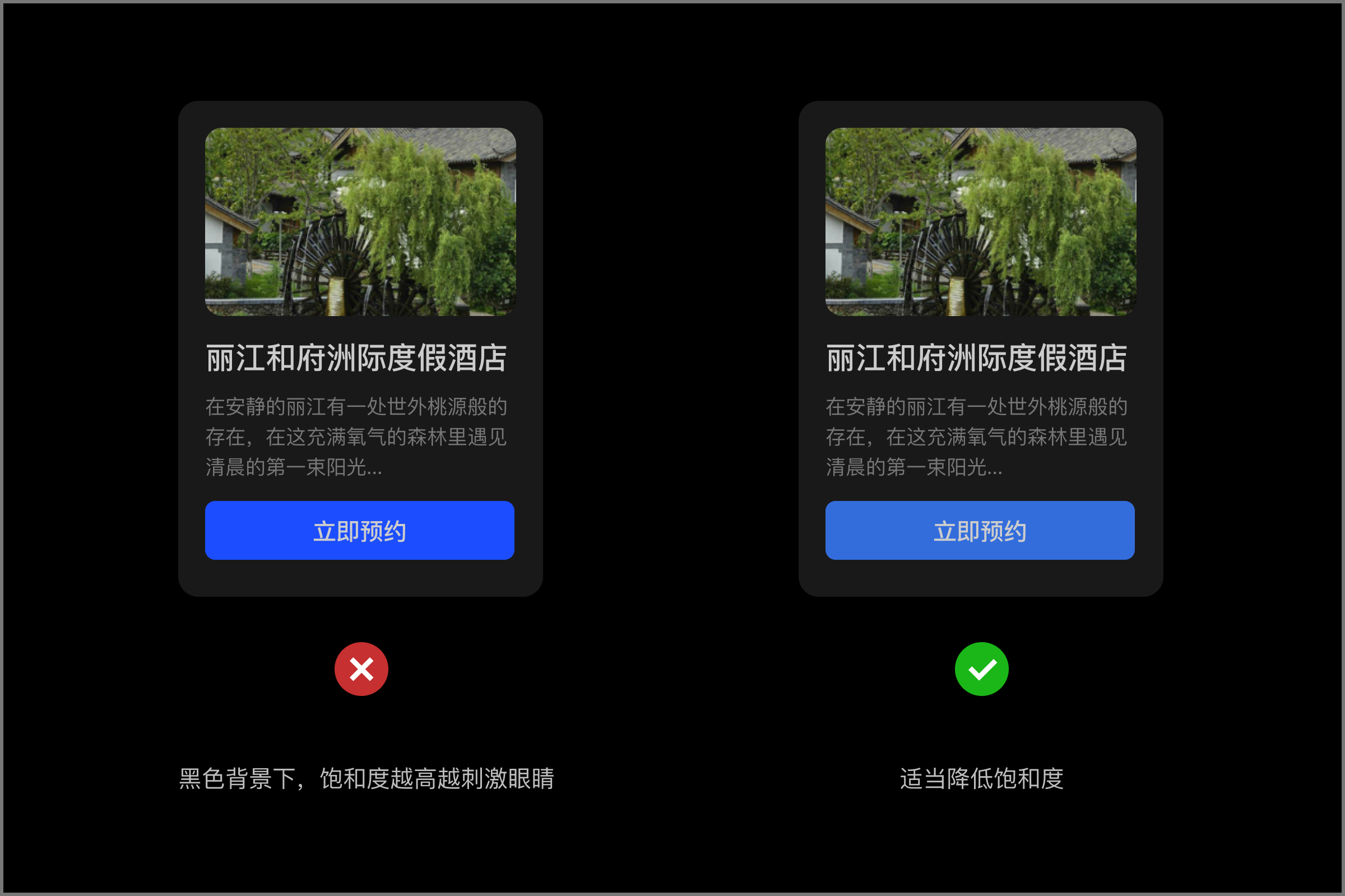
六、注意飽和度
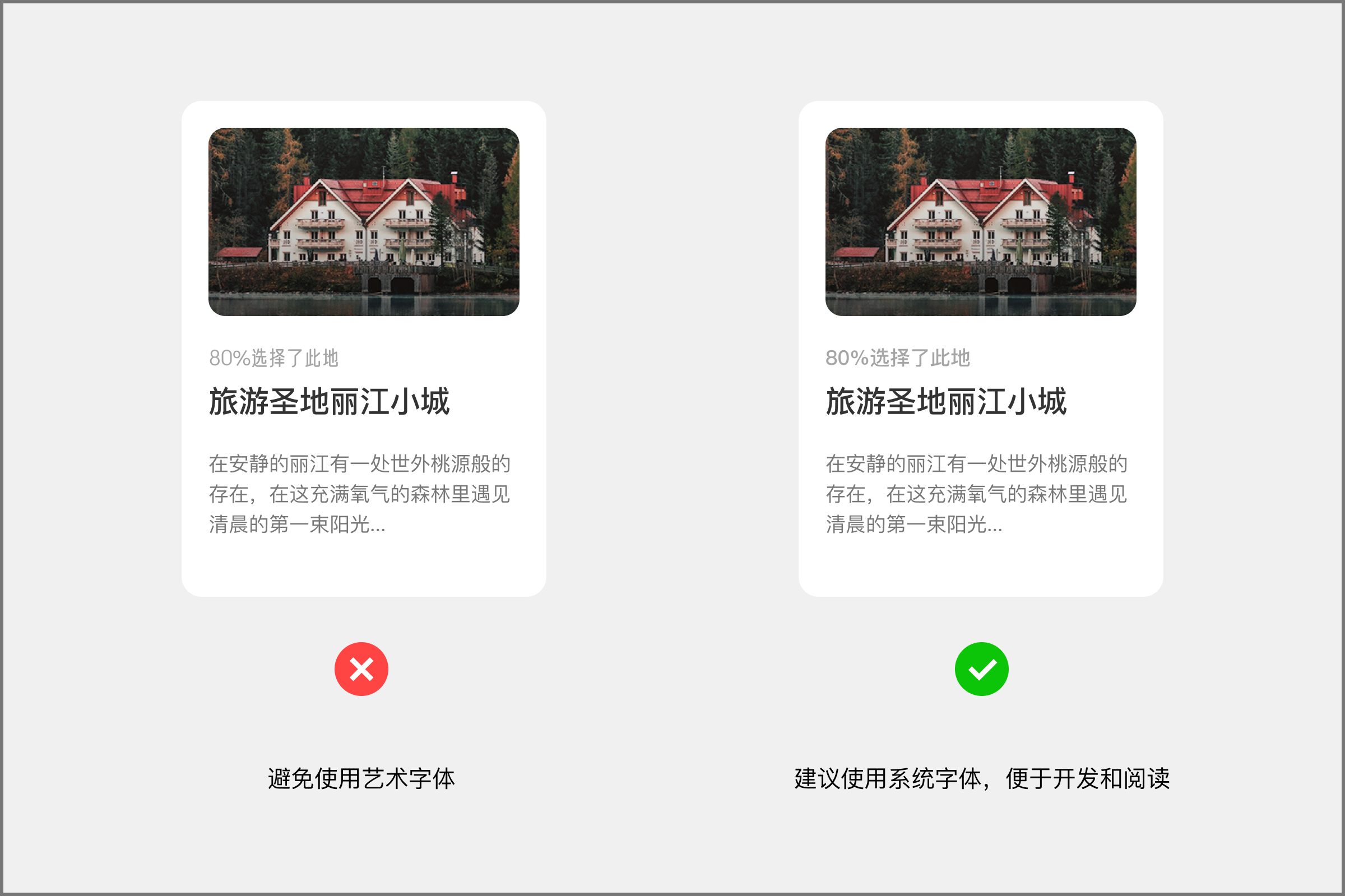
七、禁止特殊字體
八、按鈕也要有層級(jí)
九、圖標(biāo)保持一致
十、利用對(duì)比
十一、圖文疊加
十二、注意遮罩透明
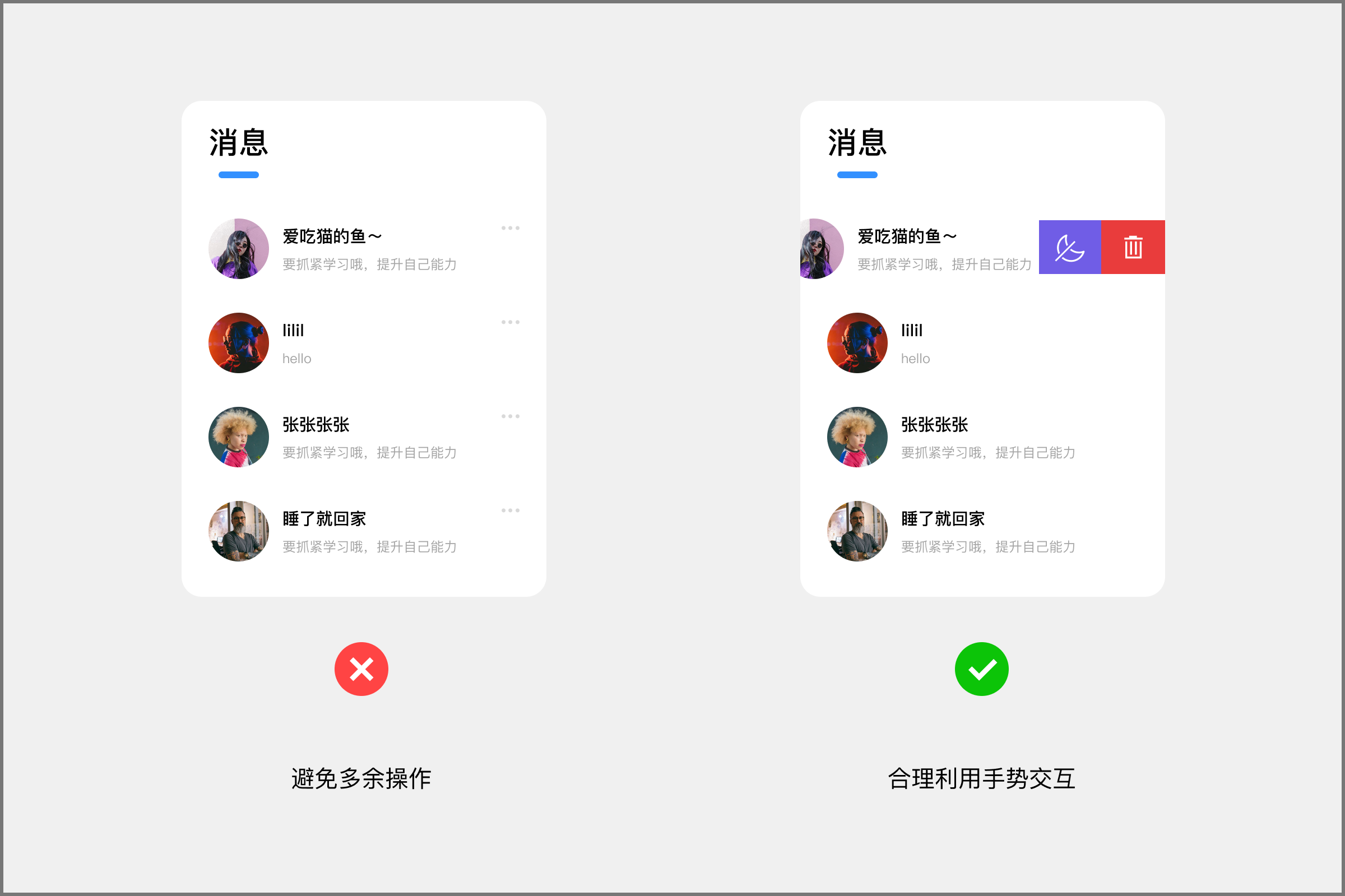
我在做界面時(shí)可以時(shí)常利用交互手勢(shì)去幫助用戶提升操作效率,避免繁雜小操作步驟
左側(cè)為什么錯(cuò)??
左圖中針對(duì)單條消息的操作匯聚到了icon內(nèi),對(duì)于用戶理解成本比較高,當(dāng)用戶想要去刪除或者屏蔽消息時(shí)需要通過(guò)聚合入口才能完成操作,大大的提升了用戶操作成本。
建議正確做法~~
我們可以在類(lèi)似的消息場(chǎng)景或者其他列表形式的場(chǎng)景中,添加一些交互手勢(shì),隨著手機(jī)系統(tǒng)的更新,用戶的操作習(xí)慣已經(jīng)被各大產(chǎn)品培養(yǎng)的非常成熟,并不用擔(dān)心用戶無(wú)法操作的情況,增加手勢(shì)有弊端也有優(yōu)勢(shì),右圖中手勢(shì)增加了用戶首次使用的學(xué)習(xí)成本,但是降低了高頻功能的操作成本,這個(gè)理論上是可以接
受的。

