資深UI設(shè)計(jì)者 交互設(shè)計(jì)及用戶(hù)體驗(yàn)
用戶(hù)動(dòng)機(jī),是每個(gè)設(shè)計(jì)師設(shè)計(jì)產(chǎn)品時(shí)必須考慮的問(wèn)題。只有激發(fā)用戶(hù)動(dòng)機(jī),才能進(jìn)一步提高轉(zhuǎn)化率。本篇文章中,作者從福格PAC動(dòng)機(jī)來(lái)源模型入手,從3種動(dòng)機(jī)來(lái)源介紹如何激發(fā)用戶(hù)的動(dòng)機(jī)。不妨來(lái)看一看,說(shuō)不定有幫助哦。
資深UI設(shè)計(jì)者 交互設(shè)計(jì)及用戶(hù)體驗(yàn)
交互設(shè)計(jì)( interaction design, IXD ),從字面上來(lái)說(shuō),交互即為相互作用相互影響,設(shè)計(jì)即為理解與傳達(dá)。在互聯(lián)網(wǎng)產(chǎn)品中,交互設(shè)計(jì)對(duì)用戶(hù)體驗(yàn)產(chǎn)生很大的影響。本文將圍繞交互設(shè)計(jì)進(jìn)行分析,與你分享。
資深UI設(shè)計(jì)者 交互設(shè)計(jì)及用戶(hù)體驗(yàn)
前面的文章我們分享了交互設(shè)計(jì)思維,這篇文章,我們來(lái)看看用戶(hù)目標(biāo)與交互目標(biāo)。交互設(shè)計(jì)的核心,就是幫用戶(hù)拆解這些目標(biāo)并找到最優(yōu)路徑,讓他們覺(jué)得“這事兒沒(méi)那么難”。
天宇 交互設(shè)計(jì)及用戶(hù)體驗(yàn)
編輯導(dǎo)語(yǔ):很多產(chǎn)品在使用時(shí),都會(huì)有“用戶(hù)反饋”這一個(gè)設(shè)置,用戶(hù)可以將自己的操作體驗(yàn)反饋給商家,但你真的了解“用戶(hù)操作反饋”是怎樣的一個(gè)機(jī)制嗎?這篇文章詳細(xì)講解了“操作反饋”這一設(shè)置,一起來(lái)讀一讀吧。

前幾天使用自己產(chǎn)品的時(shí)候,點(diǎn)擊作業(yè)列表想要查看作業(yè)詳情,點(diǎn)擊之后沒(méi)有反應(yīng),然后又連續(xù)點(diǎn)擊了好幾下,過(guò)了幾秒鐘,界面開(kāi)始連續(xù)跳轉(zhuǎn)。后來(lái)才知道,因?yàn)橛脩?hù)量比較大,產(chǎn)品稍微會(huì)有一些卡頓,導(dǎo)致用戶(hù)點(diǎn)擊后,產(chǎn)品沒(méi)有實(shí)時(shí)的反饋給用戶(hù),使得用戶(hù)也變得不知所措。
那為什么會(huì)出現(xiàn)這種情況呢?主要原因就是沒(méi)有用戶(hù)操作反饋。一個(gè)好的產(chǎn)品需要根據(jù)用戶(hù)不同的行為操作,實(shí)時(shí)給出反饋,告知用戶(hù)當(dāng)前狀態(tài)或建議,消除用戶(hù)因?yàn)椴淮_定性帶來(lái)的不安感和焦躁感。
可以將用戶(hù)整個(gè)操作流程簡(jiǎn)化為:用戶(hù)輸入—平臺(tái)反饋—結(jié)果反饋。可以看出反饋其實(shí)分為兩種:過(guò)程反饋(平臺(tái)反饋)和結(jié)果反饋。

可以看到無(wú)論Google公司推出的Material Design,還是蘋(píng)果公司的iOS設(shè)計(jì)規(guī)范,都對(duì)用戶(hù)過(guò)程反饋?zhàn)隽思?xì)致的設(shè)計(jì)規(guī)范。
國(guó)內(nèi)也有很多體驗(yàn)很好的APP對(duì)于用戶(hù)反饋方面也做的不錯(cuò),例如QQ、飛書(shū)。

當(dāng)然也有很多的產(chǎn)品并沒(méi)有做很細(xì)致的反饋設(shè)計(jì),操作反饋?zhàn)鳛榻换ピO(shè)計(jì)中一個(gè)很細(xì)小的部分不會(huì)影響用戶(hù)正常使用產(chǎn)品,但是會(huì)提升用戶(hù)使用產(chǎn)品的體驗(yàn)。好的用戶(hù)體驗(yàn)在B端對(duì)于用戶(hù)來(lái)說(shuō)不僅降低了學(xué)習(xí)成本,也提升了工作效率。那么如何來(lái)設(shè)計(jì)操作反饋呢?
當(dāng)用戶(hù)觸發(fā)界面時(shí),也就是人機(jī)交互時(shí),界面給出的變化,這是過(guò)程反饋。
當(dāng)觸發(fā)結(jié)果頁(yè)面不能及時(shí)告知用戶(hù)時(shí),例如點(diǎn)擊操作區(qū)域需要跳轉(zhuǎn)新頁(yè)面,或者需要展示彈窗等這一類(lèi)都需要經(jīng)過(guò)一段時(shí)間才可以讓用戶(hù)看到結(jié)果的場(chǎng)景,需要考慮給觸發(fā)反饋。
那什么時(shí)候不需要給觸發(fā)反饋呢?例如點(diǎn)擊收藏,收藏的icon會(huì)變成填充樣式,用戶(hù)可以實(shí)時(shí)的感受到觸發(fā)結(jié)果,即不需要再給用戶(hù)觸發(fā)反饋。
過(guò)程反饋的方式主要分為三種。
(1)視覺(jué)反饋
用戶(hù)操作界面之后,界面通過(guò)視覺(jué)的變化對(duì)用戶(hù)進(jìn)行反饋,比如:顏色、形狀、動(dòng)畫(huà)等。
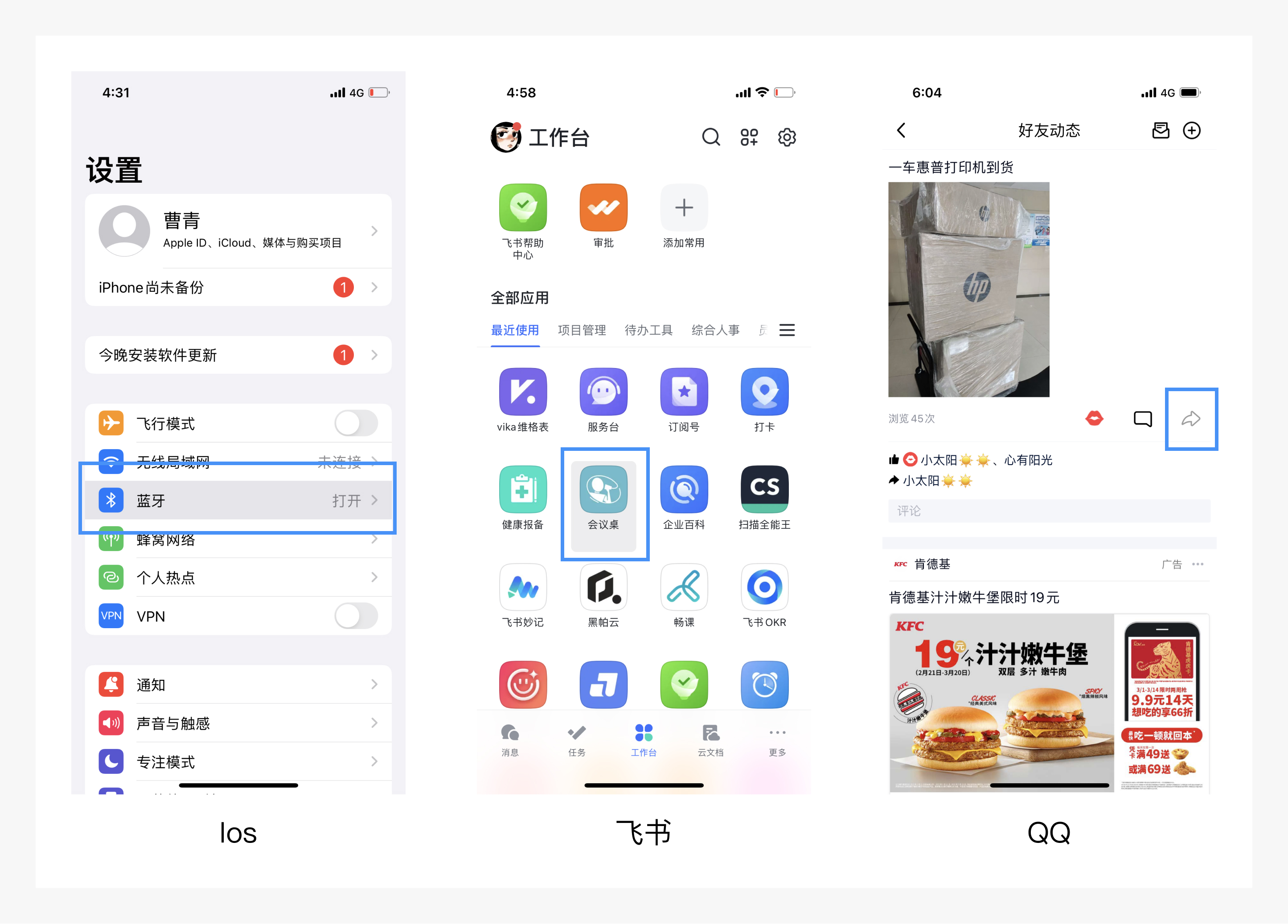
對(duì)于iOS系統(tǒng),以及一些體驗(yàn)較好的應(yīng)用程序分析得出主要使用場(chǎng)景包含:列表、宮格、操作Icon、按鈕(控件)。
場(chǎng)景是根據(jù)樣式的不同進(jìn)行分類(lèi)的。
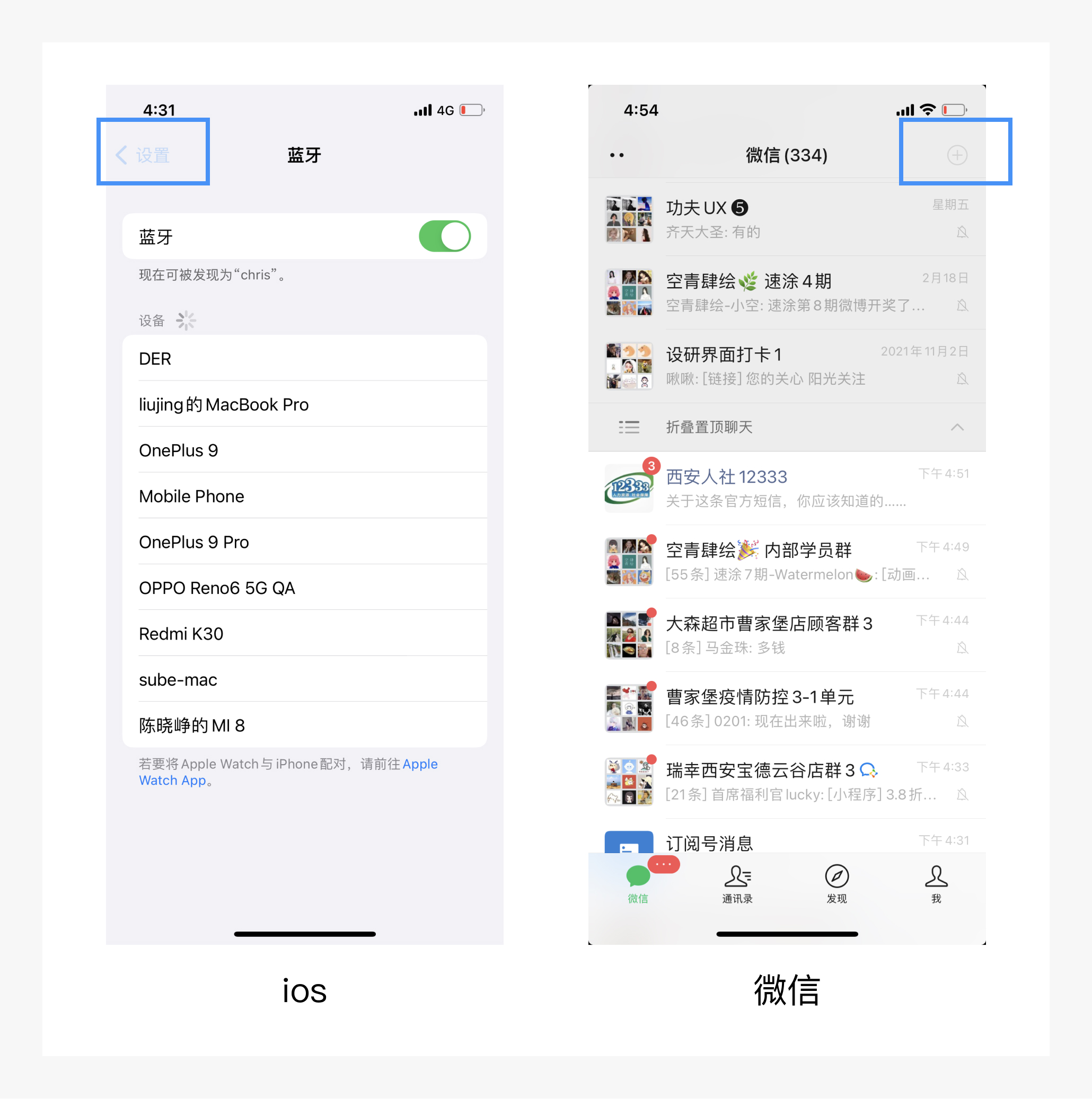
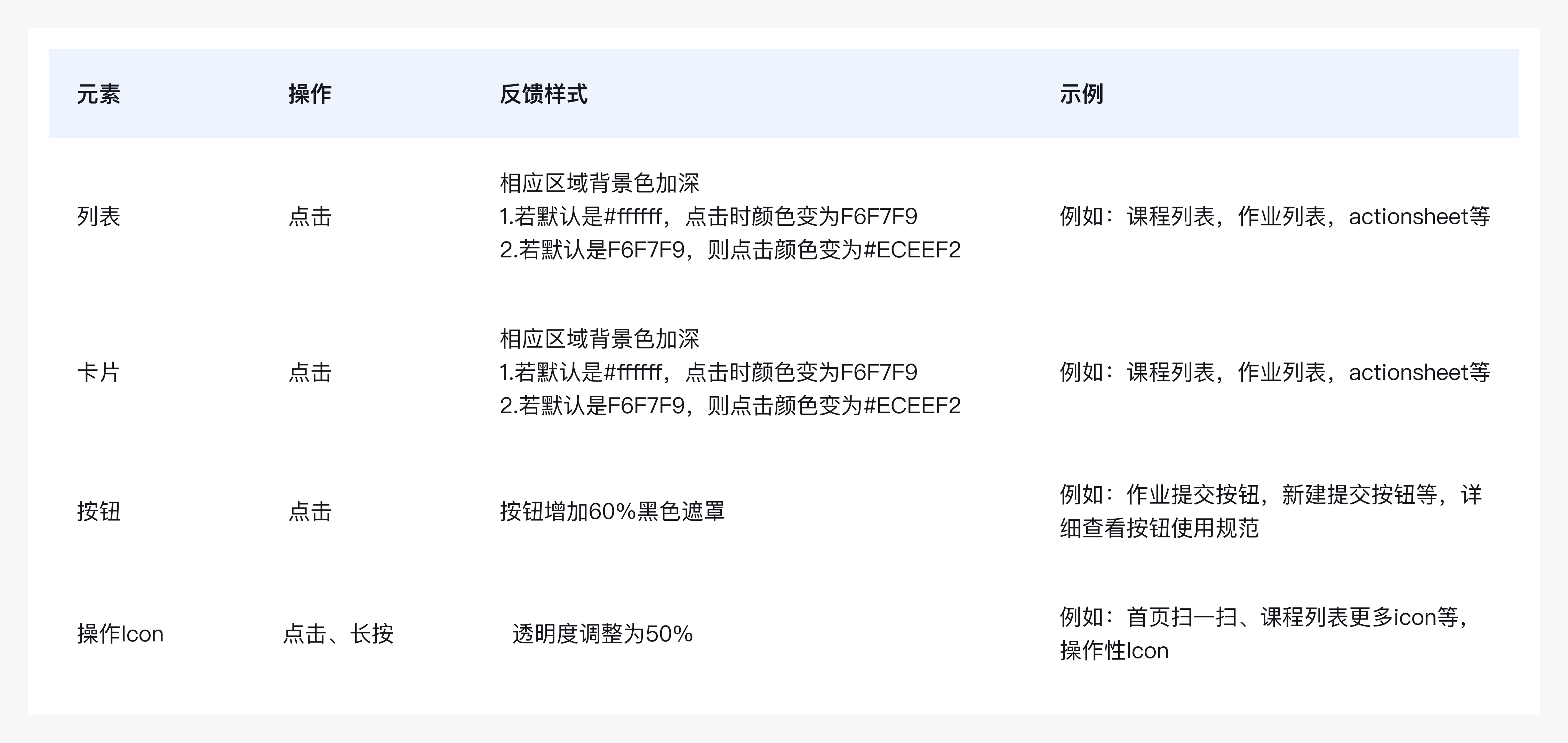
a. 列表
樣式:當(dāng)用戶(hù)點(diǎn)擊時(shí)給列表一個(gè)灰度的背景色,讓用戶(hù)知道自己已經(jīng)點(diǎn)擊了觸發(fā)區(qū)域。也告知用戶(hù)在當(dāng)前背景色塊上,點(diǎn)擊任何地方都是可以觸發(fā)的。

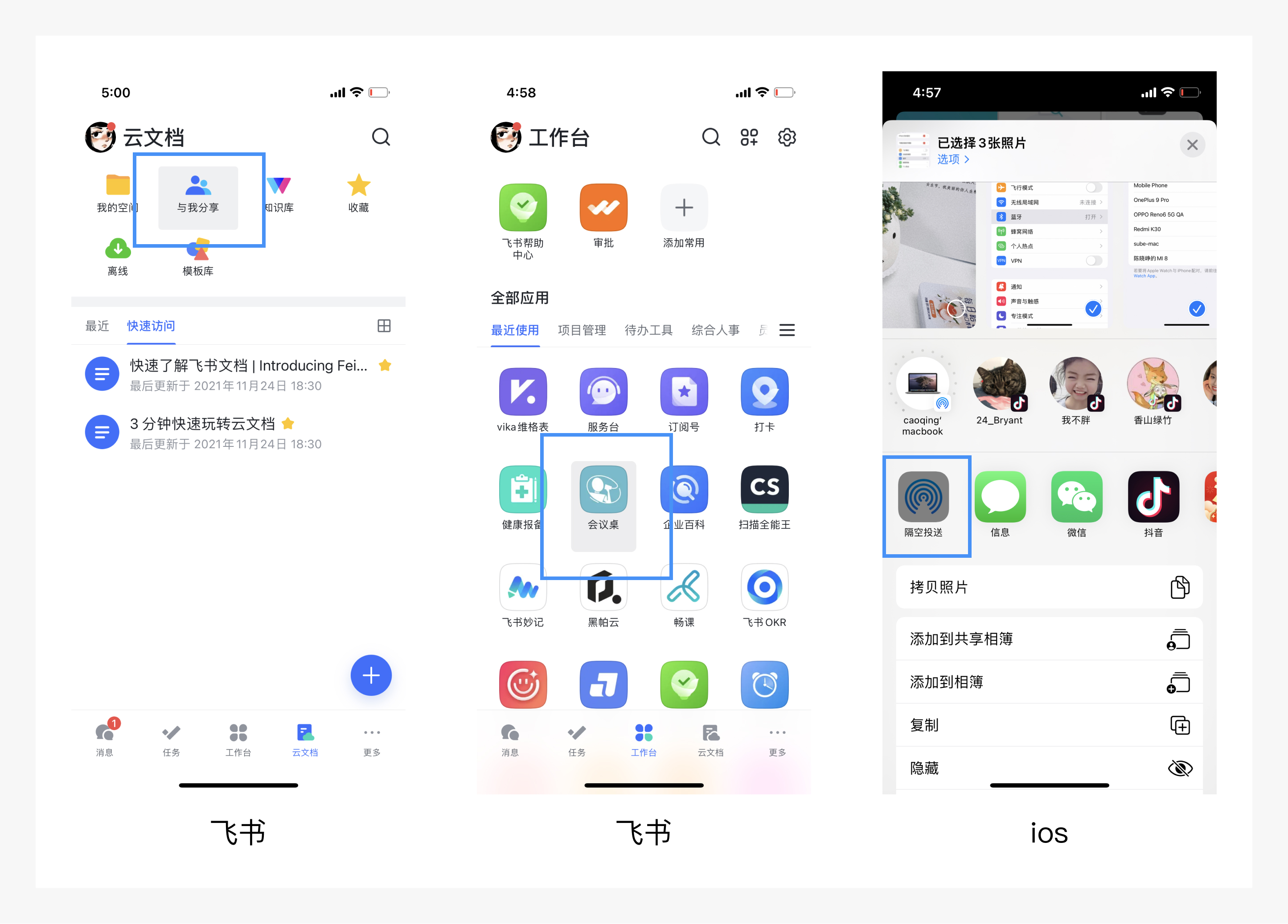
b. 宮格
樣式:當(dāng)用戶(hù)點(diǎn)擊時(shí)給宮格一個(gè)灰度的遮罩,或者是一個(gè)灰度的背景色。

c. 操作Icon
樣式:當(dāng)用戶(hù)點(diǎn)擊時(shí),Icon降低透明度。

d. 控件
只根據(jù)控件樣式來(lái)進(jìn)行舉例說(shuō)明,例如actionsheet,在樣式上可以根據(jù)列表樣式做統(tǒng)一規(guī)范。
Button樣式:當(dāng)用戶(hù)點(diǎn)擊時(shí),按鈕變色,如果是次級(jí)描邊按鈕,也可以增加填充的色塊。

e. 步進(jìn)器
樣式:給點(diǎn)擊區(qū)域一個(gè)背景色。
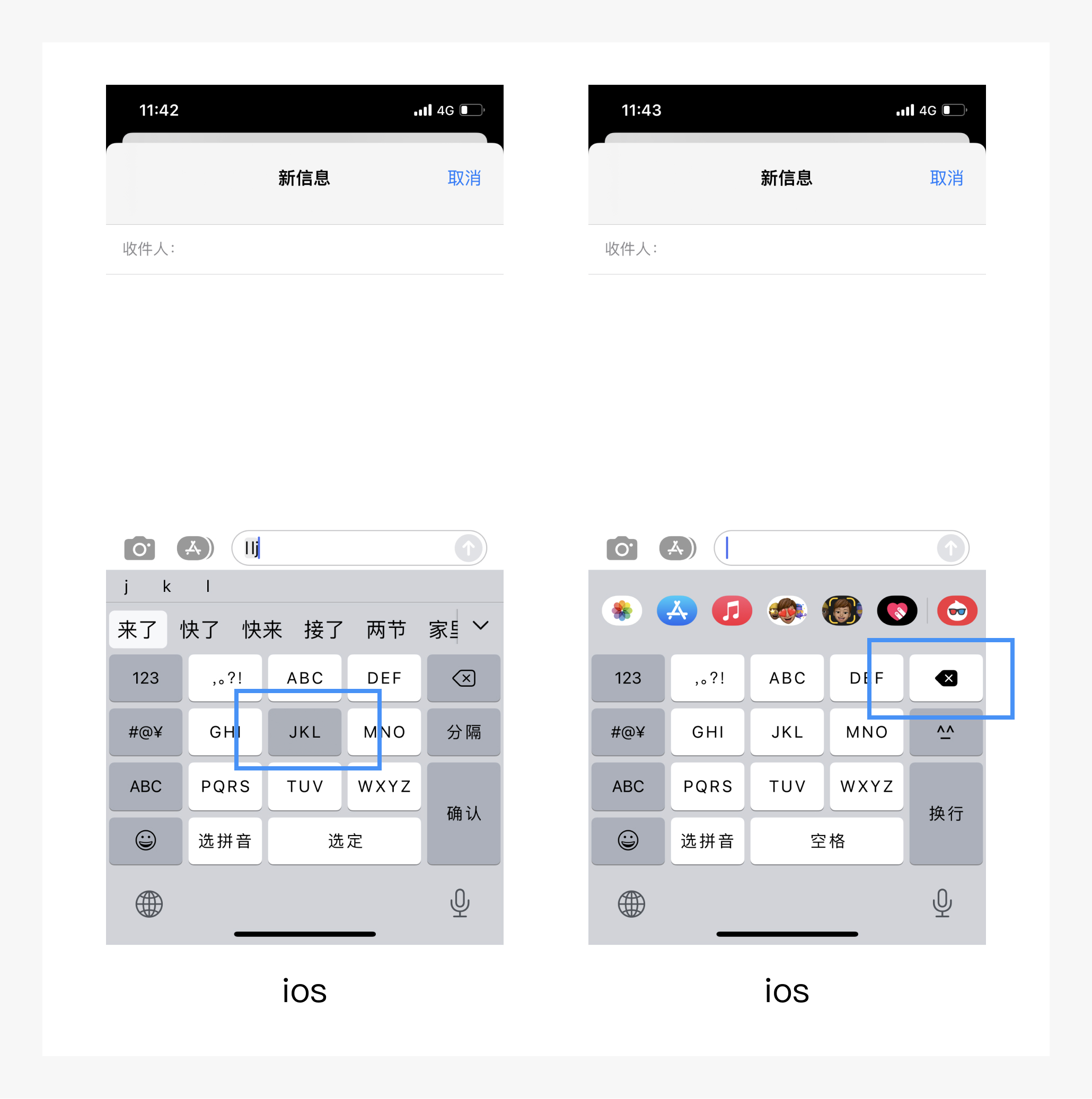
f. 鍵盤(pán)
樣式:在點(diǎn)擊時(shí),會(huì)給一個(gè)填充的背景色、或者進(jìn)行反色處理。