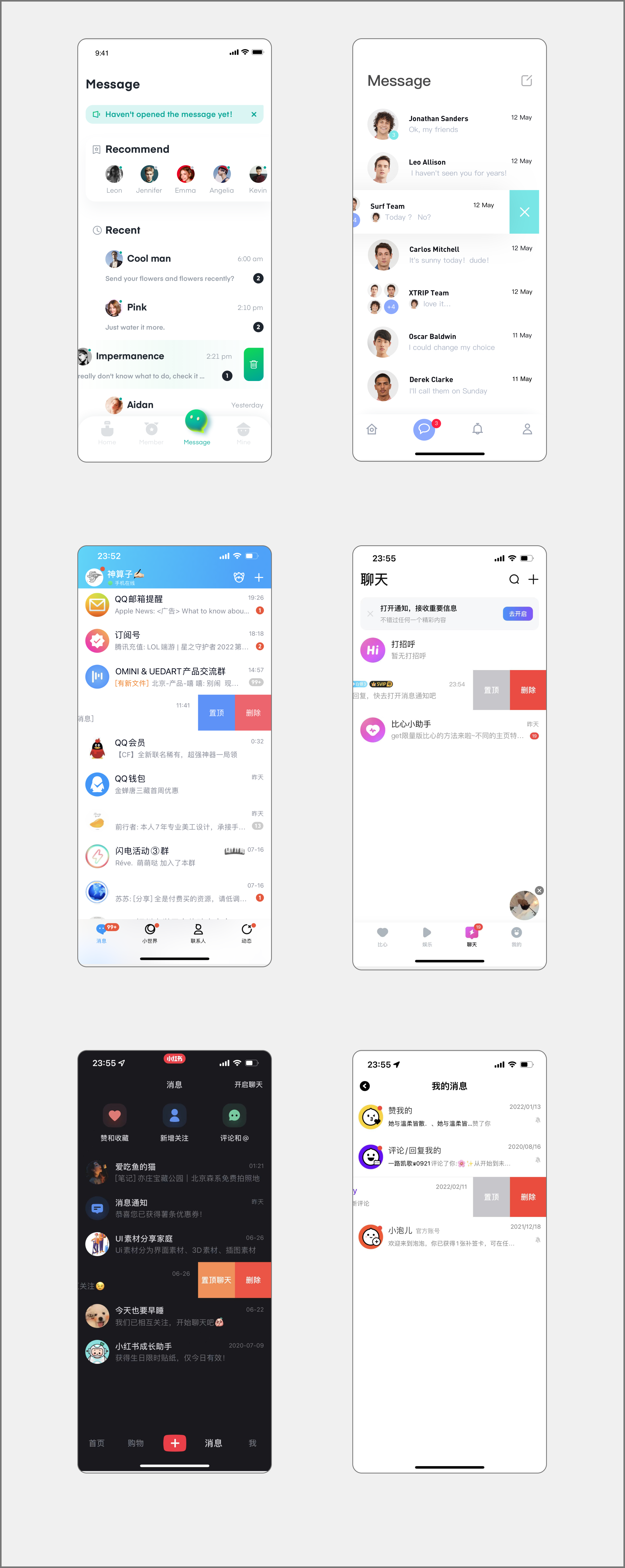
實(shí)際產(chǎn)品中的運(yùn)用

利用拇指定律把關(guān)鍵的操作入口元素等,放置右側(cè)提升用戶操作效率。
左側(cè)為什么錯(cuò)??
左圖中把按鈕放置了模塊左下側(cè),這樣是不利于用戶進(jìn)行操作,當(dāng)然如果整個(gè)模塊的熱區(qū)都是同一個(gè),這樣并沒(méi)有什么問(wèn)題,用戶點(diǎn)擊卡片區(qū)域任何位置都能夠完成下一步操作,如果出現(xiàn)一個(gè)模塊內(nèi)存在多個(gè)熱區(qū)入口,而用戶想要到達(dá)目標(biāo)必須通過(guò)按鈕點(diǎn)擊才能進(jìn)入,那么左圖中的排版位置就會(huì)提升用戶的操作時(shí)間。
建議正確做法~~
當(dāng)一個(gè)頁(yè)面內(nèi)出現(xiàn)多個(gè)相同模塊或者一個(gè)模塊出現(xiàn)多個(gè)熱區(qū)入口時(shí),按鈕點(diǎn)擊區(qū)域有限,我們?cè)O(shè)計(jì)時(shí)就可以利用拇指定律進(jìn)行排版,如右圖中布局,將按鈕放置右側(cè)可以便于用戶在右手操作時(shí)快速到達(dá)目標(biāo),因?yàn)閲?guó)內(nèi)使用右手的人數(shù)遠(yuǎn)遠(yuǎn)大于左手用戶,所以我們需要滿足大部分的體驗(yàn),合理利用拇指定律。
相關(guān)定律:費(fèi)茲定律、拇指定律

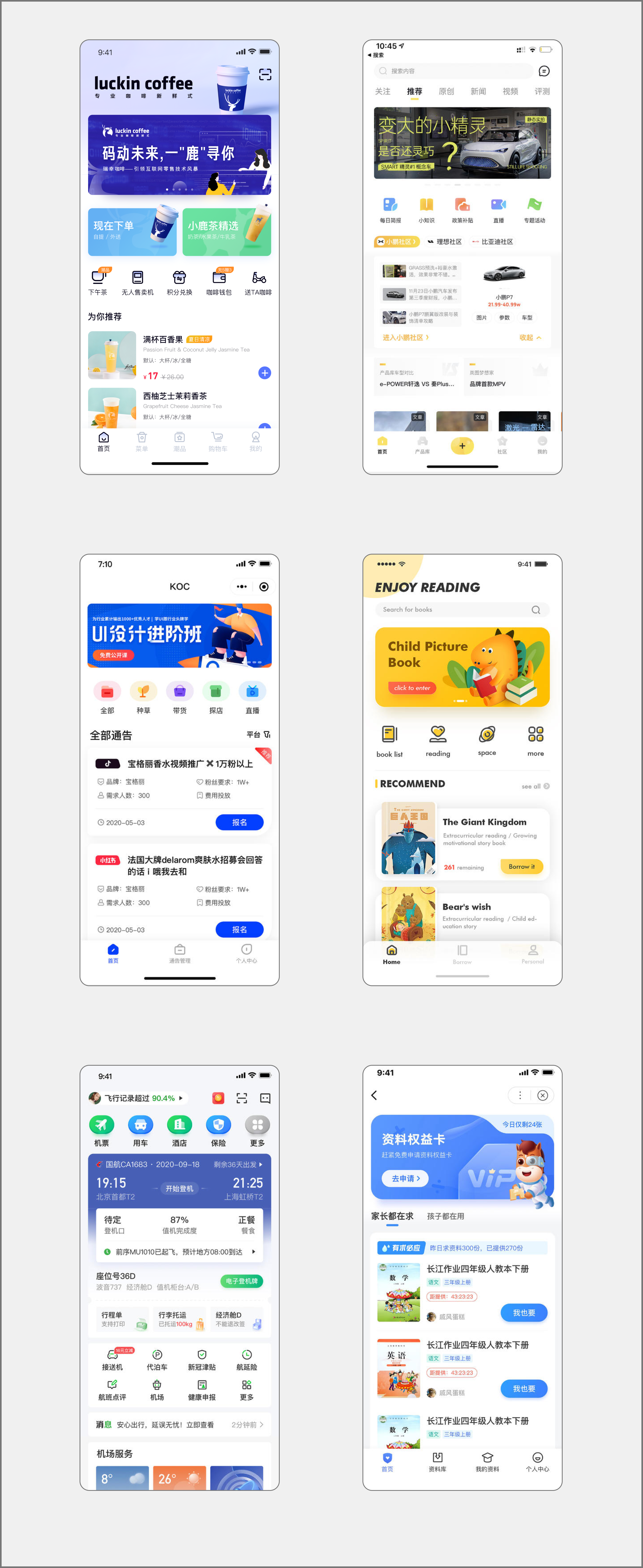
實(shí)際產(chǎn)品中的運(yùn)用

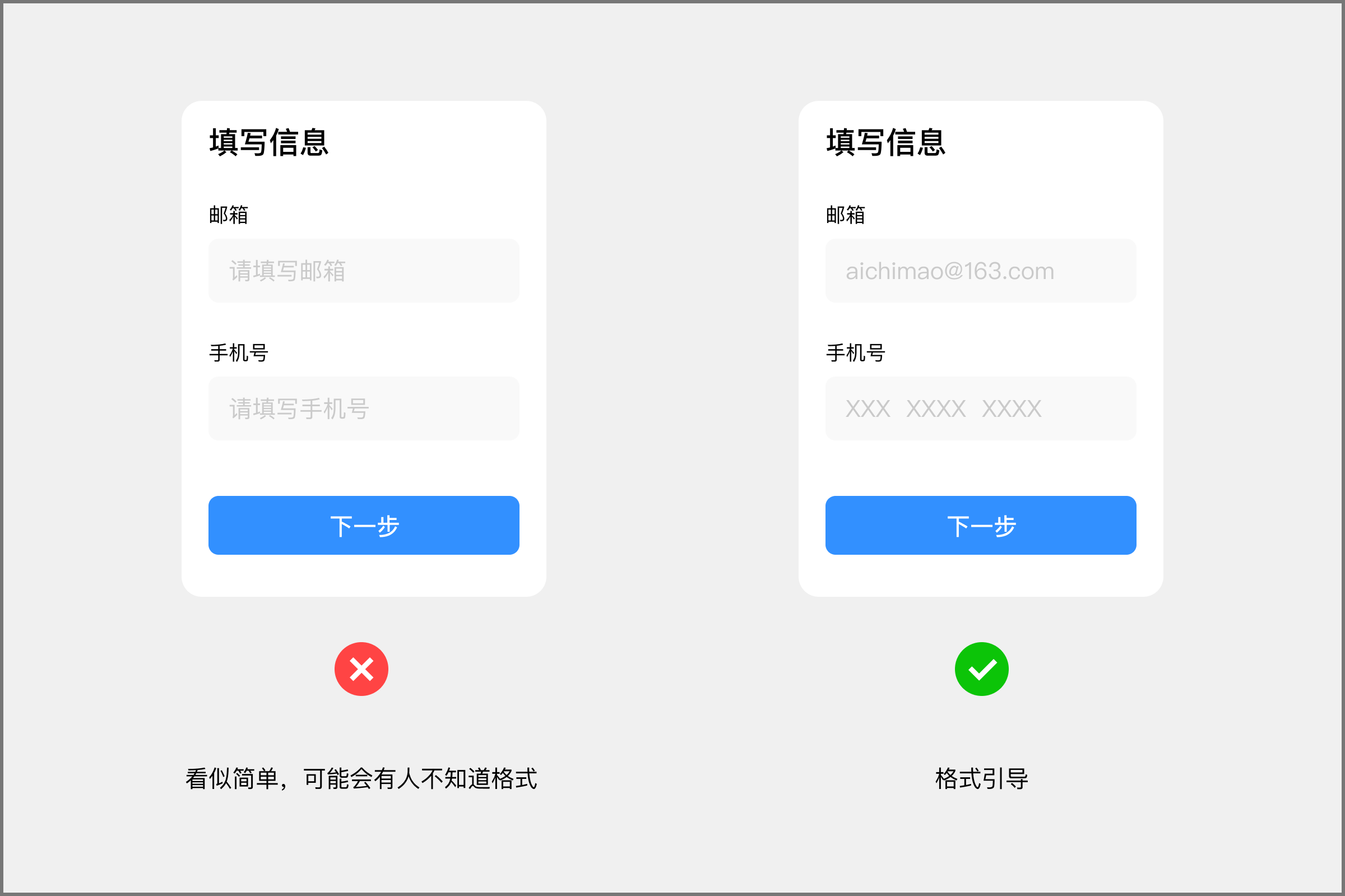
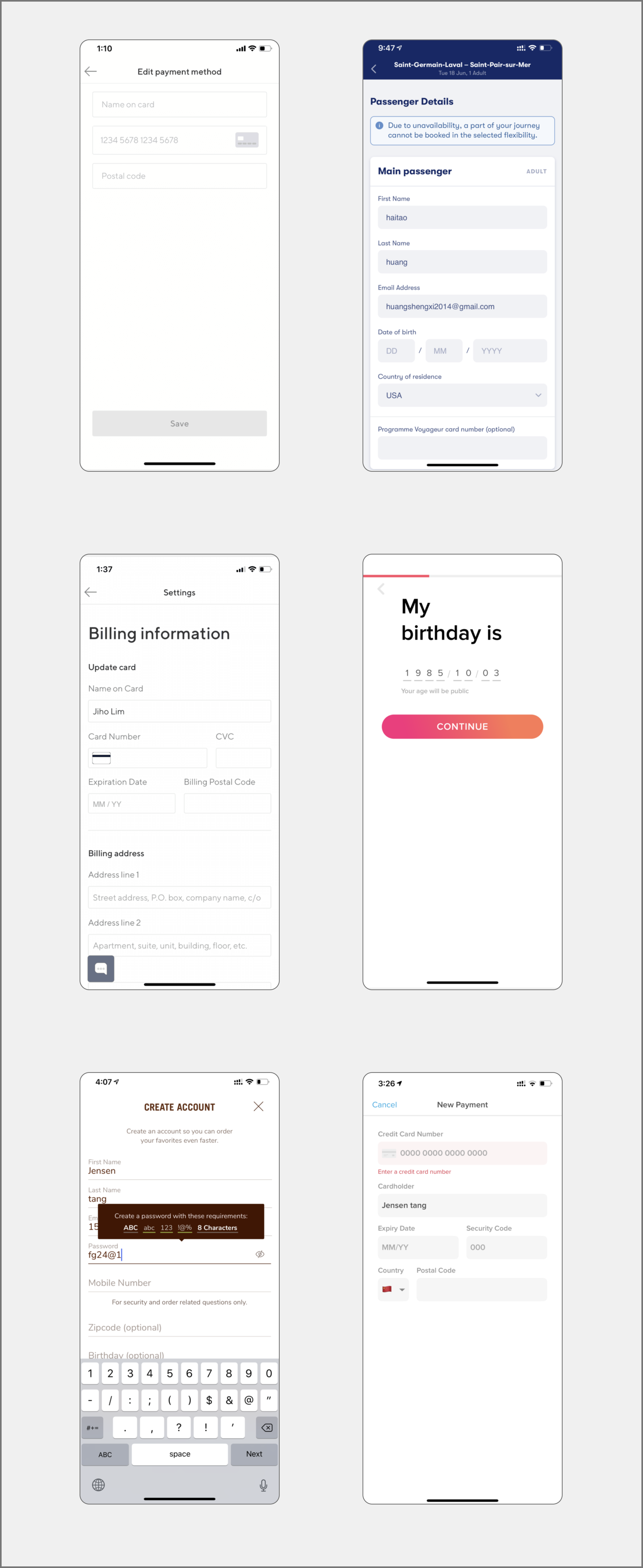
對(duì)于我們來(lái)講很多東西是簡(jiǎn)單的,但是不乏會(huì)有一些用戶是陌生的,對(duì)于他們來(lái)講可能會(huì)有填寫(xiě)成本。
左側(cè)為什么錯(cuò)??
左圖中理論上并不是錯(cuò),我們經(jīng)常設(shè)計(jì)表單時(shí)都會(huì)用的提示話術(shù),但是我們需要考慮更多維度的東西,對(duì)于我們來(lái)講填寫(xiě)這種表單非常簡(jiǎn)單,例如個(gè)別用戶,可能會(huì)臨時(shí)忘了郵箱格式,又或者輸入手機(jī)號(hào)時(shí)多填了一位數(shù)等等情況,用戶錯(cuò)誤一次操作步驟就會(huì)多一步,反之就是降低使用產(chǎn)品時(shí)的體驗(yàn)。
建議正確做法~~
如右圖中,我們?cè)O(shè)計(jì)時(shí)可以更改提示的話術(shù),幫助用戶把問(wèn)題前置,當(dāng)用戶看到提示郵箱時(shí)就會(huì)按照格式去填寫(xiě),通過(guò)把手機(jī)號(hào)的位數(shù)拆分,讓用戶更好的記憶數(shù)字,這樣無(wú)論對(duì)產(chǎn)品還是用戶都沒(méi)有任何損失,反而能降低錯(cuò)誤頻率。