(2)觸覺(jué)反饋
(3) 聽(tīng)覺(jué)反饋
用戶(hù)操作界面后,界面通過(guò)聲音對(duì)用戶(hù)進(jìn)行反饋。
iOS設(shè)置手機(jī)鈴聲時(shí),選擇不同的鈴聲時(shí),會(huì)自動(dòng)播放鈴聲。
過(guò)程反饋設(shè)計(jì)規(guī)范可根據(jù)產(chǎn)品界面的不同元素制定反饋樣式。這本身是一件比較細(xì)致的工作,可能花費(fèi)較大的工作量,所以在實(shí)際工作中也可根據(jù)產(chǎn)品功能的優(yōu)先級(jí),安排迭代順序。

當(dāng)系統(tǒng)對(duì)用戶(hù)的操作,或因用戶(hù)的行為導(dǎo)致的變化結(jié)果,給出的反饋就是結(jié)果反饋。
由于結(jié)果反饋的文章講解特別多,這里就不再過(guò)多贅述,簡(jiǎn)單的總結(jié)一些常用的結(jié)果反饋方式。
結(jié)果反饋方式可分為4種樣式:
彈窗分為模態(tài)彈窗和非模態(tài)彈窗。
模態(tài)彈窗會(huì)打斷用戶(hù)當(dāng)前操作流程,也是一種強(qiáng)提示,用戶(hù)必須和彈窗進(jìn)行交互,才能進(jìn)行之后的操作。
非模態(tài)彈窗一般出現(xiàn)2-3秒之后,自動(dòng)消失,不會(huì)對(duì)用戶(hù)造成干擾,屬于輕量級(jí)提示。
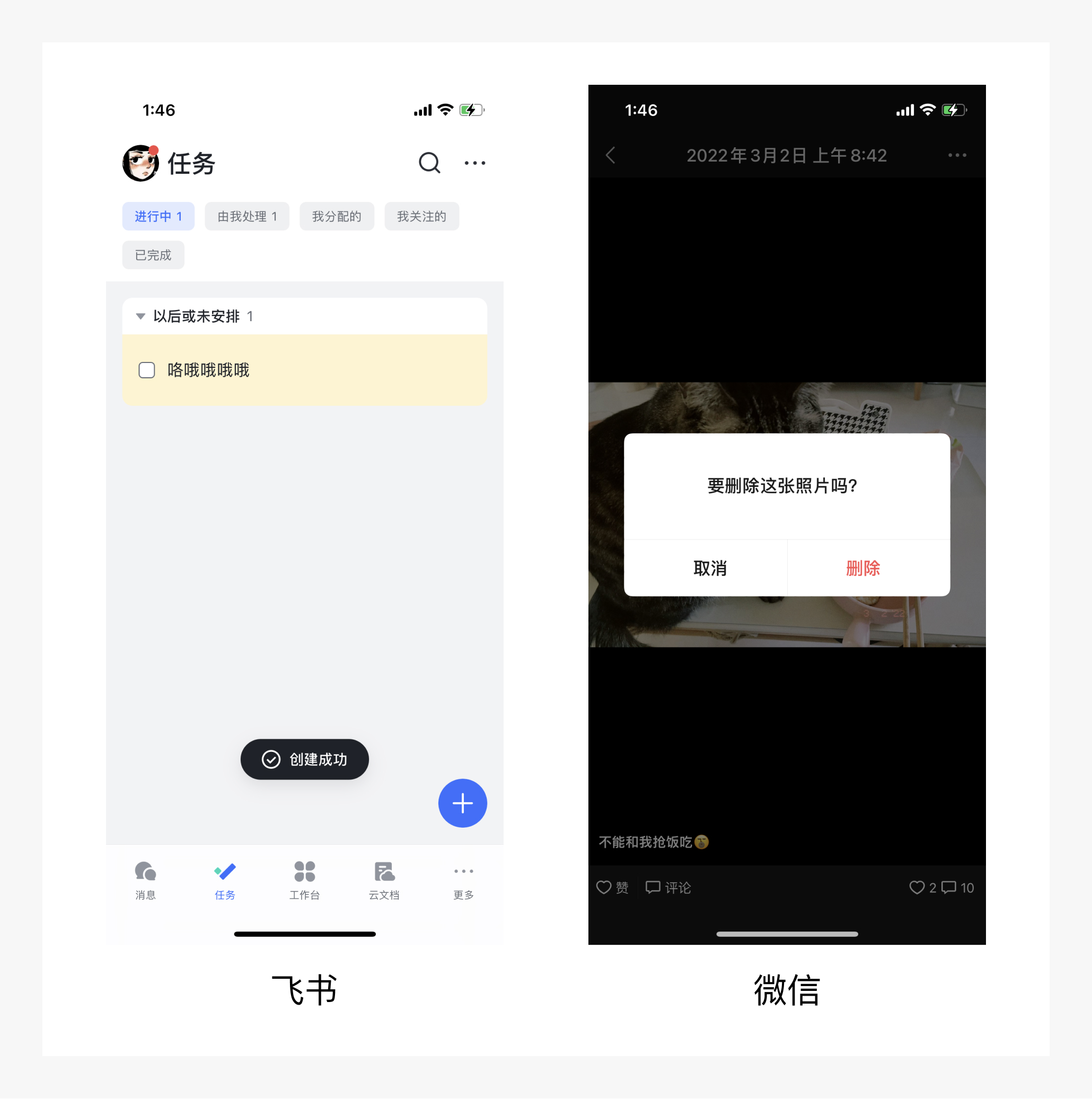
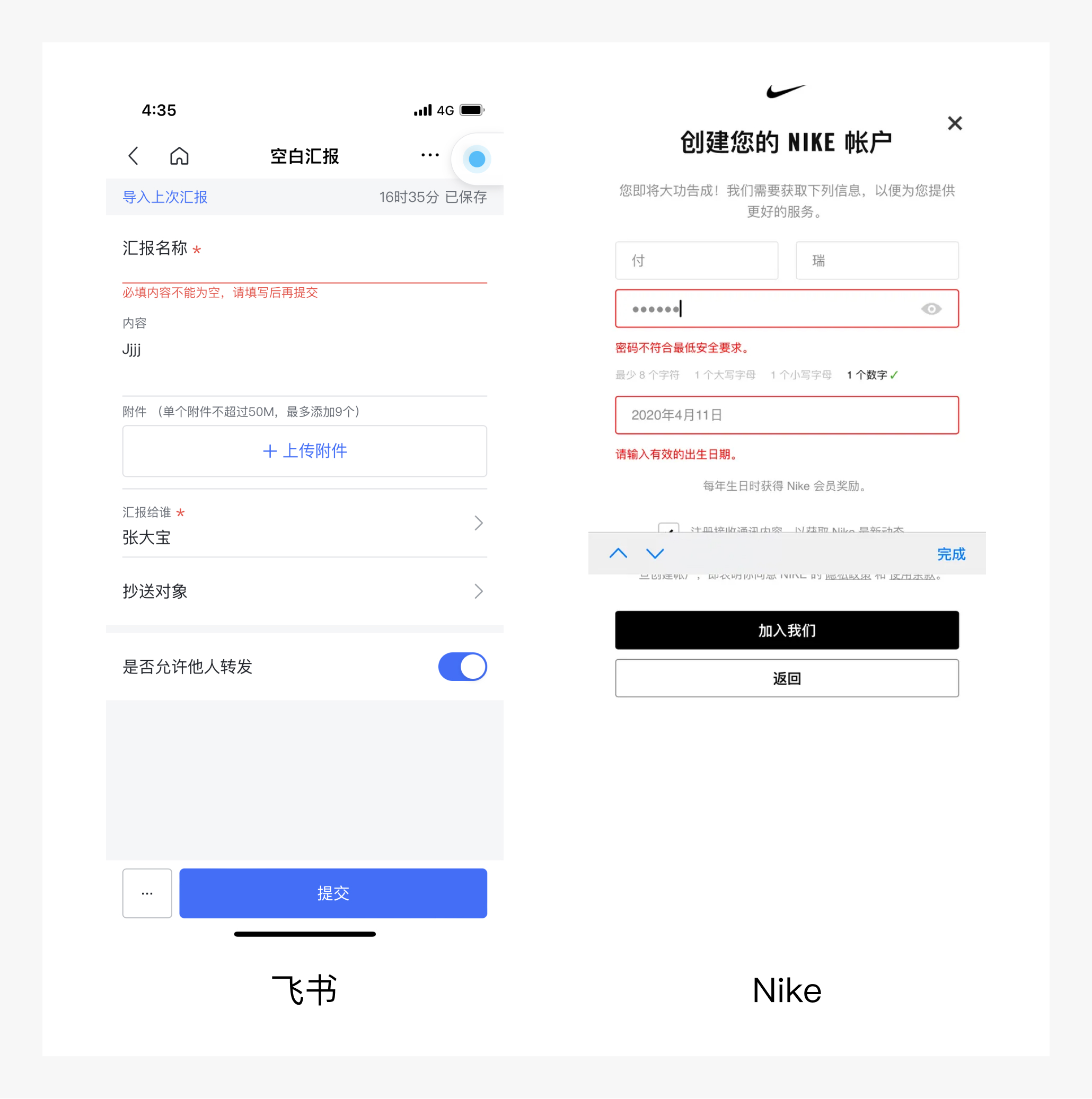
例如當(dāng)新建表單時(shí),點(diǎn)擊提交按鈕,toast提示提交成功,這就是使用了非模態(tài)彈窗對(duì)用戶(hù)的操作進(jìn)行了輕量級(jí)反饋。
若刪除文件時(shí),一般會(huì)彈出一個(gè)對(duì)話框,讓用戶(hù)再次確認(rèn)刪除后的一些影響,是否刪除?這就是使用了模態(tài)彈窗對(duì)用戶(hù)的操作進(jìn)行的強(qiáng)反饋。

一般用做表單的校驗(yàn),讓用戶(hù)知道自己所填寫(xiě)項(xiàng)的狀態(tài),例如輸入內(nèi)容是否合理,該如何填寫(xiě)等提示。

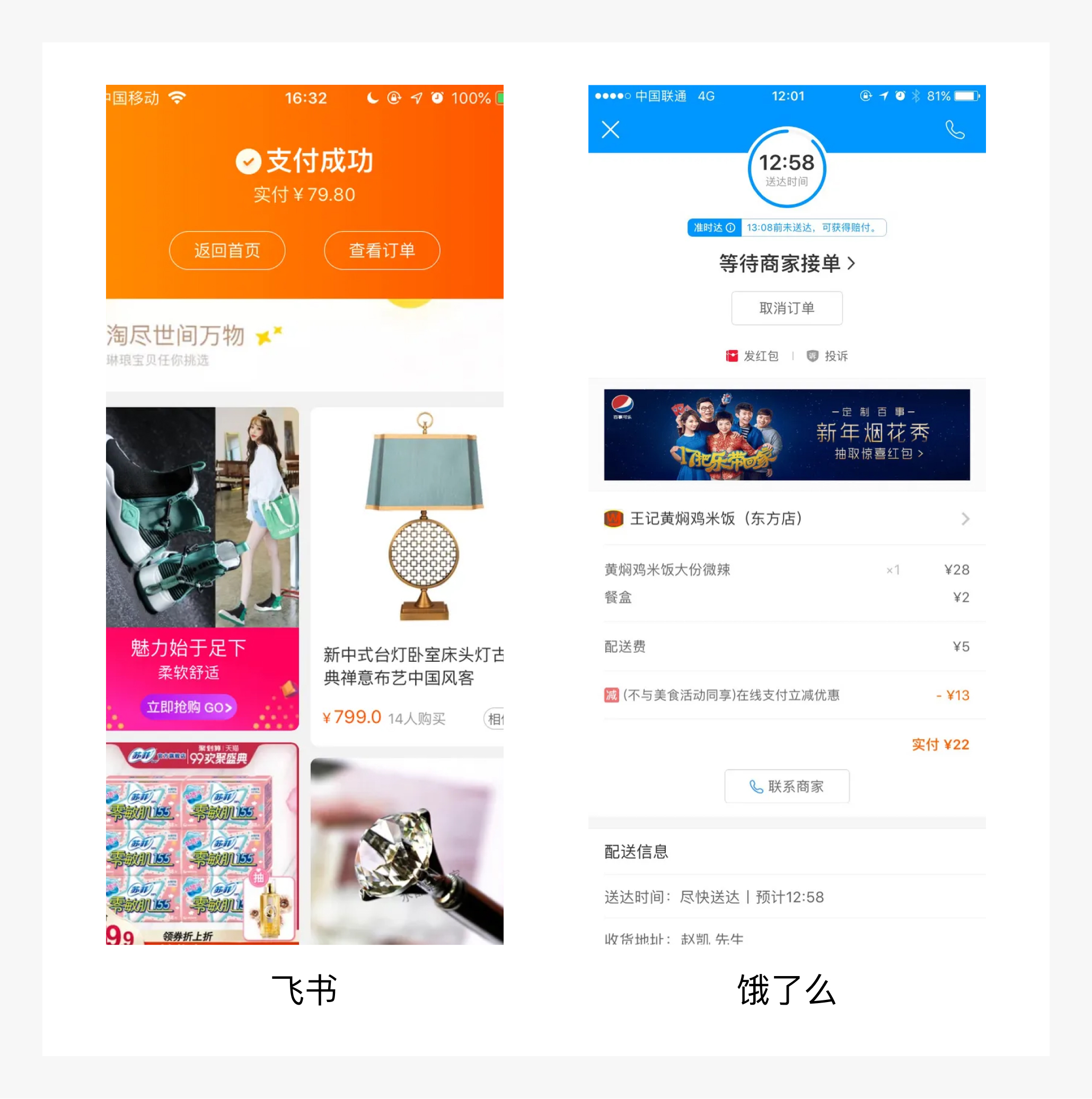
頁(yè)面反饋,相較于彈窗會(huì)更重一些。一般也用于比較重要的操作流程的結(jié)果頁(yè)面,例如淘寶買(mǎi)完?yáng)|西的結(jié)果頁(yè)面、餓了么下單完成后的結(jié)果頁(yè)面。

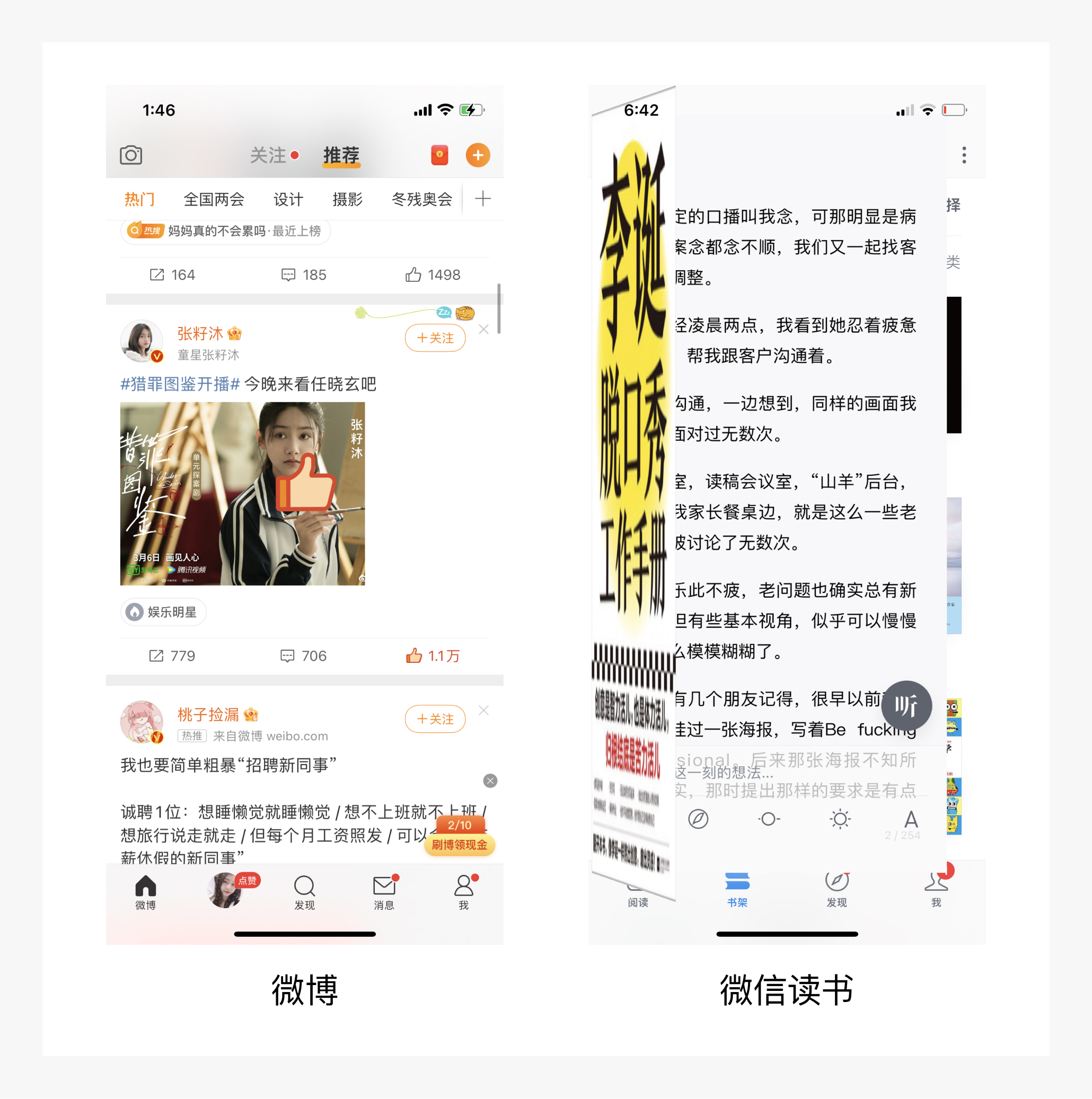
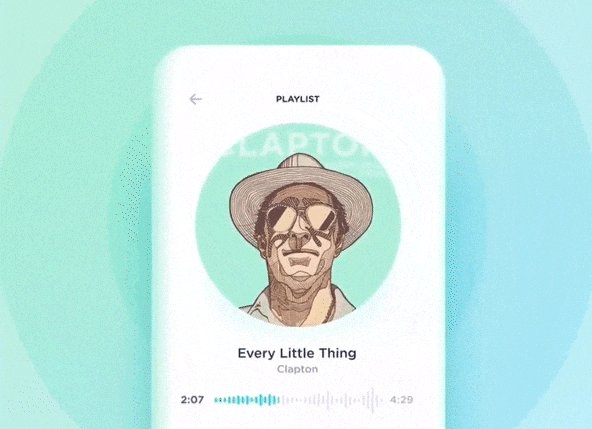
動(dòng)畫(huà)的合理使用不僅可以告知當(dāng)前狀態(tài),還會(huì)將用戶(hù)帶入當(dāng)前場(chǎng)景,吸引用戶(hù)注意力。例如,微博的點(diǎn)贊,會(huì)出現(xiàn)一個(gè)點(diǎn)贊的動(dòng)畫(huà),讓點(diǎn)贊變得更加有趣。
微信圖書(shū),點(diǎn)擊進(jìn)入書(shū)本詳情時(shí)會(huì)出現(xiàn)一個(gè)打開(kāi)書(shū)本的動(dòng)畫(huà),讓用戶(hù)帶入實(shí)際看書(shū)場(chǎng)景,增強(qiáng)沉浸感。

音效的反饋也比較常見(jiàn),例如ios下載時(shí),會(huì)有叮咚一聲,聲音的反饋不僅提升了用戶(hù)體驗(yàn),對(duì)于加強(qiáng)品牌認(rèn)知也很有幫助。
以上是我對(duì)于操作反饋的一些整理和復(fù)盤(pán),其中也借鑒了一些大神的佳作,不到之處,希望和大家一起探討交流。
在實(shí)際項(xiàng)目的運(yùn)用中,也會(huì)根據(jù)實(shí)際的研發(fā)情況,逐步的去調(diào)整,不斷地完善產(chǎn)品細(xì)節(jié)。
本文由 @小太陽(yáng)不愛(ài)吃辣椒 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來(lái)自 Unsplash,基于 CC0 協(xié)議。

蘭亭妙微(www.73404.com.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢(xún)及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
天宇 交互設(shè)計(jì)及用戶(hù)體驗(yàn)
編輯導(dǎo)語(yǔ):智能手機(jī)現(xiàn)在對(duì)于大家來(lái)說(shuō)都并不陌生,而“陀螺儀”作為手機(jī)上的一種先進(jìn)硬件,可以增強(qiáng)手機(jī)的使用感,本文作者介紹了一些運(yùn)用陀螺儀讓人身臨其境的設(shè)計(jì),讓我們一起來(lái)看看吧!
iPhone率先將先進(jìn)硬件(如陀螺儀、重力感應(yīng)等傳感器)引入手機(jī),讓智能手機(jī)的硬件參數(shù)和升級(jí)成為用戶(hù)的重要選購(gòu)參考,設(shè)計(jì)師們也會(huì)在設(shè)計(jì)時(shí)關(guān)注到硬件的應(yīng)用和潛力挖掘。今天我們淺聊一下“陀螺儀”在增強(qiáng)交互體驗(yàn)、豐富交互反饋上的實(shí)際應(yīng)用。

▲ 智能手機(jī)有豐富的硬件能力
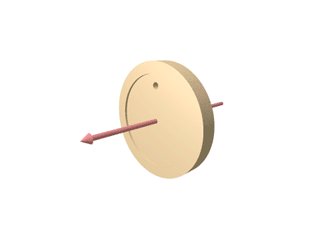
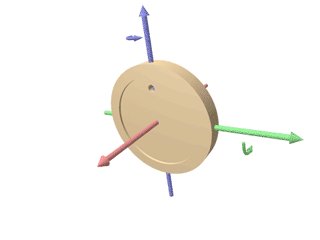
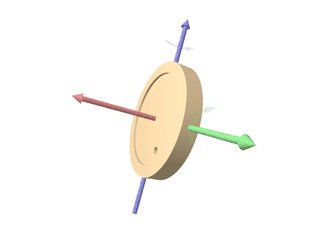
在我們的自然交互場(chǎng)景中,視野的變化(如觀察四周)和速度的感受(如拍打搖晃)是和五感非常緊密的體驗(yàn)。手機(jī)中的陀螺儀和加速度傳感器就是這樣的硬件,可以感知我們?cè)谑褂迷O(shè)備時(shí)的角度、位置和速度變化。

▲ 陀螺儀可測(cè)量設(shè)備的方向和角速度
通過(guò)陀螺儀傳感器,手機(jī)應(yīng)用能感知用戶(hù)設(shè)備的角度變化并觸發(fā)相應(yīng)的動(dòng)作和交互,拓展平面屏幕空間,實(shí)現(xiàn)更加有空間操縱感的體驗(yàn)。比如,最常見(jiàn)的就是的手機(jī)橫/豎屏自動(dòng)切換、導(dǎo)航指路、手機(jī)搖一搖等功能。

▲ 手機(jī)橫豎自動(dòng)切換

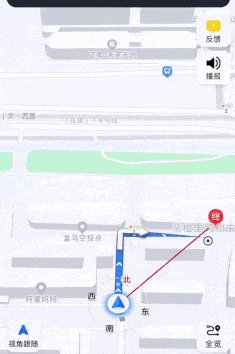
▲ 地圖方向感知
通常背景氛圍圖片的展示區(qū)域最多只有屏幕寬度,但是結(jié)合陀螺儀的角度感知,通過(guò)視差變化可以將視圖延展到原先被限制的空間之外,給用戶(hù)更多的視覺(jué)信息,形成類(lèi)3D的空間效果。淘寶人生的套裝展示頁(yè)中,當(dāng)轉(zhuǎn)動(dòng)手機(jī)時(shí)背景圖和人物模型也會(huì)跟隨變化,讓人物及服裝的展示更加生動(dòng)和有沖擊力。

▲淘寶人生套裝展示
當(dāng)將多幀圖片匹配視角變化時(shí),甚至能帶來(lái)裸眼3D的效果。

▲類(lèi)裸眼3D效果
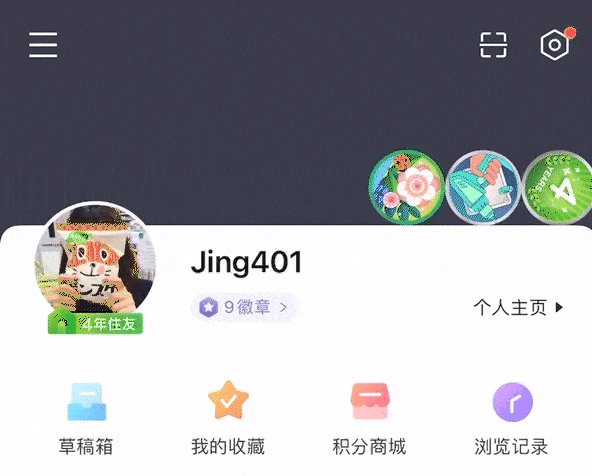
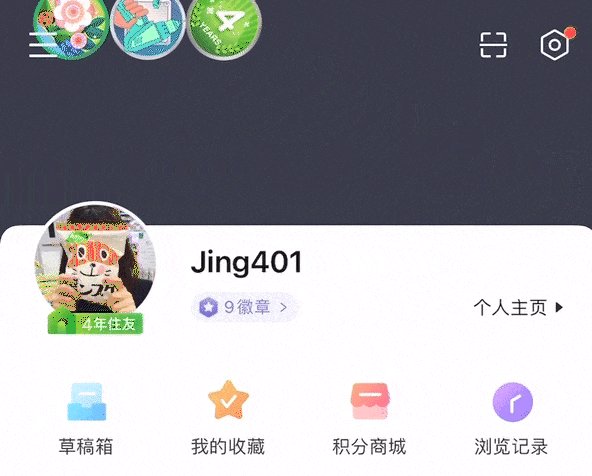
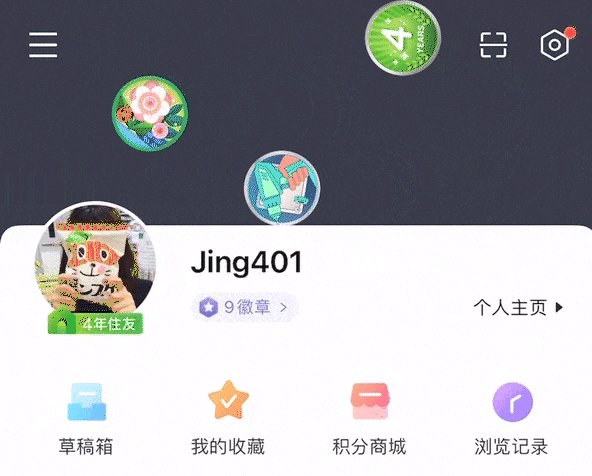
根據(jù)陀螺儀旋轉(zhuǎn)視角,靜態(tài)圖片可以不僅僅固定在單一位置上,還可以升級(jí)為交互性?xún)?nèi)容,模擬現(xiàn)實(shí)空間里物品的拋、彈、跳,讓信息交互更有驚喜感,讓用戶(hù)身臨其境更有控制欲,不知不覺(jué)反復(fù)把玩。