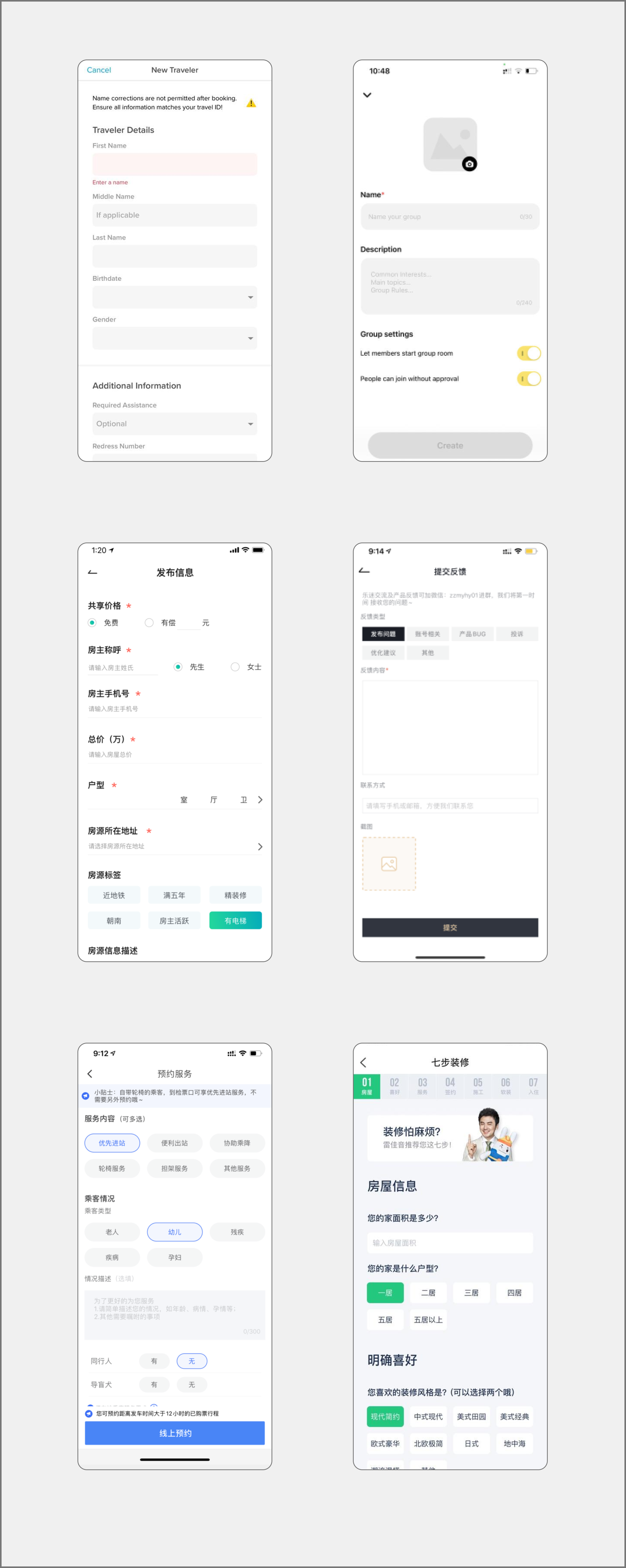
實(shí)際產(chǎn)品中的運(yùn)用

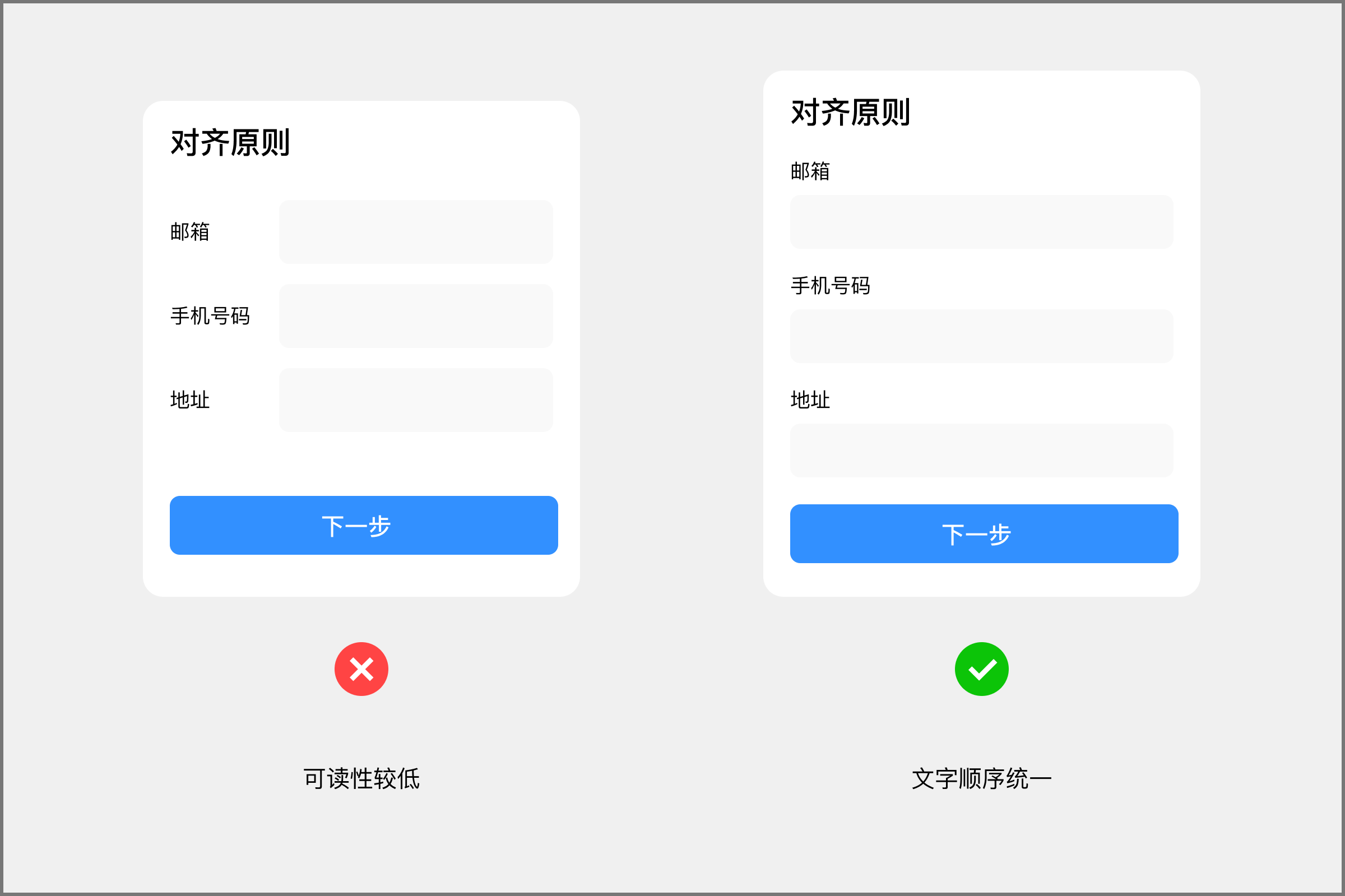
無(wú)論是頁(yè)面還是模塊,用戶在閱讀時(shí)是已掃讀的方式進(jìn)行瀏覽,我們需要保證頁(yè)面的文字元素具備一定的規(guī)律,以此來(lái)提升閱讀效率。
左側(cè)為什么錯(cuò)??
左圖中可以看到,文字與輸入框放在同一列進(jìn)行展示,這樣一方面不利于后續(xù)的文字?jǐn)U展,通常這種表單填寫(xiě)的頁(yè)面,在頁(yè)面中都是具有很大的空間位置,這樣排布會(huì)造成視覺(jué)上的不規(guī)律和擁擠,降低了篩選效率,當(dāng)然如果是模塊區(qū)域很小的情況下,可以適當(dāng)?shù)倪M(jìn)行使用。
建議正確做法~~
右圖中我們把文字與輸入?yún)^(qū)域上下排布,雖然文字長(zhǎng)短不一,但依據(jù)對(duì)齊原則在豎列情況看是具備對(duì)齊規(guī)律的,有效的提升信息篩選效率。