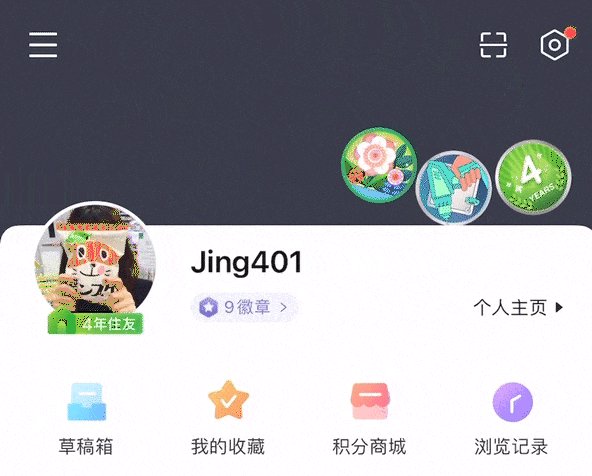
▲ 好好住徽章動(dòng)態(tài)交互
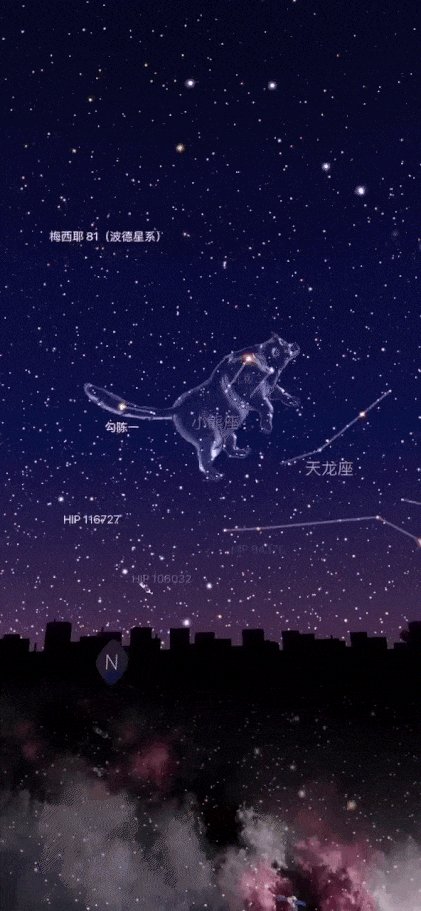
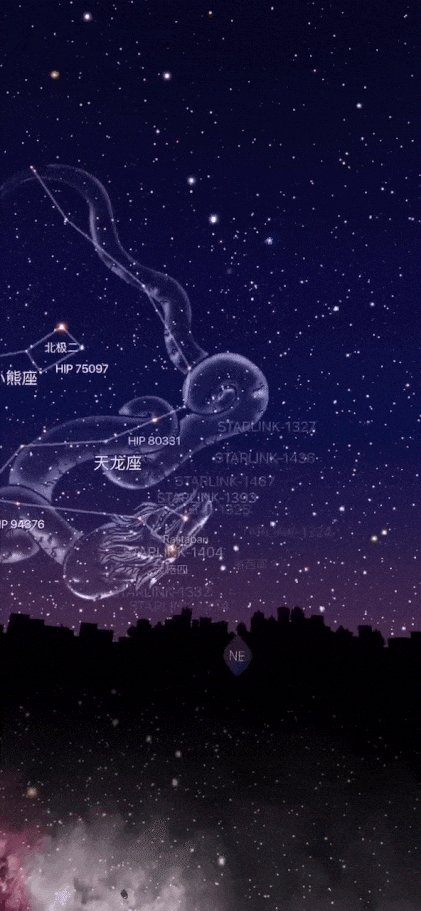
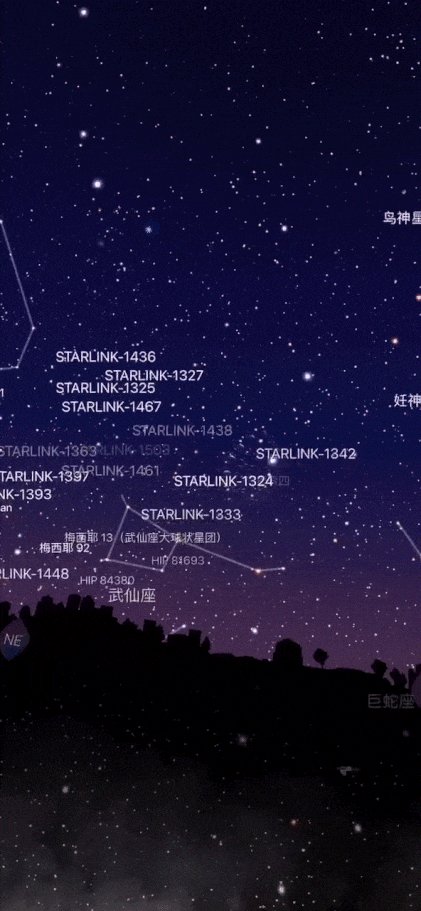
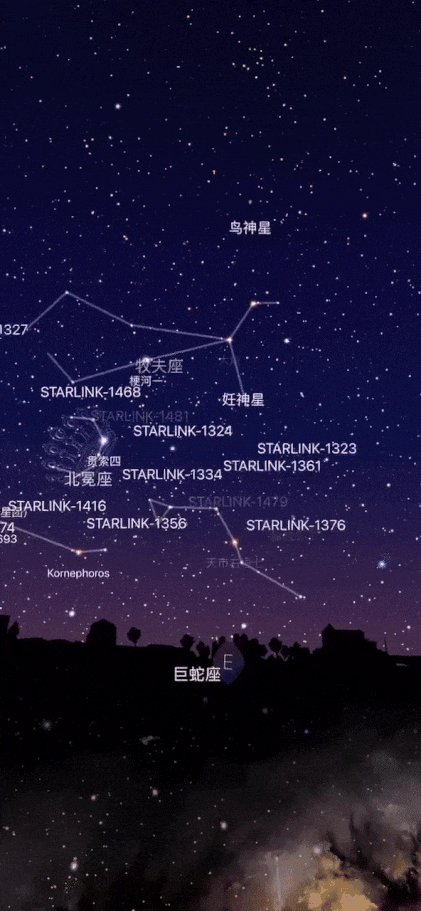
很多應(yīng)用中,陀螺儀承載了其核心的能力,給用戶(hù)帶來(lái)突破屏幕的360度的全景體驗(yàn)。比如在星圖類(lèi)APP中,跟隨陀螺儀的變化,可以將浪漫的星空變得可識(shí)別和觸手可及。

▲ 星空APP–即時(shí)星圖體驗(yàn)
陀螺儀在體感類(lèi)手游游中可以說(shuō)是標(biāo)配,幾乎所有需要感知三維空間變化的游戲都需要用到它。尤其是賽車(chē)、飛機(jī)或者體育類(lèi)游戲,對(duì)角色控制和視角變化有高精準(zhǔn)度要求。通過(guò)調(diào)整手機(jī)姿勢(shì)、上下左右擺動(dòng),模擬真實(shí)空間的操控性反饋,增強(qiáng)了游戲空間的3D體感,用戶(hù)跟隨視角變化在游戲里上下翻飛,有強(qiáng)烈的代入感和沉浸感。

▲ 狂野飆車(chē)的鏡頭視角變化

▲ 和平精英體感操作
VR體感游戲中的陀螺儀跟隨用戶(hù)肢體的動(dòng)作,實(shí)現(xiàn)虛擬空間物品距離和空間視角的變化。

▲ AR體感游戲
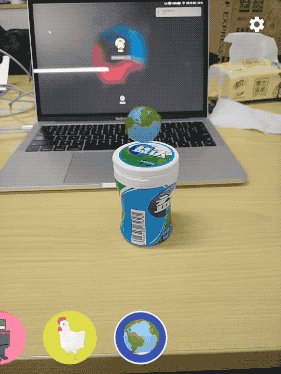
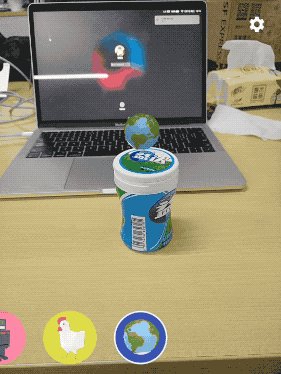
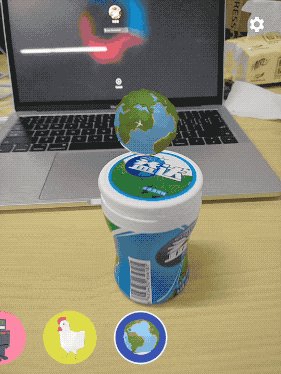
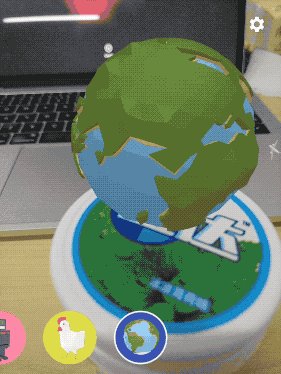
除了可以操控平面元素,在我們使用3D AR交互功能時(shí),陀螺儀也可以增強(qiáng)與現(xiàn)實(shí)空間交互的真實(shí)感。和現(xiàn)實(shí)世界的自然交互一樣,當(dāng)相機(jī)靠近被跟蹤的3D模型時(shí),3D形象需按比例放大,并跟隨相機(jī)的視角調(diào)整3D模型的展示視角。

▲ 3D應(yīng)用

▲ AR跟隨并觸發(fā)功能
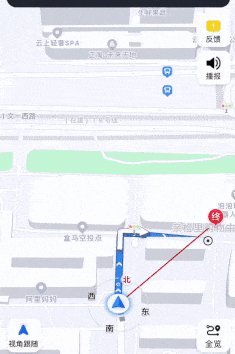
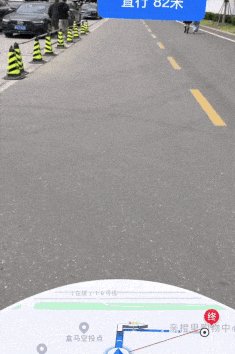
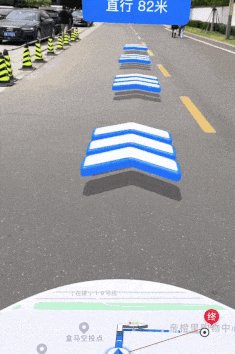
而且,在有多維空間切換訴求的場(chǎng)景中,可以通過(guò)監(jiān)測(cè)手機(jī)的角度變化,在2D/3D兩種空間中快速輕便切換。比如高德地圖的步行導(dǎo)航,當(dāng)用戶(hù)抬起手機(jī)能迅速進(jìn)入AR導(dǎo)航模式,輕松獲得3D實(shí)景指引,讓用戶(hù)想迷路都難。

▲抬起喚醒AR導(dǎo)航

▲放下恢復(fù)平面導(dǎo)航

▲高德地圖喚醒AR實(shí)景導(dǎo)航
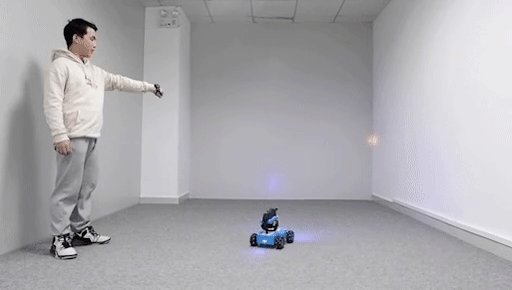
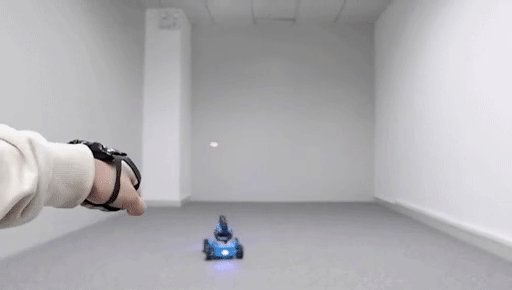
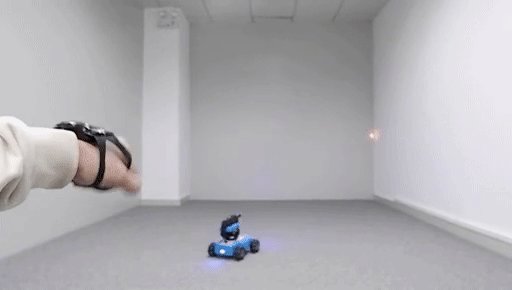
在智能玩具中也會(huì)用到陀螺儀,例如Smart Car教育機(jī)器人。在它的手勢(shì)控制手表上就裝有陀螺儀,可以根據(jù)手勢(shì)控制機(jī)器人移動(dòng)。

▲ 陀螺儀體感控制
陀螺儀還能植入其他生活用品中,比如在這款潮人喜愛(ài)的LED鞋中,它跟隨你腳步的速度和角度,展示炫目的燈光顏色和模式,讓你成為人群的焦點(diǎn)。

▲ 發(fā)光的鞋子通過(guò)陀螺儀
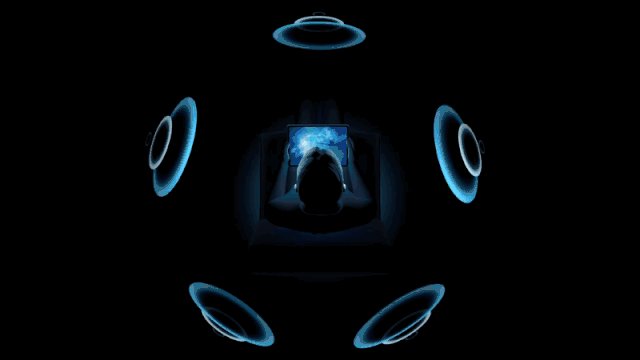
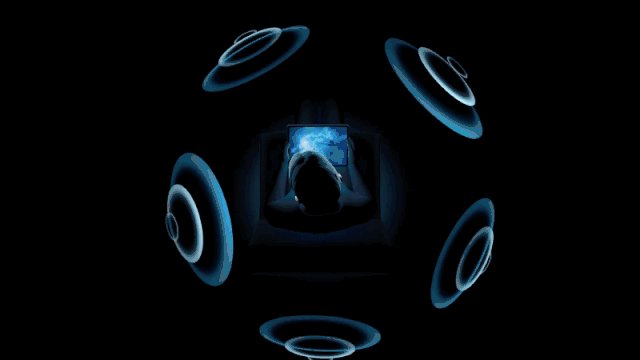
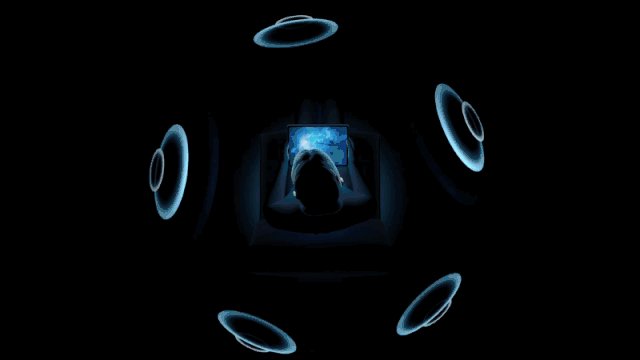
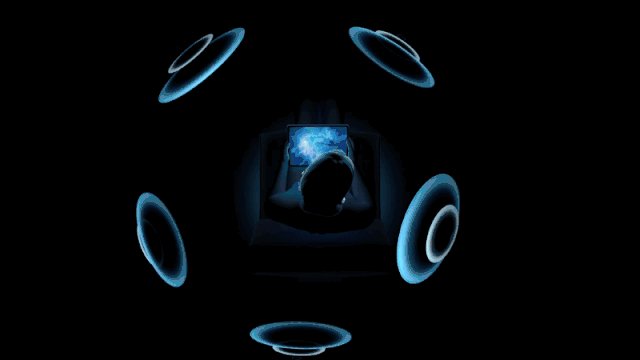
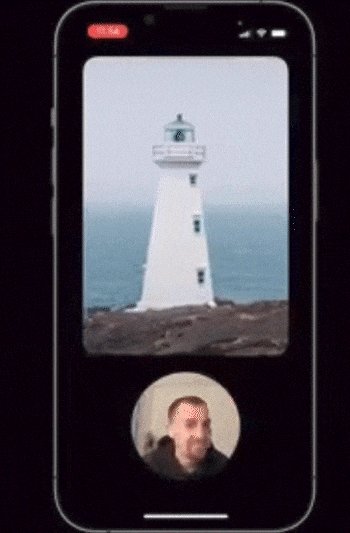
陀螺儀除了可以帶來(lái)視覺(jué)和體感上的空間感和操縱感,在音頻上也能實(shí)現(xiàn)更真實(shí)極致的環(huán)繞聲體驗(yàn)。比如,AirPods Pro內(nèi)置的陀螺儀和加速度傳感器會(huì)對(duì)佩戴者的頭部進(jìn)行追蹤,即使你的位置變化也能使環(huán)繞音效保持在固定位置,讓環(huán)境音會(huì)根據(jù)人的移動(dòng)而移動(dòng),創(chuàng)造沉浸式的聲音體驗(yàn)。

▲ Airpods環(huán)繞聲定位
Airpods的空間音頻能力,也可以應(yīng)用到界面交互上。通過(guò)把頭部角度變化映射到圖片視角變化,形成視差效果,轉(zhuǎn)動(dòng)頭部就能看到更多內(nèi)容。

▲ Airpods跟隨示例
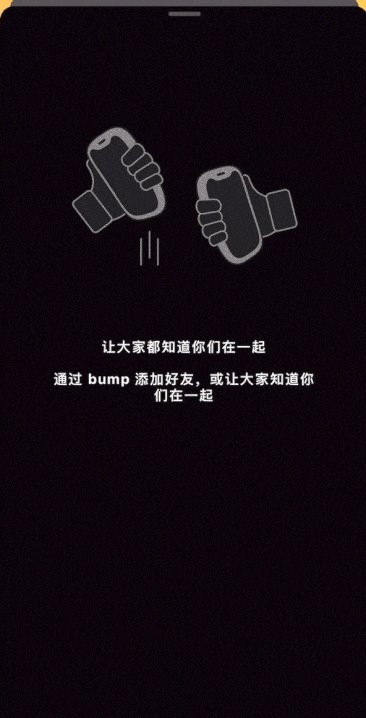
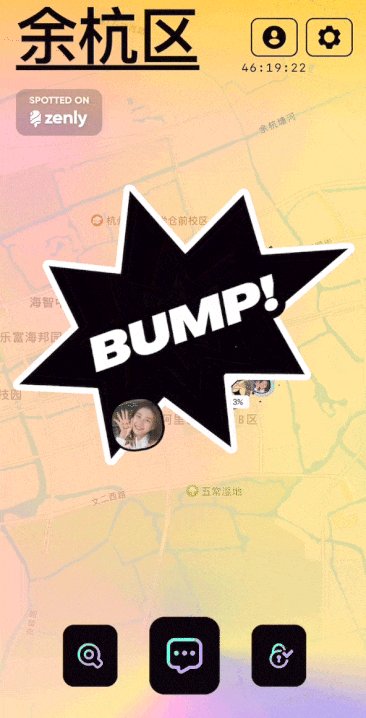
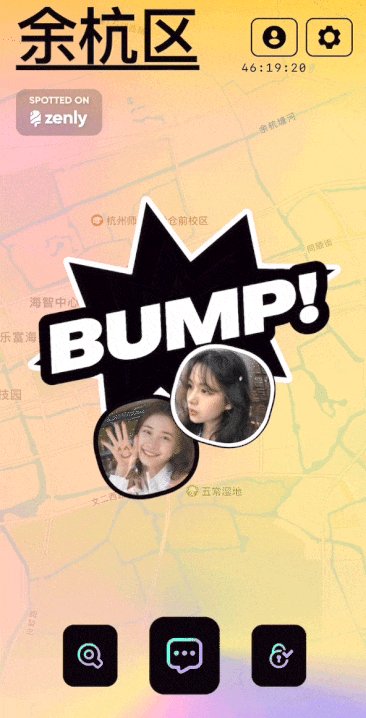
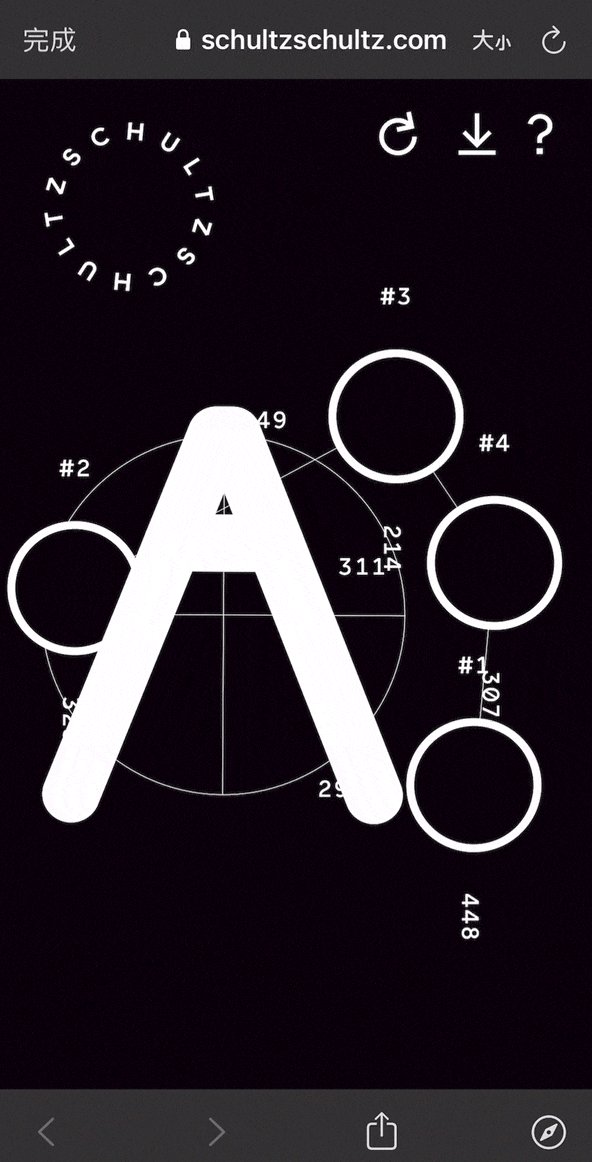
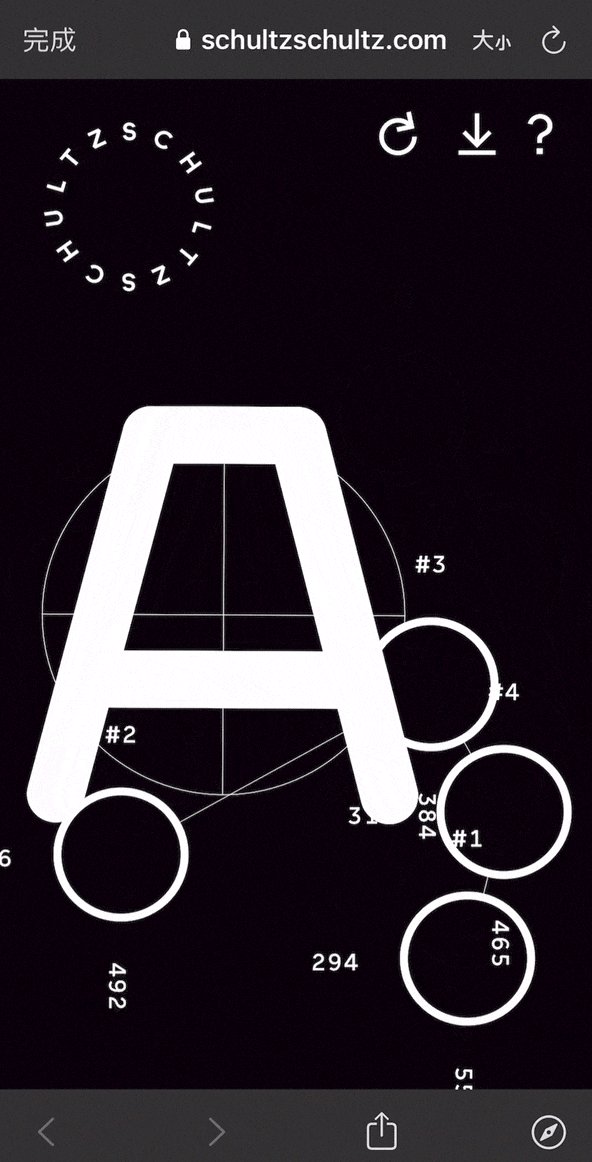
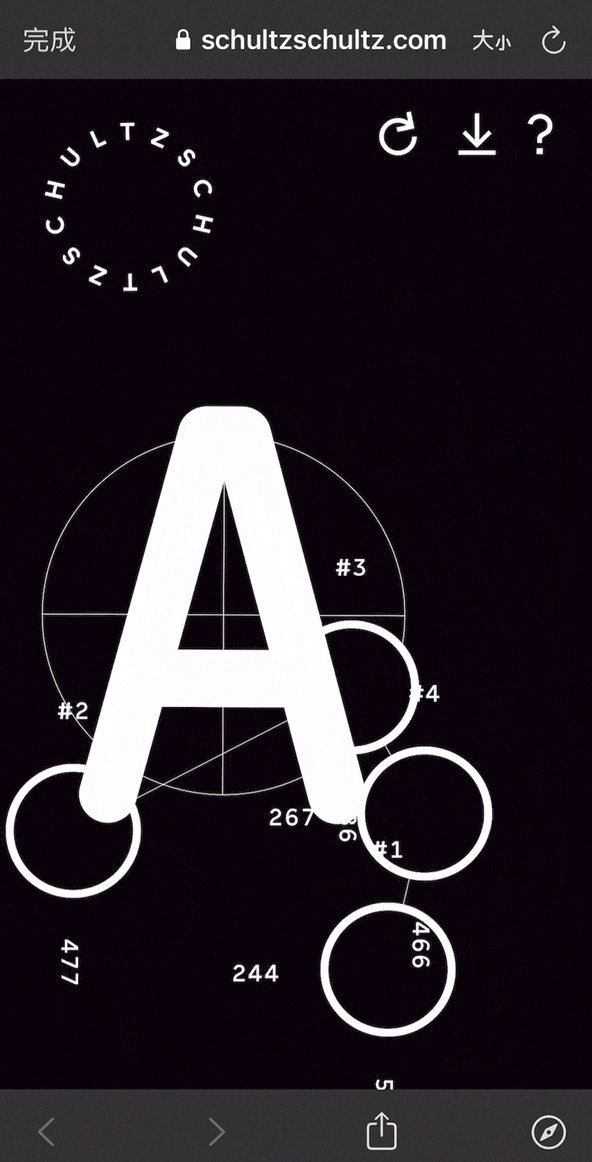
除了陀螺儀,移動(dòng)設(shè)備還有很多豐富的傳感器硬件能力,如壓力傳感器、光學(xué)傳感器、震動(dòng)傳感器、NFC等,各種令人印象深刻的交互表達(dá)中都有它們的身影。例如,zenly的bump功能通過(guò)近場(chǎng)互動(dòng)快速添加好友和查看信息,字體設(shè)計(jì)網(wǎng)站通過(guò)屏幕多指觸控可以讓設(shè)計(jì)更自由和可控。

▲zenly近場(chǎng)互動(dòng)

▲多指觸屏設(shè)計(jì)字體
在體驗(yàn)設(shè)計(jì)中,我們可以在合適的場(chǎng)景使用硬件能力集成更豐富的功能,創(chuàng)造更加匹配自然行為和有創(chuàng)意的交互和反饋,為用戶(hù)帶來(lái)更多直接有趣的體驗(yàn)~
作者:能操縱空間的;
原文鏈接:https://mp.weixin.qq.com/s/qAz5WK9zQ7JPhgpBqmgorw
本文由 @淘寶設(shè)計(jì) 授權(quán)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來(lái)自 Unsplash,基于CC0協(xié)議

蘭亭妙微(www.73404.com.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢(xún)及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
天宇 交互設(shè)計(jì)及用戶(hù)體驗(yàn)
編輯導(dǎo)語(yǔ):動(dòng)效,是頁(yè)面的靈魂,也能讓用戶(hù)有更好的體驗(yàn)。作為設(shè)計(jì)師,我們?nèi)绾螌?dòng)效設(shè)計(jì)得更有簡(jiǎn)潔有趣呢?本篇文章中,作者分享了5種動(dòng)效格式的優(yōu)缺點(diǎn)。感興趣的小伙伴不妨來(lái)看看。

動(dòng)效設(shè)計(jì),可以提升界面的趣味性和引導(dǎo)性,讓用戶(hù)瀏覽過(guò)程中不會(huì)太枯燥,獲得更好的體驗(yàn)。
最近做的金山知了(后面改名為金山知識(shí)庫(kù))官網(wǎng),頭圖元素加入了緩動(dòng)效果,第一眼挺新穎的。

金山協(xié)作新年許愿活動(dòng),許愿按鈕加入了運(yùn)動(dòng)的形象,更能吸引用戶(hù)點(diǎn)擊。

不過(guò),輸出動(dòng)圖和開(kāi)發(fā)對(duì)接的過(guò)程中,我也遇到過(guò)一些問(wèn)題:導(dǎo)出的動(dòng)圖模糊、資源太大、開(kāi)發(fā)不支持動(dòng)圖格式等等,當(dāng)時(shí)也是想盡辦法地解決。
這次我總結(jié)了幾種常用的動(dòng)圖格式,也提及我輸出動(dòng)圖過(guò)程遇到的問(wèn)題和解決方法,以及我們?cè)O(shè)計(jì)師該如何選擇合適的動(dòng)圖格式。
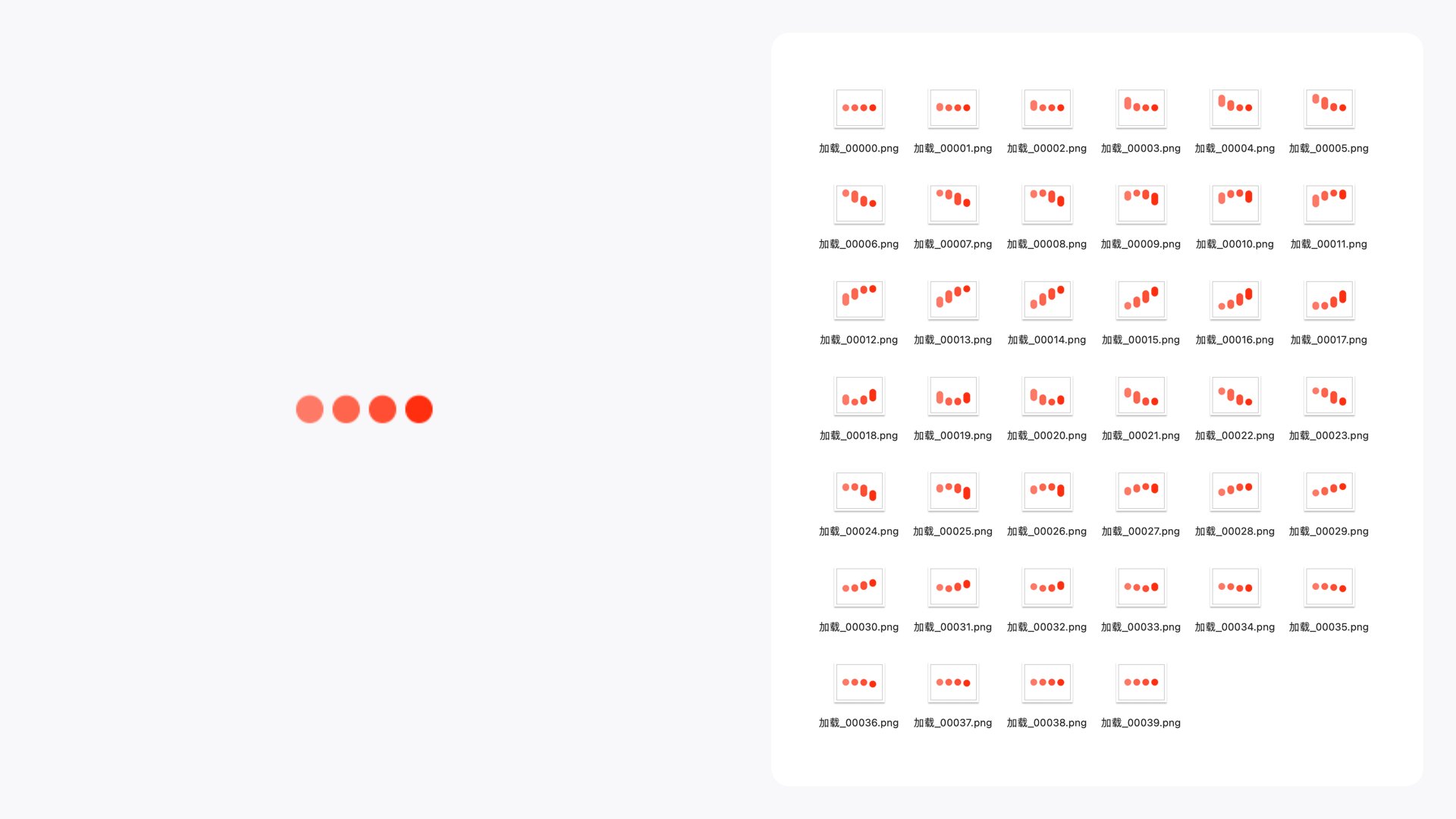
剛開(kāi)始接觸動(dòng)效,我最先了解到的 PNG 序列幀,就是輸出動(dòng)圖的每一幀圖片,然后交付開(kāi)發(fā),按幀播放圖片實(shí)現(xiàn)。
比如這個(gè)加載動(dòng)畫(huà),我的練習(xí)作品,導(dǎo)出序列幀資源很大,所以我平時(shí)基本不用這種格式。

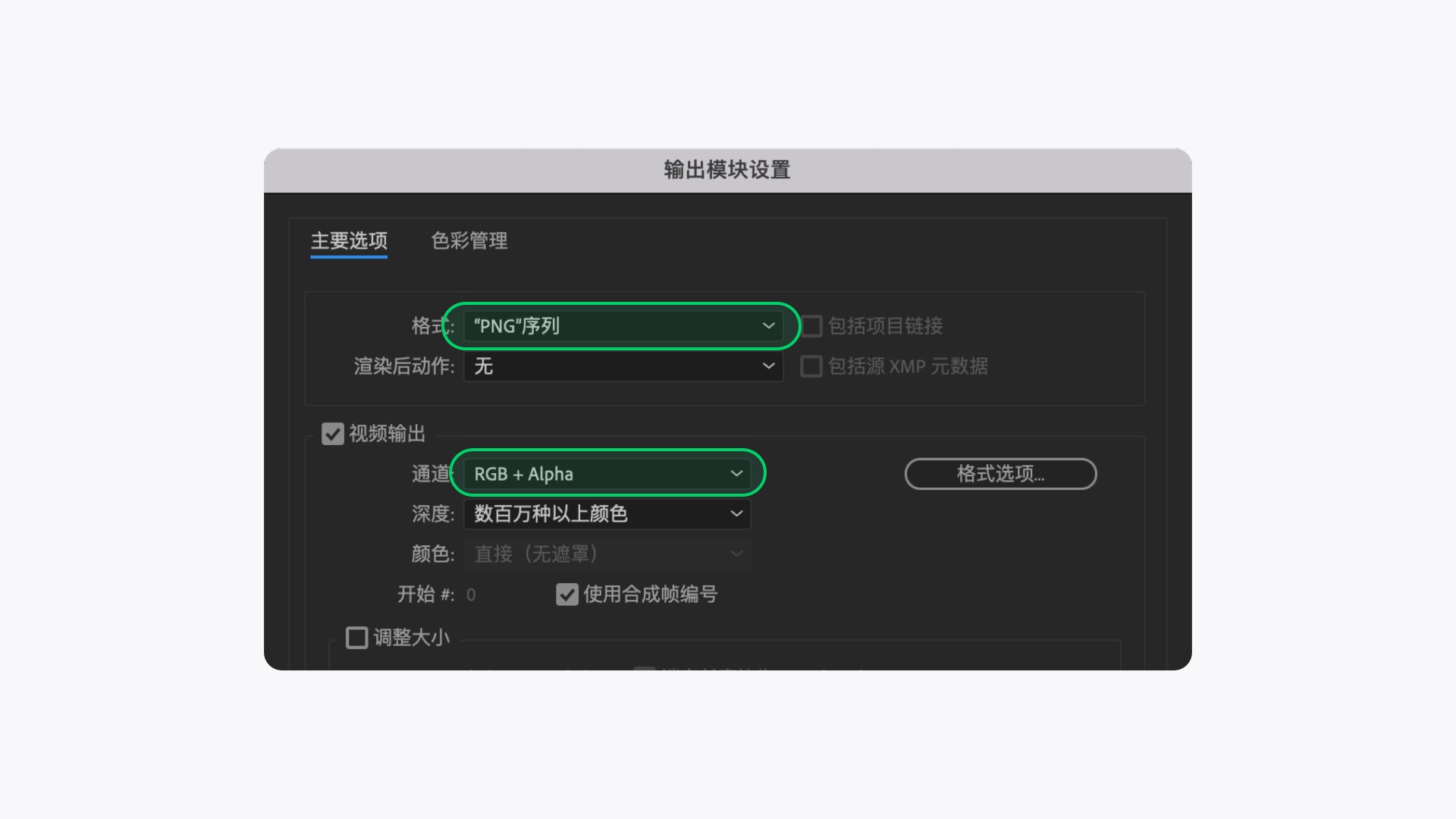
導(dǎo)出方法:
AE 輸出選擇 PNG 序列,如果要導(dǎo)出透明背景,通道選擇 RGB+Alpha。

GIF 支持安卓、iOS、網(wǎng)頁(yè),可以說(shuō)也是比較常用的格式之一。
界面設(shè)計(jì)中的小元素可以使用這個(gè)格式,比如運(yùn)營(yíng)按鈕動(dòng)畫(huà)、點(diǎn)贊圖標(biāo)動(dòng)畫(huà)等,資源不會(huì)太大。
像我之前負(fù)責(zé)的新年許愿活動(dòng),因?yàn)槭菑?0 到 1 的產(chǎn)品,開(kāi)發(fā)還沒(méi)有支持 Lottie,所以許愿按鈕動(dòng)畫(huà)輸出 GIF 給開(kāi)發(fā)實(shí)現(xiàn),壓縮后資源 300KB。
雖然動(dòng)圖放大周?chē)袖忼X,但是在手機(jī)上是看不到的。

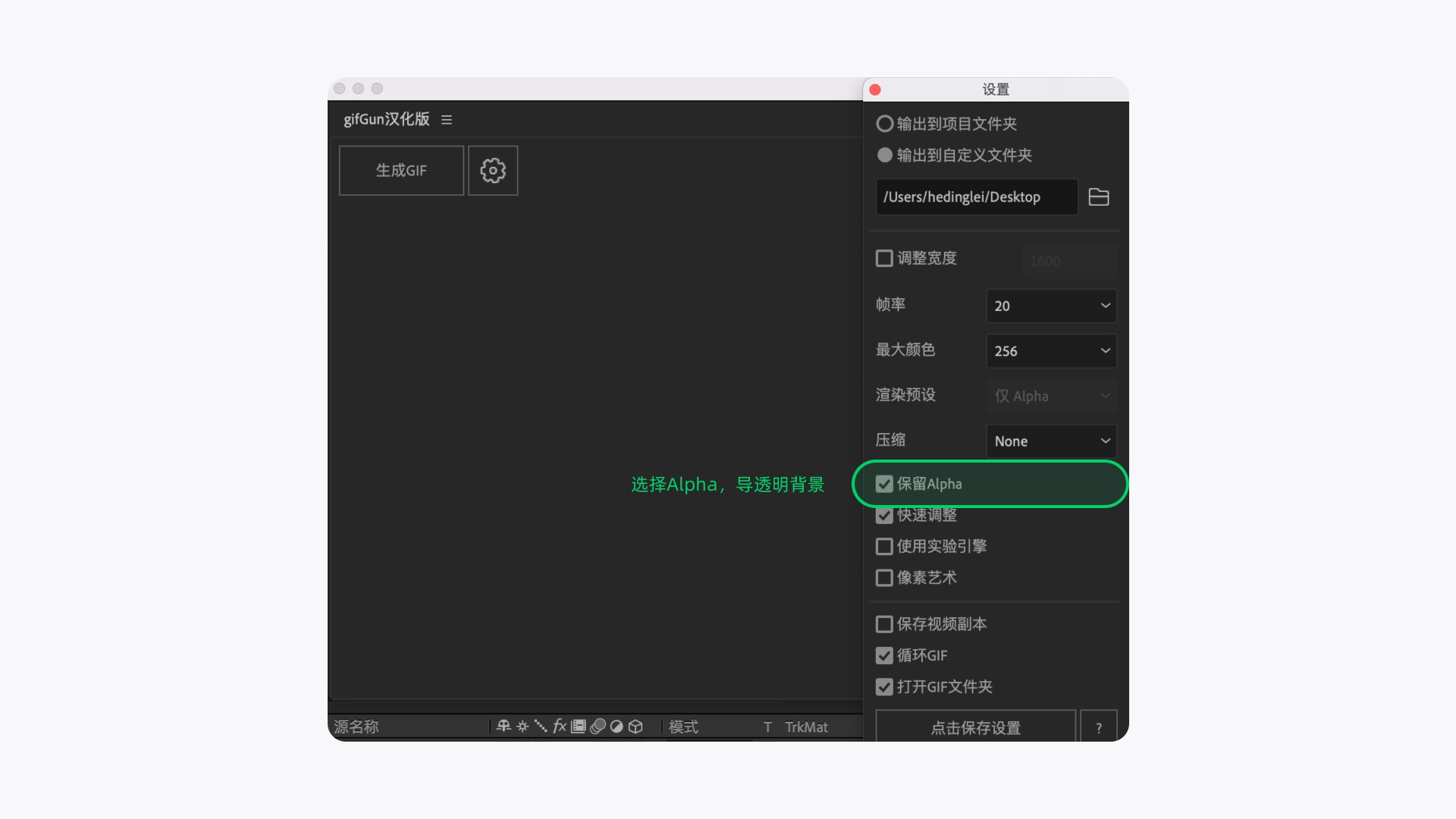
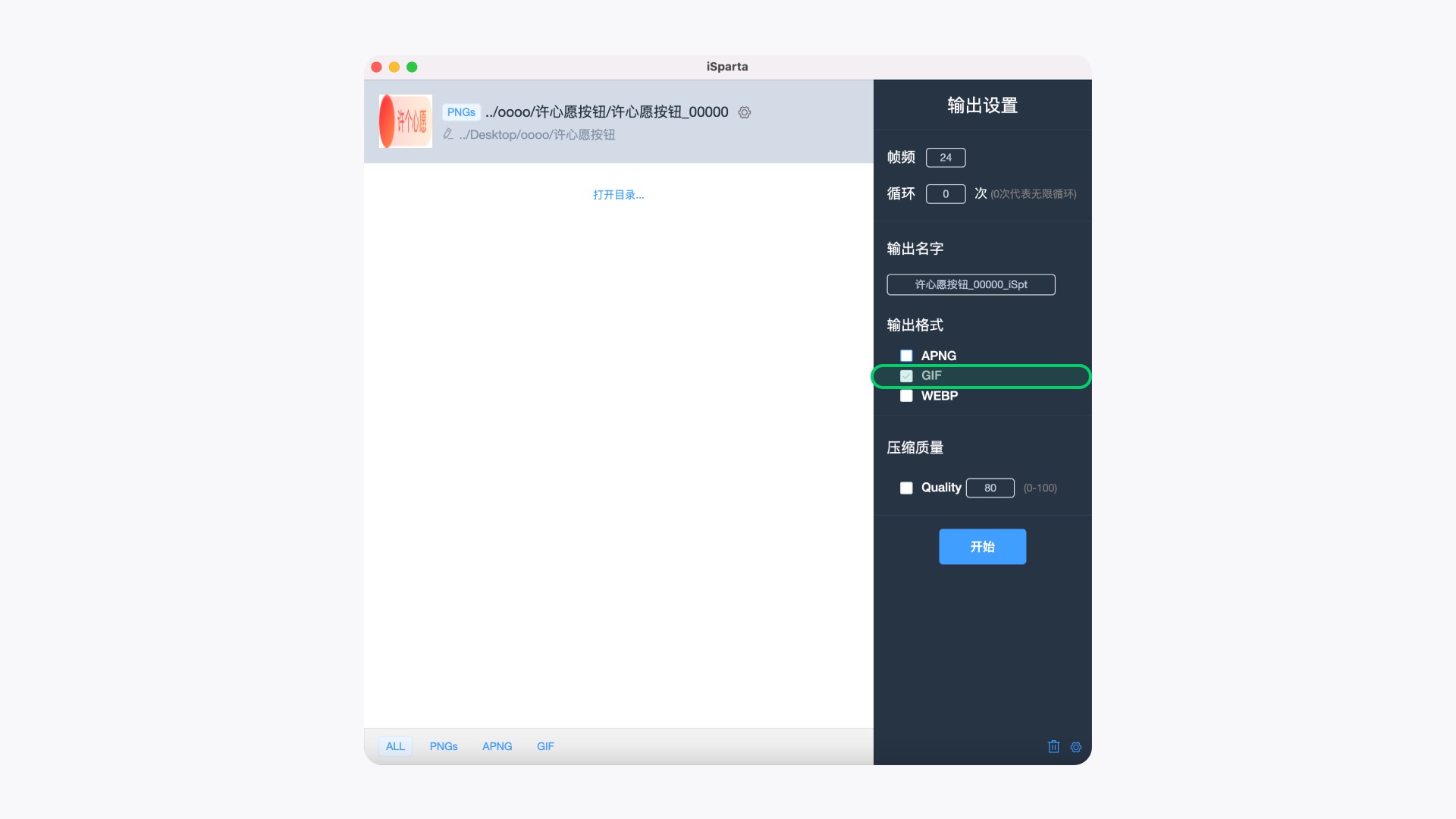
導(dǎo)出方法:
1. AE 導(dǎo)出 MOV 格式,再用 PS 轉(zhuǎn)換成 GIF。(注意:可能是因?yàn)閯?dòng)畫(huà)時(shí)間太長(zhǎng)、文件太大,導(dǎo)出經(jīng)常失敗,所以我很少用這種方式)

2. AE 安裝 Gifgun 插件,直接導(dǎo)出。

3. AE 導(dǎo)出 PNG 序列,將所有圖片拖進(jìn) iSparta,勾選 GIF 輸出。(注意:如果導(dǎo)出 GIF 圖片有問(wèn)題,需要勾選壓縮質(zhì)量,填寫(xiě)小于 100 的值就可以解決了)

如果 GIF 文件太大,可以使用無(wú)損壓縮軟件:PPDuck。
Lottie 是一個(gè)用于 Android、iOS、Web、Windows 的動(dòng)畫(huà)庫(kù),用于解析使用 bodymovin 導(dǎo)出為 json 文件的 AE 動(dòng)畫(huà)。
動(dòng)畫(huà)通過(guò)代碼實(shí)現(xiàn),是矢量的。
動(dòng)畫(huà)庫(kù)資源會(huì)增加安裝包的大小,客戶(hù)端會(huì)有推動(dòng)成本。
不過(guò) WPS Office 有在使用,資源大小和穩(wěn)定性目前來(lái)說(shuō)是可以的。
不支持 AE 效果器直接添加的效果,比如高斯模糊、內(nèi)發(fā)光、投影。
支持用圖片導(dǎo)入 AE 做出的動(dòng)效,比如金山知識(shí)庫(kù)官網(wǎng)的頭圖,就是使用 Lottie 方式實(shí)現(xiàn),資源小,動(dòng)圖也很清晰。
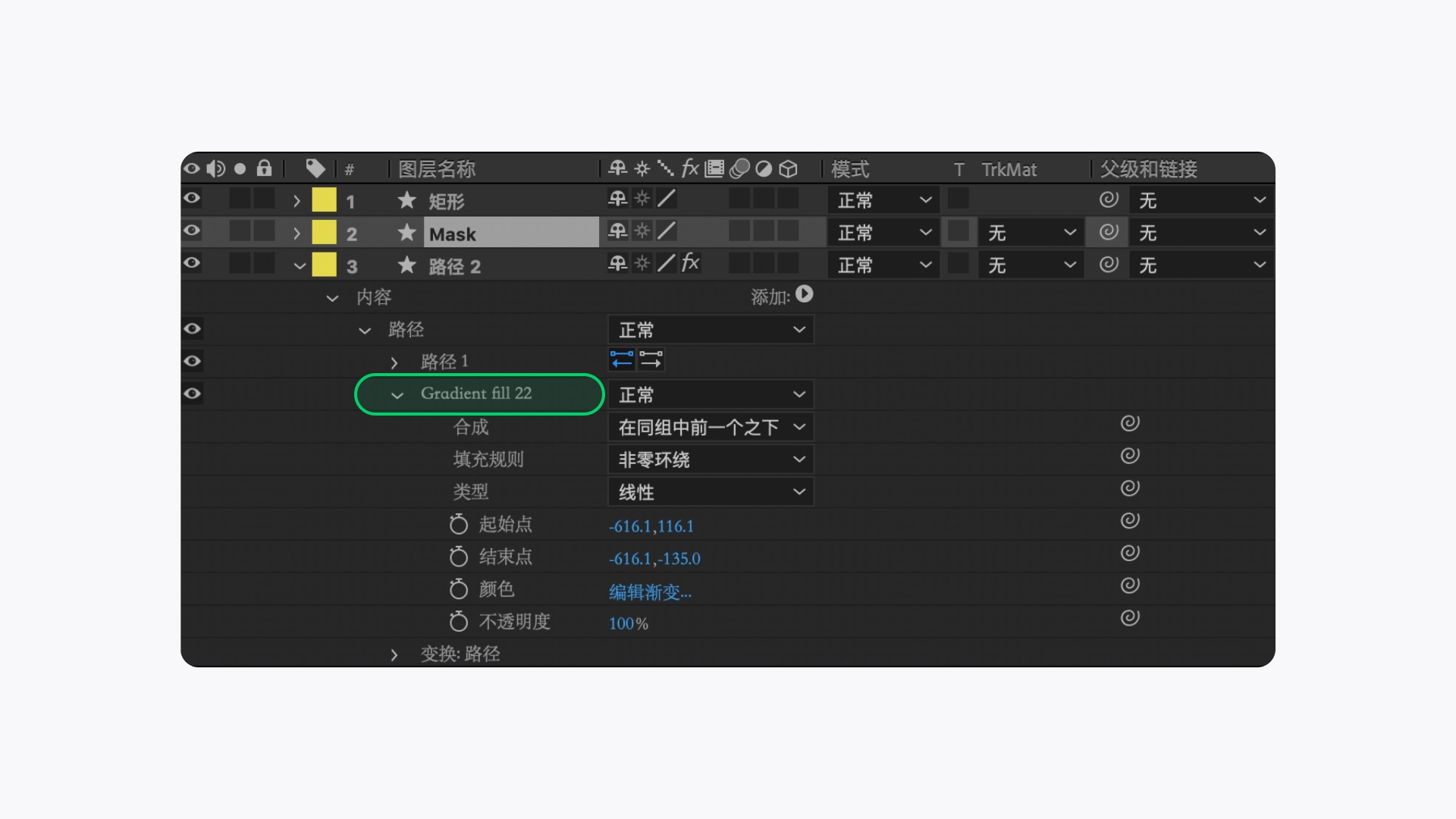
支持顏色漸變,但是導(dǎo)出 json 容易出問(wèn)題。比如之前設(shè)計(jì)的會(huì)員卡片動(dòng)效,漸變顏色導(dǎo)出后變成了黑白漸變。