實(shí)際產(chǎn)品中的運(yùn)用

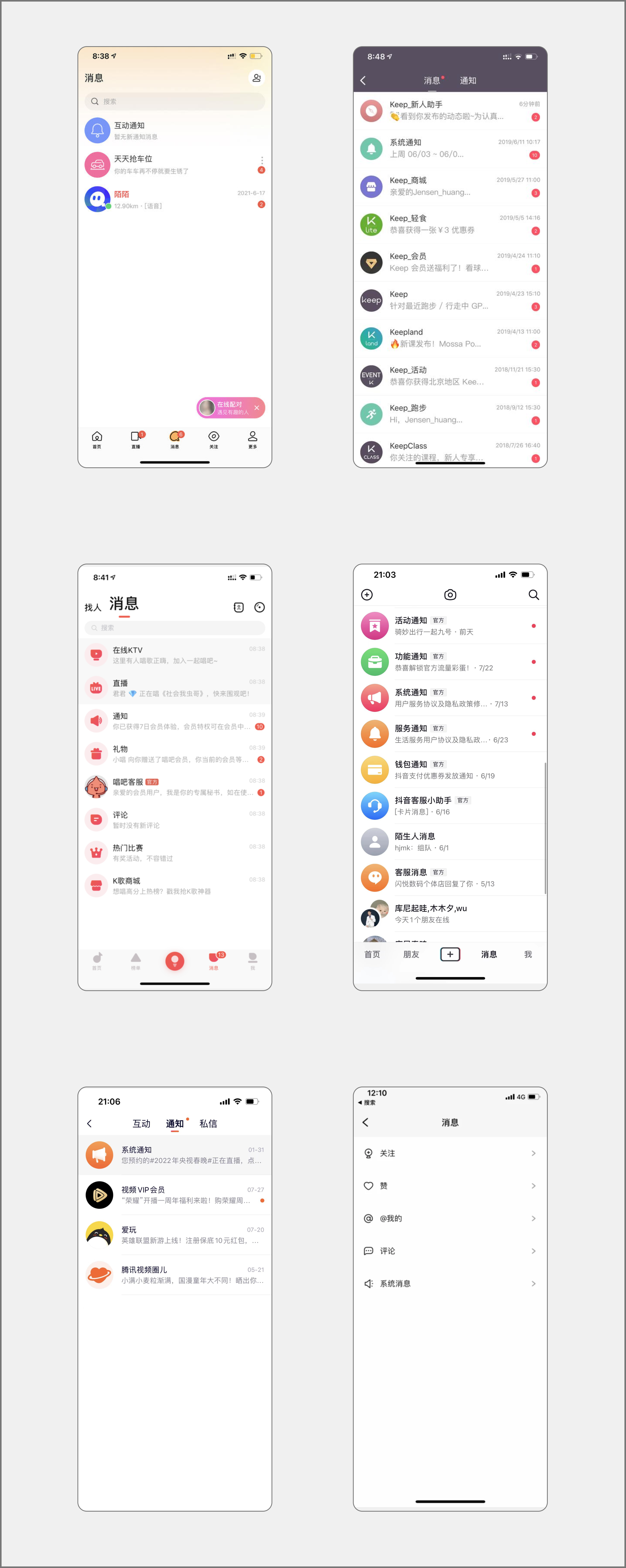
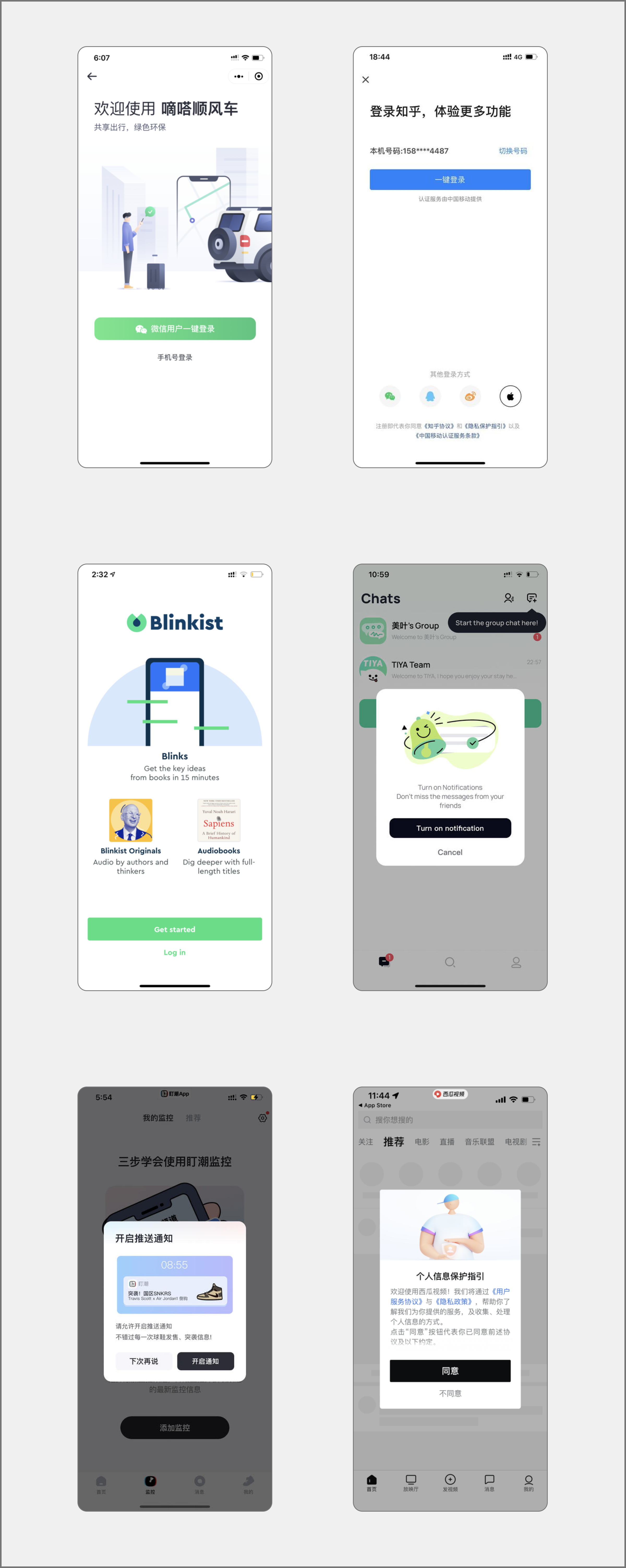
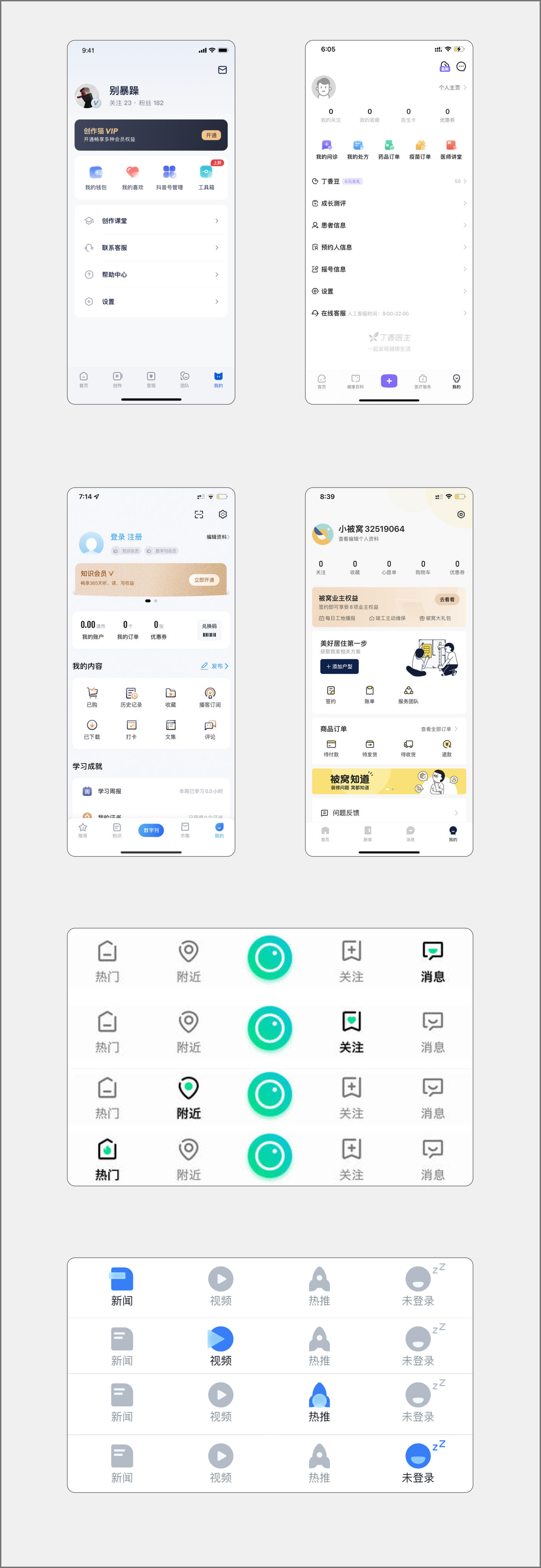
我們?cè)谧鱿到y(tǒng)功能模塊時(shí)需要注意添加功能點(diǎn)擊引導(dǎo),用戶對(duì)此類(lèi)消息模塊認(rèn)知上會(huì)默認(rèn)不可點(diǎn)擊,因此需要我們加以引導(dǎo)。
左側(cè)為什么錯(cuò)??
我們常見(jiàn)的消息模塊內(nèi)容為兩種,一種是互動(dòng)類(lèi)消息即用戶與用戶,另一種時(shí)是系統(tǒng)消息即產(chǎn)品推送的內(nèi)容,前者基于用戶習(xí)慣而言用戶已經(jīng)沒(méi)有使用成本默認(rèn)是可以進(jìn)行點(diǎn)擊交互,后者因?yàn)椴糠之a(chǎn)品會(huì)把系統(tǒng)消息作為展示的形式給用戶,但是有些產(chǎn)品的系統(tǒng)消息卻是可以點(diǎn)擊交互,這就導(dǎo)致了用戶認(rèn)知上出現(xiàn)了混亂,左圖中像系統(tǒng)通知功能通知其實(shí)從視覺(jué)上看,并不具備點(diǎn)擊欲望,因此可能會(huì)對(duì)用戶造成錯(cuò)誤的理解。
建議正確做法~~
當(dāng)我們?cè)谠O(shè)計(jì)時(shí)需要注意,若消息列表中存在系統(tǒng)類(lèi)消息并且可以進(jìn)行交互,在設(shè)計(jì)時(shí)可以添加向箭頭、紅點(diǎn)提示等方式告知用戶可以點(diǎn)擊,如果該功能有數(shù)據(jù)指標(biāo),這種方式也同樣能賦能產(chǎn)品指標(biāo)。

實(shí)際產(chǎn)品中的案例

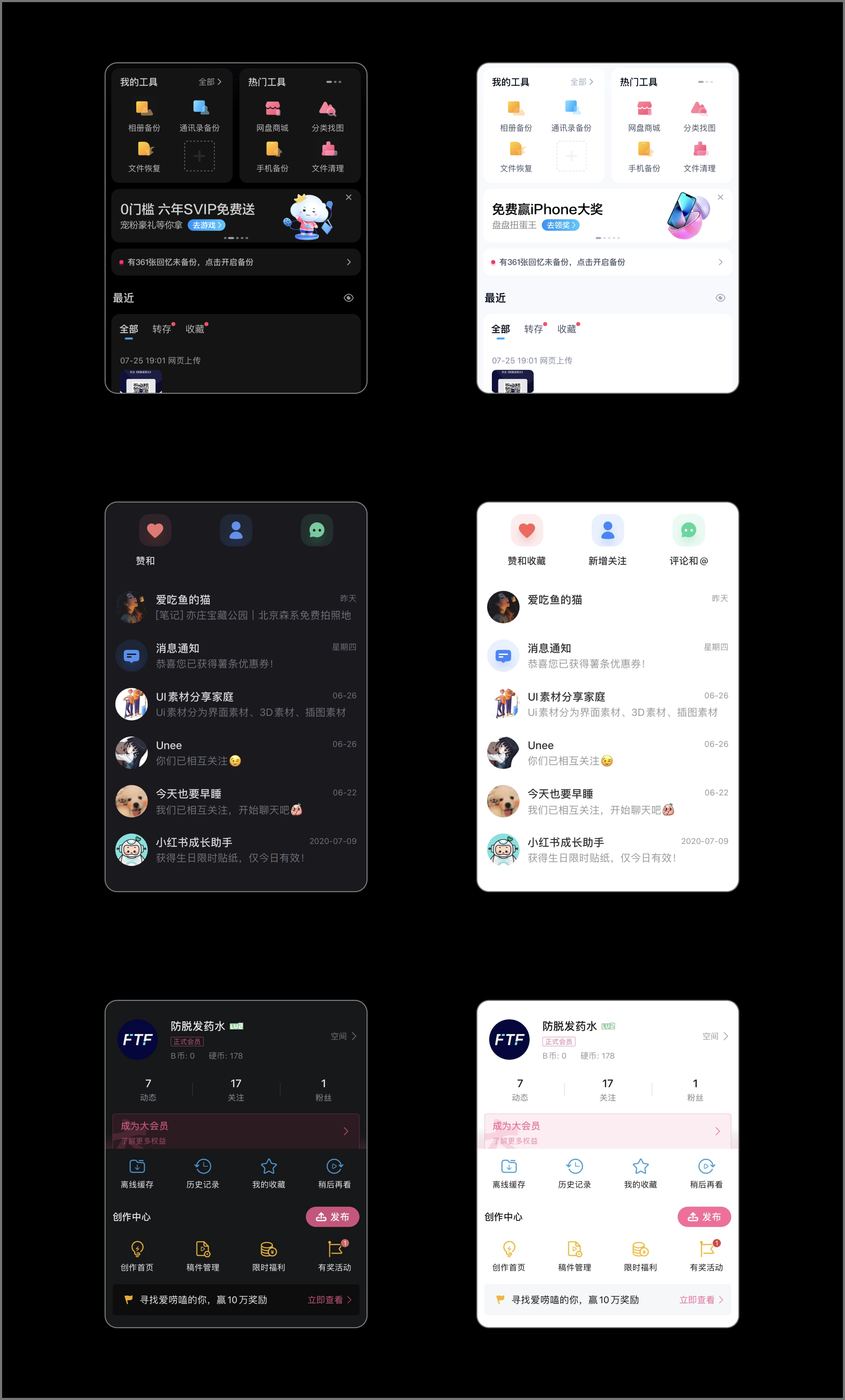
目前市場(chǎng)上產(chǎn)品幾乎都有深色版本,我們?cè)谠O(shè)計(jì)時(shí)深色版本的顏色時(shí)需要注意飽和度的高低,同樣的飽和度在黑色背景上會(huì)比白色背景上更加亮,這跟人的視覺(jué)感官有很大的關(guān)系,因此我們?cè)谧龊谏姹緯r(shí)需要注意是否調(diào)整飽和度。
左側(cè)為什么錯(cuò)??
在黑色背景中使用過(guò)高的飽和度會(huì)刺激眼睛,很多深色版本都是從白色模式通過(guò)反向顏色直接調(diào)整,而彩色元素會(huì)直接運(yùn)用到深色中,那么就會(huì)造成一個(gè)問(wèn)題,因?yàn)槲覀兞?xí)慣在白色模式下看顏色,忽然切換到黑色中看彩色刺激程度非常高“就像黑夜中忽然打開(kāi)手電筒”,對(duì)眼睛的傷害很高。
建議正確做法~~
我們?cè)谠O(shè)計(jì)深色版本時(shí)可以根據(jù)產(chǎn)品主色降低飽和度,包括圖標(biāo)等元素,以此來(lái)緩沖對(duì)用戶視覺(jué)感官的刺激,目前很多大廠的處理方式是直接在彩色元素上添加一層黑色透明遮罩進(jìn)行處理,這樣無(wú)需在添加更多的顏色規(guī)范。

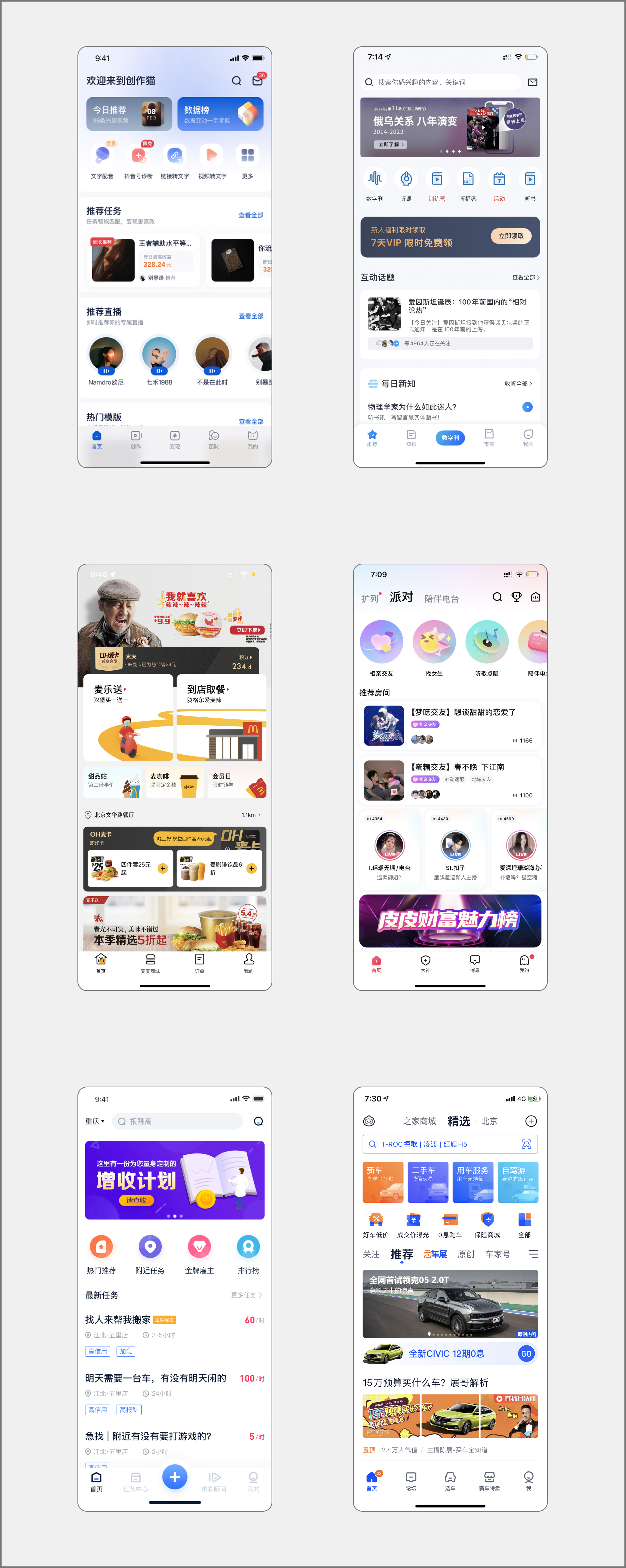
實(shí)際產(chǎn)品中的案例

在設(shè)計(jì)模塊或者頁(yè)面時(shí)不建議使用特殊字體來(lái)突出文字層級(jí),這樣會(huì)導(dǎo)致視覺(jué)不統(tǒng)一,以及開(kāi)發(fā)成本增加。
左側(cè)為什么錯(cuò)??
左圖中灰色字使用了特殊字體,看起來(lái)雖然好看,但在實(shí)際開(kāi)發(fā)中會(huì)導(dǎo)致開(kāi)發(fā)成本增加,我們產(chǎn)品一般使用的是系統(tǒng)字體,若使用特殊字體需要讓開(kāi)發(fā)同學(xué)添加對(duì)應(yīng)字體包,這樣會(huì)導(dǎo)致我們的產(chǎn)品包的內(nèi)存過(guò)大,除非產(chǎn)品中默認(rèn)一直使用該特殊字體,這樣才有使用的價(jià)值。
建議正確做法~~
一般系統(tǒng)字體就能夠滿足我們的設(shè)計(jì)需求,在UI設(shè)計(jì)中我們可以通過(guò)不同的字體粗細(xì)來(lái)調(diào)整文字層級(jí),這樣能夠保證視覺(jué)更加統(tǒng)一,減少產(chǎn)品包大小。

實(shí)際產(chǎn)品中的案例

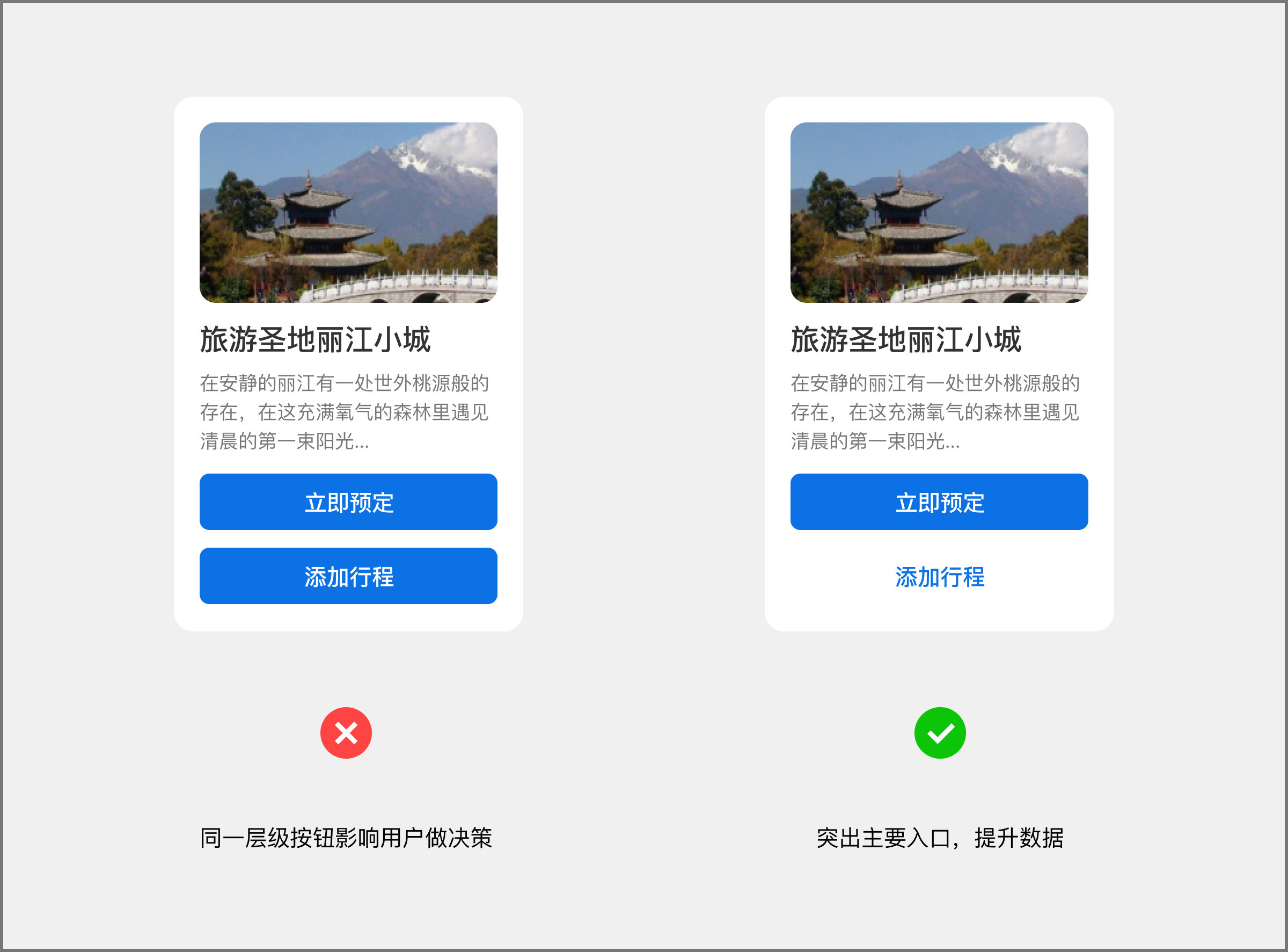
在設(shè)計(jì)時(shí)需要注意多個(gè)入口在同一位置時(shí),需要把它們進(jìn)行層級(jí)劃分,避免影響用戶決策
左側(cè)為什么錯(cuò)??
圖中可以看到,兩個(gè)面性按鈕非常明顯的在模塊中,當(dāng)用戶在瀏覽頁(yè)面中很容易出現(xiàn)困惑,到底需要點(diǎn)擊哪個(gè)才能購(gòu)買(mǎi)預(yù)定,因?yàn)閮蓚€(gè)都是面性無(wú)法快速進(jìn)行定位入口,這樣不僅影響用戶決策效率,還會(huì)影響產(chǎn)品點(diǎn)擊率。
建議正確做法~~
建議設(shè)計(jì)類(lèi)似模塊中時(shí),無(wú)論是pc還是移動(dòng)端都需要對(duì)入口進(jìn)行結(jié)構(gòu)劃分,這樣能夠使用戶在瀏覽頁(yè)面時(shí)快速定位到入口,提升決策效率,做體驗(yàn)是解決用戶的思考時(shí)間。