這時(shí)候只需要將所有漸變圖層名稱(chēng)按順序改為 Gradient fill 1、Gradient fill 2、…,就可以解決了。

導(dǎo)出方法:
AE 安裝 bodymovin 插件,直接導(dǎo)出。(注意:要選擇保存路徑,導(dǎo)出按鈕才能點(diǎn)擊。點(diǎn)擊設(shè)置圖標(biāo),選擇 Standard 和 Demo,才能導(dǎo)出 json 文件和 demo 預(yù)覽效果)

APNG 是基于 PNG 格式的位圖動(dòng)畫(huà)格式圖片,文件后綴依然是.png,可以在瀏覽器中預(yù)覽動(dòng)畫(huà)。
金山協(xié)作的表情包使用的也是這種格式動(dòng)圖。
和 GIF 對(duì)比,它的優(yōu)勢(shì)在于動(dòng)圖邊緣光滑,不會(huì)有鋸齒和顆粒感。

導(dǎo)出方法:
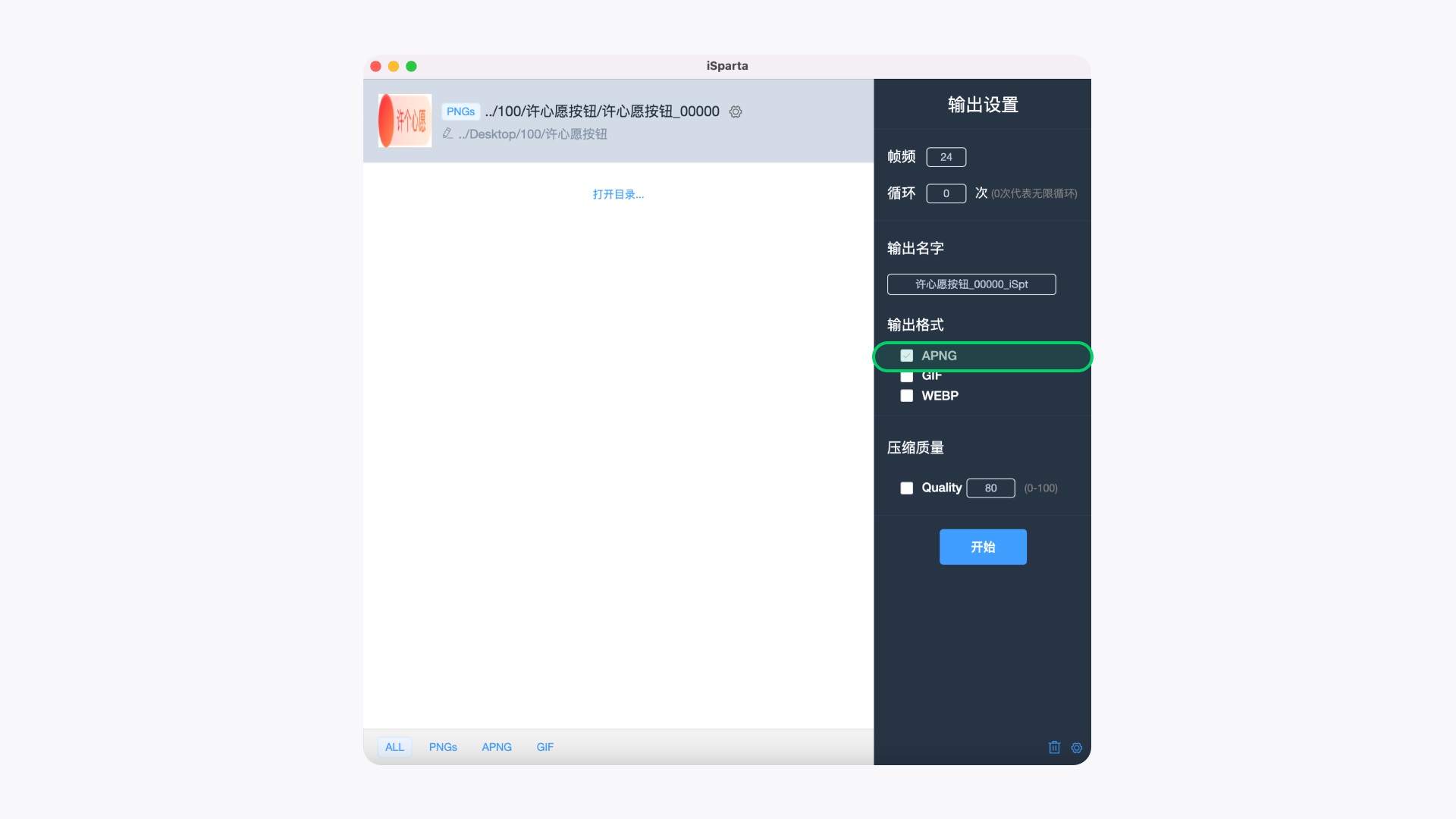
AE 導(dǎo)出 PNG 序列,將所有圖片拖進(jìn) iSparta,勾選 APNG 輸出。

SVGA 是由 YY 團(tuán)隊(duì)開(kāi)發(fā)出來(lái)的一種跨平臺(tái)的開(kāi)源動(dòng)畫(huà)格式,同時(shí)兼容 iOS / Android / Flutter / Web 多個(gè)平臺(tái)的動(dòng)畫(huà)格式,常用于直播禮物場(chǎng)景,適合炫酷的禮物動(dòng)效。
因?yàn)槎Y物效果比較復(fù)雜,一般是用 png 序列,一張圖一幀地制作動(dòng)畫(huà),輸出 SVGA 文件。
它只會(huì)生成一個(gè) svga 后綴文件,代碼和位圖元素都被集成在了一起,但是 Lottie 會(huì)生成兩個(gè)文件:json 代碼文件+img 文件夾。
支持 AE 自帶基礎(chǔ)動(dòng)畫(huà):位移、縮放、不透明度等,但是不支持圖層漸變(Lottie 支持漸變)和 AE 自帶及外部插件的效果控件特效,所以 UI 動(dòng)效 Lottie 比較通用,不容易出錯(cuò)。
講了那么多動(dòng)效落地方案,那么在實(shí)際工作中我們?cè)撊绾芜x擇使用呢?


以上就是我的業(yè)務(wù)動(dòng)效落地經(jīng)驗(yàn)總結(jié),大家有需要這些導(dǎo)出插件的可以找我。
作者:ALEI;公眾號(hào):ALEI的設(shè)計(jì)思考
原文鏈接:https://www.uisdc.com/motion-design
本文由@ ALEI 授權(quán)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來(lái)自Unsplash,基于CC0協(xié)議

蘭亭妙微(www.73404.com.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢(xún)及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
天宇 交互設(shè)計(jì)及用戶(hù)體驗(yàn)
出海產(chǎn)品面臨著語(yǔ)言、文化和用戶(hù)習(xí)慣的巨大差異,這對(duì)UI設(shè)計(jì)師提出了更高的要求。本文為出海產(chǎn)品的UI設(shè)計(jì)提供了全面的干貨指南,從文字、圖標(biāo)、色彩、圖案到交互手勢(shì)等多個(gè)角度,詳細(xì)拆解了設(shè)計(jì)師在面對(duì)小語(yǔ)種和不同文化背景時(shí)需要注意的關(guān)鍵點(diǎn)。

隨著TikTok的海外關(guān)注度和影響力逐漸擴(kuò)展、小紅書(shū)在海外友人的媒體圈炙手可熱,國(guó)內(nèi)的互聯(lián)網(wǎng)市場(chǎng)逐漸趨于飽和,互聯(lián)網(wǎng)產(chǎn)品紛紛向東南亞、非洲、拉丁美洲、歐洲擴(kuò)展商業(yè)版圖,這也為UI設(shè)計(jì)師創(chuàng)造了新的機(jī)遇。
對(duì)于出海產(chǎn)品而言,UI設(shè)計(jì)師需要有基礎(chǔ)的語(yǔ)言文化了解,在此基礎(chǔ)上去進(jìn)行設(shè)計(jì)才能真正滿(mǎn)足海外用戶(hù)的需求,本文主要從UI的文字、圖標(biāo)、色彩等幾個(gè)角度來(lái)拆解設(shè)計(jì)師在設(shè)計(jì)海外項(xiàng)目時(shí)需要注意的關(guān)鍵點(diǎn),避免因?yàn)槲幕?xí)俗差異而影響產(chǎn)品的易用性。

目錄:
1.小語(yǔ)種文字:超長(zhǎng)文本的處理規(guī)則、鏡像語(yǔ)言、小語(yǔ)種適配檢視技巧
2.圖標(biāo):需要鏡像的典型圖標(biāo)、不需要鏡像的典型圖標(biāo)、圖標(biāo)特例
3.顏色
4.圖案:禁忌圖標(biāo)、禁忌手勢(shì)、禁忌物品、禁忌動(dòng)物
5.交互手勢(shì)
當(dāng)在某些語(yǔ)種下出現(xiàn)界面用語(yǔ)超長(zhǎng)顯示不完整的情況,應(yīng)按照如下優(yōu)先級(jí)進(jìn)行處理:
(1)精簡(jiǎn)界面用語(yǔ)
在保證可理解的前提下,考慮對(duì)該語(yǔ)言的翻譯進(jìn)一步精簡(jiǎn),采用其他較短的近義詞或者精簡(jiǎn)表達(dá),如“save number”在界面用語(yǔ)超長(zhǎng)時(shí)應(yīng)精簡(jiǎn)為“save”。
(2)動(dòng)態(tài)布局
當(dāng)控件周?chē)鷽](méi)有其他控件沖突時(shí),控件可根據(jù)界面用語(yǔ)長(zhǎng)度動(dòng)態(tài)擴(kuò)展,如按鈕。
(3)縮小文字
將文本逐級(jí)縮小,建議最小縮小到18sp/dp。
??并列的層級(jí)關(guān)系,文本超長(zhǎng)時(shí)所有文字需要同時(shí)縮小字號(hào)
(4)多行顯示
在設(shè)計(jì)中文時(shí),提前考慮預(yù)留小語(yǔ)種換行空間,??按音節(jié)換行。

(5)跑馬燈
避免同意界面使用過(guò)多的跑馬燈,1-3個(gè)為宜。過(guò)多的跑馬燈會(huì)分散用戶(hù)注意力,界面顯示混亂。跑馬燈占用系統(tǒng)資源,影響性能,過(guò)多的跑馬燈可能會(huì)導(dǎo)致卡頓。
(6)打點(diǎn)截?cái)?/p>
顯示不下到文字截?cái)囡@示并在末尾增加“…”
截?cái)嗟氖褂脠?chǎng)景:
A.用戶(hù)自定義內(nèi)容,如文件名,相冊(cè)名
B.某處顯示空間有限,但可以在本層級(jí)/上一層級(jí)/下一層級(jí)查看到全量?jī)?nèi)容。
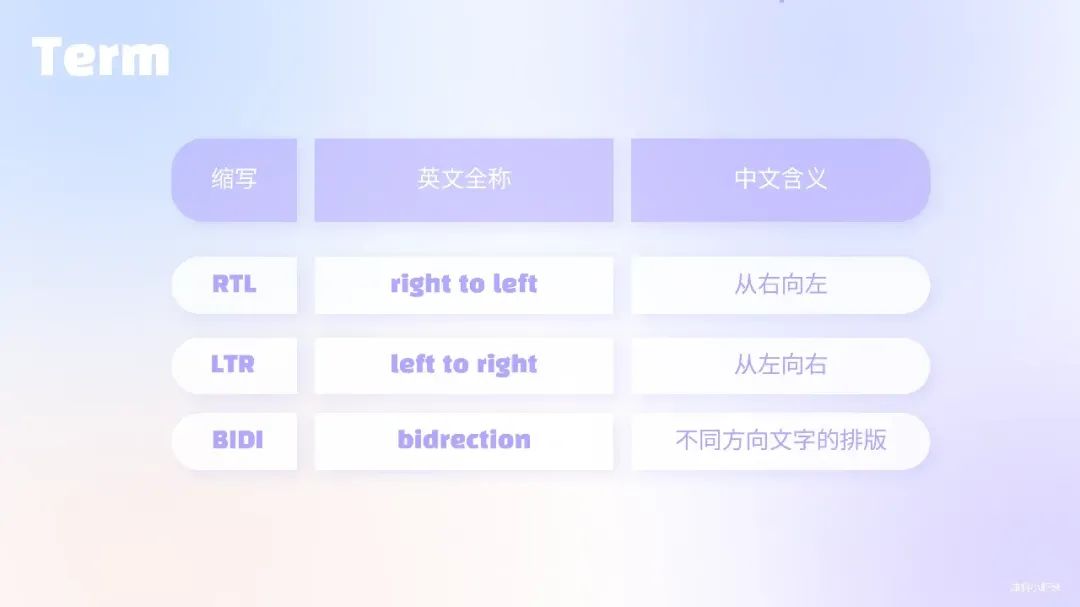
阿拉伯、波斯語(yǔ)、烏爾都語(yǔ)、希伯來(lái)語(yǔ)等語(yǔ)言的書(shū)寫(xiě)都是從右向左書(shū)寫(xiě),和當(dāng)今世界主流語(yǔ)言(如英語(yǔ))從左向右書(shū)寫(xiě)的方向相反。
受文字書(shū)寫(xiě)方向的影響,阿拉伯語(yǔ)言的用戶(hù)對(duì)于左右邏輯的認(rèn)知和英文等LTR (left to right)完全相反,比如習(xí)慣將右側(cè)作為開(kāi)始,左側(cè)作為結(jié)束。
為了支持RTL語(yǔ)言和用戶(hù)習(xí)慣特點(diǎn),在UI設(shè)計(jì)中,需要在文本,界面布局,手勢(shì)操作和動(dòng)畫(huà),圖標(biāo)等交互元素中滿(mǎn)足RTL的特殊要求。

(1)字串顯示——檢視語(yǔ)言:西班牙語(yǔ)(拉丁美洲)
(2)大字體顯示——檢視語(yǔ)言:西班牙語(yǔ)(拉丁美洲)
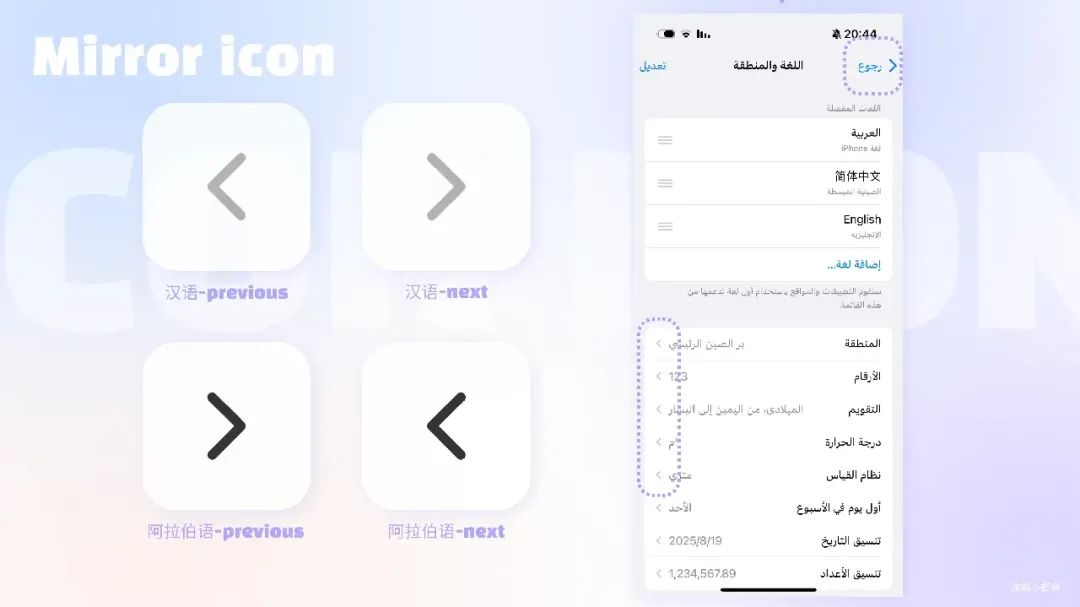
(1)后退,前進(jìn)

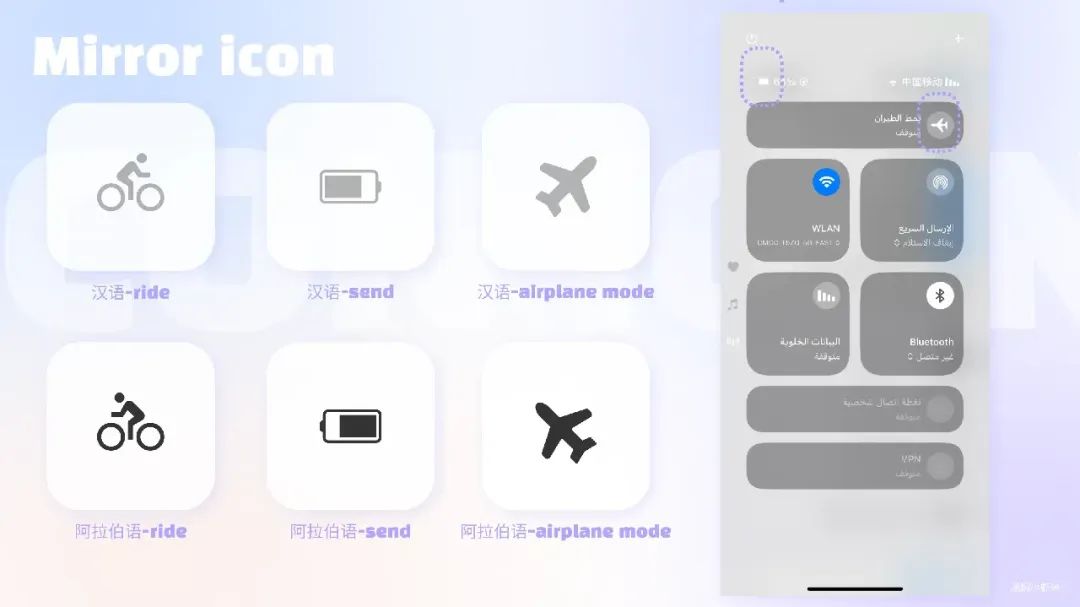
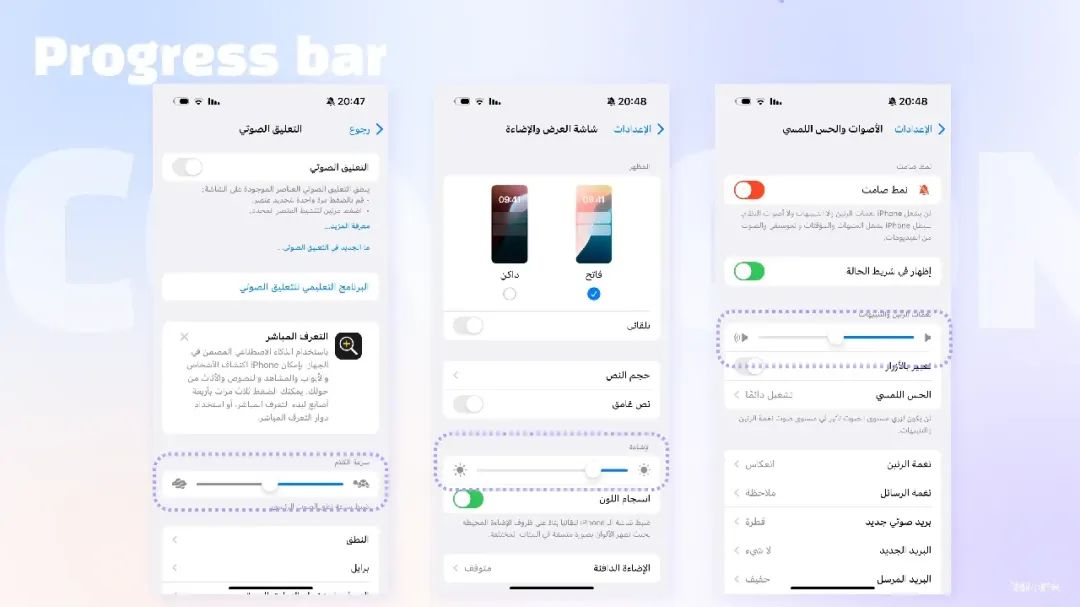
(2)顯示前進(jìn)方向的圖標(biāo),如:騎車(chē) 發(fā)送 進(jìn)度條。

▲ 阿拉伯語(yǔ)-顯示前進(jìn)方向
(3)右側(cè)具有滑塊的音量圖標(biāo)應(yīng)當(dāng)鏡像,滑塊應(yīng)從右向左顯示,如:音量調(diào)節(jié)。

▲ 阿拉伯語(yǔ)-音量調(diào)節(jié)
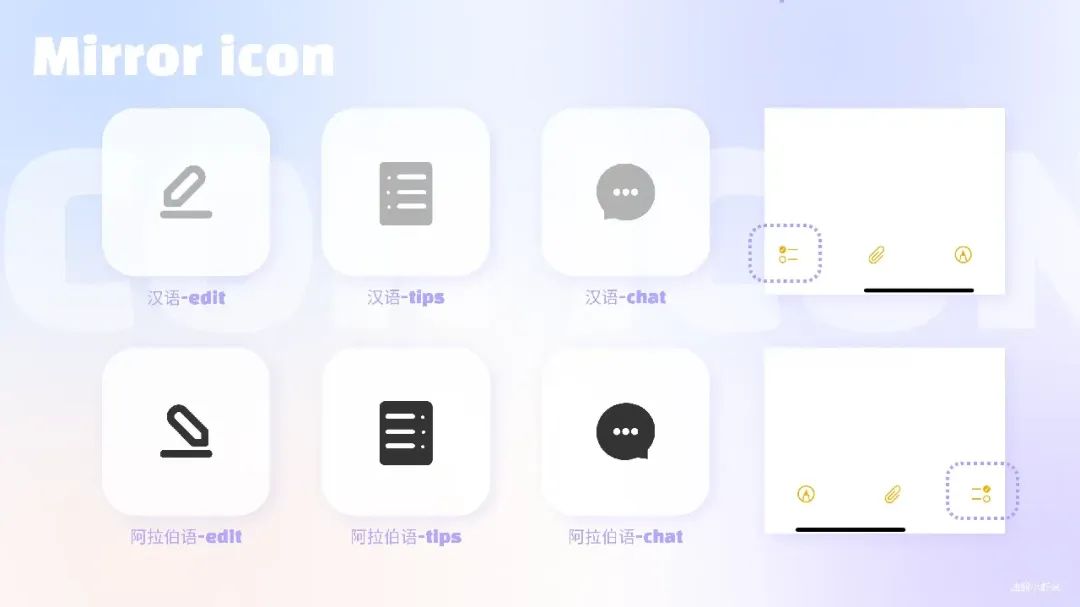
(4)表達(dá)含有文本含義的圖標(biāo),如:對(duì)話框、書(shū)寫(xiě)、備忘錄。

▲ 阿拉伯語(yǔ)-文本含義圖標(biāo)
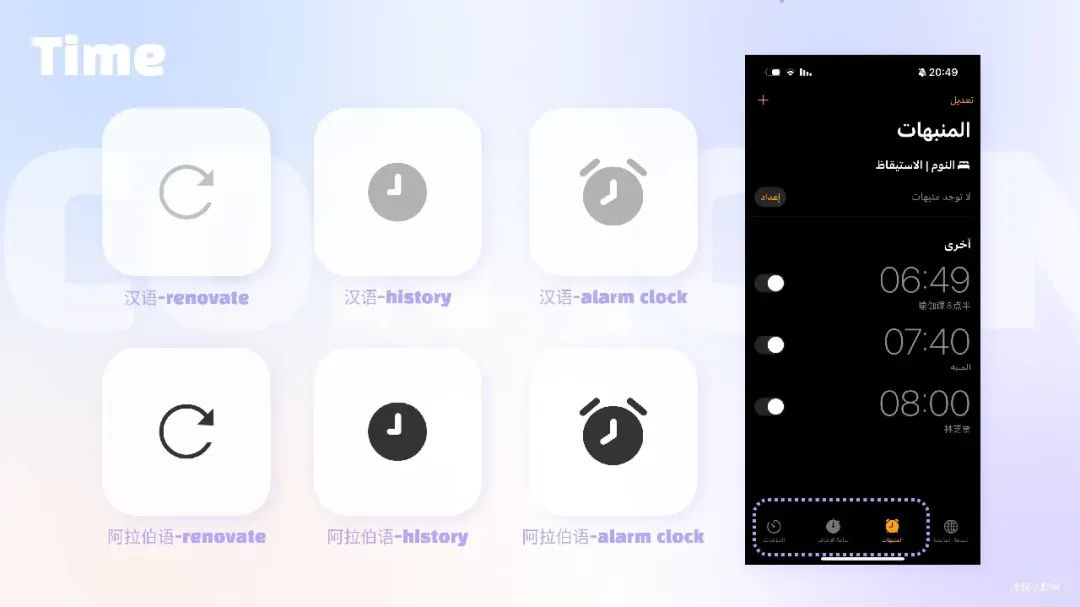
(1)雖然時(shí)間的線性表示在RTL中被鏡像,但圓形時(shí)間方向不是。對(duì)于RTL需要,時(shí)鐘仍然是順時(shí)針轉(zhuǎn)動(dòng),時(shí)鐘圖標(biāo)或帶有箭頭指向順時(shí)針圖標(biāo)的刷新圖標(biāo)不應(yīng)該鏡像。