實(shí)際產(chǎn)品中的案例

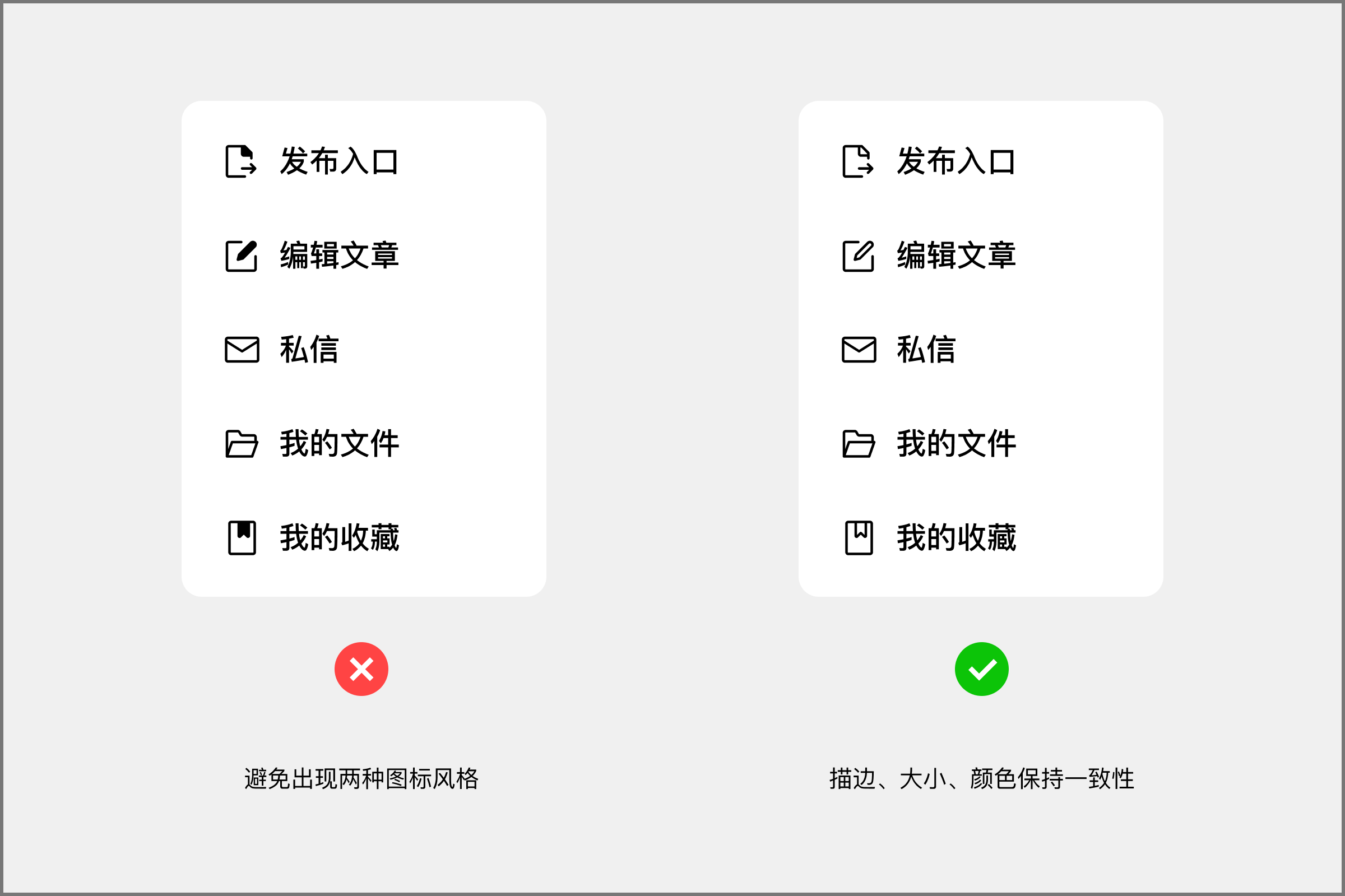
在UI設(shè)計(jì)中使用圖標(biāo)時(shí),要保持一致性,確保他們共有相同的視覺(jué)風(fēng)格,相同的重量,填充和描邊。不要混搭。
左側(cè)為什么錯(cuò)??
可以看到左圖中的圖標(biāo)并不統(tǒng)一,線性里面摻雜著面性點(diǎn)綴,這在UI設(shè)計(jì)中嚴(yán)重違背了一致性的原則,會(huì)導(dǎo)致我們的頁(yè)面不夠嚴(yán)謹(jǐn)專(zhuān)業(yè)。
建議正確做法~~
在設(shè)計(jì)圖標(biāo)時(shí),首先要保證圖標(biāo)風(fēng)格一致,其次在這個(gè)基礎(chǔ)上保證圖標(biāo)的描邊粗細(xì)、視覺(jué)占比重量、顏色等,不要出現(xiàn)混搭風(fēng)格。

實(shí)際產(chǎn)品中的案例

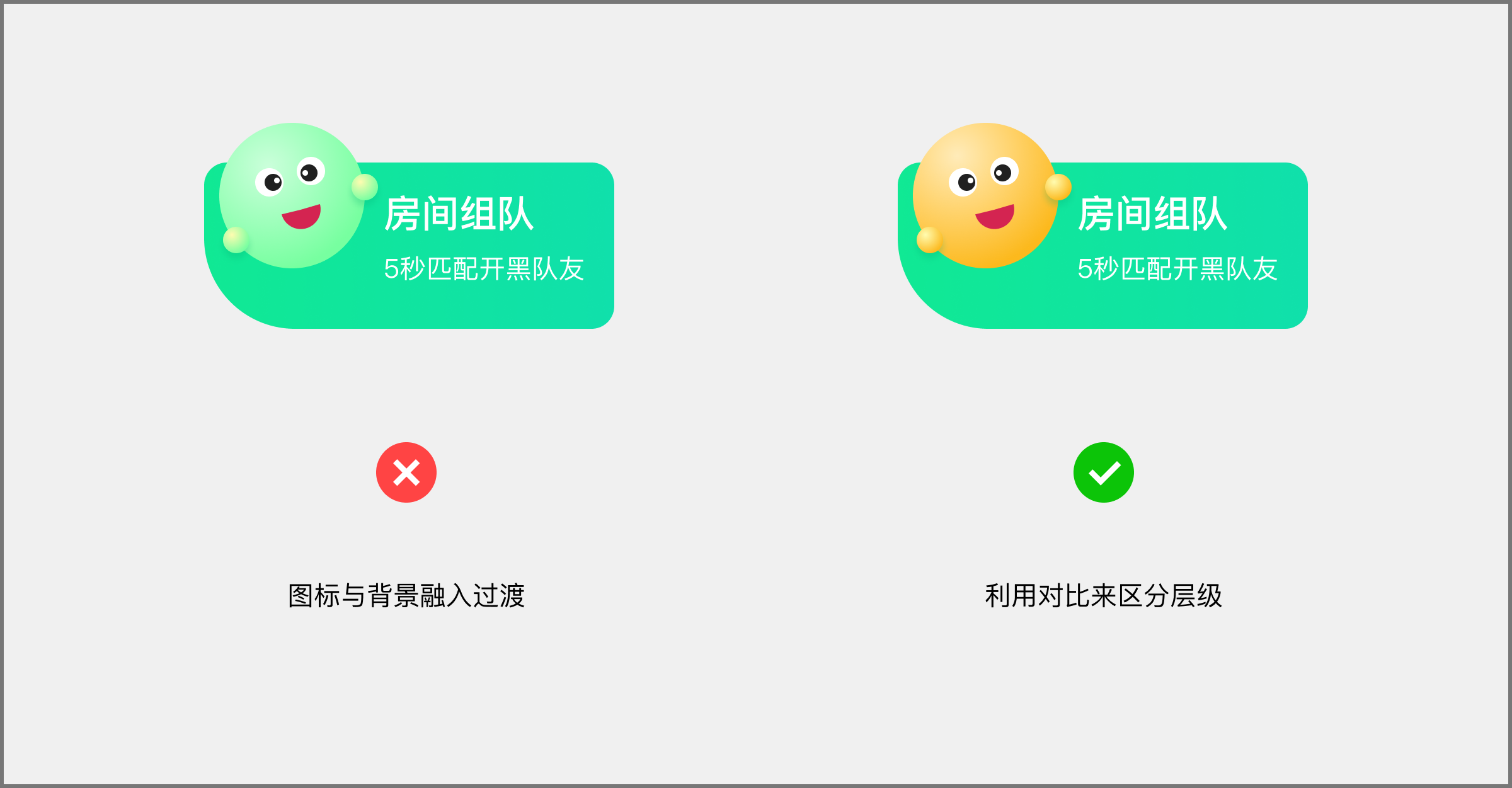
在設(shè)計(jì)頁(yè)面模塊時(shí),可以多利對(duì)比度的方式來(lái)體現(xiàn)設(shè)計(jì)的表現(xiàn)力,鮮明直接的色值能夠直接表達(dá)事物的性質(zhì)以及特點(diǎn),通過(guò)對(duì)比,也能夠更加清晰的強(qiáng)調(diào)設(shè)計(jì)中的重點(diǎn),這樣給用戶的印象會(huì)更深刻,同樣會(huì)給產(chǎn)品帶來(lái)一定的趣味性。
左側(cè)為什么錯(cuò)??
左圖中單看視覺(jué)也沒(méi)問(wèn)題,只是在表現(xiàn)上圖標(biāo)與背景融入到一塊了,導(dǎo)致視覺(jué)表現(xiàn)力較差,在設(shè)計(jì)中如果符合產(chǎn)品風(fēng)格的前提下,我們可以避免這種方式,這種方式雖然具有視覺(jué)效果但不夠強(qiáng),對(duì)用戶的記憶點(diǎn)不夠深刻。
建議正確做法~~
設(shè)計(jì)到類(lèi)似的模塊時(shí)我們可以利用對(duì)比的關(guān)系,以此突出視覺(jué)元素,通過(guò)顏色焦點(diǎn)引導(dǎo)用戶關(guān)注,強(qiáng)化用戶印象同時(shí)還能增加頁(yè)面的視覺(jué)表現(xiàn)力和氛圍感。