▲ 阿拉伯語(yǔ)-帶有時(shí)間含義的圖標(biāo)
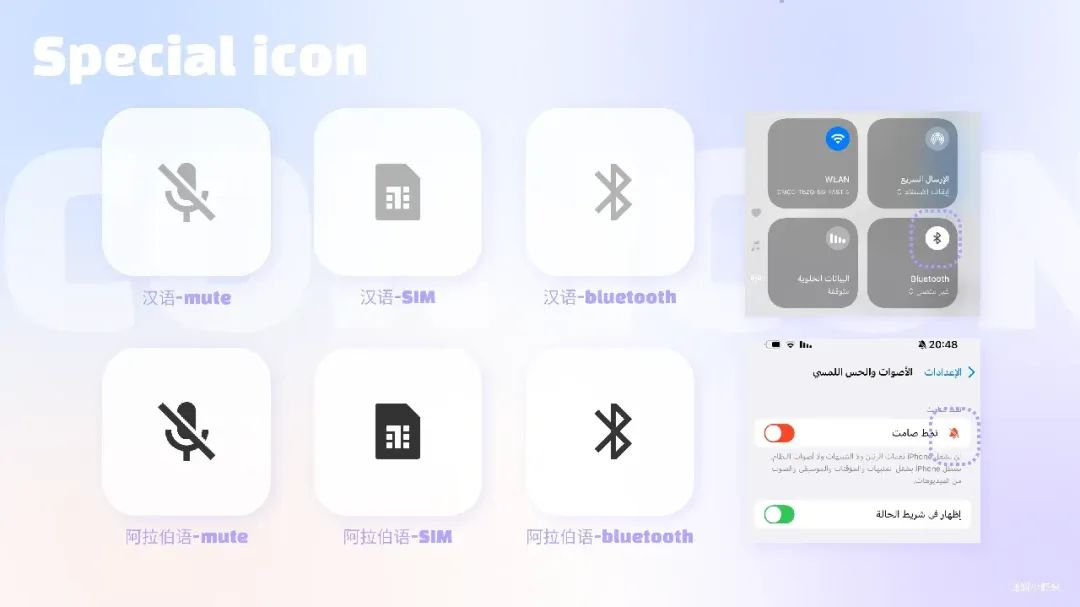
(2)國(guó)際標(biāo)準(zhǔn)的圖標(biāo)不需要鏡像,如藍(lán)牙。
(3)擬物圖標(biāo)不需要鏡像,如SIM卡。
(4) 斜線不需要鏡像 ,如靜音圖標(biāo)。

▲ 阿拉伯語(yǔ)-特殊免鏡像圖標(biāo)
(1)亮度圖標(biāo)需要鏡像:英文習(xí)慣認(rèn)為左邊暗,右邊亮;阿拉伯語(yǔ)習(xí)慣認(rèn)為左亮,右邊暗。
(2)阿拉伯語(yǔ)有自己的問(wèn)號(hào)?
(3)阿拉伯語(yǔ)am.pm的位置要移動(dòng)到時(shí)間左側(cè)
1.中東市場(chǎng):綠色為主、火紅與黃色慎用。綠色象征吉祥,但敘利亞視黃色為不祥之兆,伊朗不喜愛(ài)藍(lán)色。
2.非洲市場(chǎng):禁忌多樣。黑色普遍被認(rèn)為不祥,紅色在乍得、尼日利亞等國(guó)也不受歡迎。
3.歐洲市場(chǎng):白色神圣,黃色慎用。
禁忌手勢(shì)

禁忌物品

禁忌動(dòng)物

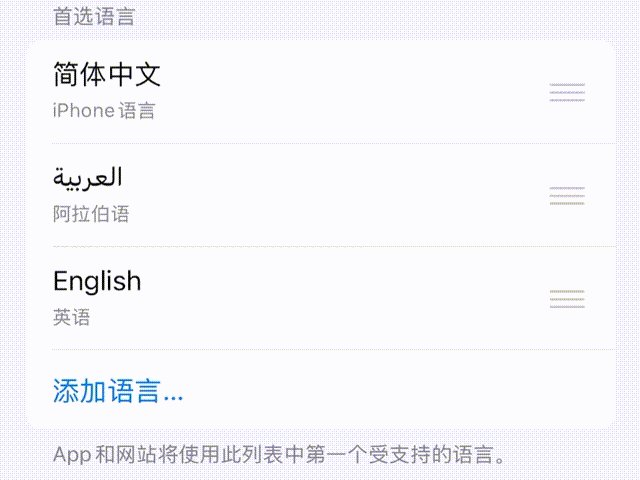
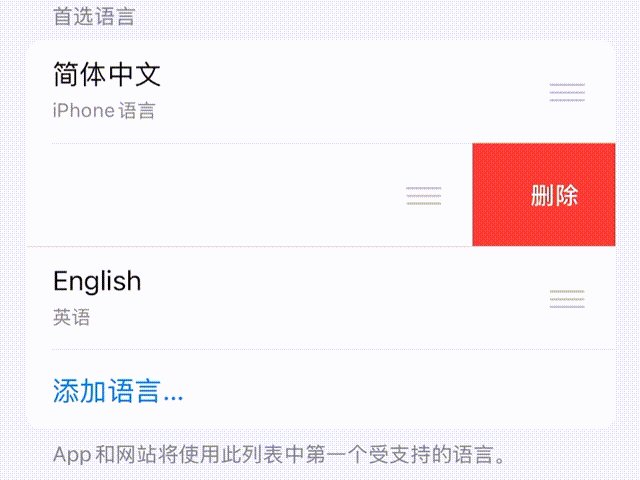
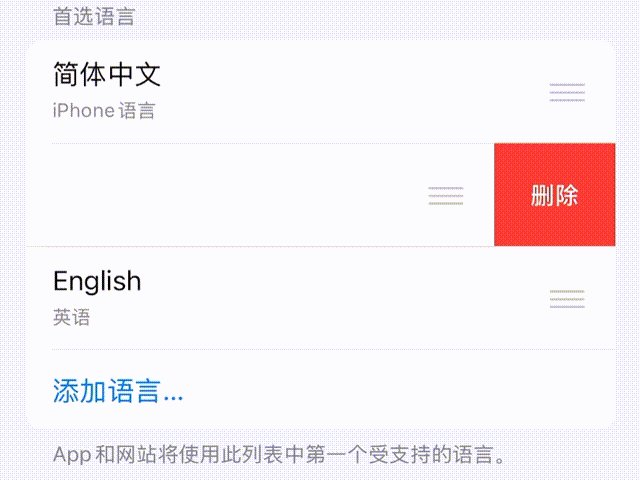
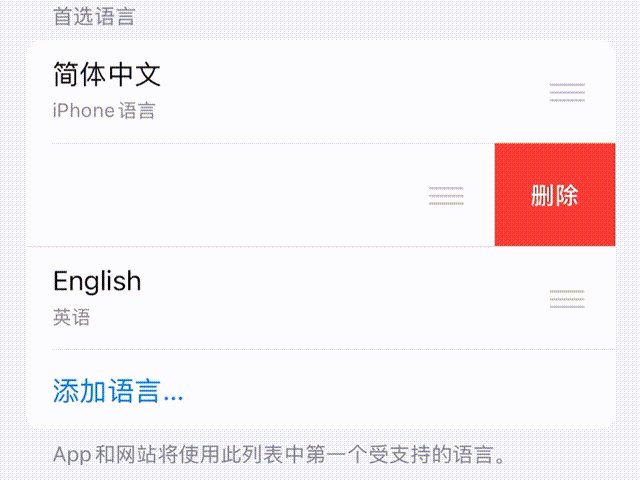
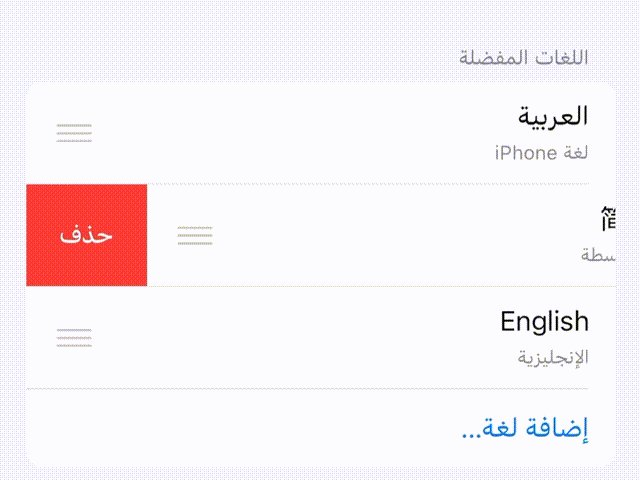
RTL語(yǔ)言中,帶左右滑動(dòng)方向的圖片或者是左右滑動(dòng)展開(kāi)功能選項(xiàng),應(yīng)遵循與英文界面相反的鏡像規(guī)則。
 ▲
▲
漢語(yǔ)-左滑刪除

以上就是從小語(yǔ)種文字、圖標(biāo)、顏色、圖案、交互手勢(shì)等方面總結(jié)的出海產(chǎn)品設(shè)計(jì)干貨,希望能讓你有所收獲~
本文由人人都是產(chǎn)品經(jīng)理作者【Clippp】,原創(chuàng)/授權(quán) 發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來(lái)自Unsplash,基于 CC0 協(xié)議。

蘭亭妙微(www.73404.com.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢(xún)及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
天宇 交互設(shè)計(jì)及用戶(hù)體驗(yàn)
用戶(hù)體驗(yàn)是一個(gè)老生常談的話題。在進(jìn)行 UI & UX 設(shè)計(jì)時(shí),我們經(jīng)常會(huì)忽略一些細(xì)節(jié),雖然我們并沒(méi)有覺(jué)得有什么問(wèn)題,但往往會(huì)極大地影響用戶(hù)的體驗(yàn),從而影響整個(gè)產(chǎn)品。作者在本文中提出了 6 條提升用戶(hù)體驗(yàn)的微技巧,一起來(lái)學(xué)習(xí)吧!

在設(shè)計(jì)高效、易讀和漂亮的 UI 界面時(shí),只需要小的改動(dòng)就能讓你的設(shè)計(jì)眼前一亮。在這篇文章中,我為你帶來(lái)了另一些容易付諸實(shí)踐的 UI 和 UX 微技巧。這些技巧只需很小的改動(dòng)就可以幫助你提升用戶(hù)體驗(yàn)。讓我們開(kāi)始吧!
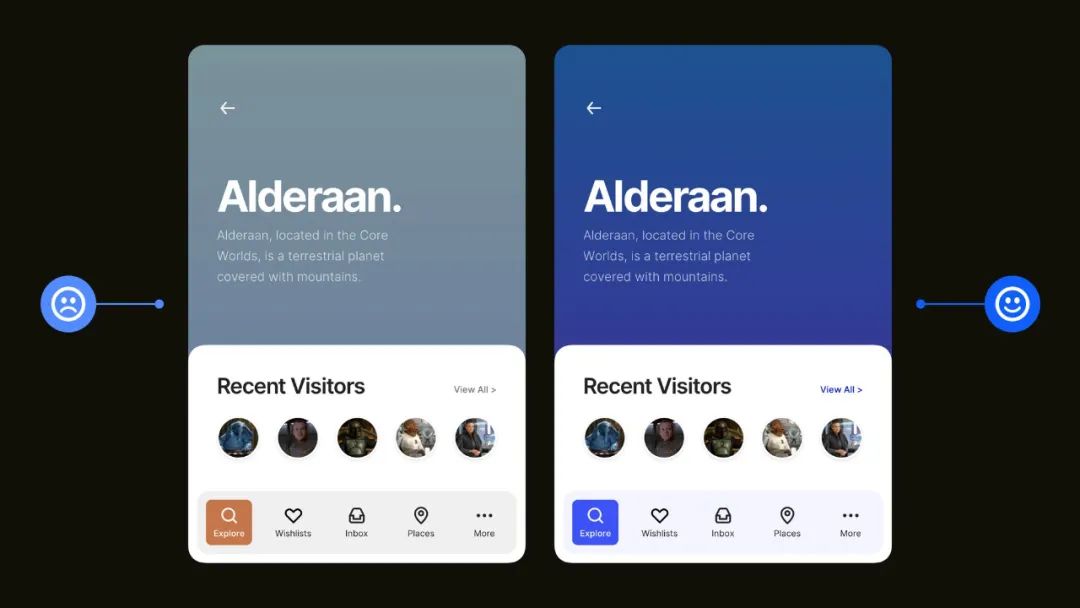
如果你有一個(gè)設(shè)計(jì)項(xiàng)目,可以讓你在顏色選擇方面有比較多的自由,不要總是傾向于用彩虹般的顏色來(lái)進(jìn)行設(shè)計(jì)。
如果你走的是彩虹路線,你很快就會(huì)發(fā)現(xiàn)很多內(nèi)容看起來(lái)都不匹配。簡(jiǎn)單地使用一個(gè)基礎(chǔ)色,然后將該顏色的色調(diào)和明暗進(jìn)行變化并應(yīng)用,可以令你的設(shè)計(jì)更加協(xié)調(diào)和一致,并且看起來(lái)更專(zhuān)業(yè),而不需要那些閃亮的彩虹和需要色彩理論學(xué)位。

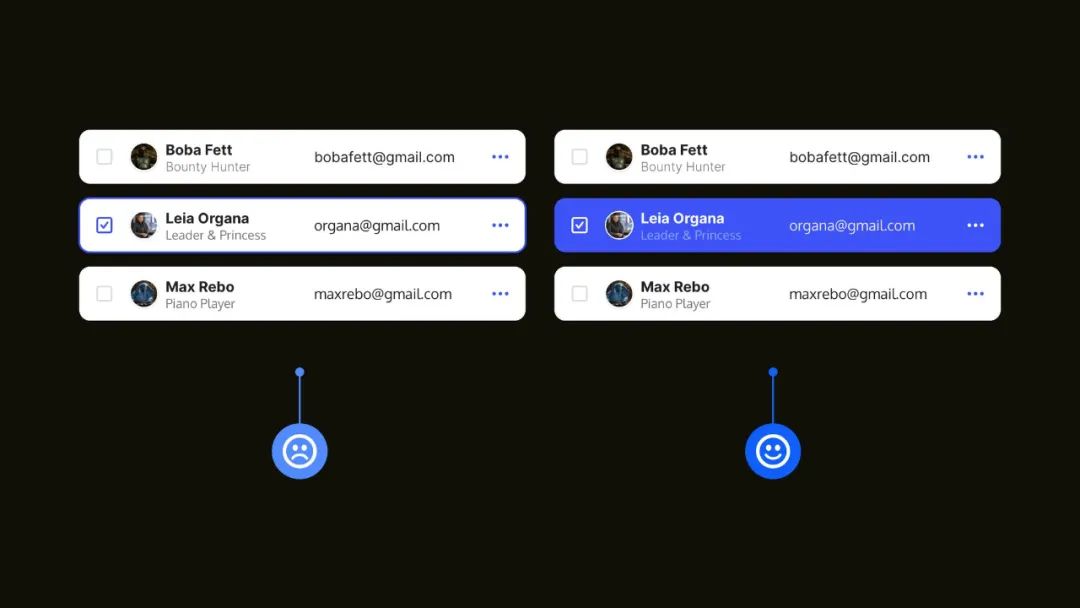
UI 可以是干凈的、極簡(jiǎn)的和直截了當(dāng)?shù)模@毋庸置疑。但不能以犧牲用戶(hù)體驗(yàn)為代價(jià)。對(duì)于像選項(xiàng)菜單這樣簡(jiǎn)單的東西,要確保用戶(hù)只需快速瀏覽一下,就能夠找到選擇的項(xiàng)目。
你不需要在這里追究更多細(xì)節(jié)。簡(jiǎn)潔的粗體就足夠讓用戶(hù)輕松的分辨出他們選中的目標(biāo),而且他們的輸入已經(jīng)得到反饋。

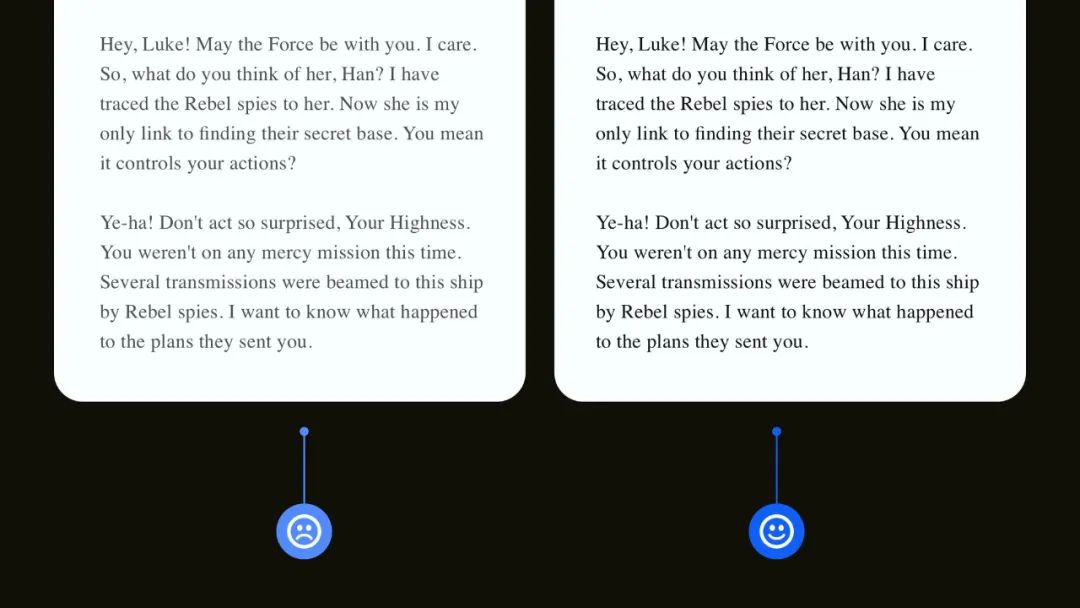
當(dāng)涉及到長(zhǎng)篇文字內(nèi)容時(shí),你可能會(huì)傾向于使用灰色的中間色調(diào),這可能沒(méi)什么問(wèn)題。但如果你同時(shí)使用更輕字重的字體,就會(huì)發(fā)現(xiàn)這影響了這段內(nèi)容在任何尺寸屏幕上的可讀性。
不要讓用戶(hù)因?yàn)檫@種原因退出頁(yè)面。可以通過(guò)將文字的顏色加深來(lái)簡(jiǎn)單地解決這個(gè)問(wèn)題,讓每個(gè)人都更加易讀。對(duì)于較輕字重的字體,只需將其顏色加深幾個(gè)級(jí)別,就能顯著的改善其可讀性。

你希望用戶(hù)的眼睛每次都能快速、有效地注意到頁(yè)面上最重要的元素,并將認(rèn)知的努力降到最低。通過(guò)使用視覺(jué)層級(jí)原則,如字體大小、字重、顏色和布局,僅舉幾例,你可以通過(guò)這些技巧輕松地把最重要的元素放在突出位置。遵循這些原則有助于改善用戶(hù)的體驗(yàn),并有助于引導(dǎo)用戶(hù)以更直接、準(zhǔn)確地方式使用產(chǎn)品。

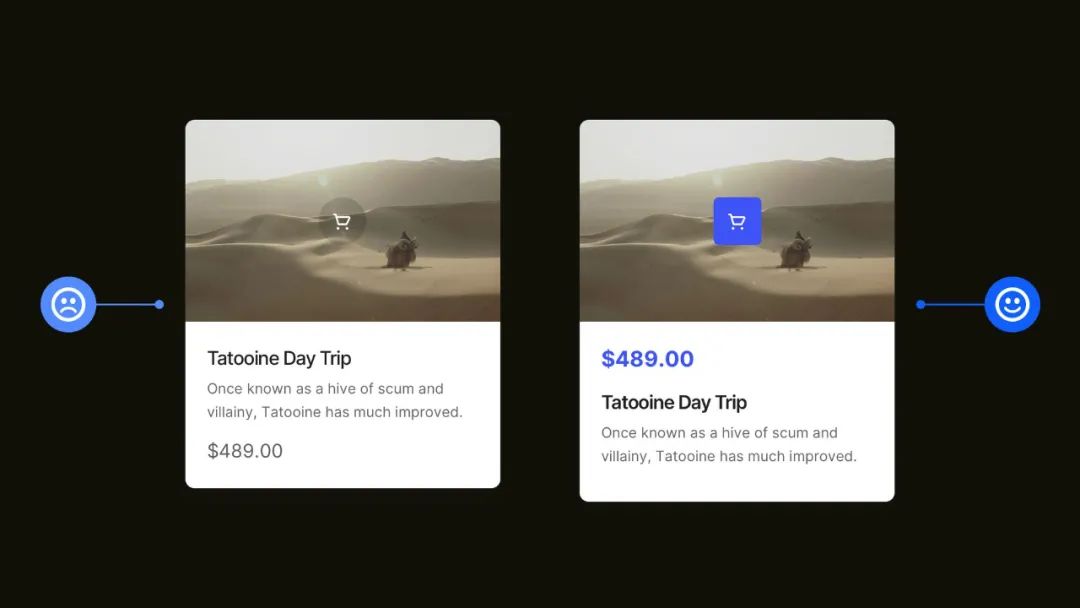
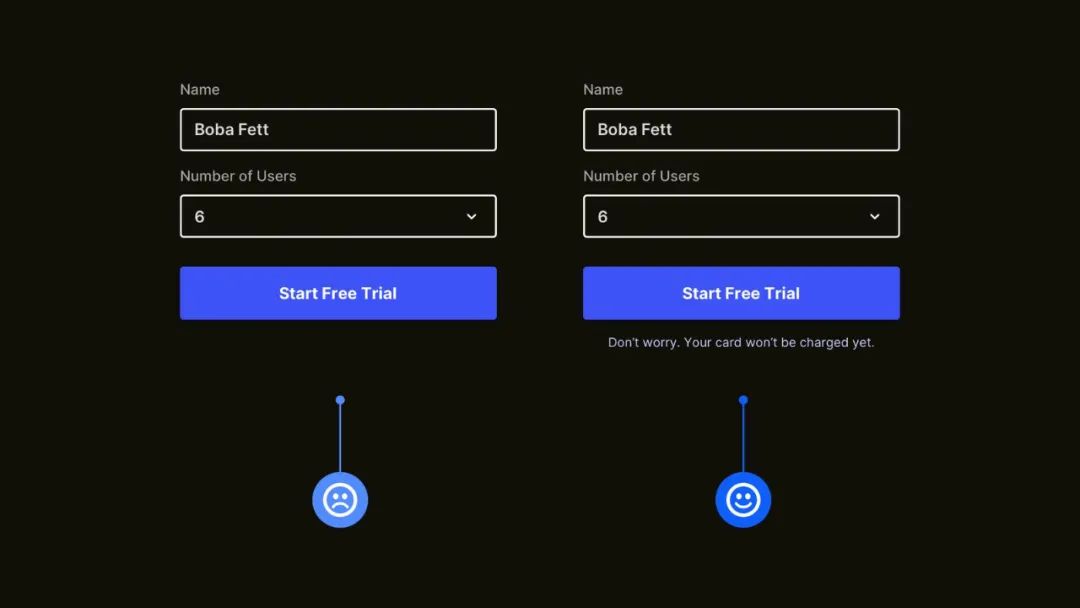
在用戶(hù)進(jìn)行操作之前,特別是點(diǎn)擊某些 CTA 按鈕之前,要確保他們不會(huì)被蒙在鼓里,知道接下來(lái)會(huì)發(fā)生什么。在執(zhí)行操作之前,始終讓用戶(hù)清楚地了解他們?cè)邳c(diǎn)擊突出顯示的 CTA 按鈕時(shí)可以期待些什么。改善每一步的用戶(hù)體驗(yàn),不要讓他們?cè)诼贸讨腥魏我粋€(gè)觸點(diǎn)產(chǎn)生疑問(wèn)。

CTA 按鈕在頁(yè)面中哪怕不是最重要的部分,也是最重要的之一,讓它在頁(yè)面中突出出來(lái)!
不要讓用戶(hù)將它與頁(yè)面上其他類(lèi)型的元素(例如通知或標(biāo)簽)混淆。它需要很容易地被分辨出來(lái),而這可以通過(guò)簡(jiǎn)單地為 CTA 設(shè)置單獨(dú)一種顏色就做到。當(dāng)然,你可以在尺寸、形狀等方面做更多的細(xì)節(jié),但只要為你的 CTA 保留一種顏色,僅此一點(diǎn)就可以減少大部分問(wèn)題。
我希望通過(guò)這幾條簡(jiǎn)短的小貼士,你能意識(shí)到對(duì)你的設(shè)計(jì)進(jìn)行小的調(diào)整也能帶來(lái)完全不一樣的用戶(hù)體驗(yàn)。
譯者:吳鵬飛;授權(quán)獲取:吳鵬飛;審核指導(dǎo):王翎旭;
本文由@三分設(shè) 翻譯發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來(lái)自 Unsplash,基于 CC0 協(xié)議。
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺(tái)僅提供信息存儲(chǔ)空間服務(wù)。

蘭亭妙微(www.73404.com.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢(xún)及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
天宇 交互設(shè)計(jì)及用戶(hù)體驗(yàn)
關(guān)于“管理模式下是否需要確認(rèn)按鈕”這一問(wèn)題,作者結(jié)合自己最近的一次設(shè)計(jì)方案復(fù)盤(pán),從三個(gè)維度展開(kāi)分析,希望對(duì)你有所啟發(fā)。
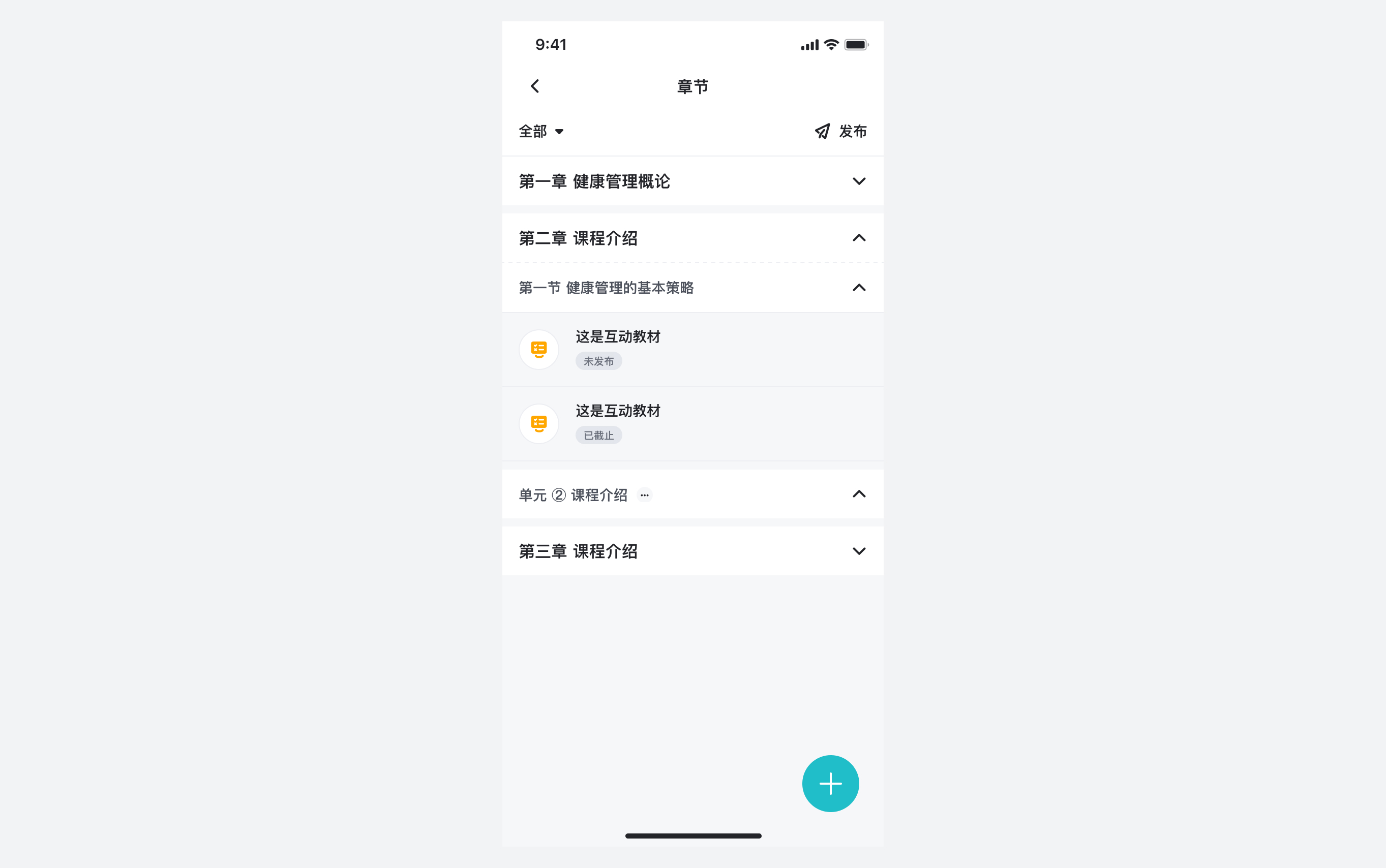
需求:在課程章節(jié)頁(yè)面,老師希望可以對(duì)章節(jié)、單元編輯名稱(chēng)和調(diào)整順序。

設(shè)計(jì)問(wèn)題:
最開(kāi)始想到的就是放在章節(jié)單元后,增加更多 icon,用戶(hù)點(diǎn)擊更多進(jìn)行章節(jié)單元的編輯刪除,拖拽直接調(diào)整排序。可是這種設(shè)計(jì)方式讓章節(jié)看起來(lái)復(fù)雜很多,而且老師使用頻率很低,一般只有在學(xué)期剛開(kāi)始,備課時(shí)設(shè)置,后期幾乎不再會(huì)進(jìn)行調(diào)整。
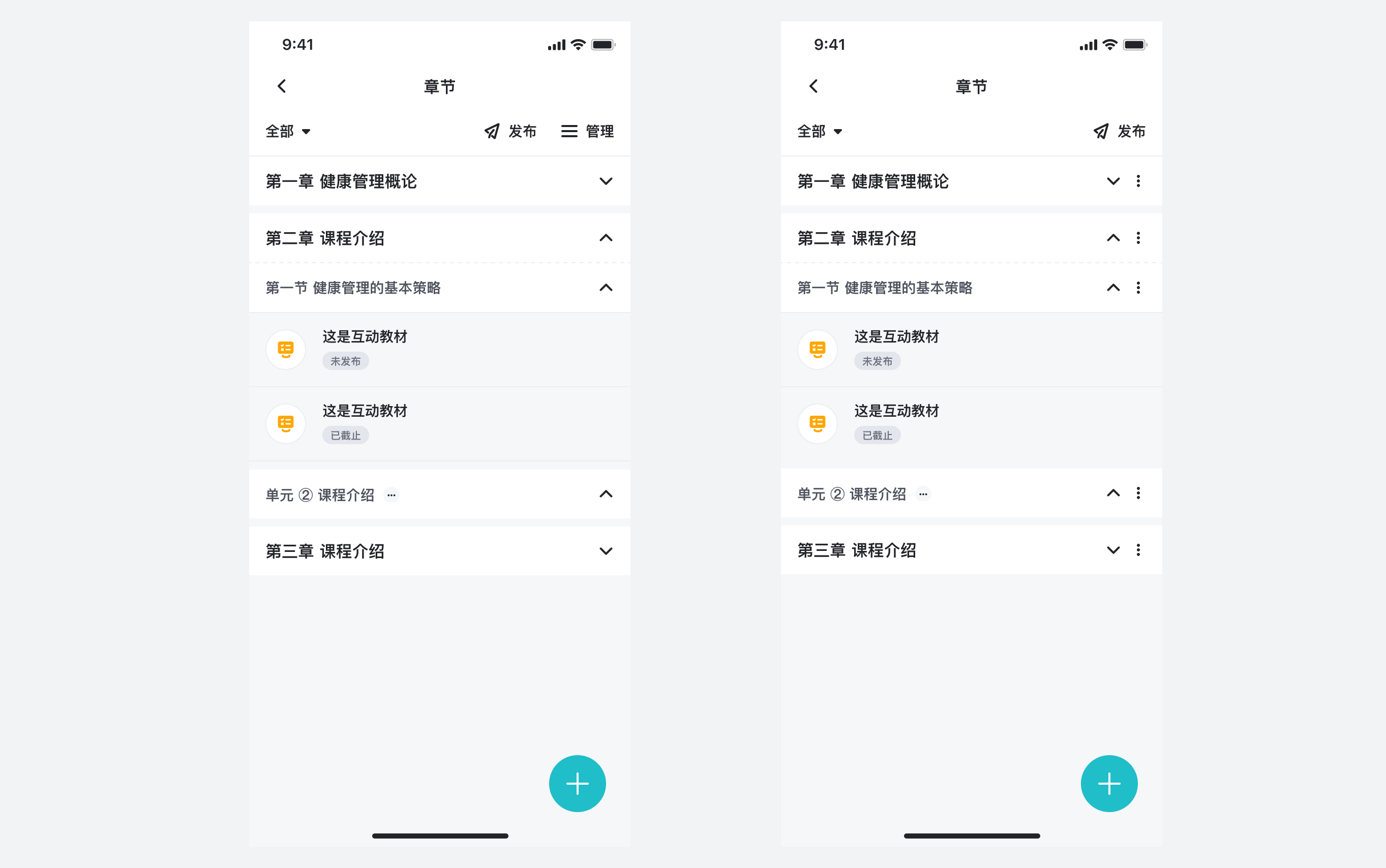
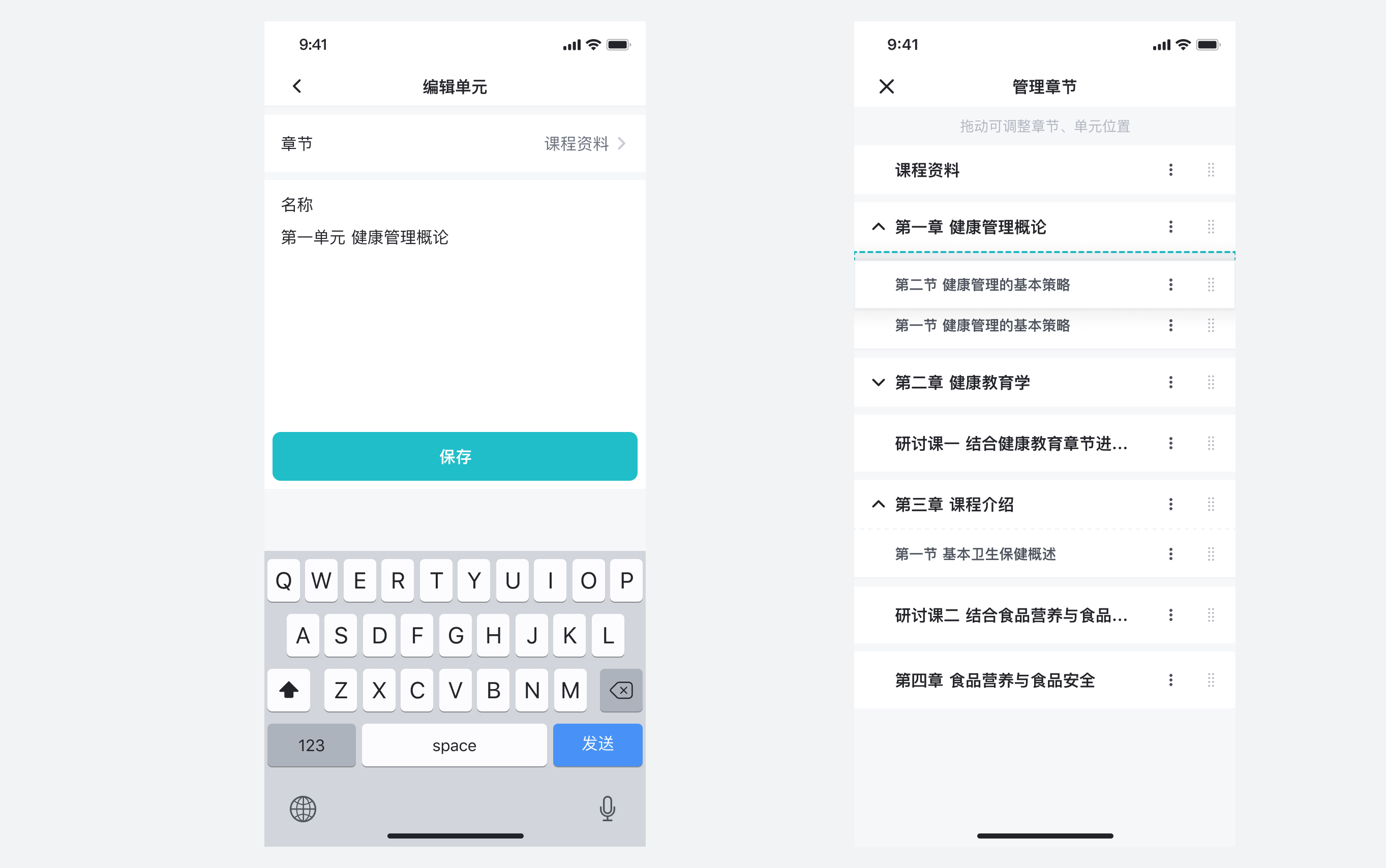
為了降低頁(yè)面復(fù)雜度,我把編輯排序放在統(tǒng)一入口,點(diǎn)擊后,再進(jìn)行操作。我給這個(gè)入口命名為管理。點(diǎn)擊管理,進(jìn)入到管理模式,調(diào)整章節(jié)、單元的名稱(chēng)和層級(jí)結(jié)構(gòu)。

實(shí)時(shí)保存就是用戶(hù)的每一步操作都會(huì)立即生效。比如一些標(biāo)題的編輯,鼠標(biāo)hover上去會(huì)展示輸入框,光標(biāo)消失即保存成功。或者知乎編輯文章時(shí),也會(huì)告訴你保存中。

實(shí)時(shí)保存相較于確認(rèn)保存少一步操作路徑,每一步操作立即生效同步更新,相對(duì)來(lái)說(shuō)效率較高。由于人們總是會(huì)忘記收尾工作,實(shí)時(shí)保存也避免了讓用戶(hù)承擔(dān)忘記點(diǎn)擊確認(rèn)按鈕而使數(shù)據(jù)丟失的風(fēng)險(xiǎn)。
實(shí)時(shí)保存也有缺點(diǎn),比如當(dāng)用戶(hù)想要反悔撤銷(xiāo)的話,就會(huì)比較困難。一般會(huì)根據(jù)具體需求搭配撤銷(xiāo)按鈕、歷史版本等方式,給用戶(hù)一個(gè)反悔撤銷(xiāo)的機(jī)會(huì)。
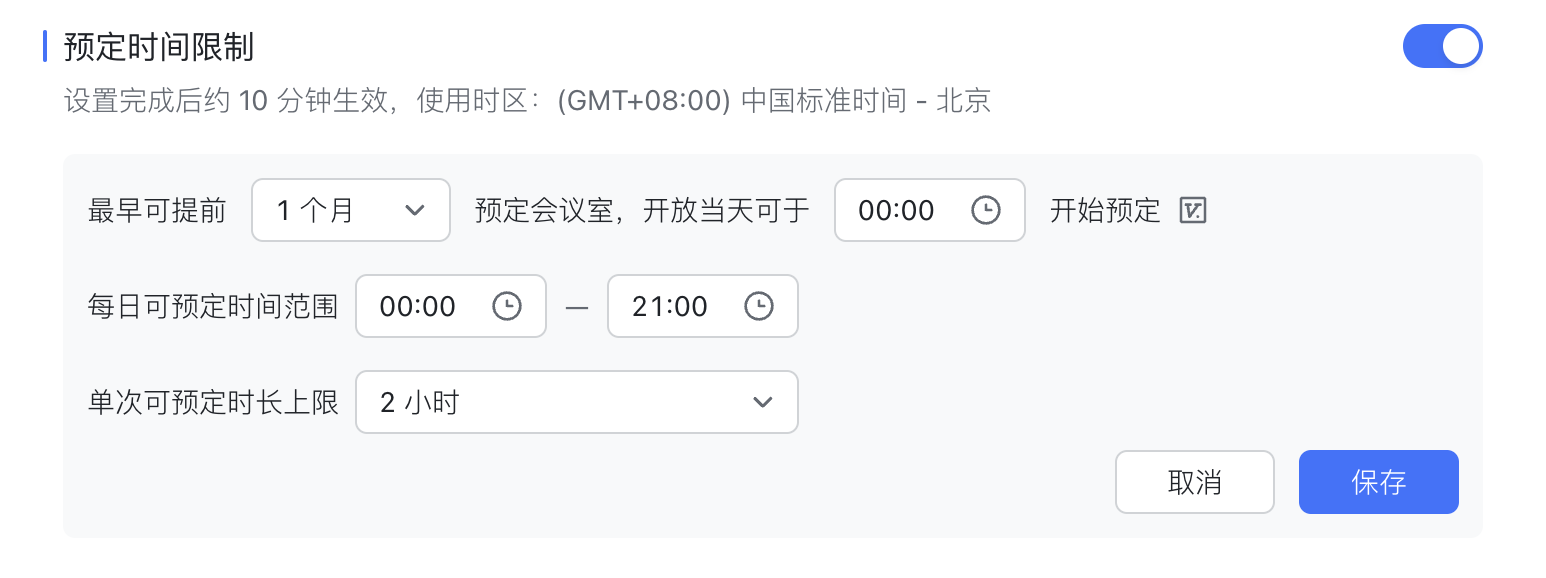
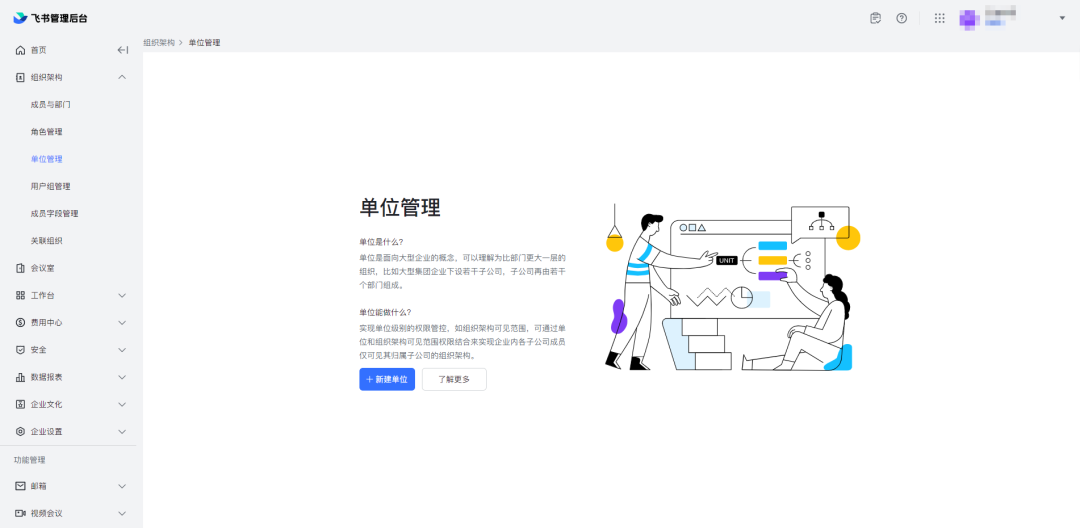
用戶(hù)進(jìn)行的一系列操作,都不會(huì)立即生效,而需點(diǎn)擊確認(rèn)(保存等)按鈕后,所有操作才會(huì)生效。比如飛書(shū)管理后臺(tái)對(duì)于會(huì)議室預(yù)約規(guī)則的設(shè)置。默認(rèn)是查看模式,修改字段進(jìn)入編輯模式,展示取消、保存按鈕,點(diǎn)擊保存更新修改,取消則回到編輯前的狀態(tài)。

這種方式的好處是,減少用戶(hù)修改過(guò)程的心理壓力。用戶(hù)在修改過(guò)程中可以隨意調(diào)整,內(nèi)容不會(huì)被同步,修改好后點(diǎn)擊確認(rèn)按鈕統(tǒng)一保存,內(nèi)容同步。
為什么用戶(hù)在編輯時(shí)會(huì)有心理壓力?重點(diǎn)就在于同步給誰(shuí),以及同步的內(nèi)容是什么。
內(nèi)容修改后只同步給自己。
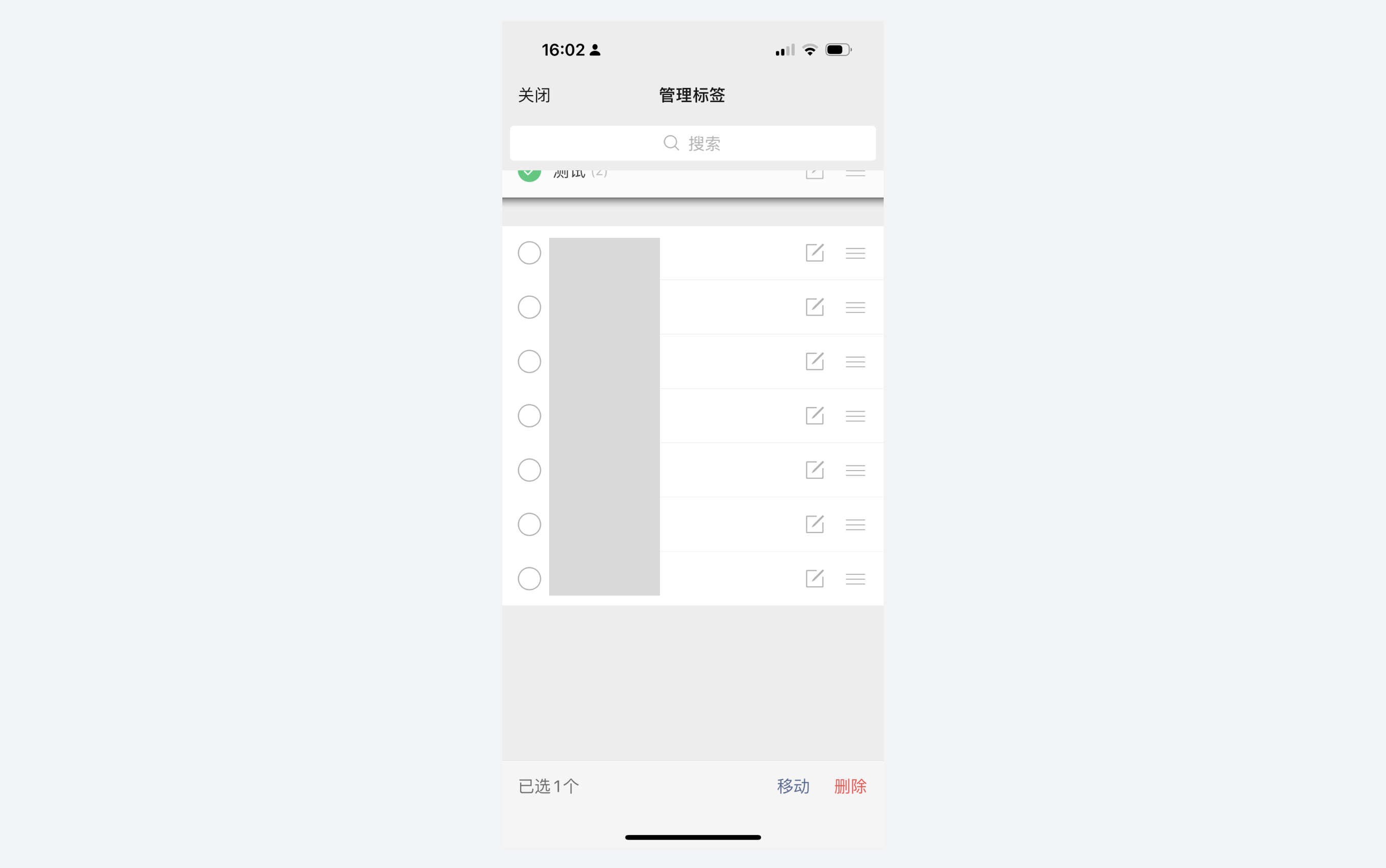
例如微信標(biāo)簽管理,進(jìn)入管理模式后,對(duì)于標(biāo)簽的排序,刪除都實(shí)時(shí)保存更新,沒(méi)有確認(rèn)按鈕。標(biāo)簽修改后的結(jié)果只會(huì)同步給自己,而自己在管理標(biāo)簽的過(guò)程已經(jīng)知道了修改結(jié)果,如果增加確認(rèn)按鈕倒顯得較為繁瑣。

內(nèi)容修改后會(huì)同步給其他用戶(hù)。
例如飛書(shū)管理后臺(tái)對(duì)于會(huì)議室預(yù)約規(guī)則的設(shè)置,設(shè)置結(jié)果會(huì)影響其他用戶(hù)預(yù)約會(huì)議室,比如能不能約、幾點(diǎn)能約,所以同步設(shè)置結(jié)果就必須要謹(jǐn)慎一些。而多一步確認(rèn)(保存)按鈕可以幫用戶(hù)再次確認(rèn)自己的操作行為,讓同步結(jié)果更謹(jǐn)慎。
以上可以總結(jié)為,如果內(nèi)容修改后只同步給自己,則實(shí)時(shí)保持更便捷。如果內(nèi)容修改后會(huì)同步給其他用戶(hù),則需考慮增加確認(rèn)按鈕讓操作行為更謹(jǐn)慎。具體還需考慮內(nèi)容本身。
如果內(nèi)容對(duì)其他用戶(hù)影響不大,也可以使用實(shí)時(shí)更新。
比如飛書(shū)管理后臺(tái)對(duì)于會(huì)議室名稱(chēng)的修改,修改后,光標(biāo)移開(kāi)即保存成功。會(huì)議室名稱(chēng)對(duì)于用戶(hù)來(lái)說(shuō)只有信息的傳遞,沒(méi)有功能上的制約,甚至也不影響用戶(hù)行為目標(biāo)。可以思考下,當(dāng)用戶(hù)想約會(huì)議室時(shí),什么會(huì)影響用戶(hù)決策?比如位置-用戶(hù)會(huì)考慮距離是否合適、或者狀態(tài)-是否當(dāng)前被占用等,但會(huì)議室名稱(chēng)幾乎不會(huì)影響用戶(hù)預(yù)約決策。所以?xún)?nèi)容對(duì)用戶(hù)影響較小,使用實(shí)時(shí)更新。

編輯者對(duì)于內(nèi)容的重視程度。
比如知乎內(nèi)容發(fā)布后,二次編輯,需點(diǎn)擊保存更新才會(huì)同步給其他人。創(chuàng)作者寫(xiě)文章耗費(fèi)了自己的時(shí)間成本,好的內(nèi)容可以幫創(chuàng)作者帶來(lái)流量和價(jià)值感,所以創(chuàng)作者會(huì)更重視文章內(nèi)容的完整性。而實(shí)時(shí)同步編輯過(guò)程所展示的內(nèi)容是不完整的,會(huì)影響讀者閱讀內(nèi)容的感受。所以點(diǎn)擊保存更新,統(tǒng)一同步內(nèi)容可以避免這些問(wèn)題的發(fā)生。
回到自己的產(chǎn)品上,老師對(duì)于章節(jié)的管理操作會(huì)同步給學(xué)生,調(diào)整結(jié)果會(huì)影響學(xué)生查看章節(jié)結(jié)構(gòu)。作為學(xué)生,主要任務(wù)是完成章節(jié)或者單元下的學(xué)習(xí)活動(dòng)。所以調(diào)整的內(nèi)容并不影響學(xué)生完成學(xué)習(xí)任務(wù),按照我們所總結(jié)的規(guī)則,內(nèi)容對(duì)于同步者影響不大,可以使用實(shí)時(shí)更新。
再來(lái)看編輯者對(duì)于內(nèi)容的重視程度。老師會(huì)在學(xué)期前開(kāi)始備課,管理層級(jí)結(jié)構(gòu)屬于備課環(huán)節(jié),教學(xué)內(nèi)容一般都是固定的,所以后期調(diào)整層級(jí)結(jié)構(gòu)的頻率很低。操作行為低頻且優(yōu)先級(jí)不高,內(nèi)容固定,對(duì)于老師來(lái)說(shuō),重視程度一般。所以也可采用實(shí)時(shí)更新。
由于老師編輯章節(jié)或單元已有保存按鈕,如果管理模式還存在保存操作的話,對(duì)于編輯功能來(lái)說(shuō)需 2 次保存才算是真的保存,理解成本過(guò)高。選擇實(shí)時(shí)保存方式更合適。
根據(jù)以上 3 點(diǎn),我的方案選擇實(shí)時(shí)保存,實(shí)時(shí)更新。