實(shí)際產(chǎn)品中的案例

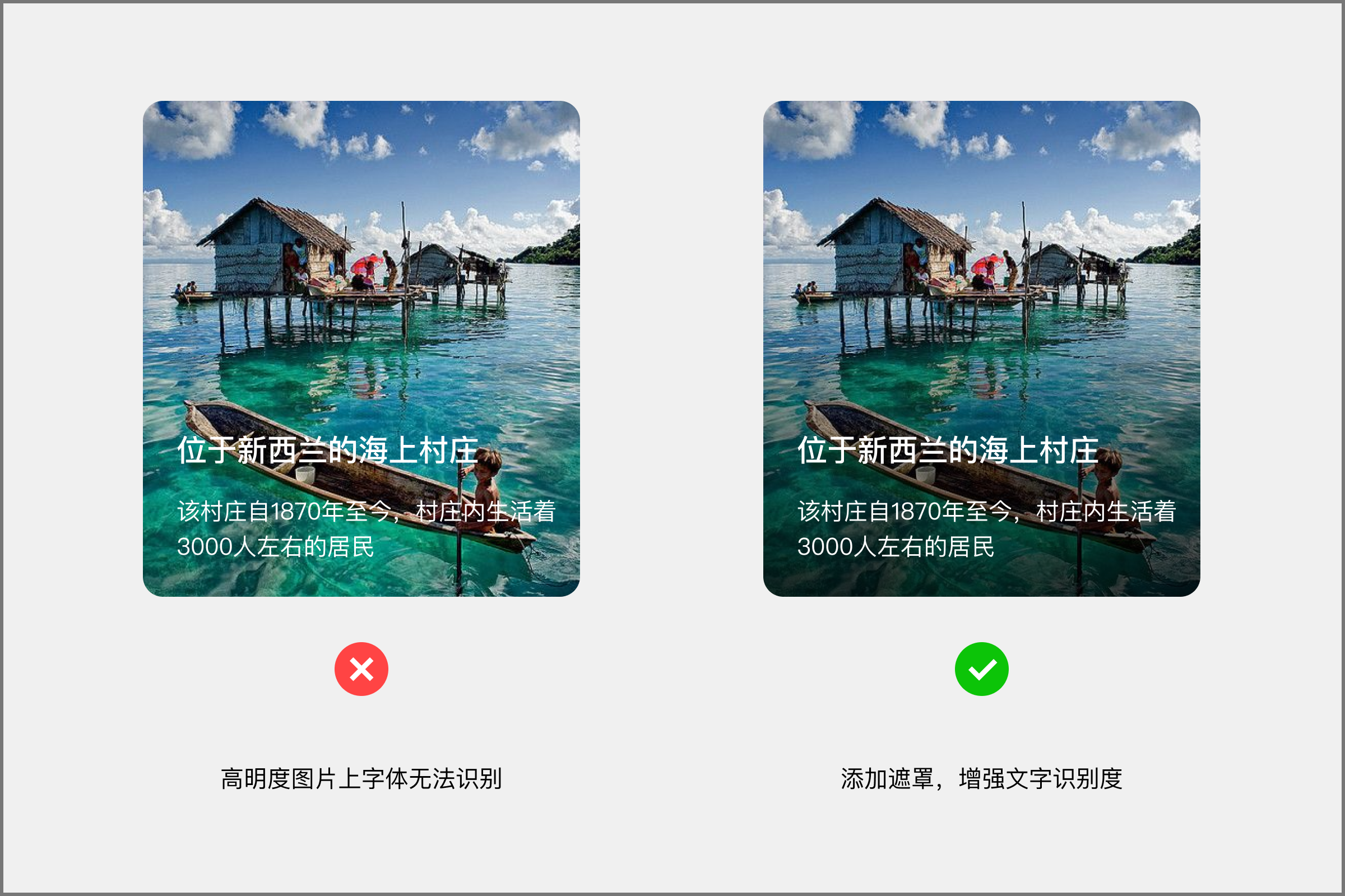
在設(shè)計(jì)圖文疊加的卡片或者頁(yè)面時(shí),我們需要注意不同明度的圖片上,文字識(shí)別是否有阻礙,一般情況會(huì)通過(guò)遮罩方式避免這個(gè)情況。
左側(cè)為什么錯(cuò)??
左圖中在深色圖片下字體的可讀性是沒(méi)有問(wèn)題的,但當(dāng)出現(xiàn)文字底部區(qū)域的圖片相對(duì)復(fù)雜時(shí)便會(huì)影響識(shí)別,第二種情況當(dāng)圖片明度過(guò)高時(shí)文字同樣無(wú)法識(shí)別,試想一下,一張白色調(diào)性的圖片上放文字,那基本無(wú)法看清,嚴(yán)重影響閱讀體驗(yàn)。
建議正確做法~~
在界面設(shè)計(jì)時(shí)如果遇到類(lèi)似的卡片,建議在文字區(qū)域添加漸變遮罩的方式,以此保證文字的識(shí)別度,或者添加純黑色透明遮罩進(jìn)行處理,這樣可以兼容不同環(huán)境的圖片與文字的重疊,保證基本的閱讀體驗(yàn)。

實(shí)際產(chǎn)品中的案例

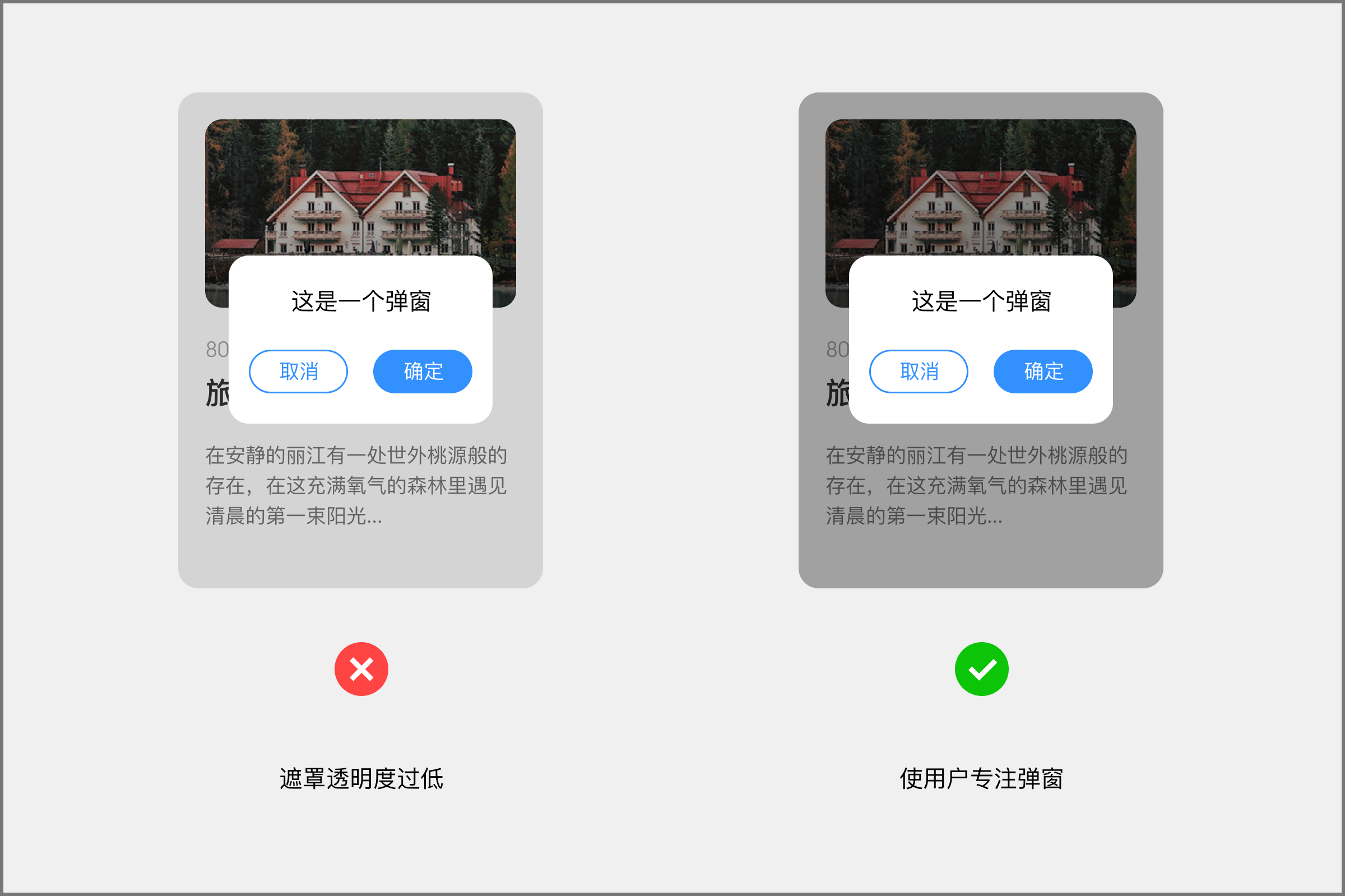
UI設(shè)計(jì)中經(jīng)常會(huì)遇到彈窗,彈窗是需要配合頁(yè)面遮罩來(lái)讓用戶進(jìn)行專(zhuān)注操作,不同的遮罩透明度所帶來(lái)的專(zhuān)注度也不同。
左側(cè)為什么錯(cuò)??
左圖中我們看到,遮罩的透明度過(guò)低,我案例設(shè)置的是17%,此時(shí)彈窗內(nèi)容與頁(yè)面內(nèi)容結(jié)構(gòu)上區(qū)分并不是很明顯,一般彈窗是用來(lái)讓用戶跳脫頁(yè)面內(nèi)容,從而瀏覽彈窗內(nèi)容,轉(zhuǎn)變用戶目標(biāo),當(dāng)彈窗無(wú)法聚焦時(shí)便很難達(dá)到目標(biāo),并且視覺(jué)上層級(jí)更加混亂。
建議正確做法~~
右圖中案例我把透明度調(diào)整到了37%,我們此時(shí)再看彈窗很容易就忽略頁(yè)面內(nèi)容,因?yàn)榛疑礁撸趽醵仍礁撸脩籼摳芯驮綇?qiáng),這樣我們可以讓用戶專(zhuān)注彈窗內(nèi)容,同時(shí)視覺(jué)結(jié)構(gòu)上也區(qū)分很明顯。

實(shí)際產(chǎn)品中的案例

蘭亭妙微(www.73404.com.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢(xún)及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan。












































由于面世時(shí)間許久,該設(shè)備的操作界面已經(jīng)落后于目前的主流界面顯示,同時(shí)舊版本的UI界面操作交互上有一定的優(yōu)化空間,于是有了本次的UI界面的重新優(yōu)化REDESIGN。
主色調(diào)選擇:深色界面通常以黑色、深灰色等為基底色調(diào),如 #000000、#121212 這類(lèi)純黑或接近純黑的顏色能打造深邃背景。在此基礎(chǔ)上,可選取少量高飽和度色彩作為強(qiáng)調(diào)色,像亮藍(lán)色(#007AFF)、熒光綠(#39FF14)等,用于按鈕、圖標(biāo)、重要提示信息,形成鮮明對(duì)比,吸引用戶注意力,確保關(guān)鍵操作醒目。
大屏深色系 UI 設(shè)計(jì)作為科技與藝術(shù)融合的結(jié)晶,正以其獨(dú)特的魅力改變著我們與數(shù)字世界的交互方式。它不僅為我們帶來(lái)了更加高效、便捷的使用體驗(yàn),也讓我們?cè)谌粘5目萍籍a(chǎn)品使用中感受到了藝術(shù)的溫度和力量。相信在未來(lái),隨著技術(shù)的不斷進(jìn)步和設(shè)計(jì)理念的持續(xù)創(chuàng)新,大屏深色系 UI 設(shè)計(jì)將會(huì)綻放出更加璀璨的光芒,為我們的生活增添更多的精彩。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.73404.com.cn