以上是我對(duì)于工作內(nèi)容中關(guān)于管理模式的復(fù)盤(pán)思考,最終設(shè)計(jì)方案的產(chǎn)出還是需要結(jié)合自己產(chǎn)品的業(yè)務(wù),在體驗(yàn)和功能的權(quán)衡之下做出最合理的設(shè)計(jì)。
關(guān)于第三部分排序放在下次在寫(xiě)….
本文由 @阿青 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)許可,禁止轉(zhuǎn)載
題圖來(lái)自Unsplash,基于CC0協(xié)議。
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺(tái)僅提供信息存儲(chǔ)空間服務(wù)。

蘭亭妙微(www.73404.com.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢(xún)及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
天宇 交互設(shè)計(jì)及用戶(hù)體驗(yàn)
大部分產(chǎn)品中都含有一些引導(dǎo)幫助的功能,這些功能有什么作用呢?對(duì)于設(shè)計(jì)者來(lái)說(shuō),應(yīng)該秉持怎樣的初心來(lái)設(shè)計(jì)呢?目前,引導(dǎo)幫助功能又有哪些常見(jiàn)的分類(lèi)呢?帶著這些問(wèn)題,我們一起走進(jìn)這篇文章,看看作者為我們的分享。推薦相關(guān)人員閱讀與學(xué)習(xí)。

前幾天眼睛不太舒服,去醫(yī)院做了一個(gè)檢查(視疲勞導(dǎo)致)。
因?yàn)橐呱瘫#孕枰褂蒙绫?ǎ拔矣浀蒙绫=Y(jié)算都需要去人工窗口,我剛過(guò)去就被一個(gè)穿著紅馬褂的大媽攔住說(shuō)自助機(jī)也可以用社保,要我掃她胸前掛的碼(可以快速到達(dá)電子社保二維碼界面),掃完她就開(kāi)始幫我點(diǎn)擊操作。
她覺(jué)得我應(yīng)該不會(huì)操作,所以讓我看一遍,其實(shí)這個(gè)操作并不難,只是因?yàn)槲也恢雷灾鷻C(jī)上可以用,自助機(jī)周?chē)矝](méi)引導(dǎo)操作流程。而且她這種方式讓很多年紀(jì)大的人和外地過(guò)來(lái)看病的覺(jué)得你是個(gè)騙子,后面好幾個(gè)人都還是去了窗口。
在B端產(chǎn)品中也有很多類(lèi)似問(wèn)題,用戶(hù)不知道有這個(gè)功能、也不知道這個(gè)功能怎么使用,特別是一些數(shù)據(jù)類(lèi)產(chǎn)品,專(zhuān)業(yè)性比較強(qiáng)。產(chǎn)品、技術(shù)都認(rèn)為用戶(hù)和他們一樣都懂,實(shí)際上并不是,這個(gè)時(shí)候你需要提供一些邀請(qǐng),引導(dǎo)用戶(hù)進(jìn)行使用。
邀請(qǐng)就是引導(dǎo)用戶(hù)進(jìn)行操作前的提醒和暗示,通常包括實(shí)時(shí)的提示信息和預(yù)期功能,以表明在當(dāng)前界面或下個(gè)界面可以做什么,這是成功的交互式界面關(guān)鍵所在。
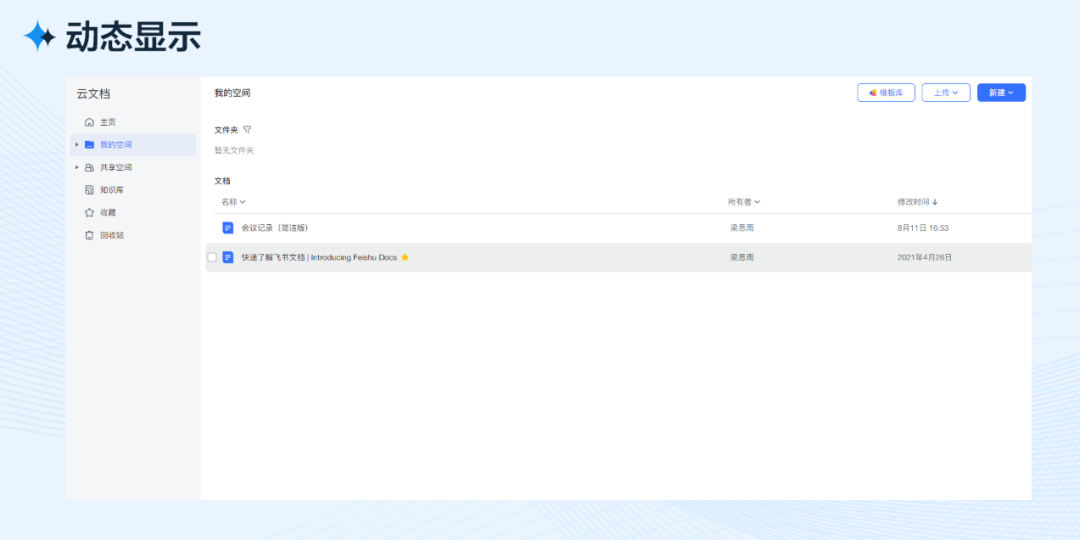
例如:飛書(shū)-我的空間,當(dāng)鼠標(biāo)停留在可編輯區(qū)域上時(shí),就會(huì)實(shí)時(shí)地顯示邀請(qǐng)(復(fù)選框),這個(gè)例子的缺點(diǎn)是鼠標(biāo)如果不處于相應(yīng)區(qū)域上,就不會(huì)顯示邀請(qǐng)。

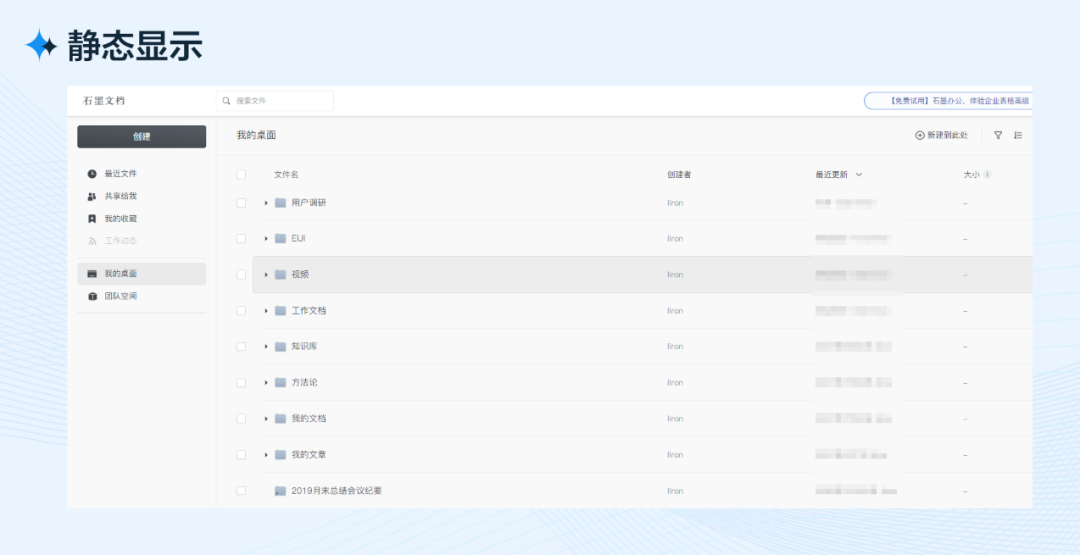
另一種方案是任何時(shí)候都顯示邀請(qǐng),例如:石墨文檔-我的桌面,復(fù)選框一直顯示。

靜態(tài)邀請(qǐng)就是通過(guò)直接在頁(yè)面上給出交互提示,可以讓用戶(hù)隨時(shí)看到期望的界面功能。
靜態(tài)邀請(qǐng)主要有兩種模式:引導(dǎo)操作邀請(qǐng)、漫游探索邀請(qǐng)。
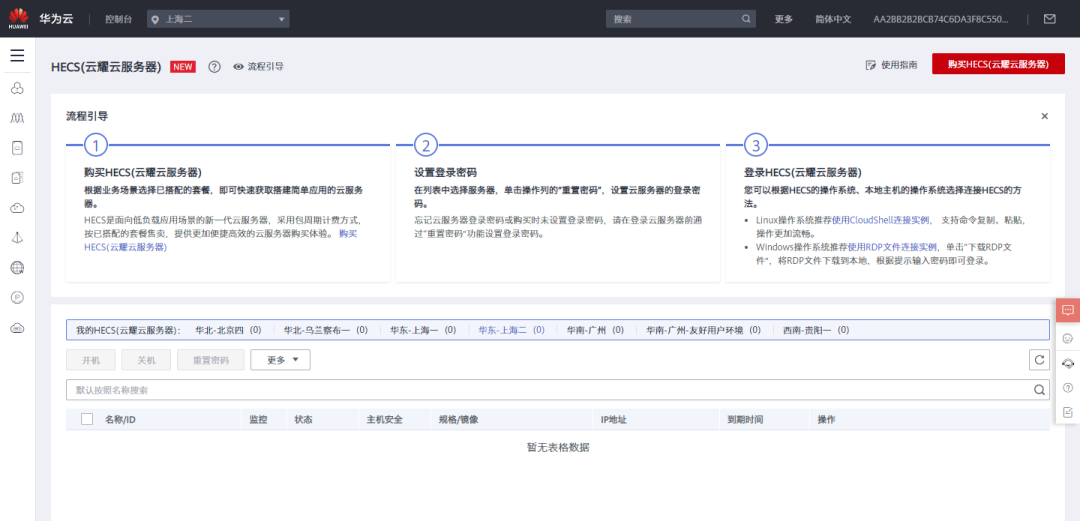
01 步驟引導(dǎo)
例如:華為云HECS服務(wù)器產(chǎn)品就給出1、2、3操作步驟
引導(dǎo)操作會(huì)占據(jù)頁(yè)面較大的空間,同時(shí)也會(huì)吸引用戶(hù)的眼球。所以在設(shè)計(jì)時(shí)需要思考一下,你希望引導(dǎo)用戶(hù)執(zhí)行什么操作,用戶(hù)是否可以多次查看,這樣有利于設(shè)計(jì)出明晰的頁(yè)面和信息層。
02 白板引導(dǎo)
另一種引導(dǎo)操作邀請(qǐng)叫白板式引導(dǎo)。
意思很明確:現(xiàn)在只有一個(gè)空白頁(yè)面,需要引導(dǎo)用戶(hù)創(chuàng)建內(nèi)容。


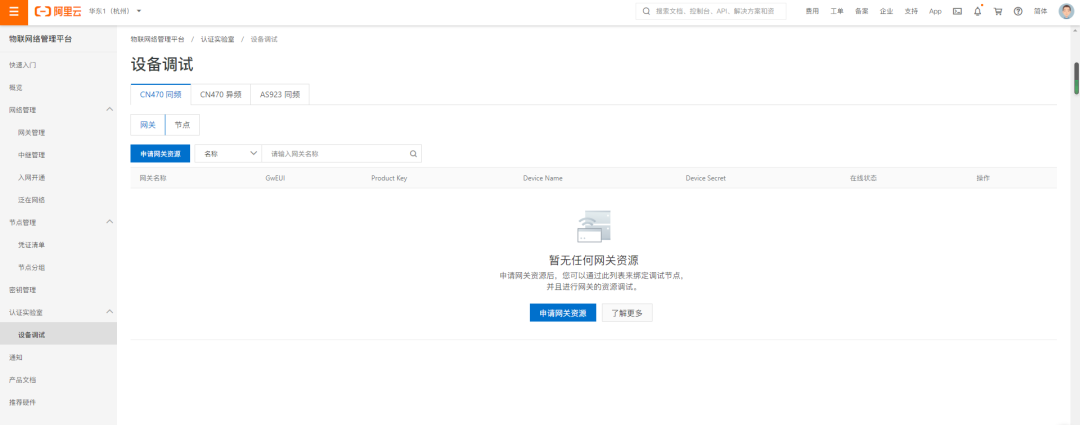
利用空白區(qū)域“變廢為寶”,如何對(duì)該區(qū)域應(yīng)有的功能給出提示,是誘導(dǎo)用戶(hù)創(chuàng)建內(nèi)容(填補(bǔ)空白)的有效方式。
與引導(dǎo)操作邀請(qǐng)關(guān)系密切的是漫游探索邀請(qǐng)。假設(shè)你重新設(shè)計(jì)了某個(gè)頁(yè)面并添加了一組全新的功能,怎樣才能保證用戶(hù)恰當(dāng)?shù)厥褂眯马?yè)面,同時(shí)發(fā)現(xiàn)新添加的功能呢?漫游邀請(qǐng)是向用戶(hù)介紹新功能最好的方法。

最佳實(shí)踐:
靜態(tài)邀請(qǐng)適合提示用戶(hù)當(dāng)前界面中包含什么功能。然而,許多調(diào)查試驗(yàn)表明,用戶(hù)經(jīng)常不會(huì)閱讀指導(dǎo)說(shuō)明性的文字。而在用戶(hù)交互過(guò)程中,在他們需要的時(shí)候提供邀請(qǐng)則是一種不錯(cuò)的方式。動(dòng)態(tài)邀請(qǐng)就是在用戶(hù)交互過(guò)程中的某個(gè)點(diǎn)上吸引用戶(hù),并引導(dǎo)他們繼續(xù)下一步操作。
吸引用戶(hù)的一種方式是通過(guò)鼠標(biāo)懸停來(lái)顯示邀請(qǐng)

例如:飛書(shū)消息列表鼠標(biāo)移入后, 背景變化的同時(shí)會(huì)有一個(gè)“勾”圖標(biāo)來(lái)吸引用戶(hù),鼠標(biāo)移入上去后提示可以點(diǎn)擊完成,點(diǎn)擊后消息移除列表。
最佳實(shí)踐
唐納德·諾曼將這個(gè)術(shù)語(yǔ)引入到設(shè)計(jì)領(lǐng)域。最經(jīng)典的例子是門(mén)把手,門(mén)把手的預(yù)期功能是可以抓握、扭轉(zhuǎn)或按壓。屏幕元素可感知的預(yù)期功能沒(méi)有物理屬性,不過(guò),由于習(xí)慣、術(shù)語(yǔ)、圖形及一致性等原因,用戶(hù)能夠在某種程度上感覺(jué)到他們可以操作這些元素。


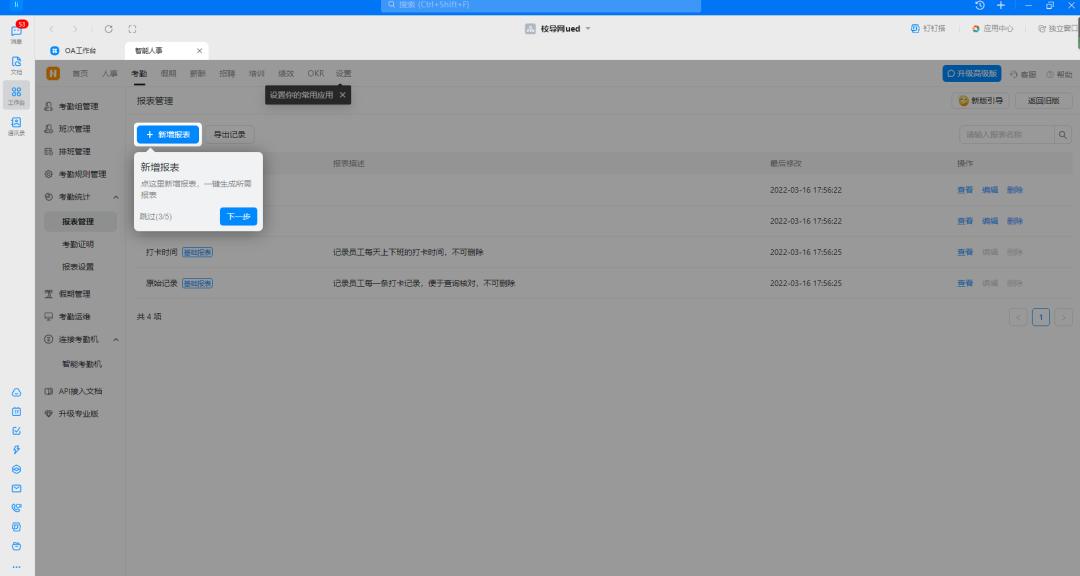
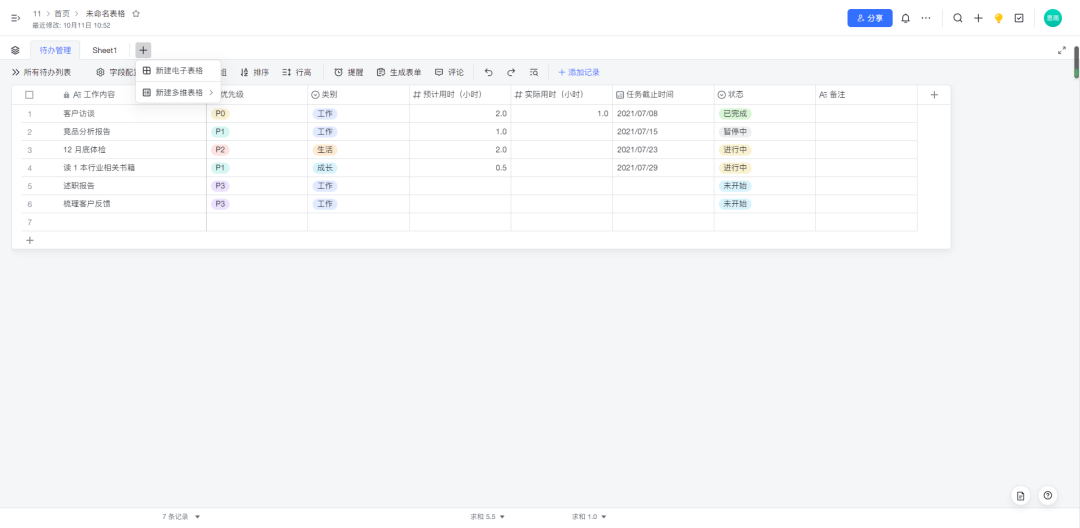
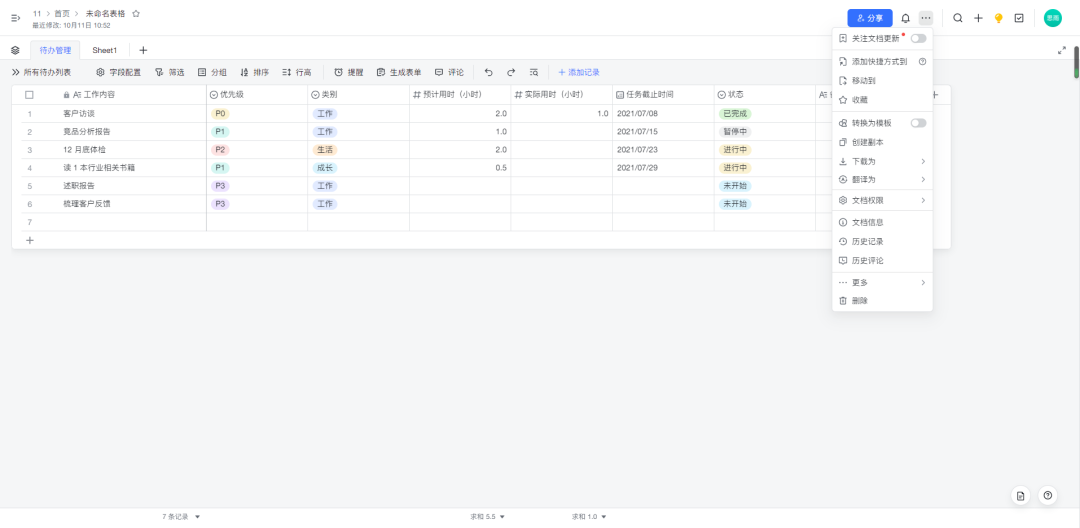
例如:第一張圖飛書(shū)文檔sheet頁(yè)“加號(hào)”圖標(biāo)與第二張圖“三個(gè)點(diǎn)”圖標(biāo),就是一種預(yù)期功能邀請(qǐng)。用戶(hù)沒(méi)觸發(fā)之前就能猜到觸發(fā)后會(huì)是什么效果。
預(yù)期功能邀請(qǐng)之所以有效,是因?yàn)槔萌藗円阎牧?xí)慣與認(rèn)知引入交互,從而讓用戶(hù)順利完成一連串操作。
最佳實(shí)踐
設(shè)計(jì)邀請(qǐng)時(shí)怎么才能猜測(cè)用戶(hù)的想法,也是一項(xiàng)重要挑戰(zhàn)。如果用戶(hù)下一步可能會(huì)執(zhí)行多種操作,而事實(shí)上又不可能準(zhǔn)確判斷用戶(hù)想法,那么面臨的困難就會(huì)比想象的大很多。
在google sketchup ( 3D)繪圖工具中,當(dāng)鼠標(biāo)點(diǎn)擊某個(gè)點(diǎn)后,進(jìn)行第二個(gè)點(diǎn)連接時(shí),會(huì)有多種可能性,這個(gè)時(shí)候系統(tǒng)也不確定用戶(hù)會(huì)怎樣連接,但會(huì)給出對(duì)應(yīng)的提示,比如:端點(diǎn)、中點(diǎn)、背面、側(cè)面等點(diǎn)位來(lái)輔助用戶(hù)進(jìn)行連接。

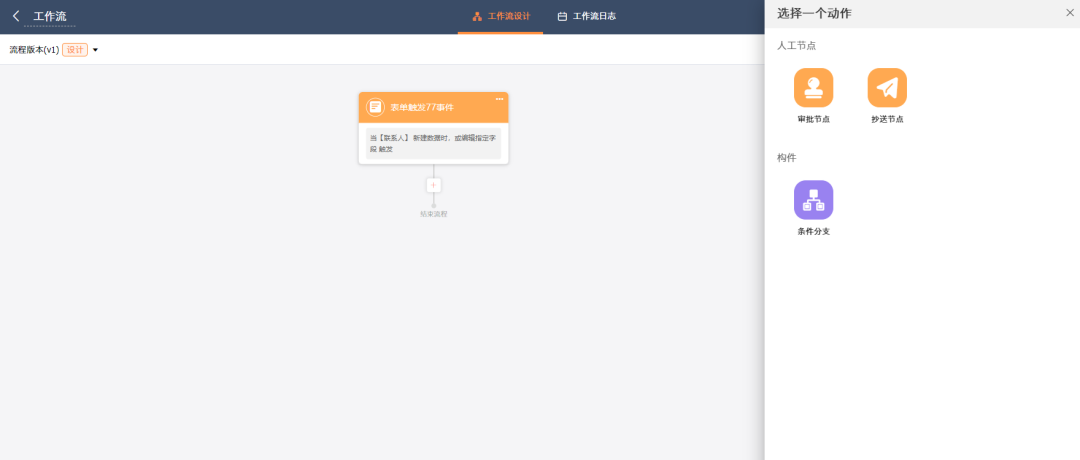
例如:這種工作流場(chǎng)景個(gè)人覺(jué)得也算是一種,點(diǎn)擊“加號(hào)”右側(cè)會(huì)滑出面板,給出你可以添加的動(dòng)作。
這種在交互期間以可見(jiàn)方式向用戶(hù)表明系統(tǒng)推斷出的用戶(hù)想法被稱(chēng)為推論邀請(qǐng)。
圖片類(lèi)型的更多邀請(qǐng),例如:站酷相關(guān)推薦

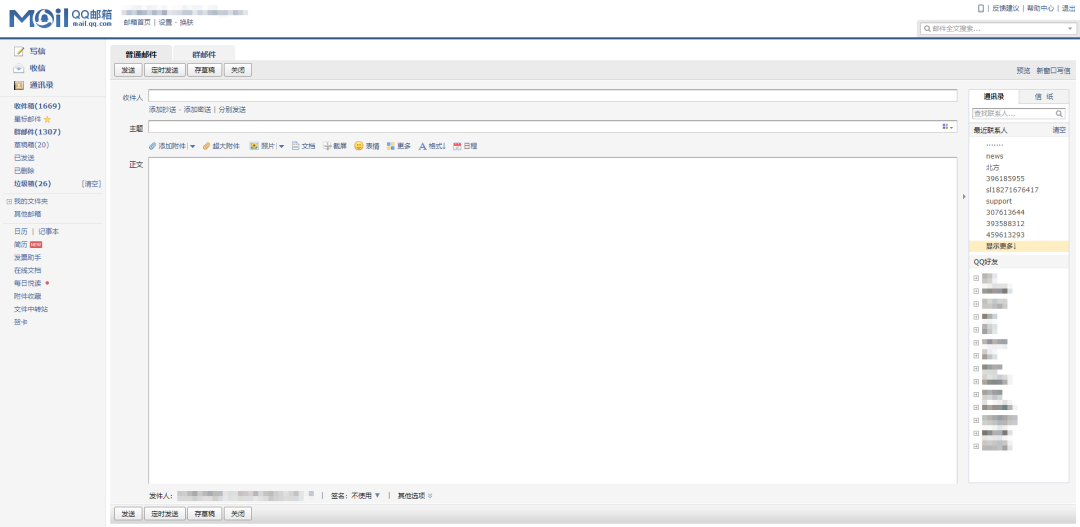
文字更多邀請(qǐng),例如:QQ郵箱右側(cè)最近聯(lián)系人

精心設(shè)計(jì)的應(yīng)用能夠通過(guò)邀請(qǐng)?bào)w現(xiàn)出各自的細(xì)微差別,無(wú)論是靜態(tài)還是動(dòng)態(tài),都是引導(dǎo)用戶(hù)順利進(jìn)入下一個(gè)交互層次的有效方法。
謝謝觀看!
作者:夜鶯YEAH;公眾號(hào):夜鶯B端UX設(shè)計(jì)
本文由 @夜鶯YEAH 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)作者許可,禁止轉(zhuǎn)載
題圖來(lái)自 Unsplash,基于 CC0 協(xié)議
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺(tái)僅提供信息存儲(chǔ)空間服務(wù)。

蘭亭妙微(www.73404.com.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢(xún)及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.73404.com.cn